
1つのブログを書くのにいつも時間がかかっちゃうんだけど、早く書ける良い方法はないかな??



ショートカットキーを使うのはどうでしょう?



ショートケーキ?



「ショートカットキー」です!
よく行う操作をキーボードで入力して効率化できる、便利な機能ですよ。



なるほど!ショートカットキーが使えたら便利そうだね。
教えて教えて!!
「コピーはCtrl+C」「貼り付けはCtrl+V」など、使用頻度が高い操作をショートカットキーで行っている人も多いと思います。
ワードプレスでも、ブロックエディタを効率的に使用するためのショートカットキーがあるのをご存じでしたか?
今回は、基本のショートカットキーからワードプレス独自のショートカットキーまで、たくさん紹介していきます!
基本的なショートカットキー
※同じキーでもWindowsとMacで名称が違うため、Windows向けとMac向けの名称を分けています。
| 操作名 | Windows | Mac |
|---|---|---|
| コピー | Ctrl+C | command+C |
| 貼り付け | Ctrl+V | command+V |
| プレーンテキストとして貼り付け(※) | Ctrl+Shift+V | command+shift+V |
| 切り取り | Ctrl+X | command+X |
| 全選択 | Ctrl+A | command+A |
| 保存 | Ctrl+S | command+S |
| 取り消し(戻る) | Ctrl+Z | command+Z |
| やり直し(進む) | Ctrl+Y | command+Y |
| 半角スペース(全角入力の場合) | Shift+スペース | shift+スペース |
(※)プレーンテキストとして貼り付けとは、文字の色や大きさなどの装飾なしで文字のみを貼り付けること



基本的なショートカットキーについては、以下のブログに詳しく書いてあります♪


ワードプレスはもちろん、エクセルやワードでも使えるショートカットキー
| 操作名 | Windows | Mac |
|---|---|---|
| 太字 | Ctrl+B | command+B |
| 下線 | Ctrl+U | command+U |
| リンク | Ctrl+K | command+K |
| リンク解除 | Ctrl+Shift+K | command+shift+K |
| 斜体(イタリック) | Ctrl+I | command+I |
| 打ち消し線 | Shift+Alt+D | shift+option+D |
太字
太字
「ブロックツールバーの使い方」では、太字の設定方法 を以下のように説明していました。


ショートカットキーは「Ctrl+B(Windows)」「command+B(Mac)」です。
ブロックツールバーでも簡単に設定できますが、マウスを動かす操作が減るため、効率化できます。
下線
下線
実は、ブロックツールバーには下線のボタンがありません。
しかし、ショートカットキー「Ctrl+U(Windows)」「command+U(Mac)」を使えば、簡単に下線をつけられます。
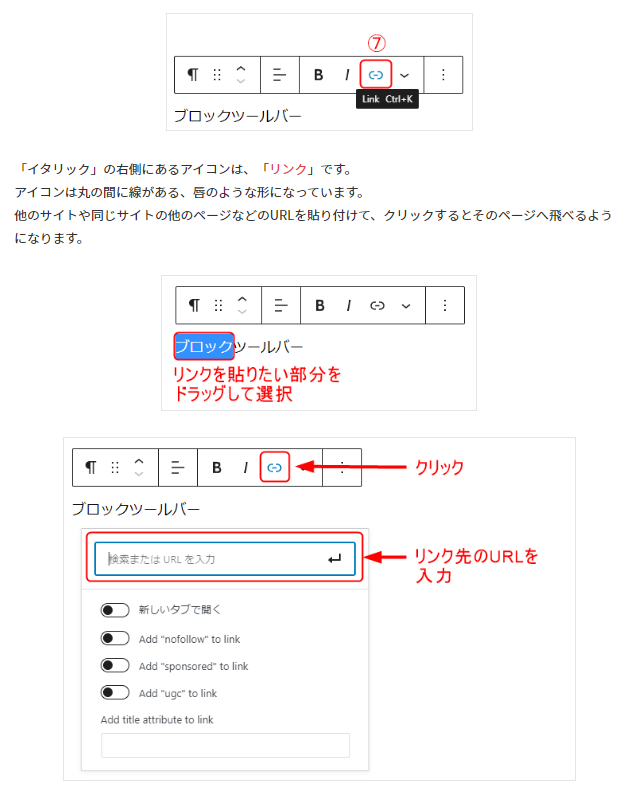
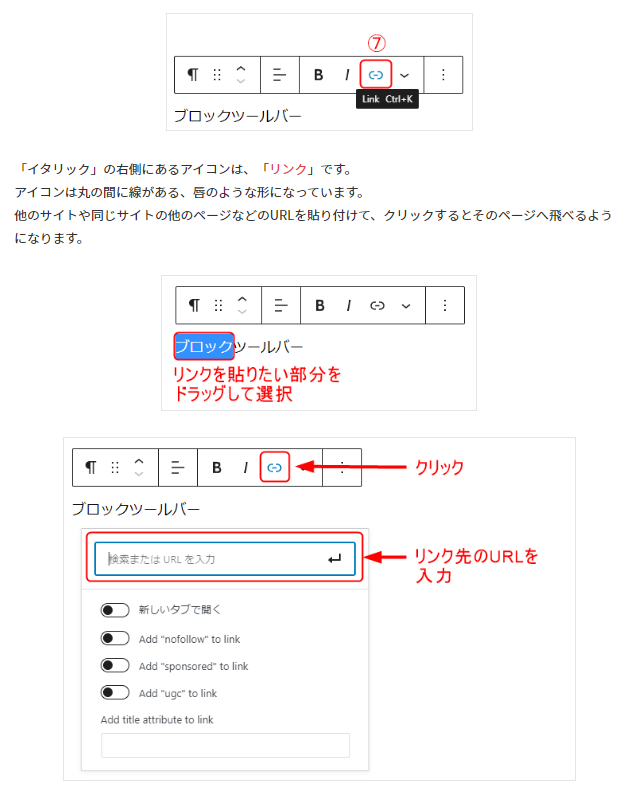
リンクの設定・取り消し
「ブロックツールバーの使い方」では、 リンクの設定方法 を以下のように説明していました。


