
前回はブロックツールバーの使い方を解説しました!





たしか、「選択したブロックの細かい設定をするためのバー」だったよね!



その通りです!
ブロックのすぐ上に表示されるバーで、ブロックを移動したり、テキストの配置や書体の設定ができます。



今回はどんなことを教えてくれるの?



「インライン画像」の入れ方や、文字色の変え方などを紹介します!


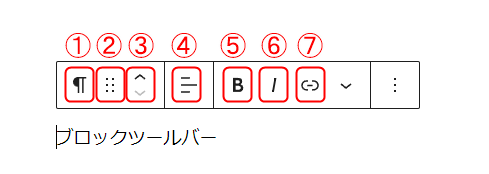
前回はブロックツールバー内にある7つの機能について紹介しました。
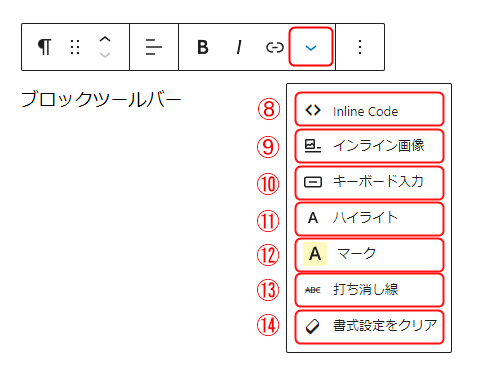
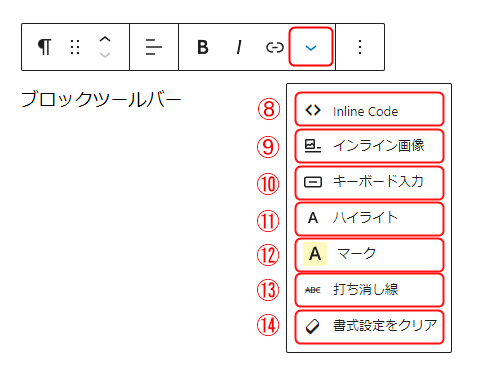
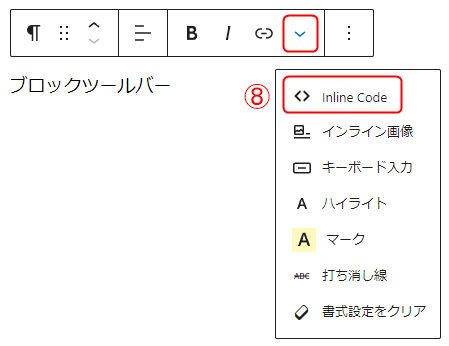
