
WordPressのプラグインでフォームを実装していますが、住所の自動入力ってできますか?



プラグインを併用することで実装できますよ!
WordPressのコンタクトフォームとして有名なものには、Contact Form 7やWPFormsなどがあります。その中でもMW WP FORMは使いやすく、日本製で、高度なカスタマイズが魅力的なプラグインです。
MW WP FORMとzipaddr-jpを利用して、郵便番号から住所を自動入力できるように設定していきましょう。
MW WP FORMでできること
- 入力画面、確認画面、完了画面、エラー画面の各ページ設定が可能
- 手軽にバリデーションルールが作れるので必須項目が簡単に作れる
- 確認画面を設定できるのでSEOでも活躍
- フォームから送信された情報はデータベースに保存可能
また、専門的な知識があると、hiddenフィールドを利用してより多彩なカスタムが可能となります。さらに、zipaddr-jpと一緒に使うと、住所の自動入力が可能になります。
MW WP FORMのインストール方法


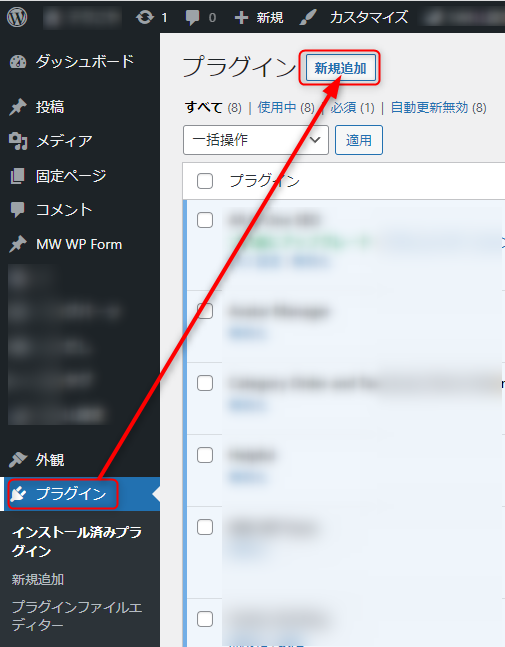
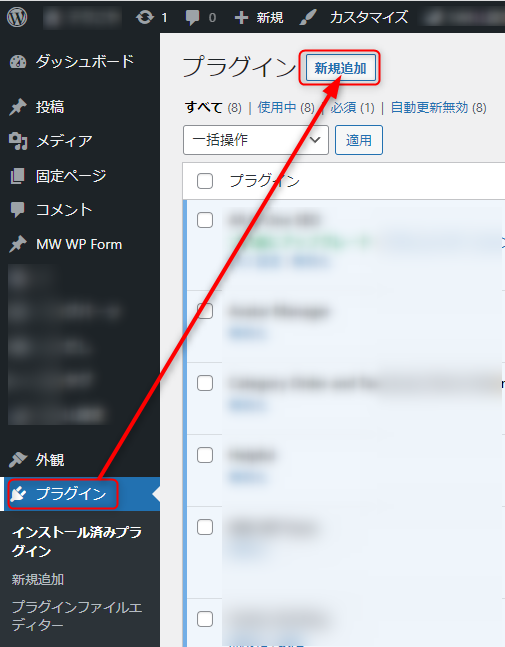
ダッシュボードのプラグインから「新規追加」を選択します。


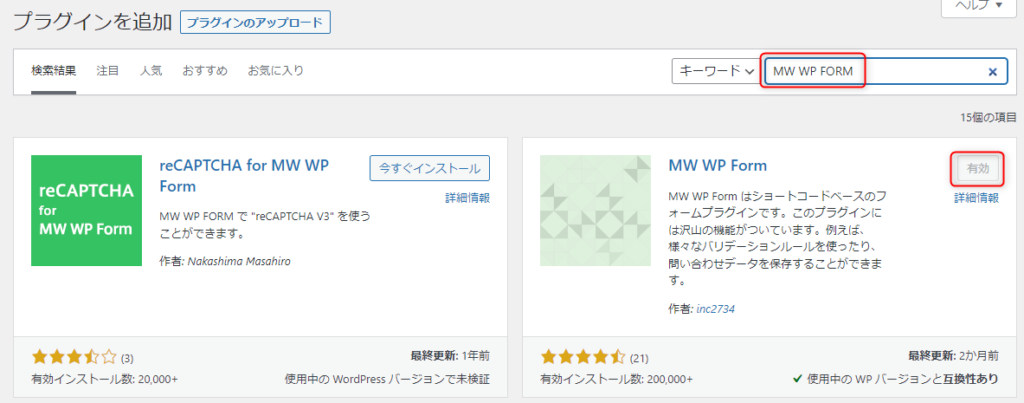
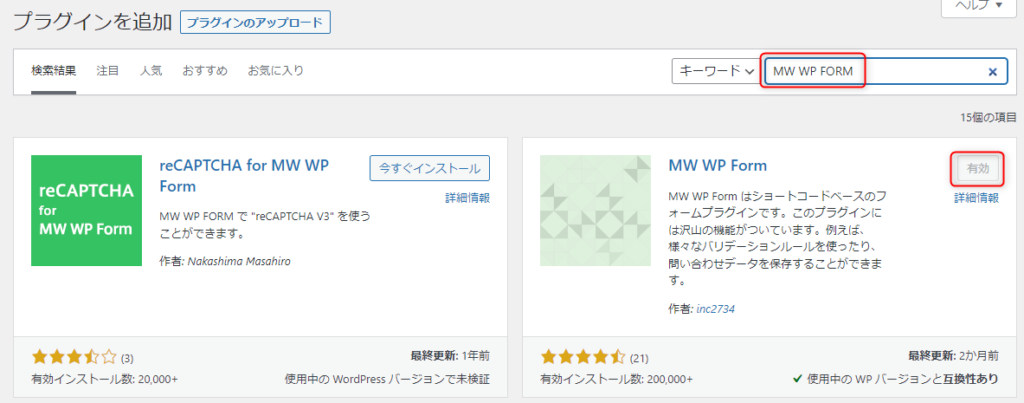
「MW WP FORM」で検索し、プラグインを有効化します。
zipaddr-jpのインストール方法と初期設定
zipaddr-jpを利用すると、住所の自動入力が可能になります。


