
また新たな壁にぶつかってしまった(涙)
なんだか深刻そうな顔しちゃって、どうしたの…



Illustratorで絶賛作成中のチラシで使われている文字装飾をアピアランスでするように指示を受けたけど、使い方がイマイチよく分かりません。
納期は明日!(号泣)
うんうん、新人デザイナーあるあるだね。
今日は、アピアランスとは?から色々できるアピアランスのテクニックも
伝授しちゃうよ。一緒に手を動かしてもらえたら、きっと最後にはアピアランスの基本を習得できるはず♪ご安心を〜!
Illustratorの便利な機能「アピアランス」を覚えておくと、同じ装飾を沢山作る時もひとつひとつ加工する手間や時間を短縮できたり、修正が入った時もとっても簡単に短時間で済ませることができます。
基本のキからご紹介するので、ぜひこの機会に覚えてみてくださいね。
Illustrator アピアランスとは
Illustratorのアピアランスは、文字やオブジェクトの装飾をすることができる機能です。
- 色を塗ること
- 線をつけること
- ぼかしや影をつけたり、背景色をつける
などの効果を加えることができます。
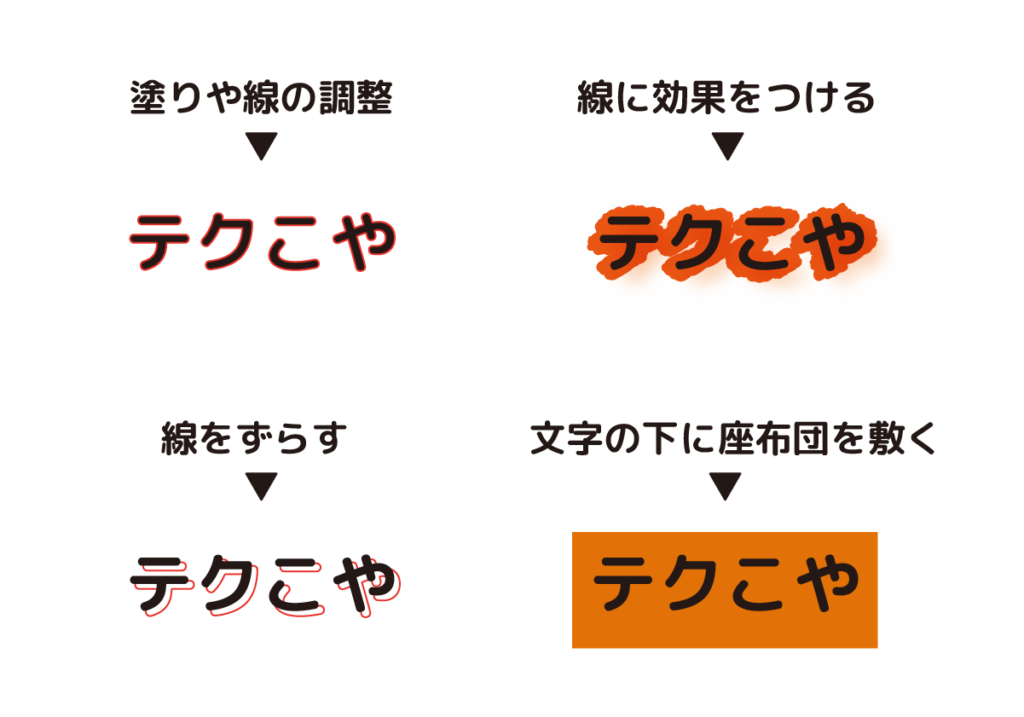
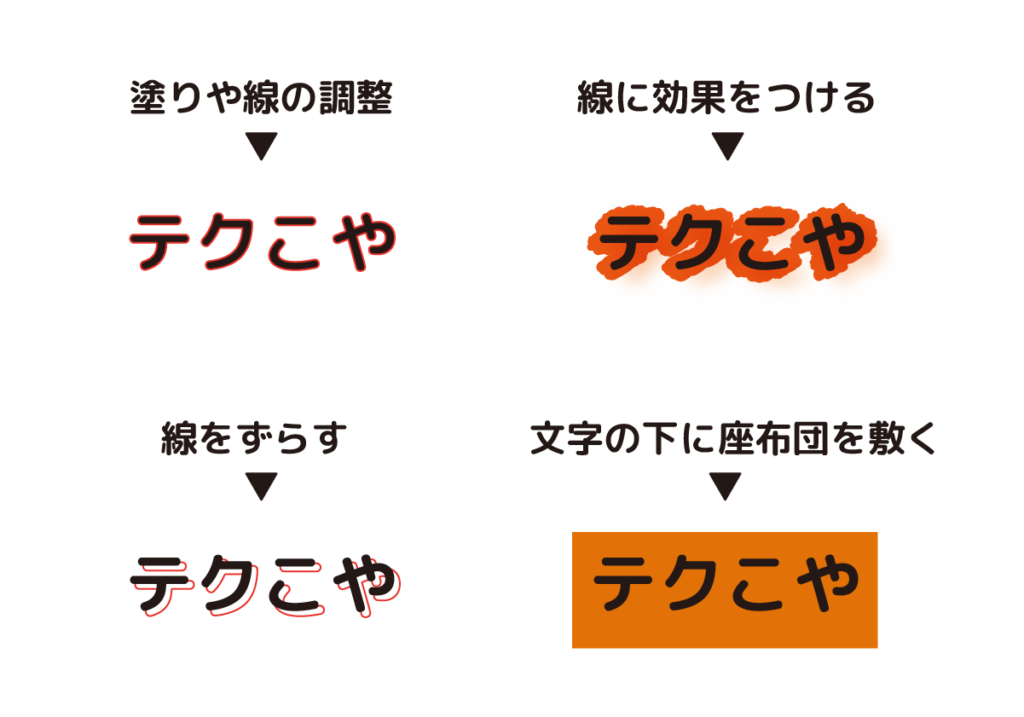
下の画像は一例です。今日は、アピアランスを使って文字装飾をする方法をご紹介します。


一度作ったアピアランスは、作った後から文言を変える修正や色を変える修正も簡単に加えることができる上、グラフィックスタイルに登録すると他の文章やオブジェクトにも同じ効果を適用することもできるのでとっても便利!
こちらは、後ほどご紹介しますね。
アピアランスの基本設定方法
それでは早速、実践してみましょう。
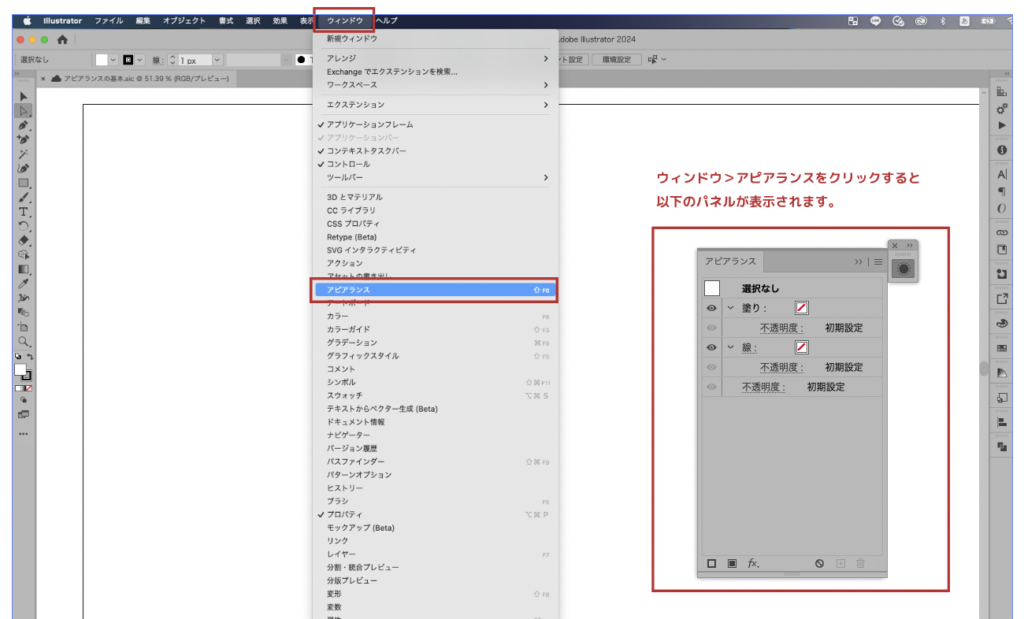
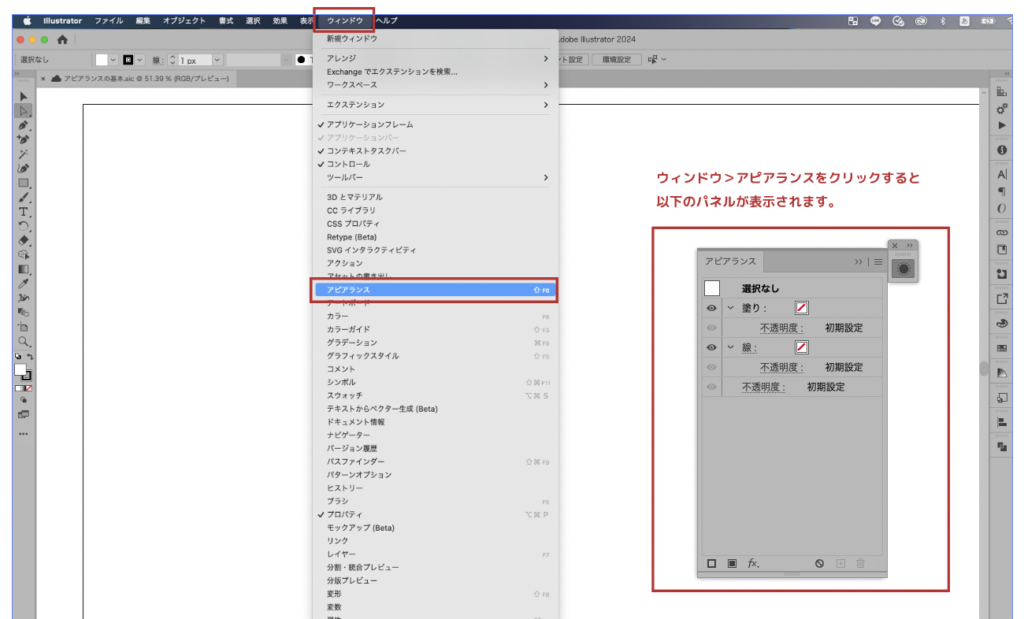
アピアランスの設定は、アピアランスのパネル内で設定します。
アピアランスパネルが画面上にない場合は、メニューバー>ウィンドウをクリックして表示させましょう。


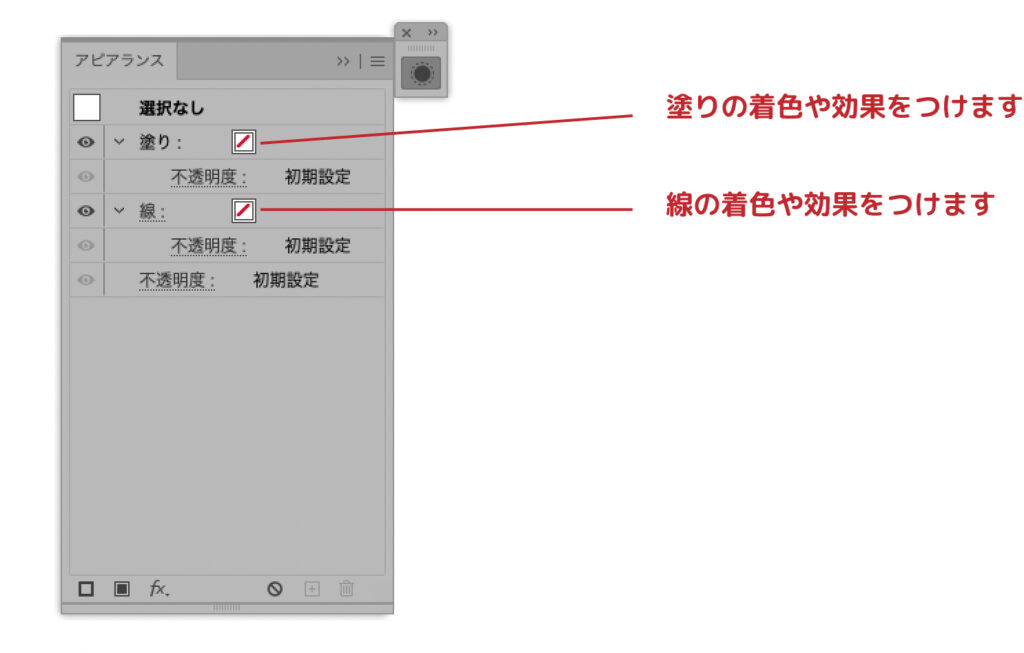
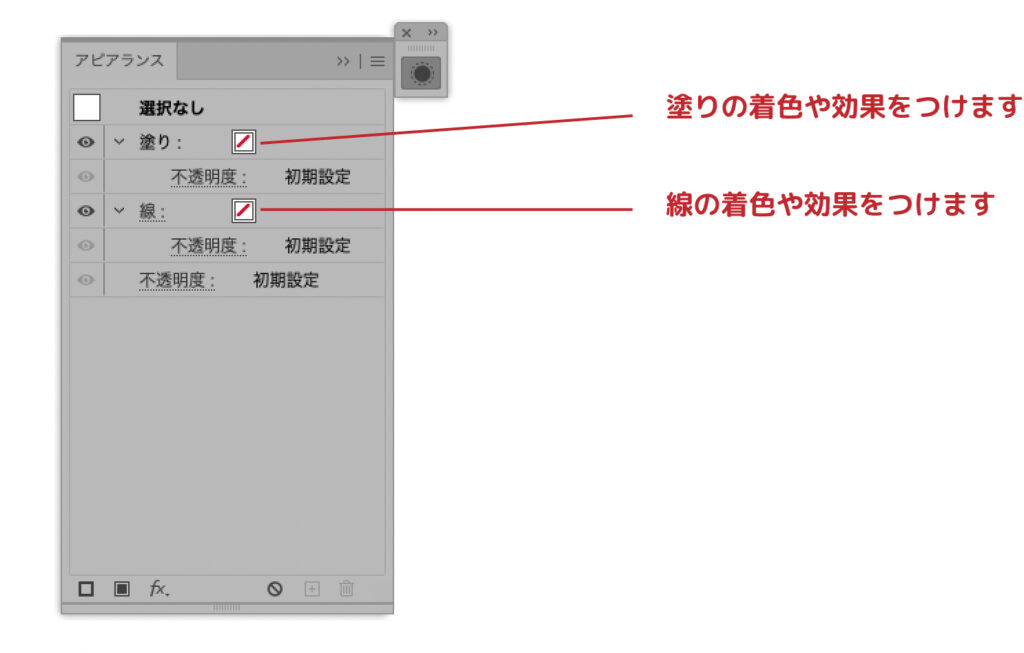
アピアランスでは使うのは、以下の塗りと線の設定がメインです。


