
前回教えてもらった「段落ブロック」を使ってブログを書いたんだけど、もう少しメリハリをつけたいなー!





それなら「見出し」をつけると良いですよ。



「新聞の見出し」の「見出し」のこと?



そうです!
「見出し」をつけることで、内容がよりわかりやすくなります。
見出しブロックとは
「見出し」とは、一言で言うと「一目で内容をわかるようにするためのもの」です。
それぞれの段落に見出しをつけることで、文章を読む前に概要がわかるため、文章の理解度も上がります。
ワードプレスの「新規作成」画面の右上に、使用しているブロックの説明が出ます。
見出しブロックは、なんと書いてあるでしょうか。
見出し
新しいセクションを紹介しコンテンツを整理することで、訪問者(および検索エンジン)のコンテンツ構造理解の手助けをしましょう。
WordPress編集画面より



む、難しい・・・



内容ごとにグループ分けすることで、読者の方が見やすいようにしましょう。
という感じですね。
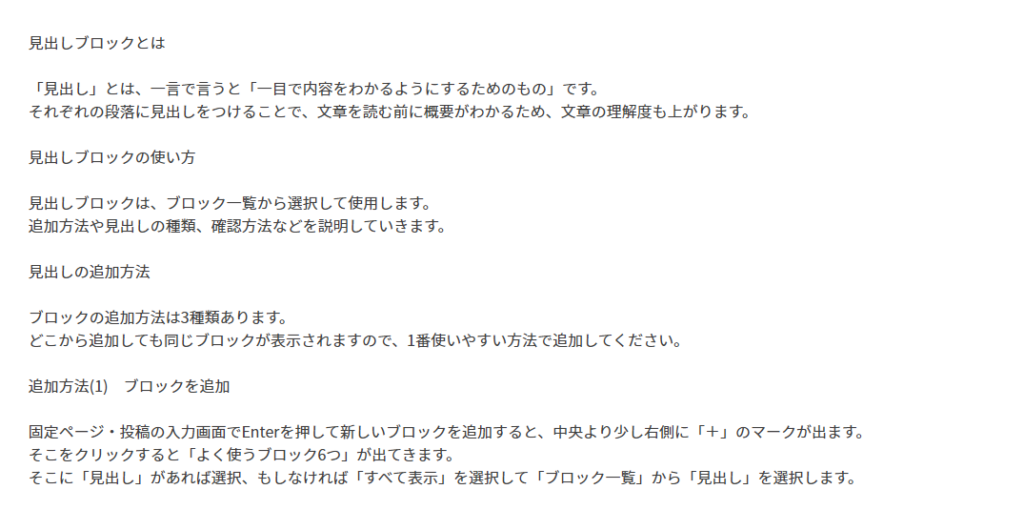
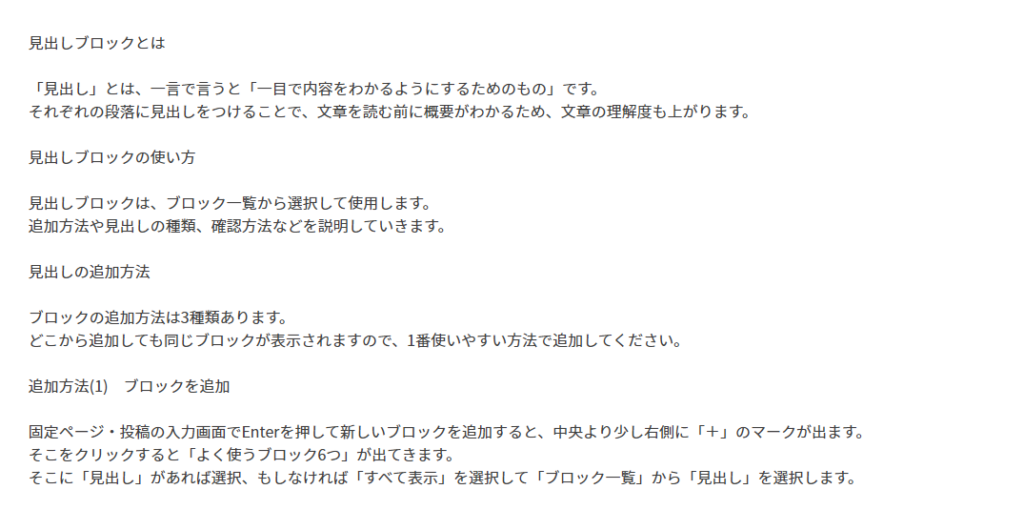
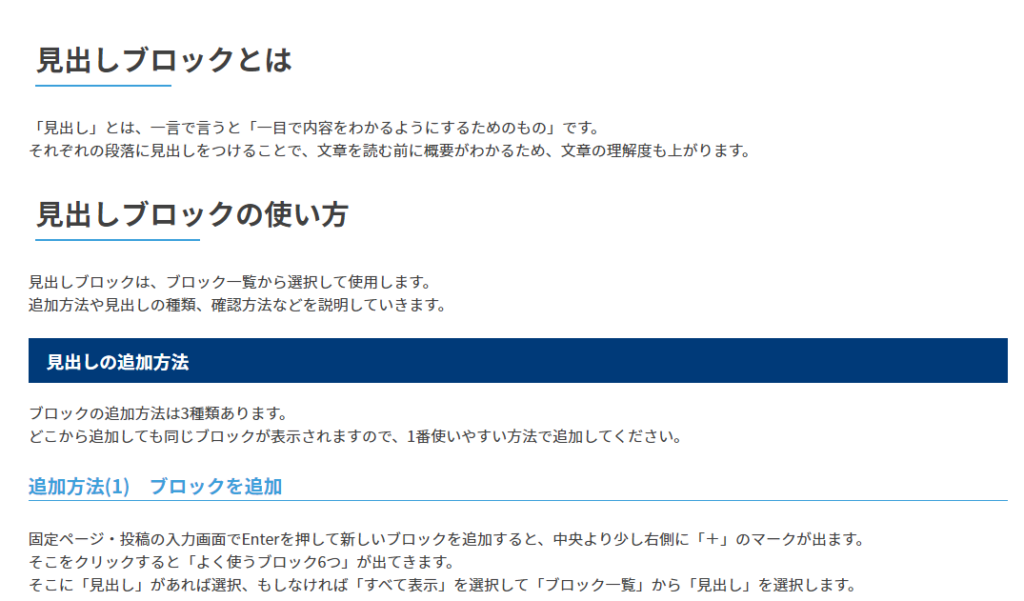
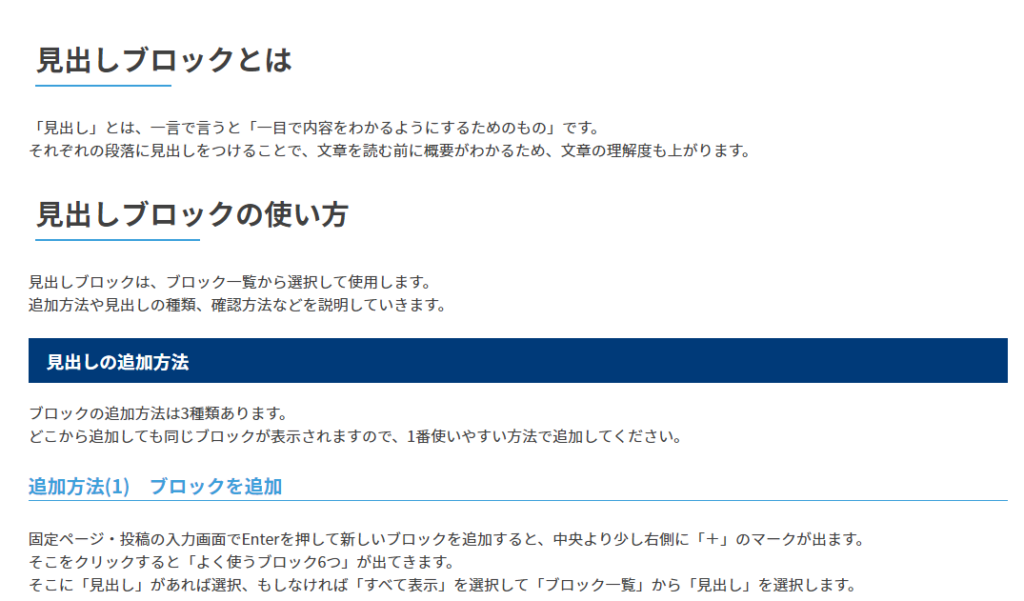
見出しのある・なしで、文章のわかりやすさがどのくらい変わるのでしょうか?
比較画像を用意したので、ご覧ください。





