
今回は簡単にGoogleクチコミをワードプレスのHPへ掲載できるプラグインを紹介します!
口コミは、有益な情報です。そのためHPに口コミを掲載して信頼を高めたい!という方も多くいらっしゃるかと思います。今回は、簡単にGoogleのクチコミをWordPressに追加できたとある『プラグイン』をご紹介します!導入方法からWEBサイトへ掲載するまでの方法を掲載しますので、ぜひ最後までご覧ください。
※ワードプレスで制作されたHPに限ります
簡単にGoogleクチコミが追加できるプラグイン『Widgets for Google Reviews』とは


Widgets for Google Reviewsとは、ワードプレスで作られたWEBサイトへ簡単にGoogleクチコミを追加できるプラグインです。
口コミといえば、Amazonで買い物をする際参考にしたり、飲食店であればぐるナビなどで店舗を探すついでに参考にしたり、これらの場面でよく目にすると思いますが、実はGoogleクチコミもよく投稿されています。
Widgets for Google Reviewsは3分もあればWEBサイトへGoogleクチコミを設置することができます。
このプラグインの良いところは以下です!
- 約3分でGoogleクチコミをWordPressに表示できる手軽さ
- 無料で使える(有料の機能もあり)
- プラグインがよくバージョンアップされている
- 口コミが設置されたデザインも良い



良さそうかも!
よーしそしたらインストール方法をお願いします!



ちなみにワードプレスにもパソコンにも詳しくないのですが、
わたしでもインストールできますか…?



下のやり方を見ながら進めたら大丈夫です♪
分からないところがあれば、コメントで教えてくださいね!
▼ テクこやではワードプレスに関する記事がたくさんあるので、あとで見てみてくださいね
口コミが追加できるプラグインのインストール方法
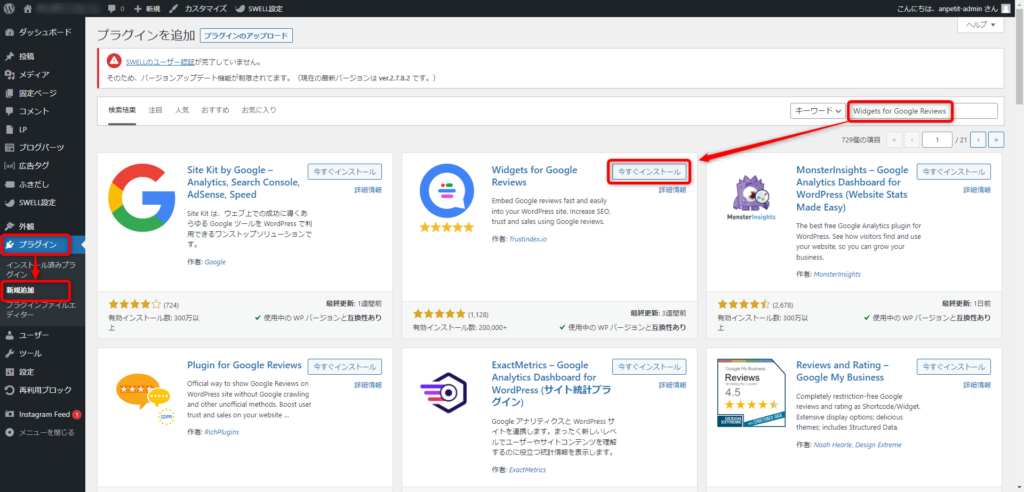
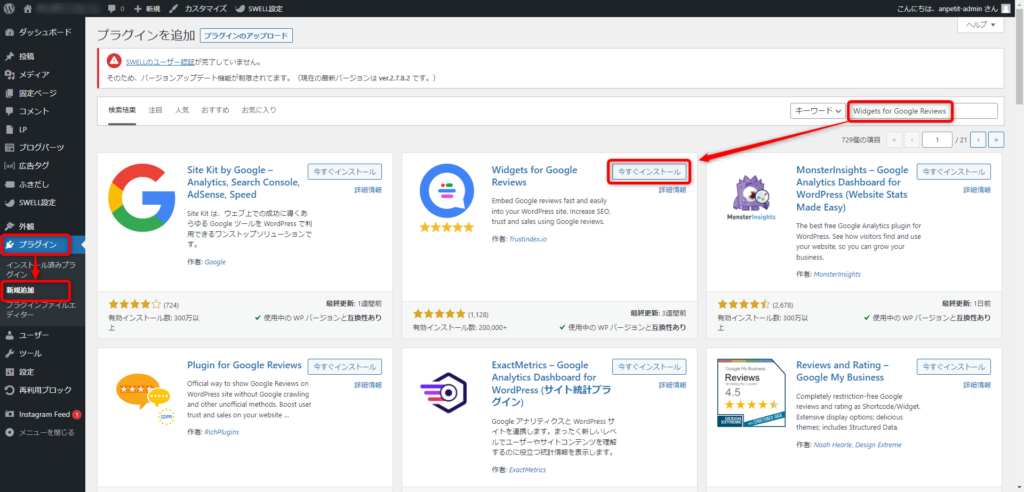
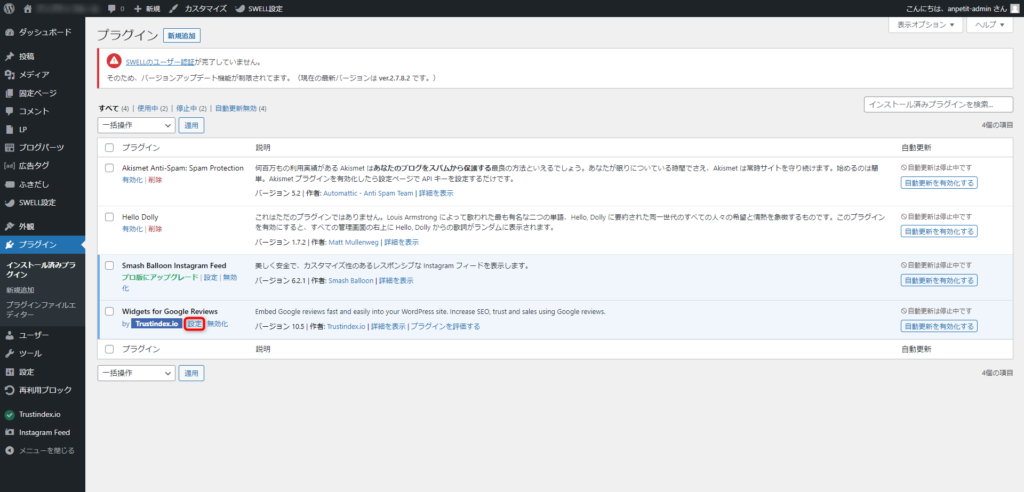
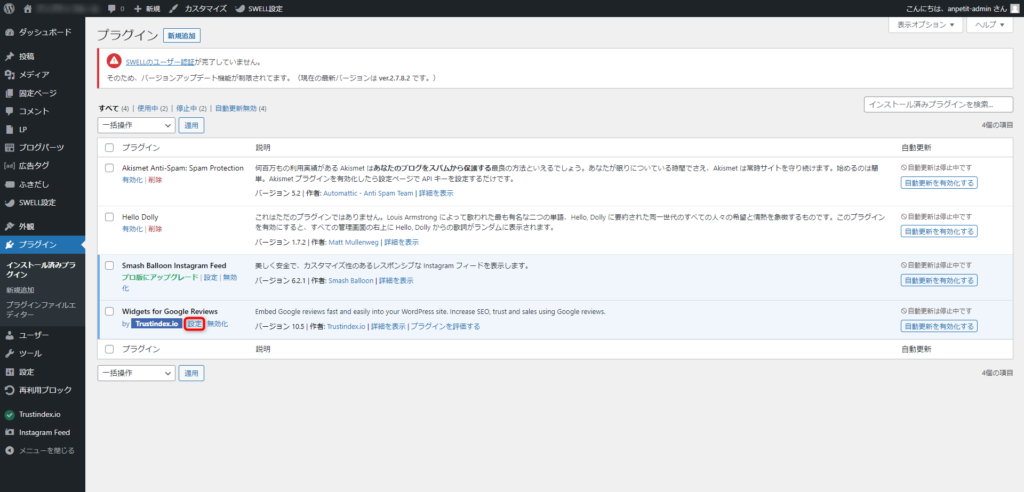
まず初めに、ワードプレスで作られたWEBサイトへ簡単に口コミを追加できる『Widgets for Google Reviews』のインストール方法をご説明します!画像はクリック・タップで拡大できます。




