クリエイターの祭典「AdobeMAX」へ行ってきました。
4年ぶりのリアル開催とあって、会場へは3,600人も来場したんだって!



ううう〜!ものすごく行きたかったのに、見逃しておりました〜(涙)
どんなイベントだったんですか、せんせ〜!
アドビ デザインおよび新興製品担当 エグゼクティブバイスプレジデント兼CSO(最高戦略責任者)スコット・ベルスキー氏の
「プロとして仕事をする上では、とにかく効率を上げなければいけない。スピード感を持って、アジャイルで高精度なビジョンを実現するために、生成AIを活用が不可欠になる」というスピーチが、体現されたイベントだったよ!



最近、気になる分野だけれど。まだ使いこなせていない感、あるある。。。
今日は、Adobe MAXの要点を絞ってお仕事に活かせそうなものをご紹介します!
MAX当日は、たくさんクリエイティブに関するセッションがありました。デザイン制作関連の紹介やWEBデザインにおけるUI/UXのセッション。動画制作に関するセッション。
お届けしたい内容はたくさんありますが、ここではイラストレーターの新機能について、ご紹介します。
新機能①「テキストからベクター生成機能」編集できるベクター画像を作る
生成AI「Adobe Firefly」を使った新機能として「テキストからベクター生成」が紹介されました。プロンプトを入力するだけでベクターイメージを生成することができる、とっても便利な機能です。
実際に、やり方をご紹介してみます♪
生成される画像がベクターデータというところが、個人的にはグッときます!
プロンプトを入力して、画像を生成してみる
まずは、長方形や丸などシンプルな図形を作成します。(おおよそ作りたいサイズにしておくのが◎)
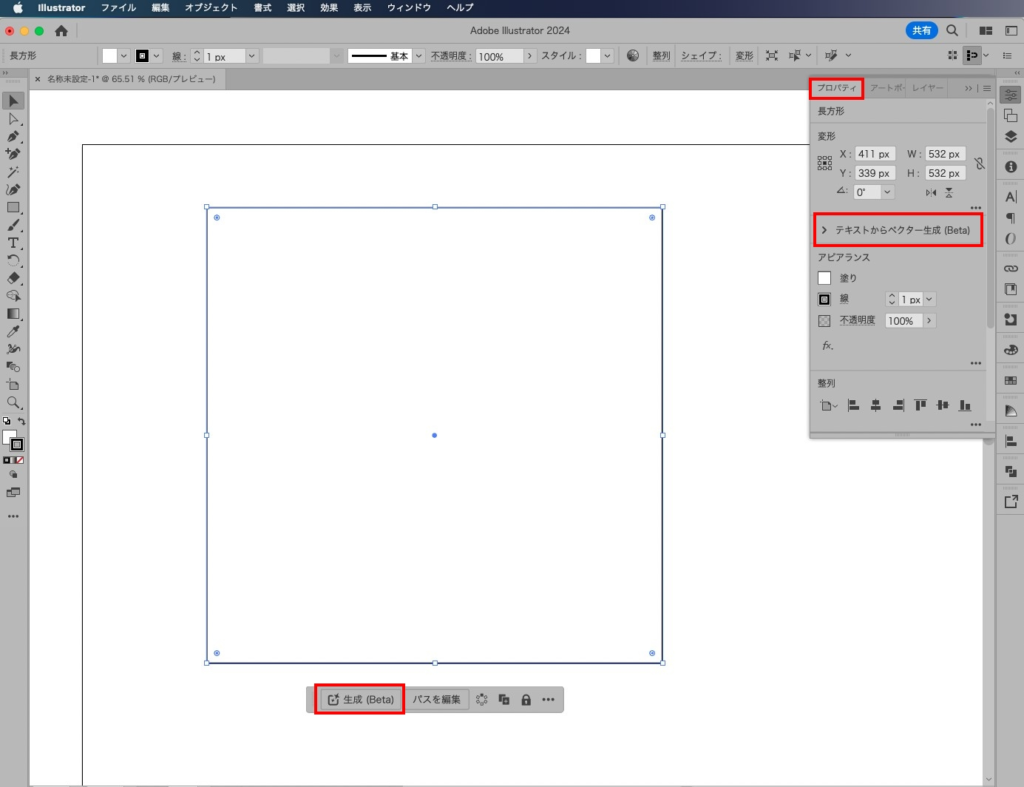
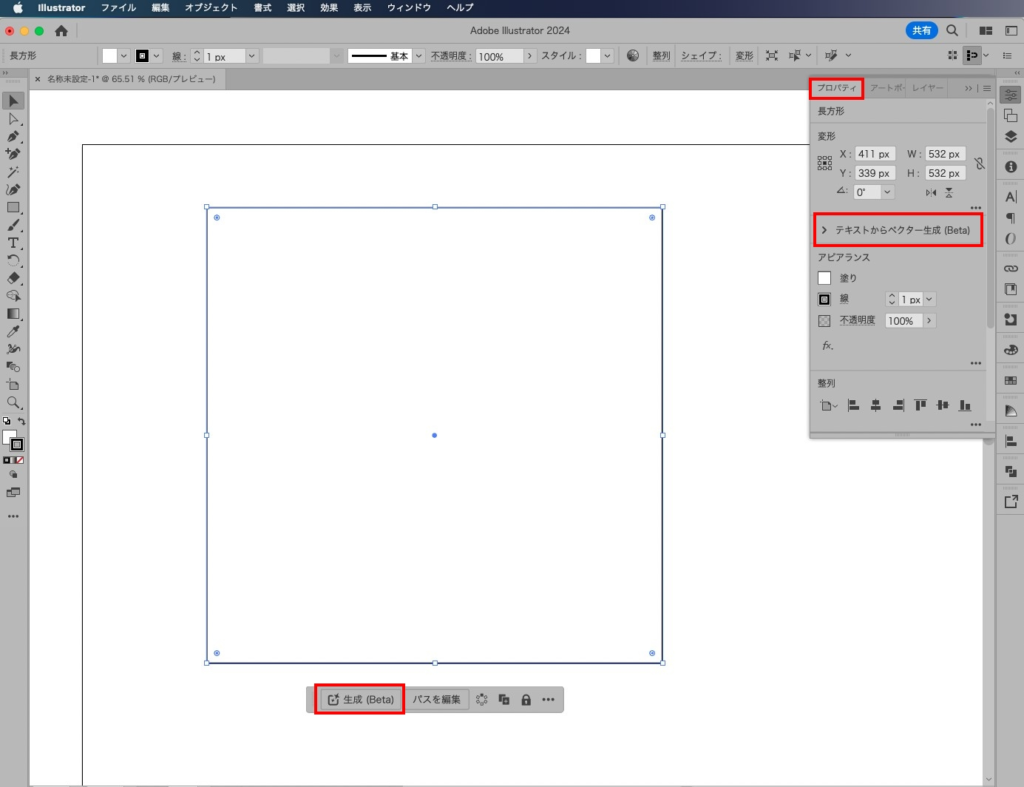
ここでは一旦正方形を作成しました。図形ができたら、選択ツール(ショートカット=V)に切り替えます。
- 図形の近くに表示されるコンテキストタスクバー
- プロパティ内のテキストからベクター生成
- ウィンドウ>テキストからベクター生成
からプロンプトを入力できます。