文字がいっぱい並んでる…





何が書いてあるか、すぐにわかる!
見出しブロックの使い方
見出しブロックは、ブロック一覧から選択して使用します。
追加方法や見出しの種類、確認方法などを説明していきます。
見出しの追加方法
ブロックの追加方法は3種類あります。
どこから追加しても同じブロックが表示されますので、1番使いやすい方法で追加してください。
追加方法(1) ブロックを追加
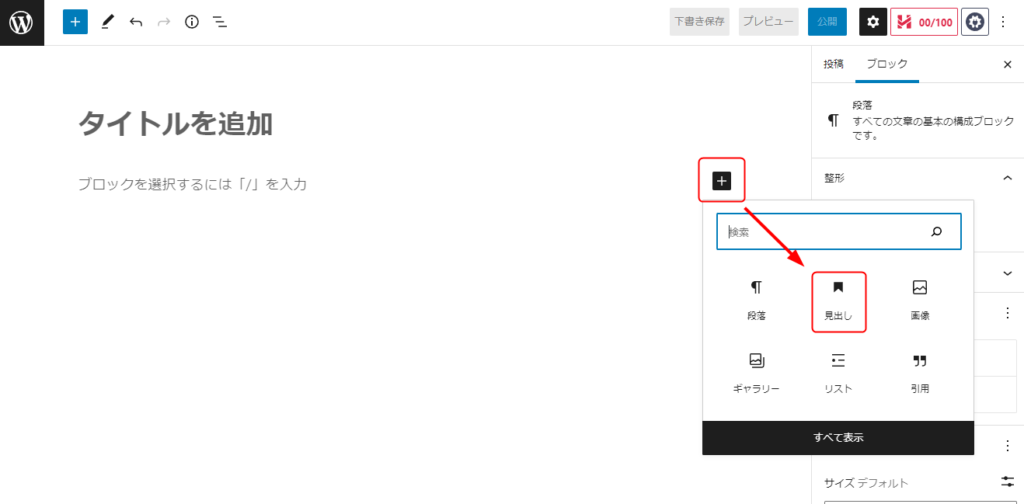
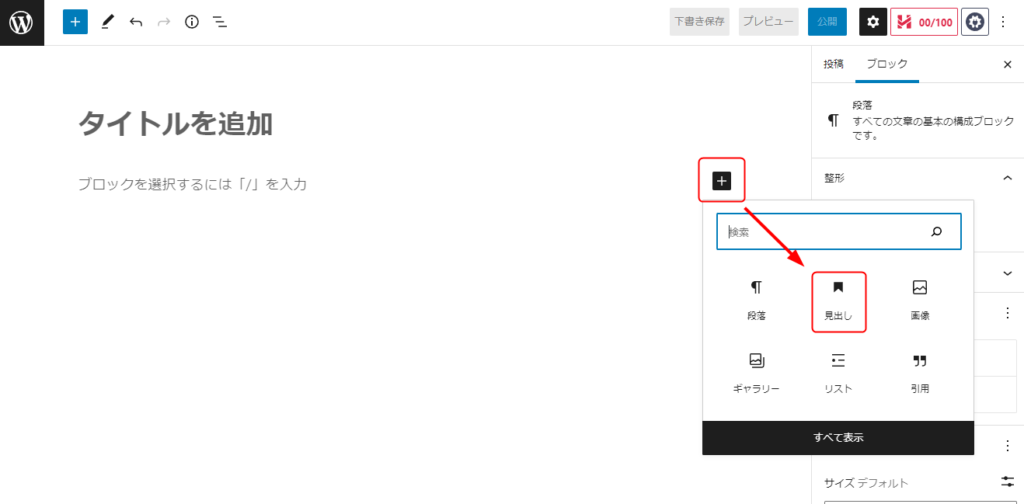
固定ページ・投稿の入力画面でEnterをクリックして新しいブロックを追加すると、中央より少し右側に「+」のマークが出ます。
そこをクリックすると「よく使うブロック6つ」が出てきます。
そこに「見出し」があれば選択、なければ「すべて表示」を選択して「ブロック一覧」から「見出し」を選択します。




追加方法(2) ブロック挿入ツールを切り替え
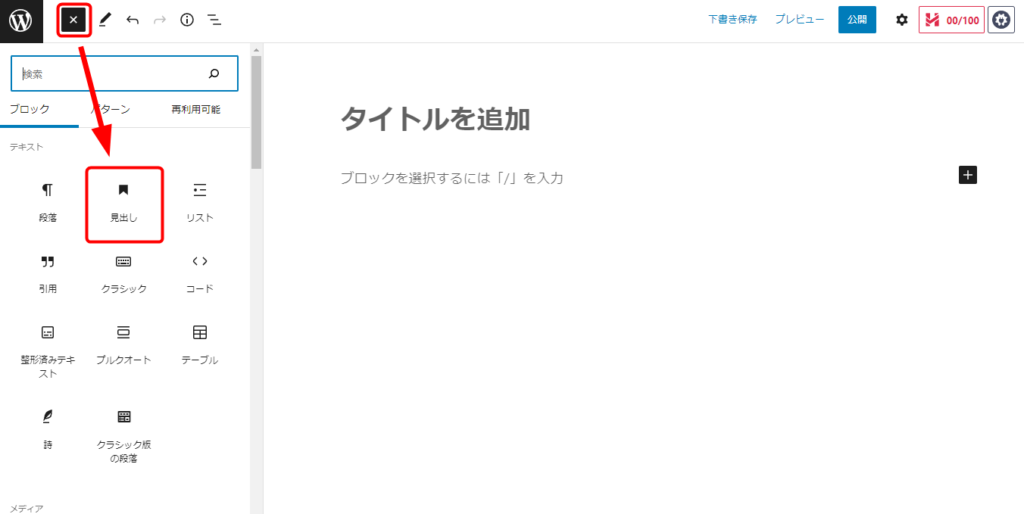
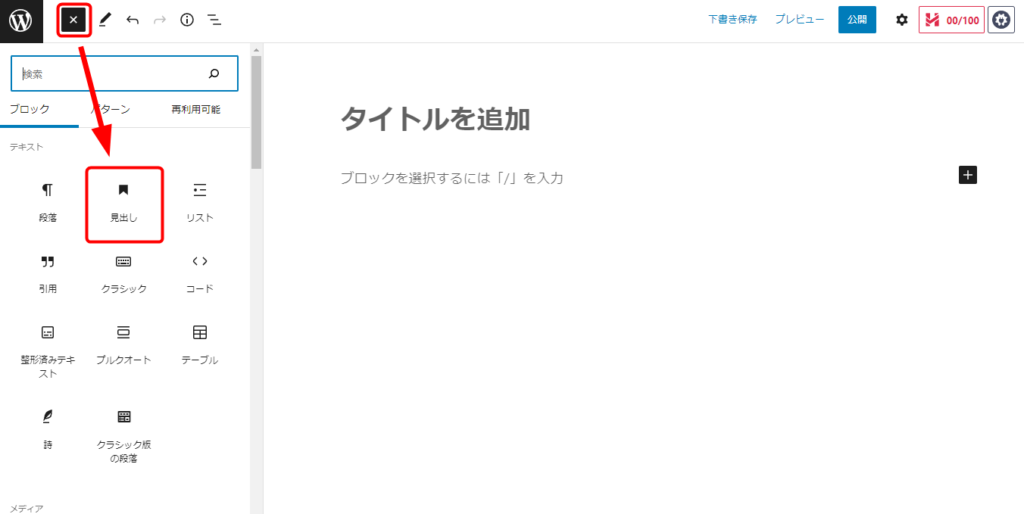
入力画面の左上にある「+」をクリックするとブロック一覧が出てきます。
「見出し」は1番上段の中央にあるので、選択します。