ショートカットキーは「Ctrl+K(Windows)」「command+K(Mac)」です。
こちらもブロックツールバーでも簡単に設定できますが、マウスを動かす操作が減るため、効率化できます。
また、設定したリンクを解除する方法は、先ほどのショートカットキーに「Shift」を追加して
「Ctrl+Shift+K(Windows)」「command+Shift+K(Mac)」です。
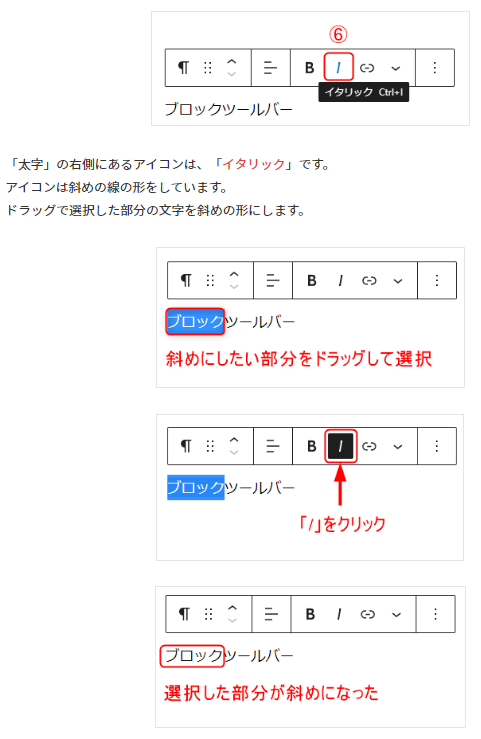
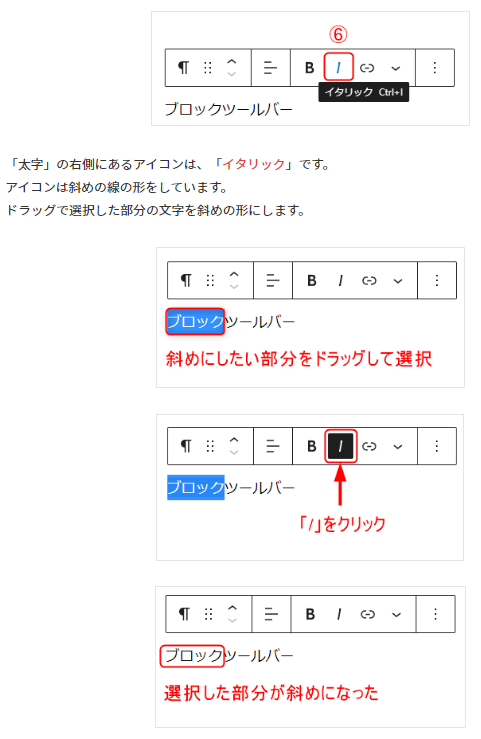
斜体(イタリック)
斜体-italic-
「ブロックツールバーの使い方」では、「 斜体(イタリック)の設定方法 」を以下のように説明していました。


