
こんにちは・・・



こんにちは。
おや、なんだか元気がないようですがどうしましたか?



最近食生活が乱れていて毛並みが良くないんだ…。



それは一大事ですね!何か対策はしていますか?



食事管理のために食べるものを決めて、ブログで発表しようと思ってるよ!



みんなに発表することで気も引き締まりますよね!



食べるものを表にまとめると、とても見やすくなりますよ。



ワードプレスって表も入れられるの?
入れ方を教えて欲しいなー!



わかりました!おまかせください。
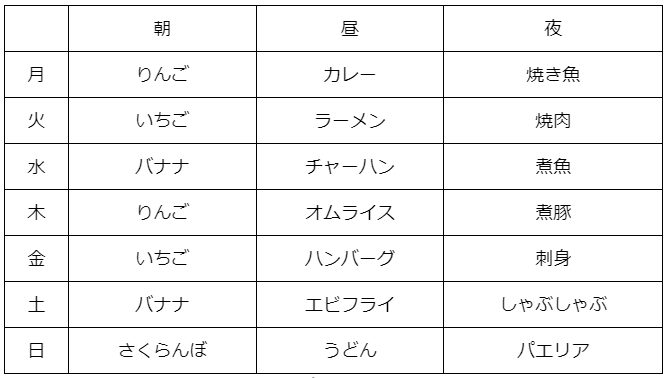
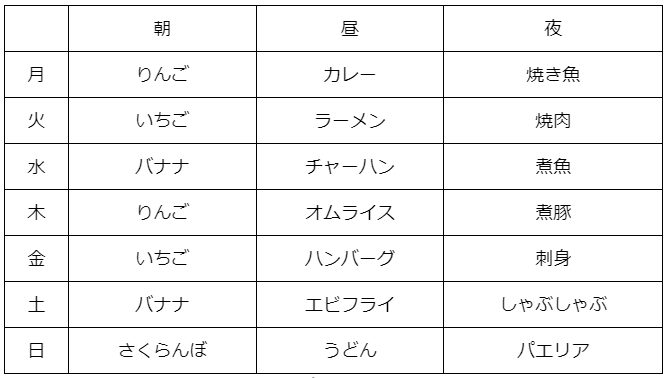
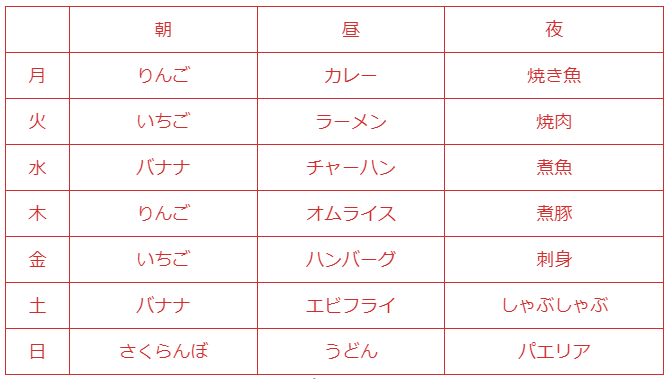
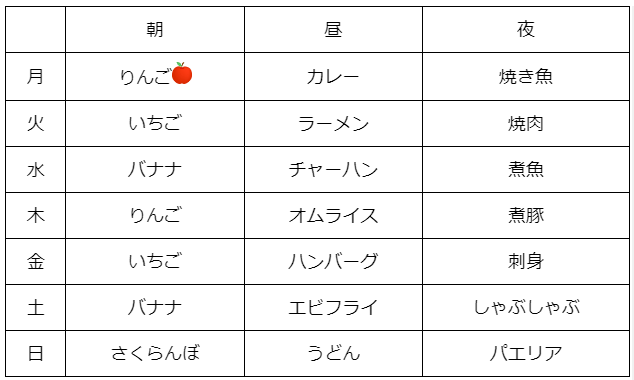
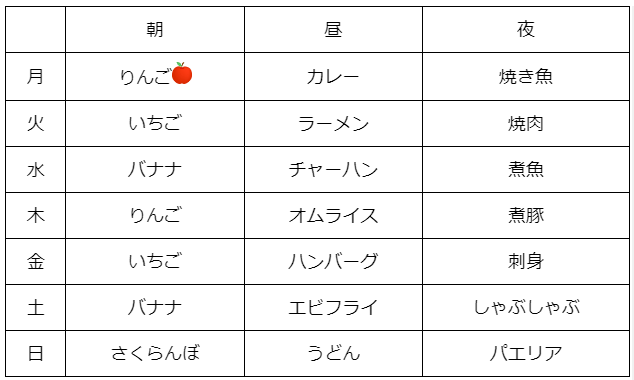
| 朝 | 昼 | 夜 | |
| 月 | りんご | カレー | 焼き魚 |
| 火 | いちご | ラーメン | 焼肉 |
| 水 | バナナ | チャーハン | 煮魚 |
| 木 | りんご | オムライス | 煮豚 |
| 金 | いちご | ハンバーグ | 刺身 |
| 土 | バナナ | エビフライ | しゃぶしゃぶ |
| 日 | さくらんぼ | うどん | パエリア |



