
以前「カラム」ブロックについて紹介したのを覚えていますか?



覚えているよ!横並びにできるブロックのことだよね?





その通りです!
今回はカラムブロックに少し似ている「メディアとテキスト」ブロックについて、紹介していきます。
メディアとテキストとは
メディアとテキストとは、メディア(画像)とテキスト(文章)を横に並べるためのブロックです。
「カラムブロック」でも同じようにブロックを横に並べられますが、「メディアとテキストブロック」は画像と文章を入れることを前提にできたブロックなので、より楽に・おしゃれに使うことができます。
ワードプレスの編集画面では、メディアとテキストブロックは以下のような説明になっています。


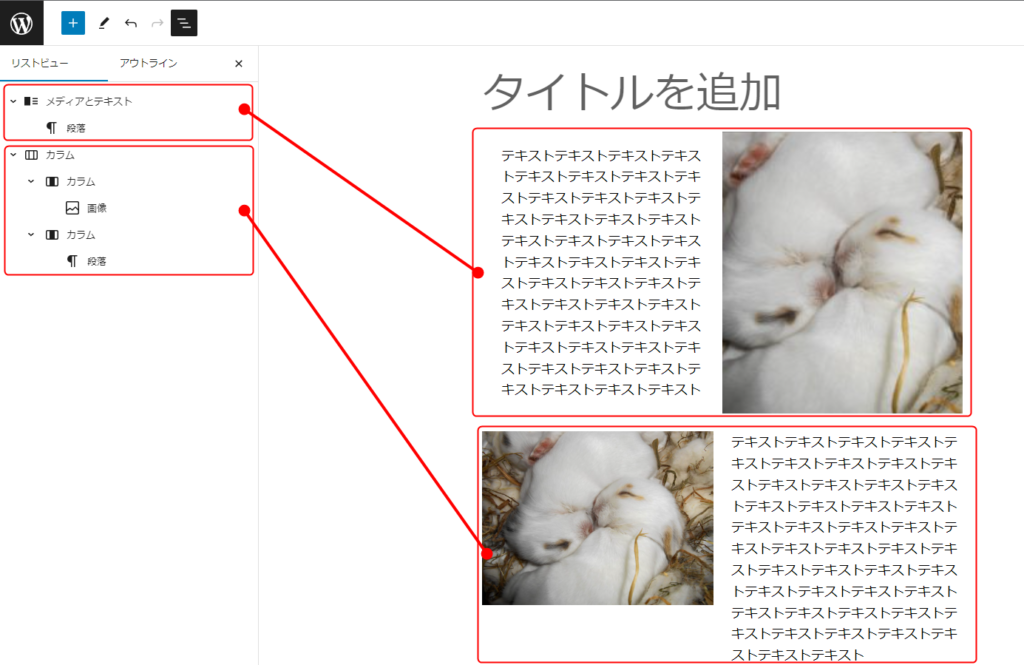
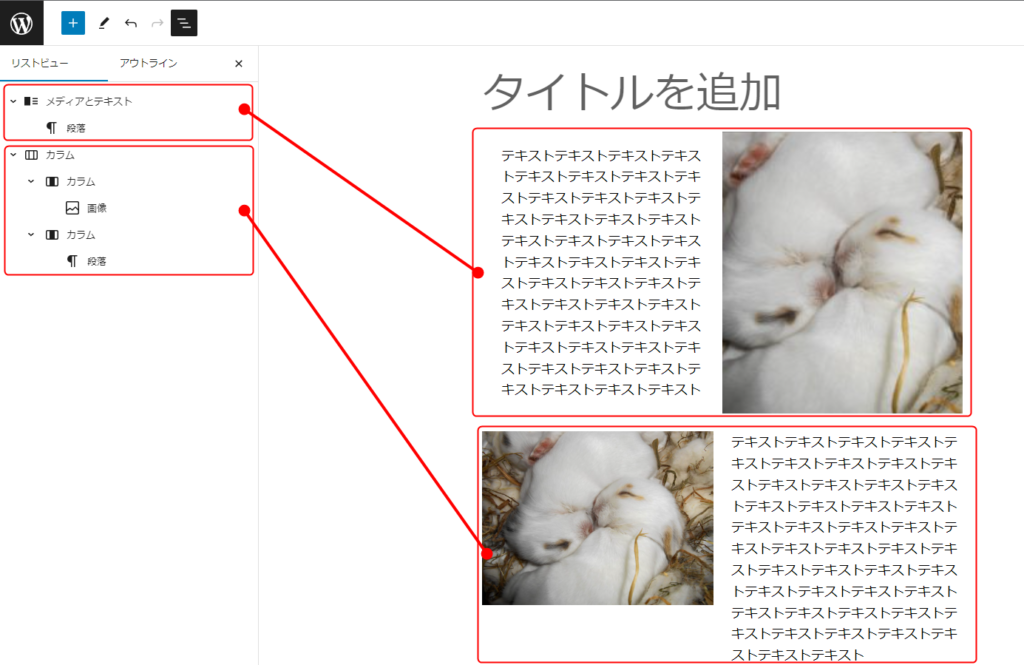
「メディアとテキスト」と「カラム」で同じように画像と文章を入れると、下記のような違いがあります。


