
う〜〜ん、なにかが垢抜けない…なにがいけないの(涙)
どうしたどうした。ちょっと見せてごらん。



これです、せんせい。


うんうん、いいじゃない。なかなかいい感じ!
もう一息で、さらにグッと良くなるんじゃないかな。



どこを調整すべきか迷走しています(涙)
よし、では迷える新人デザイナーくんにアドバイスをひとつ◎
カーニングは、意識しているかな?



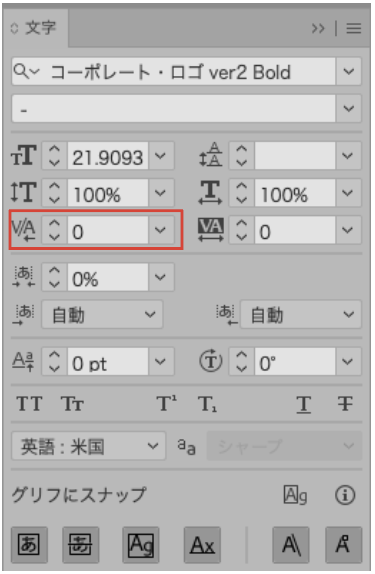
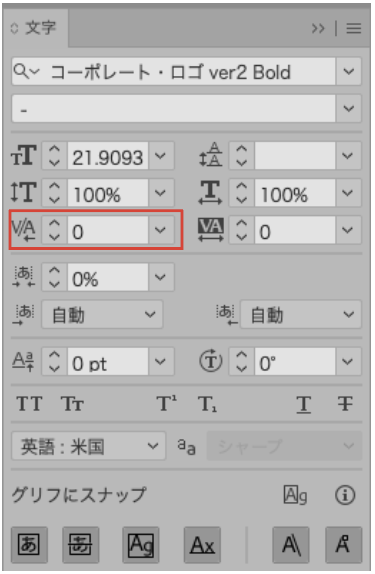
Illustratorの文字パネルにあるのは知っていたけど
実際にやってみたことはない…です。もしかしてそれが原因??
正解!デザイナーは必修といっても過言ではないよ。
意識すると制作物のクオリティが全然違ってくるので、ぜひやってみて♪
文字と文字の間を詰めたり広げたりといった調整をしっかりできているかどうかで、制作物の仕上がり・読みやすさは格段に違ってきます。プロとして、精度の高いデザインをしていくためには日頃から意識することが大切です。
カーニングについて
カーニングとは
選択した文字と文字の間を調整することをカーニングとよびます。
印刷物やグラフィックのデザインでは、ほとんどの制作物で調整されていると思っておいた方がベターです。
Adobe IllustratorやPhotoshopの文字パネルで簡単に調整することができます。