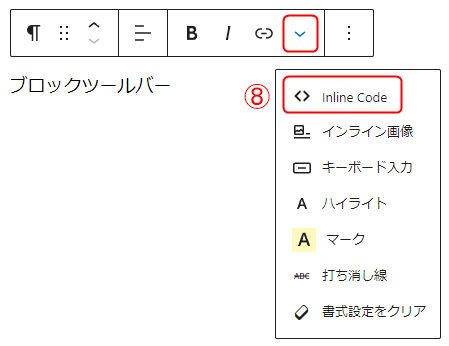
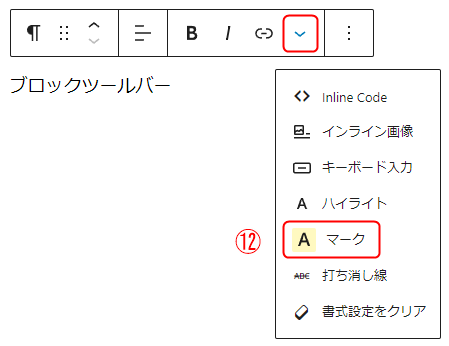
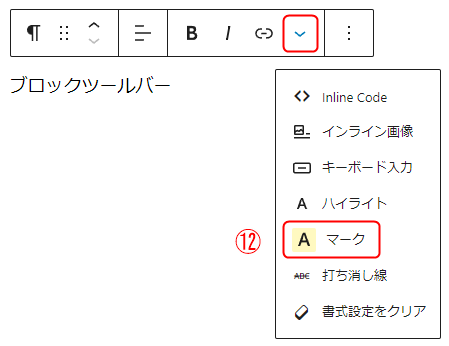
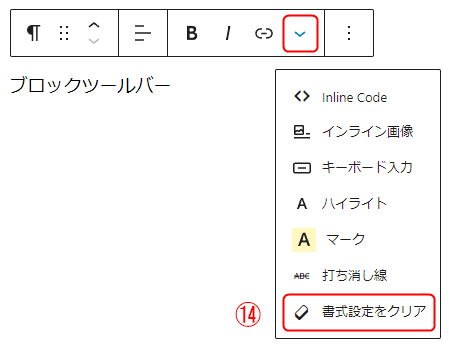
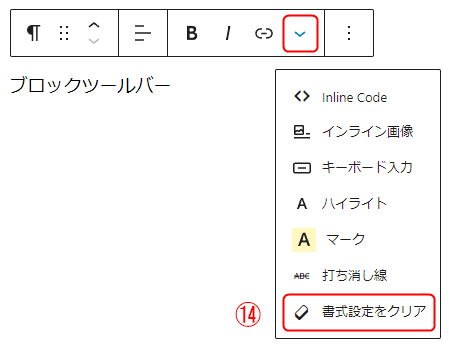
今回はその右側にある、「∨」をクリックすると出てくる機能について紹介していきます。
よく使われる「文字色を変える」もの、あまり使わない「コードを入力する」ものなどがありますので、使い方を知りたい項目を中心に読んでください。
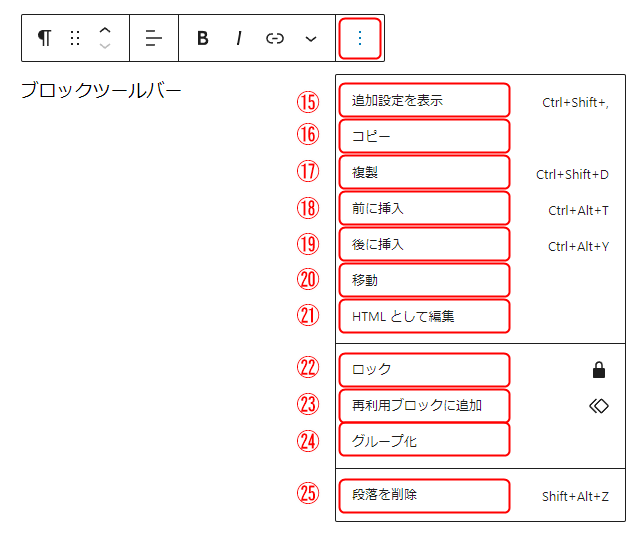
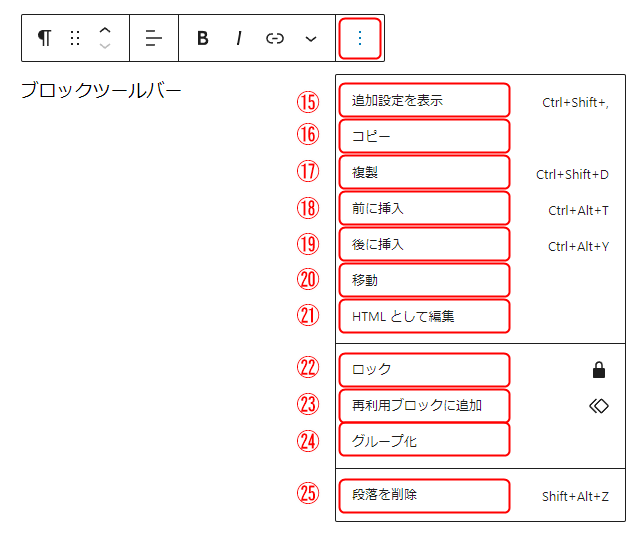
ブロックツールバーの機能一覧