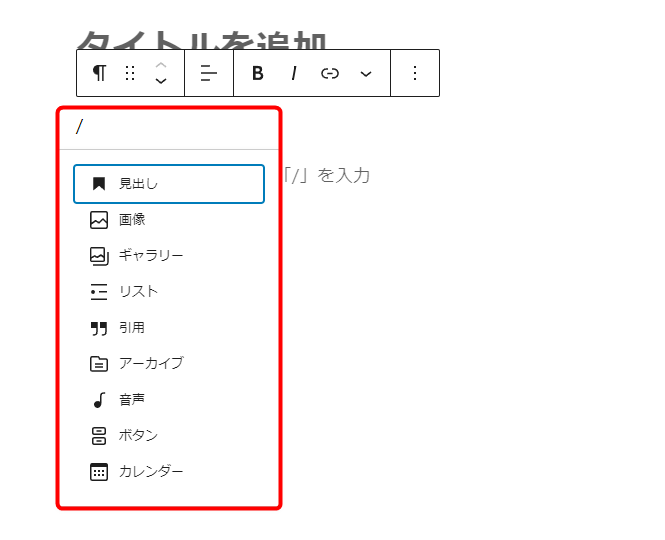
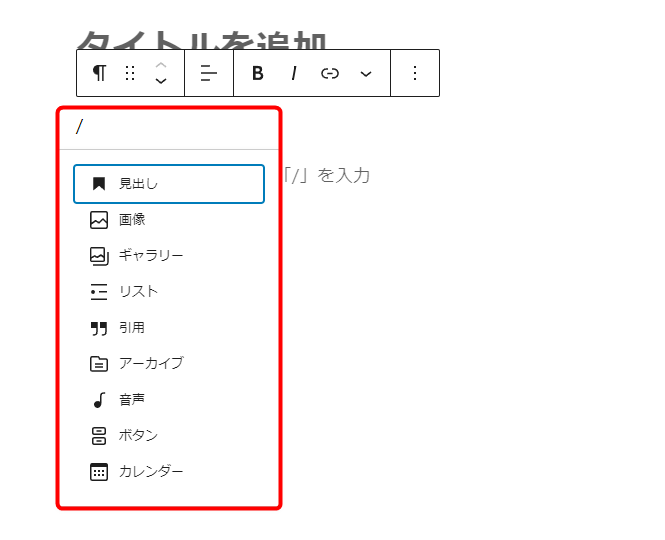
追加方法(3) 「/」を入力
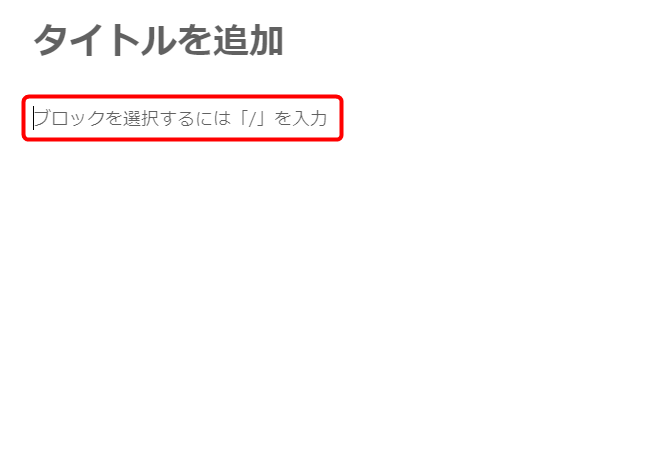
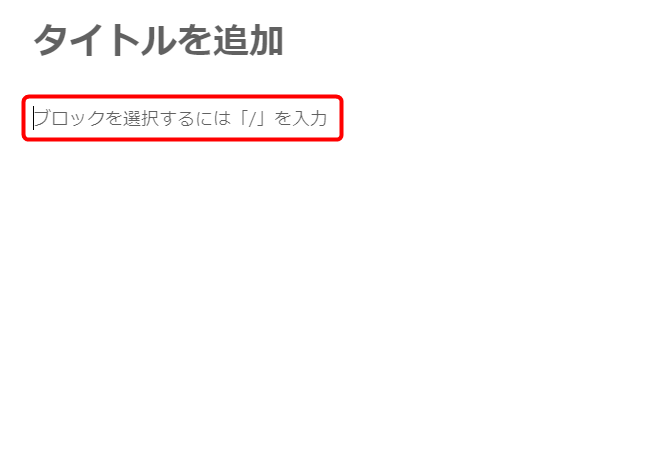
Enterをクリックして新しいブロックを追加すると、「ブロックを選択するには「/」を入力」という文字が表示されます。
文字通り、「/」を入力するとブロックの候補が出てくるので、「見出し」を選択します。




見出しの種類
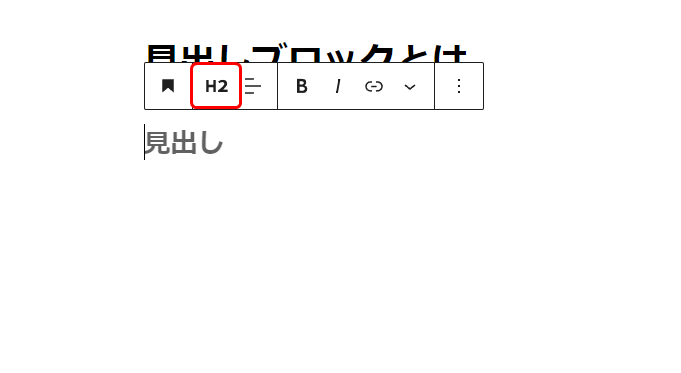
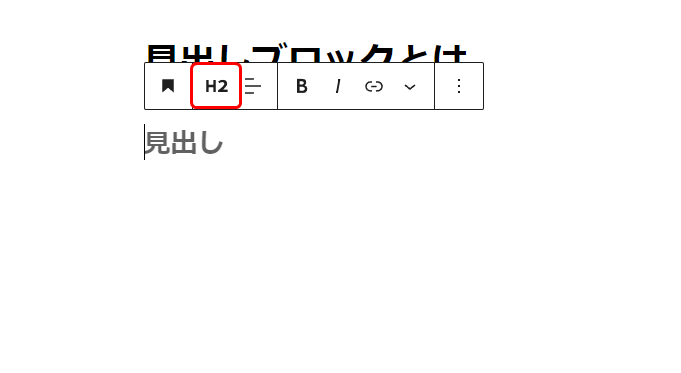
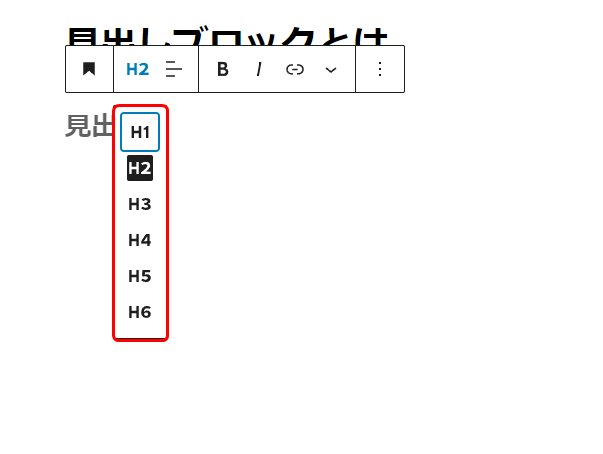
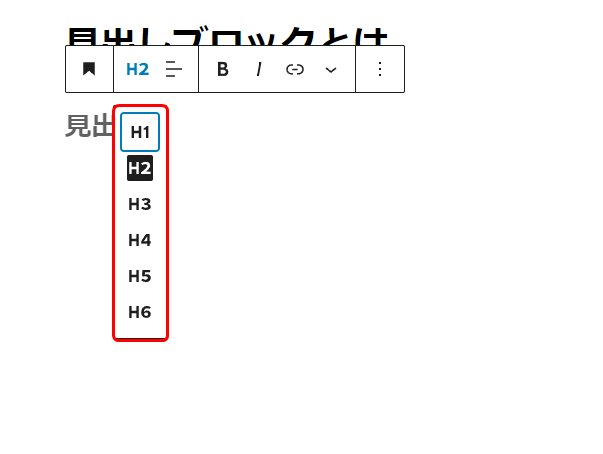
見出しブロックは6種類あり、それぞれ「H1」~「H6」と呼ばれています。
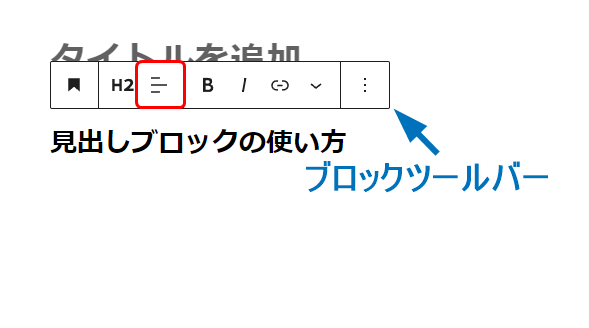
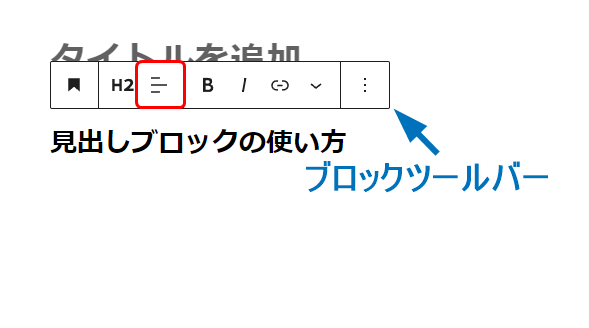
ブロックを選択したら表示される「ブロックツールバー」から種類を選択できます。
※H2などの「H」とは、「見出し」という意味の「Heading」から来ています。