実践あるのみ!実際にやってみましょう♪
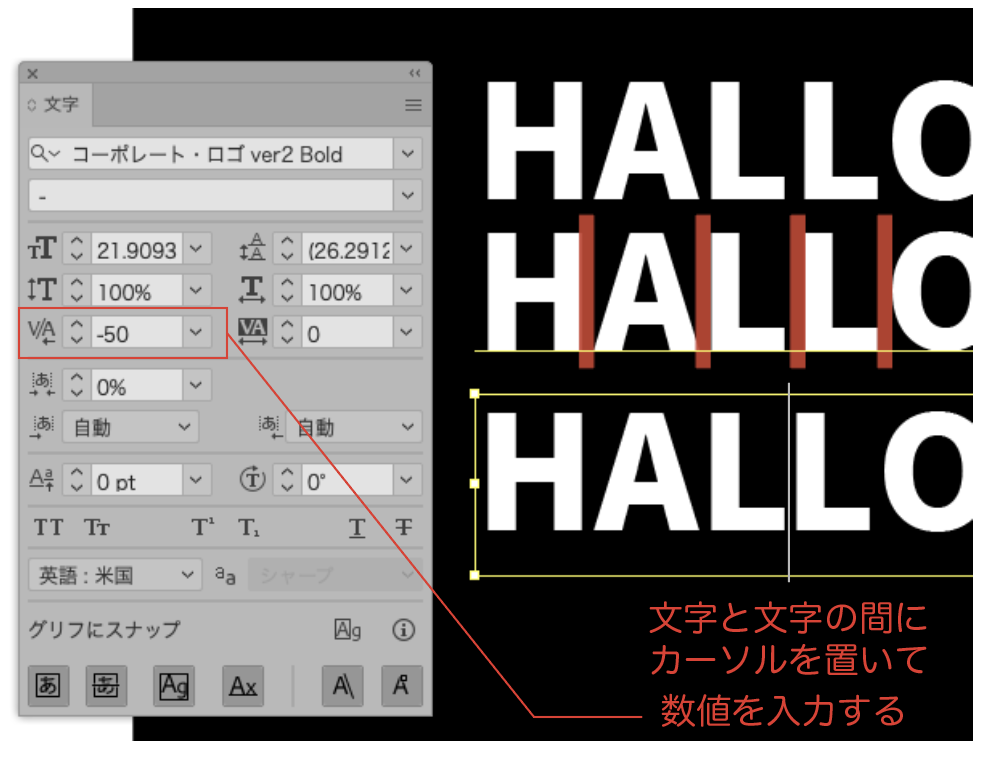
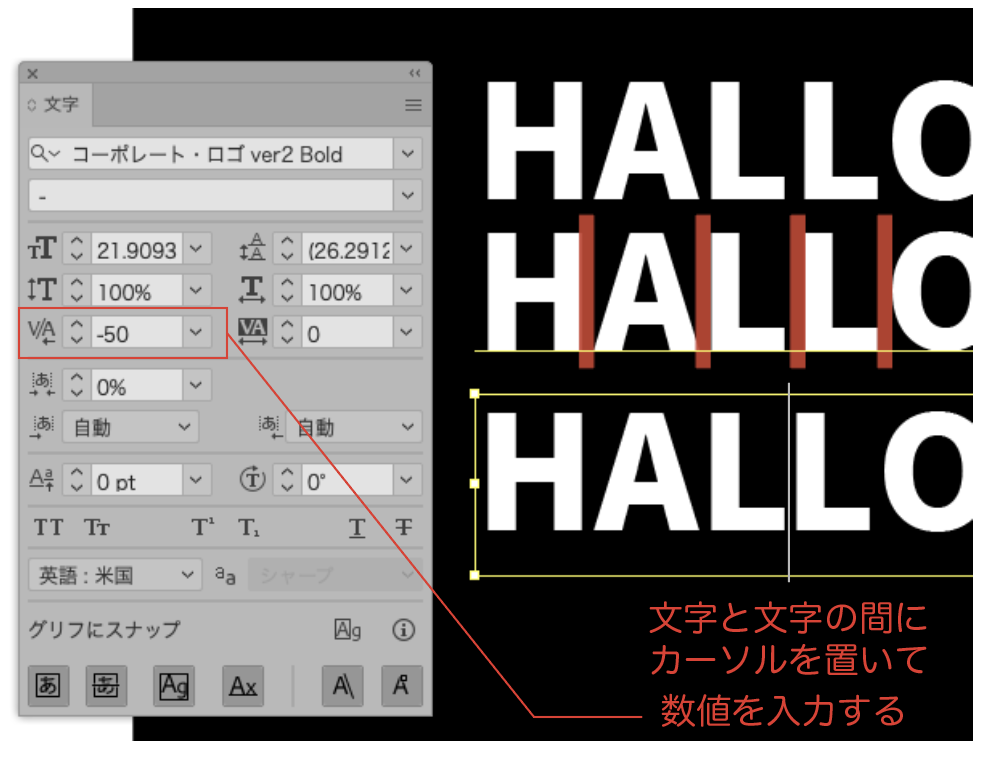
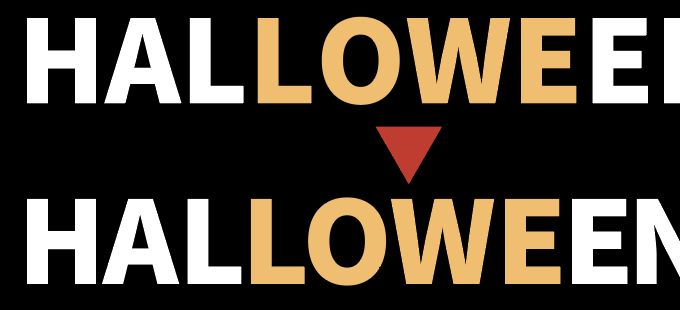
下記の画像は一見整っているかのように見えますが、調整をしてあげるだけで見た目がもっと良くなります。


