
ワードプレスで文章やブロックを一時的に消したいなぁ



せっかく作った文章やブロック、
「後で公開はするけど、今は隠したい」
というときがありますよね



今回は、一時的に非表示・コメントアウトする方法をお話します!



お願いします!
「ワードプレス ブロック 非表示」などで検索すると、普段使わないブロックを隠す旨のブログ記事は散見されますが、記入済みのブロックを一時的にでも非表示もしくは隠しておく方法のブログ記事はなかなか見当たりません。
テキストなどをコピーして、どこかへ貼り付けておけば良いのですが、それよりも簡単にブロックを非表示にすることができるんです!本ブログ記事では、検索してもなかなか見つからない、ブロックを非表示・コメントアウトする方法をお話していきます!
普通のコメントアウトじゃダメ?
コメントアウトとは、プログラムを表面上から除外することです。その役割から、ソース上にメモを残すため使われることが多いです。
また、プログラミング言語によってコメントアウトの方法も異なります。
<!-- HTMLのコメントアウト -->/* CSSの
コメントアウト *//* PHPの
コメントアウト */ // PHPのコメントアウト (1行用)


ふつうにHTMLのコメントアウトを使えば消える?
と、私も思っていましたが、これが消えません。
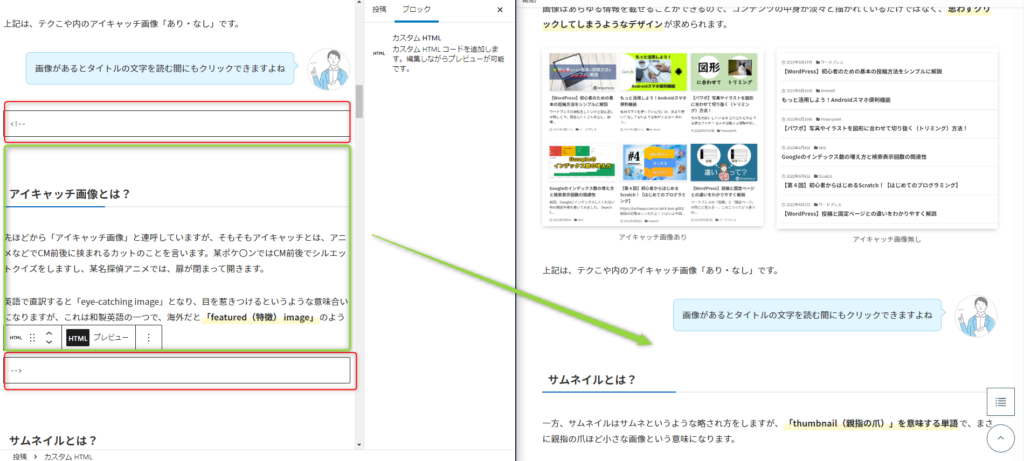
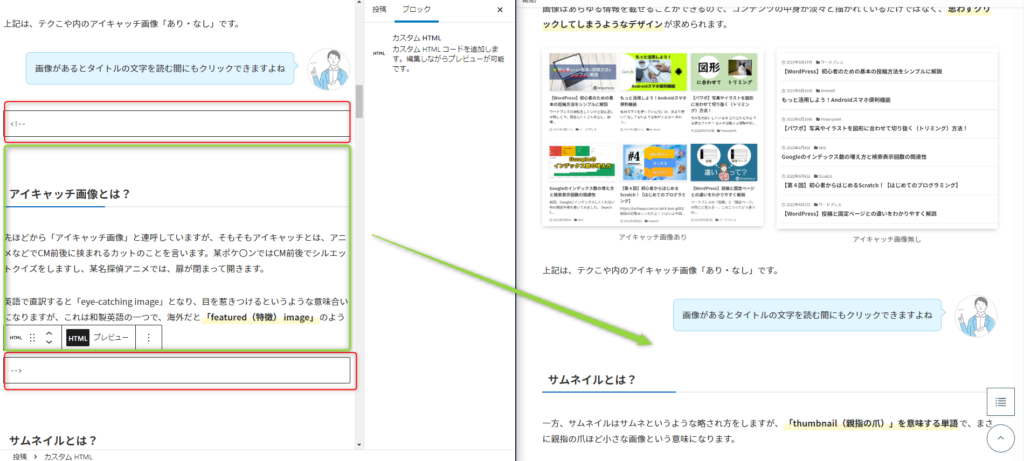
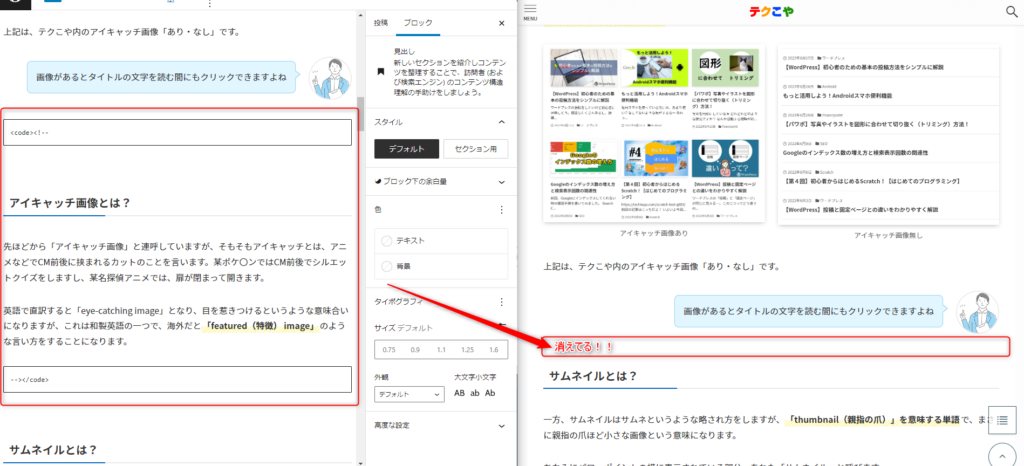
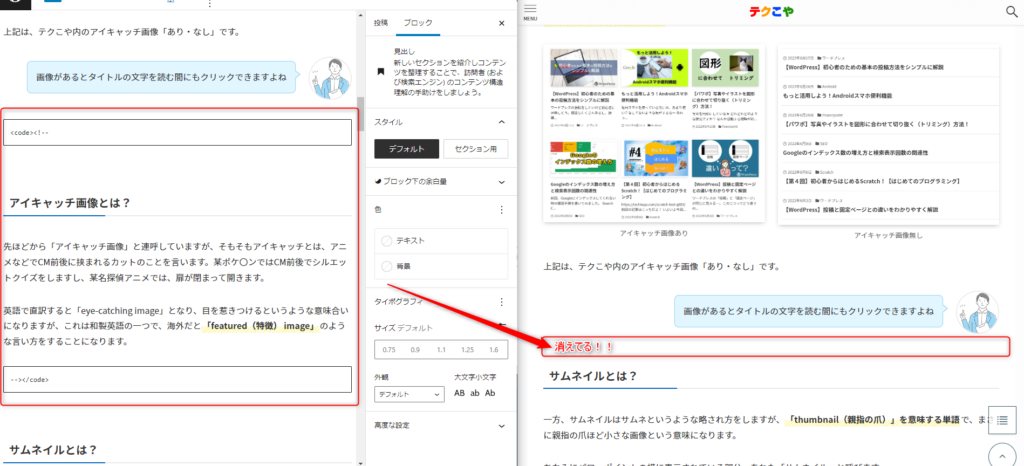
実際にスクリーンショットの画像を交えて実験してみましょう。ブロックは『カスタムhtml』を使用しています。