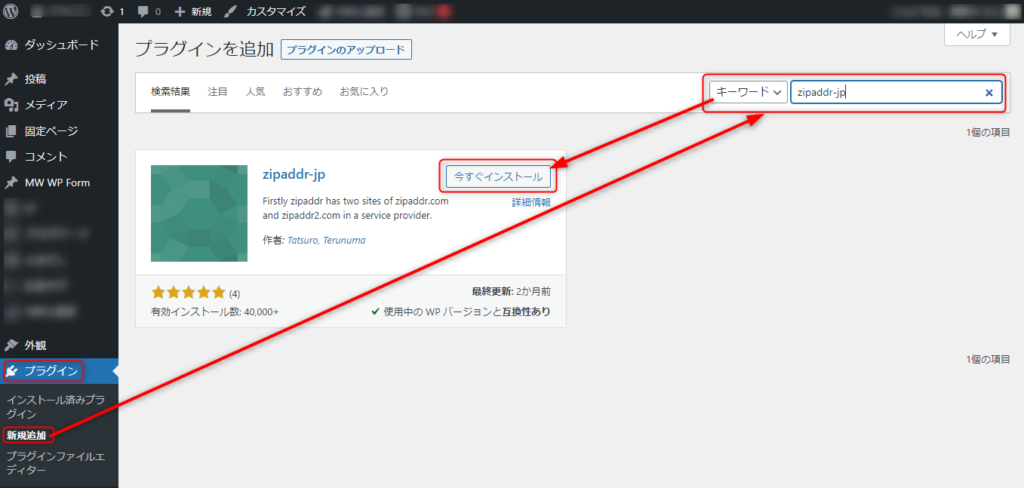
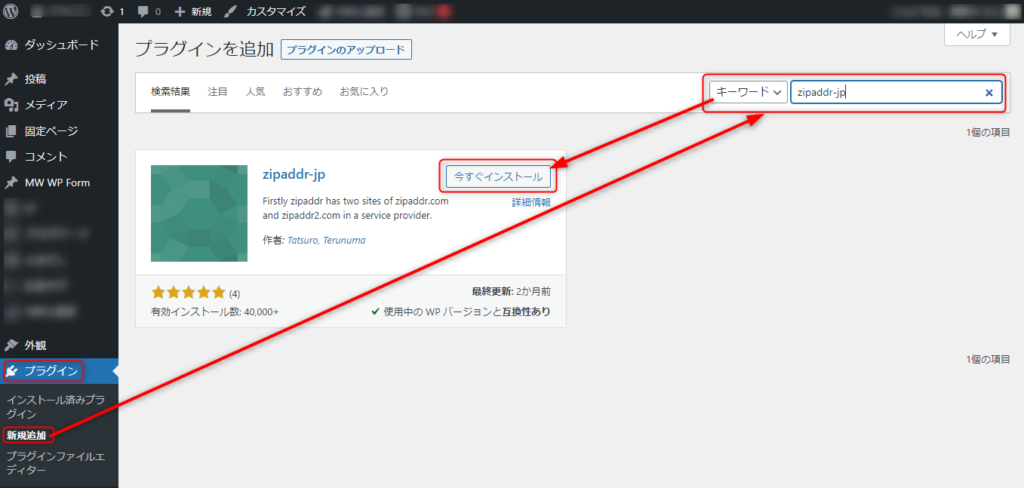
ダッシュボードのプラグインから「新規追加」を選択します。「zipaddr-jp」で検索し、プラグインを有効化します。


