
ようやく最近Illustratorの使い方になれてきた!
バナーなんかも作れるようになったんだよね〜♪
おお〜頑張ってるね〜!
Illustratorも使えば使うほど身につくからね!



ただちょっと時間がかかるのが悩みの種です(泣)
もうちょっと早く色々と作れるようになりたいんだよな…
なるべく時間をかけずに作業効率をUPさせるに限るね。
ショートカットはもちろん使っているよね・・・?



使ってる使ってる!デスクトップに貼り付けてマス!
えらいぞ〜その調子!
基本のショートカット一覧に載っていないもの
も追加したり自分仕様にできるのは知ってた?



・・・ナヌー知りませんでした!ぜひとも教えてください✨
様々なアプリケーションにショートカットキーがあるのは、ご存知の方多いと思います。
デフォルトで入っているショートカットキーに加え、よく使う操作をショートカット登録するだけで、作業効率UP約1.5倍(自分比:個人の感想です)
ぜひ自分好みの設定にカスタマイズして、サクサクお仕事できるデザイナー目指しちゃいましょう〜!
まずは基本のショートカットをおさらい
Adobeの公式サイトでも掲載されていますが、やはり仕事できるデザイナーになるためには、ショートカットの習得は必須!作業時間がぐっと短くなります。
Adobe公式サイト Illustratorのショートカットページはこちら
まずは、私がよく使うショートカットを軽〜くご紹介
日頃よく使うIllustratorのショートカットキー
これはテッパンですね!他のツールなんかも結構同じショートカットで使えるものもあります。
| 操作 | Mac | Windows |
|---|---|---|
| コピー | ⌘+C | Ctrl+C |
| ペースト | ⌘+V | Ctrl+V |
| 前面にペースト | ⌘+F | Ctrl+F |
| カット | ⌘+X | Ctrl+X |
| 保存 | ⌘+S | Ctrl+S |
| ひとつ戻る | ⌘+Z | Ctrl+Z |
| ひとつ進む | ⌘+Shift+Z | Ctrl+Shift+Z |
画面表示関連のショートカットキー
ガイドやグリッドの表示・非表示など画面に関するショートカットキーをご紹介。
| 操作 | Mac | Windows |
|---|---|---|
| グリッドの表示・非表示 | ⌘+¥ | Ctrl+¥ |
| 定規の表示・非表示 | ⌘+R | Ctrl+R |
| ガイドの表示・非表示 | ⌘+; | Ctrl+; |
| 100%等倍で表示・非表示 | ⌘+1 | Ctrl+1 |
| アウトラインで表示・非表示 | ⌘+Y | Ctrl+Y |
ツール切り替えのショートカットキー
ツールの切り替え時、ショートカットキーは頻繁に使うので、覚えておいて損はなし!
| 操作 | Mac | Windows |
|---|---|---|
| 選択ツール | V | V |
| ダイレクト選択ツール | A | A |
| ペンツール | P | P |
| アンカーポイントの追加 | ⌘++ | Ctrl++ |
| 文字ツール | T | T |
| スポイトツール | I | I |
編集関連のショートカットキー
編集の際、使う頻度も多いのでマストで覚えておきたいですね。私がよく使うのはこちら↓
| 操作 | Mac | Windows |
|---|---|---|
| オブジェクトをロック | ⌘+2 | Ctrl+2 |
| ロックの解除 | ⌘+Option+2 | Ctrl+Alt+2 |
| 選択しているオブジェクト以外をロック | ⌘+Option+Shift+2 | Ctrl+Alt+Shift+2 |
| 線と塗りの入れ替え | Shift+X | Shift+X |
| パスの連結 | ⌘+J | Ctrl+J |
| グループ化 | ⌘+G | Ctrl+G |
| クリッピングマスクの作成 | ⌘+7 | Ctrl+7 |
テキスト入力関連のショートカットキー
ラストは、テキスト編集を行う際に便利なショートカットキーをご紹介。覚えておくと、効率的にテキストの編集が出来るので是非活用してみてください。
| 操作 | Mac | Windows |
|---|---|---|
| 文字を大きくする | ⌘+Shift+> | Ctrl+Shift+> |
| 文字を小さくする | ⌘+Shift+< | Ctrl+Shift+< |
| 文字パネルの表示 | ⌘+T | Ctrl+T |
| 文字のアウトライン化 | ⌘+Shift+O | Ctrl+Shift+O |
| カーニングを調整する | 文字間を選択しカーソルが点滅状態で Alt+ ← または → | 文字間を選択しカーソルが点滅状態で Option+ ← または → |
まだまだ本当はたくさん有るので、気になる方はAdobe公式サイトで確認してみてくださいね。さて、いよいよここからが本題!
ショートカットキーを自分好みにカスタマイズする
Illustratorを使いこなすコツのひとつが、ショートカットのカスタマイズです。
デフォルトのショートカットでは使いづらいことも多かったり、自分の作業だとよく使うのにショートカットは無いんだ…を解決できます。
デフォルトのショートカットキーを変更
まずは、上部に設置されているメニューバーから「編集」>キーボードのショートカットキーを選択しましょう。


