
ワードプレスで画像をアップしていくうちに、
「ライブラリがごちゃごちゃしてきた…」
という経験をしたことはありませんか?



あるある!よくわからない画像がいっぱいあってビックリしたよ!



このブログでは画像の管理をする「メディアライブラリ」の機能を紹介します!
ワードプレスに元々入っている機能で、プラグイン不要なので初心者の方でもすぐに操作できますよ。
ワードプレスのメディアライブラリとは?


ワードプレスでは、画像やPDF、動画などのファイルを「メディアライブラリ」で一括管理できます。
アップロードしたファイルは、投稿や固定ページに簡単に挿入できるのが特徴です。
また、投稿や固定ページに挿入したファイルも自動的にメディアライブラリに保存されます。
メディアライブラリにアクセスするには、ワードプレス管理画面のメニューから「メディア→ライブラリ」をクリックします。
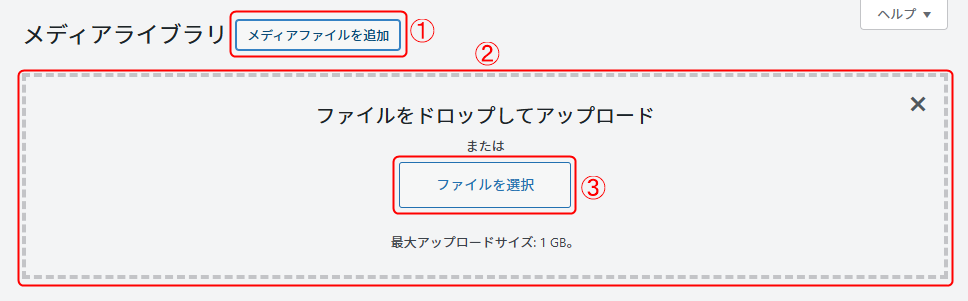
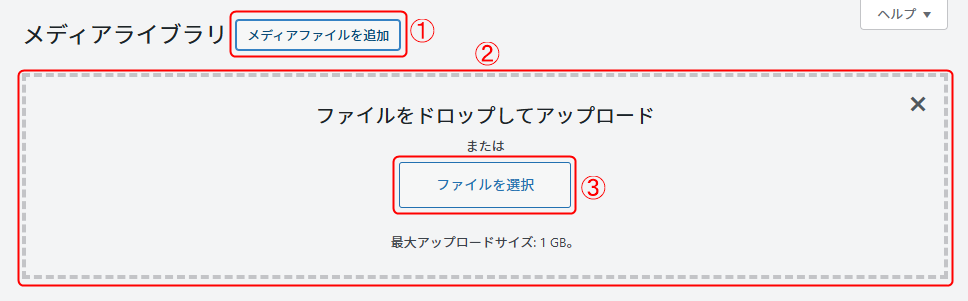
画像をアップロードするには、以下のいずれかの方法を行います。
①「メディアファイルを追加」をクリック
②フォルダなどからドロップ
③「ファイルを選択」をクリック


対応ファイルの例:
- 画像(JPG、PNG、GIF、WebP など)
- ドキュメントファイル(PDF、Word、Excel、PowerPoint など)
- 音声(MP3 など)
- 動画(MP4 など)
アップロードしたファイルは、ワードプレス内の
/wp-content/uploads/年/月/
というフォルダに保存されます。(これはデフォルト設定で、自動的に整理されます)
画像を整理する3つの基本テクニック