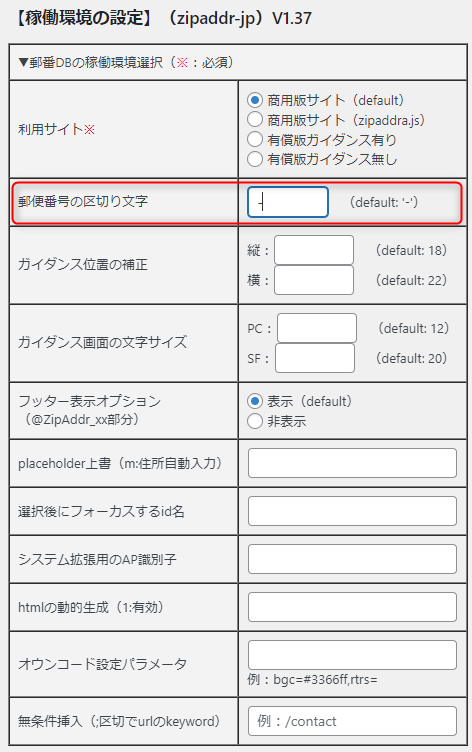
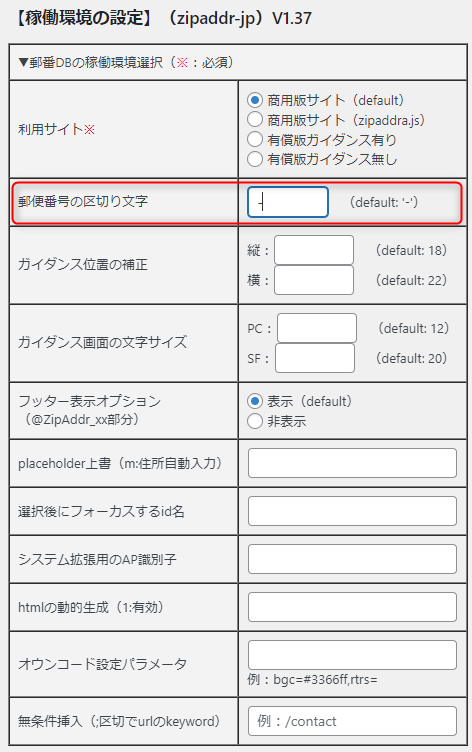
郵便番号の区切り文字のところにハイフンを入れておくと、すべてのフォームで郵便番号に必ずハイフンが入るようになります。
MW WP FORMの基本的な使い方
MW WP FORMにはフォームタグを自動的に追加してくれる仕組みがあります。
自動的に追加できるフォームは以下の通りです。
- 日付ピッカー
-
カレンダー表示から日付を選ぶことができます。jQuery、jQuery UIを使っているため、テーマによっては動作しないことがあります。動作しない場合は、各jQueryファイルの読み込み順番を確認してください。
- メール
-
メールアドレス専用フォームです。「@」が必須になります。
- ファイル
-
各種ファイルを選択することができます。フォームから送れるファイルの容量は、メディアライブラリに依存します。
- 画像
-
画像を選択することができます。フォームから送れる画像の容量は、メディアライブラリに依存します。
- 年月ピッカー
-
年月を選択することができます。jQuery、jQuery UIを使っているため、テーマによっては動作しないことがあります。動作しない場合は、各jQueryファイルの読み込み順番を確認してください。
- Numberフィールド
-
数値のみを挿入することができます。上下の矢印で増減ができるフィールドです。
- パスワード
-
パスワード専用のフィールドです。
- Rangeフィールド
-
スライドするレンジフィールドを実装できます。
- 電話番号
-
ハイフンで分けられた3つの連続するフィールドを実装できます。
- テキスト
-
使用頻度の高いフィールドです。テキストを挿入できます。
- テキストエリア
-
使用頻度の高いフィールドです。より長いテキストを挿入できるフィールドです。
- URLフィールド
-
URLを挿入できるフィールドです。
- 郵便番号
-
〒マークのついた、ハイフンで分けられた2つの連続する郵便番号専用のフィールドを実装できます。
- チェックボックス
-
チェックボックスを実装できます。
選択肢の中から複数選んでもらう時に便利です。 - ラジオボタン
-
ラジオボタンを実装できます。
選択肢の中から1つ選んでもらう時に便利です。 - セレクトボックス
-
セレクトボックスを実装できます。
複数ある選択肢を一つずつ確認しながら選択できます。 - ボタン項目(button)
-
「戻る」「確認する」「送信する」の他、任意のボタンも実装できます。
- ボタン項目(input)
-
「戻る」「確認する」「送信する」「確認・送信」の他、任意のボタンも実装できます。
- エラーメッセージ
-
エラーを表示したい要素のname属性を指定することで、エラーメッセージを変更することができます。function.phpと併用します。
- カスタムメールタグ
-
mwform_custom_mail_tag_mw-wp-form-xxx で返される値を画面表示できます。おおよそfunction.phpと併用します。
- hiddenフィールド
-
隠されたフィールドを設置できます。パスワード、クーポンなど、様々な場面で流用が可能です。
フィールドの挿入方法


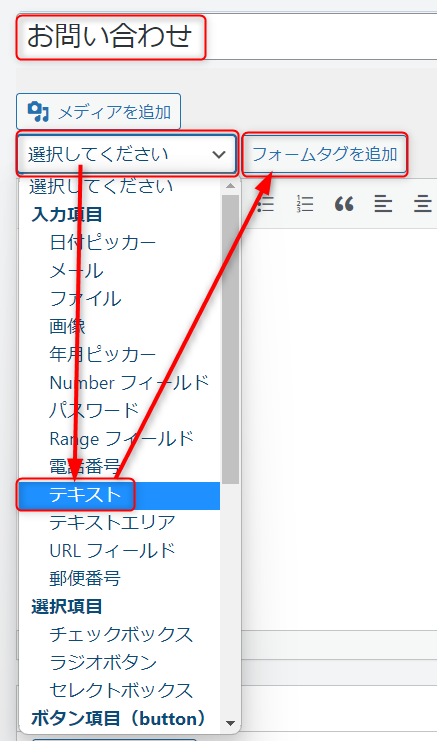
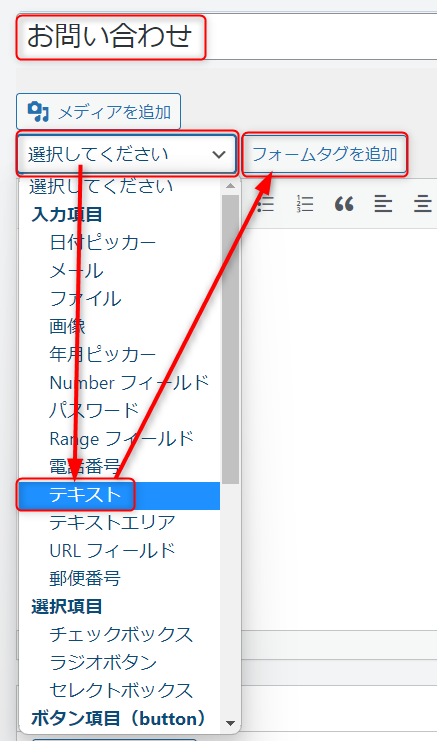
タイトルを挿入したあと、エディタ上にカーソルを合わせ、「選択してください」というフォーム選択画面から挿入したいフォームを選びます。「フォームタグを追加」をクリックすると、エディタに挿入する前の設定画面が現れます。