もしくは以下のショートカットキーで呼び出しが可能です。
- MAC:⌘+Shift+Option+K
- WIN:Ctrl+Shift+Option+K
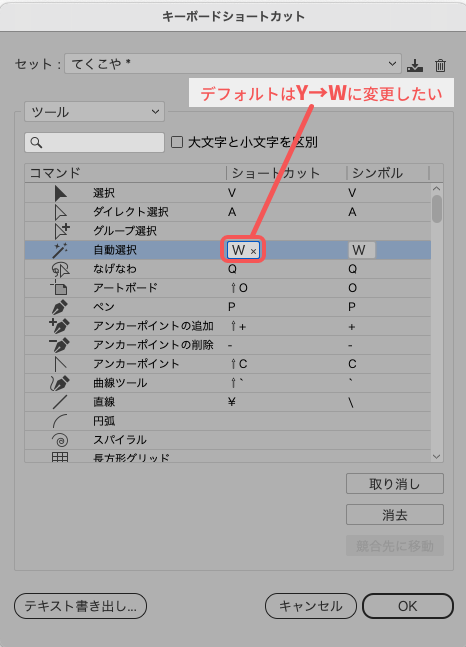
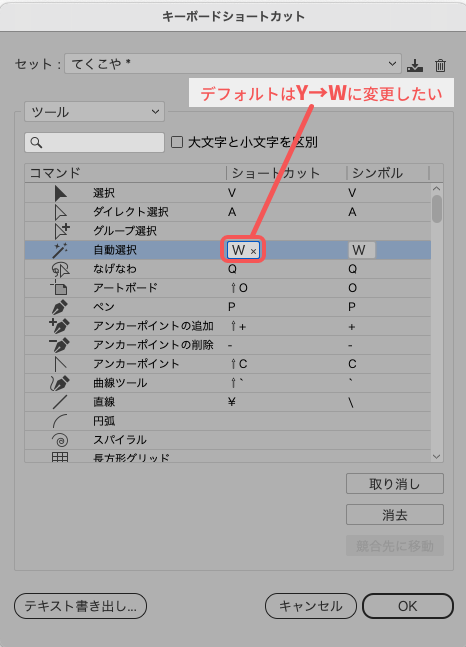
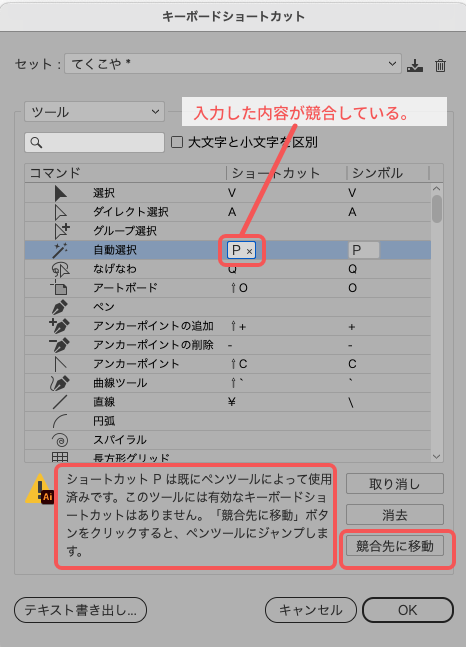
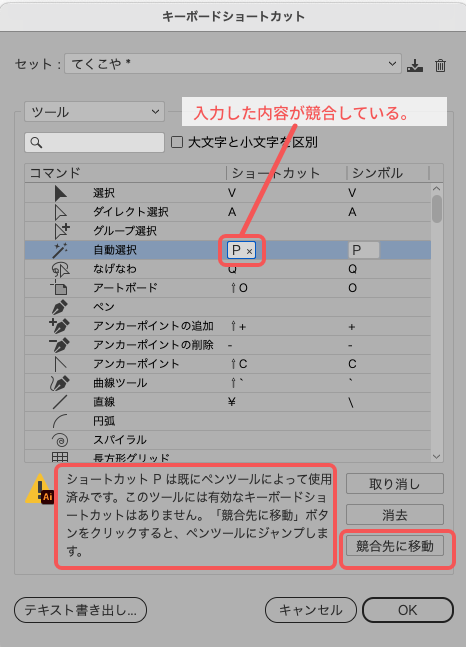
以下の設定画面が表示されるので、変更したいショートカットキーを選択して、自分の使いやすいショートカットキーを割り振りましょう。
今回は、Photoshopのデフォルトショートカットキーに合わせたいので、自動選択の切り替えをデフォルト設定「Y」から「W」に変更します。


