お客様からの修正コメントをいただく時や社内のデザインカンプのフィードバックを出す時にも、とってもお役立ちのサービス「AUN・アウン」って知っている?



え。。。
いつも紙かpdfですが何か。。。
うんうん、私もそうだったのよ。。。
だけど、お客様にも印刷したものに手書きで書いてもらって、資料をスキャンして、メールで送ってもらう。
それが公開まで何ターンも生じると思うと…
双方ものすごく効率が悪いな。と思ったのね。



確かに…言われてみるとそうですな。
今日紹介する「AUN」は、
クライアントワークにも、もちろん使えるけれど
社内で、制作物の確認やディスカッションも同時にできちゃう優れものなんだよー!



それは、とっても魅力的!!
でも、あれでしょ。アプリ登録したりお値段かかっちゃうんでしょーよ。
うふふ!安心してください!
それがなんと、NOアプリ!NOマネー!
アプリのダウンロード不要で費用もかかりません〜!
特に回し者という訳じゃないけれど、シンプルにおすすめしたいサービスだよ!
公開前のサイトについてコメントやフィードバック管理では、figmaやXDでももちろんできるけれど
公開後のコメントはしずらいですよね。
お客様にとっても、わかりづらく入力までのハードルが上がるとやはり印刷やpdfデータを作成して…∞
それらを回避しつつ、クライアントにも制作サイドにも嬉しいツールです。
今日は「AUN」のご紹介や使い方をお届けします。
AUNについて
AUNとは
株式会社フォノグラムが運営するサービスです。
AUN=アウンと読みます。あうんの呼吸から来ているそう!ネーミングセンスも素敵♪
ふせん紙の感覚で、サイトや画像にメモを貼って、相手に修正依頼などを共有できるツールです。


AUNの大きな特徴
ブラウザ上ですぐに使うことができるので、特別なアプリケーションなども不要。パソコンとネット環境さえあればすぐに使うことができます。
他にも嬉しい特徴として、以下のようなものがあります。
- サービスへの登録不要
- 無料で使用可能(機能制限はあります。)
- 操作は至って簡単、公開中のサイトURLを入力。または、PDFデータをアップロード。が選べます。
実際に、やり方をご紹介してみます♪
AUNの使い方をご紹介!
手順①
使い方はとっても簡単!まずは、サービスサイトへアクセスし、画面中央の「いますぐ始める」ボタンをクリック。
AUNのサービスサイトはこちら▶︎https://aun.tools/


手順②
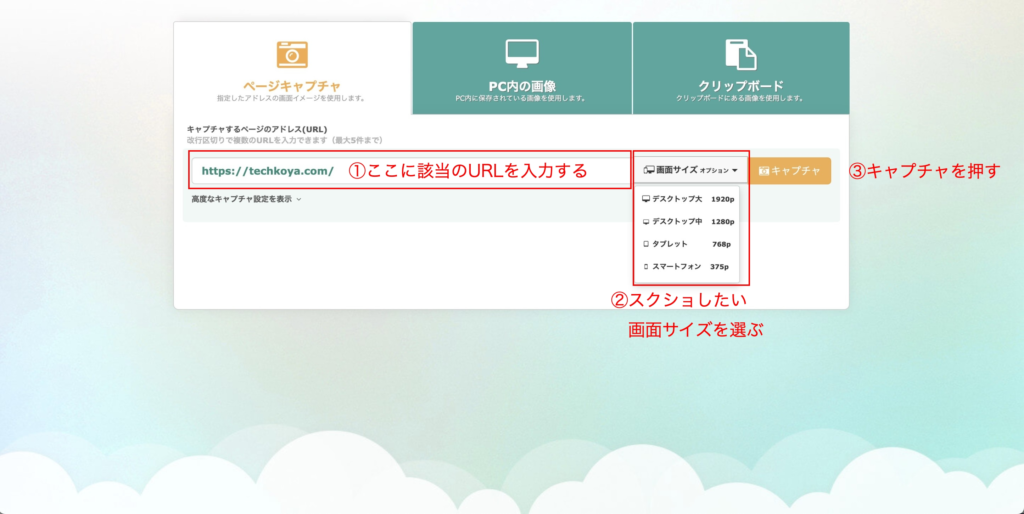
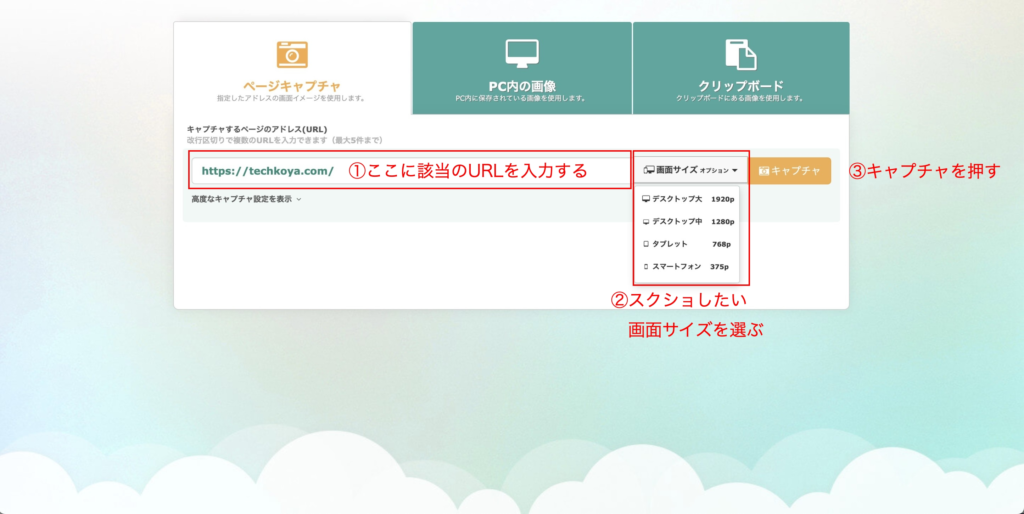
①表示された以下の画面の中央の空欄箇所に、修正コメントを入れたい対象のURLを入力します。
②スクショしたい画面サイズを選ぶ
③キャプチャをクリックする