コードの入力が必要な機能



ここではコードの入力が必要な機能について説明しています。
ブロックエディタを使い慣れている方には不便かもしれませんので、飛ばしてください。
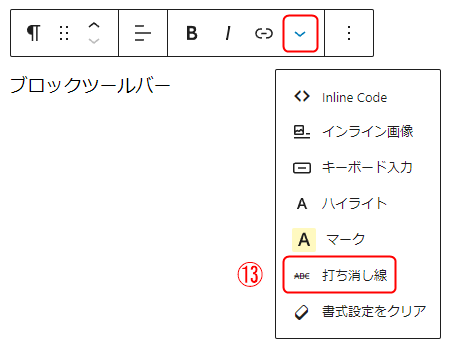
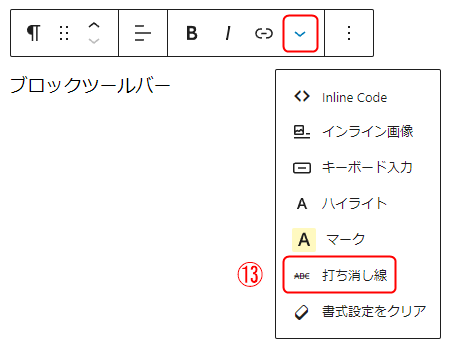
ここでは、以下の2つの機能について説明します。
8.インラインコード:文章中にコードを入れる
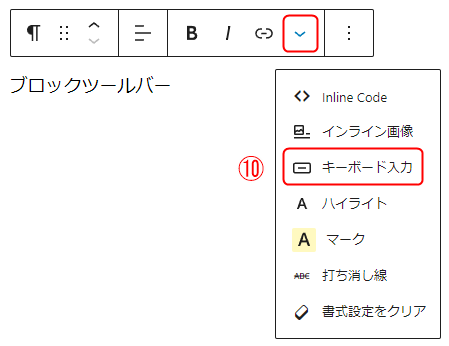
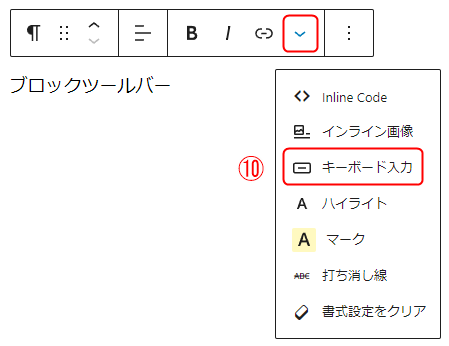
10.キーボード入力:キーボードで入力する文字に使う
8.インラインコード


インラインコードは、「文章の途中にコードを入れる」機能です。
「コードブロック」を使うとブロック全体がコードになってしまいますが、インラインコードを使用することで文章中でもコードを使用することができます。
例えば、インラインコードを使用して文字の一部を太字にすることができますが、ブロックツールバーの中にも「太字」の機能があります。
ブロックエディタを使っている方ならブロックツールバーの方が使い慣れているので、インラインコードは不便と感じると思います。
10.キーボード入力


キーボード入力は、「キーボードで入力する文字を指す」ときに使う機能です。
【Enterをクリックしてください】の「Enter」の部分をボタン風にするなど、キーボードで入力する部分を指すときに「キーボード入力」を使います。
しかし、Enterの部分に「キーボード入力」を設定するだけではボタンのデザインにはなりません。
「css」というデザインの設定をする言語を利用してボタンのデザインにする必要があります。
「キーボードで入力する部分を指す」という場面は頻繁にない上、ブロックエディタやブロックツールバーから文字のデザインは変えられるため、キーボード入力も不便と感じると思います。
よく使う機能
ここでは、以下の5つの機能について説明します。
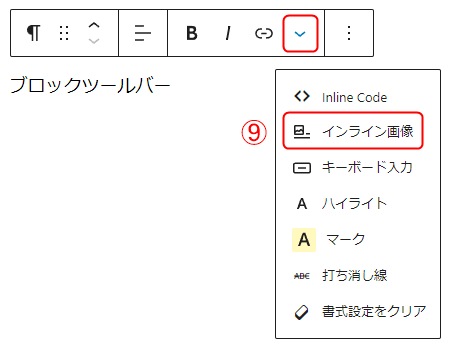
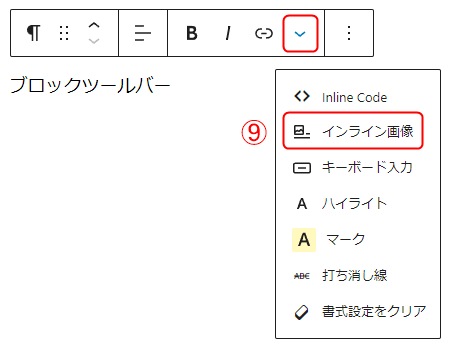
9.インライン画像:文章中に画像を入れる
11.ハイライト:文字色を変える
12.マーク:背景を黄色くしてマーカーのようにする
13.打ち消し線:文字の中央に横線を引く
14.書式設定をクリア:ブロックツールバーで設定した書式をクリアする
9.インライン画像