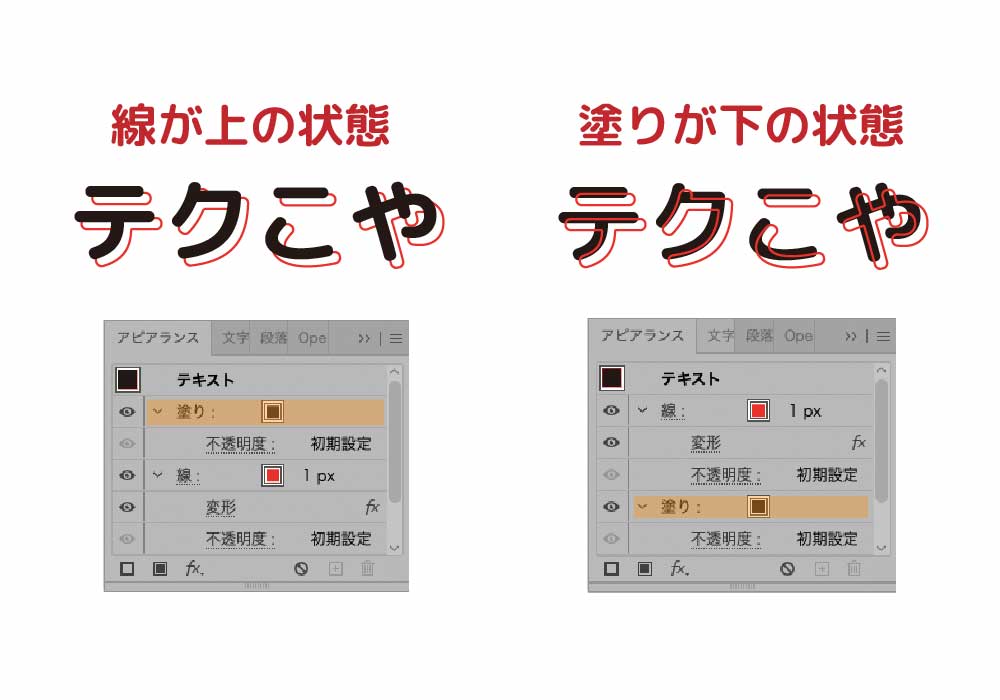
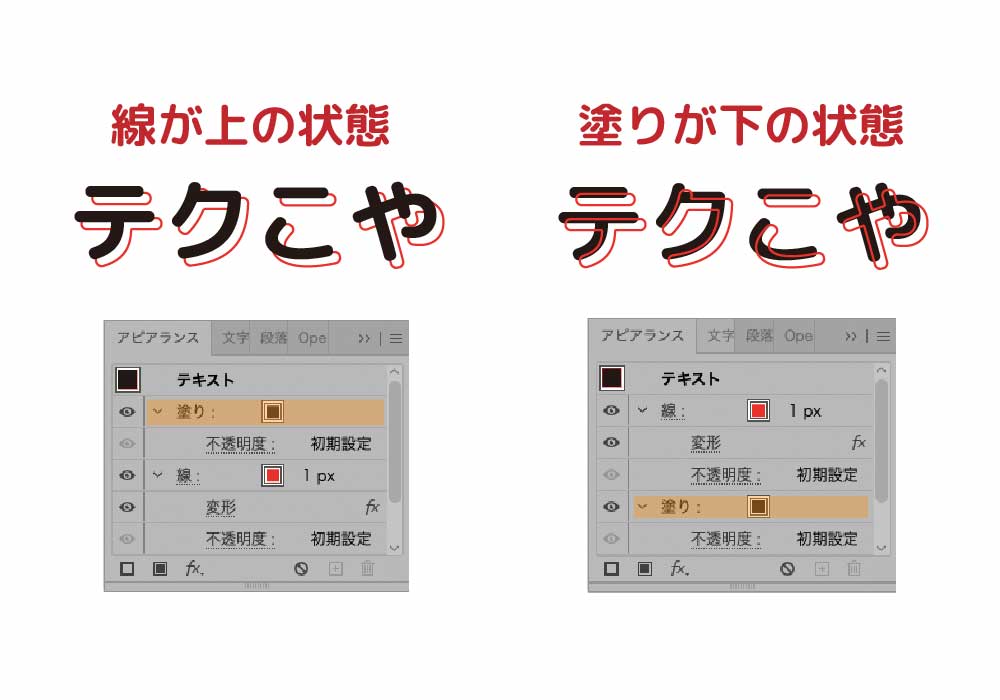
作成したいデザインによって塗りと線の順番を変えることもできます。
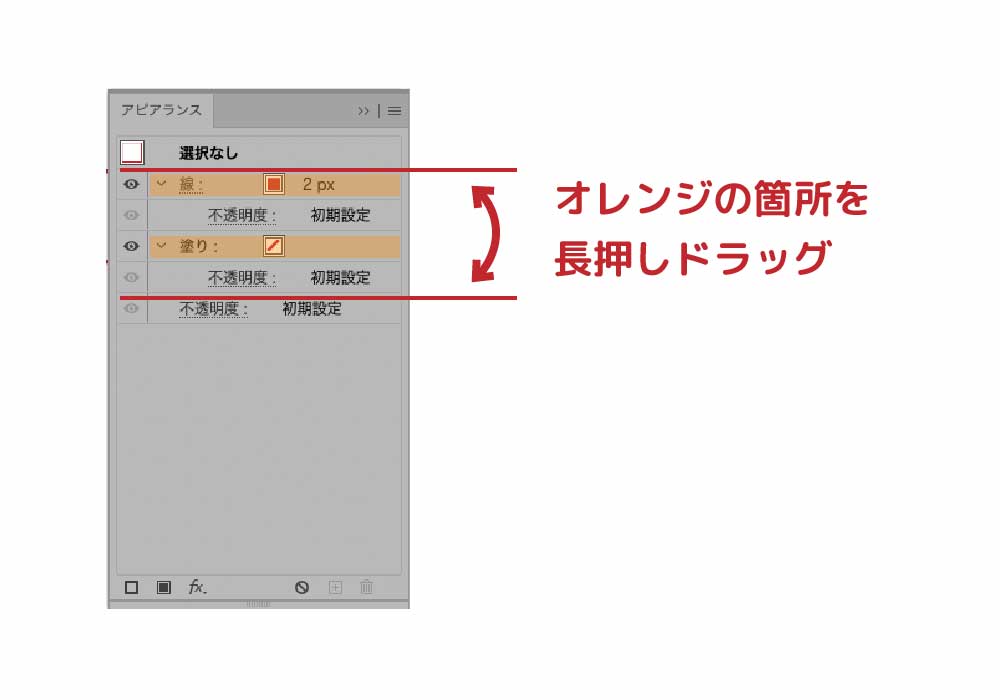
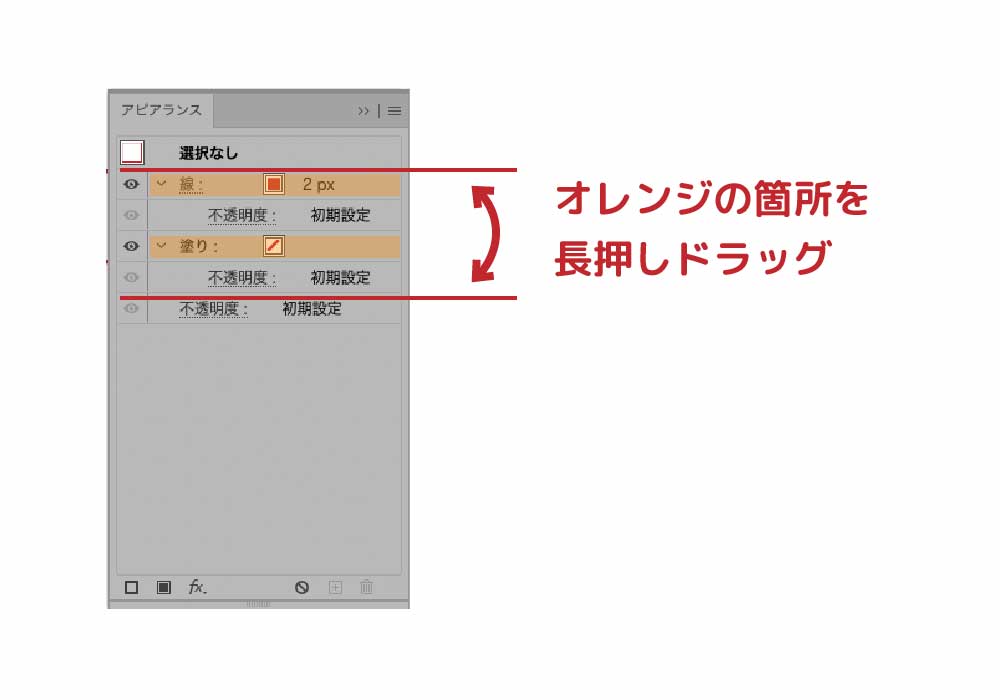
対象の設定を長押ししながらドラッグしながら動かすとカーソルが手のマークに変わるので、指定の位置に移動させましょう。