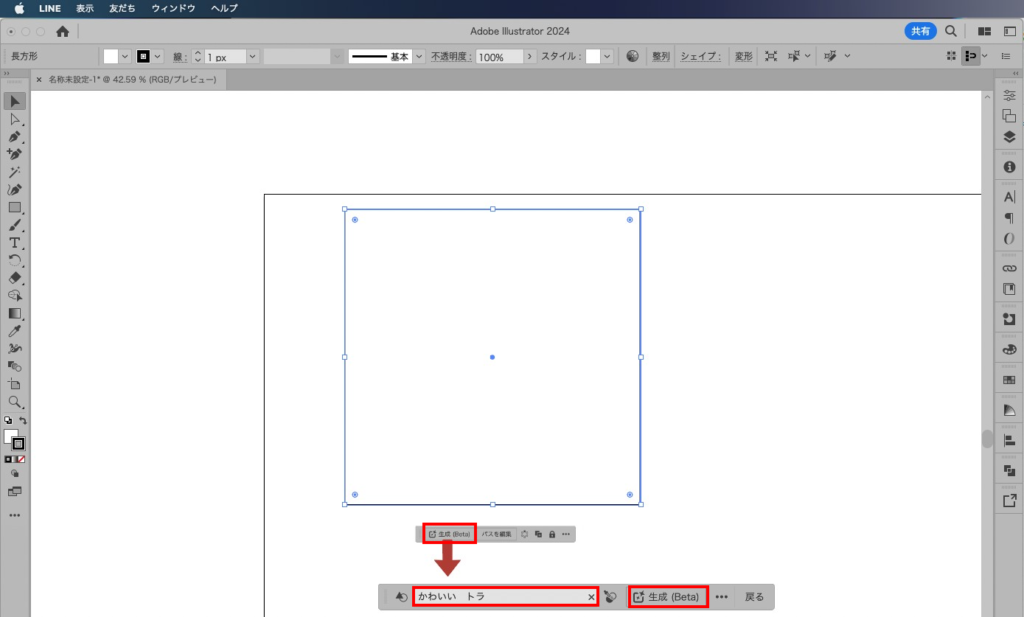
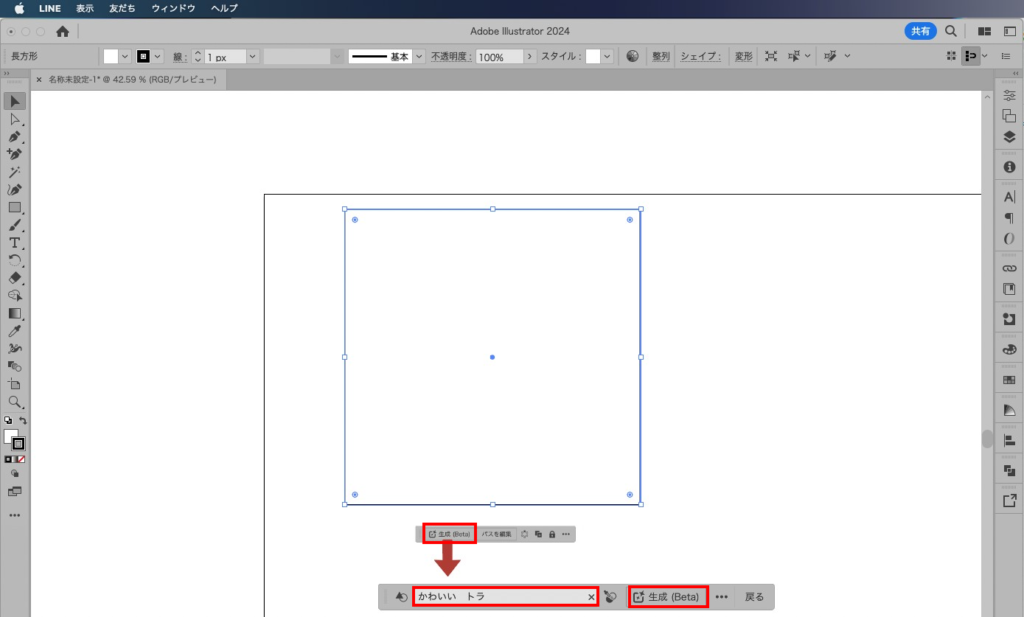
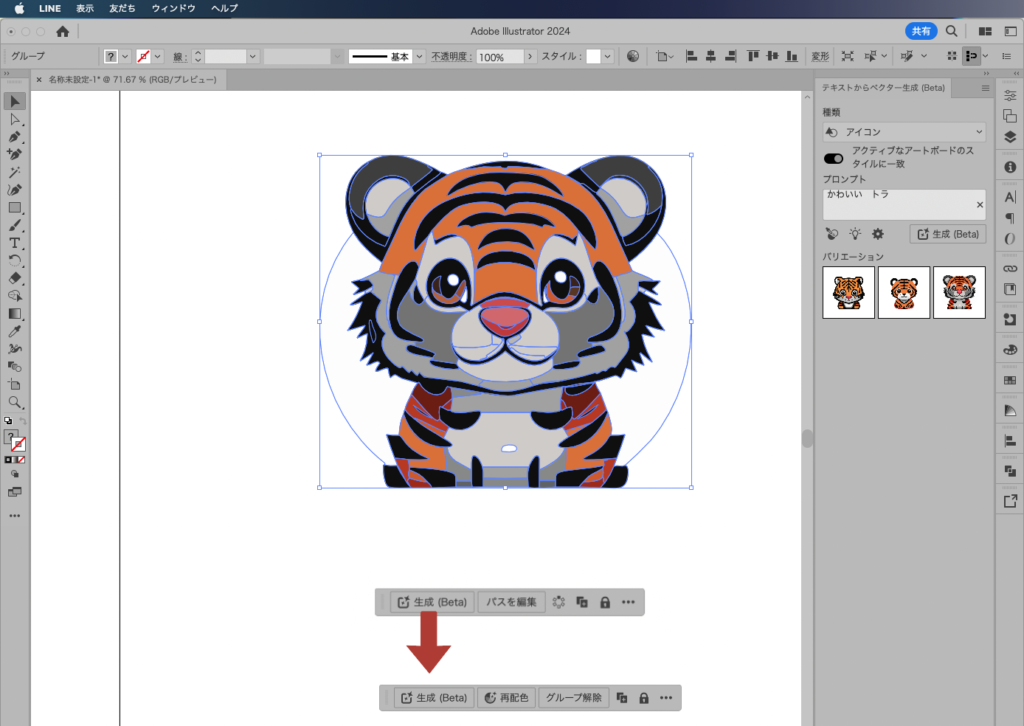
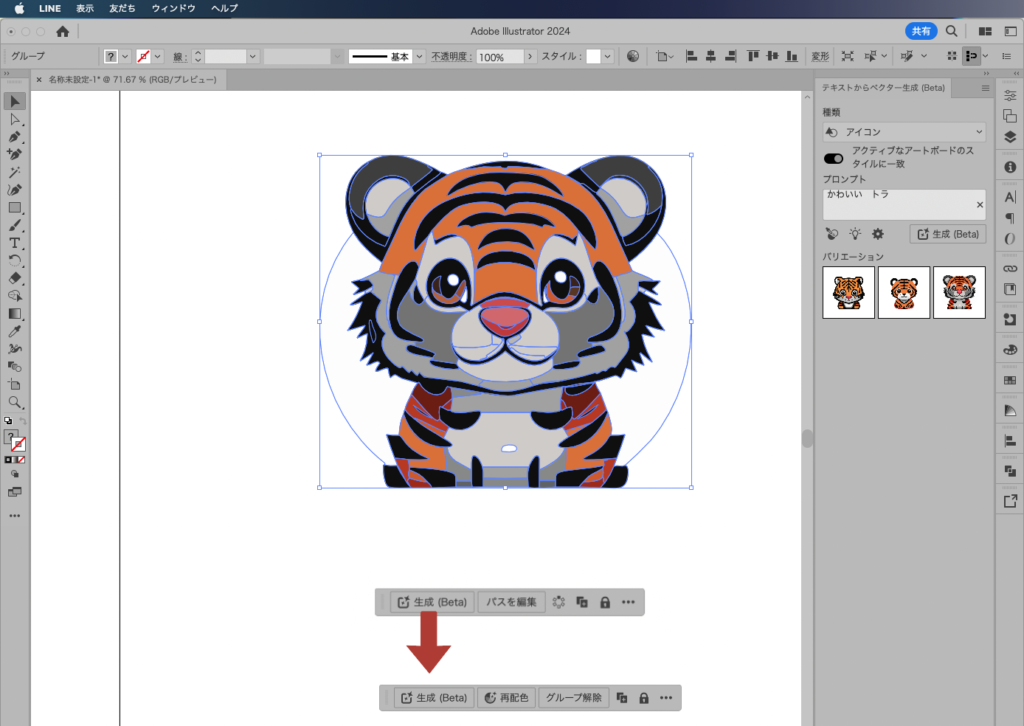
コンテキストタスクバーの生成ボタンをクリックして、かわいい トラ。と入力してみました。


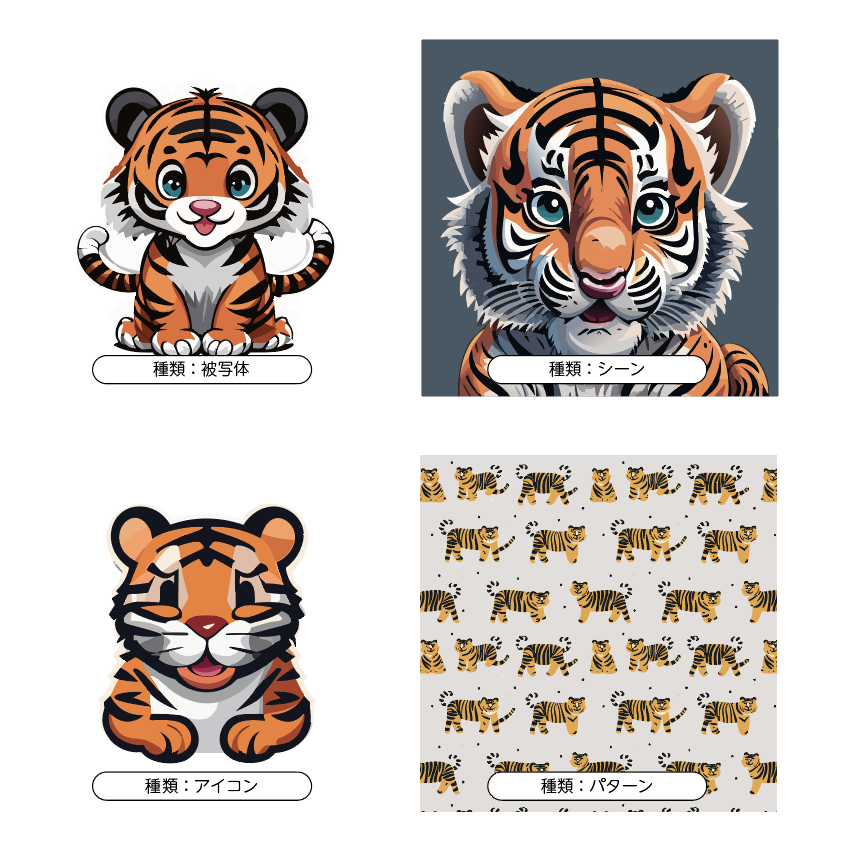
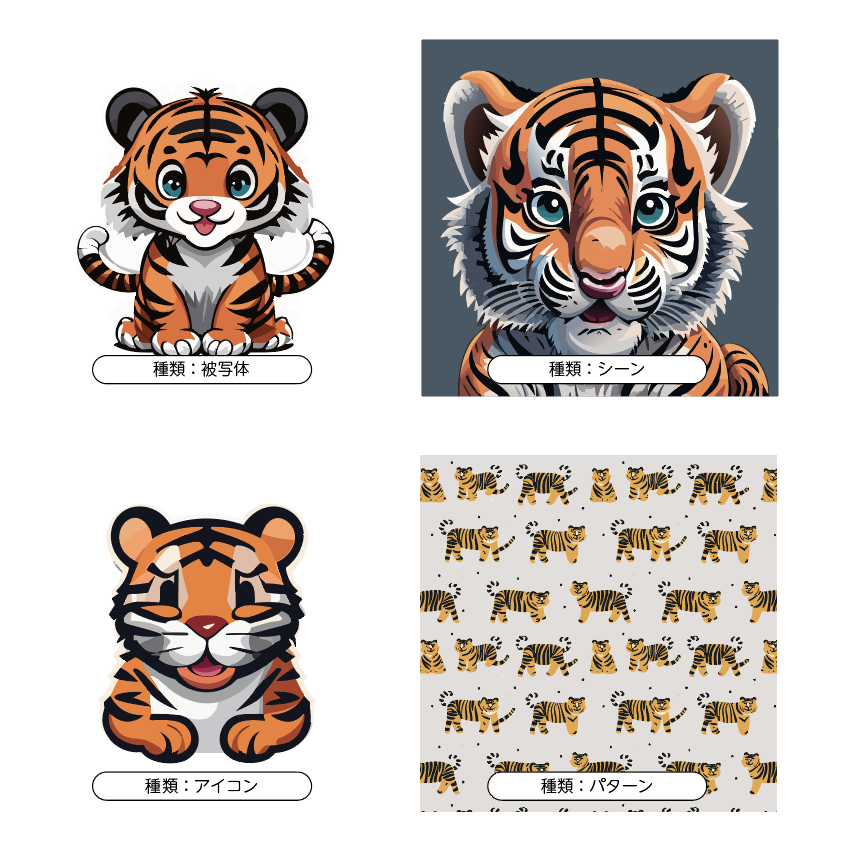
すると、プロパティパネルまたは、ウィンドウ>テキストからベクター生成パネル内にバリエーションが3つ表示されます。イメージに近いものがあればそのまま採用し、もう少しバリエーションを見たければ、再度生成ボタンをクリックしましょう。