余白に均等幅の赤長方形を置いてみました。文字の形状によって、余白にバラツキがあるのがわかります。
このバラツキを整え、読みやすく。そして美しくするための作業が「カーニング」です。
先ほどの文字パネルで、余白を調整してみましょう。


文字と文字の間にカーソルを置いて、カーニングの数値を様子を見ながら調整ができます。
ちょうどよいバランスになるまで、数値を合わせる方法もありますが、
ショートカットキーでも調整ができます。
【カーニングのショートカット】
文字と文字の間にカーソルを置いたまま【Mac:Option/Win:Alt」+【←】または【→】
個人的にはショートカットを用いる方が、全体の文字調整をやりやすいのでおすすめです。


この要領で、どんどん他の文字も調整していきましょう。
3〜4文字ずつフォーカスを当てて、進めていくと全体のバランスがとりやすいです。


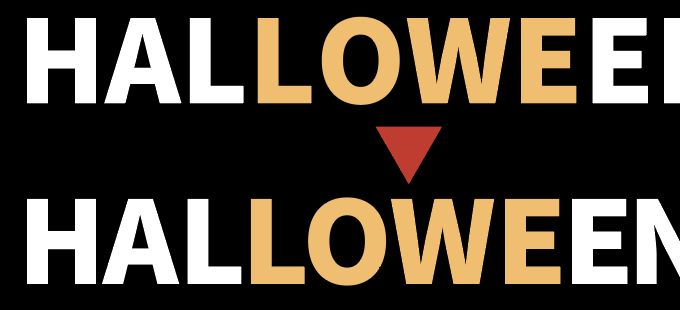
調整終えたものがこちらです。


他のところも、この調子でどんどん調整をしていきましょう。


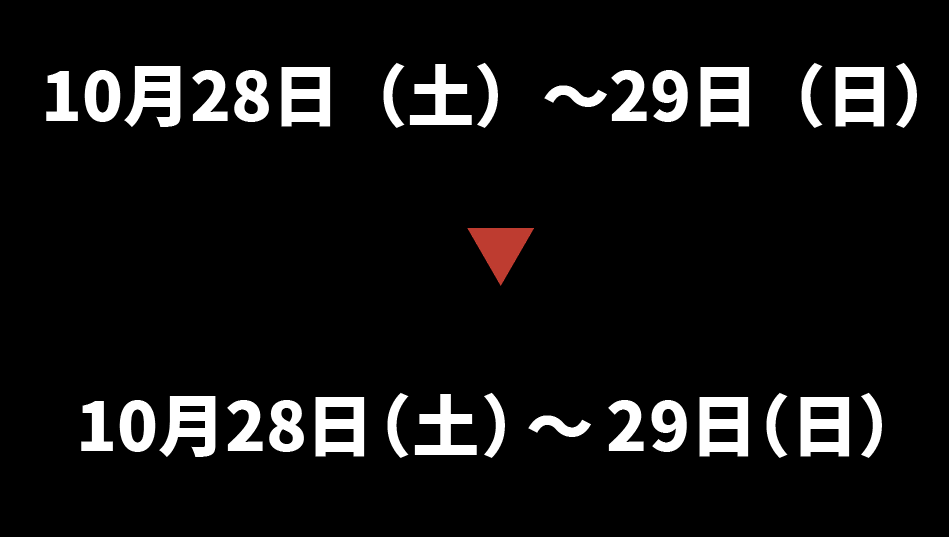
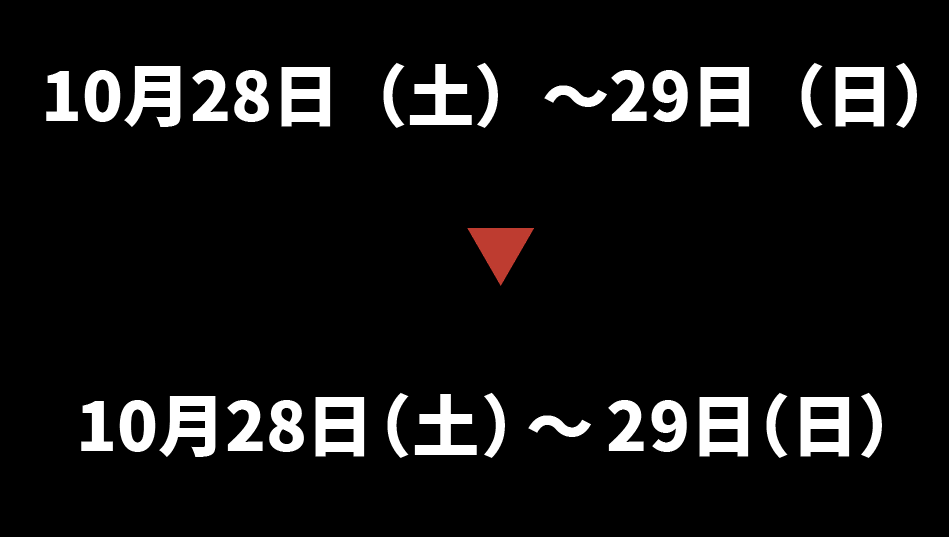
数字や( )などの組み合わせは、調整しないととっても違和感がありますね…