このような表の作り方を教えます!
ブログやお知らせなどを書いていると、「表があればすごく見やすくなるのに」と思うことありませんか?
ブロックエディタには表を挿入するブロックもあります。
今回はプラグインなしで表を挿入する方法をご紹介します。
表のブロック=テーブルブロック
ワードプレスで表を挿入するときは、「テーブルブロック」を使用して挿入します。
「表ブロックじゃないの?」と思う方もいるかもしれませんが、英語で「テーブル(表)ブロック」と名付けられています。
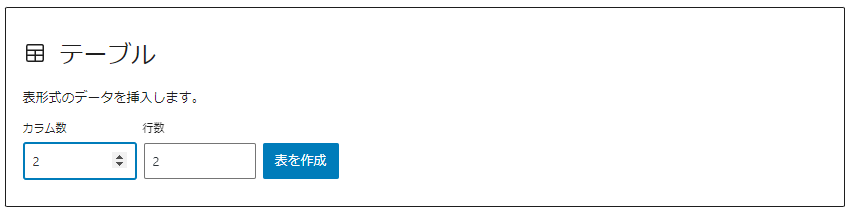
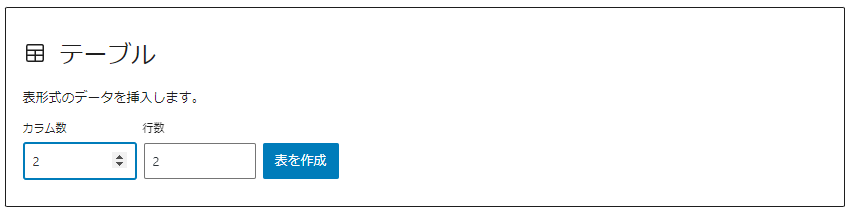
ワードプレスの編集画面では、以下のような説明になっています。


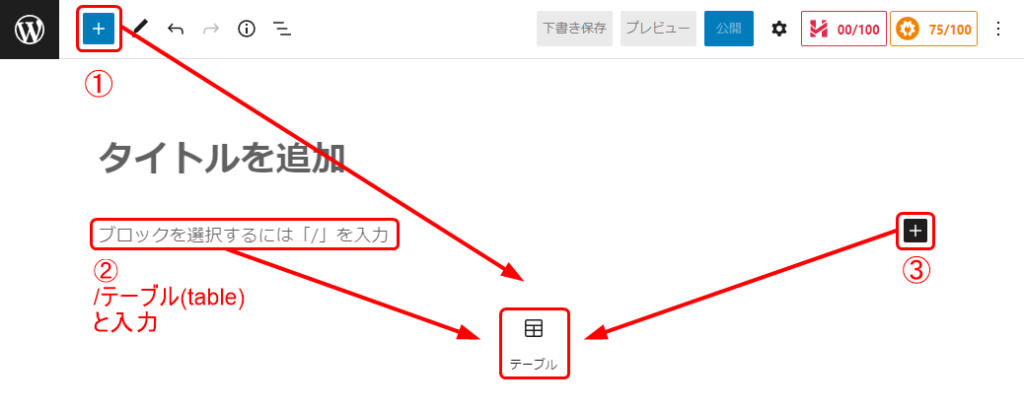
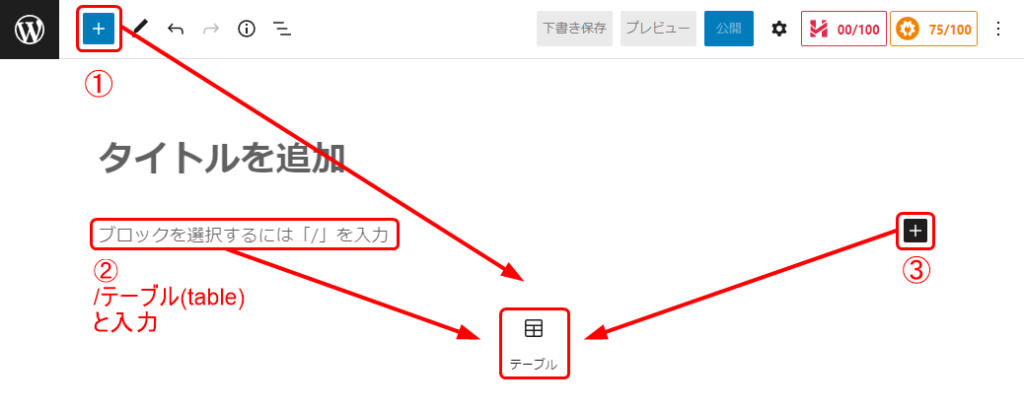
テーブルブロックの追加方法


詳しい追加方法については、こちらをご覧ください。
※「見出し」を「テーブル」に置き換えてください。
行と列、どっちがどっち?
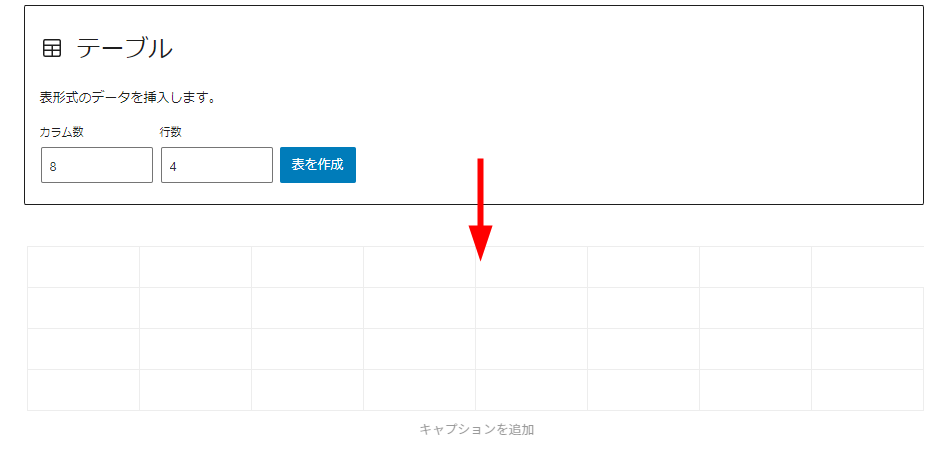
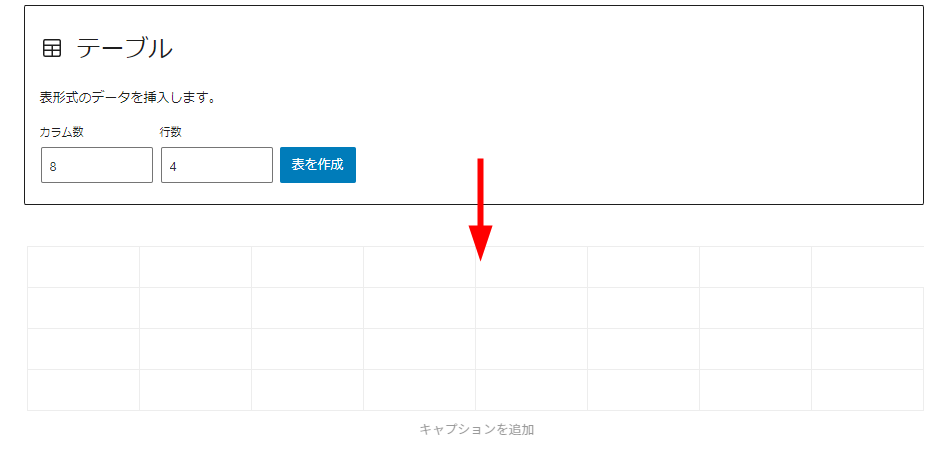
テーブルブロックを追加すると、以下のような画像が表示されます。