レイヤー構造をイメージすると分かりやすいかと思います。


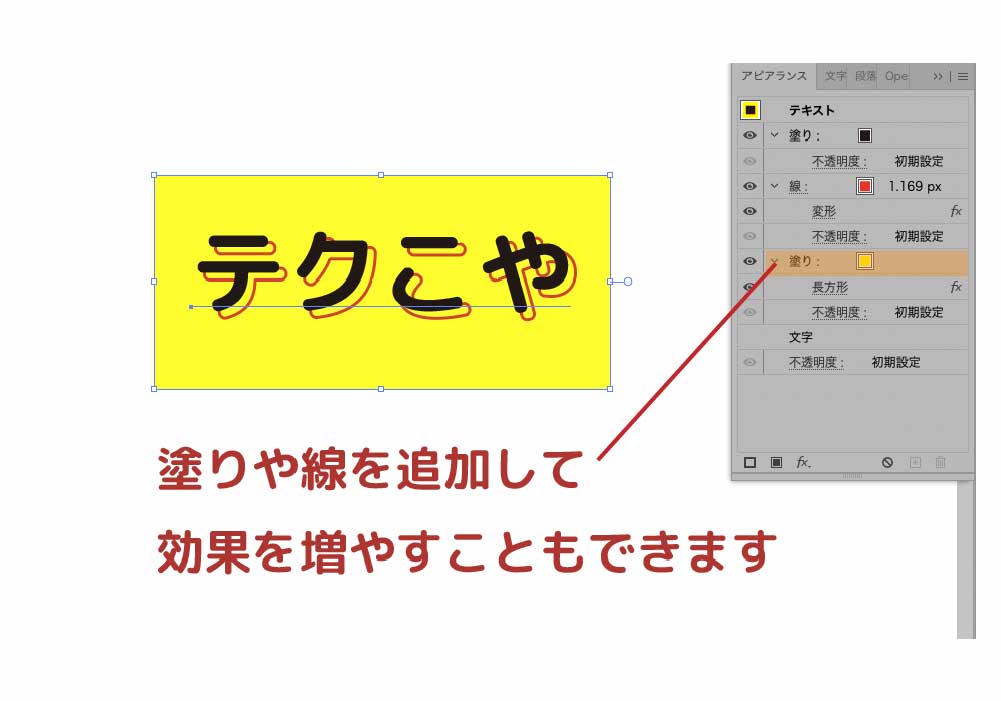
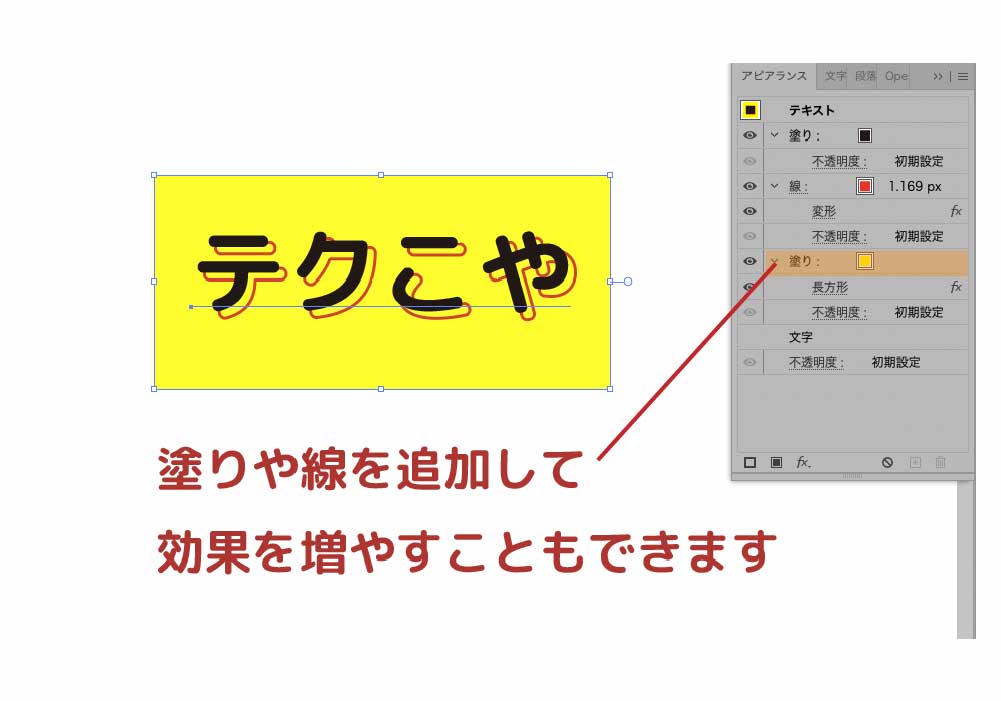
さらに、塗りや線を追加して効果を増やすこともできます。


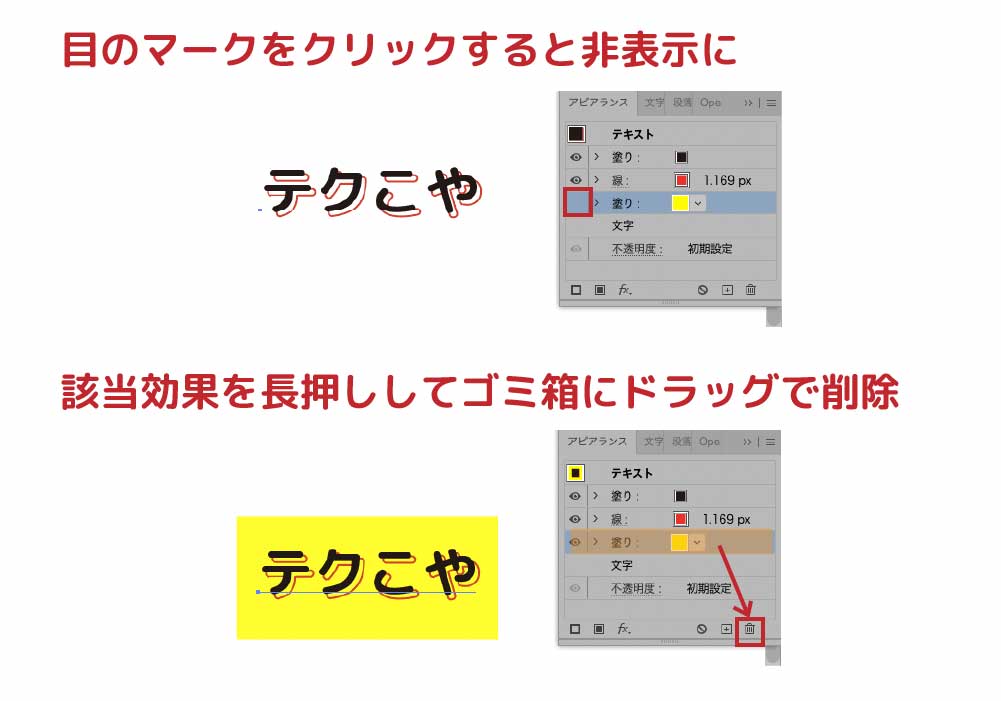
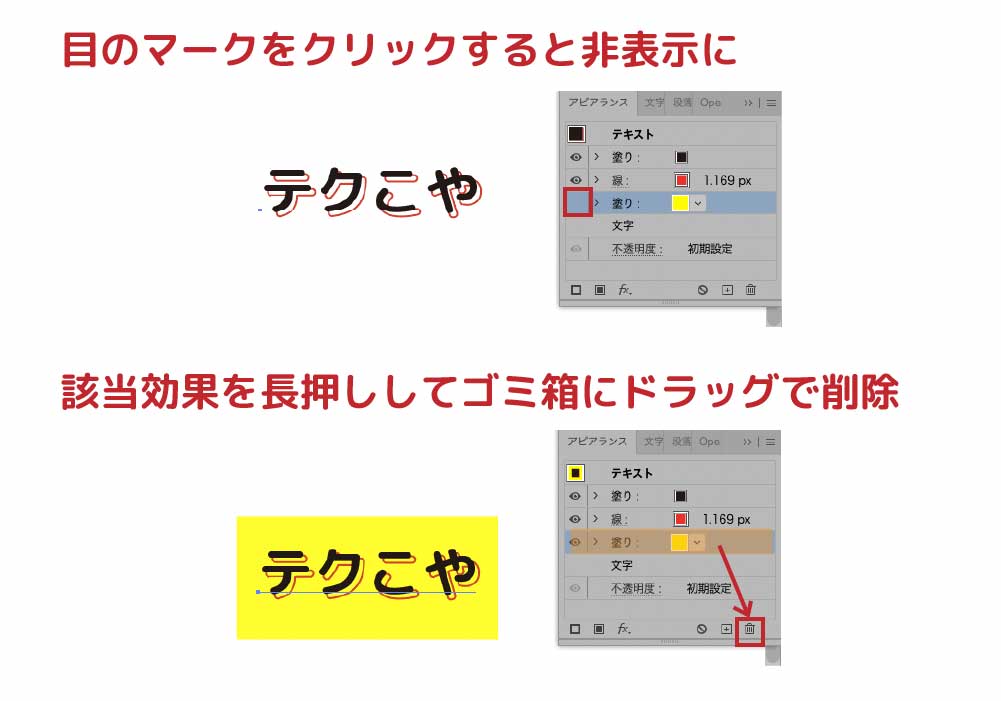
一旦効果を非表示にすることや、効果を長押ししてパネル右下のゴミ箱にドラッグすることで削除もできます。
この辺りもレイヤーの操作と同じですね。


さて、次はいよいよ実践編。一緒に手を動かしてやってみましょう。
アピアランス効果を使って、文字に影をつけてみよう!
まずは、簡単な文字に影をつける方法からご紹介。
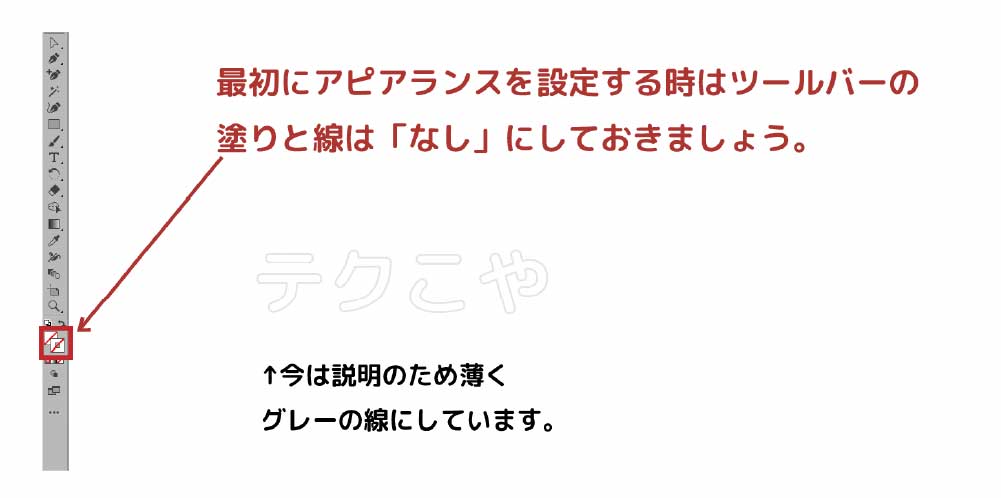
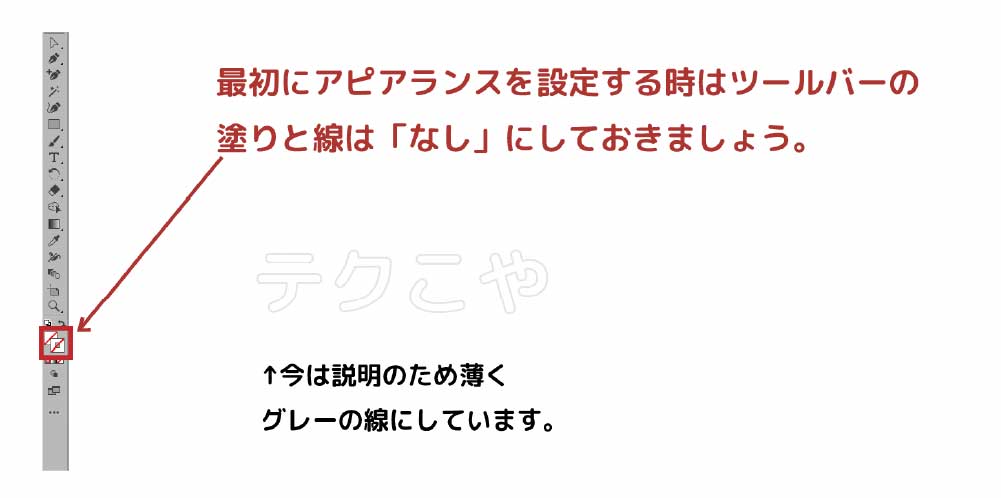
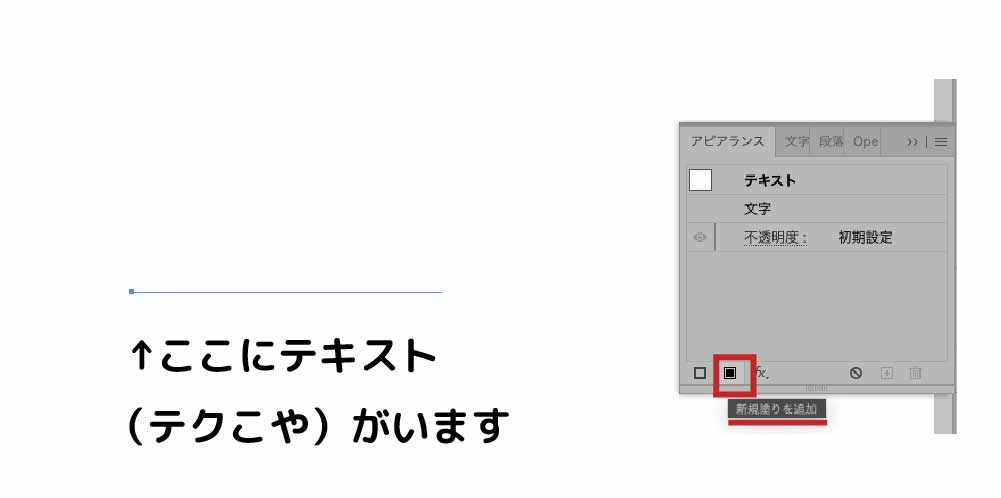
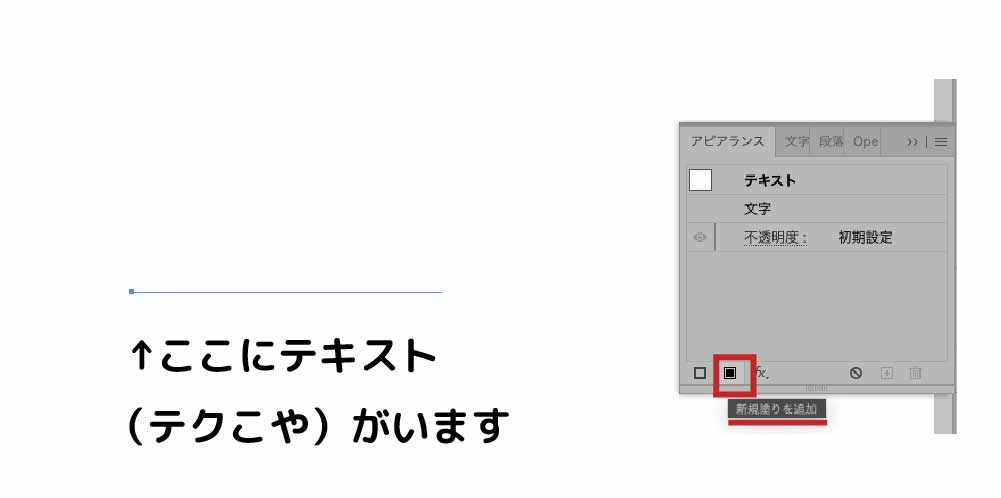
最初にアピアランスの設定をする時は、ツールバーの塗りと線は「なし」にしておきます。
アピアランスの特性として、文字やオブジェクトの上に重ねるような形で表示されるので元々設定した「塗り/線」が影響を与えないようにするためです。