インライン画像は、「文章の途中に画像を入れる」機能です。
通常の画像ブロックを使用すると文章と画像が別々になってしまいますが、インライン画像を使用することで文章中でも画像を表示することができます。
インライン画像の追加方法
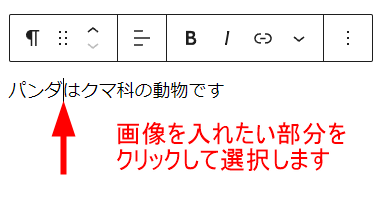
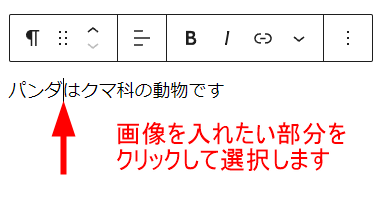
まず、画像を入れる前に文章を入力してから、文章中の画像を入れる部分をクリックします。


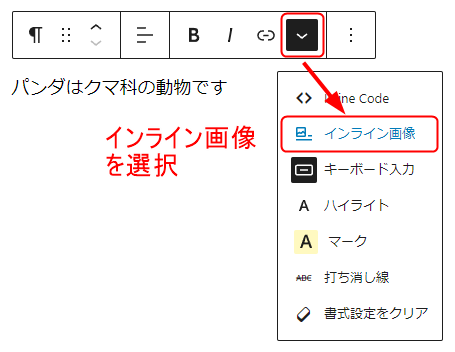
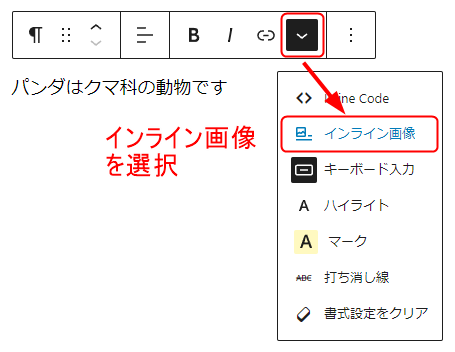
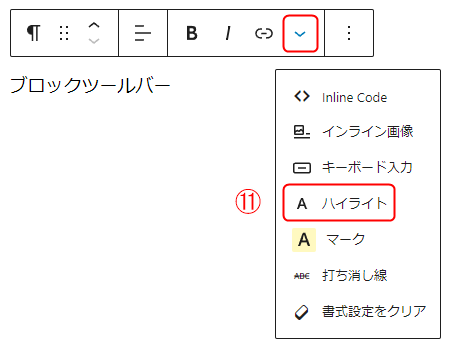
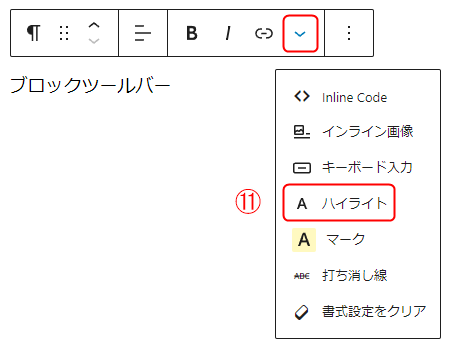
ブロックツールバーの「∨」を選択して、「インライン画像」を選択します。


画像をメディアライブラリから選択、またはアップロードしてから右下の「選択」を押します。


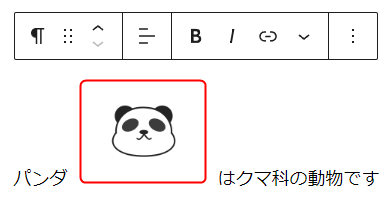
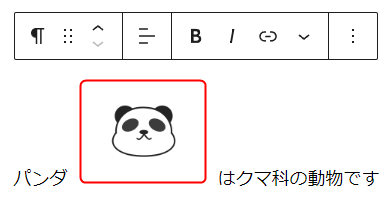
文章中の選択した部分に画像が表示されました。
しかし、このままだと文章に対してサイズが大きすぎます。