ダッシュボードからはプラグインのインストール時に生成される「Trustindex.io」をクリックすると、設定画面へ遷移できます。





わたしでもインストールできました!



よかったです!
では次は使い方を見ていきましょう!
Widgets for Google Reviewsの使い方
次は、本プラグインの使い方を一緒に学んでいきましょう!
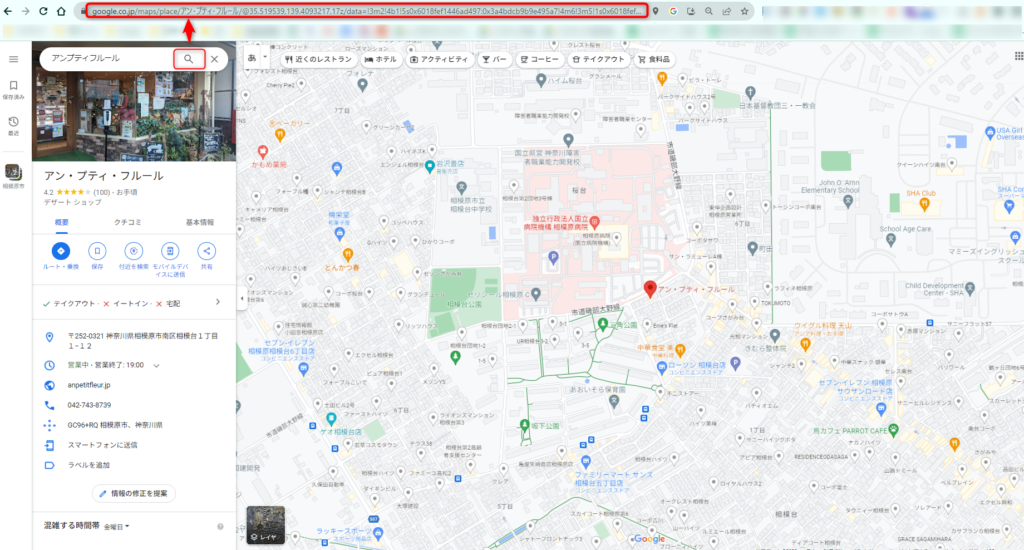
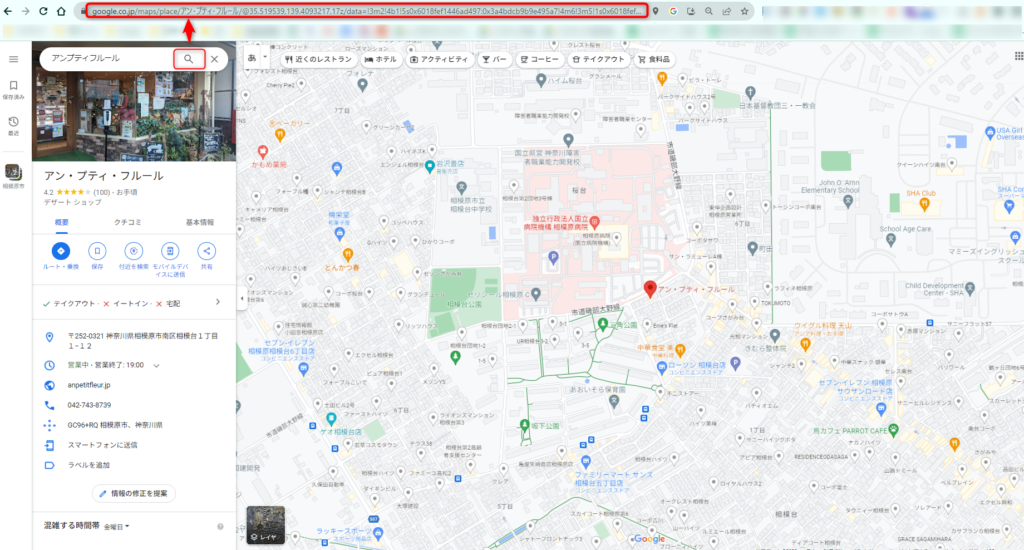
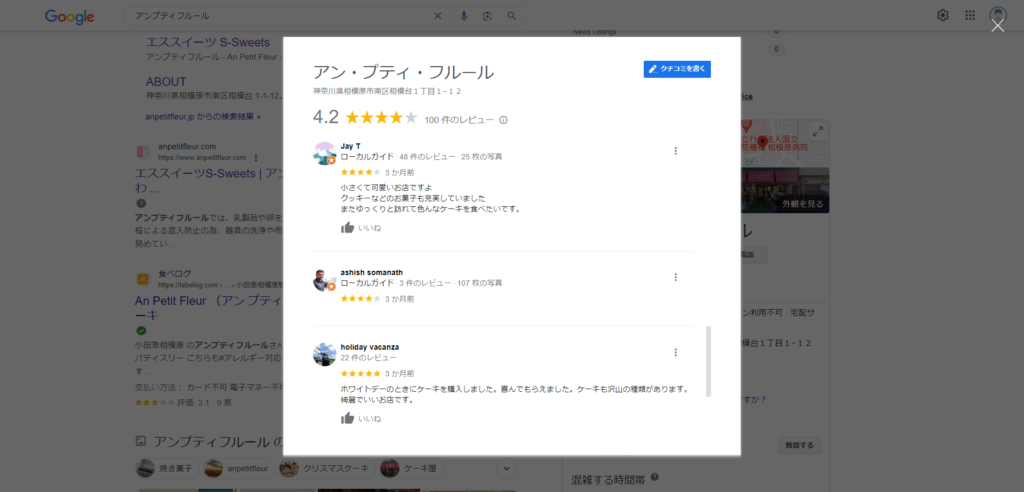
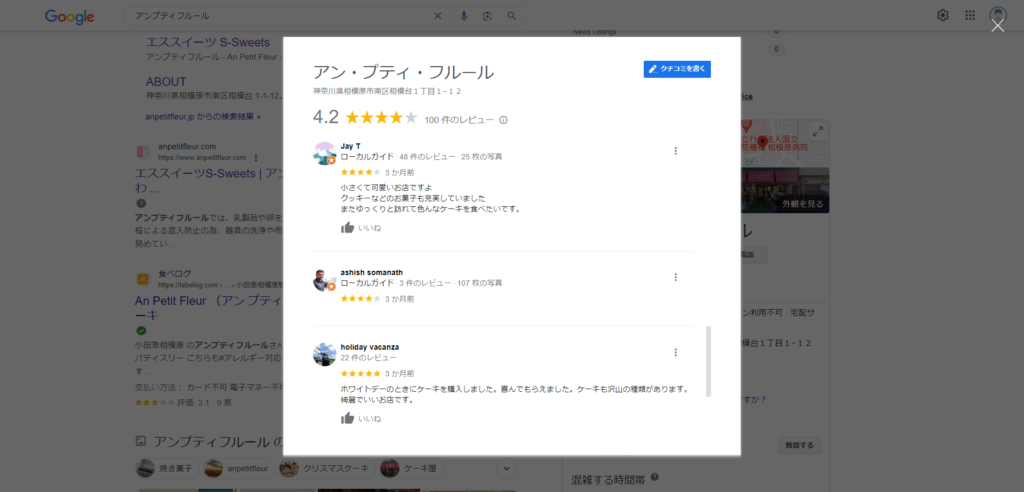
今回は弊社のお客様である「アンプティフルール」様を題材に使わせてもらいます!アンプティフルール様は、相模原市南区相模台にある洋菓子店で、フランスで修行された佐々木さんが作る本格スイーツが楽しめるお店です!
また、お店の前にある大きな病院ではアレルギーの診療を行っており、その経緯からアレルギーフリーのスイーツを販売するなど地域に根ざしたお店です
みなさんももし良ければ、お立ち寄りください!