次は、文字を選択した状態でアピアランスパネルの左下にある「新規塗りを追加」をクリックします。


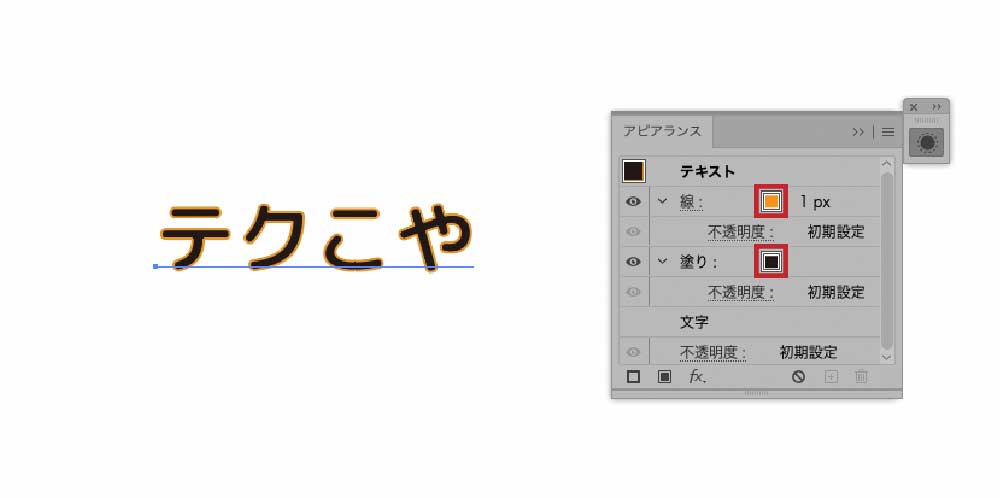
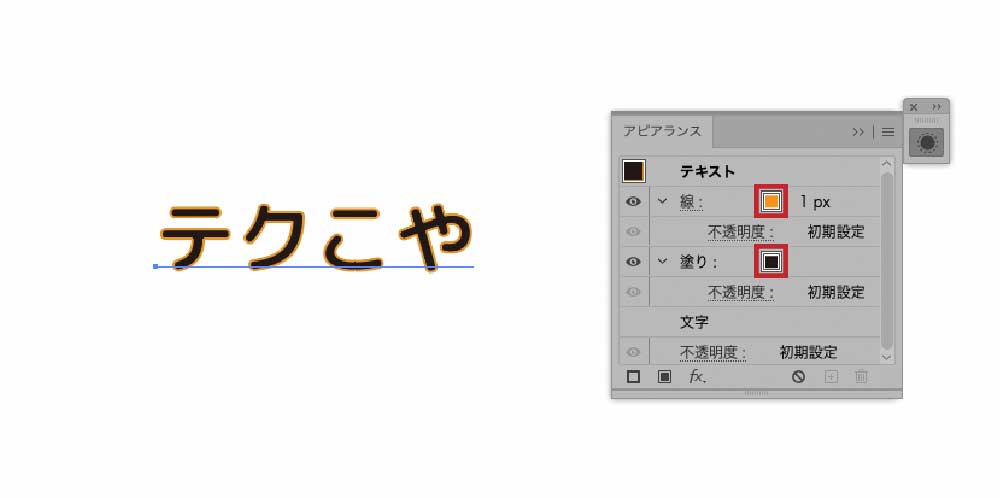
「塗り」と「線」の設定が表示されるので、今回を「塗り」を黒、「線」はオレンジなど分かりやすい色味を設定しましょう。


次は影をつけていきます。
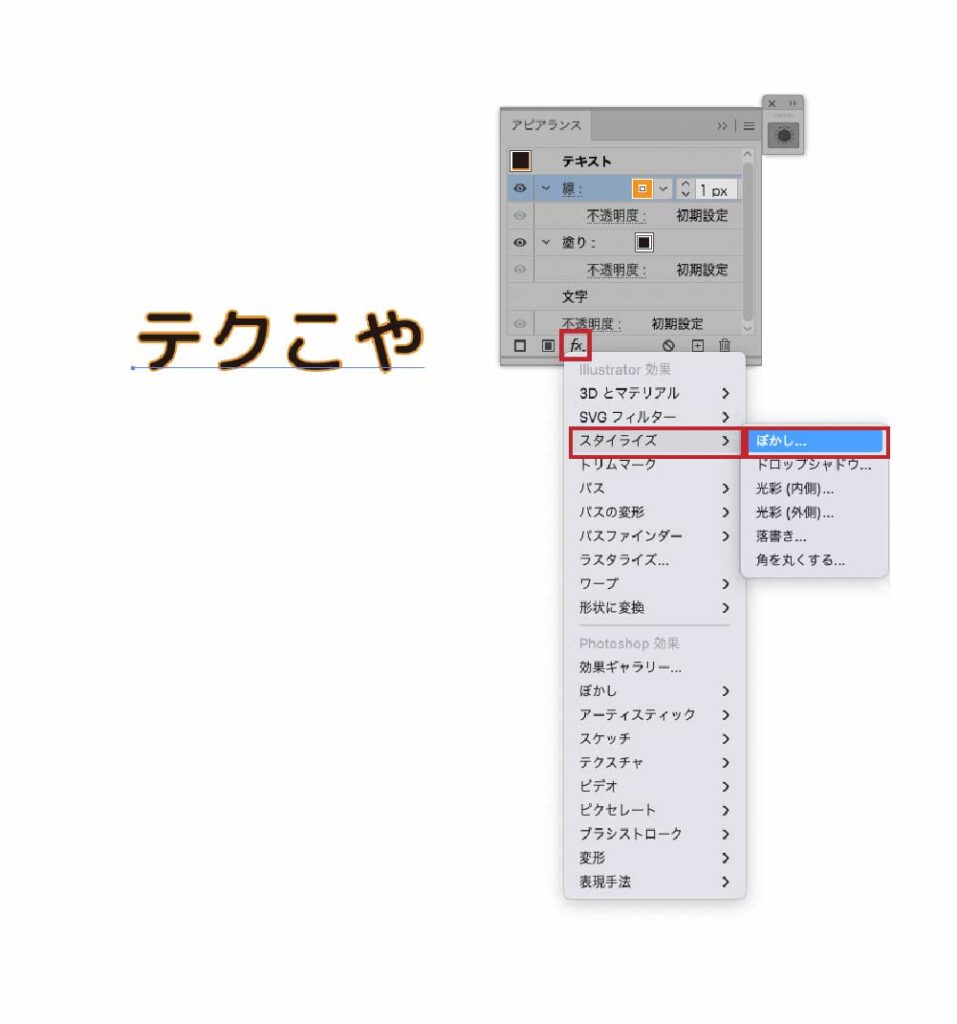
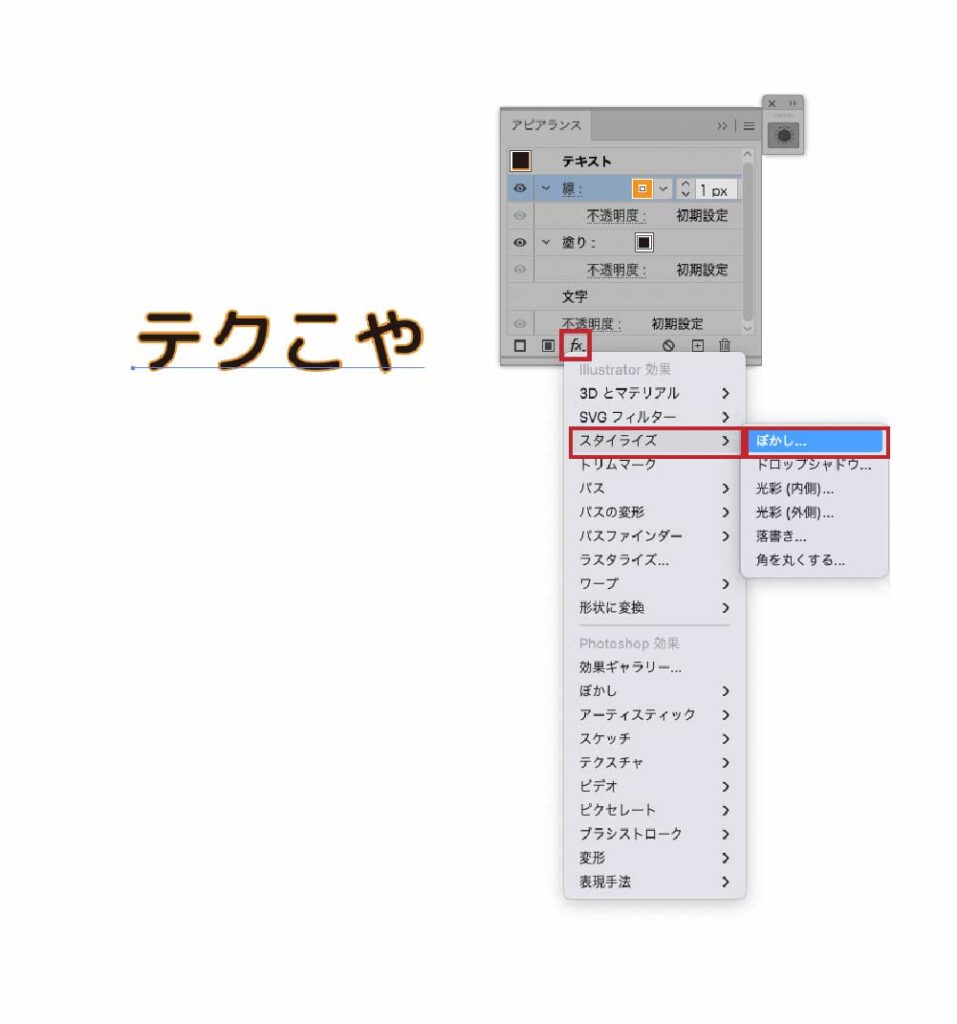
設定は線を選択して「新規塗り追加」アイコンの横にあるfxというアイコンをクリックします。
その中のスタイライズ>ぼかしを選択しましょう。