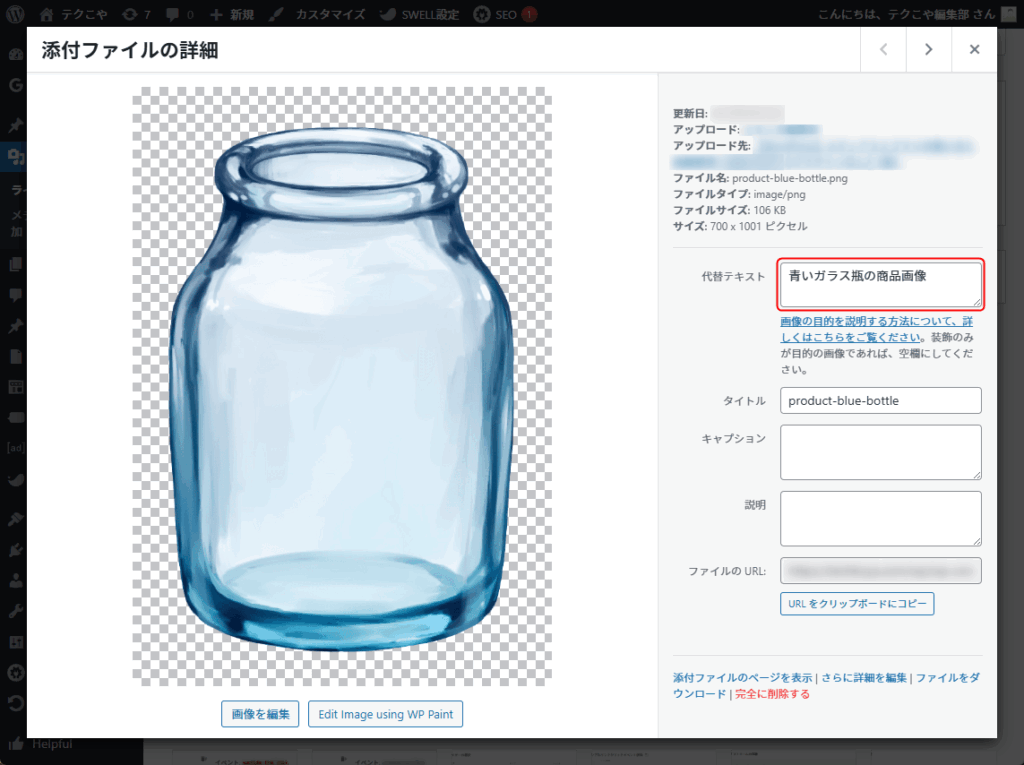
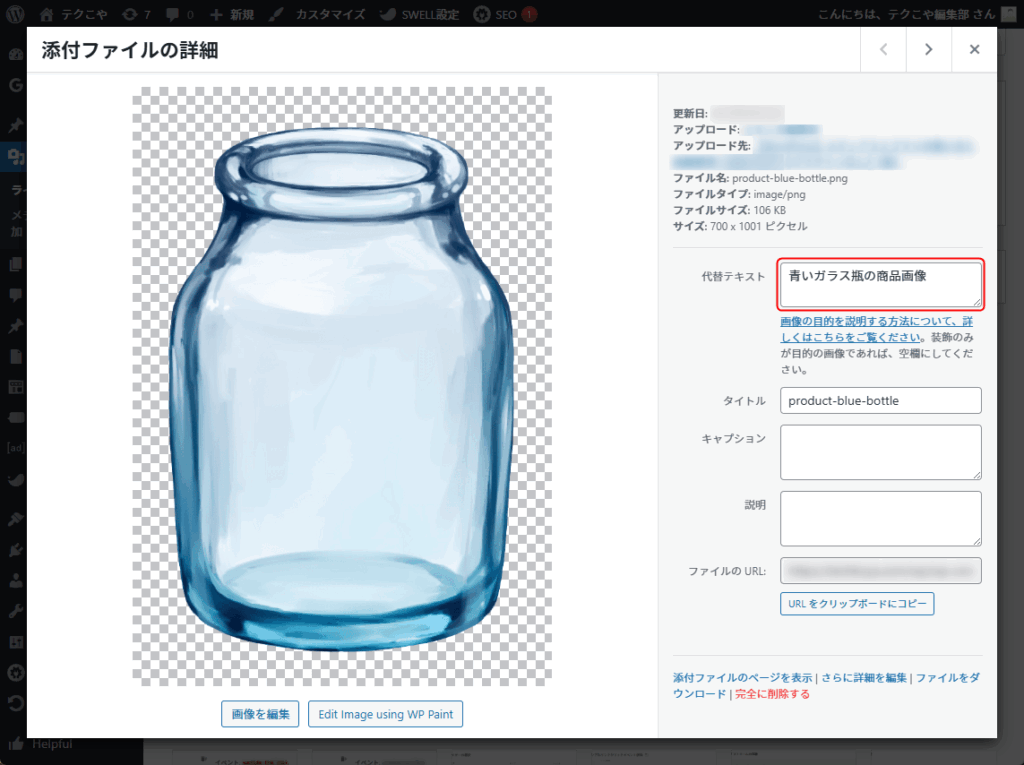
こちらの青いガラス瓶の画像を保存していきます。
① アップロード前にファイル名を整理する
アップロード前に画像ファイルの名前をわかりやすく変更しておきましょう。
悪い例: IMG_001.jpg
良い例: product-blue-bottle.png



