

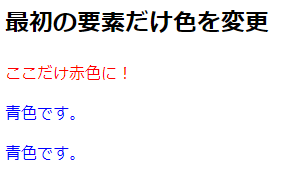
最初の文字だけ赤色にしてみたんだ!
いいでしょ~



色の指定をしたんだね!
でも、どうやって指定したの?



赤文字になっている所だけ別のclassをつけたんだ。
わざわざ聞いてくるっていう事は…



そうだね。わざわざ別のclassを付けなくても指定できるよ!
今回はn番目の要素を指定する方法を解説していくよ♪
n番目で指定するメリット
n番目で指定できることによるメリットは次のようなものがあります。
・ほかのタグと同じclassを付けていても、別のスタイルを指定できる
・交互に別の指定をしたり、n番目だけというように限定的な指定もできる



ここだけ!っていう指定に強いね
n番目の指定方法
n番目の要素の指定には、色々なパターンがあります。
条件に合わせて使い分けをしましょう!
指定方法1:n番目(奇数番目・偶数番目)の要素を指定
この方法では、指定したい要素をn番目で指定する方法になります。
指定方法は次の通りです。
・[指定したい要素]:nth-child(数字){}
この指定方法では、指定したい要素の後ろに「:nth-child()」を付けます。
「数字」の部分には指定したい要素の順番を入れます。
例えば、ulタグの中にliタグが5つあったとして、
「li:nth-child(4)」と指定した場合のイメージは次の通りです。


また、「:nth-child()」には別の使いかたもあります。
それは、奇数番目・偶数番目の指定です!
指定の仕方は下記のとおりです。
・奇数番目:[指定したい要素]:nth-child(odd){}
・偶数番目:[指定したい要素]:nth-child(even){}
奇数・偶数で指定する際は、「()カッコ」の中に数字を入れるのではなく、
奇数なら「odd」,偶数なら「even」を入れます。



nth-childの指定は、
「n番目」「奇数・偶数」で指定ができるんだね!
指定方法2:1番目の要素のみ指定
この方法では、1番最初の要素のみを指定することができます!
・[指定したい要素]:first-child{}
この方法では、指定したい要素の後ろに「:first-child」を入れることで、
一番最初の要素を指定することができます。
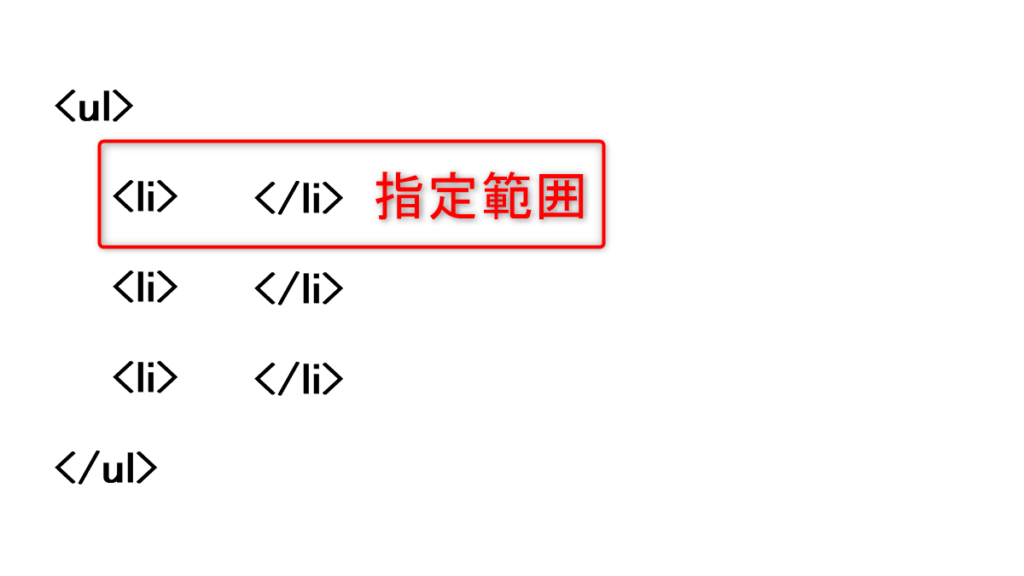
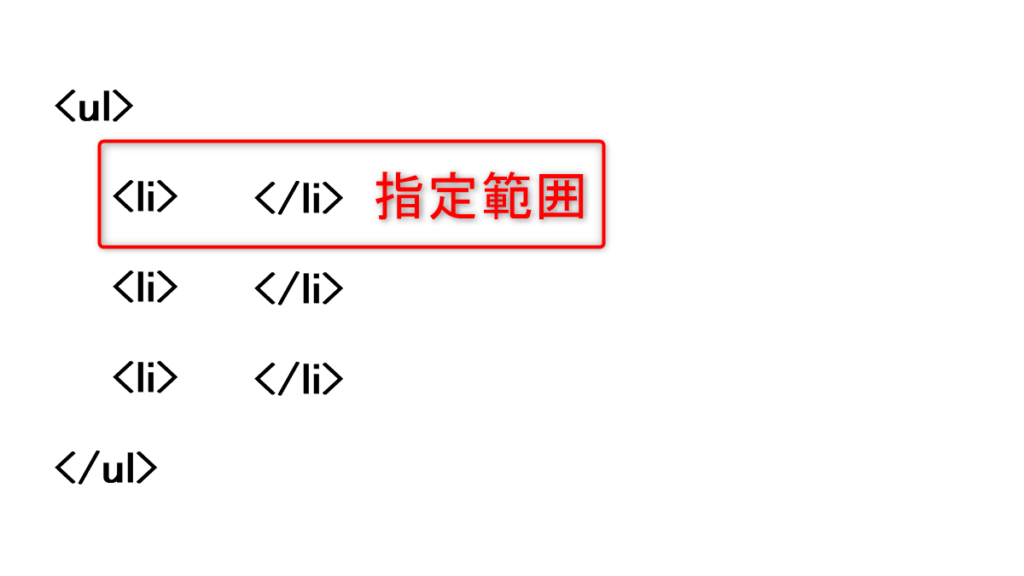
例えば、ulタグの中にliタグが3つあったとして、
「li:first-child」と指定した場合のイメージは次の通りです。