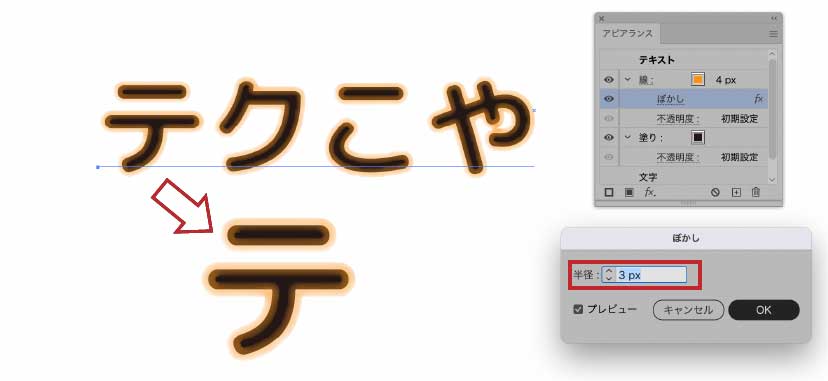
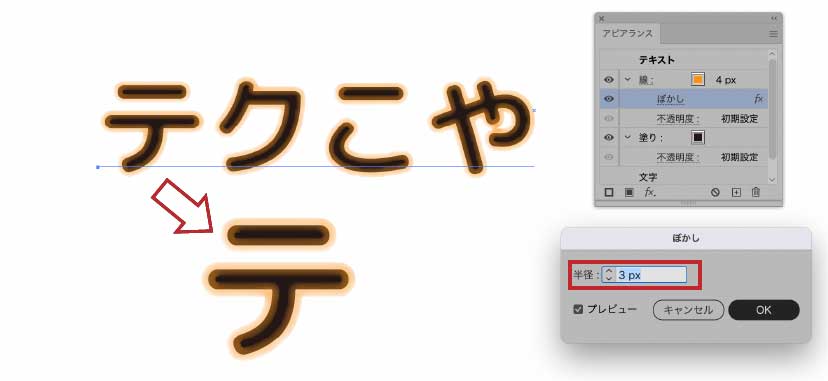
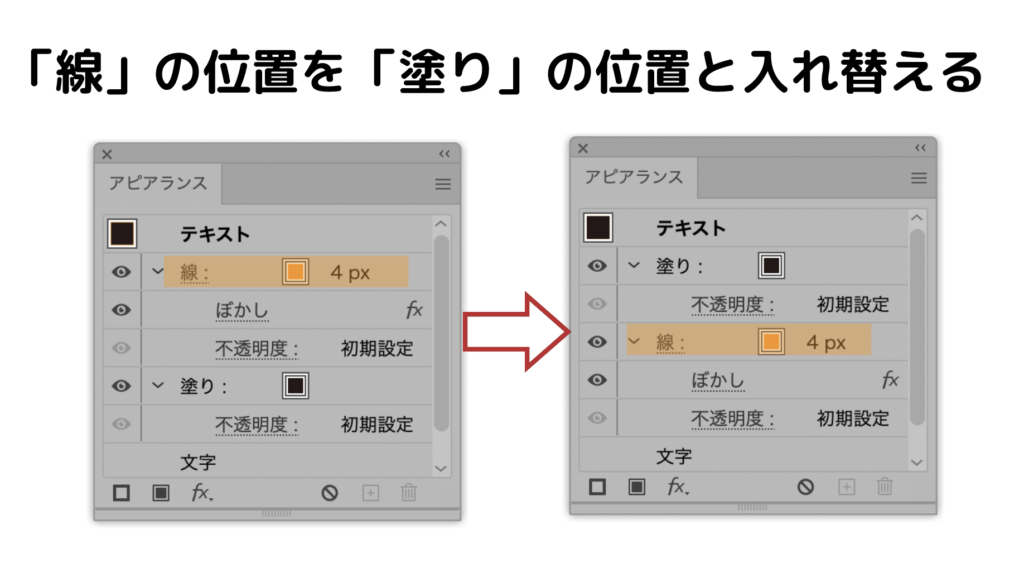
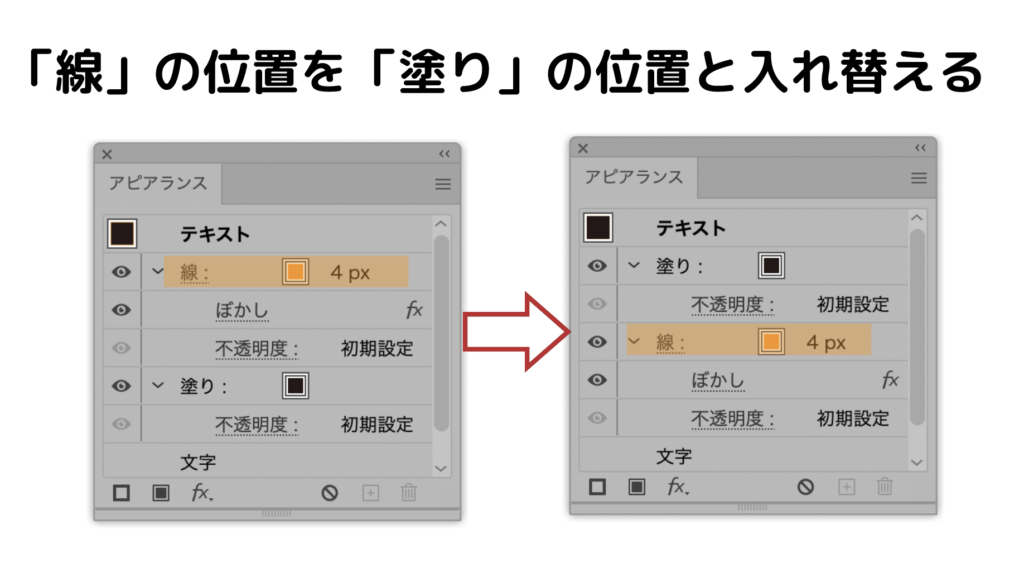
ここでは、ぼかしを3pxに設定します。よくみると…線が塗の上にきているのが分かりますか?


これは、先ほど述べたようにパネルの中の「線」が上に位置しているためです。
「線」の設定を長押し&ドラッグして、「塗り」の下に移動させましょう


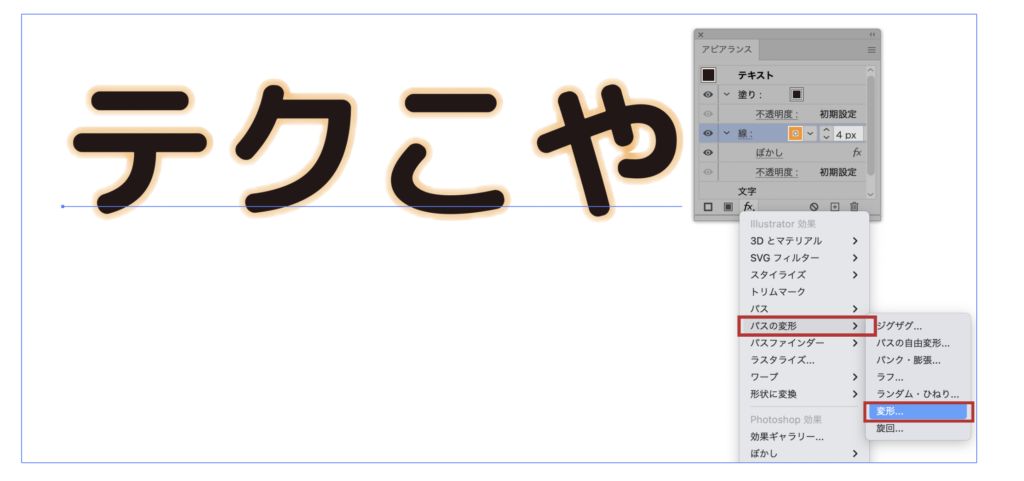
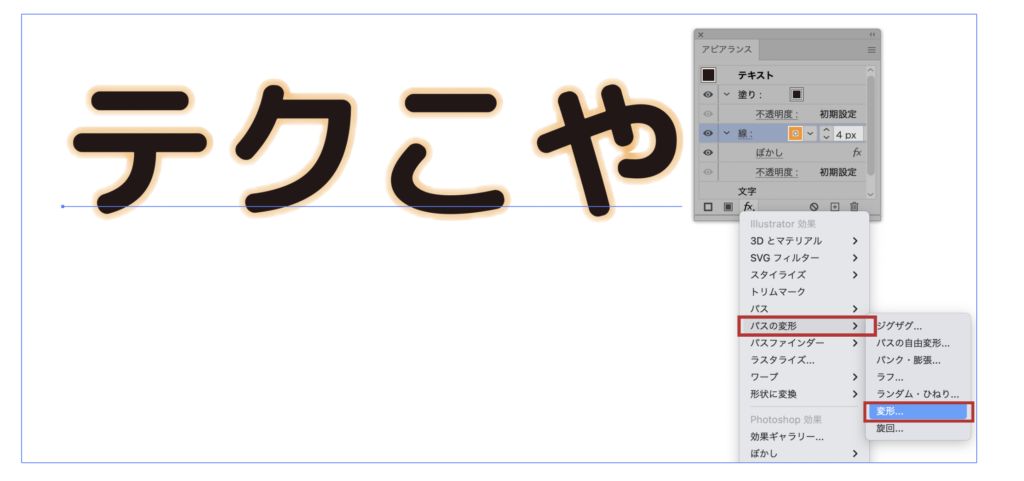
続いて、「線」を選択したままさらに「fx」をクリックして、パスの変形>変形を選択します。


変形の設定パネルが開くので、移動の水平方向・垂直方向を1pxとします。すると先ほど「ぼかし」効果をかけた線が斜め右下に移動したのが、分かるかと思います。


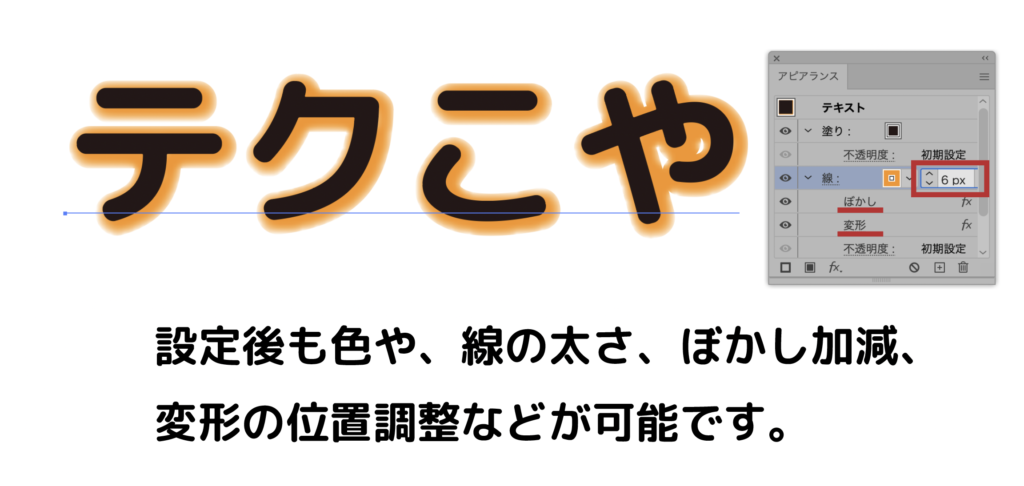
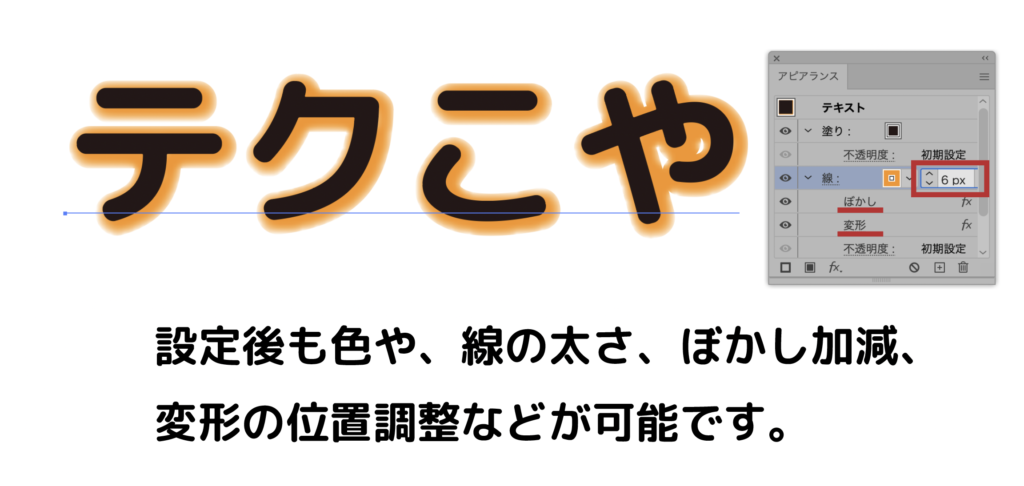
アピアランスのいいところは、一旦設定したサイズや色、線の太さ、効果の設定なども後から調整ができるところ!