H1~H6の違い
「H1」は主にタイトルで使われるため、本文中で使うことはあまりありません。
そのため、見出しブロックを選択すると「H2」が表示されます。
数字が小さいほど、見出しのサイズが大きくなります。
「H1」:大見出し(タイトル)
「H2」:中見出し(目次)
「H3」:小見出し(目次ごとのポイント)
「H4」~「H6」:超小見出し(ポイントの補足)



数字が小さいとサイズが大きくなる!?
ややこしいなあ。



紙のサイズと同じですね。
「H1」が1番大きい、「H2」が2番目に大きい…
と覚えましょう。


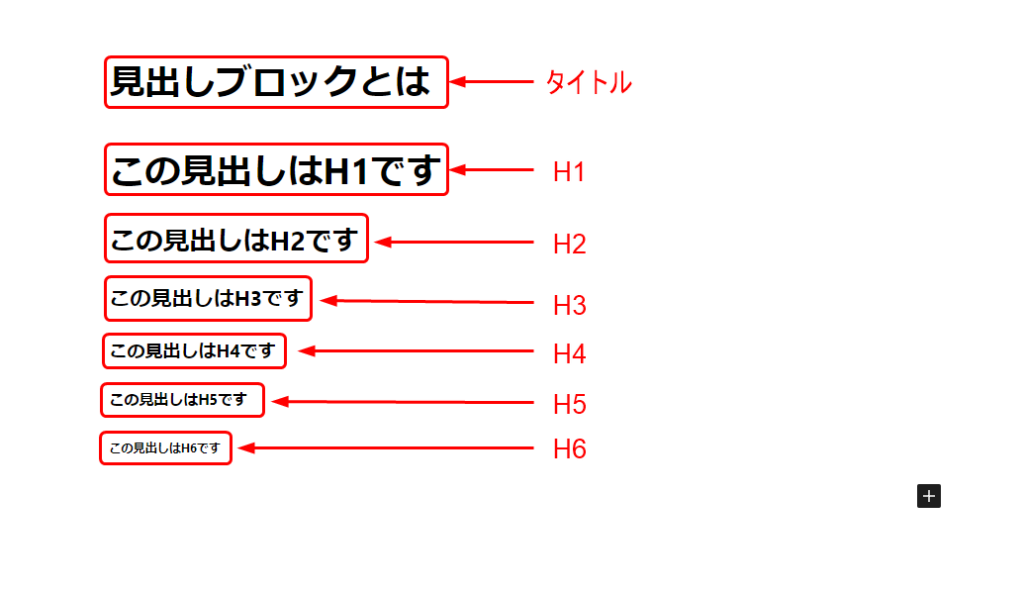
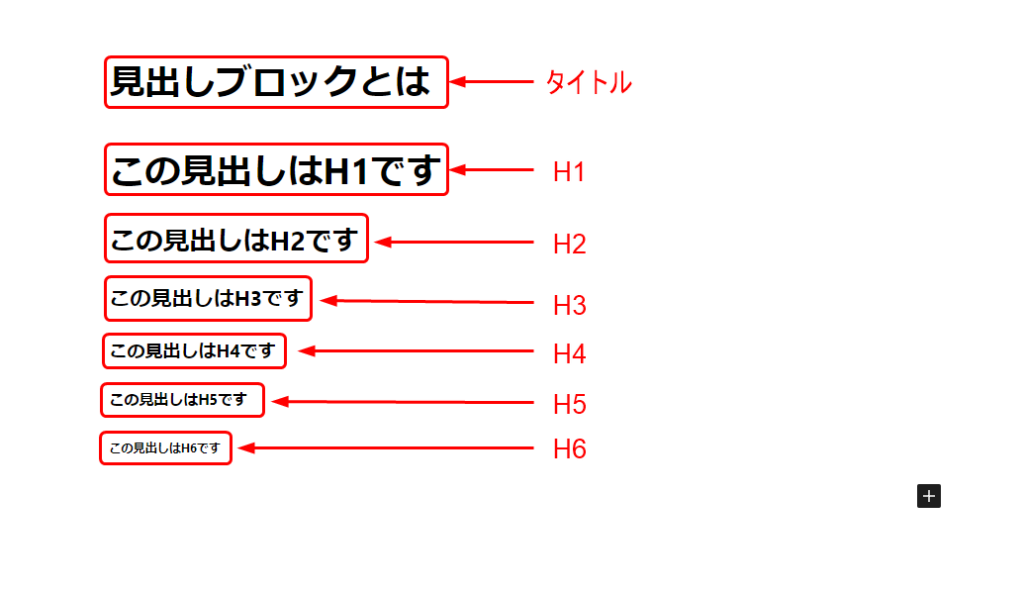
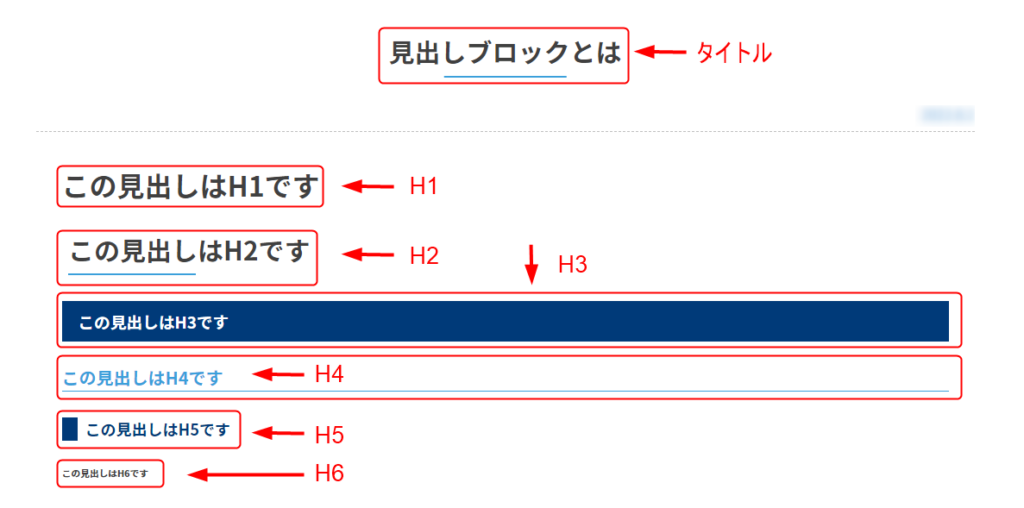
上の画像は、編集画面で実際にH1~H6の見出しブロックを入れたものです。
タイトルとH1は同じサイズということがわかりますね。
また、H1・H2…と順番にサイズが小さくなっていることもわかります。
編集画面では文字のサイズが違うだけですが、ユーザー(読者)が実際に見る画面ではどのように表示されるのでしょうか?
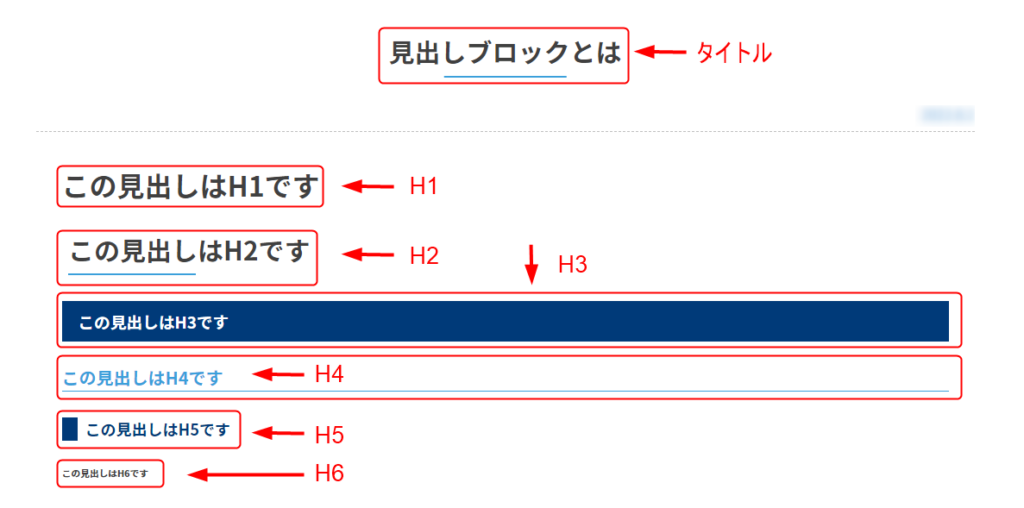
下の画像は「プレビュー」で先ほどの見出しを表示させたものです。