デザインフォントや感嘆符(!/ビックリマーク)なども、ベタ打ちしただけだと間伸びした印象になっちゃうので要注意です。


メトリクスとオプティカル設定
カーニングを一文字ずつ調整をする方法をお伝えしましたが、フォントに文字の組み合わせ情報が埋め込まれている場合、自動調整も可能です。
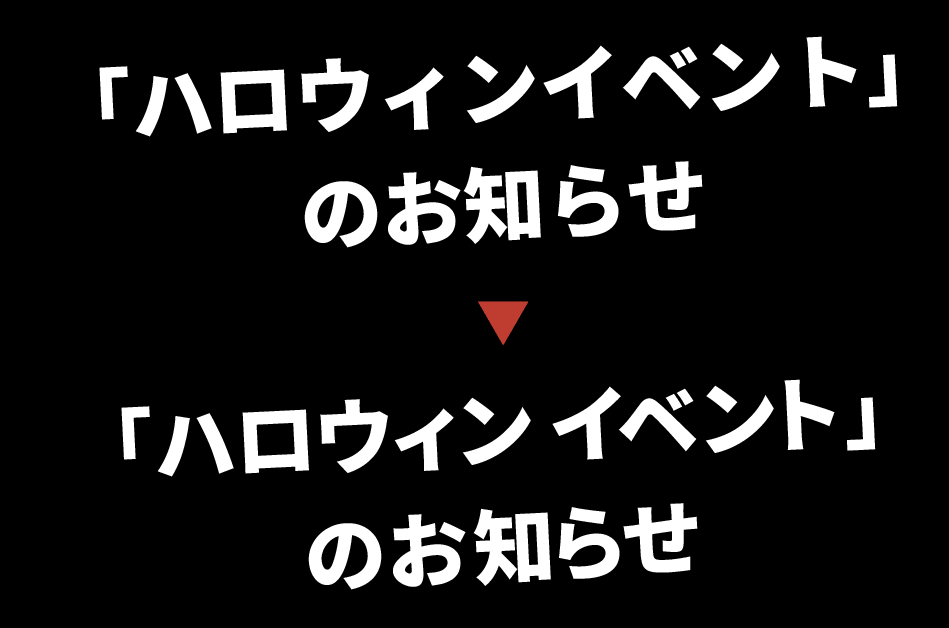
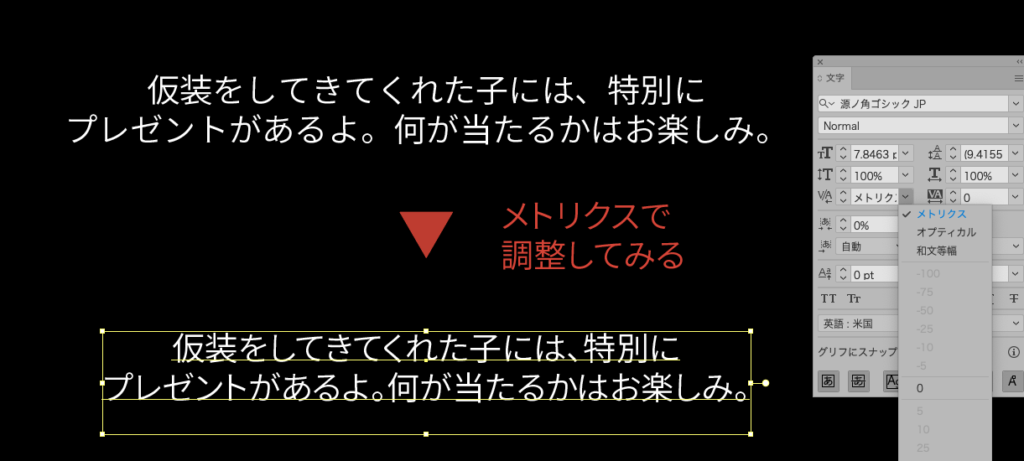
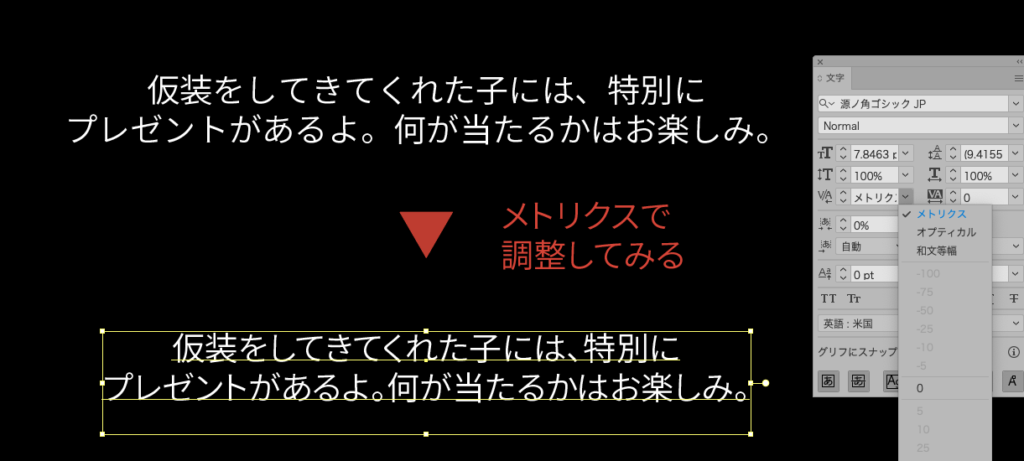