この場合は一番最初のliが指定されているね!
指定方法3:最後の要素のみ指定
この方法は、先ほどの指定方法とは逆で、最後の要素を指定することができます。
指定方法は次の通りです。
・[指定したい要素]:last-child{}
この指定方法では、指定したい要素の後ろに「:last-child」を入れます。
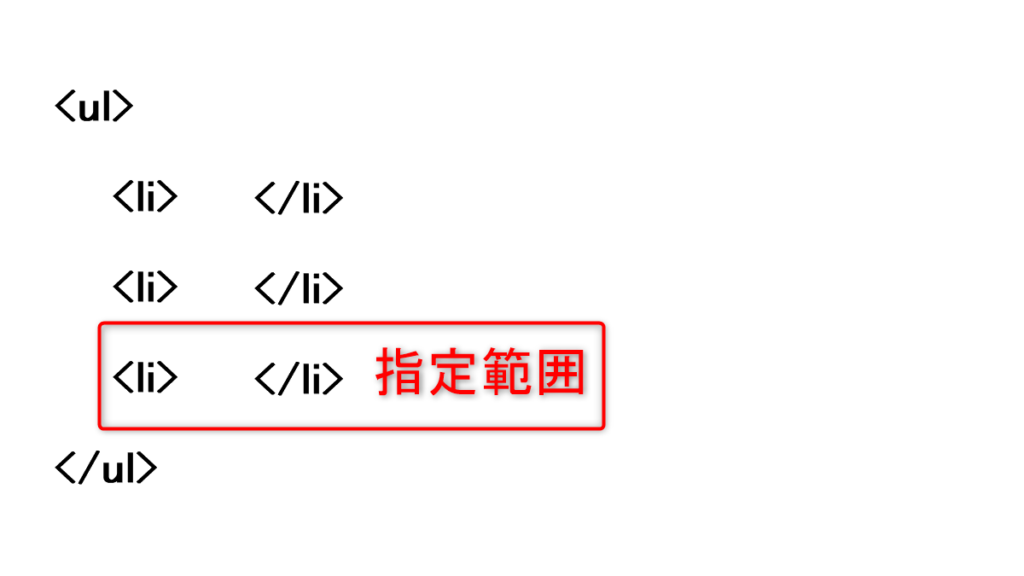
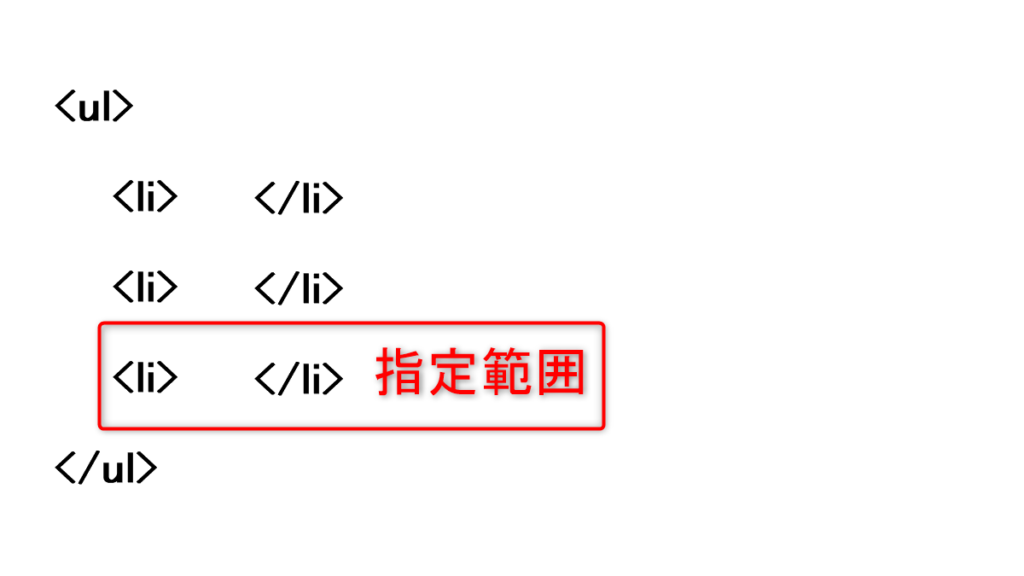
例えば、先ほど同様にulタグの中にliタグが3つあったとして、
「li:last-child」と指定した場合のイメージは次の通りです。