| 設定 | メディアとテキスト | カラム |
|---|---|---|
| 画像ブロックの追加 | 自動 | 手動 |
| 画像サイズ | 文章の高さに合わせて自動で変化 (1クリックで設定可) | 手動 |
| テキストの位置 | 中央揃え | 上揃え |



画像とテキストを横並びで入れることが決まっているなら、メディアとテキストを使うと効率的です!
メディアとテキストブロックの使い方
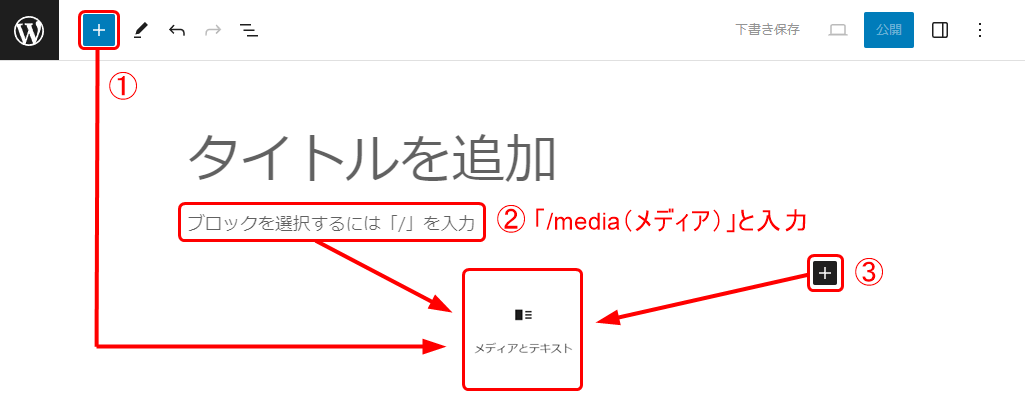
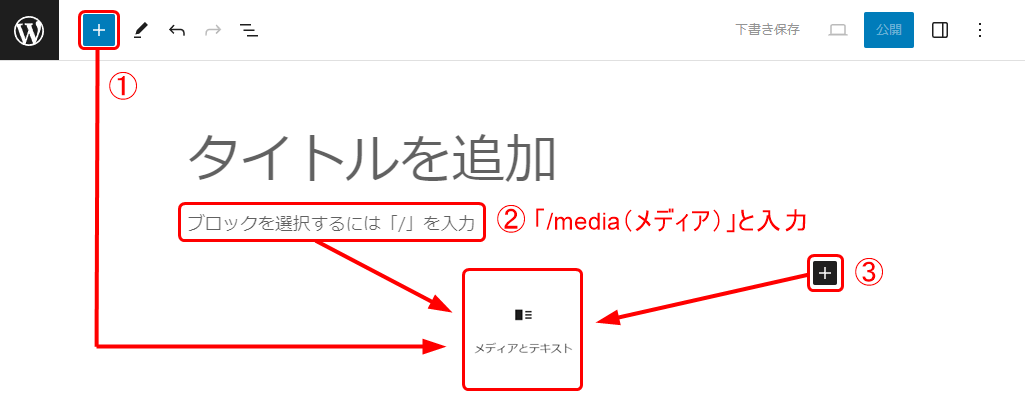
まず、メディアとテキストブロックを追加する方法は下記の通りです。