佐々木さん、ご協力ありがとうございます!
ではアンプティフルールを題材にGoogleクチコミを設置していきましょう!
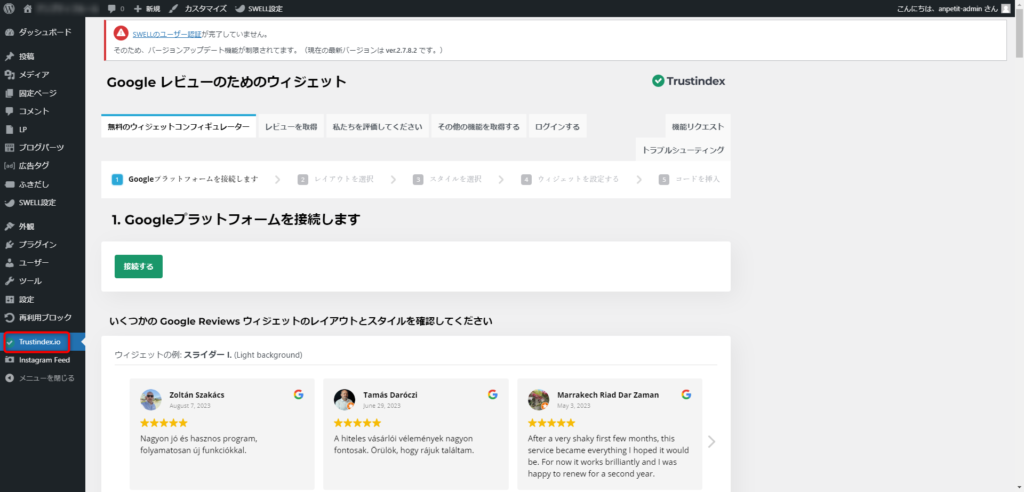
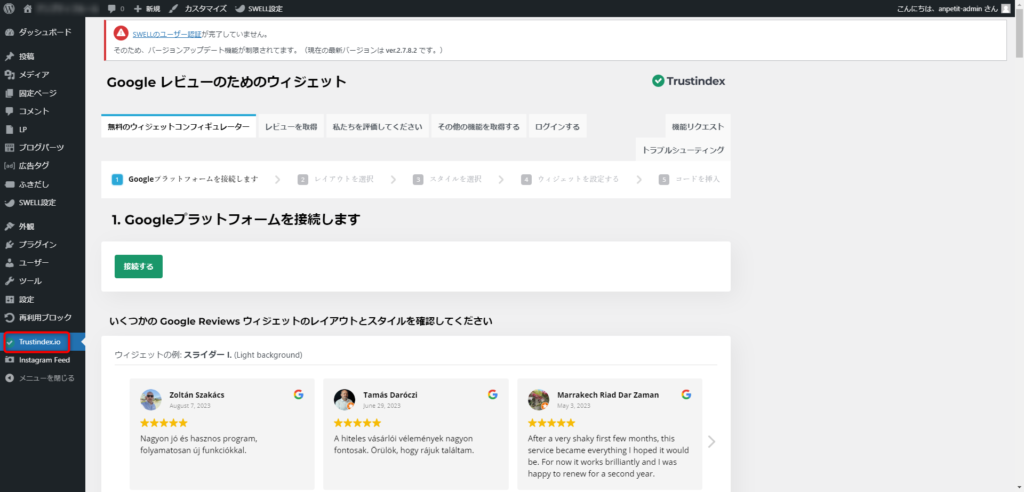
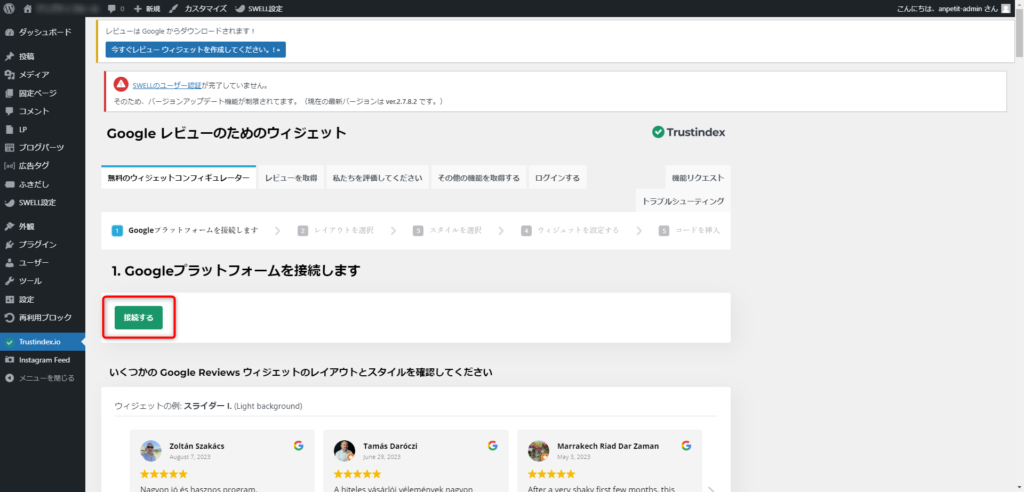
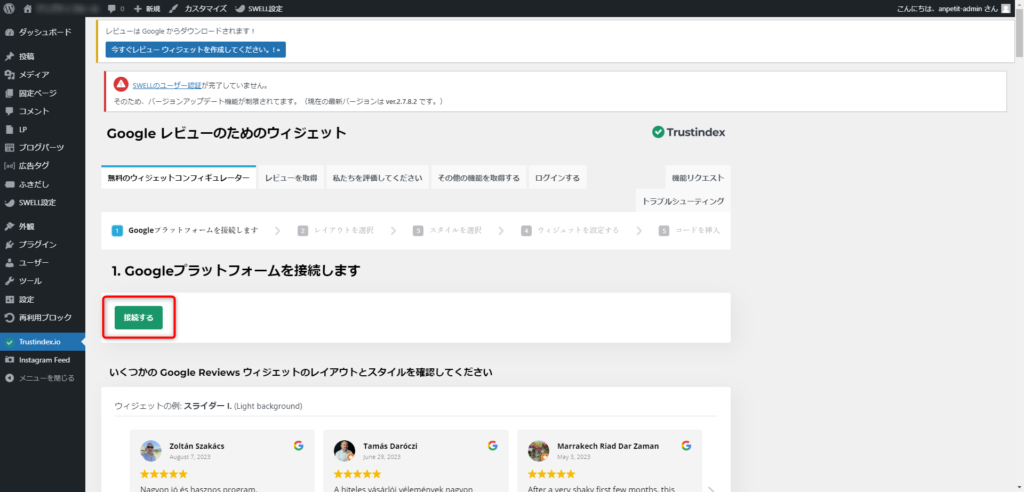