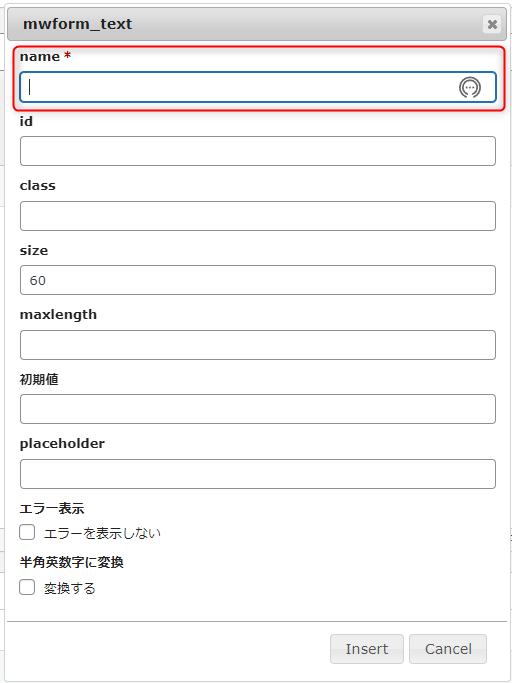
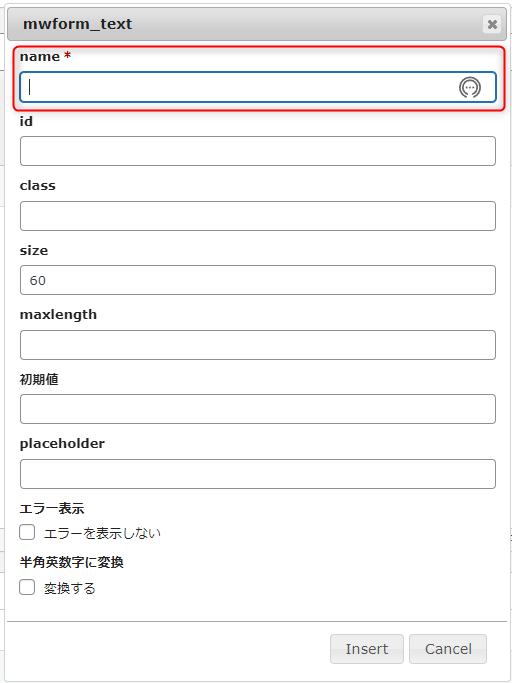
各フィールドごとに設定できる項目は異なりますが、「name」は多くの場合必須項目となっています。可能な限り半角英数字で設定しましょう。
「placeholder」はあらかじめフォームに入っているテキストにあたります。カーソルを合わせ、入力すると消えますので、任意のテキストを挿入しておくといいでしょう。




これらのフォームを組み合わせてフォームを作成します。
zipaddr-jpと連携する
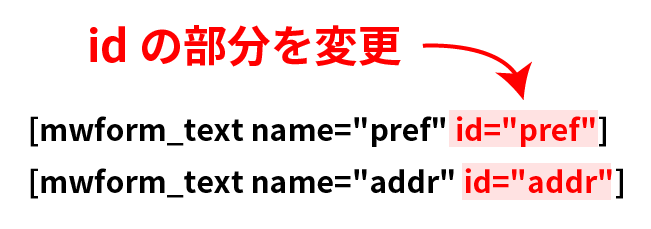
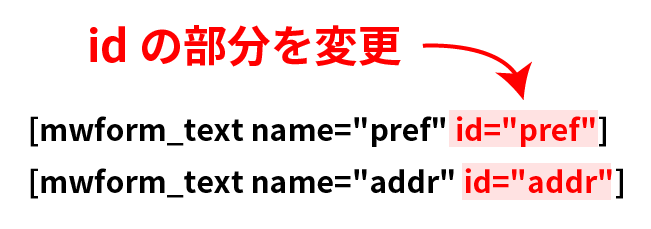
zipaddr-jpは、MW WP FORMのid部分に、該当する文字列を挿入することで起動します。


| 項目 | ID |
| 郵便番号 頭3桁 | zip |
| 郵便番号 下4桁 | zip1 |
| 郵便番号 合わせて表示 | zip |
| 都道府県 | pref |
| 市区町村 | city |
| 地域 | area |
| その他 | addr |
例として下記のようなパターンがあります。
郵便番号
4ケタ+3ケタにしたい場合
[mwform_text name="zip" id="zip" placeholder="123"]-[mwform_text name="zip1" id="zip1" placeholder="1234"]すべて一括にしたい場合
[mwform_text name="zip" id="zip" placeholder="1234567"]zipaddr-jpの設定で「郵便番号の区切り文字」にハイフンを入れていると、入力後自動で「123-4567」のように、ハイフンが入った表記になります。
住所
すべてバラバラで
都道府県:[mwform_text name="pref" id="pref"]
市区町村:[mwform_text name="city" id="city"]
地域:[mwform_text name="area" id="area"]
その他:[mwform_text name="addr" id="addr"]addrは、番地番号、建物名などに利用します。
都道府県+市区町村+番地
都道府県:[mwform_text name="pref" id="pref"]
市区町村:[mwform_text name="city" id="city"]
その他:[mwform_text name="addr" id="addr"]都道府県市区町村+番地(おすすめ)
都道府県市区町村:[mwform_text name="pref" id="pref"]
その他:[mwform_text name="addr" id="addr"]一括
[mwform_text name="addr" id="addr"]ひな形
以上を踏まえたうえで、MW WP FORMとzipaddr-jpを利用した基本的なお問い合わせメールフォームのひな形が下記となります。
お名前
[mwform_text name="name" id="name" class="name"]
メールアドレス
[mwform_text name="mail" id="mail" class="mail"]
お電話番号
[mwform_text name="tel" id="tel" class="tel"]
ご住所
郵便番号
[mwform_text name="zip" id="zip" class="zip" placeholder="1234567"]
ご住所
[mwform_text name="addr" id="addr" class="addr"]
番地・建物名など
[mwform_text name="address" id="address" class="address"]
お問い合わせ内容
[mwform_radio name="content" id="content" class="content" children="お見積もり依頼,ご相談・ご質問,その他"]
詳細
[mwform_textarea name="detail" id="detail" class="detail" rows="5"]
[mwform_submitButton name="send" class="send" confirm_value="確認画面へ" submit_value="送信する"]cssで装飾したものはこちら。
<div class="form-body">
<div class="title">お名前 <span class="red">※</span></div>
<div class="content">[mwform_text name="name" id="name" class="name"]</div>
<div class="title">メールアドレス <span class="red">※</span></div>
<div class="content">[mwform_text name="mail" id="mail" class="mail"]</div>
<div class="title">お電話番号</div>
<div class="content">[mwform_text name="tel" id="tel" class="tel"]</div>
<div class="title">ご住所</div>
<div class="content">
<p><span class="subtitle">郵便番号</span> [mwform_text name="zip" id="zip" class="zip" placeholder="1234567"]</p>
<p><span class="subtitle">ご住所</span> [mwform_text name="addr" id="addr" class="addr"]</p>
<p><span class="subtitle">番地・建物名など</span> [mwform_text name="address" id="address" class="address"]</p>
</div>
<div class="title">お問い合わせ内容</div>
<div class="content">[mwform_radio name="content" id="content" class="content" children="お見積もり依頼,ご相談・ご質問,その他"]</div>
<div class="title">詳細</div>
<div class="content">[mwform_textarea name="detail" id="detail" class="detail" rows="5"]</div>
</div>
<div class="send"> [mwform_submitButton name="send" class="send" confirm_value="確認画面へ" submit_value="送信する"]</div>.form-body {
display: grid;
grid-template-columns: 1fr 3fr;
}
.form-body>div {
padding: 0.5em;
border-bottom: 1px solid #CCC;
}
.form-body .title {
background: #f1f7ff;
}
span.red {
font-size: 0.85em;
color: red;
}
.send {
text-align: center;
margin: 1em auto;
}
input.send {
background: #1e73be;
color: white;
padding: 0.5em 2em;
box-shadow: 0 3px 6px #ccc;
}
/***フォームの調整***/
.form-body button, .form-body input, .form-body select, .form-body textarea {
width: 100%;
}
.form-body .mwform-checkbox-field input, .form-body .mwform-radio-field input {
width: auto;
}下記のようなフォームができます。