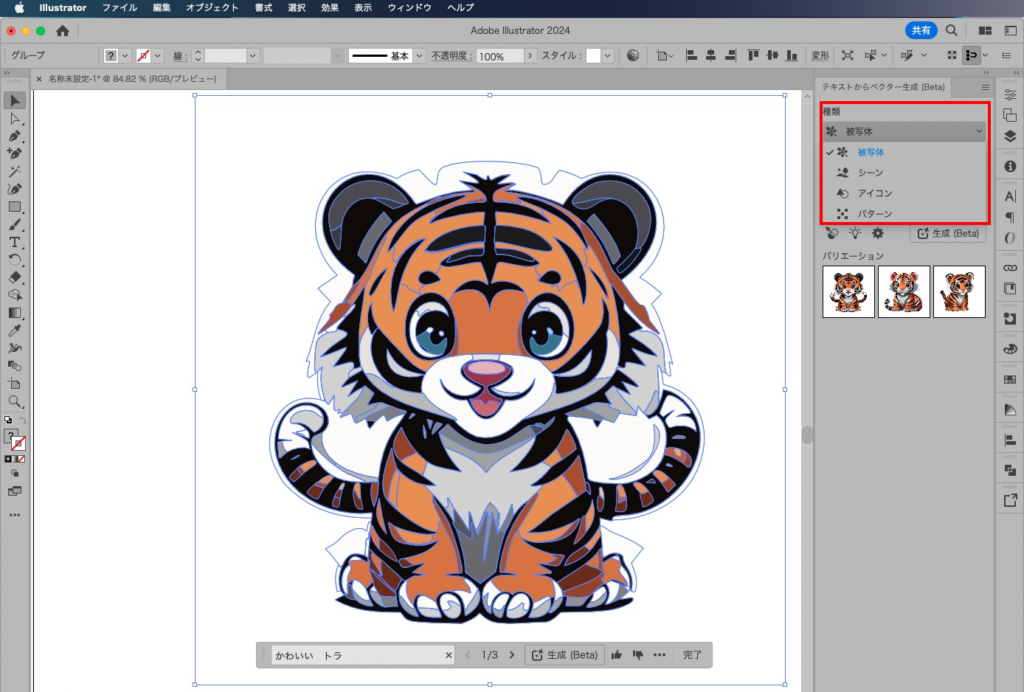
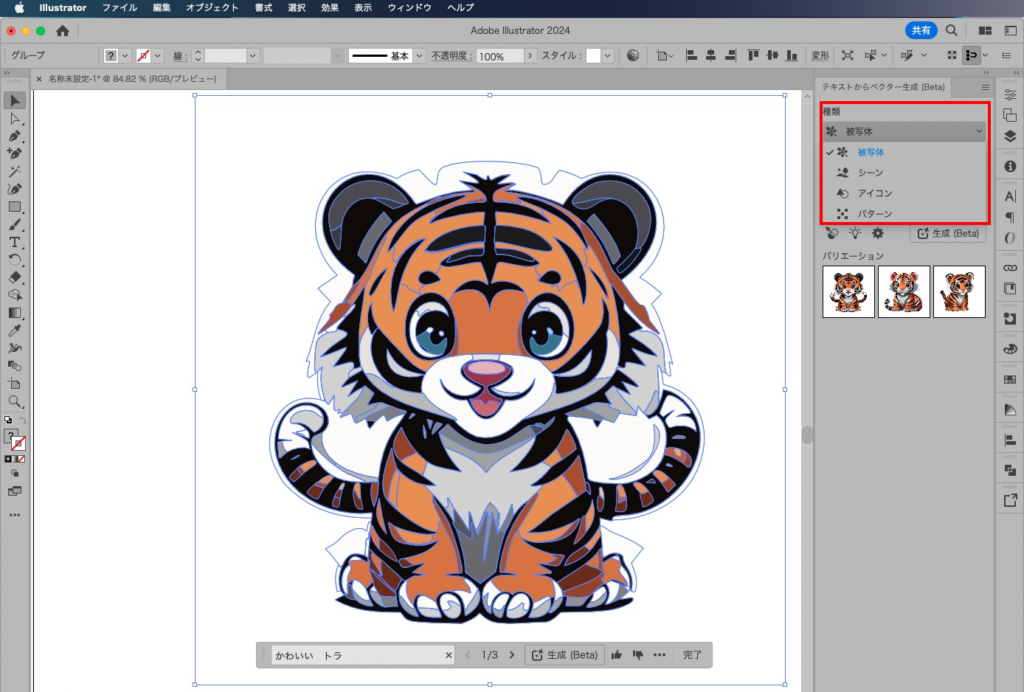
パネルの中から、種類を選択して生成することも可能です。


同じプロントを入力しても種類を変えると、生成されるタイプが変化していきます。面白いですね♪


生成する際のプロンプトのコツは「装飾後+名詞(単語)」のように入力すると、大きくこちらの意図から外れないものが生成されます。
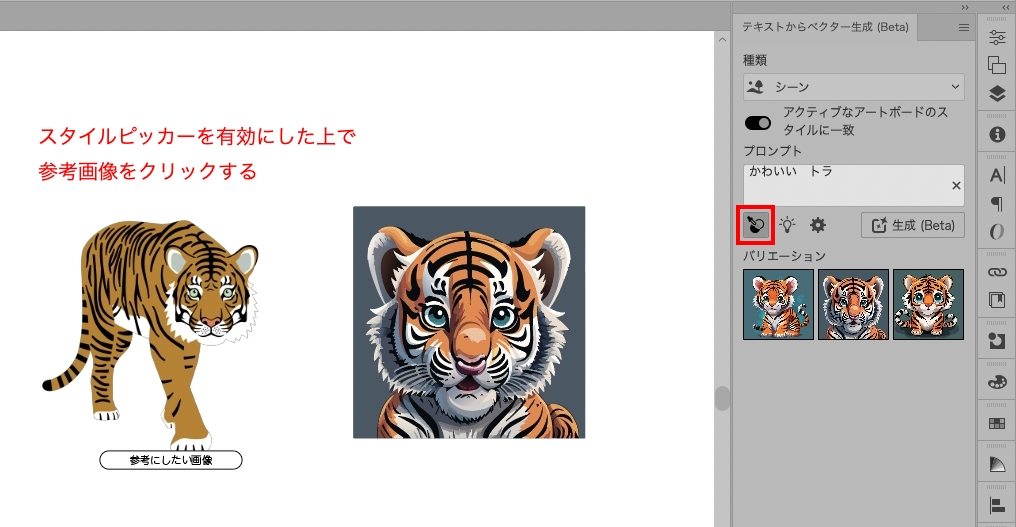
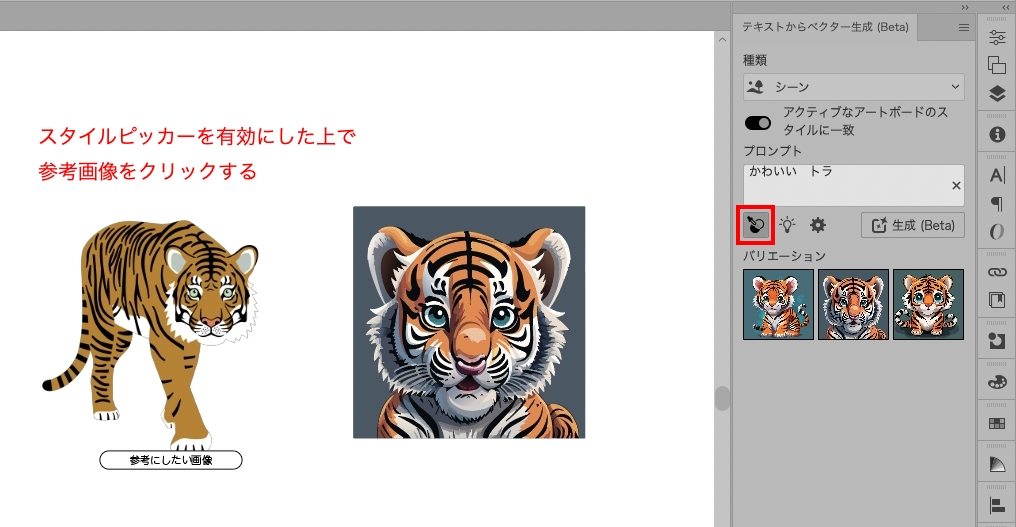
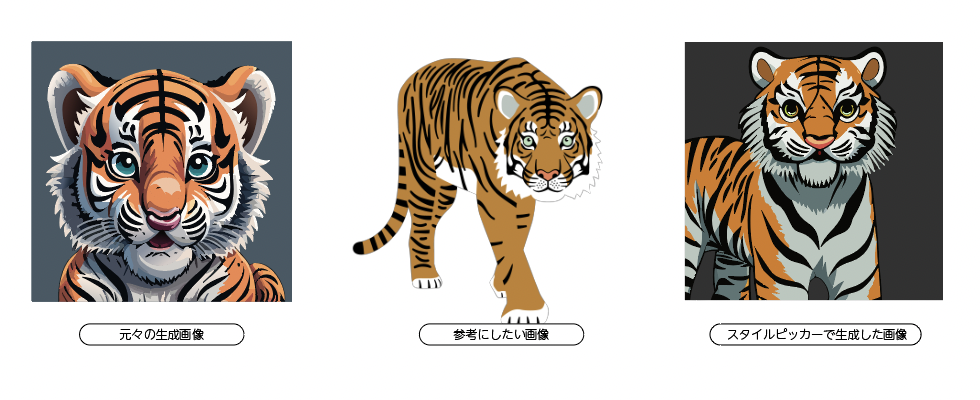
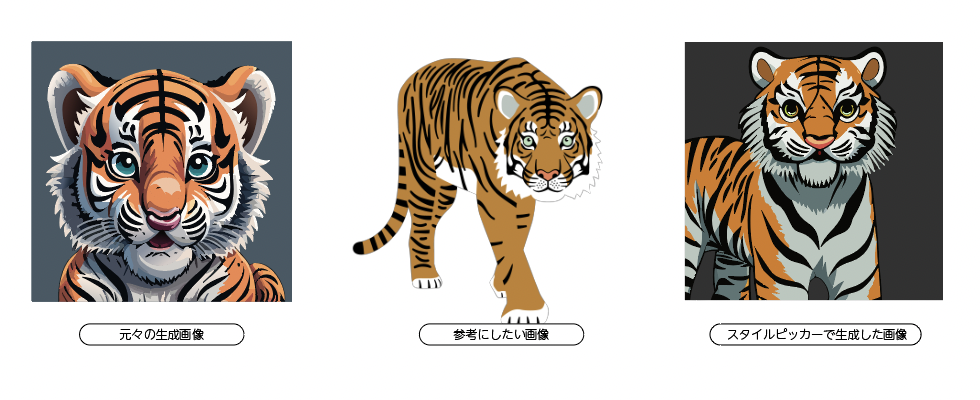
スタイルピッカーを使って参考イメージに近づける
生成したいイラストのスタイルを学習させることができます。
読み込み可能なものは
- ベクターデータ
- 画像
スタイルピッカーを有効にした上で、生成ボタンをクリックすると新しいバリエーションが生成されます。