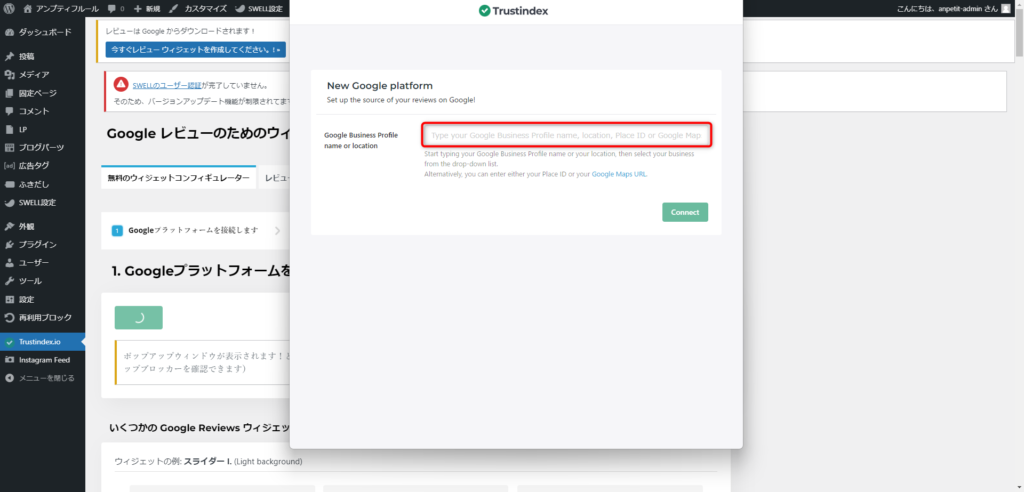
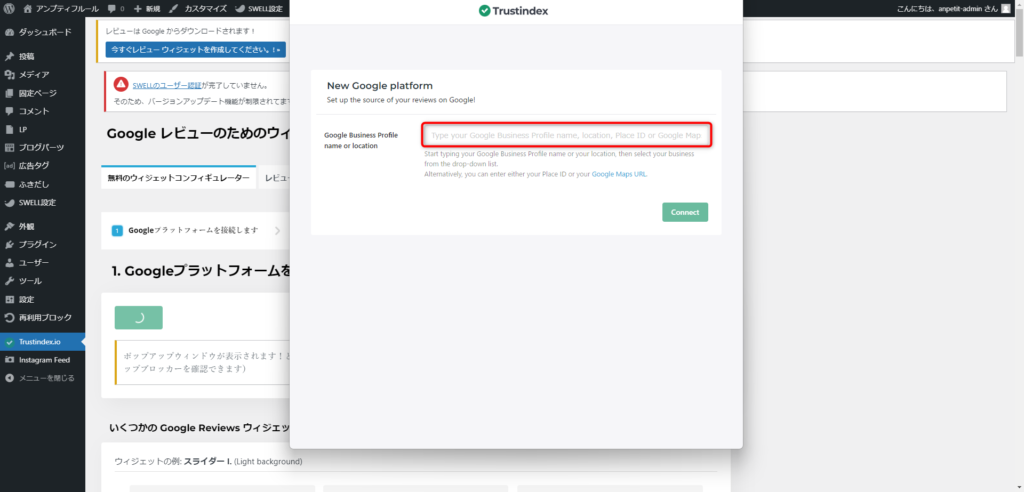
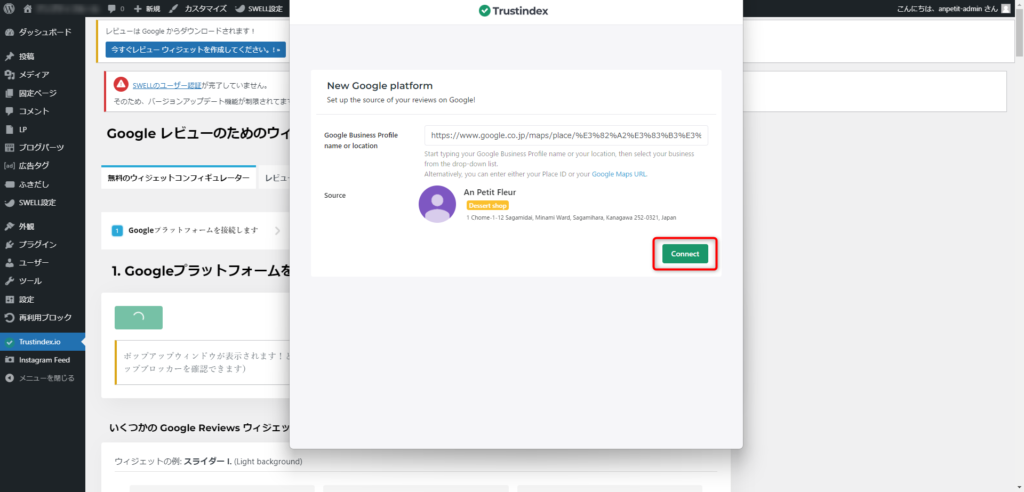
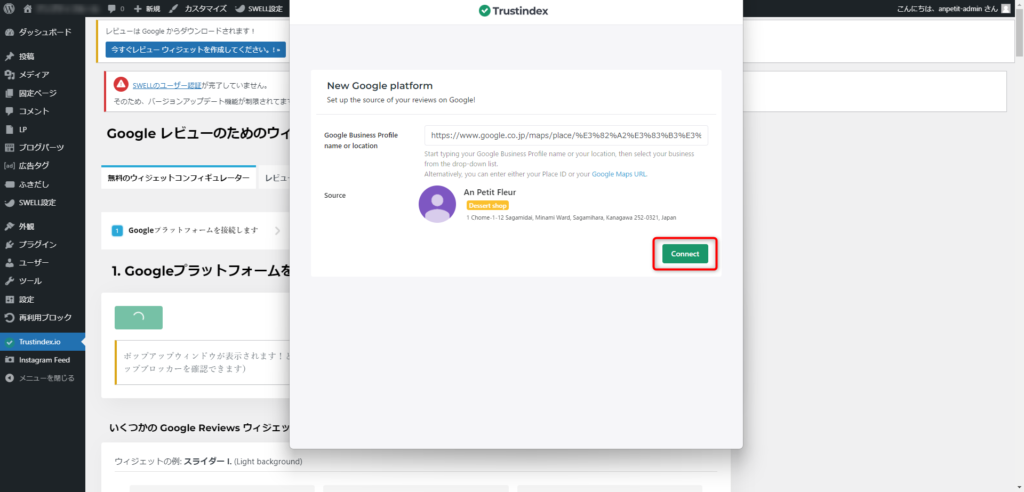
1 Googleプラットフォームに接続します(1/5)
理解しやすい順番で話をしていますが、先にSTEP3のURLのコピーをしておいたほうが効率的です。