ショートカットキーは「Ctrl+I(Windows)」「command+I(Mac)」です。
こちらもブロックツールバーでも簡単に設定できますが、マウスを動かす操作が減るため、効率化できます。
※日本語の書体だと斜体に対応していないものもあるため、斜体に設定しても変化がない場合は、フォントを変えてみてください。
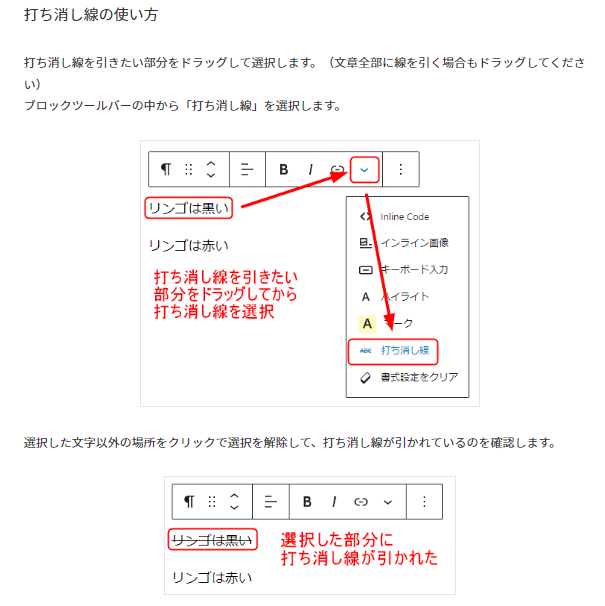
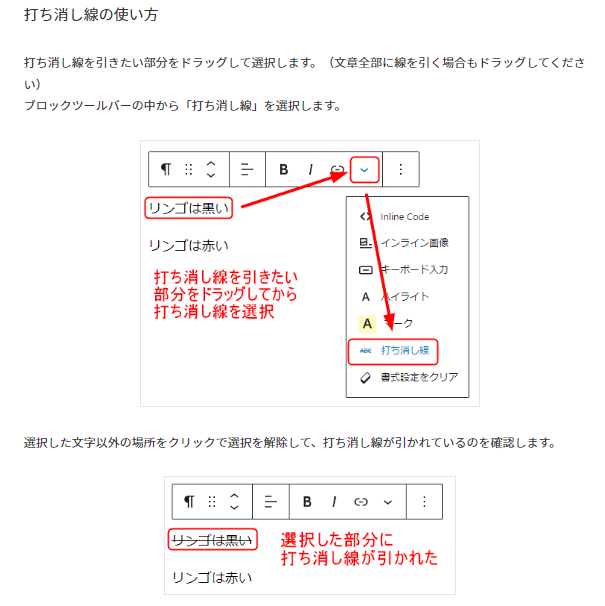
打ち消し線
打ち消し線
「ブロックツールバーの使い方」では、「 打ち消し線の設定方法 」を以下のように説明していました。