完了画面の作成の仕方
MW WP FORMの完了画面は、設定方法が2パターンあります。
確認画面、送信完了画面、エラー画面を設定しない場合


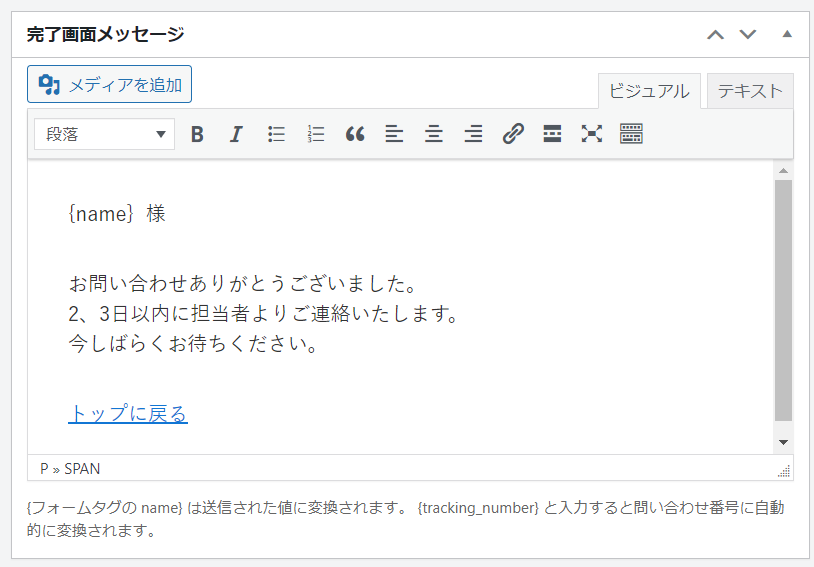
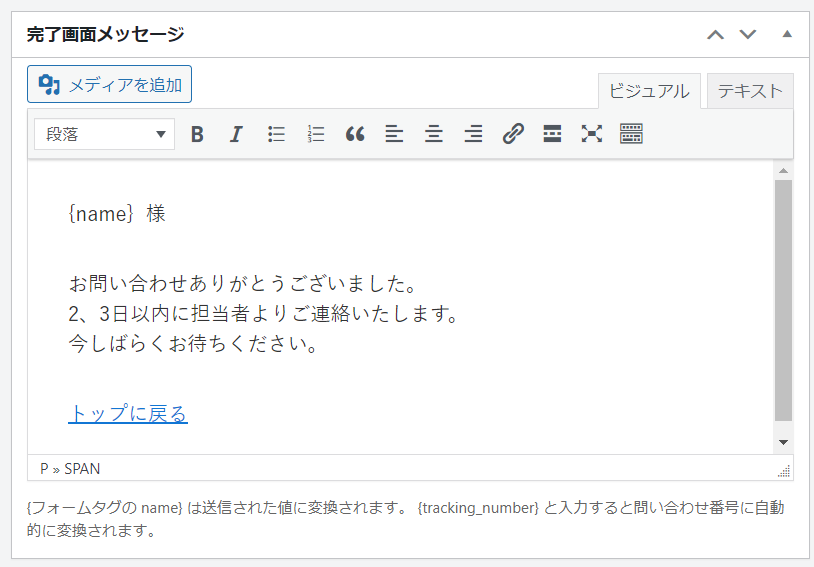
確認画面、送信完了画面、エラー画面を設定しない場合は、MW WP FORMにある「完了画面メッセージ」を利用します。「完了画面メッセージ」を利用した場合、確認画面は表示されません。送信ボタンを押すと、すぐにフォーム内容が送信されます。
「完了画面メッセージ」では、{フォームタグの name} は送信された値に変換されます。 {tracking_number} と入力すると問い合わせ番号に自動的に変換されます。
例として、[[mwform_text name=”name” id=”name” class=”name”]]の「name=”name”」なので、入力された「お名前」が{name}部分に反映されます。
{name} 様
お問い合わせありがとうございました。
2、3日以内に担当者よりご連絡いたします。
今しばらくお待ちください。
トップに戻る確認画面、送信完了画面、エラー画面を設定する場合