手順③
生成されるまでしばらく以下のような待機画面になります。


生成が完了すると、以下のようなキャプチャが表示されます。
我らのテクこや!見慣れた画面が表示されました。


手順④
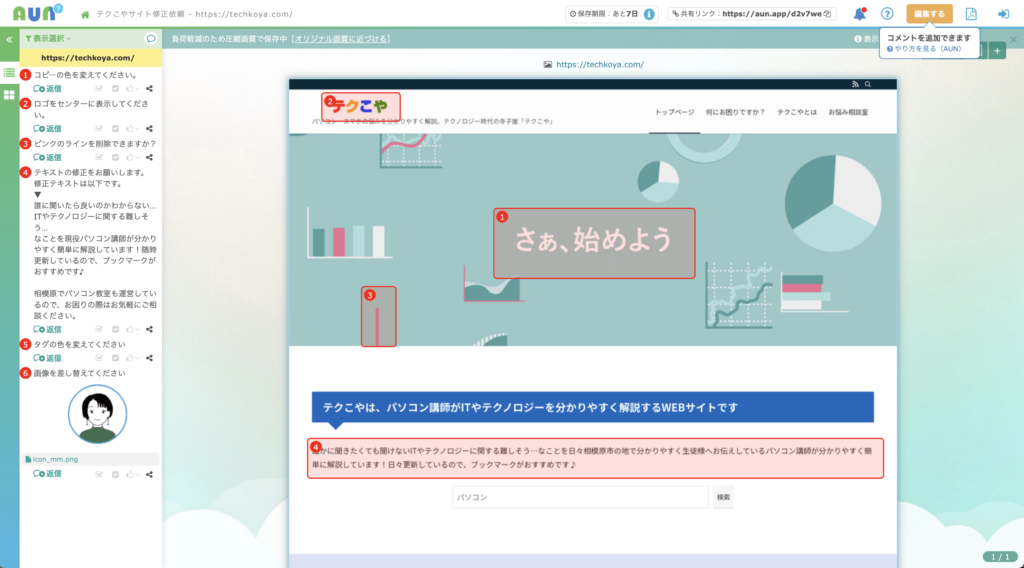
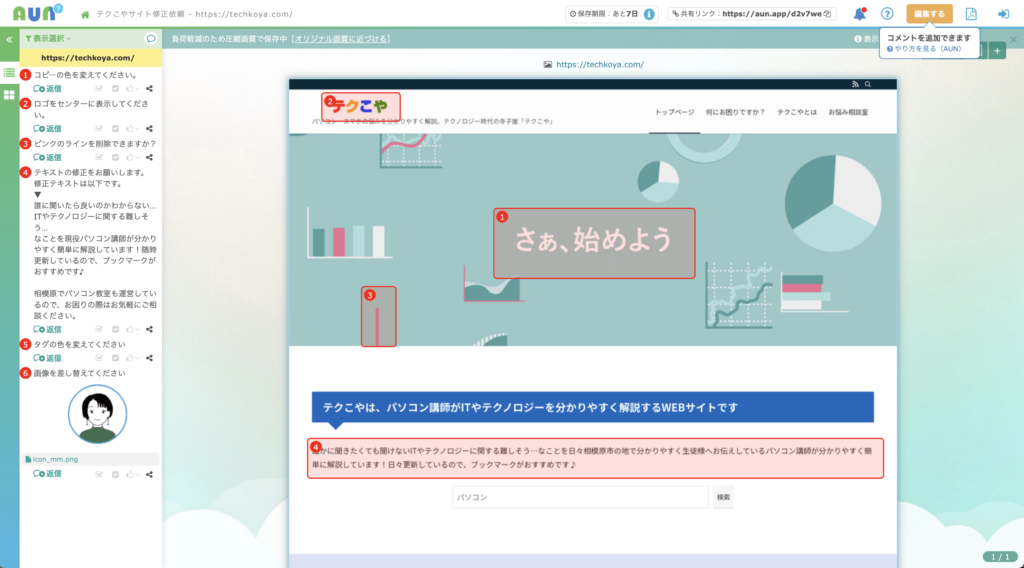
画面をスクロールすると、下までページがキャプチャされているのが確認できます。