ショートカットキーは「Shift+Alt+D(Windows)」「shift+option+D(Mac)」です。
ブロックツールバーからでは2回クリックが必要ですが、ショートカットキーならほぼキーボードの操作で設定できるため、効率化できます。
ブロックの追加は「/」からもできる
以前のブログで、「 ブロックの追加方法は3つある 」と紹介しました。
そのうちの1つである「/(半角スラッシュ)」は、ほぼキーボードの操作だけでブロックを追加できてしまうため、効率的にブロックを追加できます。
「文字入力は全角だから半角にするの面倒だな」と感じる方もたくさんいると思います。
全角のまま「/」を入力するには、
- 「・」を入力する
- キーボードの「F10」を押す
- キーボードの「Enter」を押す
以上の手順で入力します。
「F10」は、「半角アルファベット」へ変換するキーなので、全角で「・」と入力しても「/」に変換されます。
「/」の後ろには、ブロック名の英語か日本語を入力すると該当するブロックが候補として表示されます。
よく使うブロック名は以下の通りです。
| 日本語名 | 英語名 |
|---|---|
| 見出し | /heading |
| リスト | /list |
| 画像 | /image |
| 表(テーブル) | /table |
| ボタン | /button |
ワードプレスで特に覚えておきたいショートカットキー
各ブロックはキーボードの「/」から追加できると説明しました。
次に、ワードプレスを使用する際にぜひ覚えておきたいショートカットキーを紹介します。
ワードプレス独自のショートカットキー
ブロックの中でも、特によく使う「見出し」「リスト」はワードプレス独自のショートカットキーが設定されています。
ブロックの中から探すよりも簡単に呼び出せる便利なショートカットキーですので、ぜひ使ってください!
| 操作名 | ショートカットキー |
|---|---|
| 見出し | # + 半角スペース |
| 箇条書きリスト | – + 半角スペース もしくは * + 半角スペース |
| 番号付きリスト | 1) + 半角スペース もしくは 1. + 半角スペース |
このショートカットキーはすべて半角入力です。
キーボードの入力方法を半角に変えるか、「F10」で半角に変換する・半角スペースは「Shift+スペース」で対応すると良いでしょう。
見出し
見出しは「# + 半角スペース」で設定します。なお、「#」の数に応じて見出しの番号も変わるため
見出し2なら「## + 半角スペース」、見出し3なら「### + 半角スペース」、見出し4なら「#### + 半角スペース」・・・
というように入力していきます。


箇条書きリスト
箇条書きリストは「– + 半角スペース」もしくは「* + 半角スペース」で設定します。
どちらかを入力すると箇条書きリストが表示されます。
- このような
- 箇条書きリストが
- 表示されます
番号付きリスト
番号付きリストは「1) + 半角スペース」もしくは「1. + 半角スペース」で設定します。
どちらかを入力すると番号付きリストが表示されます。
- リストブロックから追加すると
- 箇条書きリストが表示されるけれど
- 直接番号付きリストが表示されて
- 非常に便利です
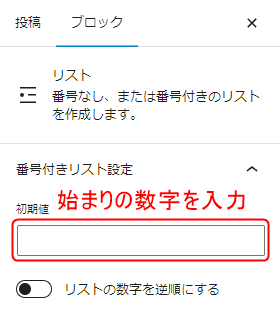
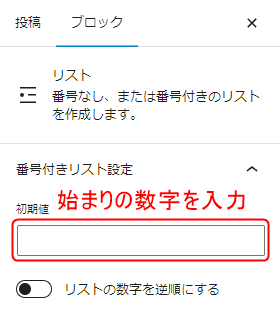
番号付きリストは、残念ながら「1」からしか始めることができません。
「2. + 半角スペース」を入力しても、「2.」から始まる番号付きリストは表示されません。
もし「1.」以外から始めたい場合は、まず「1.」を入力してから1以外の数字を設定しましょう。




覚えておくと便利なショートカットキー
ワードプレスを使ううえで、覚えておくと便利なショートカットキーは他にもあります!
先ほど紹介した「見出し」「リスト」を覚えたら、ぜひこちらも覚えてください!
| 操作名 | Windows | Mac |
|---|---|---|
| ショートカットキー一覧 | Shift+Alt+H | shift+option+H |
| 複製 | Ctrl+Shift+D | command+shift+D |
| ブロックを削除 | Shift+Alt+Z | shift+option+Z |
| 前にブロックを挿入 | Ctrl+Alt+T | command+option+T |
| 後にブロックを挿入 | Ctrl+Alt+Y | command+option+Y |
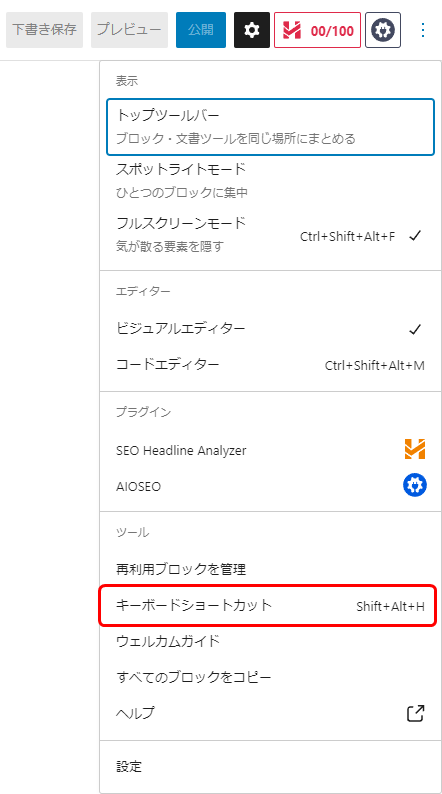
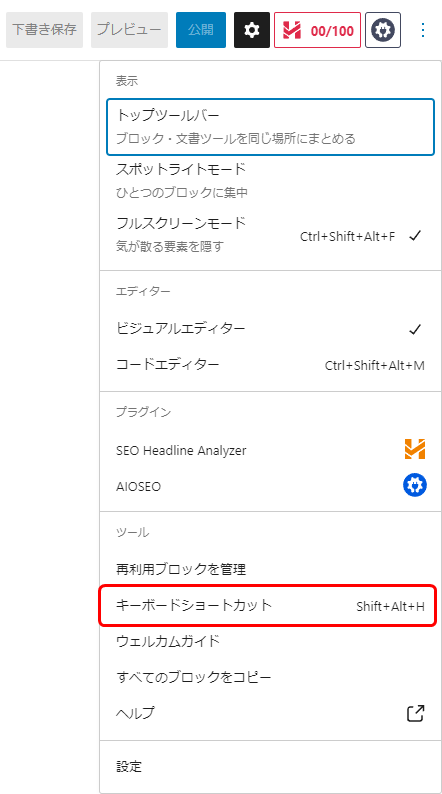
ショートカットキー一覧