少しずつ画像に変移が見られるのが面白いですね♪


なかなか丁度いい画像に巡り合うまでは適宜プロンプトの調整なども必要ですが、0からベクター画像を作成する手間や時間は大分と削減できます。
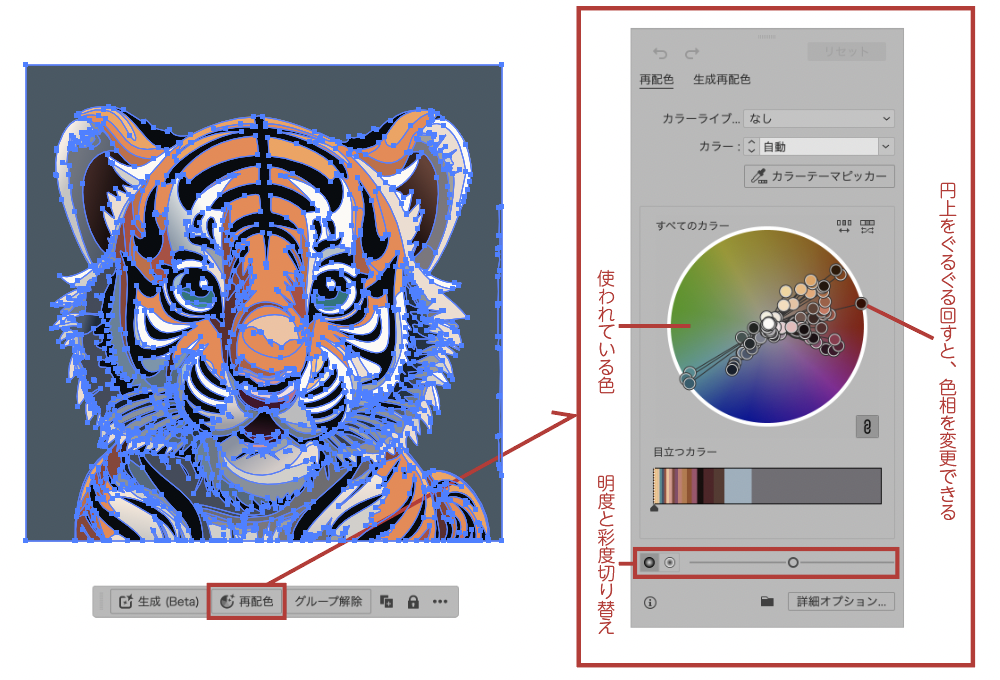
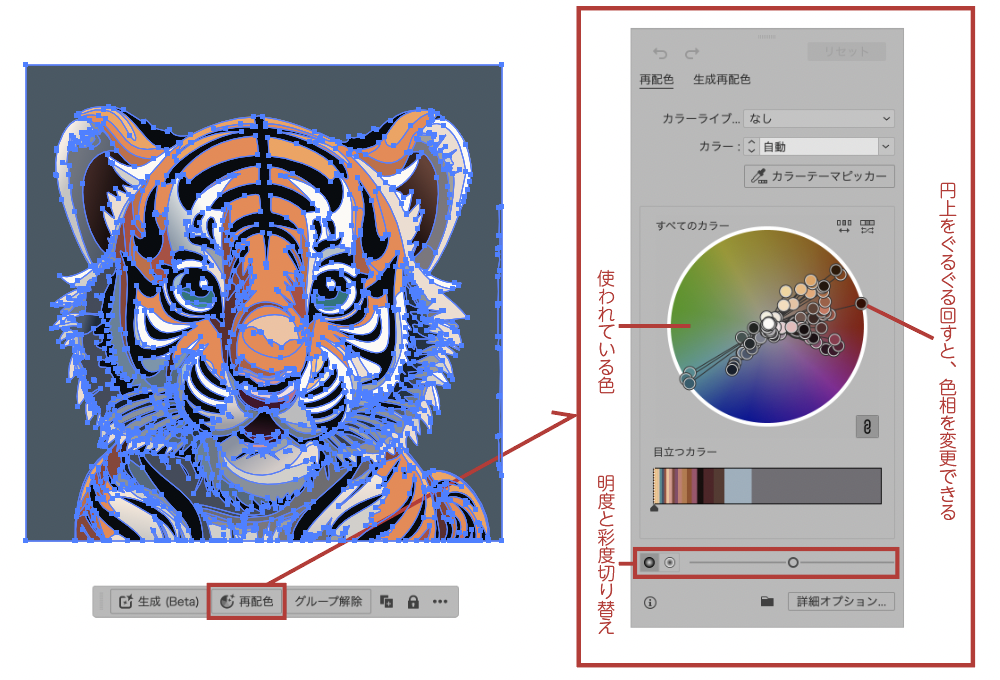
再配色をする。
ベクター画像全体の色味を簡単に変更することができます。こちらは2022年時点で、すでに公開されていた機能ですので、さらっとご紹介します。
画像を選択した上で、
コンテキストタスクバーの再配色ボタン
またはメニュー>編集>カラーを編集>オブジェクトを再配色
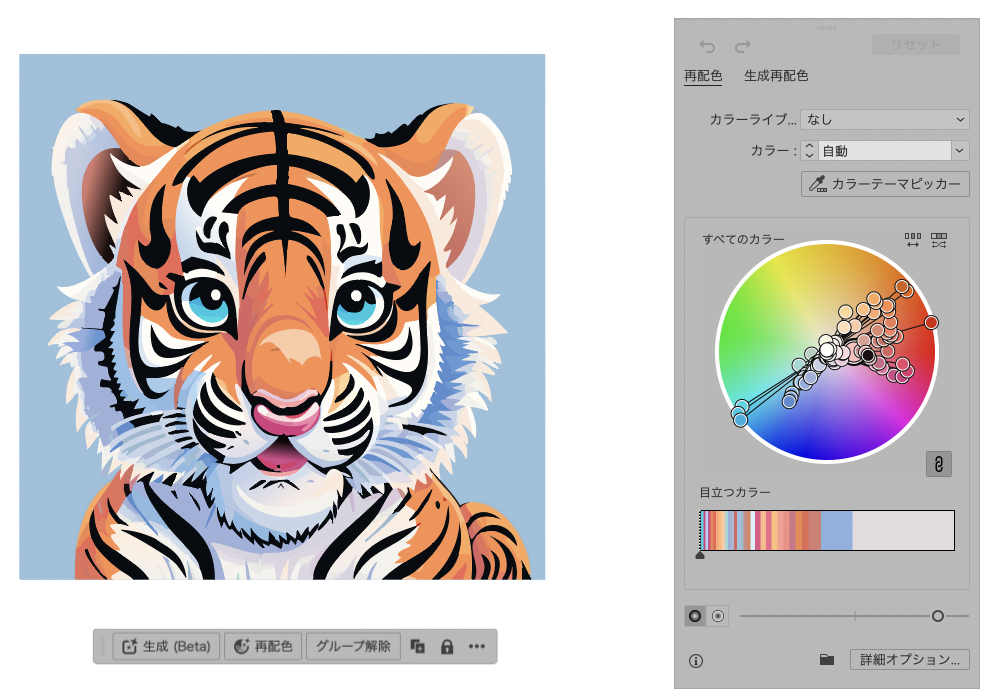
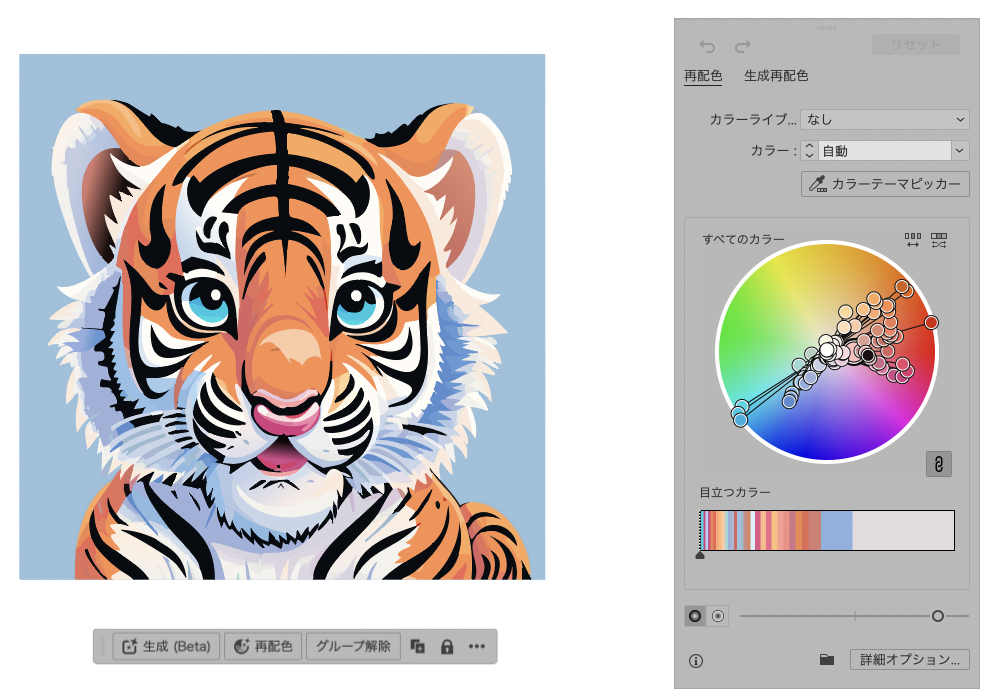
で、カラーホイールを表示させましょう。


カラーホイールの色味を全体に変更する際は、白い線状にある基点を回すような動作でドラッグすることで色相を変更できます。下部にある明度と彩度を切り替え&スライダーで調整することで好みの色に調整することができます。