画像をクリックすると、幅の数値を入力できます。
画像を小さくする場合は数値も小さくしましょう。





文章が華やかになったね!
11.ハイライト


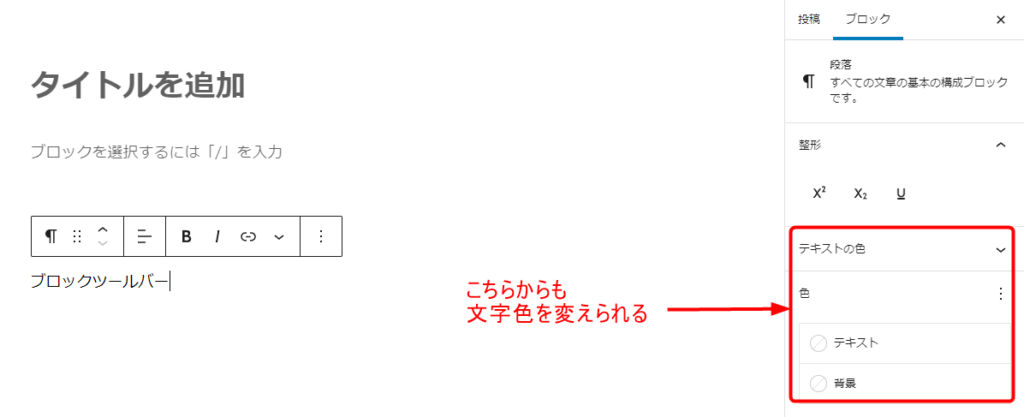
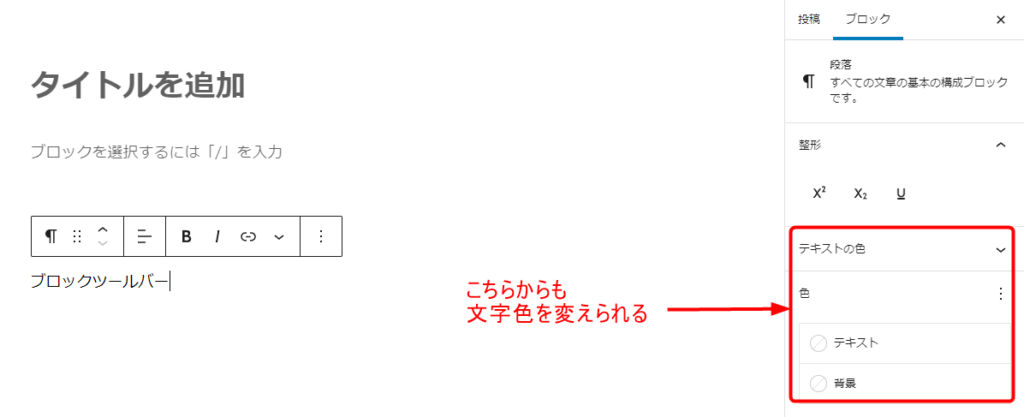
ハイライトは、「文字色を変える」機能です。文字色はブロックツールバー以外にも右側のパネルからも変えられます。
機能はどちらも同じですので、使いやすさで選んでください。
※お使いのテーマによって、文章の一部だけ色を変える機能がハイライトのみの場合があります。


ハイライトの使い方
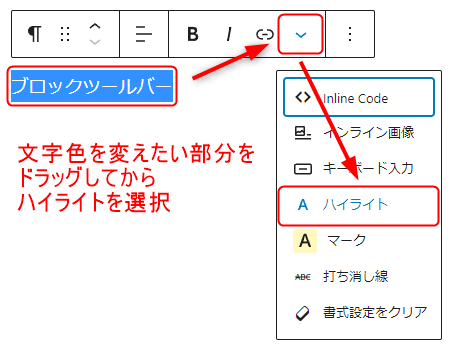
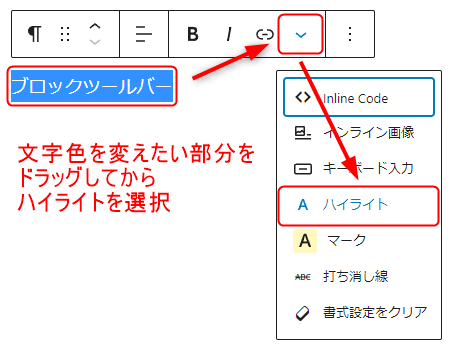
文字色を変えたい部分をドラッグして選択します。(文章全部を変える場合もドラッグしてください)
ブロックツールバーの中から「ハイライト」を選択します。