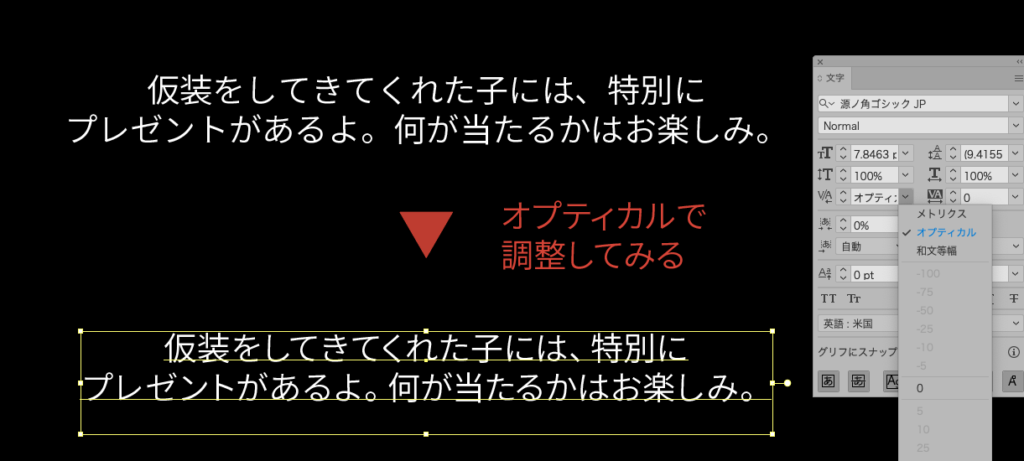
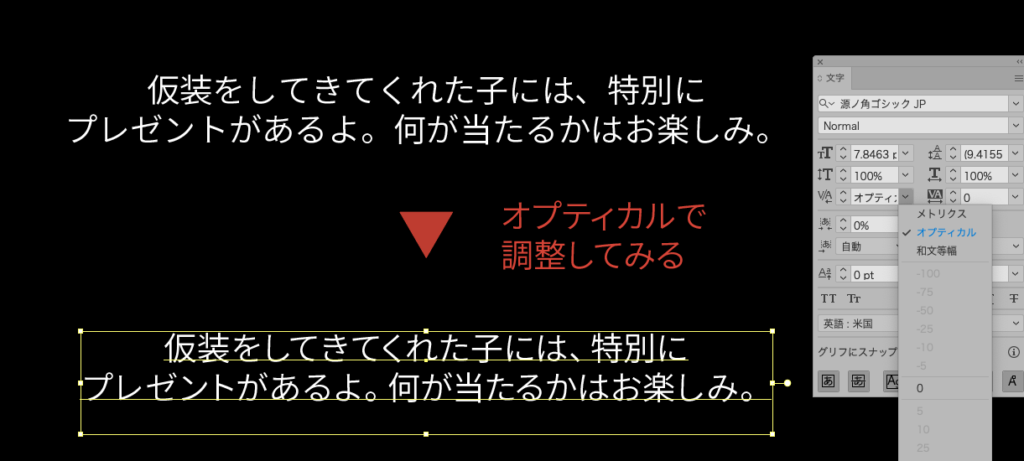
以下の画像のように句読点やカタカナが混在している場合、文字間が絶妙に気になるところですが…
文字列を選択した状態で、カーニング設定のメトリクスを選ぶと瞬時に文字と文字の間が調整できます。
ざっっくり説明すると、フォントデザイナーが予め調整を済ませたおすすめの状態=メトリクス設定です。