カラーテーマピッカーで、色を抽出してデータに反映してくれる機能もあります。
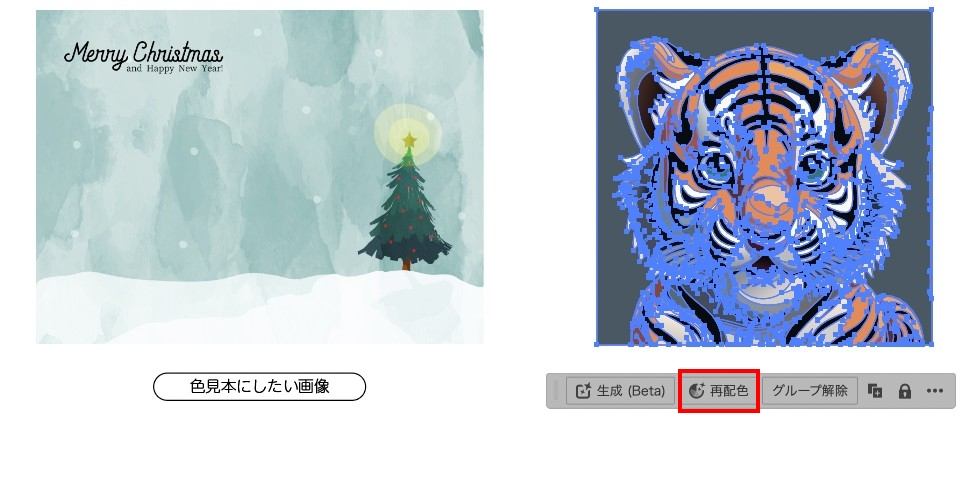
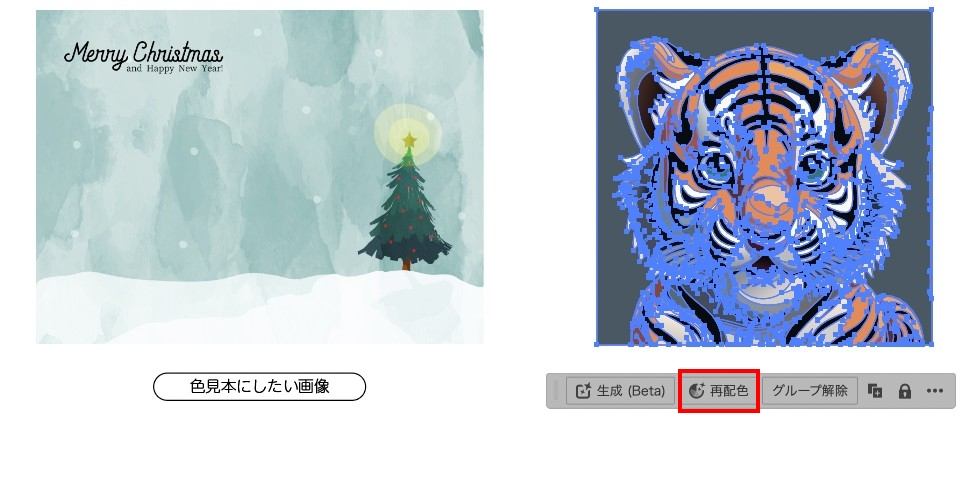
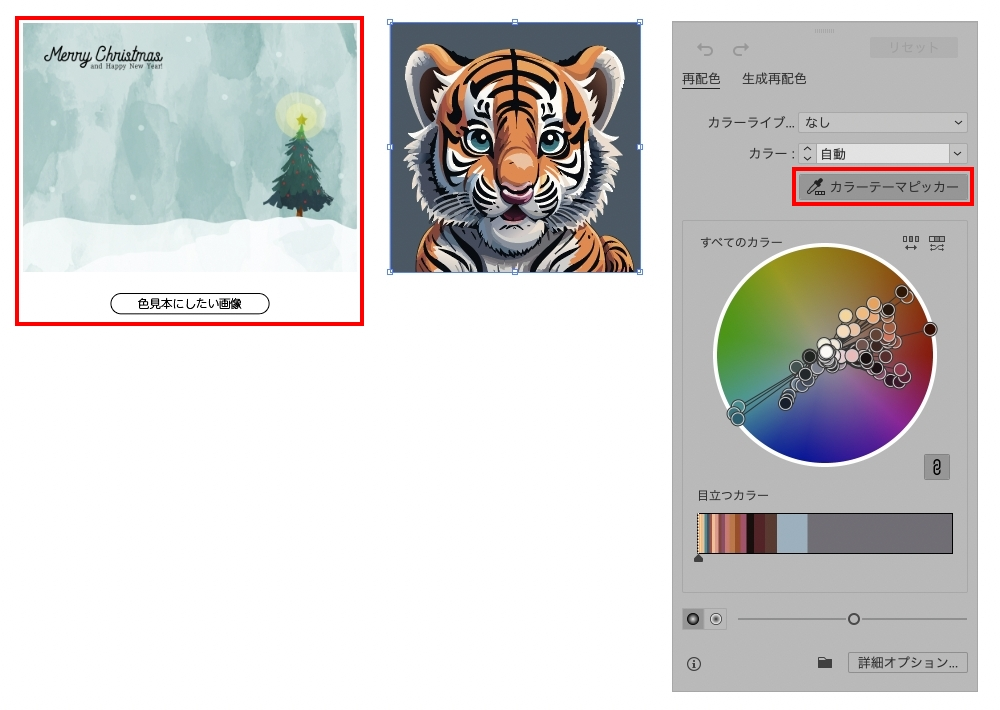
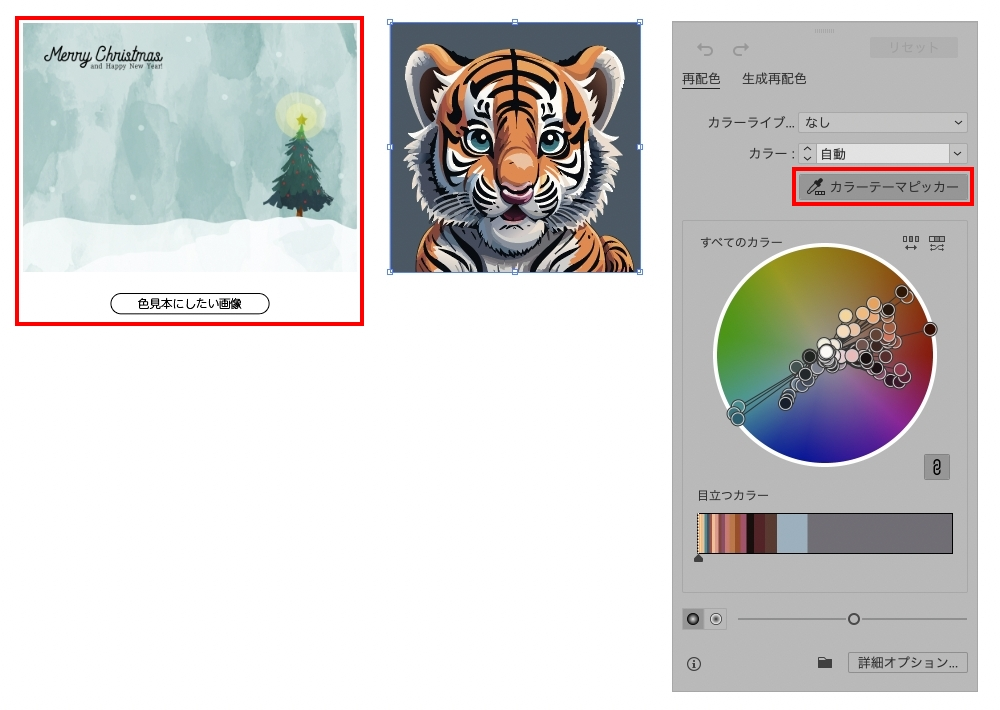
見本にしたい画像や、ベクター画像を準備してコンテキストタスクバーの再配色をクリックします。


オブジェクトを再配色パネルが開くので、カラーテーマピッカーを選択して色見本にしたい画像をクリックしてみます。


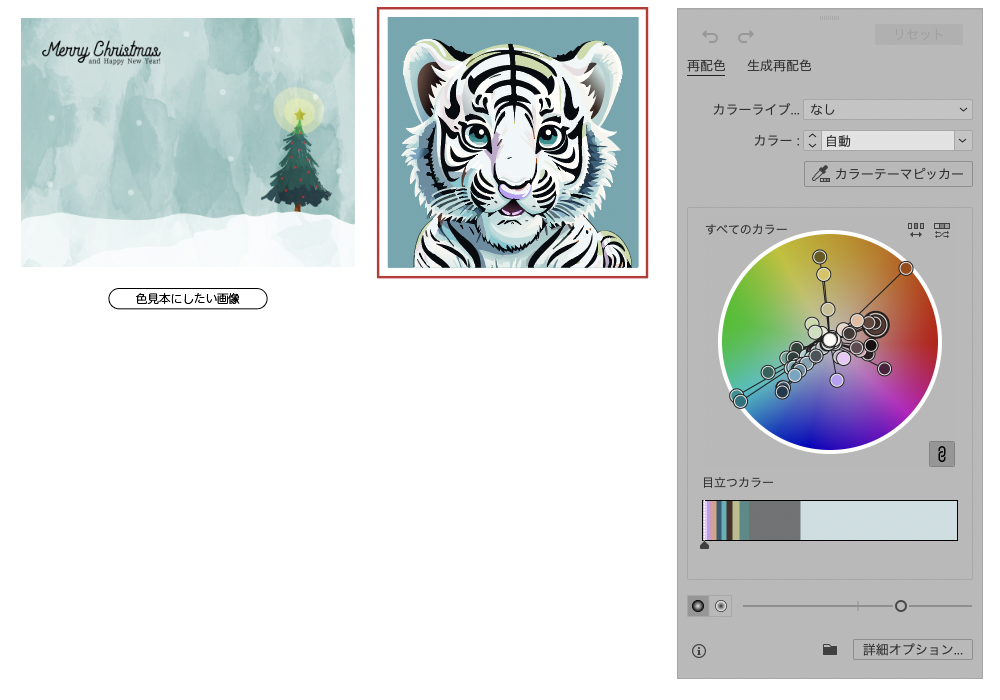
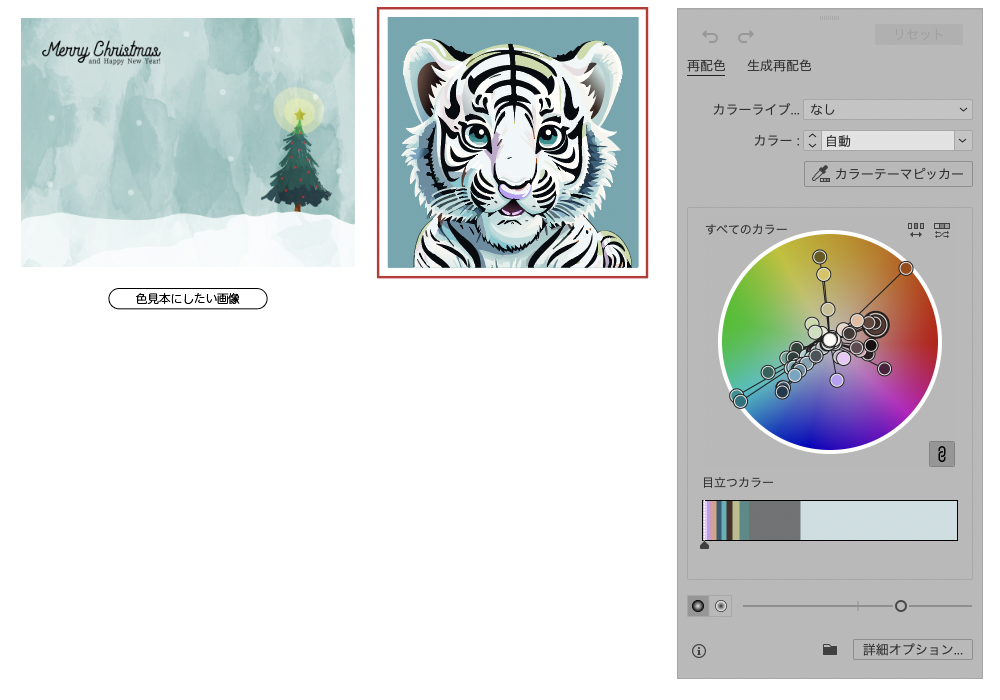
色が変わったのがわかります。
あとは、先ほどご紹介したようにお好みの色になるように色相や、明度、彩度を調整してみましょう。