「最後だけ強調したい…」そんな時にぜひ!
実際に使ってみよう
例1:強調したい文だけ指定してスタイルを変更してみよう
目的:
強調したい文だけ、文字の太さ、色を変えてみよう!
条件:
①指定する要素:上から3つ目のliタグ
②指定するスタイル:太字にする、文字の色をblueにする
③クラス・idなどの追加は行わない
対象のコード:
See the Pen num_quest1 by 植村懸音 (@ufuykagy-the-encoder) on CodePen.
指定後:(CSSを選択して、要素の指定を見てみましょう!)
See the Pen num_quest2 by 植村懸音 (@ufuykagy-the-encoder) on CodePen.
ここで使用した3番目の要素の指定方法は次の通りでしたね!
・[タグ名]:nth-child(指定したい番号)



n番目の指定はこれでバッチリかな?
例2:n番目の指定を重ねて指定してみよう
目的:
奇数番目と、最後のliを指定されたスタイルに変更してみよう!
条件:
①指定する要素:奇数番目のliと、最後のli
②指定するスタイル:
奇数番目:背景色→white
最後のli :文字 →太字
最後のli: 位置 →margin-top: 10px;
③クラス・idなどの追加は行わない
対象のコード:
See the Pen num_quest3 by 植村懸音 (@ufuykagy-the-encoder) on CodePen.
指定後:(CSSを選択して、要素の指定を見てみましょう!)
See the Pen num_quest4 by 植村懸音 (@ufuykagy-the-encoder) on CodePen.
ここで使用した要素の指定方法は次の通りでしたね!
・[タグ名]:nth-child(odd)
・[タグ名]:last-child



n番目の指定は、重ねて使用することもできるんだね!
まとめ



n番目の指定方法について理解ができたよ!
表の背景を縞模様にしたり、最初の列だけ強調させたり、
これまでよりもホームページを凝れそうだよ!



そうだね!頻繁に使うことはないけど、
知っていると便利な指定方法だよね。
今回解説した方法は次の3つだったね♪
・〇番目の要素を指定:[指定したい要素]:nth-child(数字){}
・1番目の要素を指定:[指定したい要素]:first-child{}
・最後の要素を指定 :[指定したい要素]:last-child{}











質問などあれば気軽に書き込んでくださいね♪