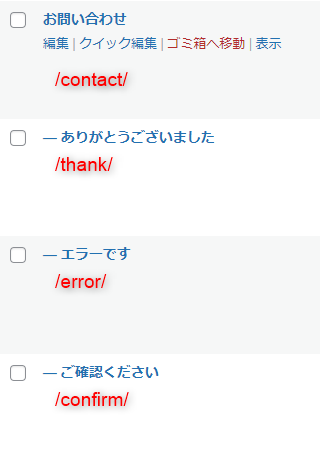
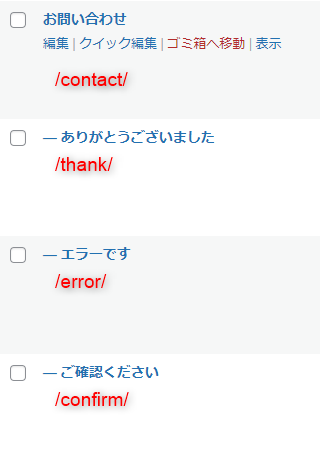
固定ページに「確認画面」「送信完了画面」「エラー画面」を作成します。ここでは「confirm」「thank」「error」というスラッグを利用しています。


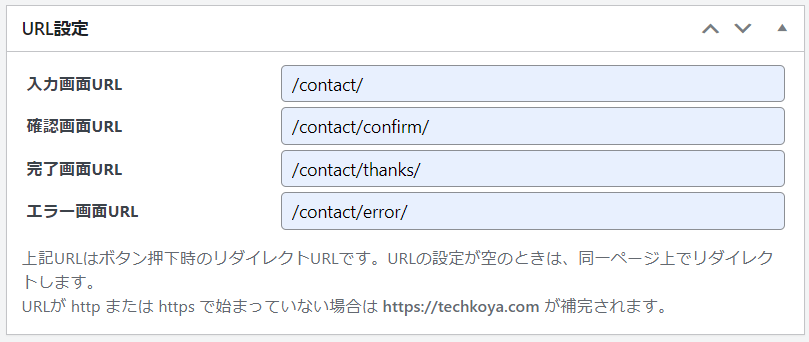
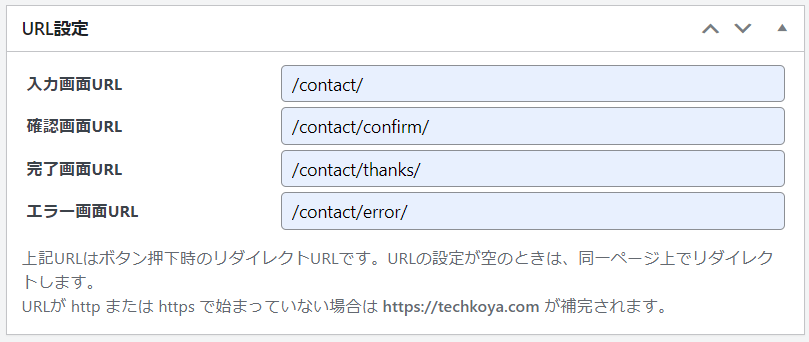
「URL設定」で各URLを設定します。URLが http または https で始まっていない場合は、サイトのドメインが自動で補完されます。