生成再配色機能で、色を生成・変更する。
生成再配色は、「Adobe FireflyのAI」を活用したカラー変更機能です。こちらもプロンプトを入力することで秒でイメージをアップしてくれます。
イメージが湧かない時、ロゴのカラーバリエーションのヒントを得たい時…などなど手動で動かさなくても、簡単に配色を提案してくれるので、制作時間の短縮にとても役立ちます。
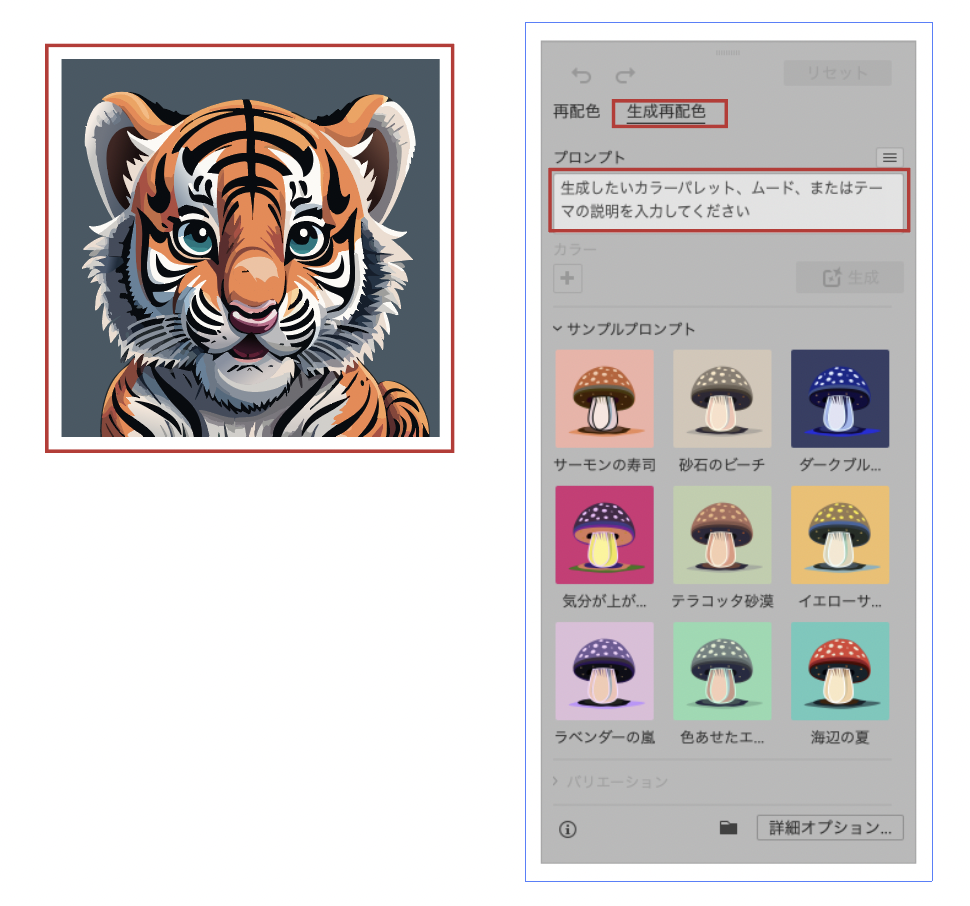
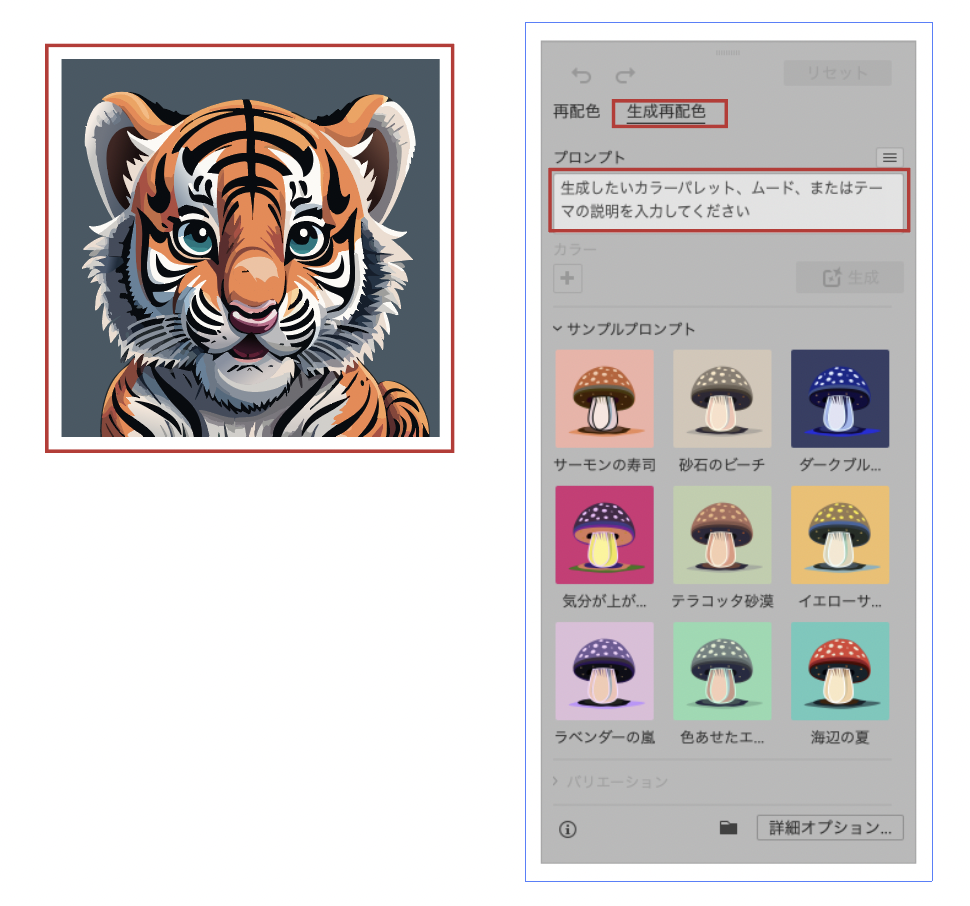
オブジェクトを選択したまま、コンテキストタスクバーの再配色をクリックすると再配色パネルが表示されるので、ここでは生成再配色をクリックしましょう。
以下右側の画像表示に切り替わります。
プロンプト入力エリアがあるので、希望するカラーのテーマなどを入力します。


しっくりくるまで、プロンプトを書き換えながら丁度よいものに巡り会えるまで調整してみましょう。
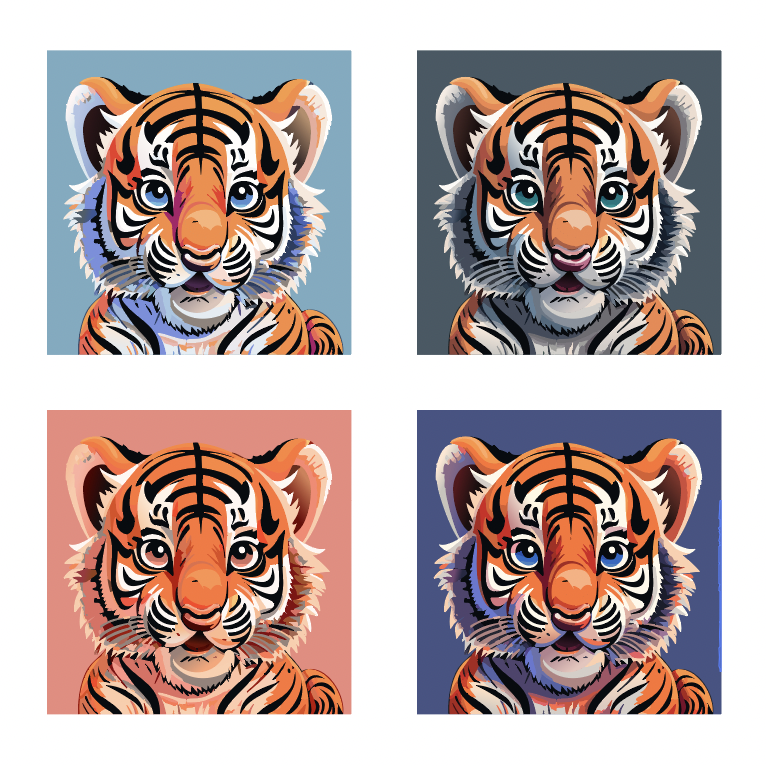
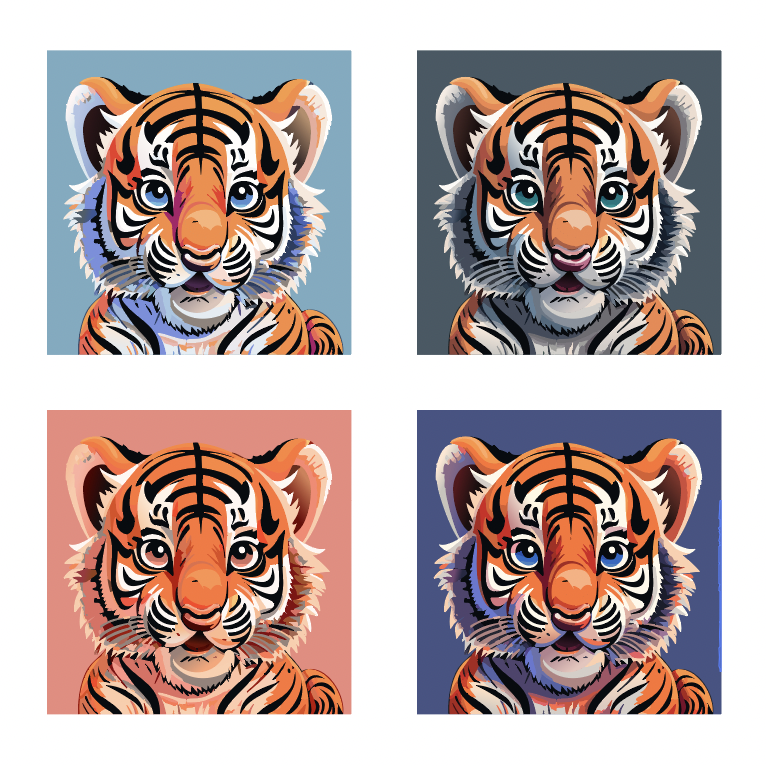
生成したものがこちら。


オブジェクトをそれぞれ調整しなくても、カラバリ確認できるのはとっても魅力的です。
サクサクっとカラーイメージ展開できるようになると、業務効率もぐんぐん上がりますね。
新機能②おしゃれなモックアップを数秒で作成する
色々新機能が増えて、とても便利になったのを実感しつつ、モックアップ作成機能が個人的にとっても面白くってお気に入り♪
実務でどのくらい使うか。。。とは思うけれど役立つシーンは、たくさんありそう!
モックアップ作成する際に、あれこれアプリケーションの移動も必要ないし、Illustratorの中だけで完結出来てしまう辺りにAIの進歩を感じちゃいます。
ベースとなる画像も、オリジナルの画像に載せられるところもポイント高し!!
カップや箱、トラックなど様々な画像に制作したロゴなどが載せられちゃいます。