編集画面とは違い、ユーザーが実際に見る画面では見出しによって様々な装飾がされています。
段落にこういった見出しがあることで、文章がグループ分けされていること・概要が一目でわかります。
H2、H3、H4…と順番に使おう



ここは文字を大きくしたいからH2を使って、あそこは装飾がかわいいからH4にしようかなー



ちょっと待った!
見出しはH2から順番に使いましょう。
見出しの大きさによって様々な装飾があるので、「この装飾を使いたい」と思ったことがある方もいると思います。
しかし、見出しは文章の装飾のために使うものではありません。
見出しは、ページの構造を ユーザーや検索エンジンにとってわかりやすくする ためのものです。
「ユーザーにとってわかりやすくする」とは、冒頭でも述べた通り「内容ごとにグループ分けをして、文章を読む前に一目で内容をわかりやすくすること」です。
見出しをH2から順番に使っていなくても、読むのが人間の場合は多少読みづらいと感じるだけかもしれません。
しかし検索エンジンはロボットなので、見出しをH2から順番に使っていないと「順番がぐちゃぐちゃ、良くないページだ」と判断してしまいます。
見出しをH2から順番に使っていくと、検索エンジンは「とても整っている、良いページだ」と判断して、ユーザーが検索したときにそのページを比較的上位に表示してくれるようになり、その結果、よりたくさんの人が見に来てくれるようになります。



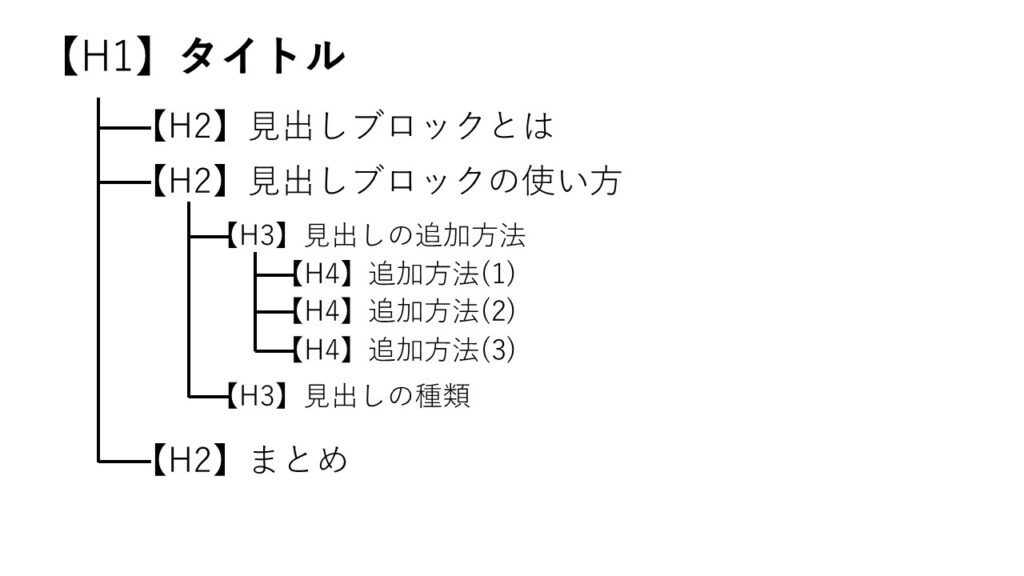
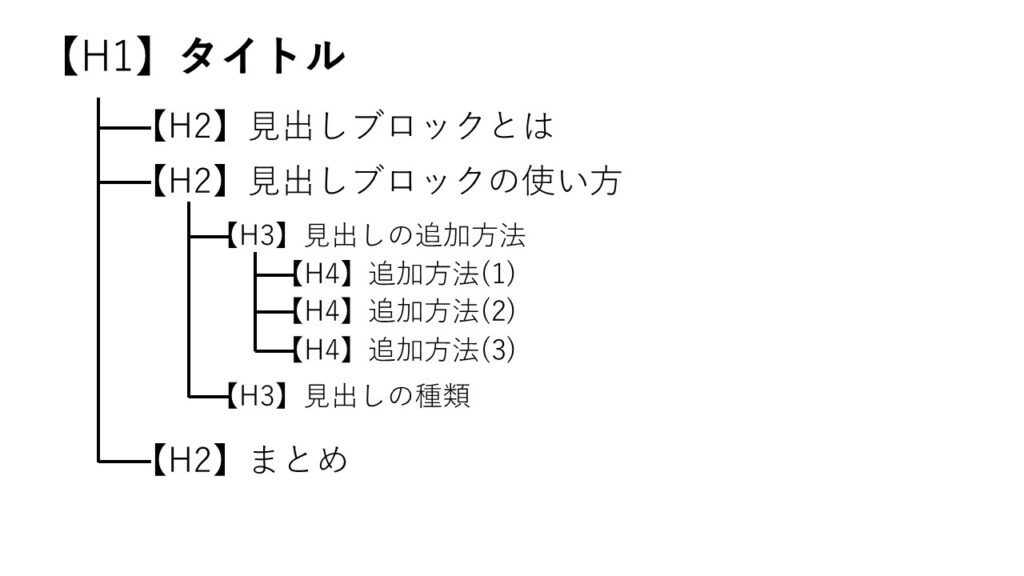
見出しは、例えばこのように使います。


「H2→H3→H4」とそれぞれ1度ずつしか使えないのではなく、次の内容になるときには「H2→H3→H4」「(H2→)H3」「H2」と使うことができます。
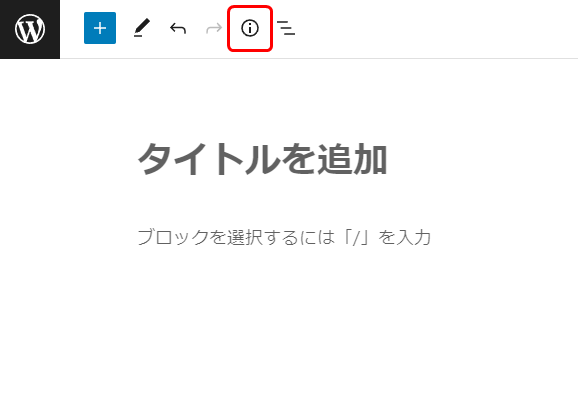
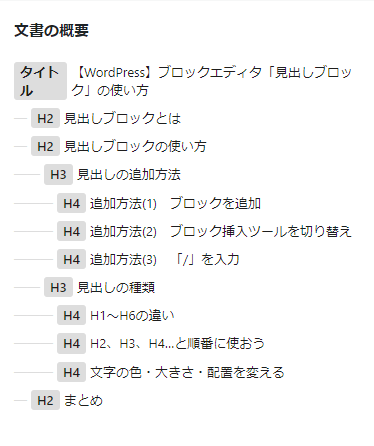
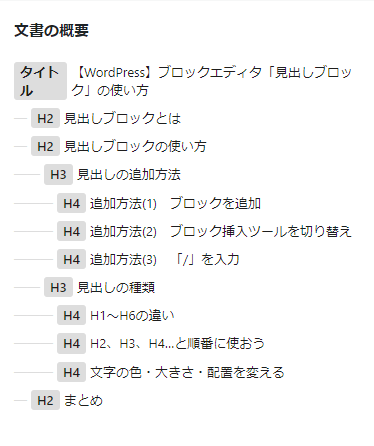
見出しが正しく選択できているか知りたいときは、編集画面の左上にある![]()
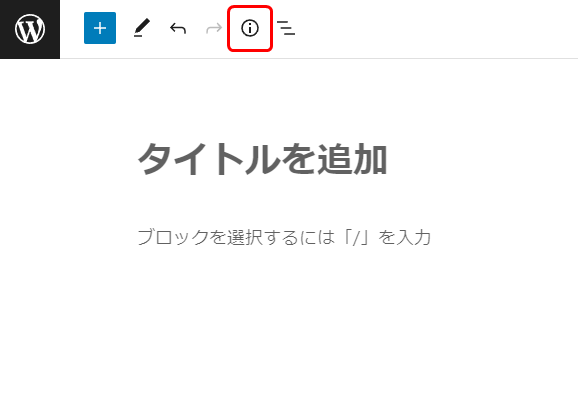
![]()