英語で書かれていてよく分かりませんが、STEP3の情報を入力する必要があります!








Googleクチコミが引用されています。
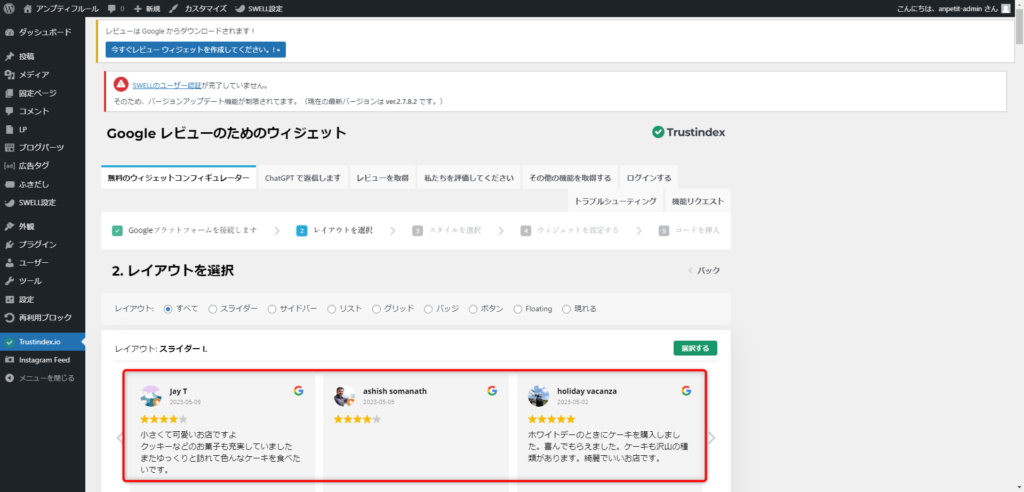
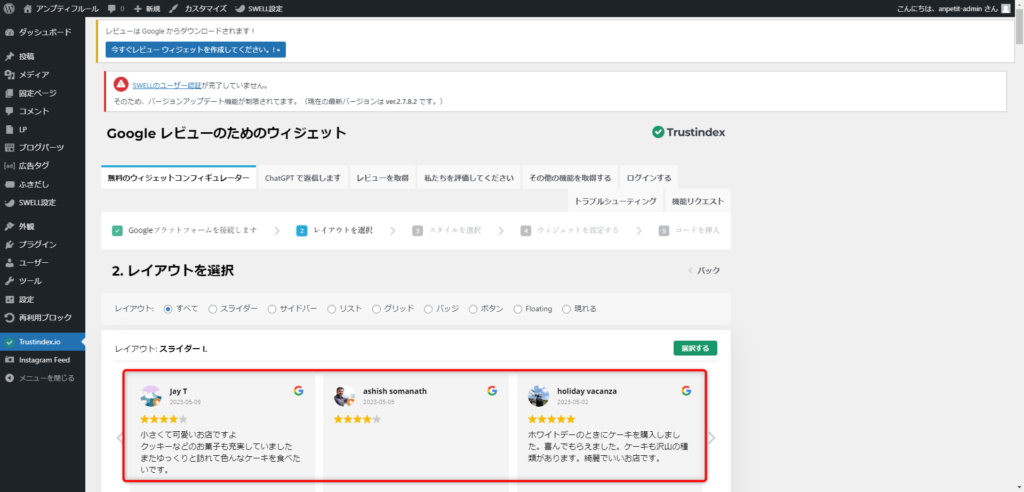
2 レイアウトを選択(2/5)
次は多数あるレイアウトから、好きなものを選択します!
レイアウトは、大きなものから小さなものまで31種類も用意されているので、HPの雰囲気に合ったものを選べそうですよね。レイアウトを一部ご紹介します!
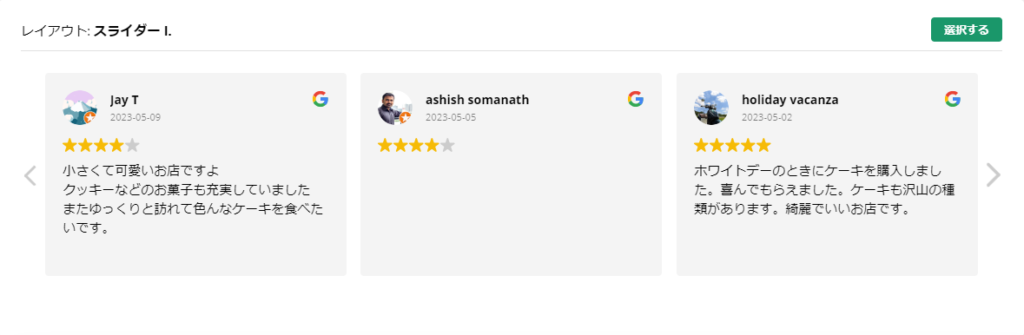
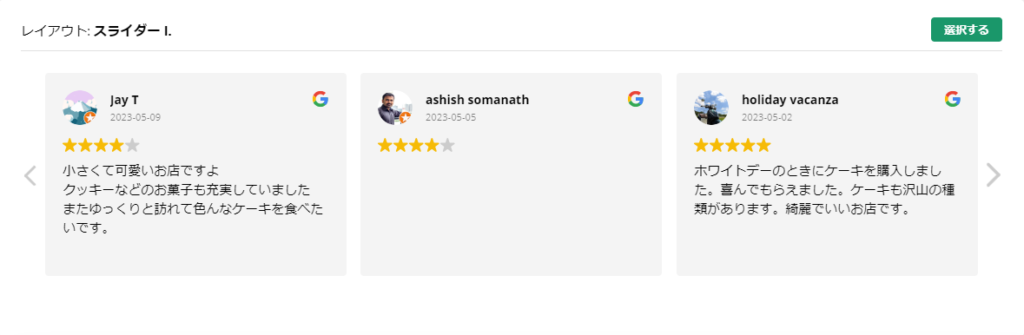
レイアウト: スライダー I.