ファイル名はあいまいなものではなく、具体的なものにしましょう!
画像ファイルの名前をわかりやすくすることで、検索しやすくなるうえに、クローラーも理解しやすくなることでGoogle画像検索にも強くなるため、SEO対策にもつながります。
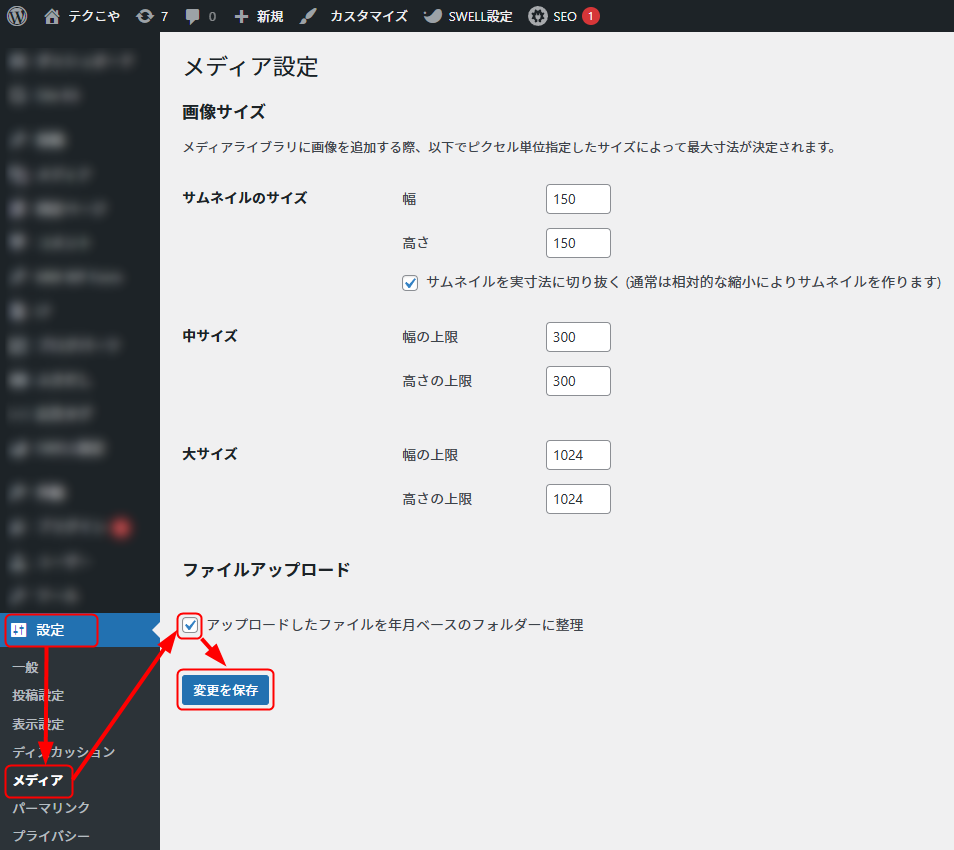
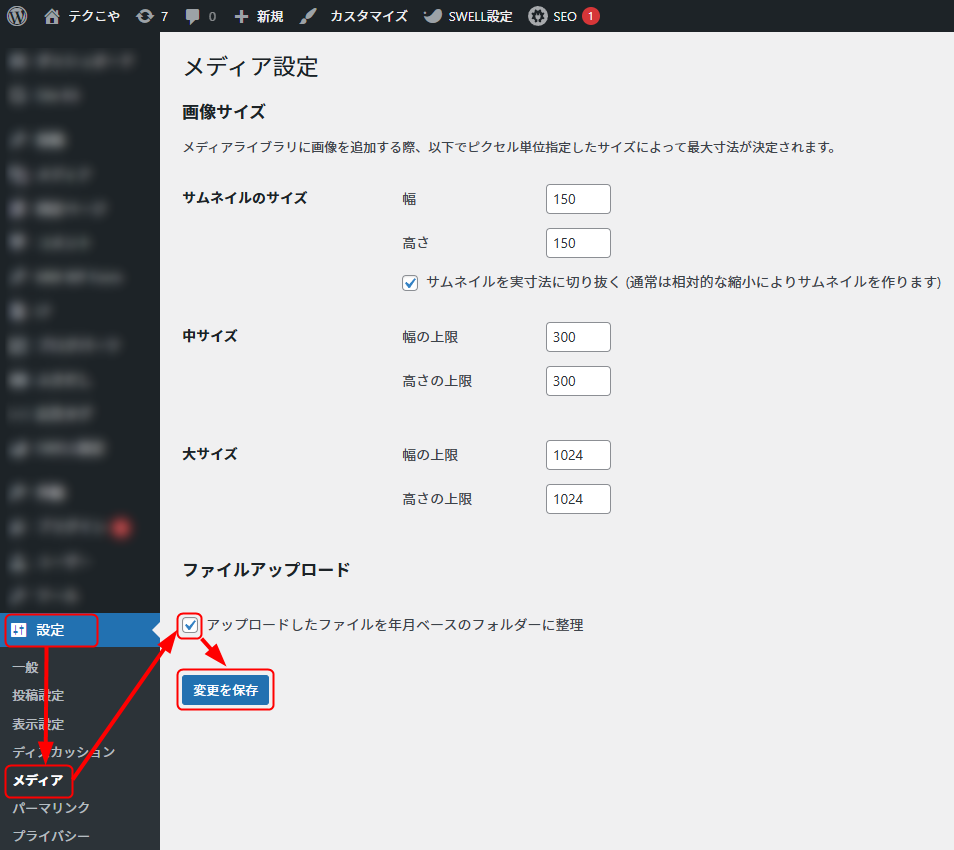
② 年月ベースのフォルダーの自動整理を活用する