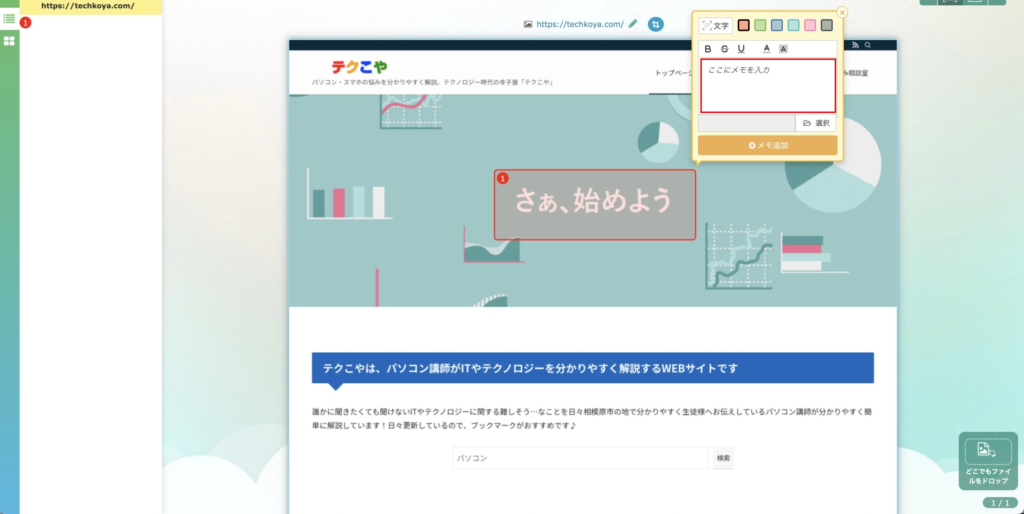
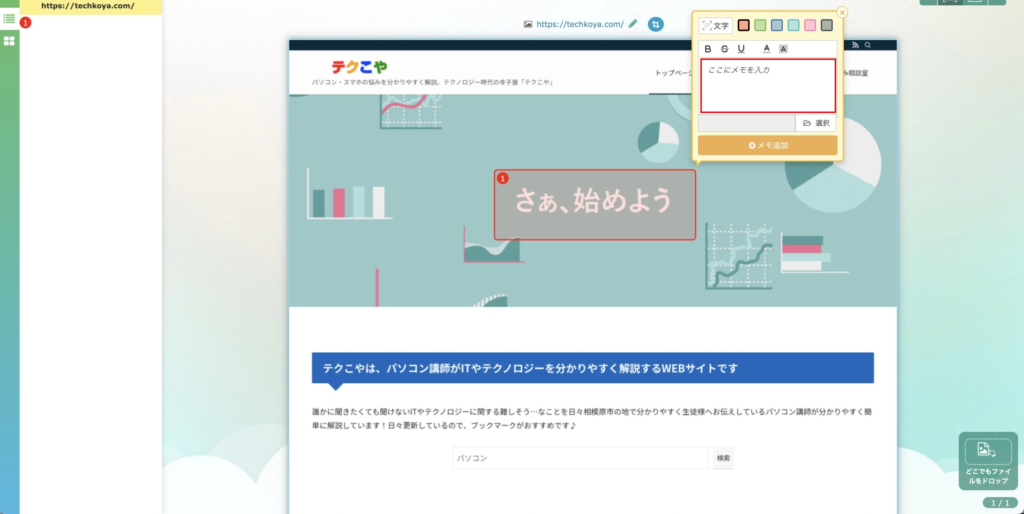
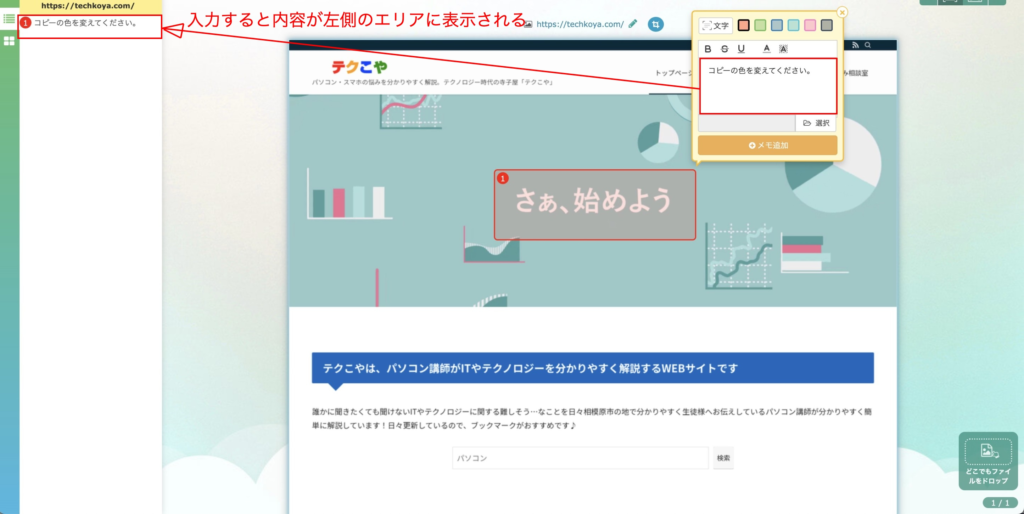
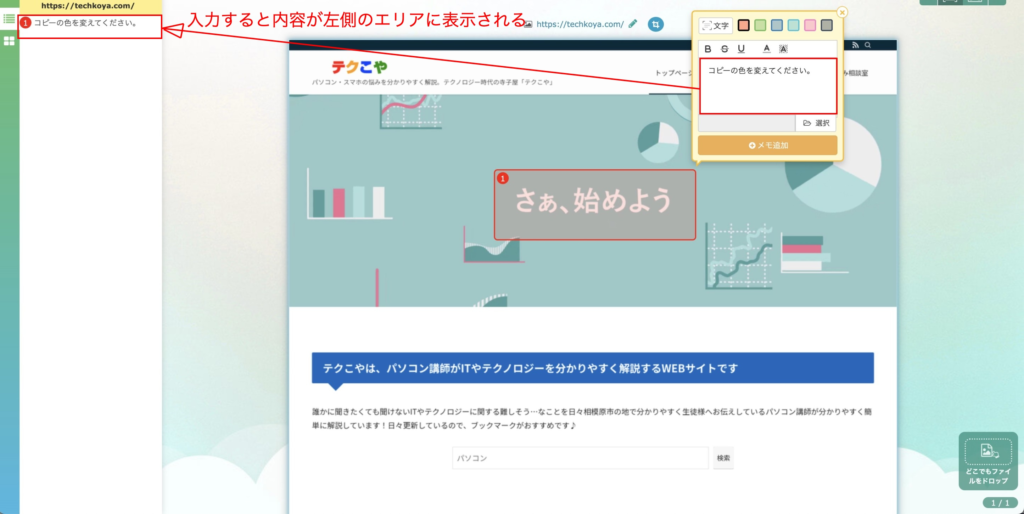
修正をして欲しい箇所(確認したい箇所)などに、カーソルを併せてドラッグして囲みます。
すると、オレンジベースの付箋モチーフが表示されます。