カラムとは、日本語で列のことを指します。テーブルを挿入したら、まず列と行の数を決めます。
※行や列が足りない・多い場合は、後から変更できますのでご安心ください!



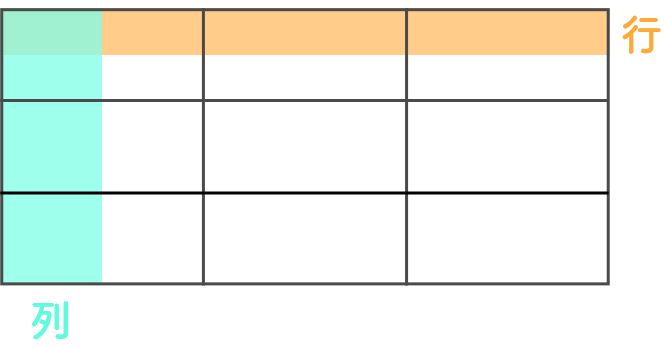
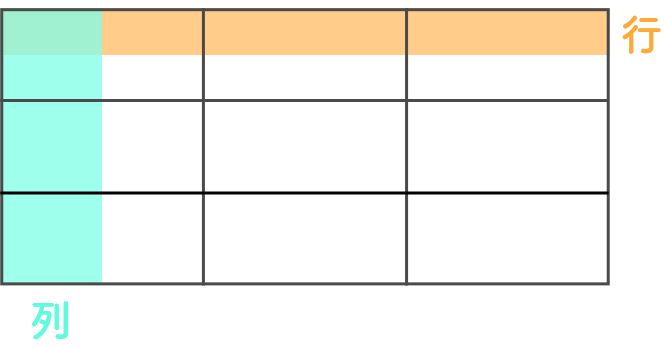
行と列ってどっちがどっちなの??



紛らわしいですよね…。
私もたまにわからなくなります。
行と列の覚え方


上の画像の通り、行は横、列は縦のことを指します。
その場では覚えているかもしれませんが、時間を置くと忘れてしまうかもしれません。
今回は、「行」「列」それぞれの文字に注目した覚え方を紹介します。
漢字で覚える
「行」「列」それぞれの漢字の右半分(つくり)に注目してみましょう。


棒2本が横に向かって伸びているので
「行は横」と覚えられます。


棒2本が下(縦)に向かって伸びているので
「列は縦」と覚えられます。
ひらがなで覚える
「ぎょう」「れつ」それぞれの頭文字「ぎ」「れ」の「一画目」に注目してみましょう。


漢字と同じく棒が2本が横に伸びているので
「行は横」と覚えられます。


漢字と同じく棒が下(縦に)向かって伸びているので
「列は縦」と覚えられます。



行と列の覚え方はわかりましたか?



うん!すごく簡単だね。
どっちだっけ?ってなったら、文字を書いて考えればすぐにわかるよ!
テーブルの設定方法
今回は、カラム数(列数)が8、行数が4の表を作っていきます。
テーブルブロックを追加してそれぞれの数を入力、「表を作成」をクリックすると、表が現れます。


また、ワードプレスの編集画面の右側にあるメニュー内では、表のスタイル(デザイン)などを設定できます。


スタイルの設定方法
デフォルト
表を挿入した時のスタイルがデフォルトです。シンプルな線で区切られています。


ストライプ
「ストライプ」はシンプルな2色の背景がつき、列ごとの区切り線がなくなります。
デフォルトよりおしゃれな印象があります。


セルの設定
セルとは、表の一つ一つのマス目のことを言います。
先ほど説明した「スタイル」の下にある「設定」では、セルの設定ができます。
表のセル幅を固定




表のセル幅を固定しないと、セル内の文字数に合わせてセルの幅が変わります。
しかし、「文字数に影響させずにセル幅を固定したい」などの場合は、「表のセル幅を固定」します。
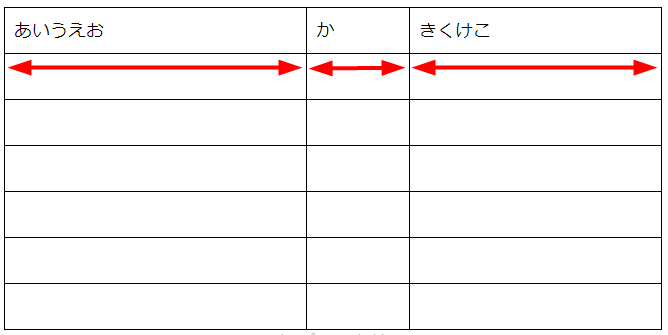
↓セル幅を固定しない場合