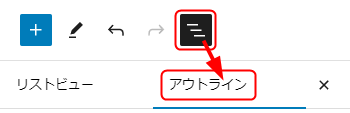
![]()
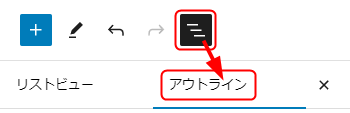
![]()
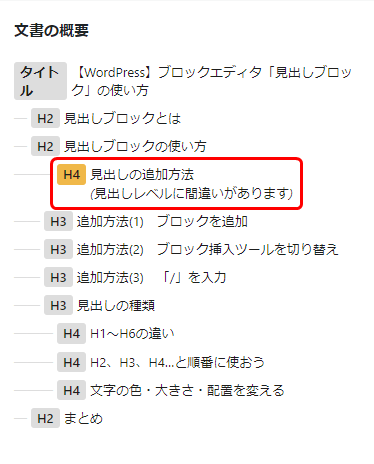
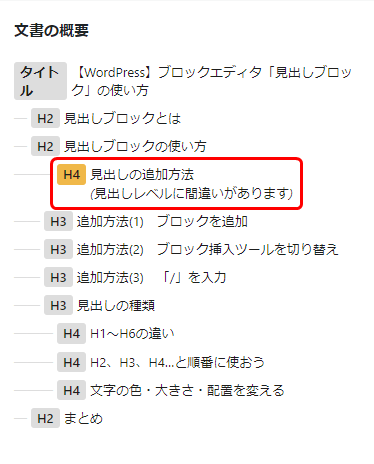
正しい場合は見出しがきれいに並んでいますが、間違いがあると該当の見出しが黄色くなり、「見出しレベルに間違いがあります」と表示してくれますので、それを参考に直しましょう。