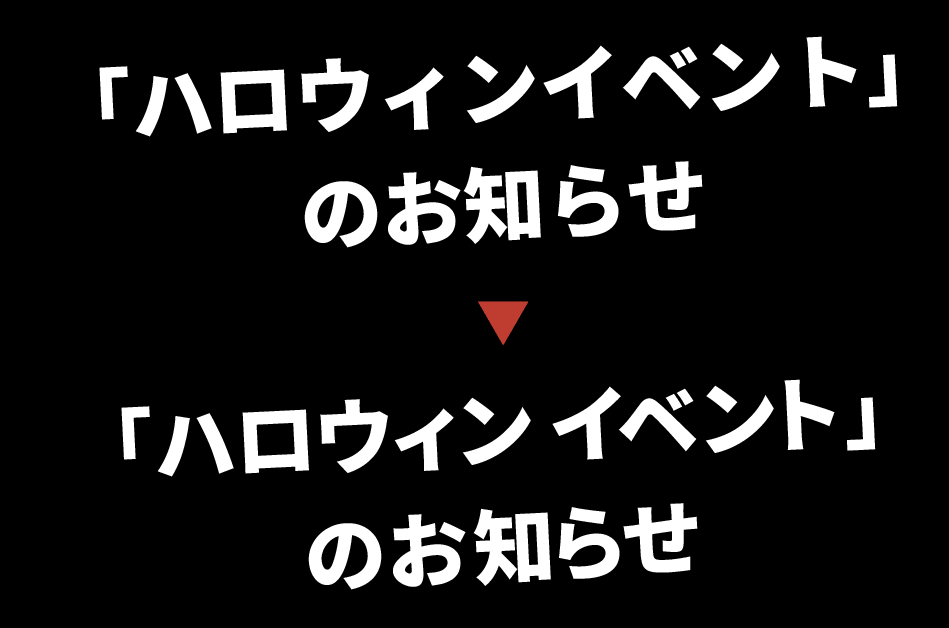
同様に、オプティカルを選んでみるとメトリクスとは異なる文字間で表示が変わります。
ソフトウェア(IllustratorやPhotoshop側)で、判断し自動で文字詰めを行ってくれる=オプティカル設定です。


サクッとできちゃうので、とっても楽ちんです♪
あれこれ調整を終えたものがこちら。
ちょっとしたことだけれど、並べてみるとカーニング調整をした後の方が
洗練されたと感じませんか?





文字間を調整するだけで、なんだか一気に
プロの仕上がりになったような気が!!
ちょっとしたことだけれど、気にかけるだけでクオリティは断チだよ!
カーニングの練習ができるサイト「Kern Type, the kerning game」をご紹介
カーニングを習得する方法として、実際の文書をスキャンしてみてトレースする方法が、アナログだけれど感覚を養うのにはもってこいです。
もっと気軽に♪カーニングを学びたい方には、ゲーム感覚でカーニングの練習ができる「Kern Type, the kerning game」がおすすめ!