作成した固定ページすべてに、MW WP FORMのショートコードを挿入します。ショートコードは「フォーム識別子」で取得できます。


すべてのページにショートコードを挿入しないと動作しません。
以上で完了画面の設定は完了です。
設定が完了すると、固定ページのエディタが表示されるようになります。ショートコードを挿入した部分には、下記のような画面が表示されるようになります。
- 「確認画面」…挿入されたフォーム内容がそのまま表示されます。
- 「エラー画面」…挿入されたフォーム内容にエラーがある場合、赤字で表示されます。
- 「完了画面」…MW WP FORMの「完了画面メッセージ」が表示されます。
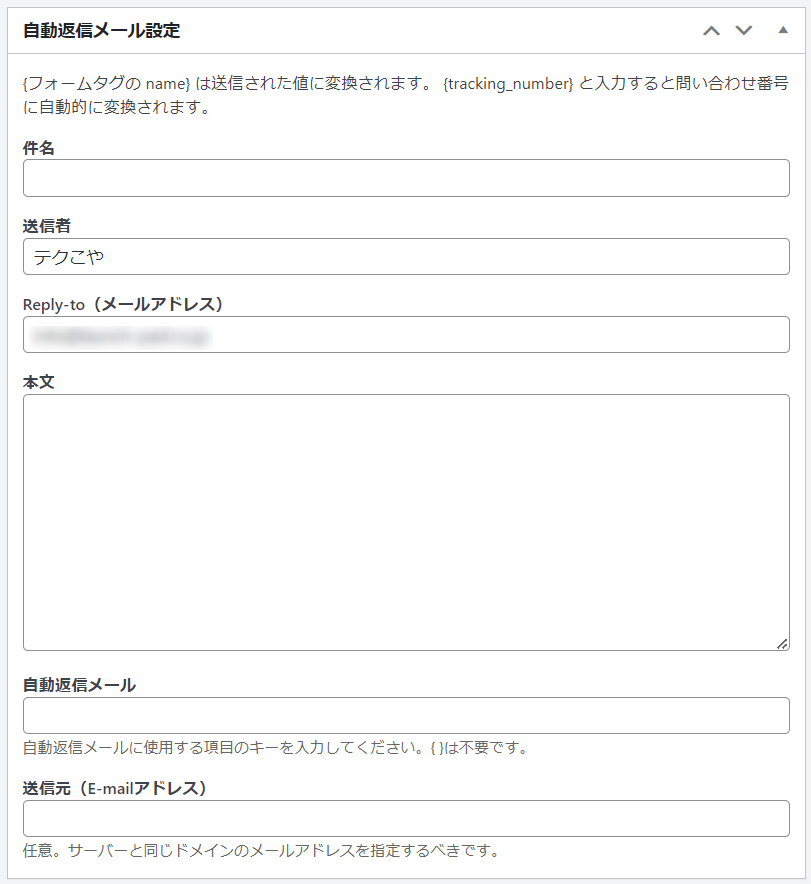
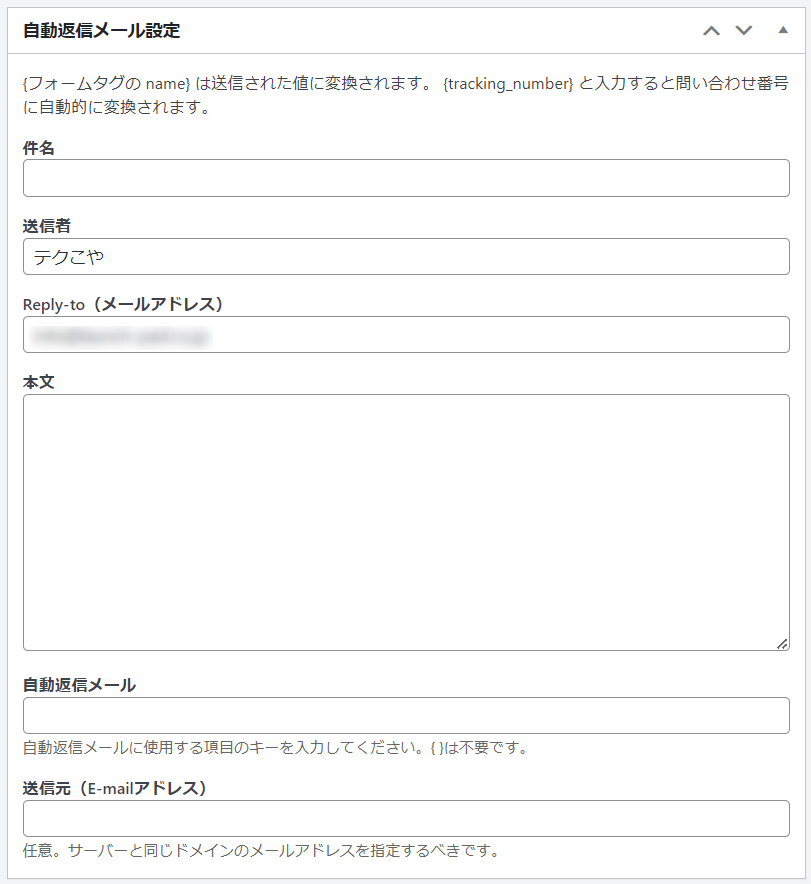
自動返信メールの設定の仕方


「自動返信メール設定」で自動返信メールが設定できます。
- 「件名」…メールのタイトルです。
- 「送信者」…メールの送信者です。デフォルトではサイト名が入ります。
- 「Reply-to」…受信したメールに返信したとき、宛先となるメールアドレスです。
- 「本文」…自動返信メールの内容です。
- 「自動返信メール」…どこに自動返信メールを送信するか設定できます。基本的にはフォームに入力されたユーザーのメールアドレスが設定されます。自動返信メールに使用する項目のキーは、{}を除いたname属性が利用されます。
- 「送信元(E-mailアドレス)」…自動送信メールの送信元となるメールアドレスです。サーバーと同じドメインのメールアドレスが推奨されます。「Reply-to」と同じものだとわかりやすいでしょう。
自動返信メールのテンプレートは下記のとおりです。
{name} 様
お問い合わせありがとうございます。
下記の通りご質問内容を承りました。
2,3日中に担当者よりご連絡いたしますので
今しばらくお待ちください。
-------
■ お名前
{name} 様
■ メールアドレス
{mail}
■ お電話番号
{tel}
■ ご住所
郵便番号: {zip}
{addr}{address}
■ お問い合わせ内容
{content}
■ 詳細
{detail}
-------
お問い合わせありがとうございました。
───────────────────
株式会社○○○○
○○部
テクこや 太郎
〒000-0000 東京都○○区1-2-3
TEL: 03-0000-0000 FAX: 03-0000-0000
Email: sample@example.com
URL: http://example.com/
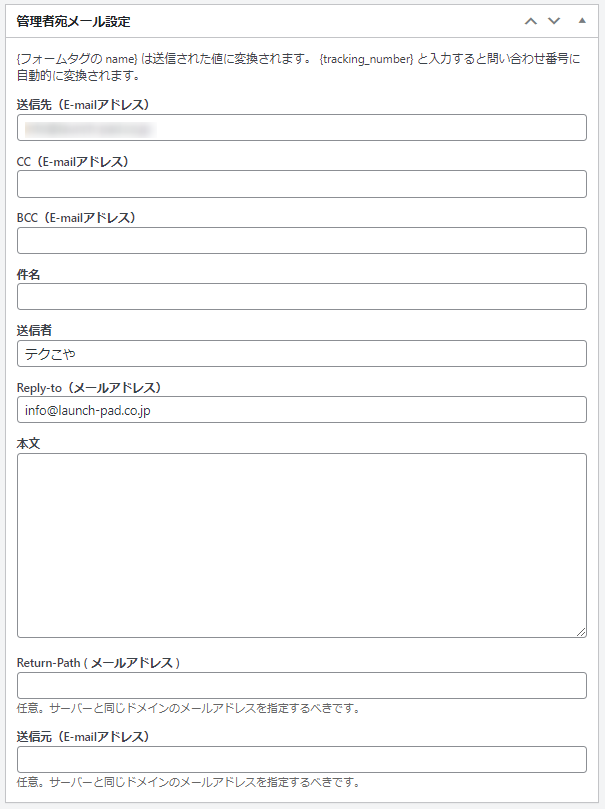
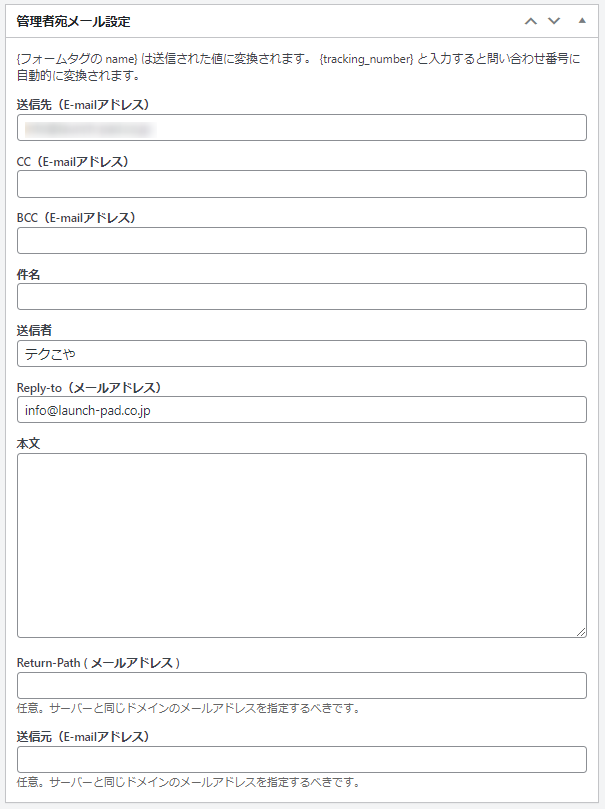
───────────────────管理者宛メールの設定の仕方