他にも色々アピアランスを使った文字装飾をご紹介
アピアランスを使うと、他にも色々と文字(オブジェクト)の装飾を行うことができます。
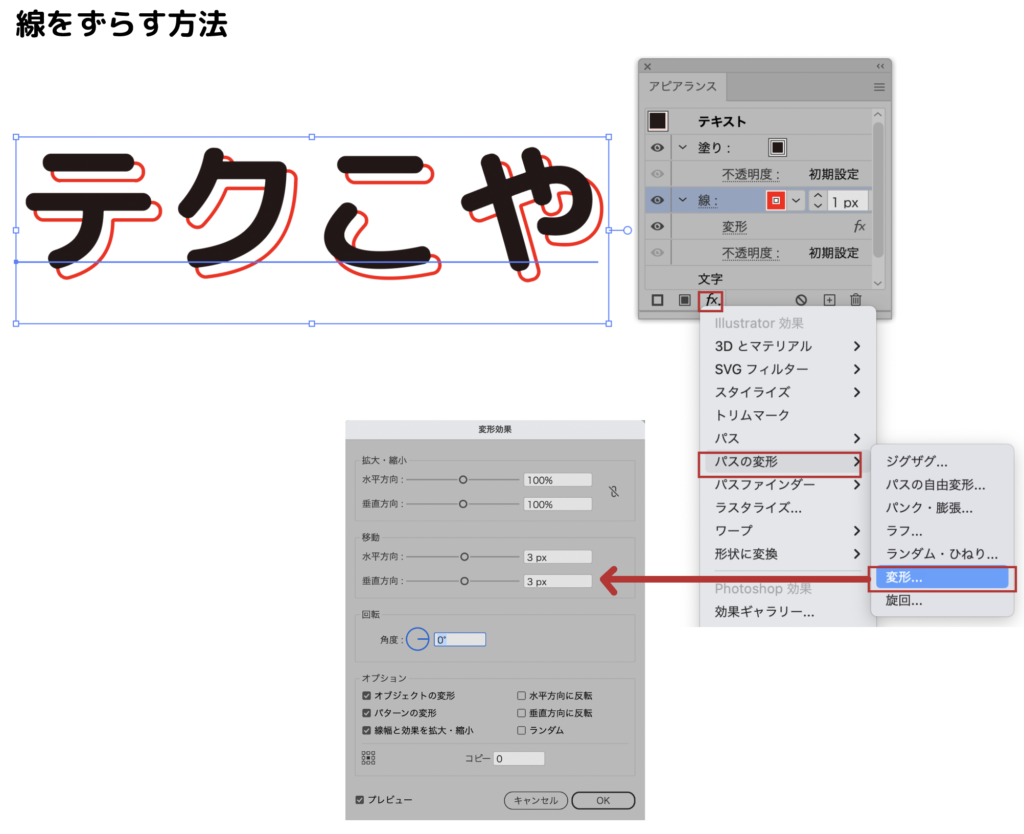
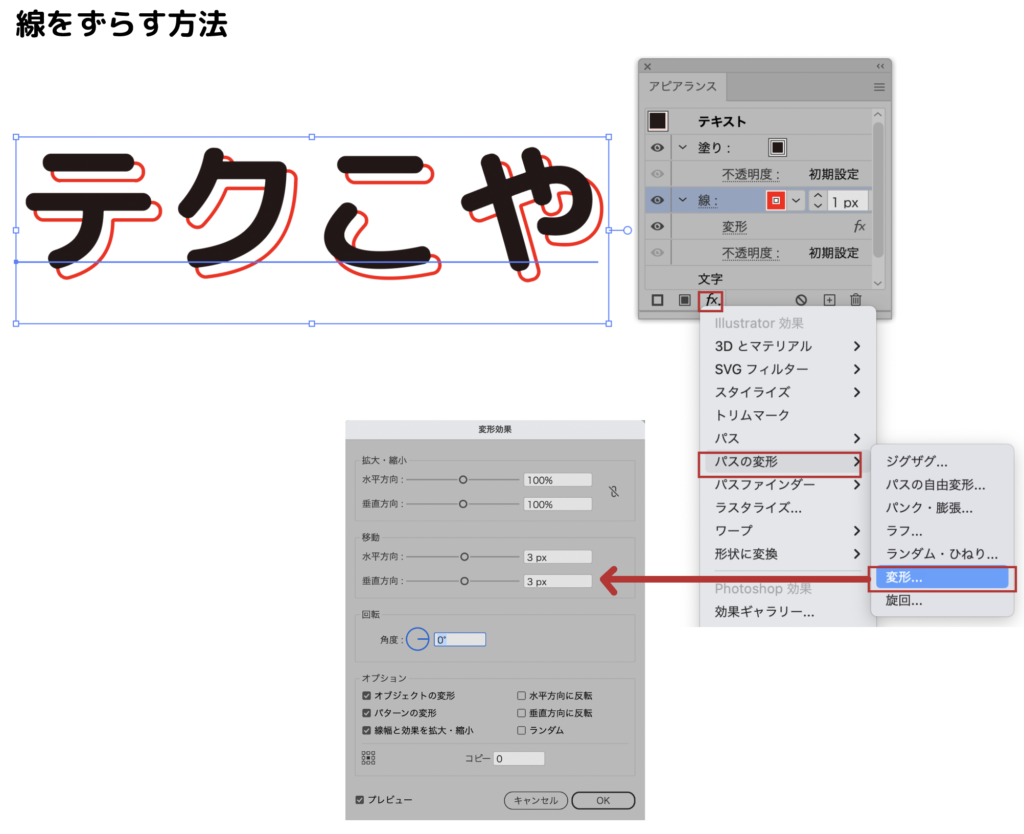
アピアランスを使って線をずらす方法
文字を選択した状態で、アピアランスパネル>線を選択>「fx」をクリック>パスの変形>変形>変形効果で調整。
ぼかしの手順を省くと実践で線がずれた様なデザインになります。
ぼかさないだけで、印象が変わりますね。


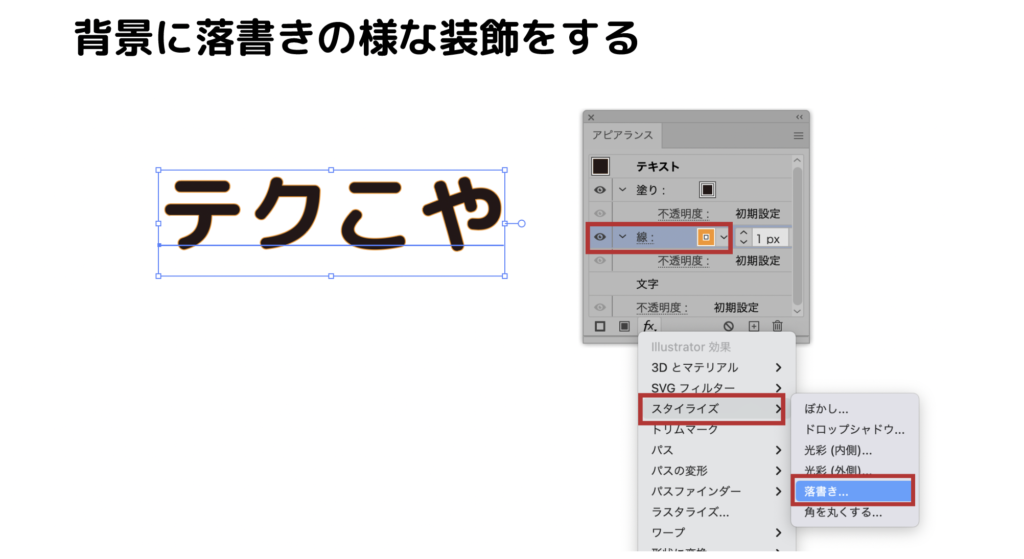
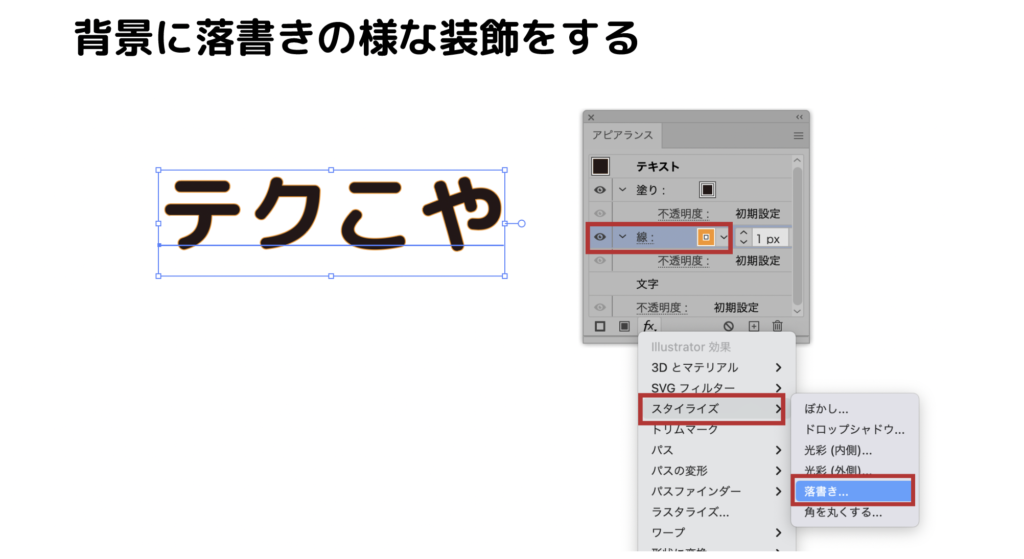
アピアランスを使って背景に落書きの様な装飾をする
こちらも先ほどの応用編です。
文字を選択した状態で、アピアランスパネル>線を選択>「fx」をクリック>スタイライズ>落書きで調整。
今回は線の色をオレンジにしてみました。


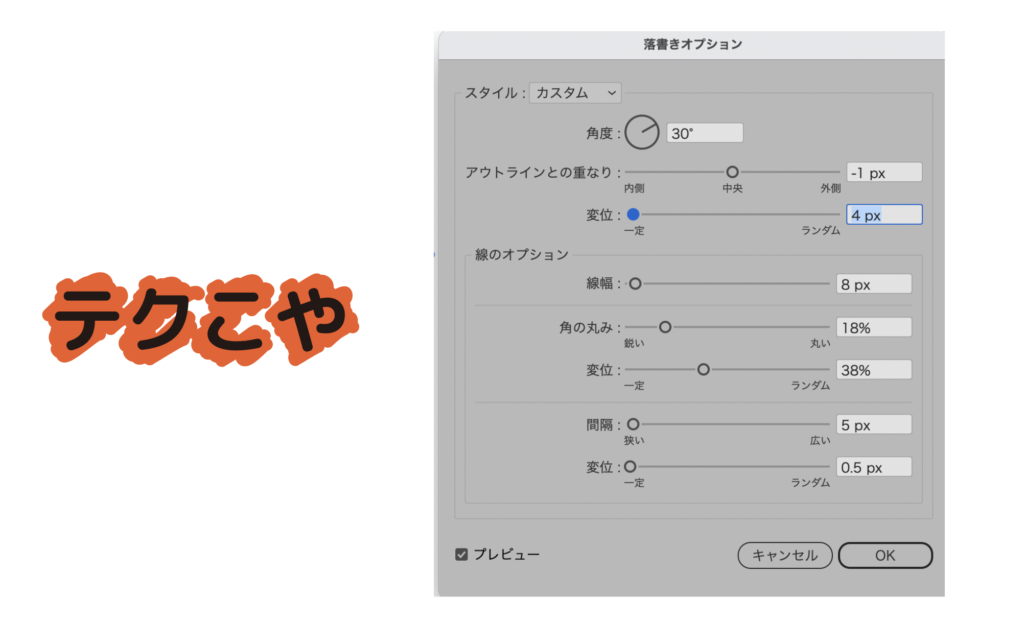
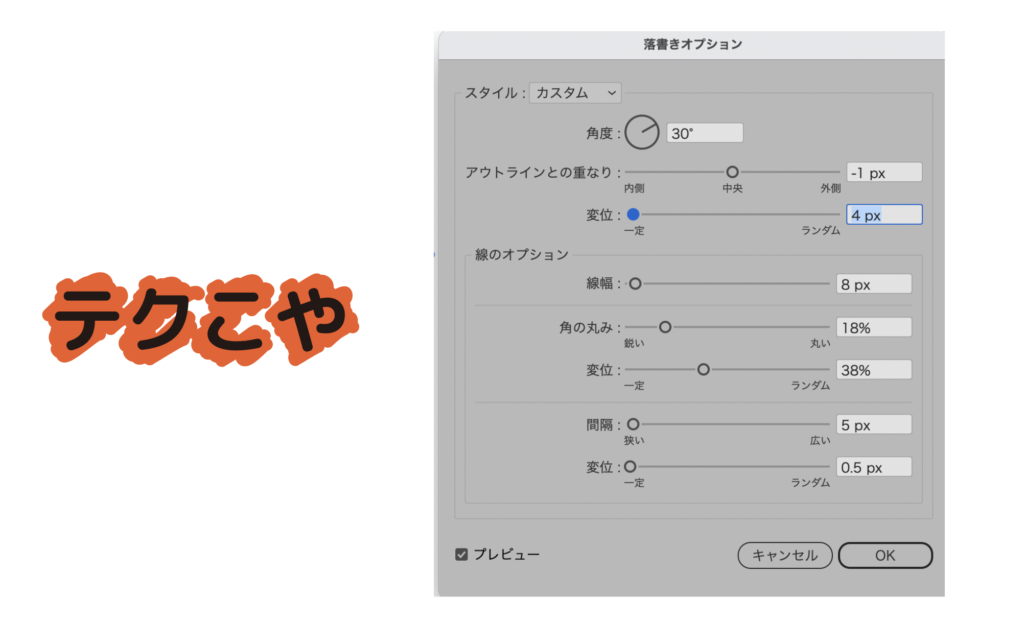
落書きの調整を行います。ちょうどよいデザインになるまで、数値を設定してみましょう。