ゲームでカーニングを習得できちゃうの?
そうそう!面白いからぜひやってみて♪
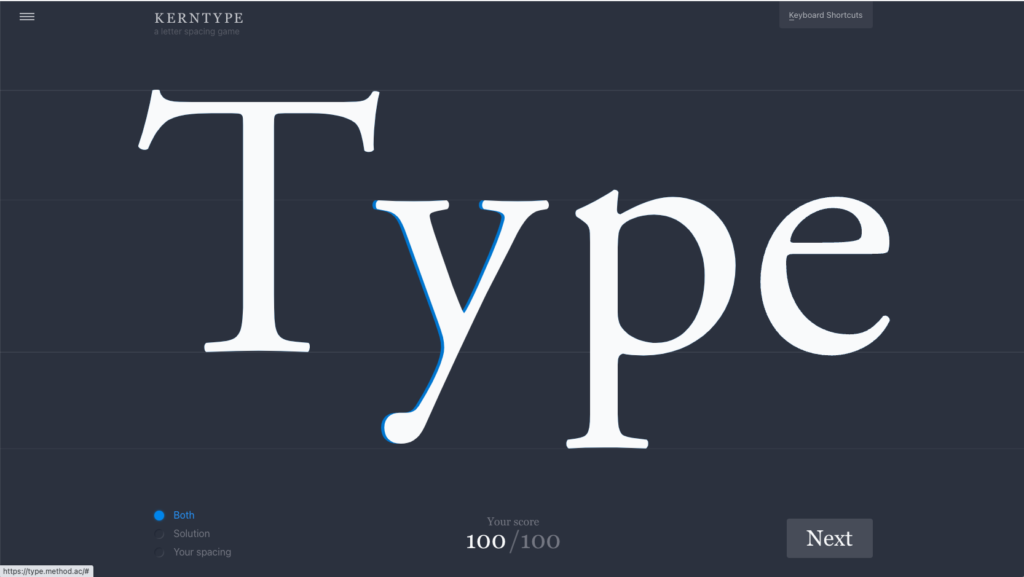
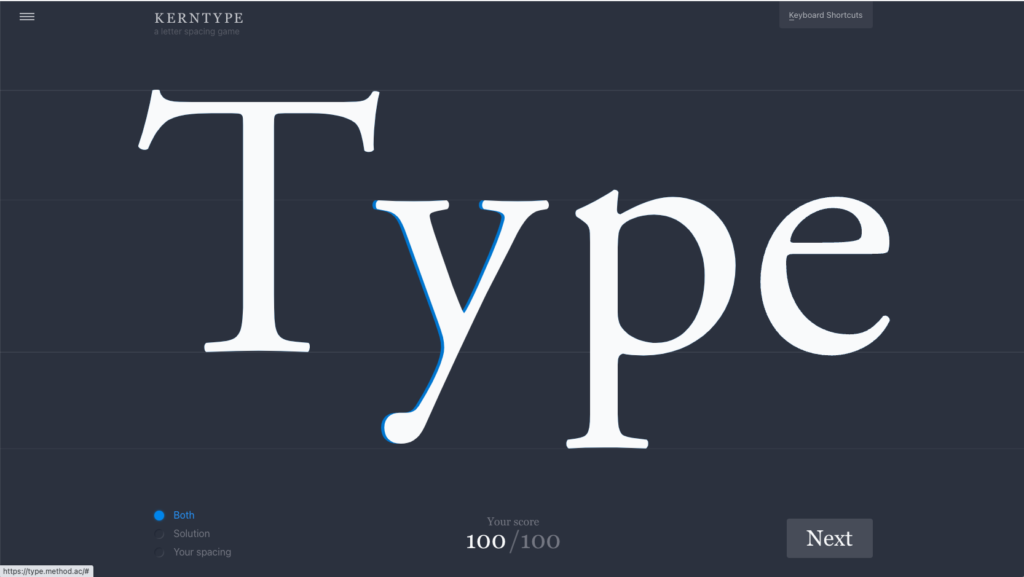
Kern Type, the kerning game
https://type.method.ac/
へアクセスすると、以下の画面のようにゲーム画面が表示されます。


とってもシンプル設計!文字を一文字ずつ動かして間を調整していきます。終わったら右下のDoneをクリックして
採点がでるのを待ちます。


カーニングは、自動調整でよいのでは?とも思うのですが、カーニングする際はただただ文字の間を均等にするだけではなく、視覚的に余白が揃って見えるように調整するスキルも必要なので、身につけておいて損はないです。
繰り返し何度もやっていると文字の形状差による余白の設定なども段々自然と分かってきます。
まとめ



カーニングが大事なのは、よ〜〜く分かりました。
カーニングはとっても奥が深いので、鍛錬あるのみ!
私も頑張るぞ〜!








質問などあれば気軽に書き込んでくださいね♪