この設定は「設定→メディア」画面の一番下にある
「アップロードしたファイルを年月ベースのフォルダーに整理」という項目から確認・変更できます。
※初期設定では、画像は年月ごとにフォルダ分けされています。



年月ベースのフォルダーを有効活用しよう!!
③ 代替テキストを活用する
画像をアップロードしたら、「代替テキスト」(alt属性)を入力しておくことで、画像検索や視力が弱い方など向けの音声読み上げにも対応できます。


画像の編集もできる!メディアライブラリの編集機能を活用しよう
「画像をちょっとトリミングしたい」「上下を反転したい」…そんなときも、画像編集ソフトを起動させずにワードプレスだけで完結できます!
編集手順
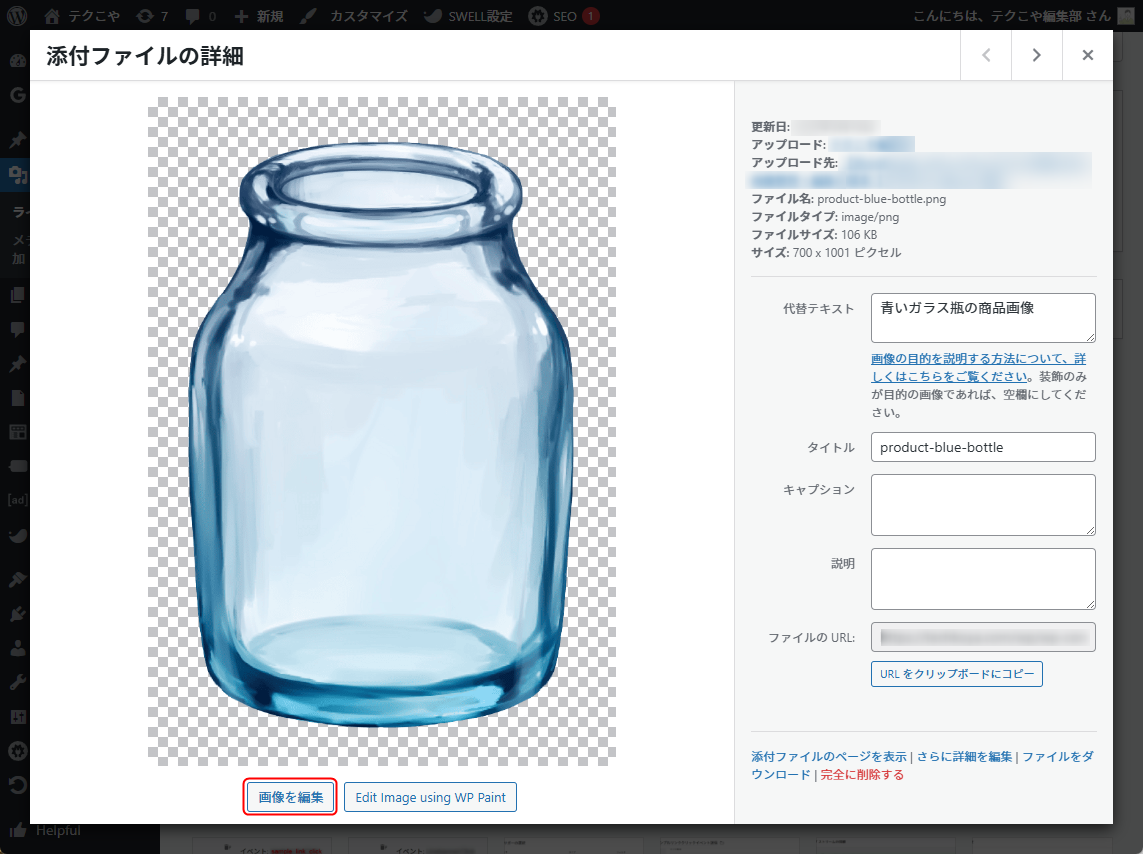
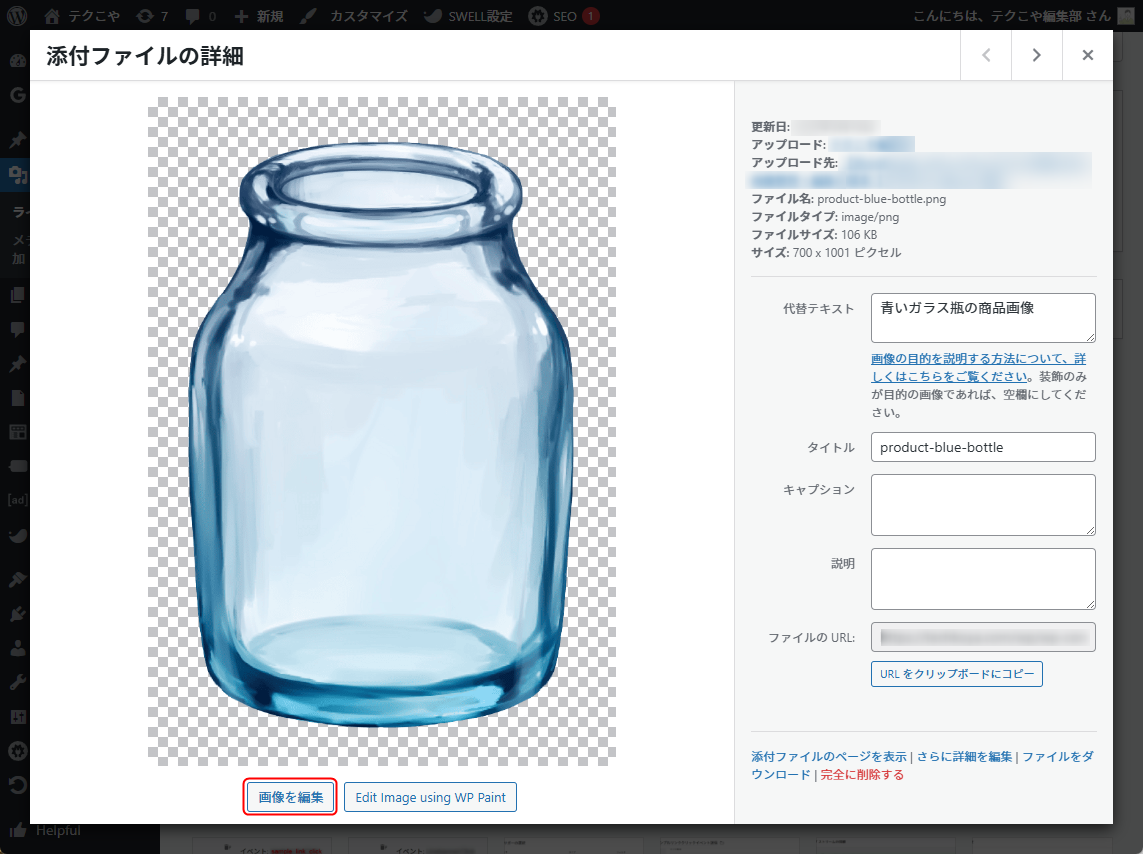
- メディアライブラリを開き、編集したい画像をクリック