モックアップ作成機能でモックアップを作る。
基本的な操作は3ステップほど。
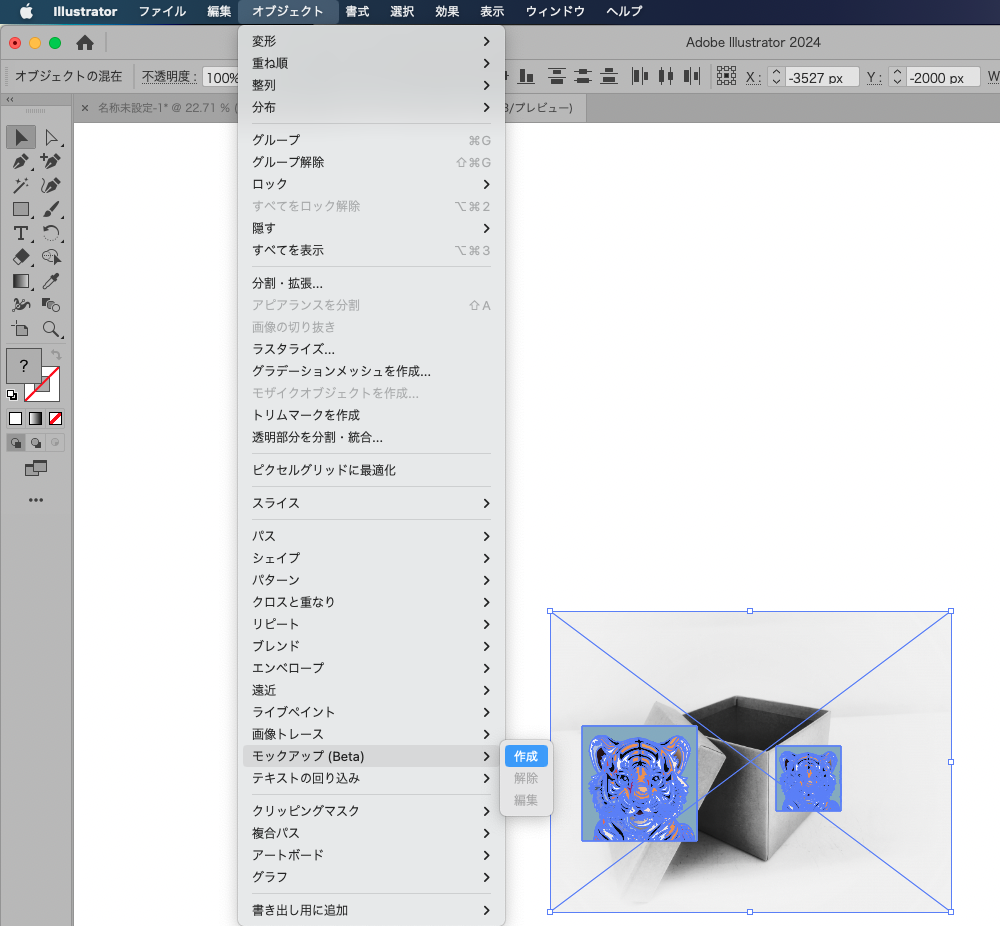
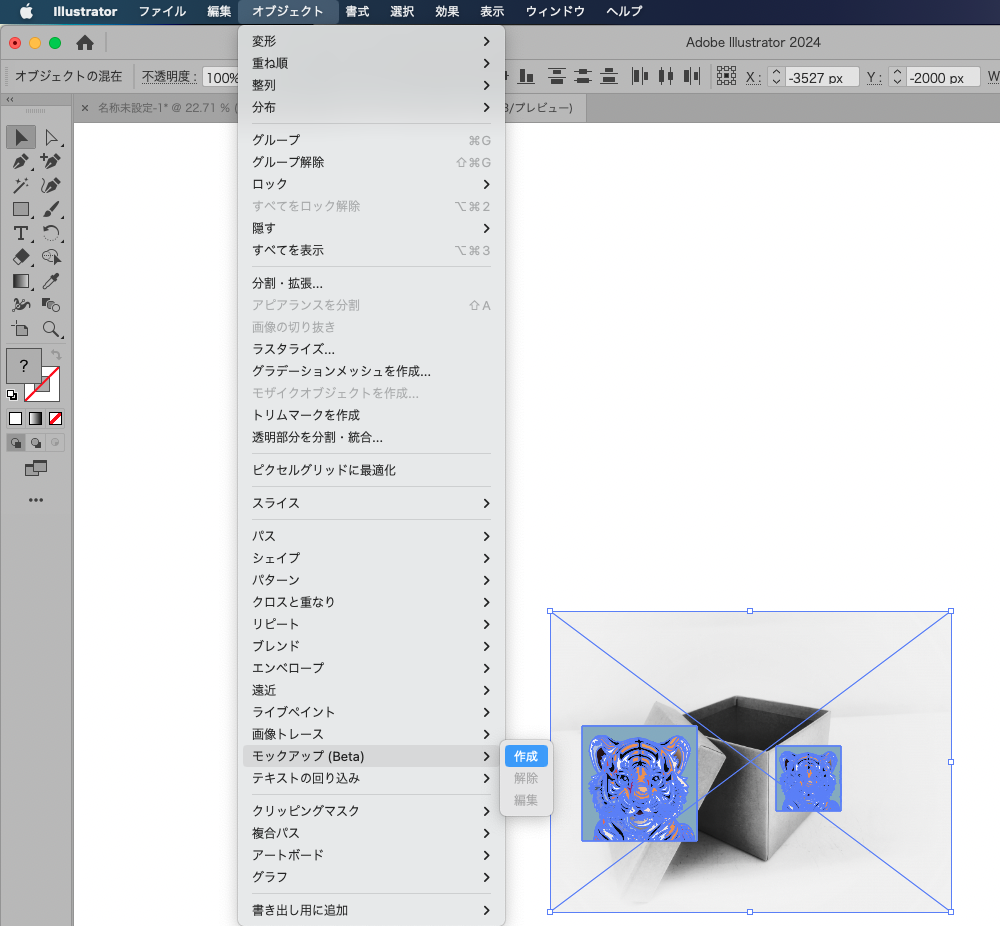
イラストレーターで作成したベクター画像とモックアップ画像を両方選択したら、オブジェクト>モックアップ>作成を選択します。
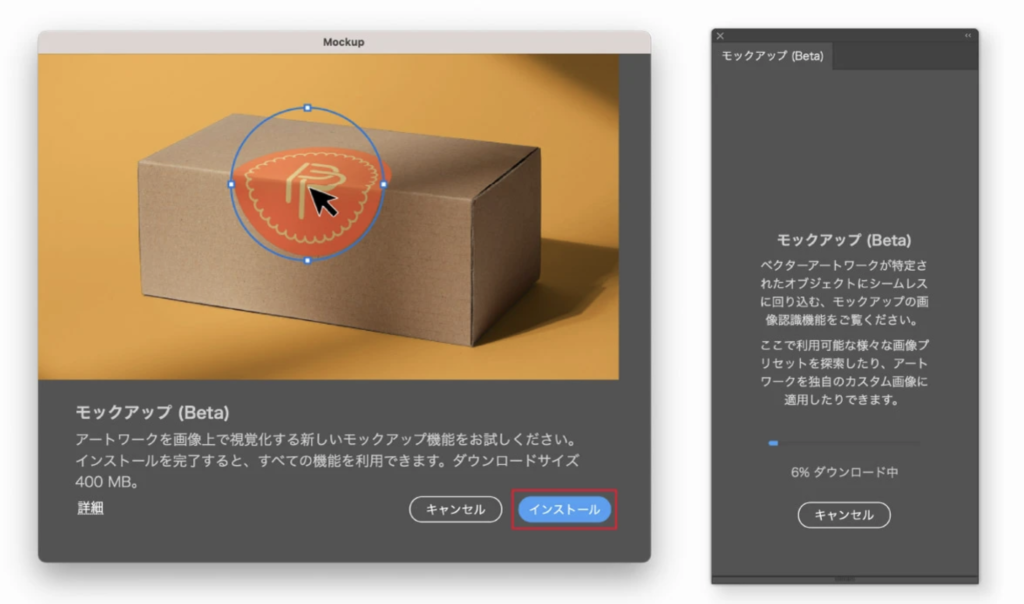
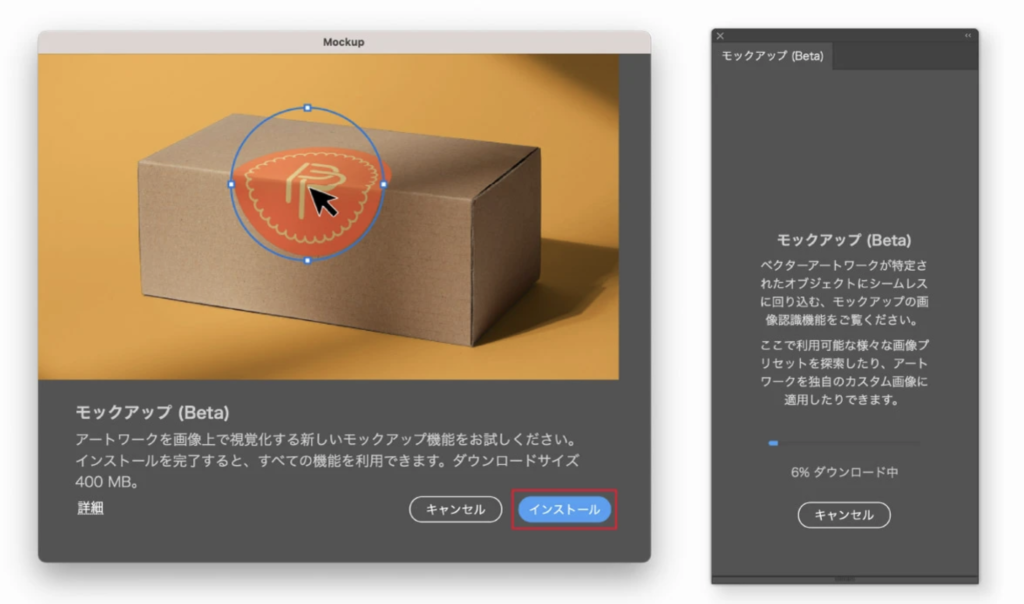
※Illustratorでモックアップ作成の経験がない方は、機能のインストールをしましょう。インストール方法はこちら


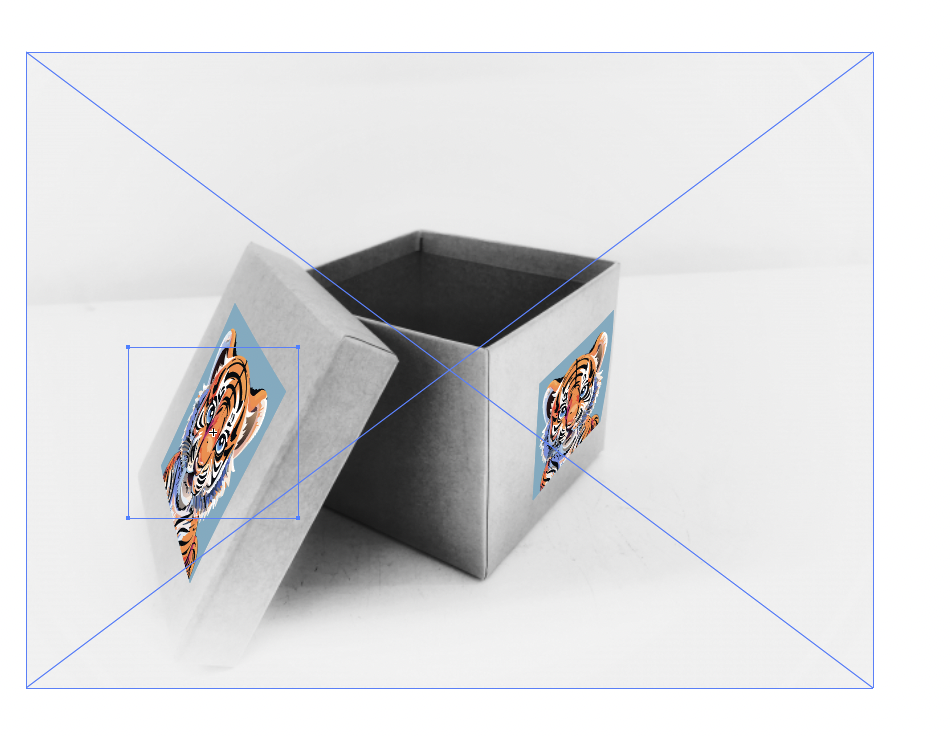
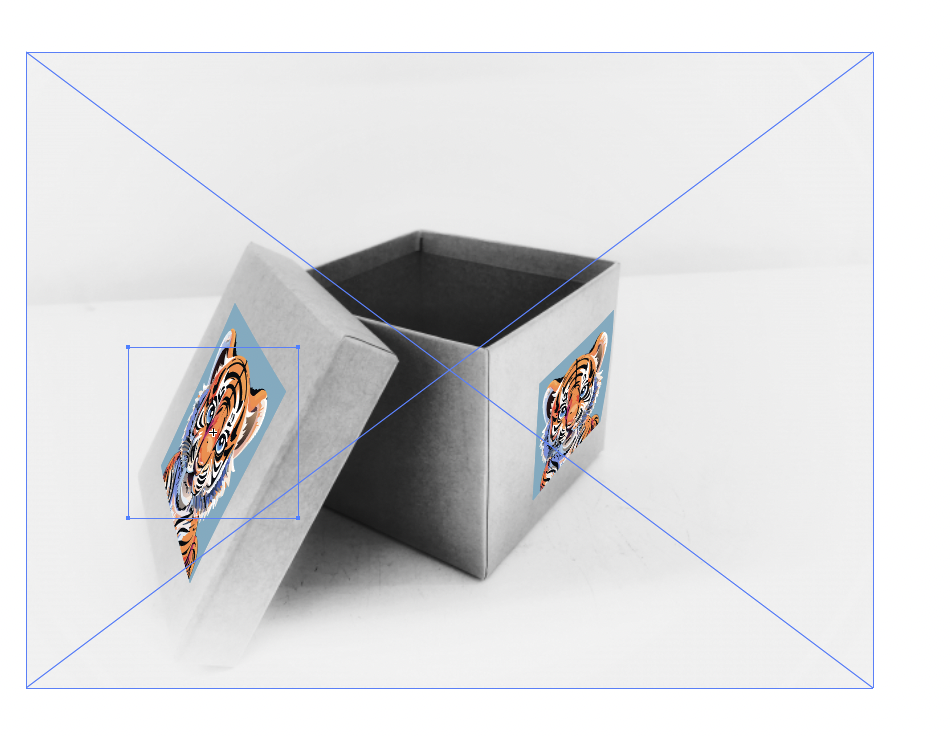
すると、元画像の箱に重なるようにして、画像が配置されました。