アピアランスを使って文字の背景に座布団を敷く
こちらは一手間増えます。最初に文字の「塗り」黒。「線」なしで設定しましょう。


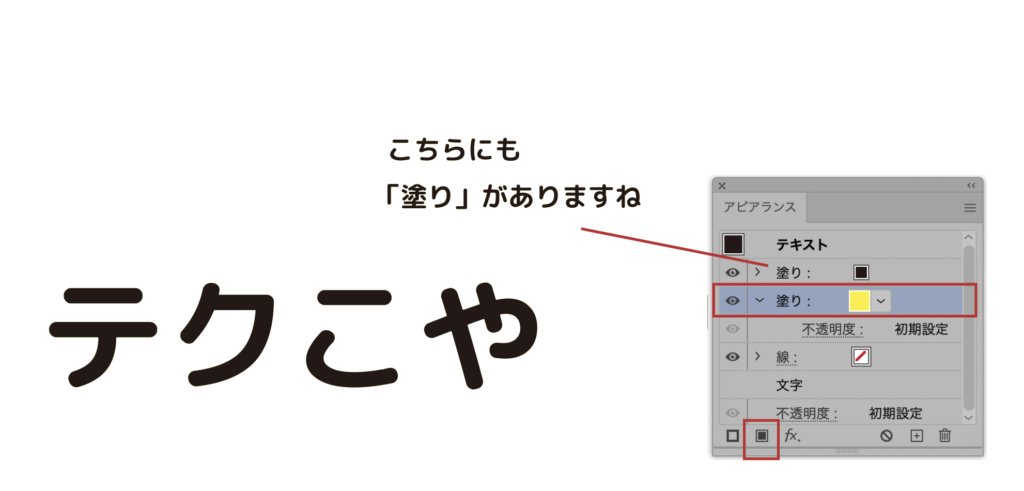
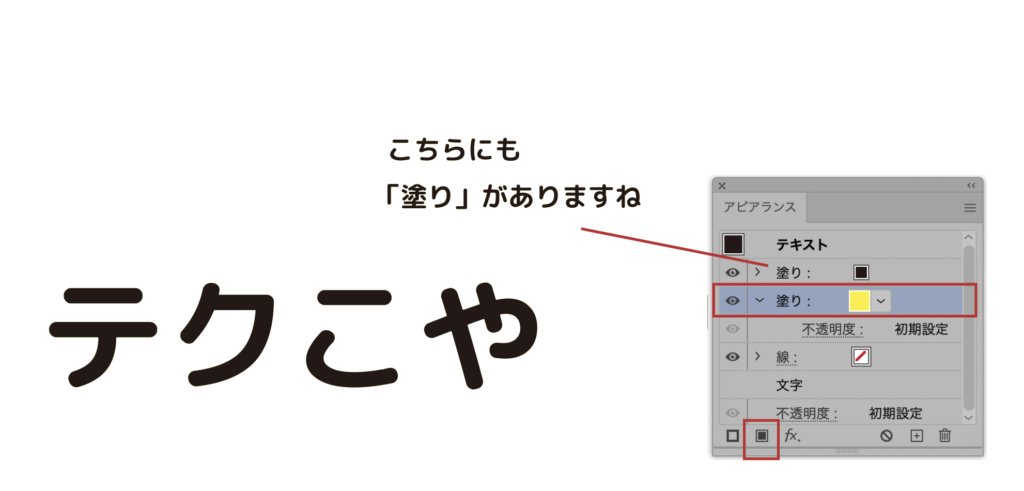
ここで今までとは違う動作が一つ。新規塗りを追加して「塗り」の設定を二つ出します。
上から2番目の「塗り」の設定を黄色にしました。この時点では、色は変わりません。


なぜだかみなさん分かりますか?



そうそう!ここで、まさにつまづいたんだよー!
塗りが二個?ナゼイロカワラナイ??
これはね、まさにアピアランスの分かりづらいポイントなんだよね。
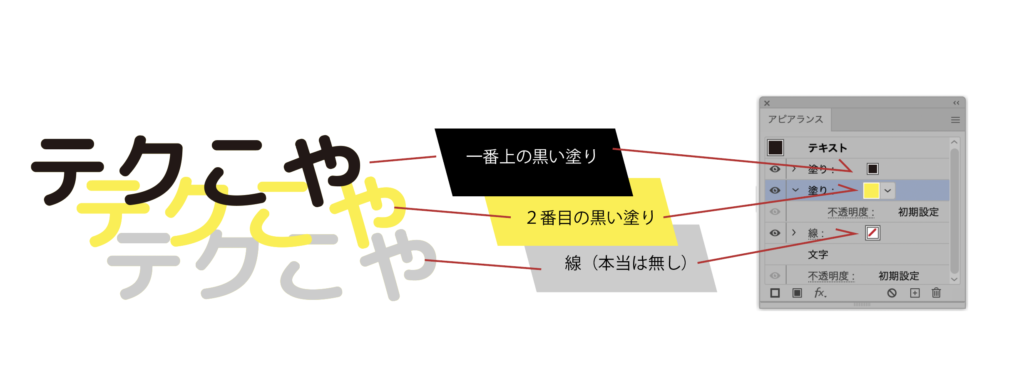
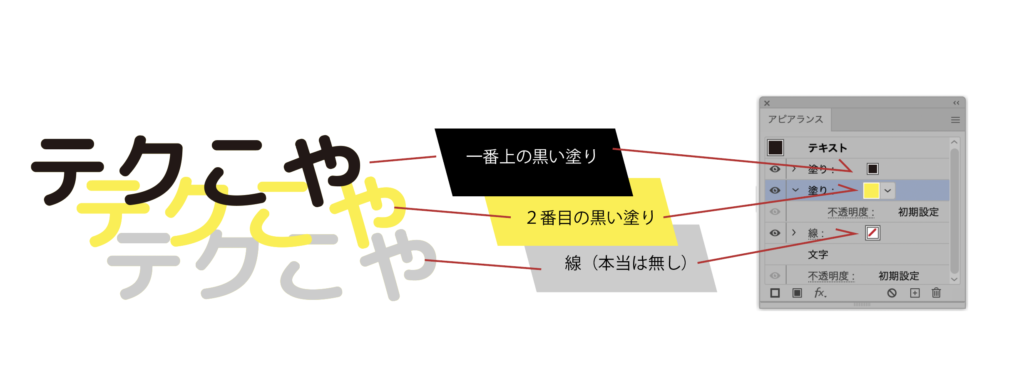
今黒い「塗り」の下に黄色の「塗り」がある状態なんだ。
図で説明するとこんな感じ。





おおおー、なんだかわかってきた気がする
このポイントが理解できたら
あとはどんどん色々作ってみるとより理解が深まるよ。
それでは続きをやってみましょう。
文字を選択した状態で、
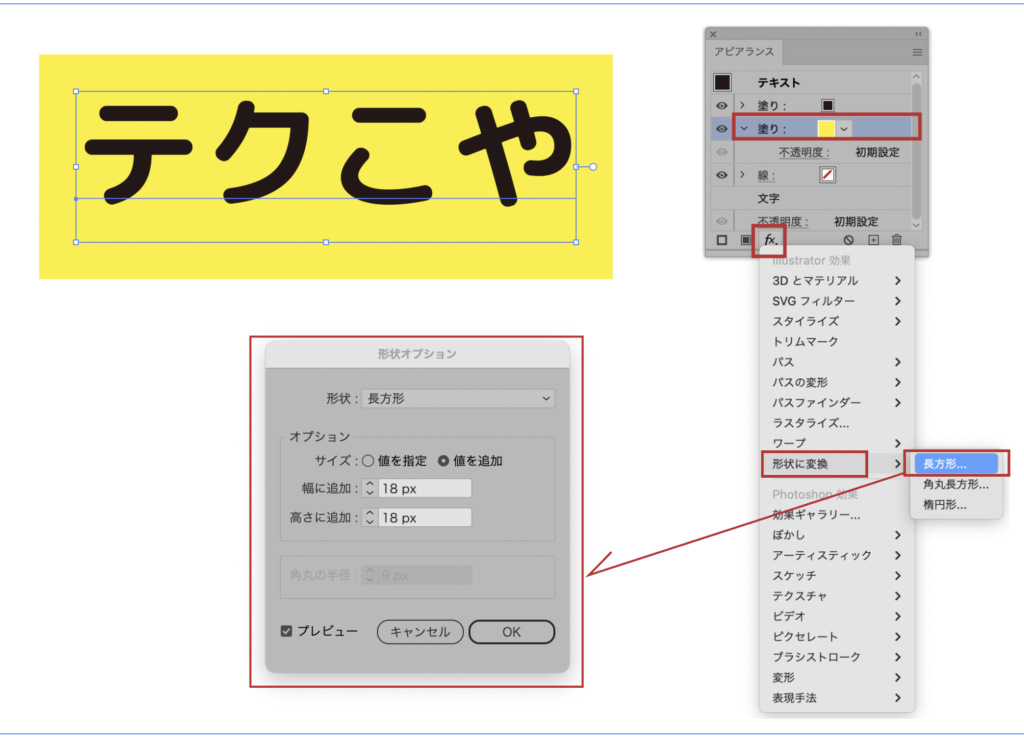
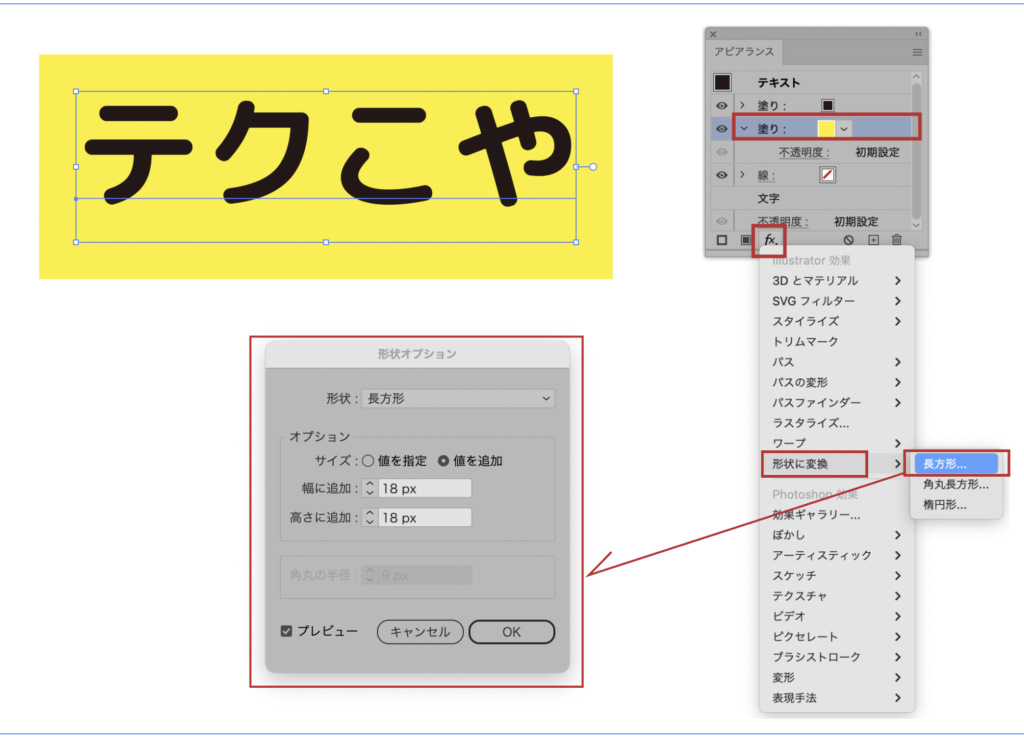
アピアランスパネル>上から二つ目の「塗り」(黄色を)選択>「fx」をクリック>形状に変換>長方形を選択。
すると、形状オプションが表示されるのでお好みのデザインまで調整するだけ。これで完成です。
毎回文字を入力して、背景にオブジェクトを設置して、グループ化して。。。といった作業がなくなります。
修正が、背景の色を変えたい時も「塗り」の色を変えるだけ。文字の色も同様なので、とっても楽ちんです♪