文字の色・大きさ・配置を変える
前回の「段落」ブロック同様、文字の色・大きさ・配置などを変えることができます。
※お使いのワードプレスのテーマやプラグインによって、見出しのデザインを大きく変えることもできます。
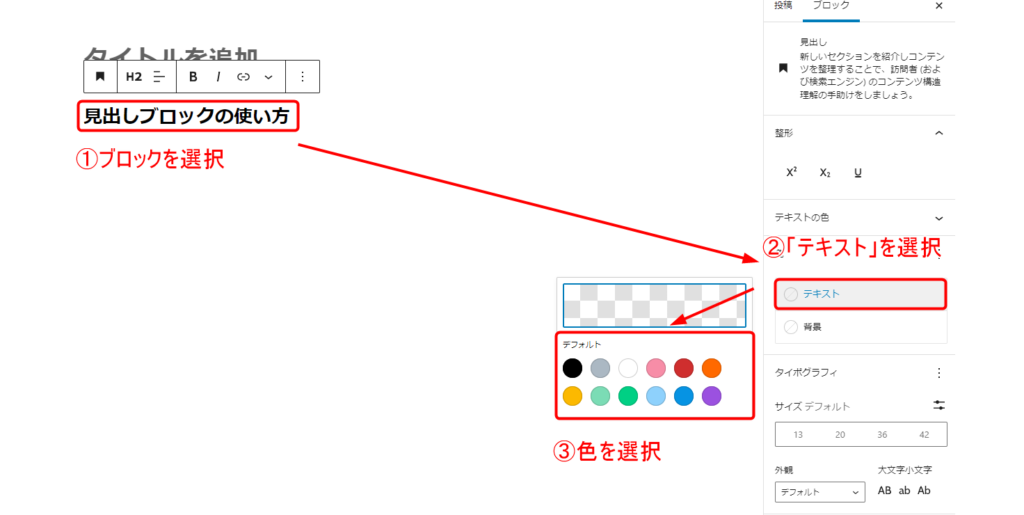
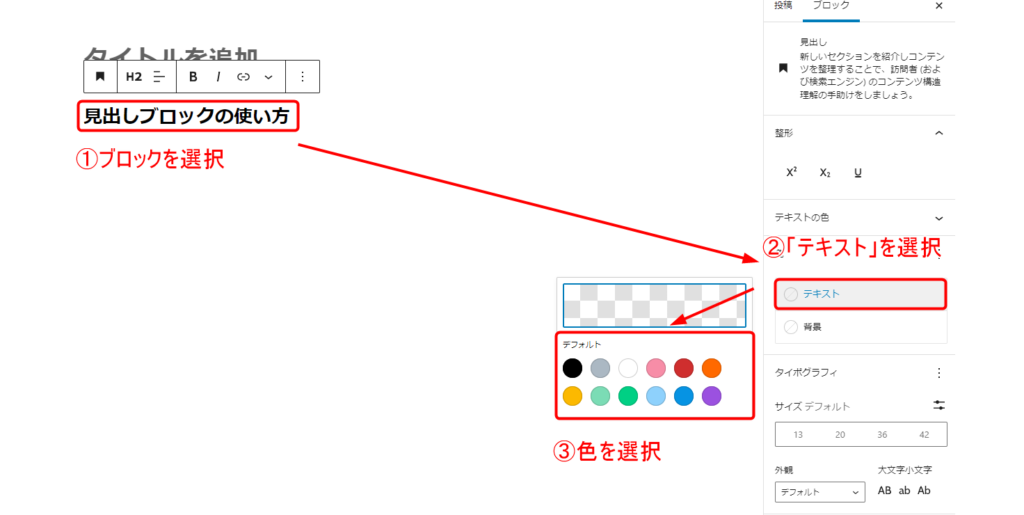
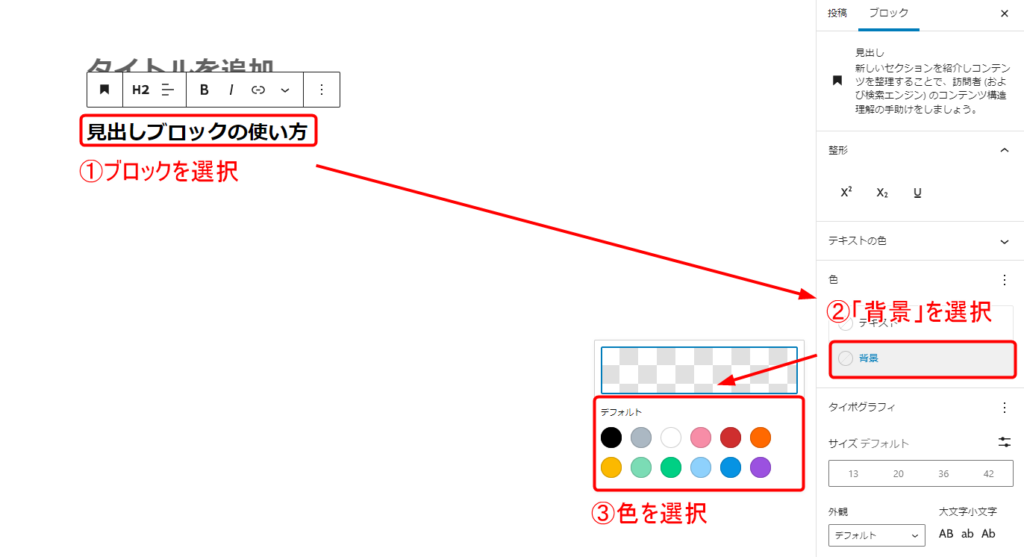
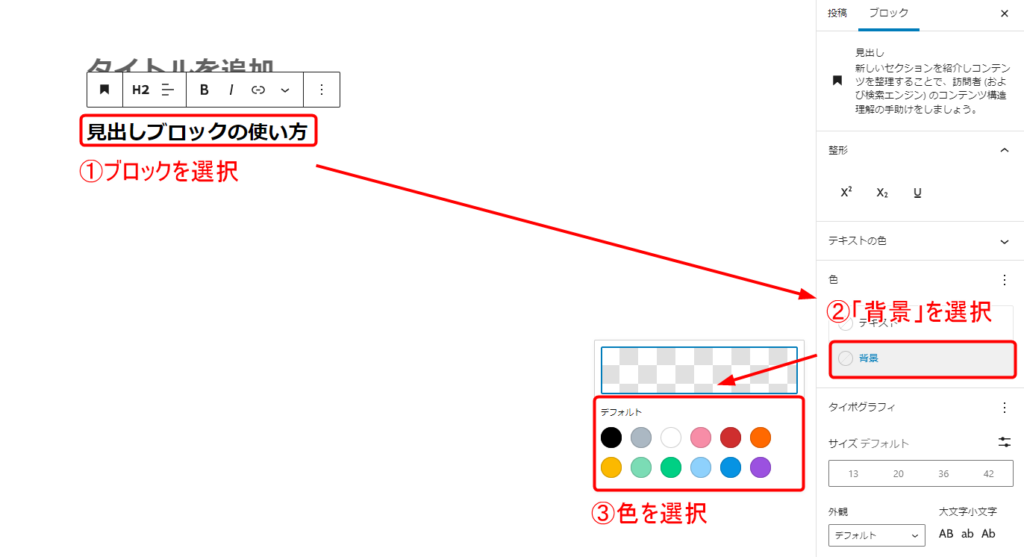
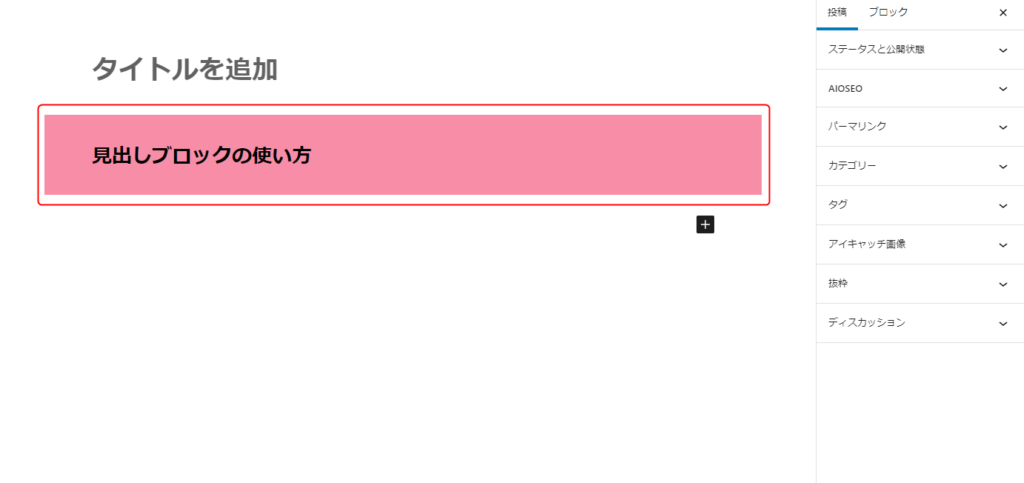
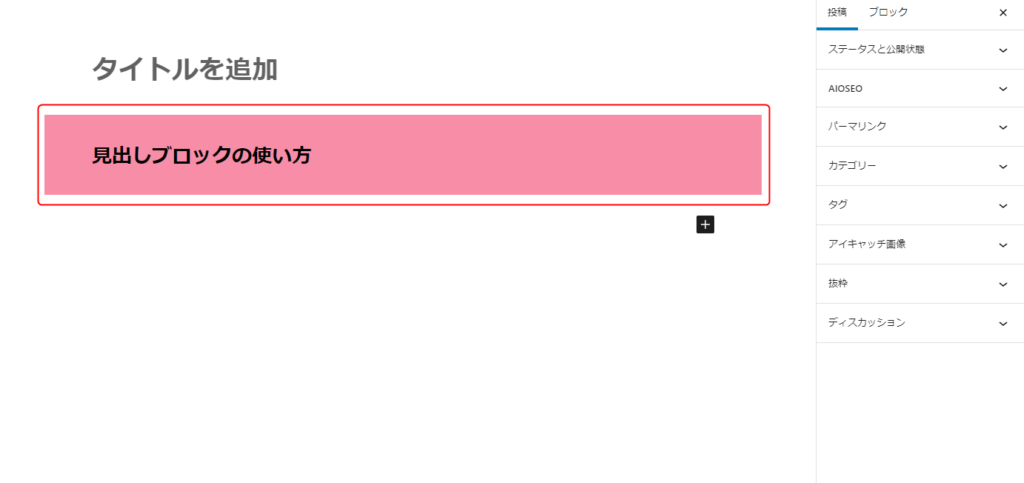
文字の色・文字の背景色は、以下の手順で変えます。
- 色を変えたい見出しブロックを選択
- 右側の「パネル」から「テキストの色」→「色」→「テキスト」もしくは「背景」を選択
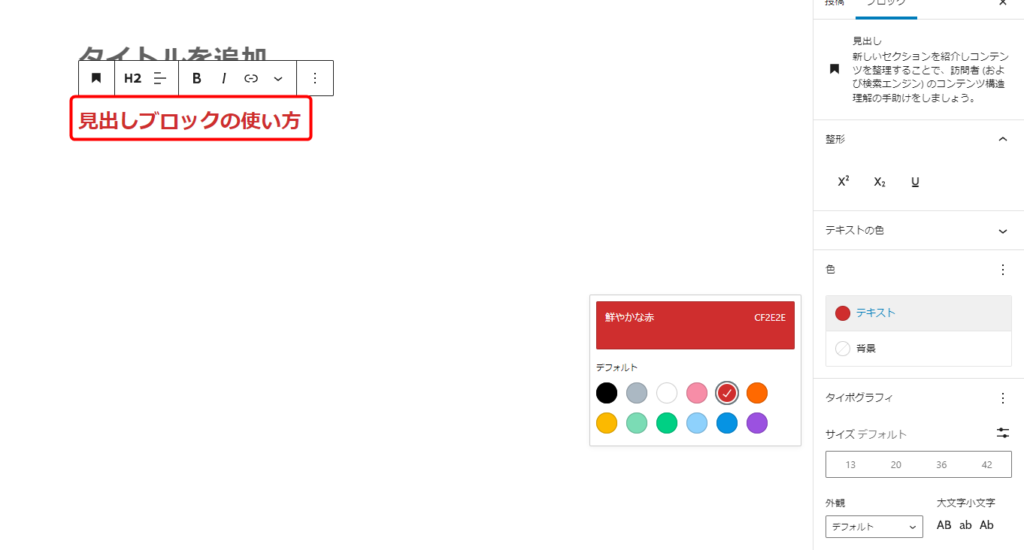
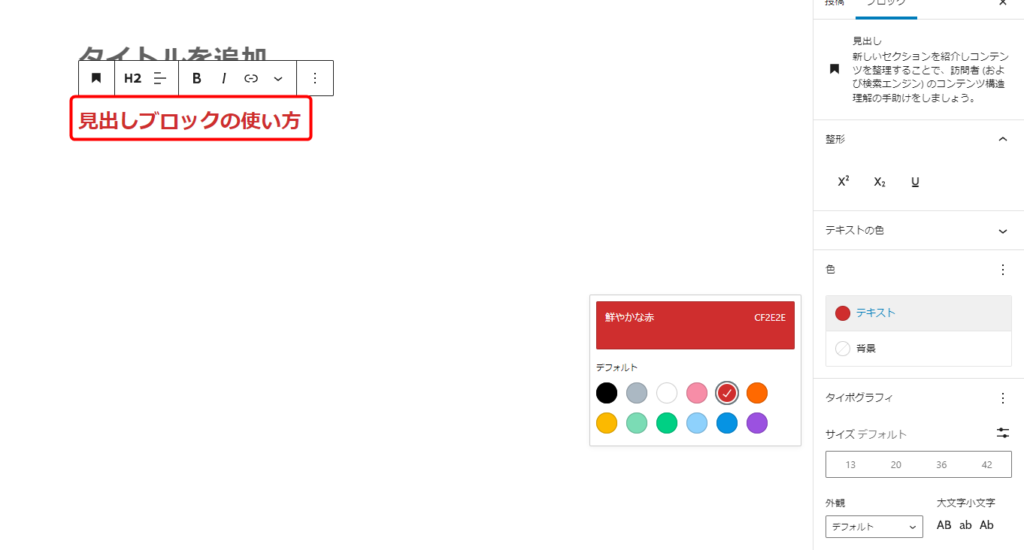
- 色を選択
テキストの色を変える場合↓