表示された付箋モチーフにも書いていますが、添付画像の赤枠内(ここにメモを入力と書かれたエリア)に、コメントを入力します。


早速入力してみましょう。入力終了後、オレンジのメモを追加をクリックします。
入力すると、内容が瞬時に左側のエリアに表示されます。


この調子で、どんどん入力を進めていくと左のエリアにも番号付きで、表示されます。
左のエリアのコメント、またはキャプチャ内の囲みをクリックすると、どの修正箇所なのかが一眼でわかります。
ページの下の方まで、入力進めた際も左側の番号付きのコメントをクリックすると該当箇所まで一気にスクロールして確認できるので、やってみてください。


もう本当に直感的に、使えてひたすら感動!
すばらしいUI設計です(涙)
こんな使い方も出来る!
コメント機能は、もちろん優れているけれど普段使っているXDやfigmaのコメント機能を遥かに超えてきてます。
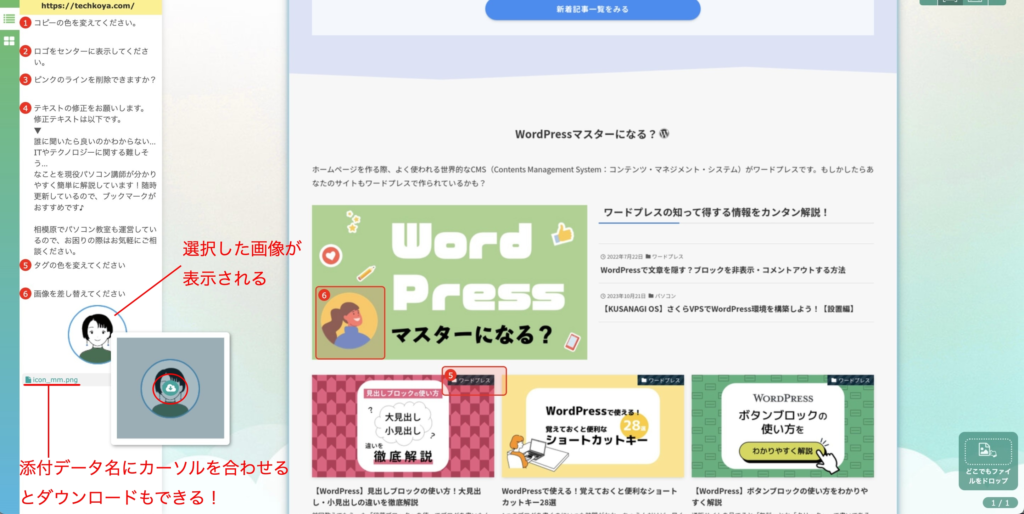
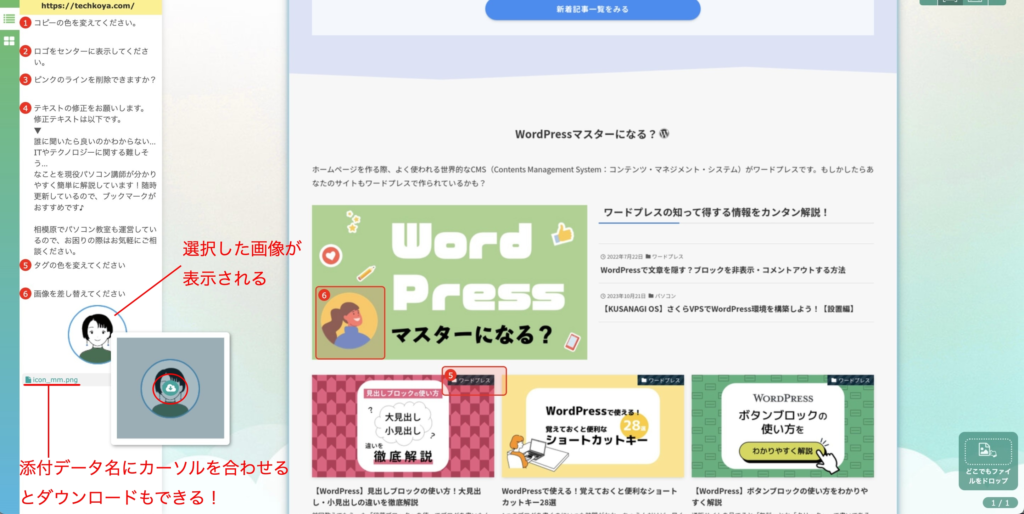
画像だって添付できちゃう!
付箋モチーフ内の「選択」というボタンをクリックするとPC内の画像を添付することもできます。
(画面がゴチャついておりますな…わかりづらくって、ごめんなさい)


そしてアップロードした画像のデータ名にカーソルを合わせて表示された画像のダウンロードボタンをクリックすると
画像もダウンロードできてしまう!