実はワードプレス編集画面の右側にある「![]()
![]()
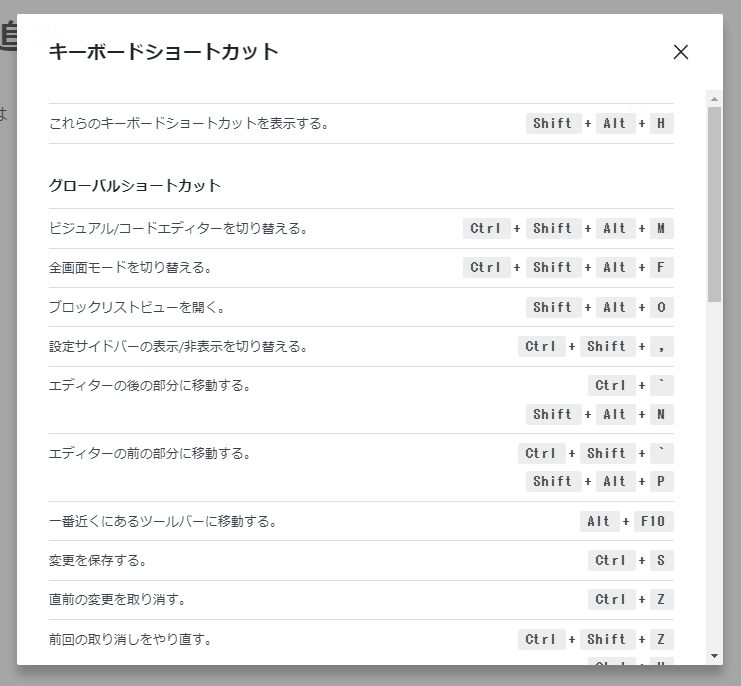
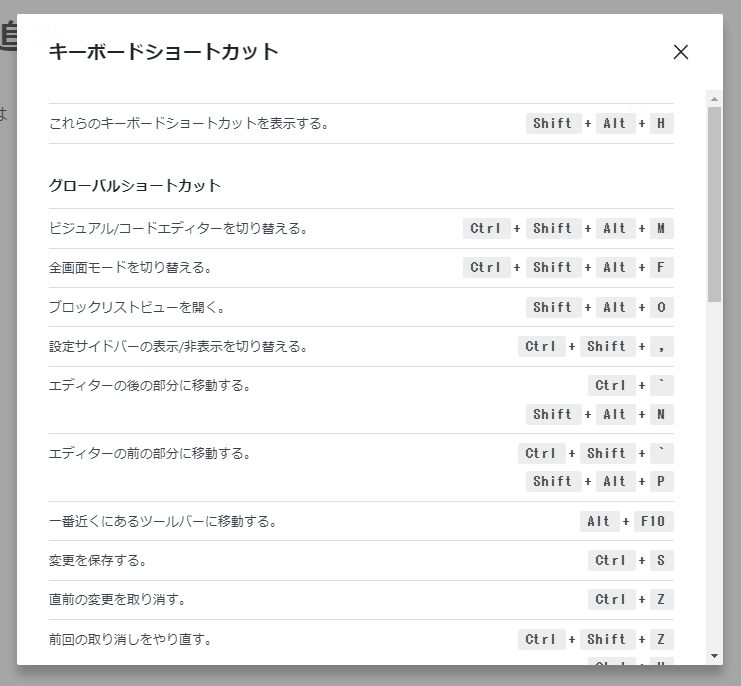
ショートカットキー「Shift+Alt+H(Windows)」「shift+option+H(Mac)」でキーボードショートカットを開くと、便利なショートカットキーを一覧で見られます。
ショートカットキーを忘れたり、わからなくなった時は、「キーボードショートカット」を見て確認すると便利です。