文字数が多いセルは幅広く、少ないセルは狭くなる
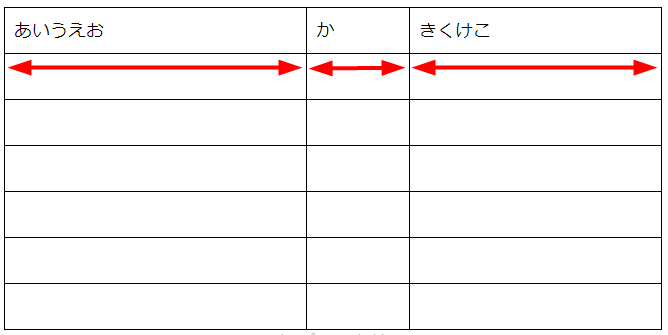
↓セル幅を固定した場合


文字数に関係なく同じセル幅になる
セル幅が固定されている方が良い、という訳でもありません。用途に合わせて、見やすいと感じるセル幅の設定をしましょう。
ヘッダーセクション
ヘッダー(header)とは頭(head)のことで、表の一番上の部分を指します。
「ヘッダーセクション」を選択すると、表のヘッダー、つまり一番上の部分に新しい行が追加されます。
ヘッダーセクションには、項目のタイトルなどを入れます。
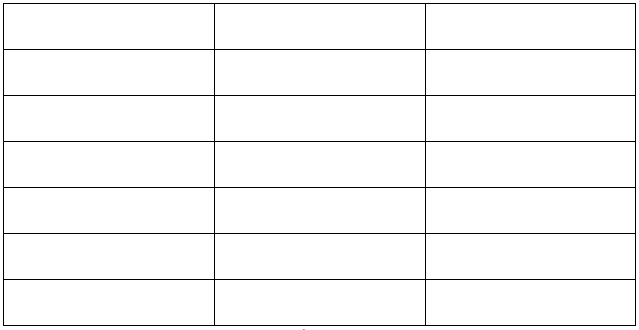
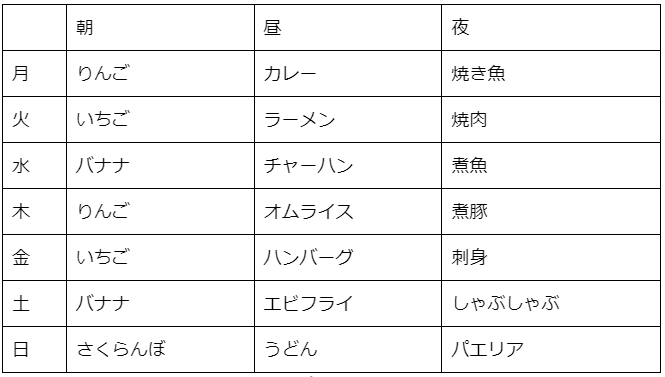
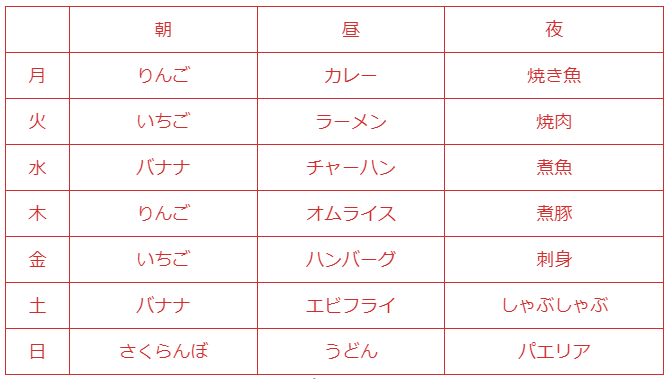
↓ヘッダーセクションなし