「管理者宛メール設定」で、フォームから送られたメッセージを受け取る場所を設定できます。
- 「送信先」…フォームから送られるメッセージの到着先メールアドレスです。
- 「CC(E-mailアドレス)」…CCを設定できます。
- 「BCC(E-mailアドレス)」…BCCを設定できます。
- 「件名」…メールのタイトルです。
- 「送信者」…メールの送信者です。デフォルトではサイト名が入ります。
- 「Reply-to」…受信したメールに返信したとき、宛先となるメールアドレスです。
- 「本文」…管理者宛メールの内容です。
- 「Return-Path ( メールアドレス )」…メールが正常に送信できなかった場合に、送信するアドレスです。サーバーと同じドメインのメールアドレスが推奨されます。
- 「送信元(E-mailアドレス)」…管理者宛メールの送信元となるメールアドレスです。サーバーと同じドメインのメールアドレスが推奨されます。「Reply-to」と同じものだとわかりやすいでしょう。
管理者宛メール設定のテンプレートは下記のとおりです。
ウェブサイトより下記の通りお問い合わせがありました。
-------
■ お名前
{name} 様
■ メールアドレス
{mail}
■ お電話番号
{tel}
■ ご住所
郵便番号: {zip}
{addr}{address}
■ お問い合わせ内容
{content}
■ 詳細
{detail}
-------
───────────────────
株式会社○○○○
○○部
テクこや 太郎
〒000-0000 東京都○○区1-2-3
TEL: 03-0000-0000 FAX: 03-0000-0000
Email: sample@example.com
URL: http://example.com/
───────────────────バリデーションルールの設定の仕方


バリデーションルールとは、入力フォームに入力された内容に対して、その妥当性を確認するためのルールのことです。
バリデーション(validation)とは、「検証」「証明」「妥当性の確認」「批准」という意味があります。
「バリデーションを適応する項目」部分にフォームで設定したname属性を挿入すると、バリデーションを設定することができます。
| 必須項目 | 入力内容が必須項目となります。 |
| 必須項目(チェックボックス) | チェックボックスの入力内容が必須項目となります。ユーザーに同意を求めるチェックボックスを設定したときなどに利用されます。 |
| 半角数字 | 入力内容が数字の場合のみ送信可能になります。 |
| 半角英字 | 入力内容が英字の場合のみ送信可能になります。 |
| カタカナ | 入力内容がカタカナの場合のみ送信可能になります。フリガナを要求する際などに利用します。 |
| ひらがな | 入力内容がひらがなの場合のみ送信可能になります。ふりがなを要求する際などに利用します。 |
| ひらがな または カタカナ | 入力内容がカタカナもしくはひらがなの場合のみ送信可能になります。フリガナを要求する際などに利用します。 |
| 郵便番号 | 入力内容が7ケタの郵便番号の場合にのみ送信可能になります。 |
| 電話番号 | 入力内容が電話番号の場合にのみ送信可能になります。 |
| メールアドレス | 入力内容が@のあるメールアドレスの場合のみ送信可能になります。 |
| 日付 | 入力内容が日付である場合のみ送信可能になります。日付ピッカーなどと併用されます。 |
| 日付(年月) | 入力内容が日付(年月)である場合のみ送信可能になります。年月ピッカーなどと併用されます。 |
| URL | 入力内容がhttpもしくはhttpsから始まるURLの場合のみ送信可能になります。 |
| 一致する項目 | 入力内容が指定したname属性と同じの場合のみ送信可能となります。 hiddenフィールドなどと併用されます。メールアドレスの確認入力を要求するする際などにも用いられます。 |
| 文字数の範囲 | 入力内容の最大文字数、最小文字数を決定できます。 |
| 最小文字数 | 入力内容の最小文字数を決定できます。 |
| 拡張子制限 | ファイルや画像を送信するフィールドに対し、送るファイルの拡張子を制限できます。 |
| サイズ制限 | ファイルや画像を送信するフィールドに対し、送るファイルの容量を制限できます。 |
| 最大画像サイズ | 画像を送信するフィールドに対し、送るメディアの最大サイズを制限できます。 |
| 最小画像サイズ | 画像を送信するフィールドに対し、送るメディアの最小サイズを制限できます。 |



住所の自動入力以外にも、MW WP FORMはいろいろなことができそうですね!



ユーザーの使いやすいフォームを作って、コンバージョンを上げていきましょう。













質問などあれば気軽に書き込んでくださいね♪