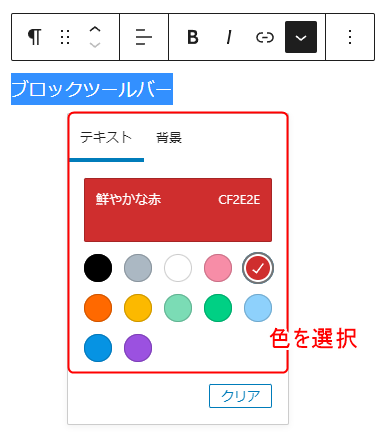
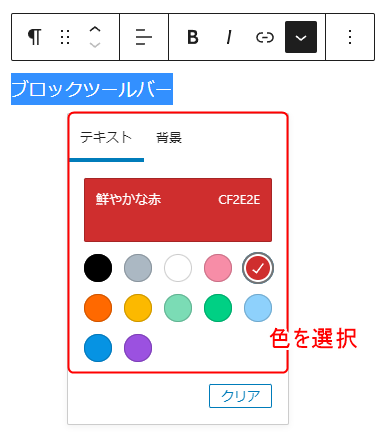
「ハイライト」を選択すると色の選択肢が出てくるので、任意の色を選択します。


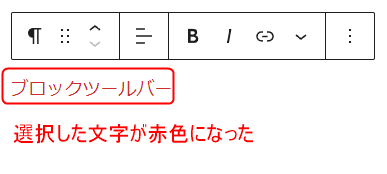
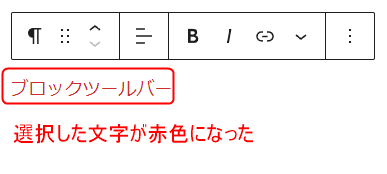
選択した文字以外の場所をクリックで選択を解除して、文字色が変わっているのを確認します。


12.マーク


マークは「文字の背景色を変える」機能です。マーカーで線を引いたような見た目になるので、通常の文章よりも目立ちます。
デフォルトの状態では文字全体に黄色の背景色が装飾されますので、デザインを変えたい場合は、プラグインやテーマを入れるなどの必要があります。
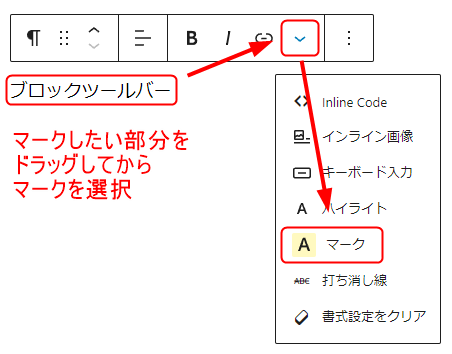
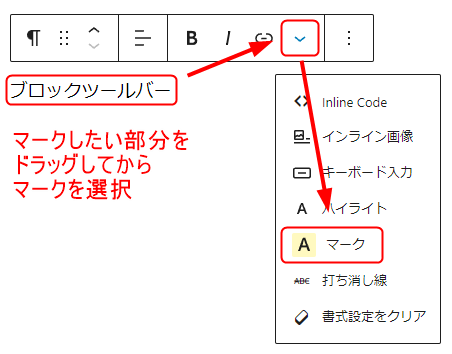
マークの使い方
マークしたい(背景色を変えたい)部分をドラッグして選択します。(文章全部を変える場合もドラッグしてください)
ブロックツールバーの中から「マーク」を選択します。