他のブロック同様、メディアとテキストブロックの追加方法は3種類あります。
どこから追加しても同じブロックが表示されますので、1番使いやすい方法で追加してください。
ブロックの詳しい追加方法については、こちらをご覧ください。
※「見出し」を「メディアとテキスト」に置き換えてください。
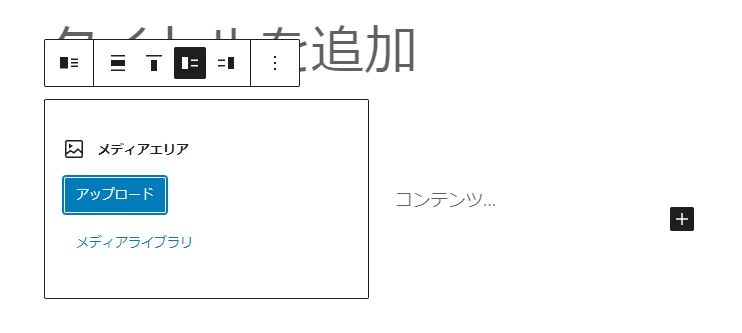
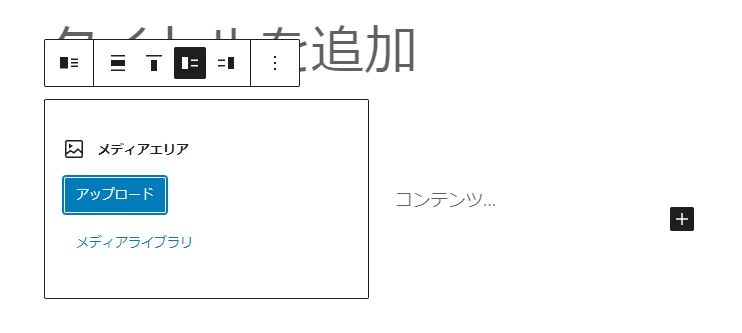
ブロックを追加した時点で、メディア(画像)をアップロードする「メディアエリア」が表示されているので、画像を挿入します。
「コンテンツ」は段落ブロック同様にテキストを入力できます。




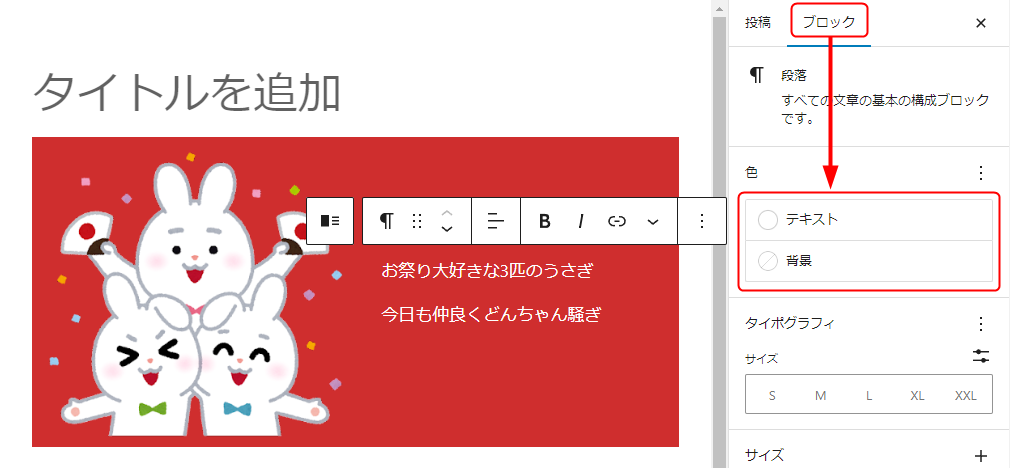
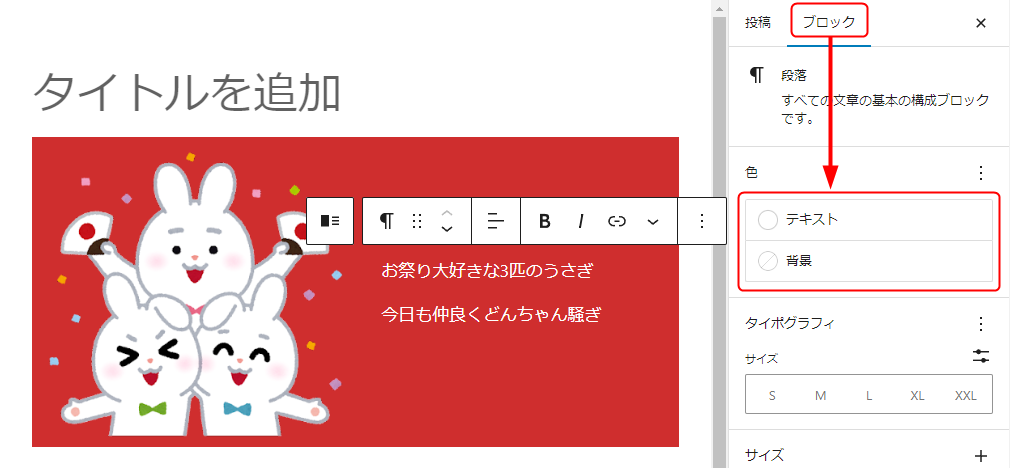
他のブロック同様、テキストや背景の色を変えることもできます。