無料版だと画像の圧縮が大きいということで、劣化は生じるようだけれど確認データとしては十分じゃないかと思います。
ちなみに、有料版だと劣化はほぼなし!ということなので、しばらく無料版使ってみてご自身のお仕事スタイルに合いそうだったら有料版を検討!ということでもよさそうですね♪



なんか今までの苦労を思うと。。。なんか目から汗が出てきた
うんうん、泣かないで。
さぁ、ここまで一通りの流れをご紹介したので、あとは、共有方法をお伝えします。
相手に共有する
さて、そろそろ終盤戦!入力が一通り終わったら、いよいよ情報を共有しましょう。
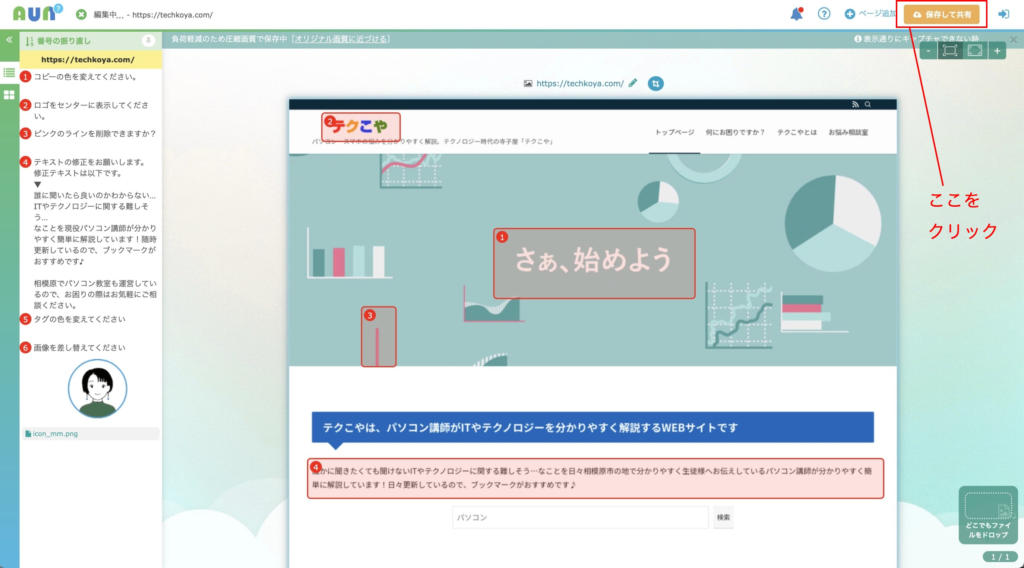
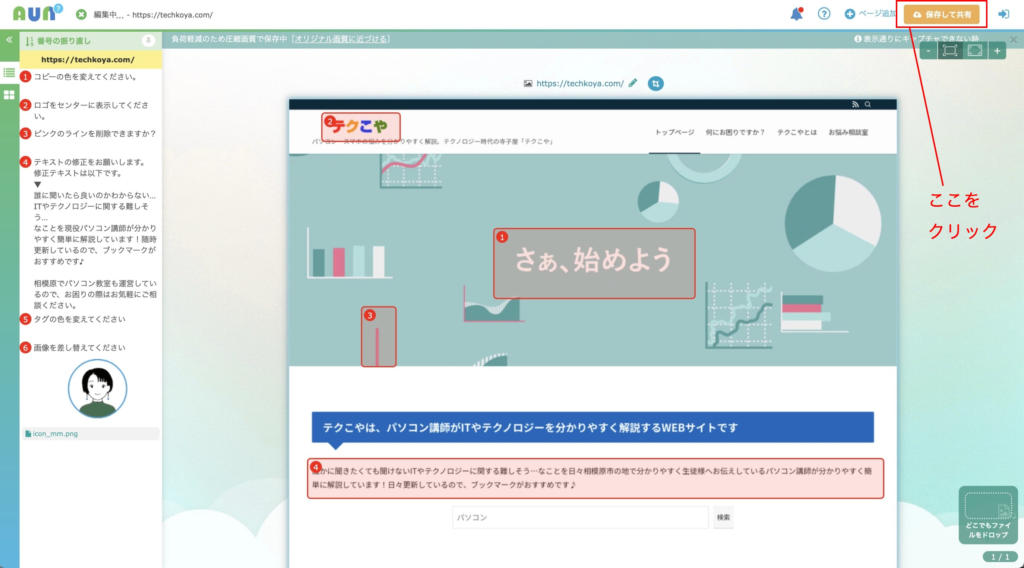
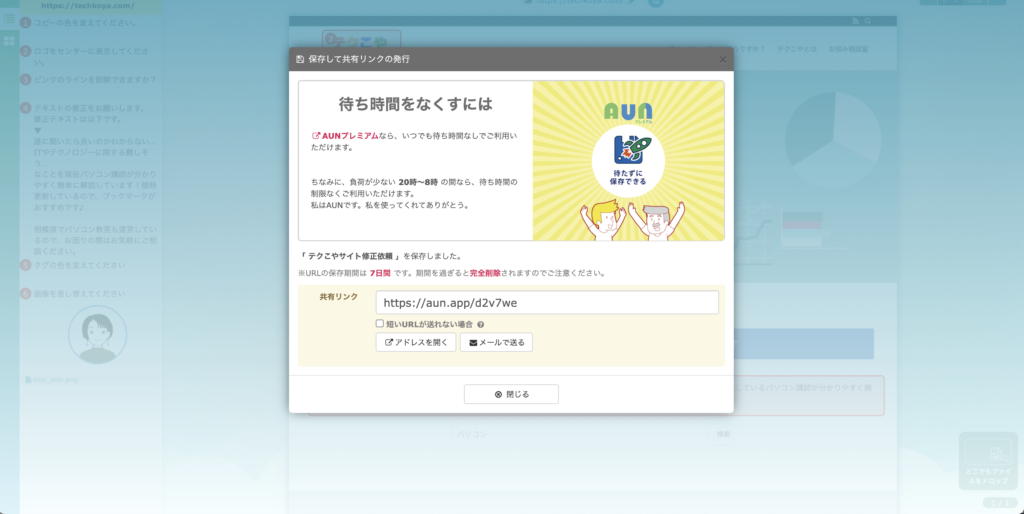
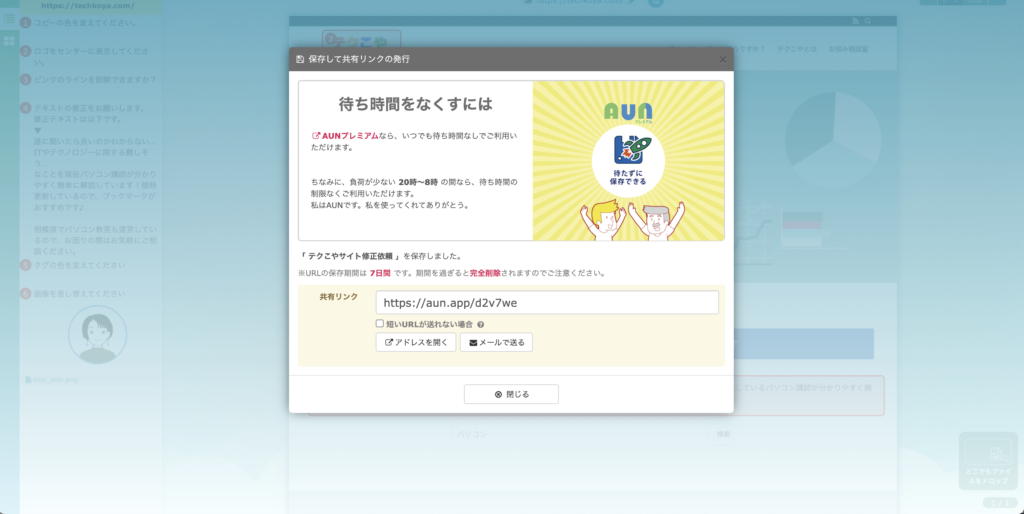
画面右上の保存して共有ボタンを押します。