レイアウト: リスト I.


レイアウト: Button VII. – with dropdown レイアウト: HTML バッジ I.


良いものはありましたか?ここでは一番初めに紹介した「レイアウト: スライダー I.」を選択してみます。気に入ったものがあれば「選択する」をクリックしましょう!
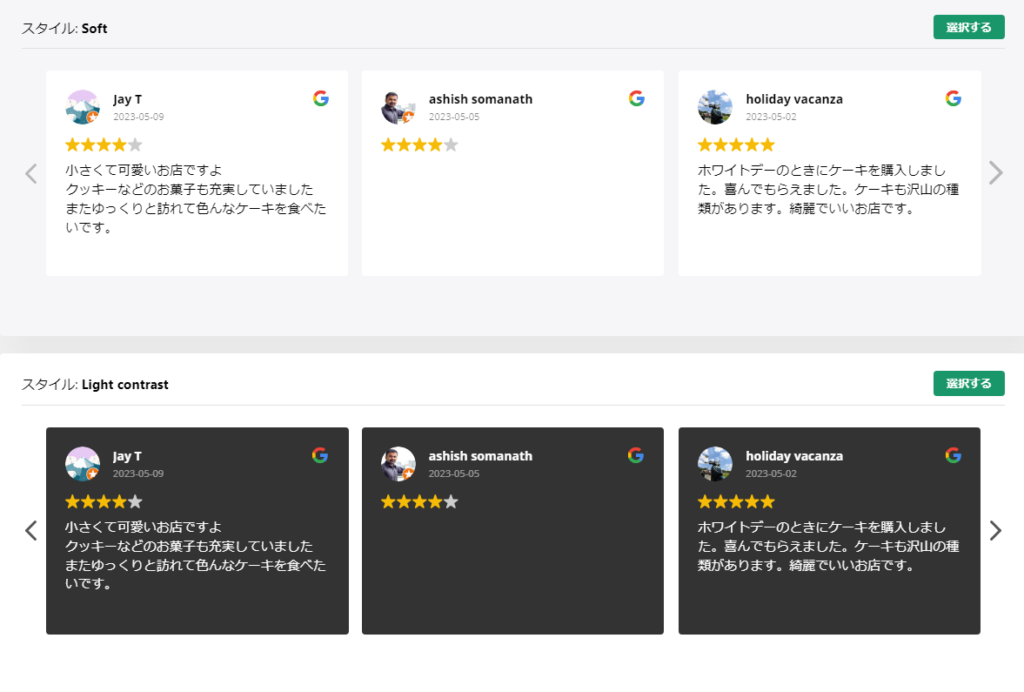
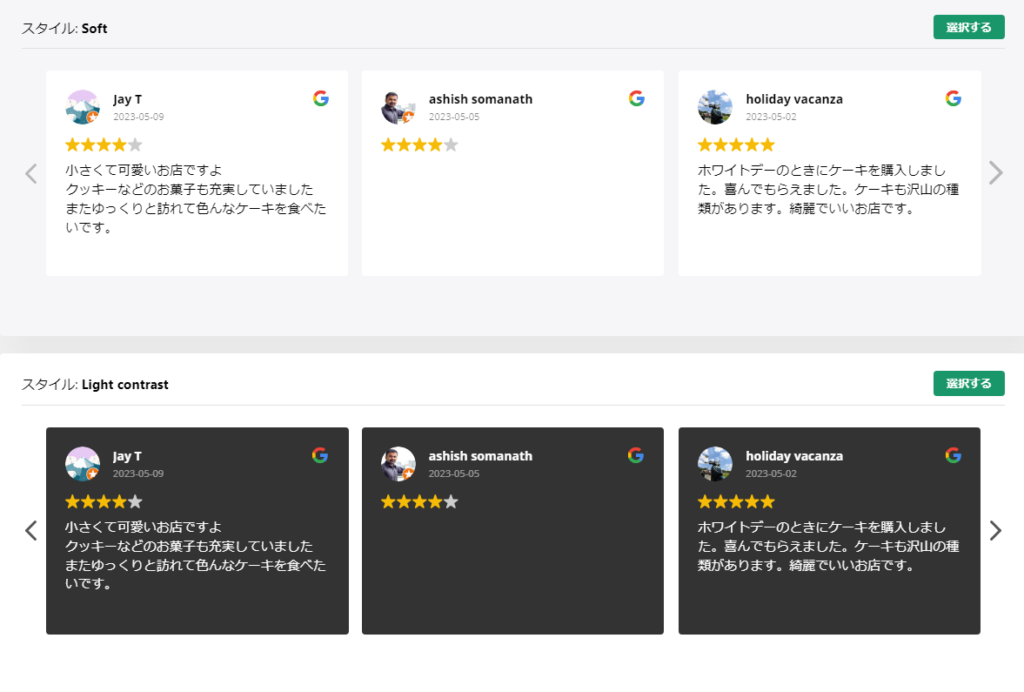
3 スタイルを選択(3/5)
レイアウトを選択したあとは、先ほど選んだ「レイアウト: スライダー I.」のスタイルを決めていきましょう!
自分好みのスタイルがあれば、先ほど同様「選択する」をクリックします。



スタイル…?