複製
複製は「Ctrl+Shift+D(Windows)」「command+shift+D(Mac)」で設定します。
複製をすることで選択したブロックの後に全く同じブロックを作れます。繰り返し同じブロックを使う時などに便利なブロックです。
コピー&ペーストより断然早いです!
複製についての詳しい説明は、こちらをご覧ください。
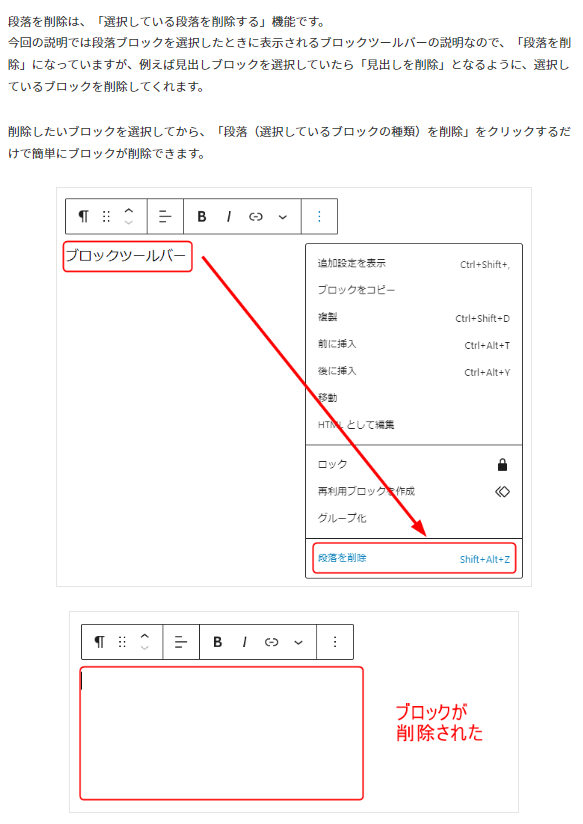
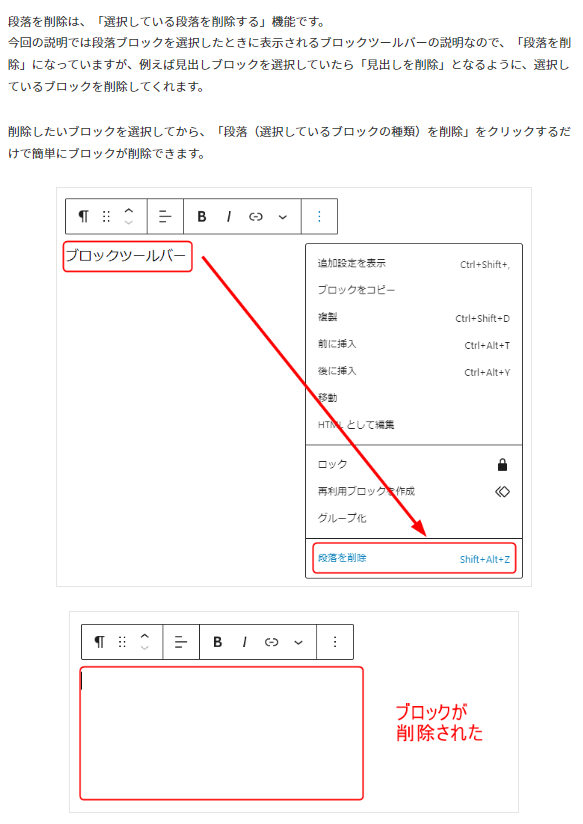
ブロックを削除
間違えてブロックを追加したり、作成したブロックを消したい時、BackSpaceで一文字ずつ消すと面倒ですよね。
以前、ブロックツールバーに ブロックを削除する機能 があると紹介しました。