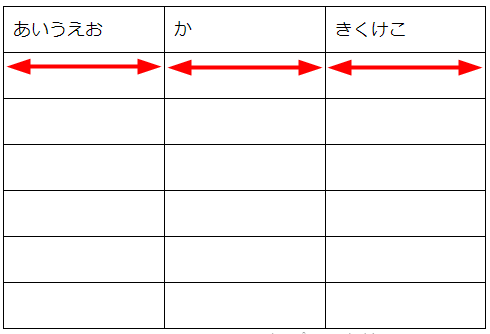
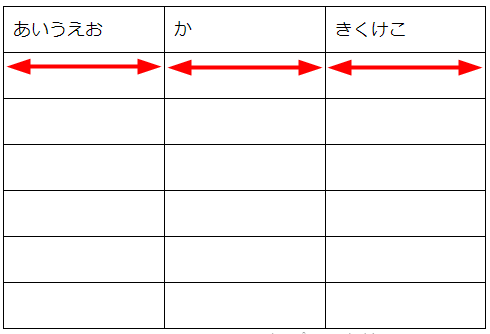
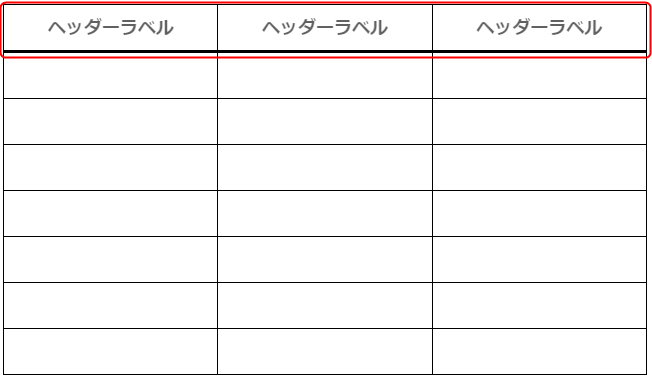
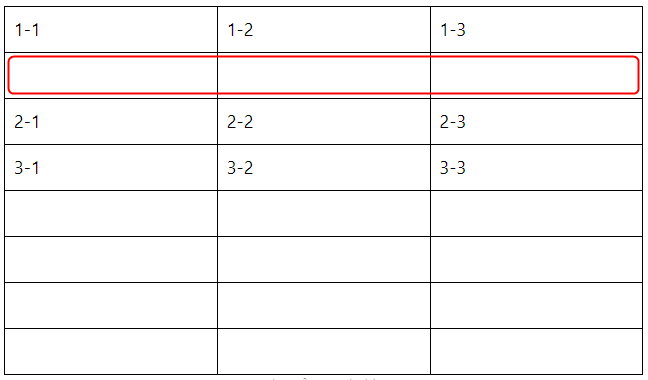
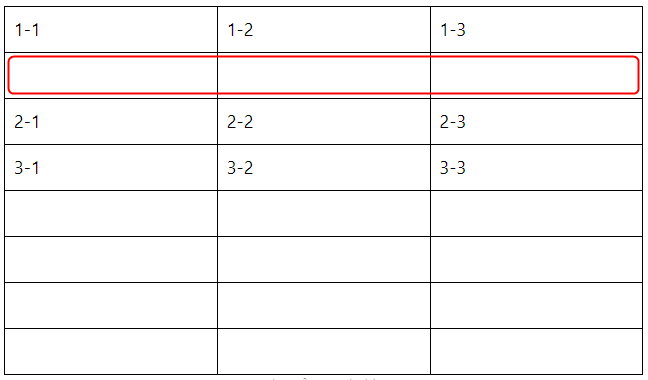
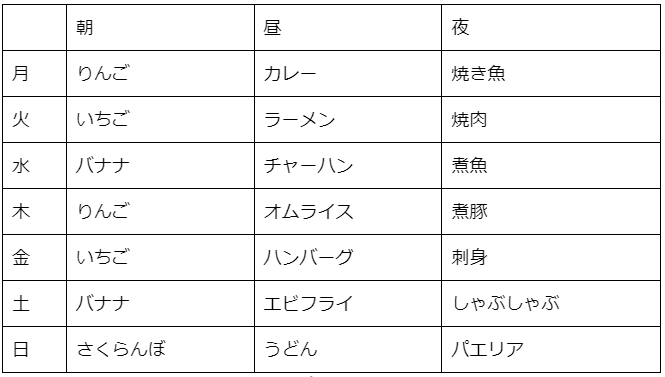
↓ヘッダーセクションあり(赤枠)


フッターセクション
ヘッダーは頭(head)のことでしたが、フッター(footer)は足(foot)のことで、表の一番下の部分を指します。
「フッターセクション」を選択すると、表のフッター、つまり一番下の部分に新しい行が追加されます。
フッターセクションには、各列に入力された数字の合計値などを入れます。
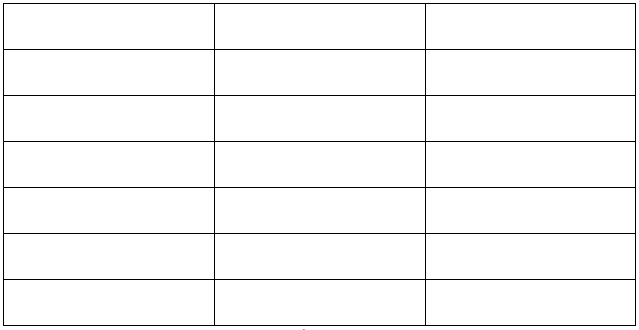
↓フッターセクションなし


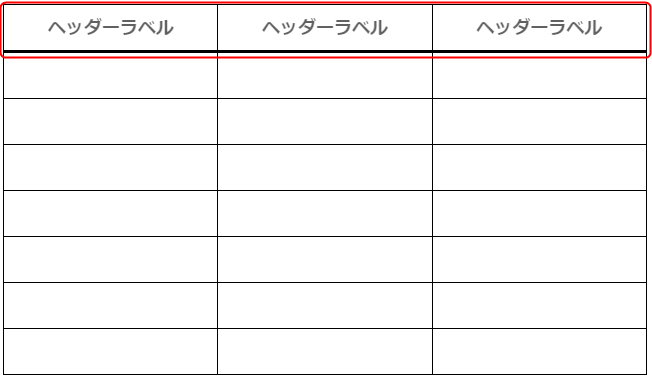
↓フッターセクションあり(赤枠)