テキストの背景色を変える場合↓




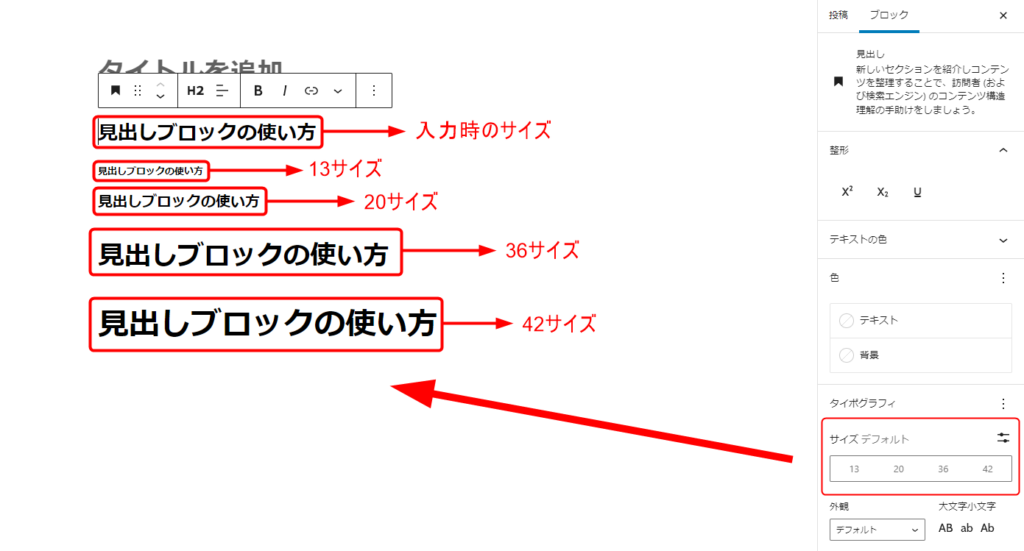
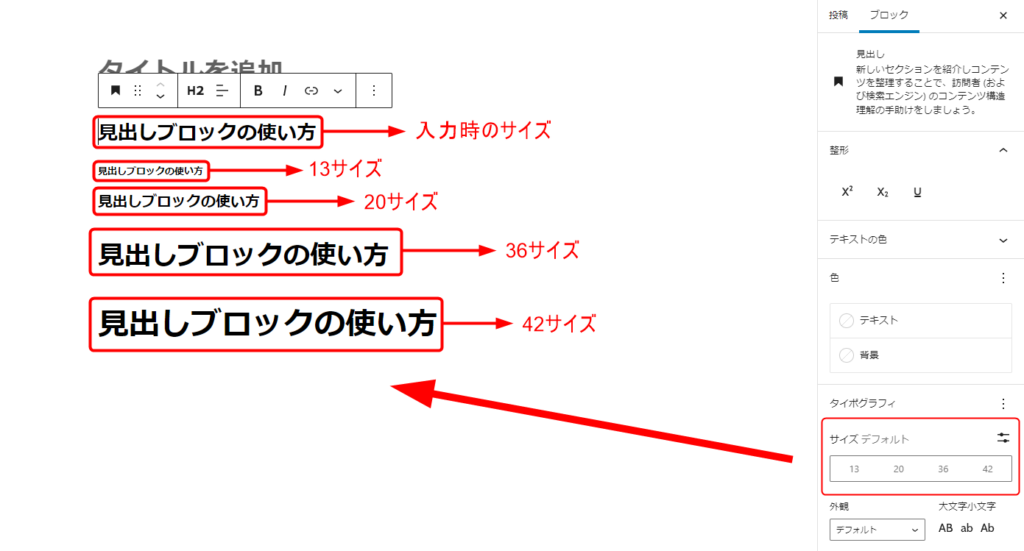
テキストの文字サイズは、右側の「パネル」の下の方にある、「タイポグラフィ」→「サイズデフォルト」から変えられます。


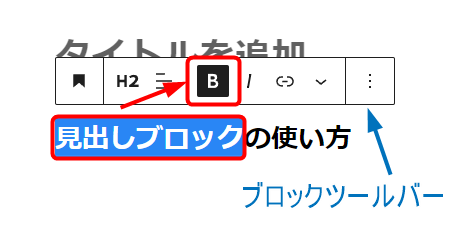
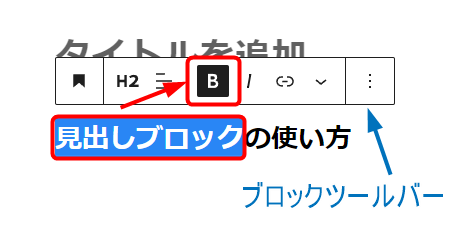
テキストの太さは、ブロックのすぐ上にある「ブロックツールバー」の「B」から変えられます。
太くしたい部分を選択してから「B」をクリックしましょう。
※見出しは元から太めのフォントになっているため、見た目はあまり変わりません。


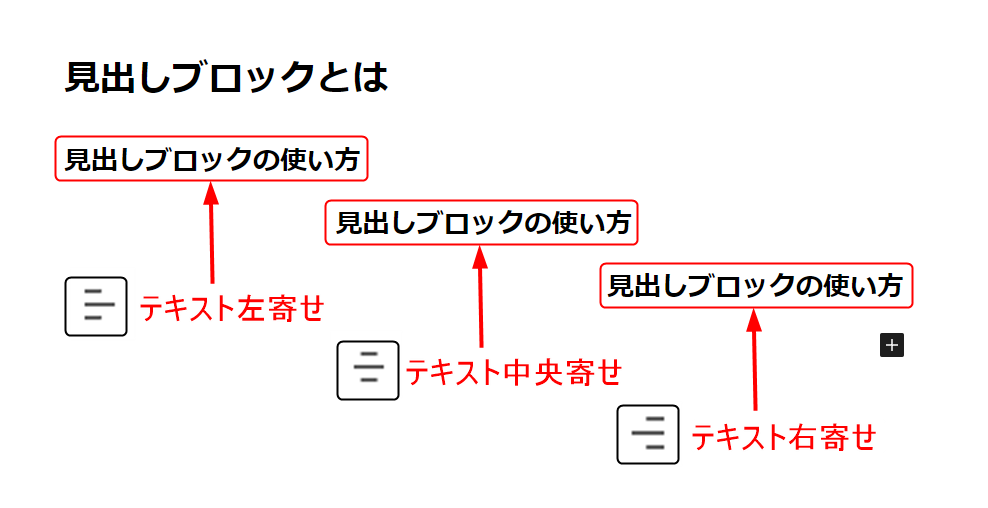
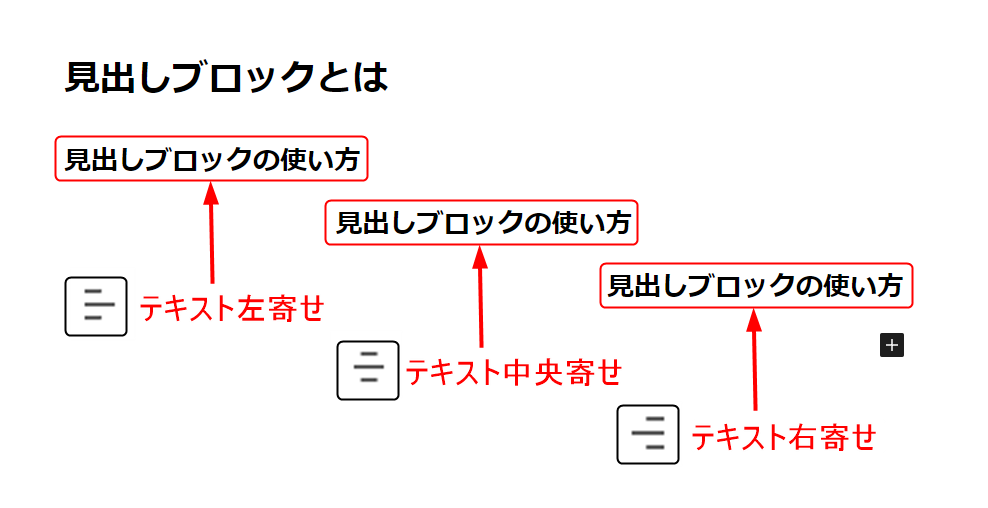
テキストの配置は、「ブロックツールバー」の縦3本線のマークから変えられます。




まとめ
今回は「見出しブロック」の紹介をしました。
1.見出しブロックとは、「それぞれの段落のはじめにつけることで、その段落の内容を一目でわかるようにするためのもの」です。
→もう1度確認する
2.見出しは「H1」~「H6」まであります。
「H2」「H3」「H4」…と順番に使いましょう。
※「H1」はタイトルで使われるので、本文中では使われません。
→もう1度確認する
3.見出しが正しく使えているか不安なときは、編集画面の左上にある ![]()
![]()
→もう1度確認する
正しく使うことで、文章がよりわかりやすく・見やすくなりますので、ぜひ積極的に使いましょう!










質問などあれば気軽に書き込んでくださいね♪