えぇー!?レイアウトに対して、そのスタイルを選べるっていうと、
一体何パターンのデザインが用意されているのでしょうか…



すごいですよね!
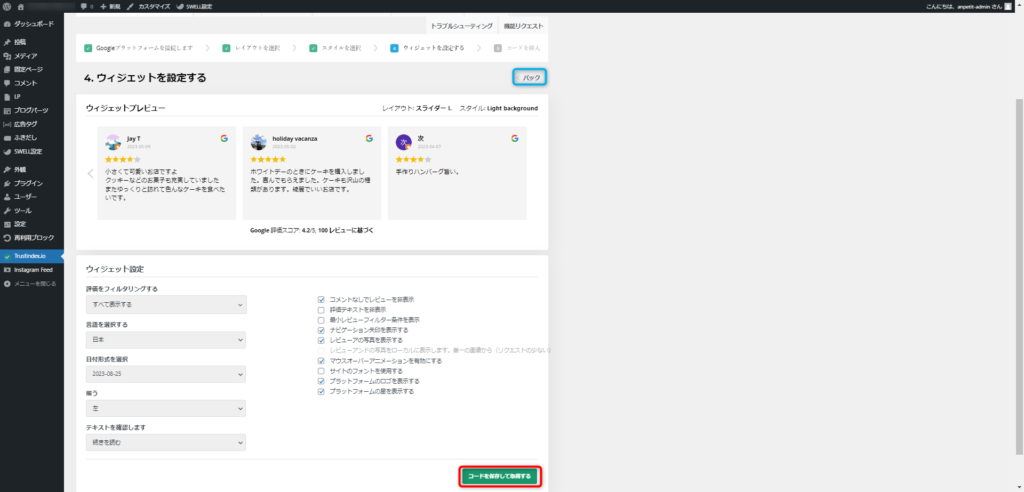
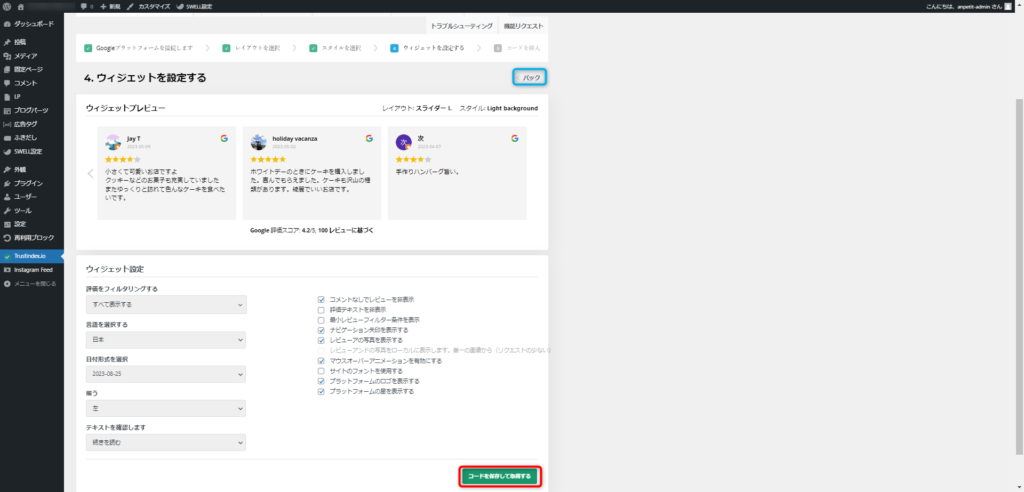
4 ウィジェットを設定する(4/5)
ウィジェットは、ワードプレスにもその機能があるので聞きなじみがありますよね。
これを機に詳しく調べてみますと
ウィジェット(widget)は、一般的には、スマートフォンのホーム画面などに設置して常時表示・動作・操作などを可能とする、小規模なアプリ(アプレット)のこと。2010年代半ば以降は、Androidスマートフォンにおける同機能を指す意味で用いられることが多い。「ガジェット」と呼ばれることもある。
weblio辞書
とのことでした。この項目では、口コミに対してフィルターをかけるなどの設定を施すことができます!表示する口コミに対して「期間を絞りたい」や「星の数を厳選したい」など希望があれば、ここで設定しましょう。





設定が終われば、右下の「コードを保存して取得する」をクリックしてくださいね。



あの~やっぱり戻ってスタイルを決めなおしたいんですけど…



その場合は、右上の「< バック」をクリックしてください♪
ちなみにレイアウトは後でも変更できますよ!