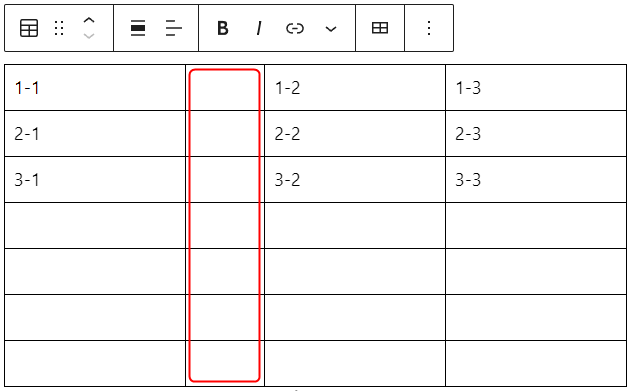
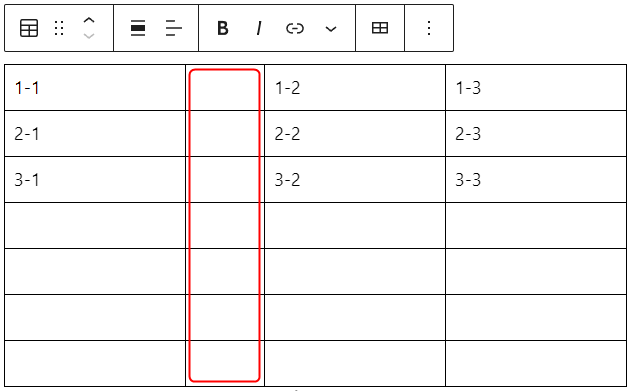
セルの追加、削除
表を挿入してから、行や列を追加・削除することもできます。
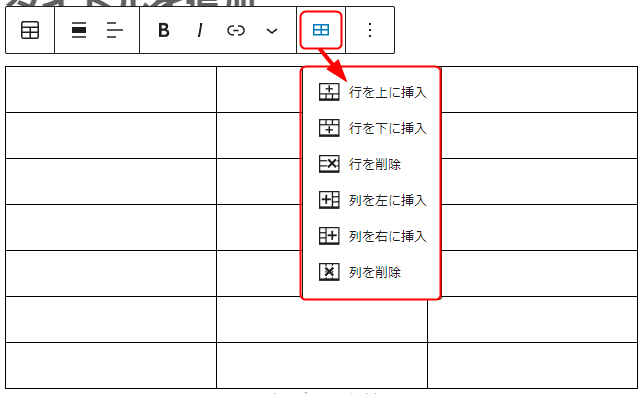
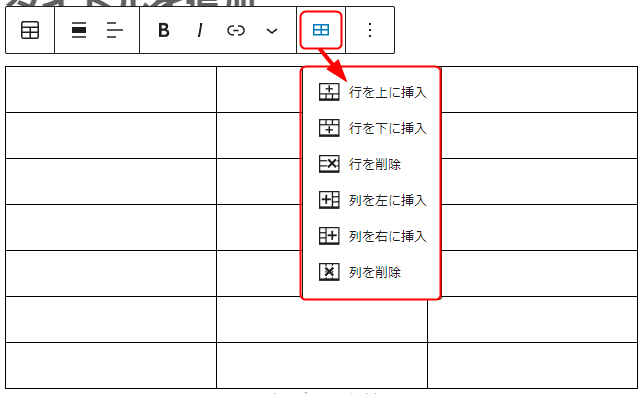
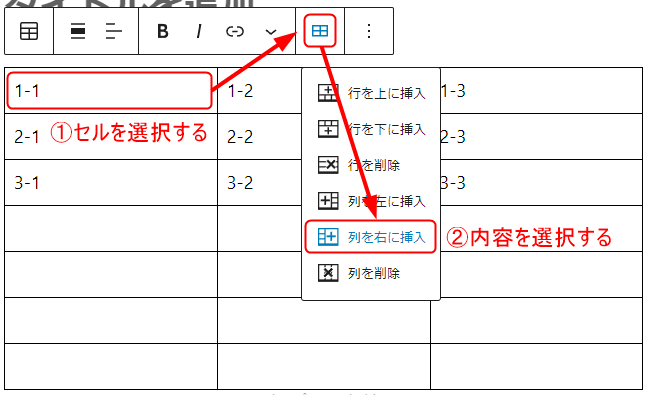
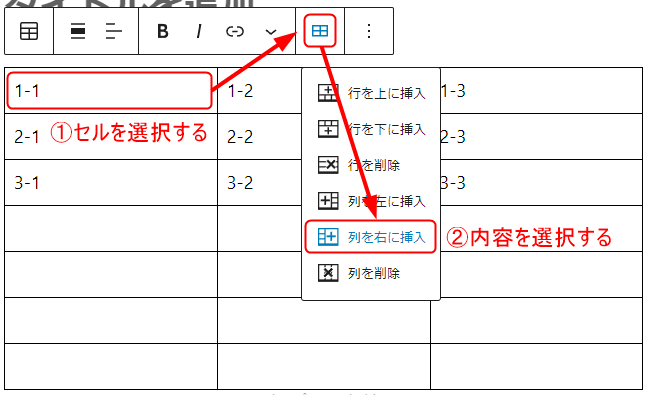
表の上にあるブロックツールバーの右にある「田」の形のボタンをクリックして、行や列の挿入・削除を選択します。


選択したセルに対して挿入や削除がされます。
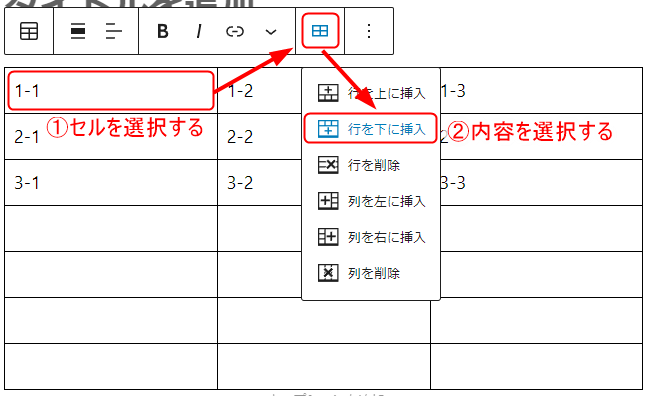
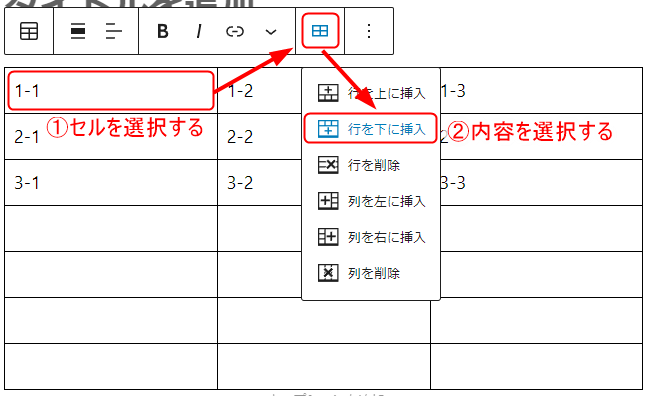
例えば1行目の下に行を追加したい場合は、以下の手順で追加します。
- 1行目のセルをクリックする(どのセルでも大丈夫です)
- ブロックツールバーから「行を下に挿入」を選択する
すると、1行目の下に新しい行が追加されます。