- 画像の下の「画像を編集」ボタンをクリック


使える編集機能
- 切り抜き(トリミング):ドラッグで範囲指定し、トリミング
- 伸縮:画像のサイズを変更
- 回転:左右へ90度、180度、垂直方向、水平方向へ移動


編集の注意点
- 編集内容は「画像を復元」で元に戻すことも可能です(※保存前のみ)
- 編集後は「保存」を押さないと反映されません
画像管理の注意点とコツ
ワードプレスのメディアライブラリは便利ですが、無計画にアップロードを続けると管理が大変になります。
以下のポイントを意識することで、画像をすっきり整理しやすくなります。
1. 使っていない画像はなるべくアップしない
「とりあえずアップしておこう」という画像や、同じ画像を何枚もアップしていたりすると、検索や整理が難しくなります。
普段から使う画像だけを選んでアップする習慣をつけると、メディアライブラリがすっきり保てます。
2. アップロード前に画像を圧縮して軽量化する
画像のファイルサイズが大きいと、アップロードができなかったり、サイトの表示速度に悪影響があります。
プラグインを使わなくても、以下のような外部サービスを使えば簡単に圧縮できます。







どちらも画像をドロップするだけで簡単に圧縮できます!
3. 適切なサイズでアップロードする
画像は、ブログの投稿などの幅に合わせた、適切なサイズに調整してからアップロードすることをおすすめします。
たとえば「記事幅が800px」なら、横幅800px〜1000px以内にリサイズしておくとベストです。
こうすることで、表示速度が遅くなるなどの余計な時間を短縮できます。
画像を削除する際の注意点
メディアライブラリ内の画像を整理するために「不要な画像を削除したい」というときは、削除前に以下の項目に注意してください。
必要な画像まで削除してしまうと、再度アップロードするのがとても大変です。
1. 記事から削除しても、ライブラリからは消えない
記事内で画像を削除しても、メディアライブラリには画像ファイルが残ります。
逆に、メディアライブラリから削除すると、ワードプレス内から完全に削除されてしまいます。
2. どこで使っているか分からない画像は削除しない
ワードプレスでは「この画像がどこで使われているか」は分かりません。
そのため、本当に不要な画像だけを削除し、使っているか不明な画像はとっておきましょう。



削除するときは細心の注意が必要!
まとめ



画像ファイルを「とりあえず」でアップロードしてしまうと、後から整理が大変になってしまいます。
アップロード前にファイル名を確認したり、本当に必要か確認することで、メディアライブラリが整理しやすくなります。
- アップロード前にファイル名を整理する
- メディアライブラリで画像編集ができる
- 不要なファイルは削除する
今回ご紹介したこれらの内容を日頃から意識することで、画像整理とSEO対策を同時に進めていきましょう!



画像ブロックの詳しい使い方については、こっちのブログを読んでね♪











質問などあれば気軽に書き込んでくださいね♪