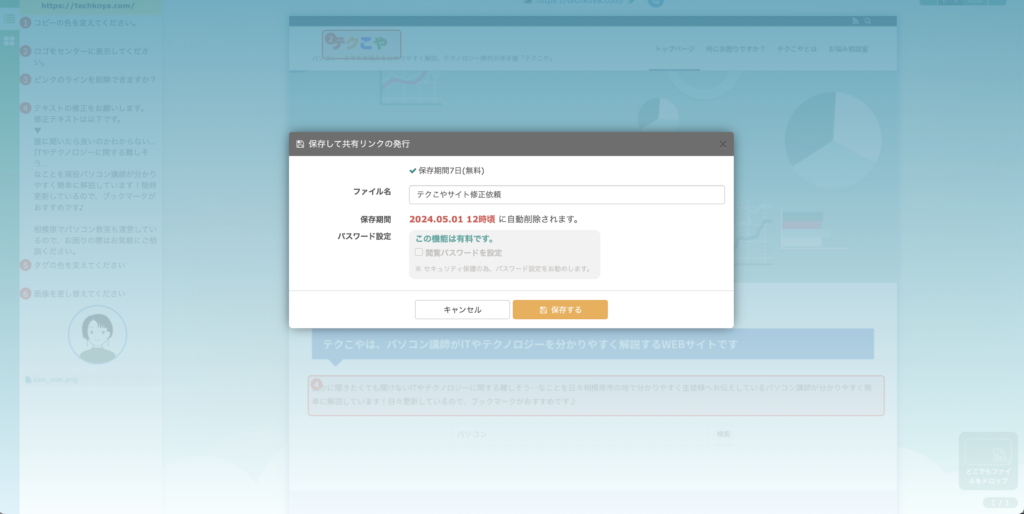
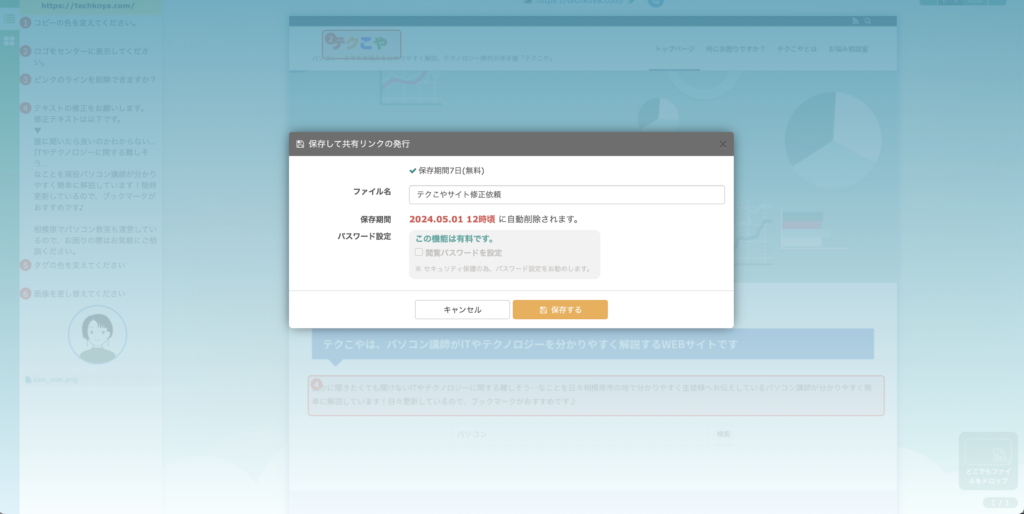
以下の画面が表示されるので、ファイル名を適宜つけて「保存する」ボタンを押します。