また、1列目の右に列を追加したい場合は、以下の手順で追加します。
- 1列目のセルをクリックする(どのセルでも大丈夫です)
- ブロックツールバーから「列を右に挿入」を選択する
すると、1列目の右に新しい列が追加されます。




お使いのプラグインによって、列を追加すると表が崩れてしまうことがあります。
もしプラグインを停止できる場合は停止すると直りますが、停止できない場合はもう一度表を作り直しましょう。
文字の配置、文字色を調整





ここまでできたよ!



きれいな表ですね。
ついでに文字の配置や文字色を調整しましょう。
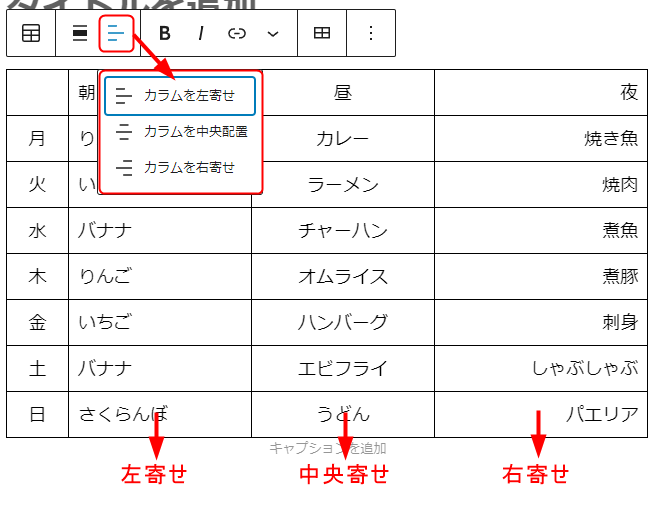
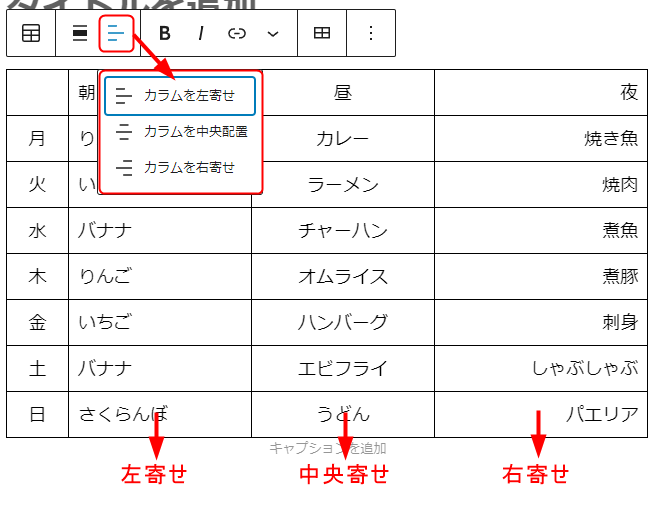
文字の配置は、ブロックツールバーから選択できます。
配置はカラム(列)ごとに、「左寄せ」「中央寄せ」「右寄せ」の配置を選べます。





中央寄せにしようっと!





いいですね!
テーブルブロックでは、文字色を変更すると表の罫線の色も変更されます。


文字色の詳しい変更方法は、こちらで紹介しています。
セル内への画像の入れ方



文字だけでなく画像もあったら、表がもっと見やすくカラフルになると思いませんか?



すっごく思う!
でもそんなことできるの?



インライン画像って覚えていますか?
それを使えばできるんですよ!