配置の調整
画像とテキストの位置
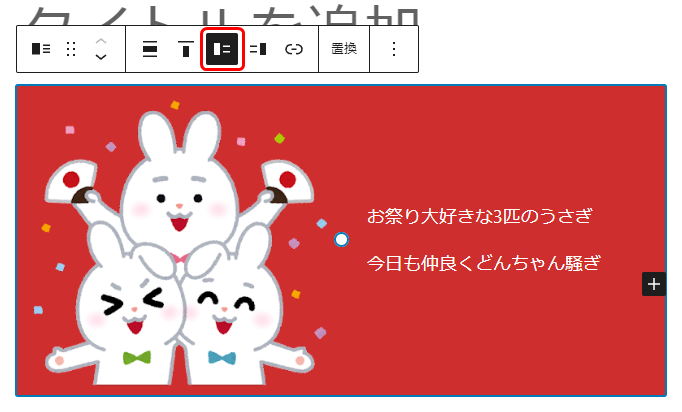
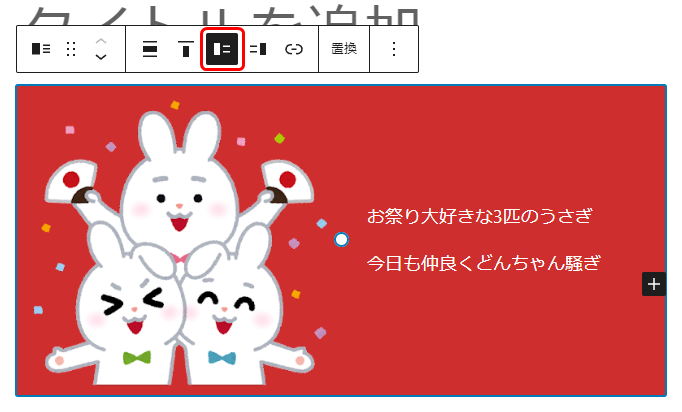
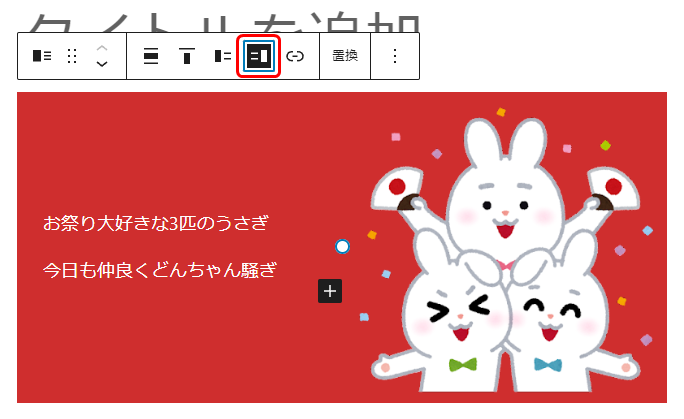
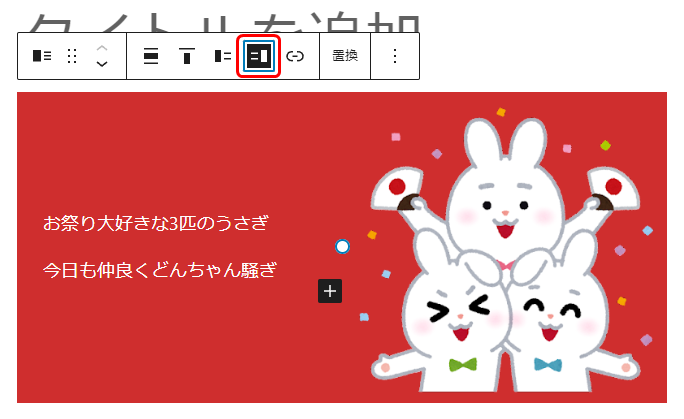
デフォルトでは、左に画像・右にテキストの配置になっていますが、左右を入れ替えることもできます。
ブロックツールバーのアイコンを選択するだけで、簡単に入れ替わります。