入力した設定が既に、デフォルトで使われている場合、競合しているよ!という表示がでます。その場合は、設定が被らないように、変更するか競合先のショートカットキーを編集することで解決ができます。





なんて便利なんだ〜!他のアプリやツールのショートカットと混同しちゃう「初心者あるある」をこれで脱出できそう!(涙)
よかったよかった!少しの手間で、その後の作業スピードが見違えるほど早くなるよ♪
新規ショートカットを追加する
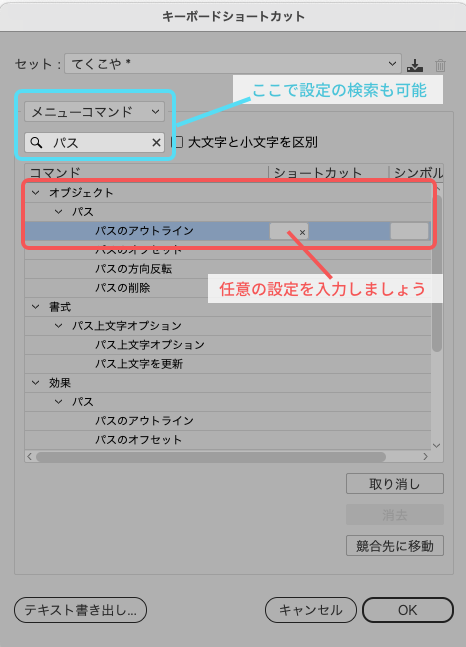
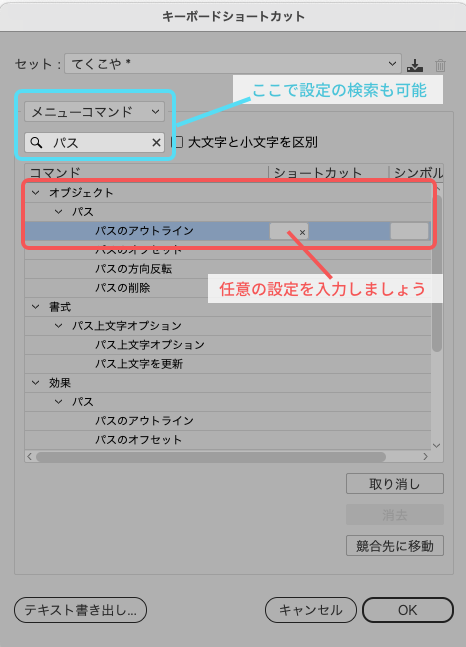
最後に、新規でショートカットを作成する方法をご紹介します。先ほど同様ショートカットキー設定画面を表示します。
メニューバーから「編集」>キーボードのショートカットキーを選択しましょう。またはショートカットで呼び出し。
私は、よくパスまわりの編集の際にショートカットがあれば…と思うシーンが多いので、希望箇所に設定どんどんしていきましょう。


まとめ



なんだかこれでサクサク制作できちゃいそうな気がしてきたよー!
うんうん、本当にその通り!
少しでも短縮できる作業は、サクサクこなして制作スピードUPに繋げたいね。浮いた時間でより多くの制作物を作れるようになれれば、一人前のデザイナーへの道もすぐ開けるよ!



まだまだ道のりは長そうだけど、頑張ります!
修行あるのみ♪頑張ってまいりましょう〜!
作業内容やよく作る制作物によって、欲しいと思うショートカットは人それぞれ。
自分の使い方に合わせてショートカットをカスタマイズしていけば、作業効率を大きく向上できます。少しの時間を割いてカスタマイズする価値は大いにありますね。
ご自身で「あったらいいな♪」と思うショートカットを登録や編集してみてください。












質問などあれば気軽に書き込んでくださいね♪