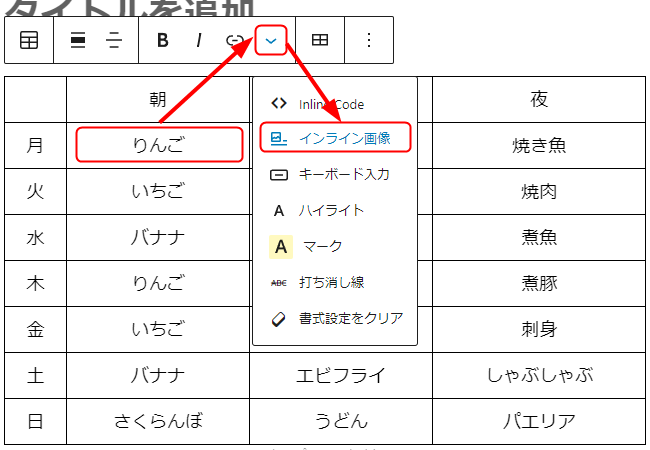
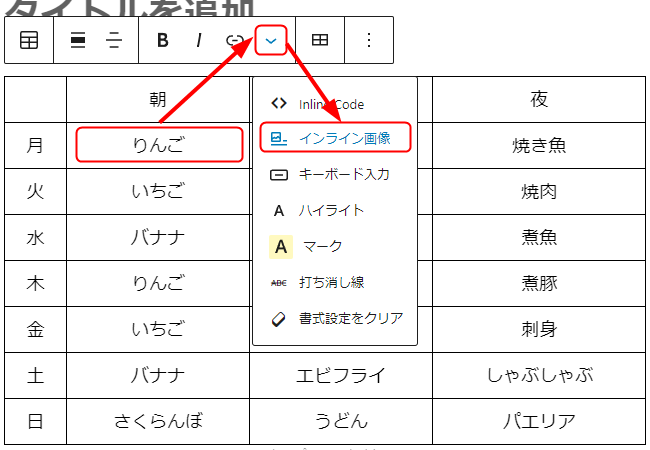
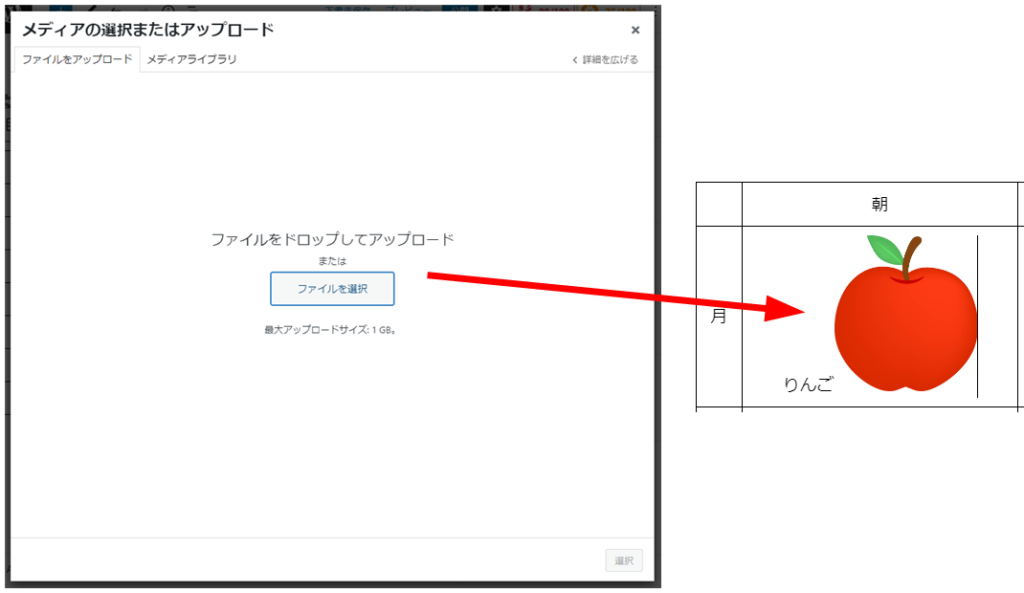
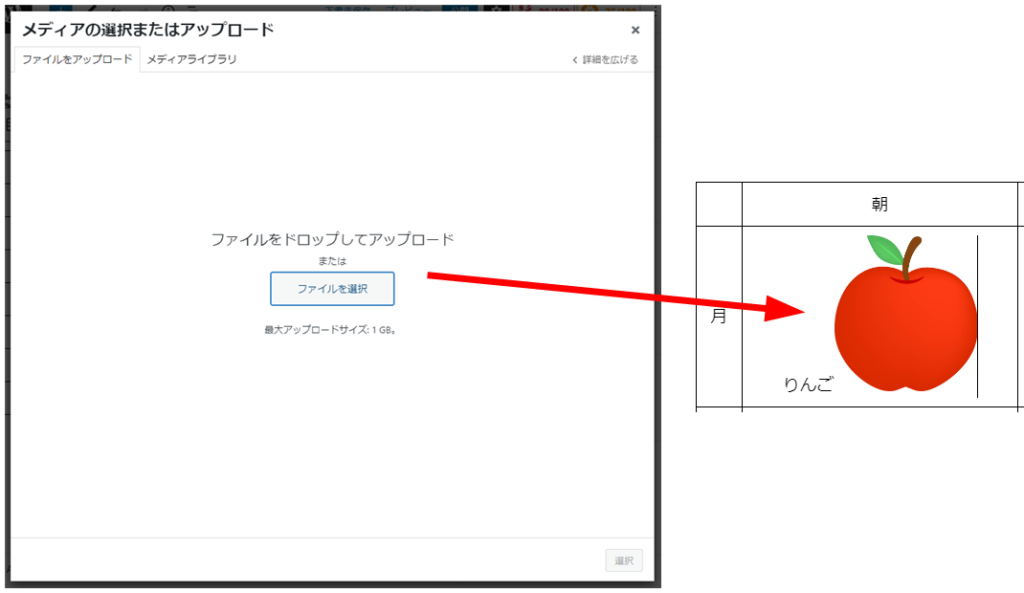
では、「りんご」の文字の隣に画像を入れてみましょう。
- 「りんご」のセルを選択します。
- ブロックツールバーの真ん中あたりにある「


- 上から2番目の「インライン画像」を選択します。
- 画像をアップロードします。
- そのままだと画像が大きいので、サイズを調整します。
※アップロードした画像のサイズがちょうど良い場合は、この操作は不要です。









うんうん、なんだかとっても良い感じになってきた!



同じようにインライン画像を入れると、もっと素敵になりそうですね!
ぜひやってみてください。
まとめ
- テーブル=表 のことを指す
- 行=横に並んだセル
- 列=縦に並んだセル
- 右側のメニューから表のデザインの設定ができる
- 表を作成した後も行や列の追加・削除ができる
- 文字色を変更すると、表の罫線の色も変更される
- インライン画像を使えば表に画像を挿入できる



すてきな表ができそうだよ!



あとは、その通りに実行するだけですね!



うう…がんばります!












質問などあれば気軽に書き込んでくださいね♪