左:画像、右:テキスト


左:テキスト、右:画像
テキストの配置の調整
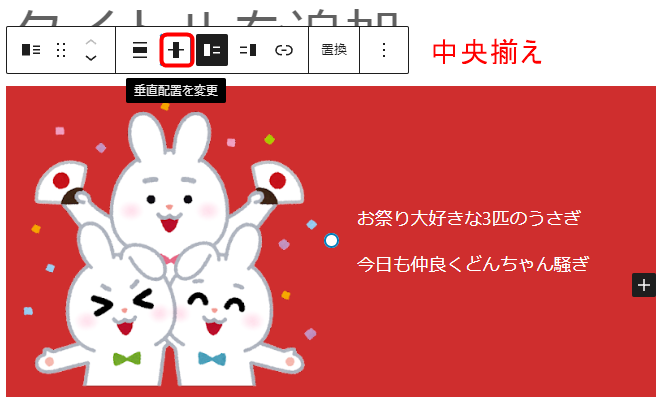
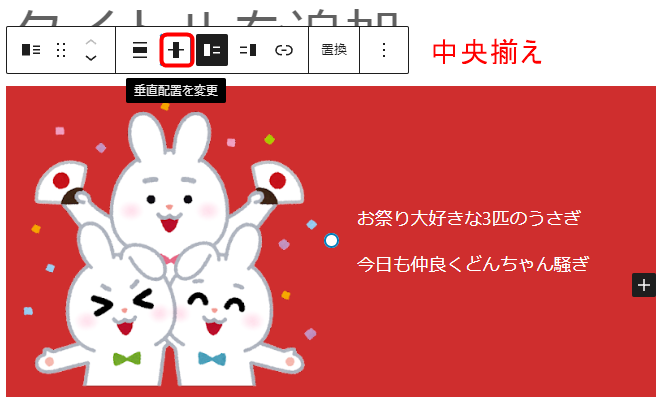
テキストは、デフォルトでは画像の高さに対して中央揃えに設定されています。
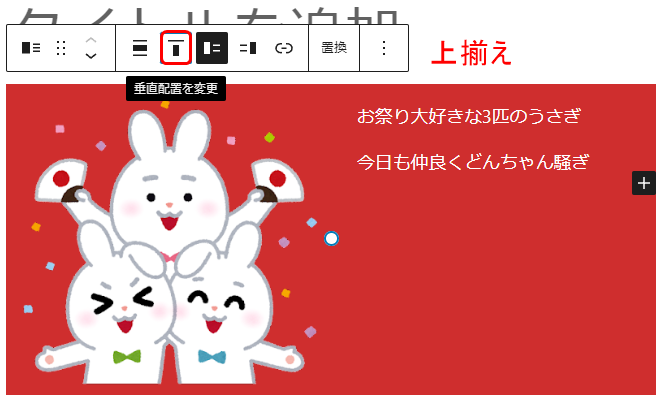
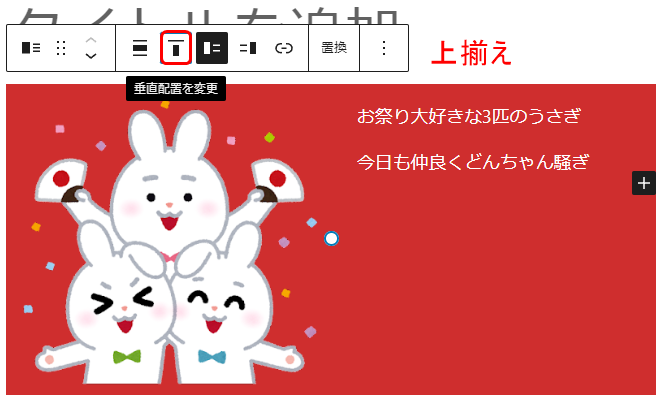
中央揃えはバランス良く見えるのでそのままでも良いですが、状況に応じて上揃え・下揃えにも設定できます。