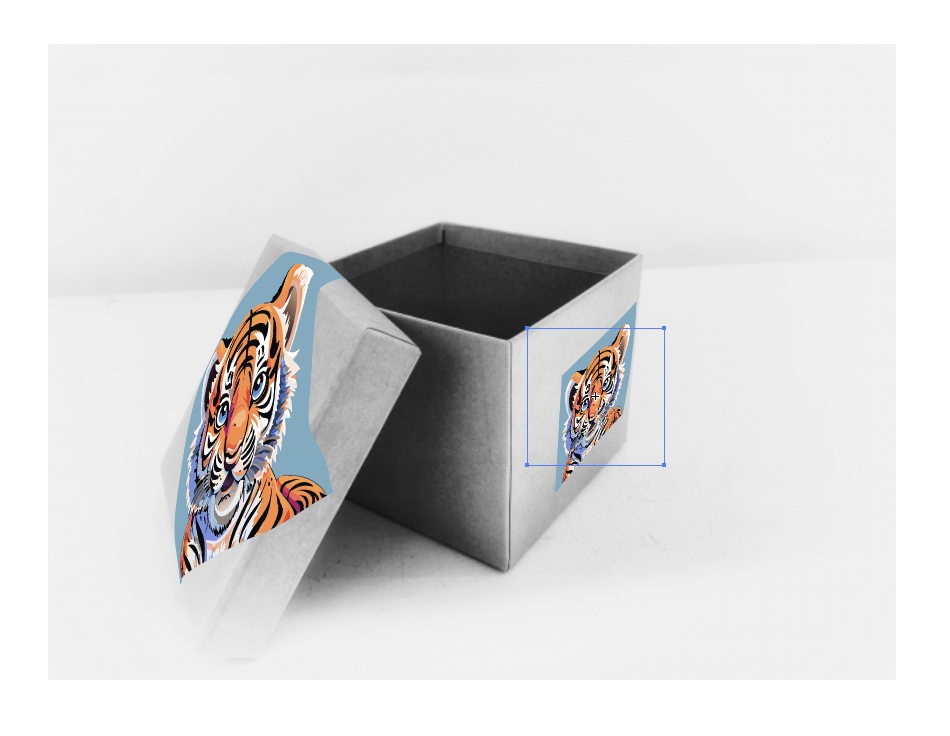
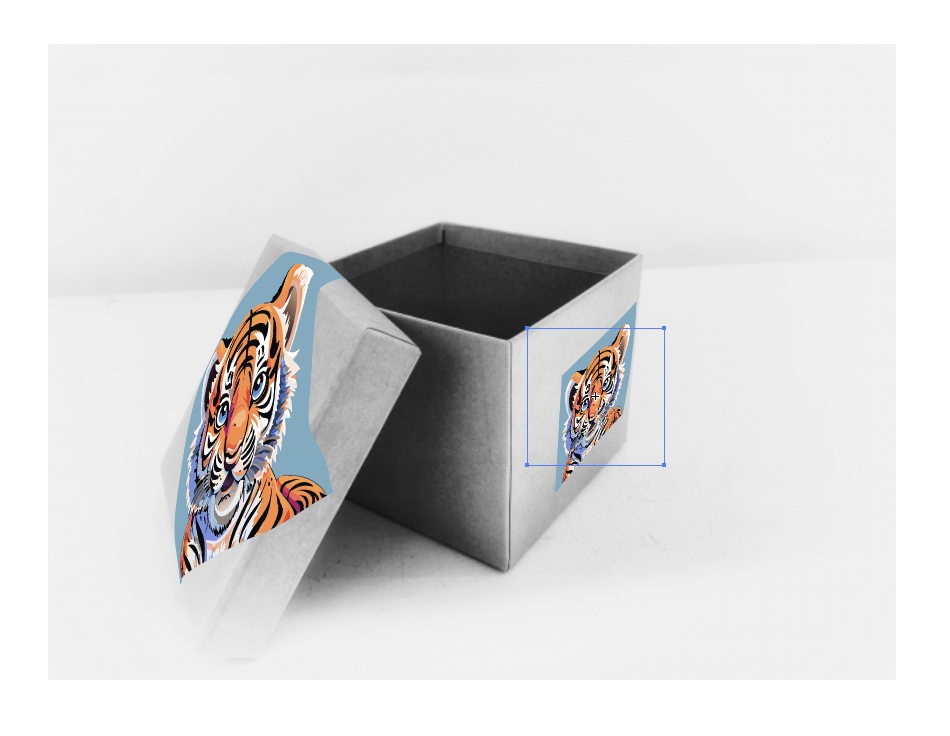
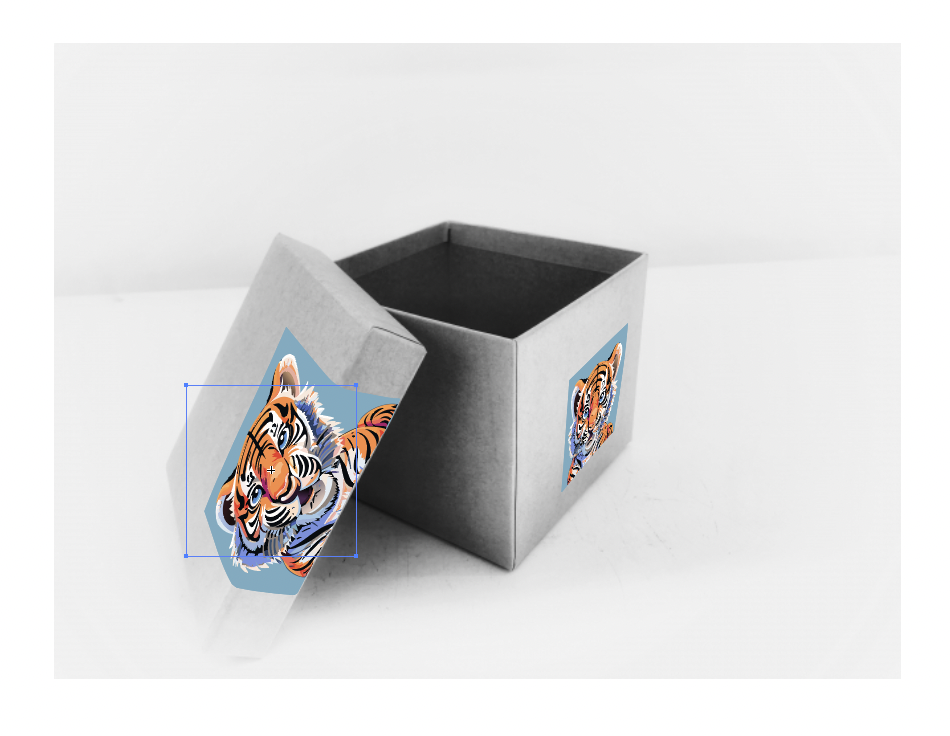
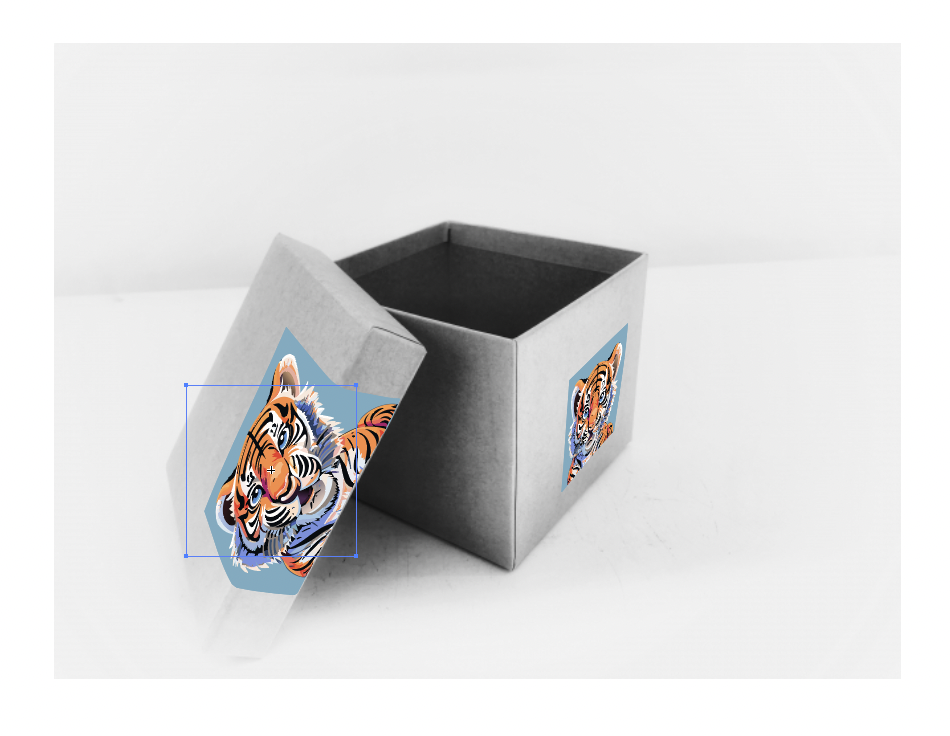
バウンディングボックスが表示されるので、いつものように拡大したり縮小したり、はたまた回転させたりと調整をします。


画像をドラッグしてカーブやエッジの効いている箇所なんかにズズズーっとずらしていくと、AIの方で元の形状を想像してベクター画像を合わせていってくれる。。。これには感動!
元のBOXの画像は、フリー素材をただただダウンロードしただけ。
展示会のパネルや、製品に載せるロゴだったりを、よりいままでより再現しやすく。さらにスピーディに!実現できるありがたぁ〜い機能だな。とセッションで紹介されている時もワクワクしながら聞いていました♪


初回使用時の機能インストール方法
モックアップのベースとなる画像とベクター画像を両方選択し、オブジェクト>モックアップ>作成
を選択すると、以下の画面が表示されます。インストールを行うと、使用することができます。


とっても簡単に!そしてスピーディに作業できそうな物ばかりご紹介させていただきました。
年々色々な機能が搭載されていくので、お仕事に本当に必要なものだけををインプットしたり
出来ること・出来ないことの線引きが分かっていれば、今はいくらでも調べてトライできるので、そのお手伝いができれば嬉しいです。



今日の話を見聞きしていると、本当にAIの進化を感じるね〜!
セッションリアル会場で見たかったなぁ。。。
全てではないけれど、一部アーカイブ視聴ができそうだよ!
▼
https://www.youtube.com/playlist?list=PLF_lcvNhVWn_rDK1VP4wsSZIMIa3pGZjD
会場の雰囲気も感じられたり、スピーカーの話を聞けるので、時間あるとき是非みてみると良いよ〜♪








質問などあれば気軽に書き込んでくださいね♪