選択した文字以外の場所をクリックで選択を解除して、マークされて背景が黄色に変わっているのを確認します。





重要な部分や「ここだけは見て!」という部分に使うといいですよ。
13.打ち消し線


打ち消し線は文字の中央を横断する線のことで、取り消し線とも呼ばれます。「入力した文字を取り消したいけれど見えるようにしたい」ときなどに使います。
打ち消し線の使い方
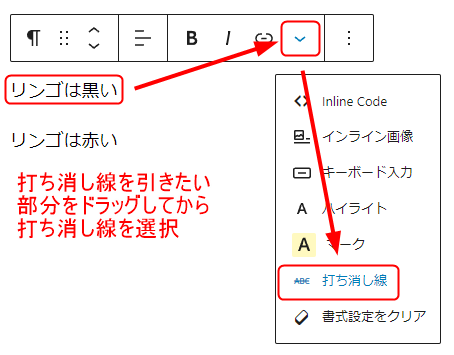
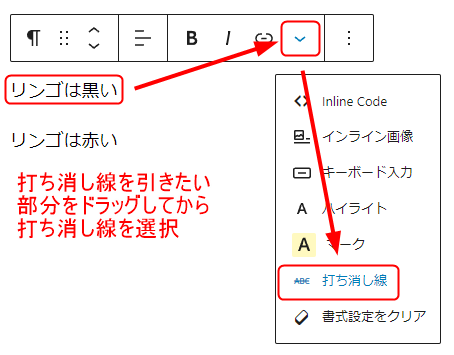
打ち消し線を引きたい部分をドラッグして選択します。(文章全部に線を引く場合もドラッグしてください)
ブロックツールバーの中から「打ち消し線」を選択します。


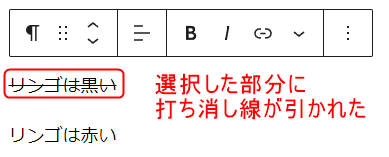
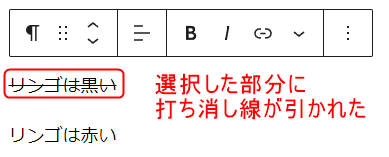
選択した文字以外の場所をクリックで選択を解除して、打ち消し線が引かれているのを確認します。


14.書式設定をクリア


書式設定をクリアは、文字通り「書式をクリアする」機能です。
これは、ブロックツールバーの書式設定のみをクリアするので、右側のパネルから設定したものはクリアされません。
書式設定のクリア方法
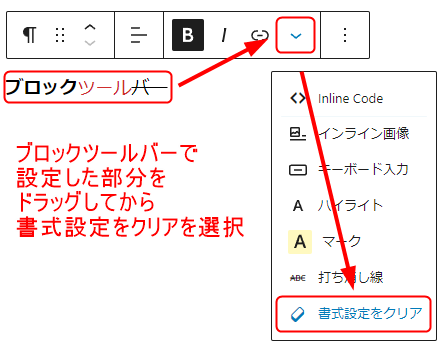
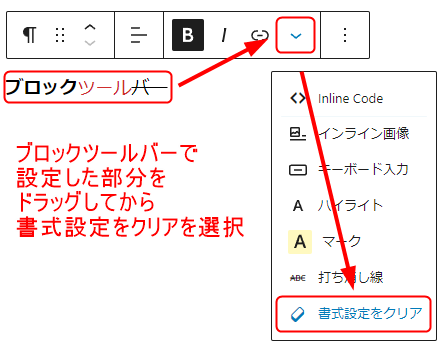
書式設定をクリアしたい部分をドラッグして選択します。
ブロックツールバーの中から「書式設定をクリア」を選択します。


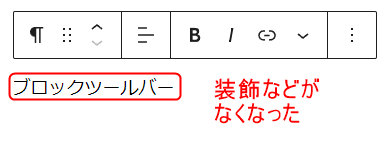
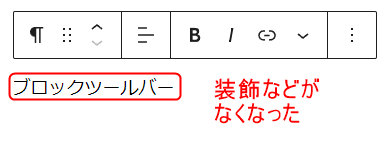
選択した文字以外の場所をクリックで選択を解除して、書式設定がクリアされて装飾などがなくなっているのを確認します。


まとめ
今回はブロックツールバーの中にある7つの機能について紹介しました。
- インラインコード
- 文章中にコードを入れる
- キーボード入力
- キーボードで入力する文字に使う
- インライン画像
- 文章中に画像を入れる
- ハイライト
- 文字色を変える
- マーク
- 背景を黄色くしてマーカーのようにする
- 打ち消し線
- 文字の中央に横線を引く
- 書式設定をクリア
- ブロックツールバーで設定した書式をクリアする
「インラインコード」「キーボード入力」は使うことはあまりないかもしれません。
しかし、「インライン画像」「ハイライト」「書式設定をクリア」などはよく使う機能なので、実際に使いながら少しずつ慣れていきましょう!











質問などあれば気軽に書き込んでくださいね♪