あれ?htmlのコメントアウトの仕方をしたら、
一見消えているように見えるけど?
そう。これがとんでもない罠なんです。
上記の画像は「プレビュー」の結果になりますが、一見コメントアウトが成功して「アイキャッチ画像とは」というコンテンツが非表示になっているように見えます。
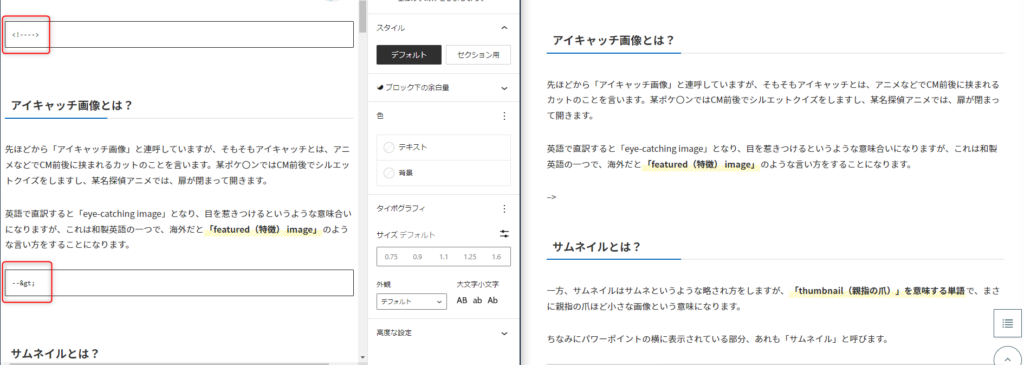
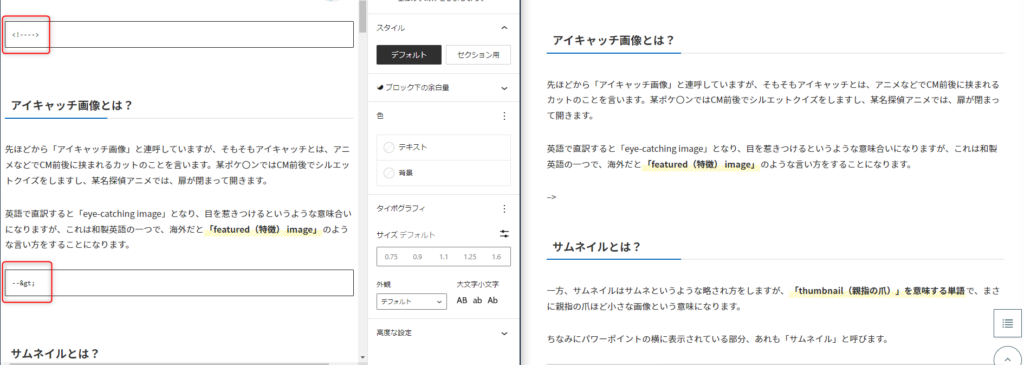
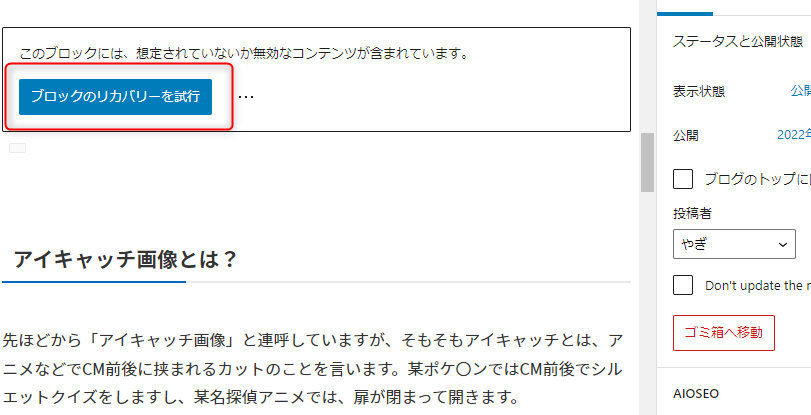
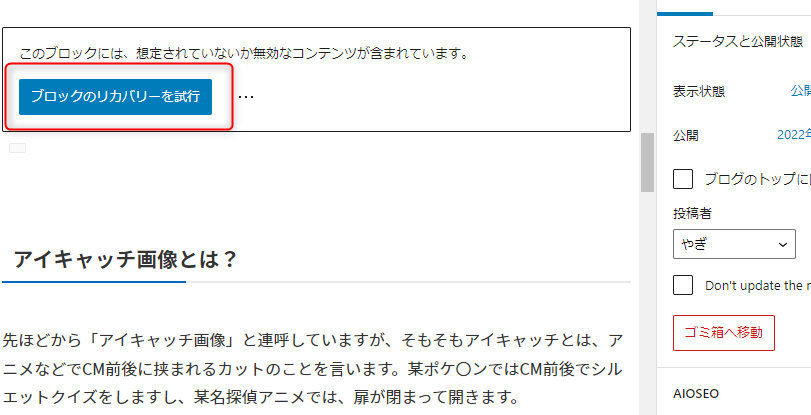
しかし、『更新』を押して、編集画面を再読み込みし、確認してみると・・・


画像の赤枠内をご覧いただくと、ワードプレスが裏側で自動変換してしまい、入力した値が変わってしまっている様子が伺えます。



い、一体どうすれば・・・



大丈夫です!方法があります!
<code><!– 〇〇〇〇 –></code> を入れる



実は、コメントアウトとcodeタグを組み合わせれば
ワードプレスに自動変換されず非表示にできます





codeタグ・・・?
codeタグは、「プログラムのソースコードである」ことを示すタグです。それを利用すると・・・





おーーすごい!!



これで一時的に非表示に出来ますね


まとめ
本ブログ記事では、検索してもなかなか見つからないワードプレスでブロックを一時的に非表示・コメントアウトする方法をご説明しました。
「ワードプレスでブロックを消したいなぁ」と思った際は、どこかへコピペするのではなく、codeタグを用いて、非表示・コメントアウトをしてみてくださいね。



<code><!– おばか –>< code>



見えてますよ。
最後~</code>の「/」が抜けてます。



<code><!– え? –>< code>
ホームページにはたくさんのブログ記事が用意してあるので、チェックしてみてください!
記事の内容が良ければ「役にたった」ボタンのクリックもお願いします♪











質問などあれば気軽に書き込んでくださいね♪