ブロックツールバーからでも簡単に消せますが、ショートカットキーならさらに簡単に消せます!
「Shift+Alt+Z(Windows)」「shift+option+Z(Mac)」で一瞬でブロックを消すことができます。
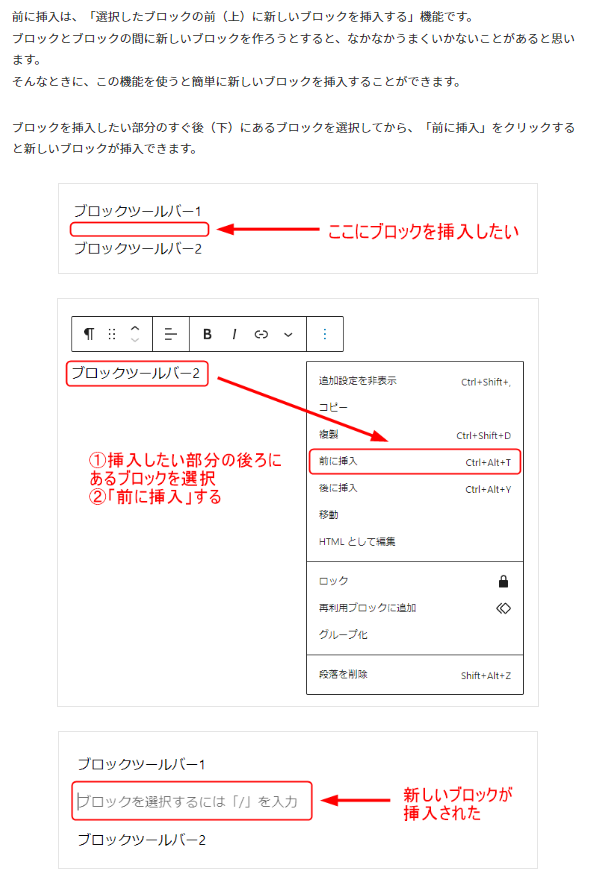
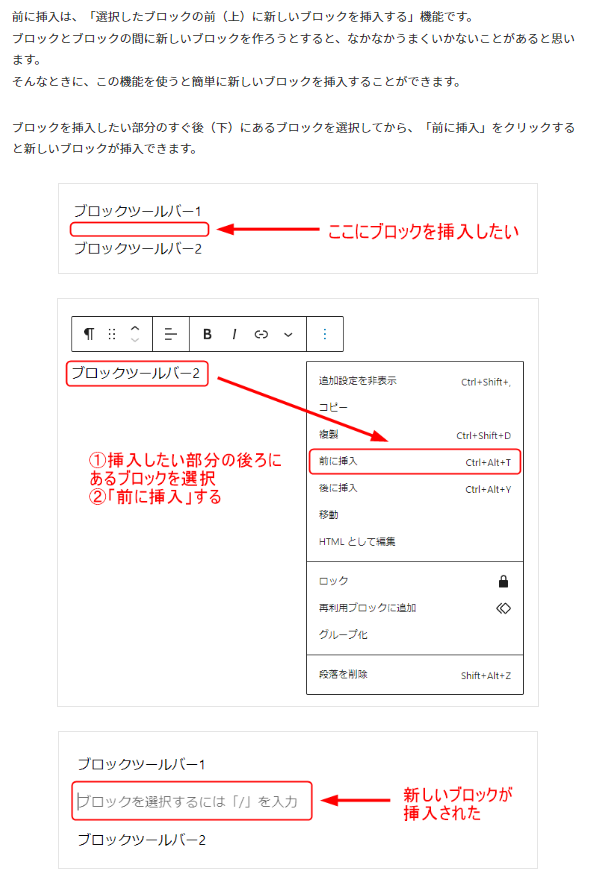
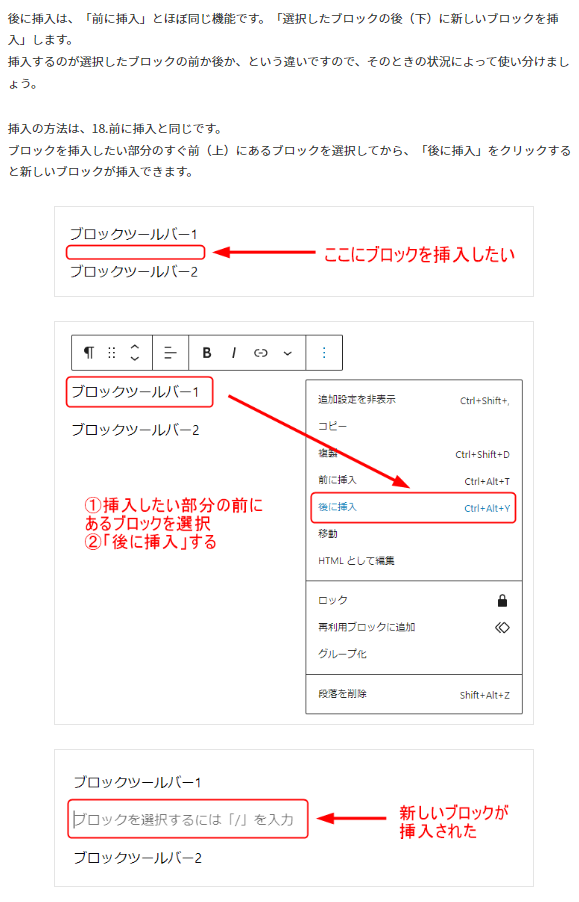
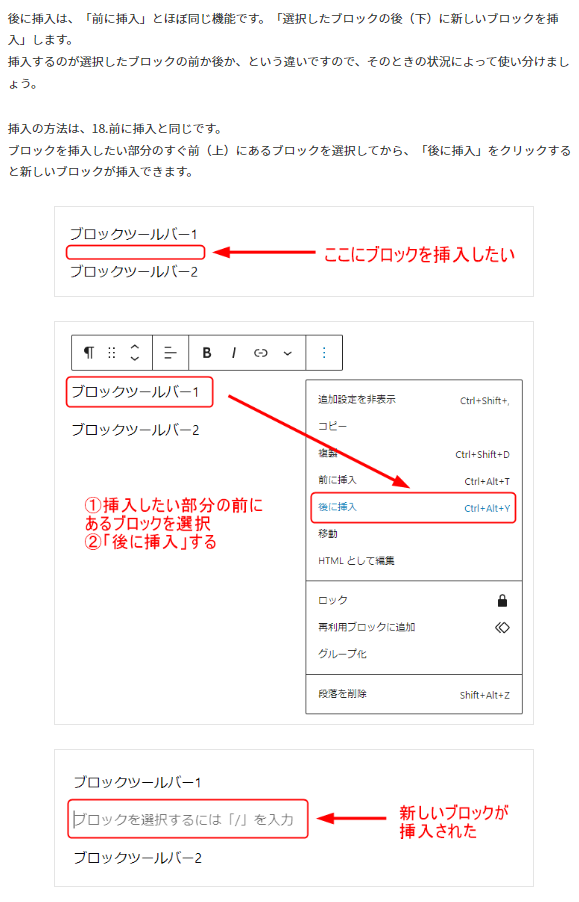
前にブロックを挿入・後にブロックを挿入
「ブロックを削除」と同様、ブロックツールバー内に「前にブロックを挿入」、「後にブロックを挿入」の機能があります。




こちらもブロックツールバーから選択すると少し面倒なので、ショートカットキーを使うと非常に便利です。
ブロックを前に挿入する時は、「Ctrl+Alt+T(Windows)」「command+option+T(Mac)」
ブロックを後に挿入する時は、「Ctrl+Alt+Y(Windows)」「command+option+Y(Mac)」
を使うと、選択したブロックの前後に新しいブロックを挿入できます。
まとめ



今回、なんと28個のショートカットキーを紹介しました。
いくつ知っていましたか?



2つしか知らなかった…。



そうなんですね。
26個も知らないショートカットキーがあるので、使えるようになればブログを書くのがすごく早くなっちゃいますよ!



それは楽しみ!
でも覚えるの大変そう…。



一気に覚えるのは大変なので、まずは「ショートカットキーがある」ことだけ覚えておいてください。
その機能が必要な時にショートカットキーを確認しながら使うことで、少しずつ覚えていきましょう!



なるほど。頑張って覚えていくぞー!












質問などあれば気軽に書き込んでくださいね♪