しばらく待機時間の後、以下のような表示に切り替わるので、表示されている共有リンクをコピーして
ご希望の方法(メールやチャット、スラックなどなど)で、ペーストして送信すると相手先で、確認することができます。


共有データを確認する
届いたURLをクリックすると以下の画面が表示されるので、右上の「編集する」ボタンをクリックすることで
届いた側もコメントを追加したり、番号付きのコメントに返信したり、画像を添付することができます。


AUN無料版の注意事項について
とっても便利なAUNだけれど、もしも共有前にページを閉じてしまったりしてしまうと途中まで入力していたデータは再度開くことができないので、要注意です。
URL の保存期間についても、7日間!と制限があります。それ以上保存したい場合や念の為ログとして残しておきたい場合などは、PDFデータに出力したりする方法をとった方がよさそうですね。
1つのデータに対してコメント修正や変更要望を複数人で書き込む必要がある場合も無料版での対応はできないようです。
有料版であれば、途中のデータも編集画面のまま一時保存も可能だったり保存期間も最大1年間!ということもあるので必要に応じて検討されてみてはいかがでしょうか。
まとめ



とてつもなくよいサービスに巡り会えて感動してます。
クライアントも制作サイドも、時短に繋げられる
とってもよいツールだよね!
ちなみに私は既に有料プランで使用してます♪



じゃ。じゃあ私も。。。
ややー無理して使わなくってもいいんじゃないかな。
まずは無料でこのサービスの良さを肌で感じてみて、日常業務で
使えそうだなーとなったら検討してみる!とかでも。
無料でも十二分すぎるほど、有用なサービスだよ♪
ぜひ皆さんも、この素敵なサービスを体感してみてくださいねー!
今回は、作業効率を大きく向上できるサービスの「AUN」をご紹介しました。
これからも制作効率UP!のサービスなどあれば、随時ご紹介していきたいと思います。
今日ご紹介した使い方以外にも、公式ブログで役立つ小技なども公開されています。よければ参考にしてみてください。
AUN公式ブログはこちら








質問などあれば気軽に書き込んでくださいね♪