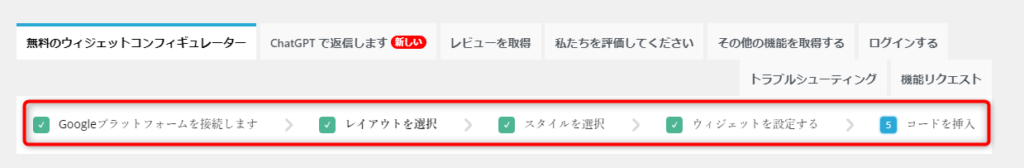
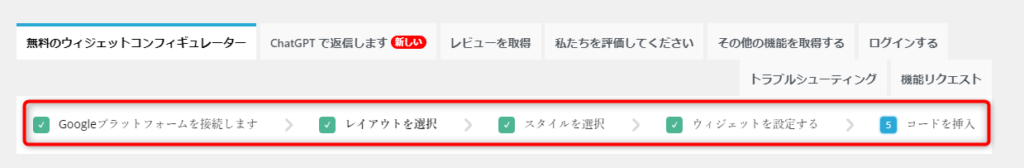
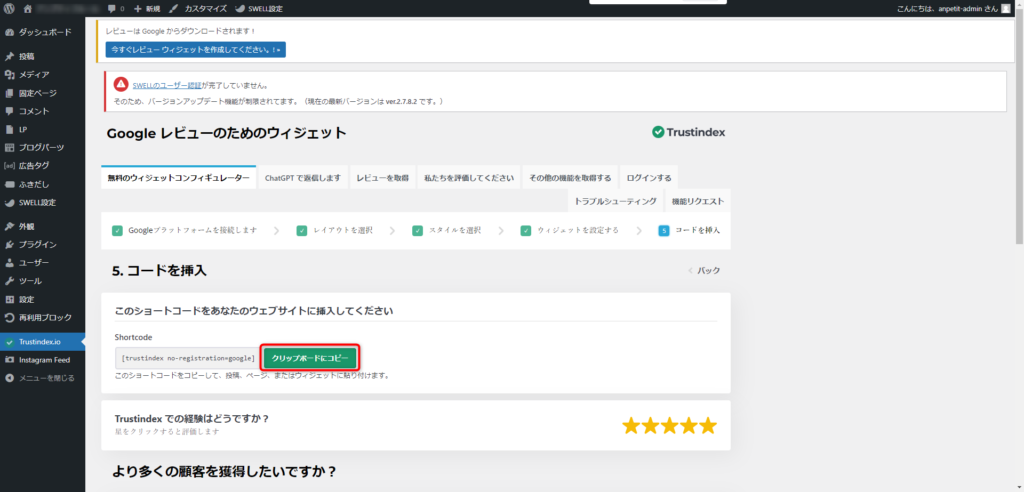
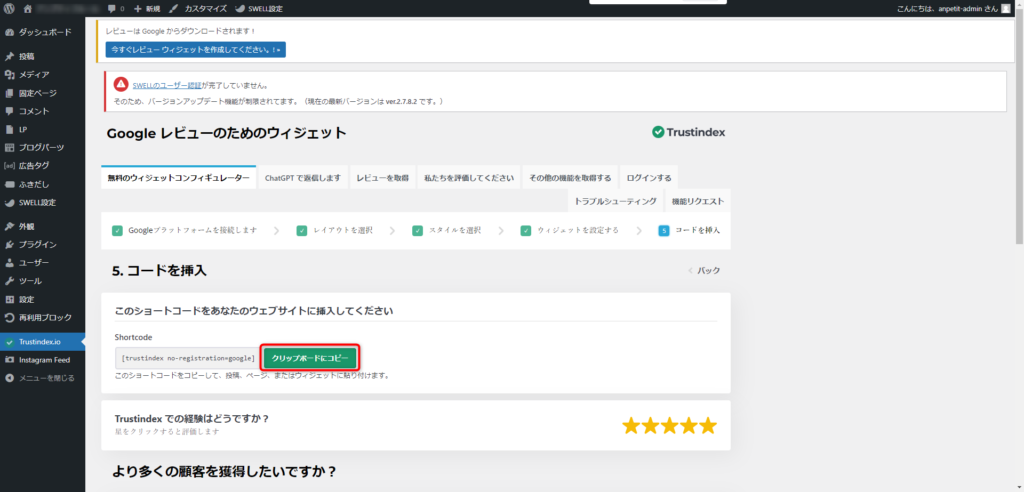
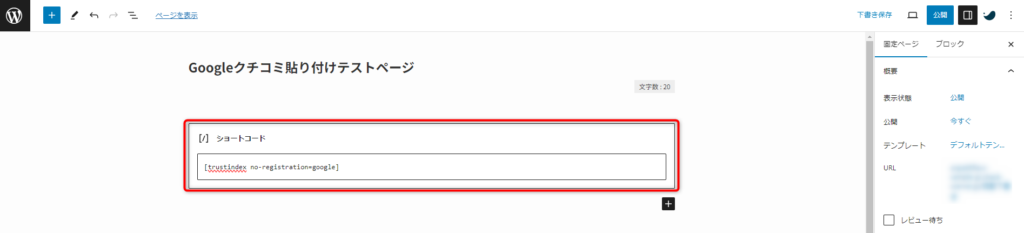
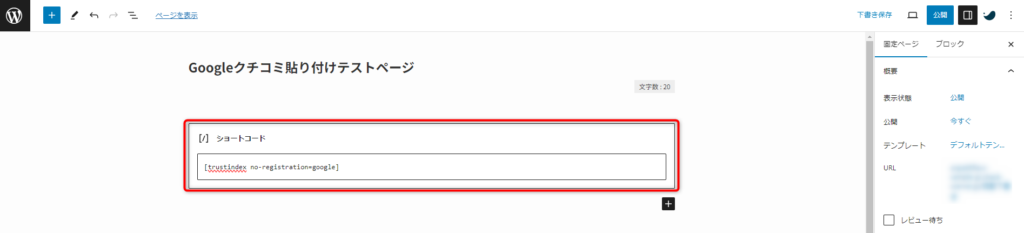
5 コードを挿入(5/5)
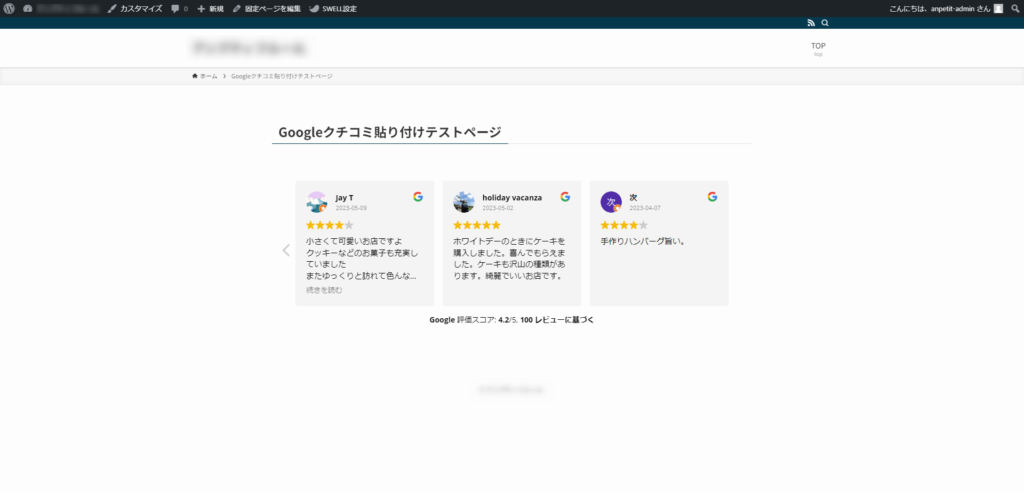
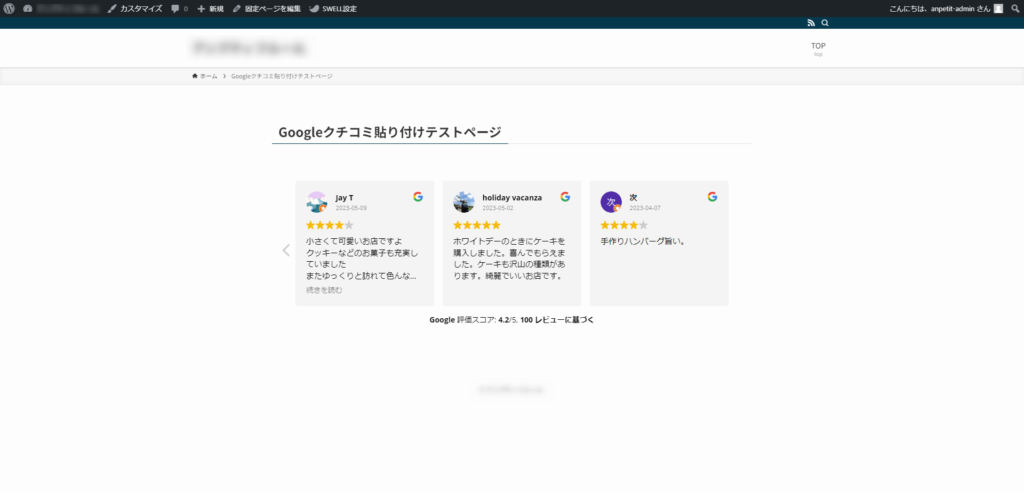
最後は、コードを取得して指定の箇所に貼り付けたら完成です!









設定できました!



よかったです!
まとめ
ということで、本記事では、購入を後押しする口コミをWEBサイトへ入れる方法として、『Widgets for Google Reviews』というプラグインをご紹介しました。
本プラグインは、会員登録をするとGoogleクチコミ以外にもAmazonやAirbnbなど、他のプラットフォームとも接続できるようなので、ぜひ色々試してみてくださいね。
ホームページにはたくさんのブログ記事が用意してあるので、チェックしてみてください!
記事の内容が良ければ「役にたった」ボタンのクリックもお願いします♪

















質問などあれば気軽に書き込んでくださいね♪