アピアランスの設定をグラフィックスタイルに保存して使い倒す!
いよいよ大詰めです。
せっかく作ったアピアランスの効果、見出しなどが沢山あるチラシの制作など、使い回ししたいですよね??
これも秒で!そして簡単に!使い回しできるので、是非覚えて帰ってください。
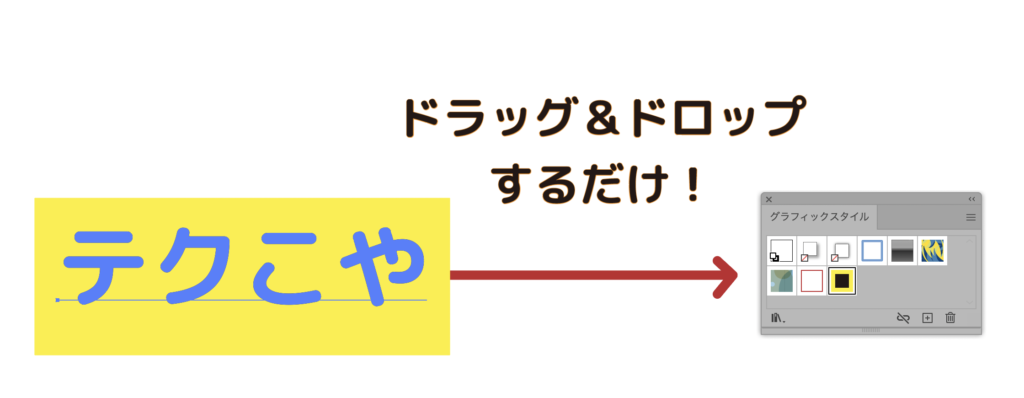
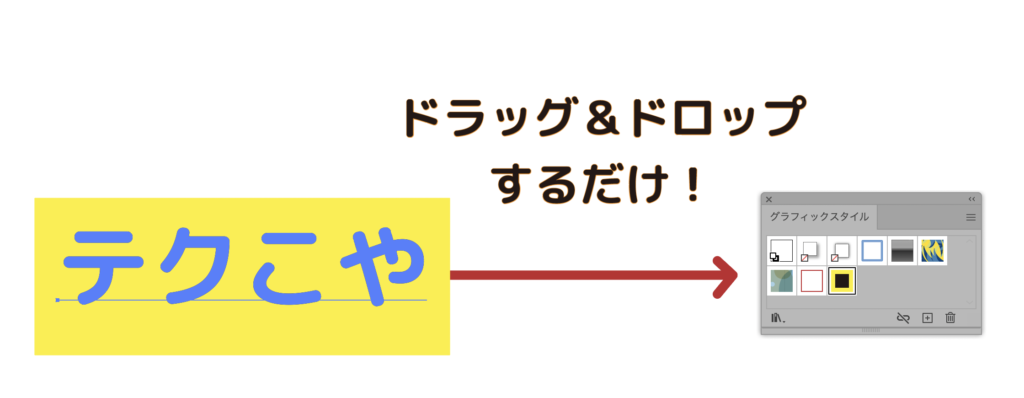
先ほど作った通称:座布団。これをグラフィックスタイルに登録して使い回しできるように設定します。
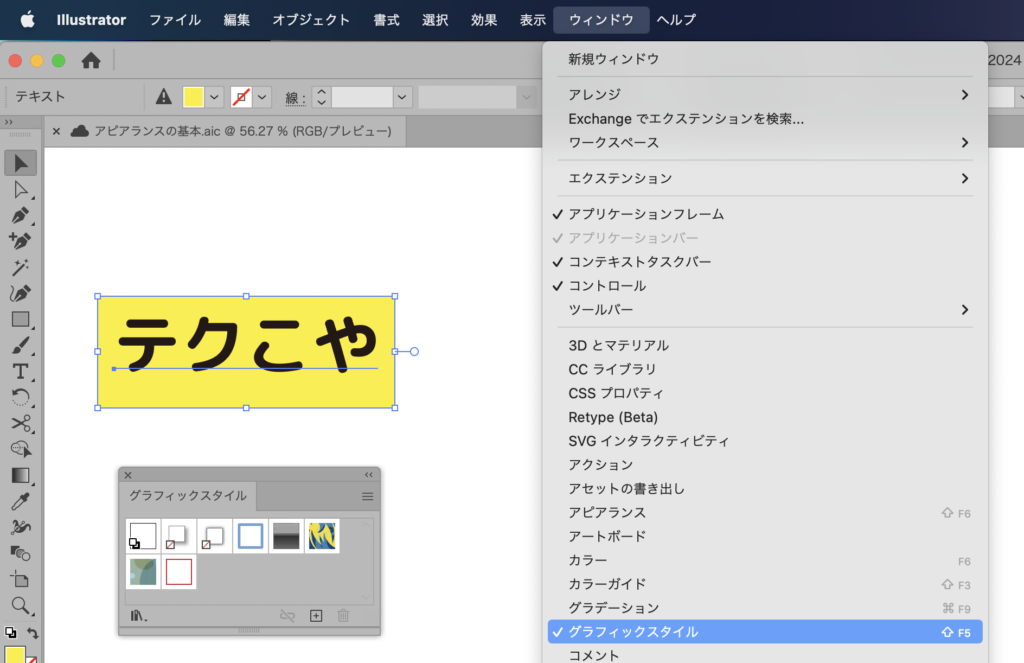
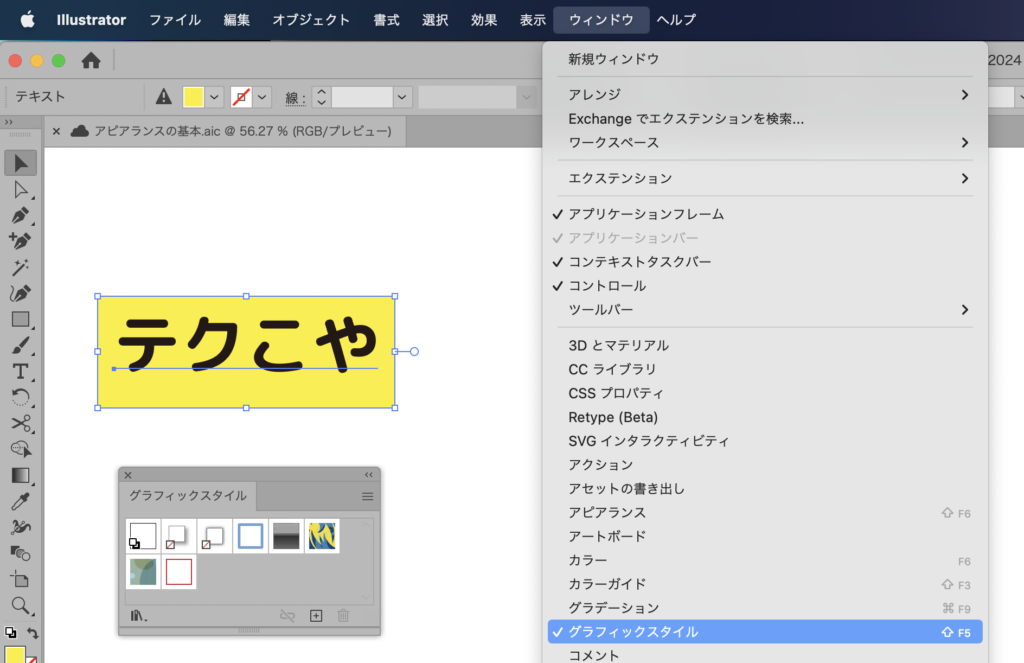
画面に、グラフィックスタイルのパネルが出ていない方は、ウィンドウ>グラフィックスタイルをクリックして表示させましょう。


あとは装飾された文字を、選択してグラフィックスタイルにドラッグ&ドロップするだけ!
瞬く間に登録が終わりました!


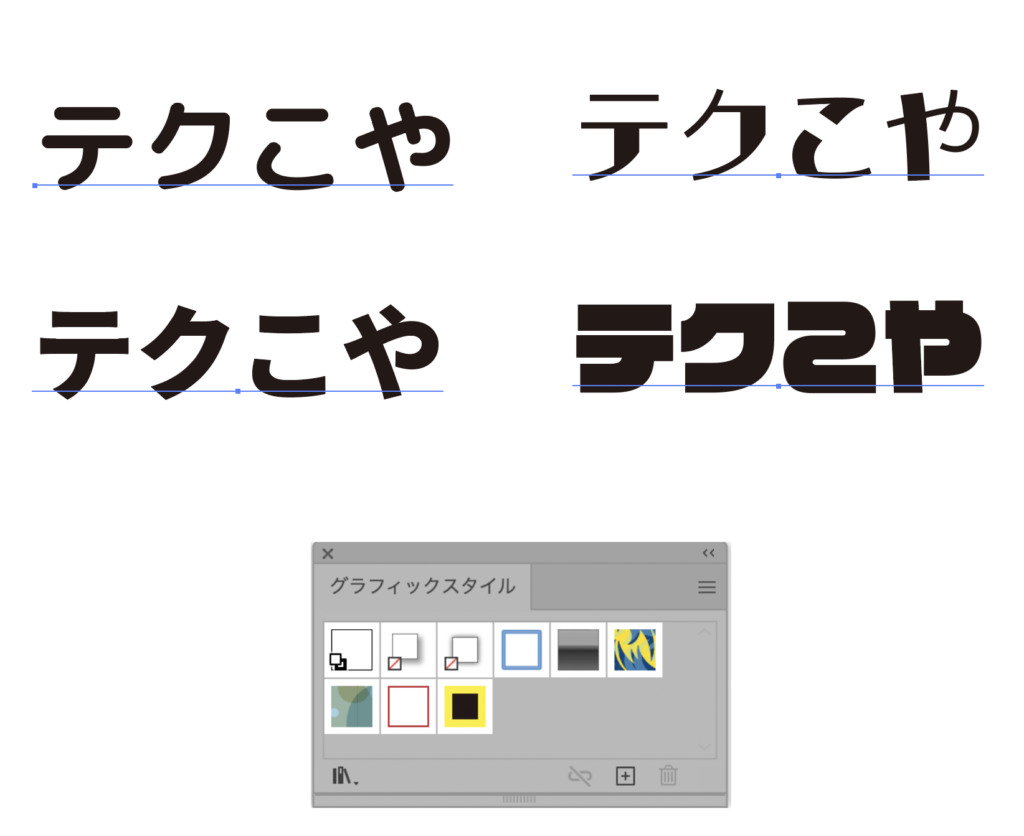
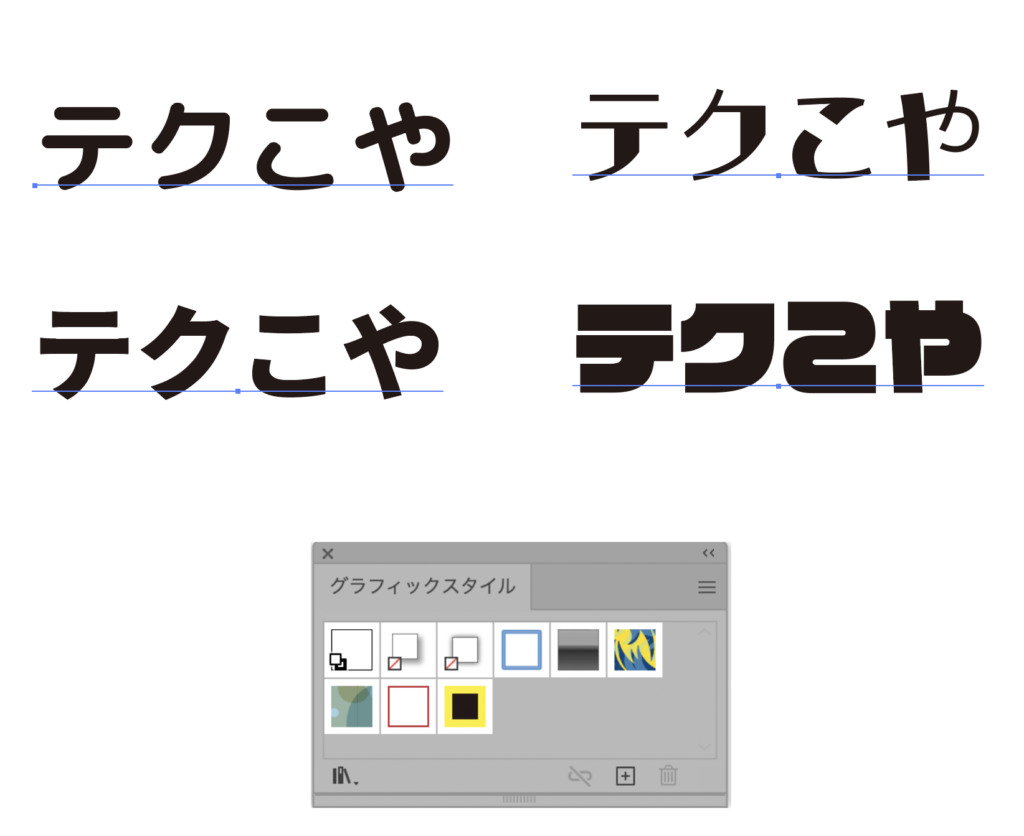
あとは、登録した効果を反映させるだけ。同様の効果をかけたい物を選択して、先ほど登録したグラフィックスタイルをクリックしてみましょう。


先ほど登録したグラフィックスタイルをクリックするだけで…一度に全ての文字に装飾が掛かりました。





す、すごいぃい。これですこれです。やりたかったのは。。。
なぜ今回の依頼がアピアランスで調整することを
指定されたのか分かった気がするでしょう??



ええ。しっかりと理解しました〜!
時短がハンパないです。
そう、その通り!ケースによっては、これが全て正解ではないけど
こうやって調整できるとデータをもらった方も楽だし、自分もクライアントからの修正に早く対応できるよね。



なんだか明日の納期を、大分まくって納品できそうです。
他にも色々作ってみたくなってきたー!
うんうん、がんばってねー!他のアピアランス効果を使った文字デザインの方法も次回以降でご紹介予定だよ。お楽しみに〜!








質問などあれば気軽に書き込んでくださいね♪