上揃え


中央揃え


下揃え
コンテンツの幅
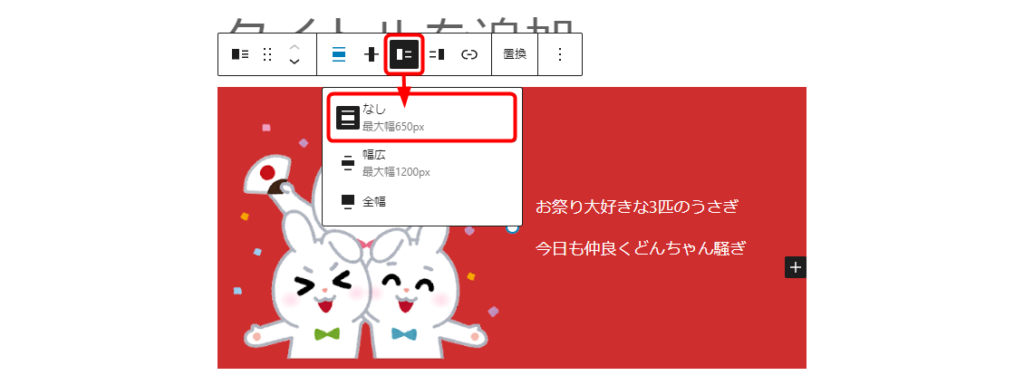
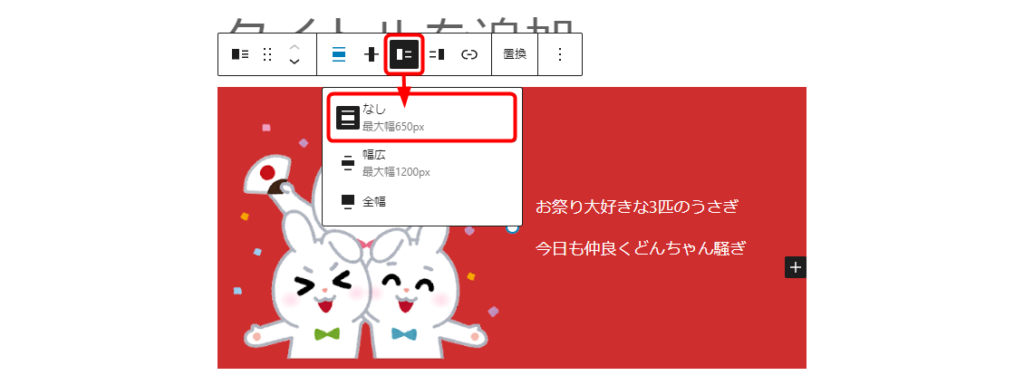
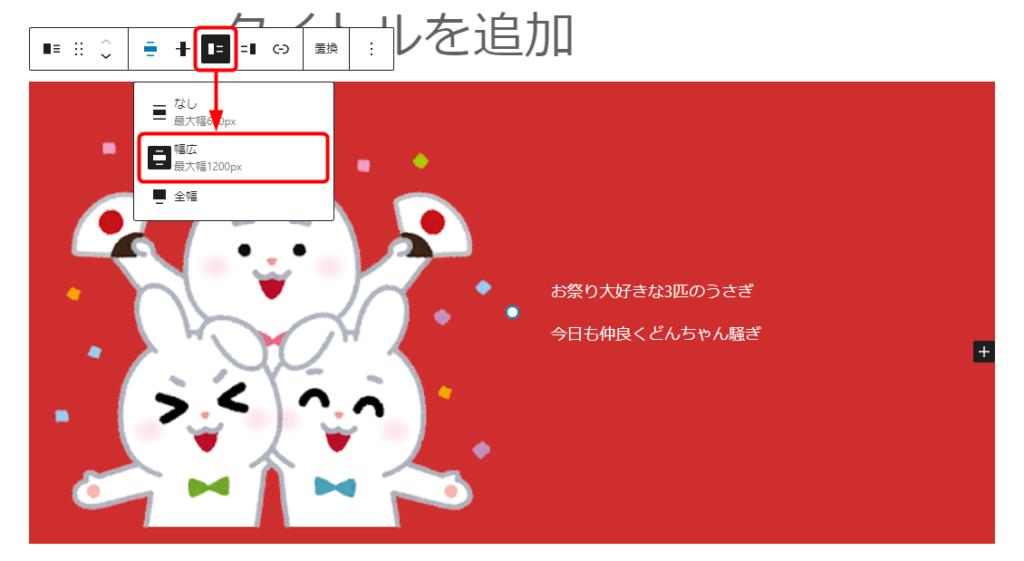
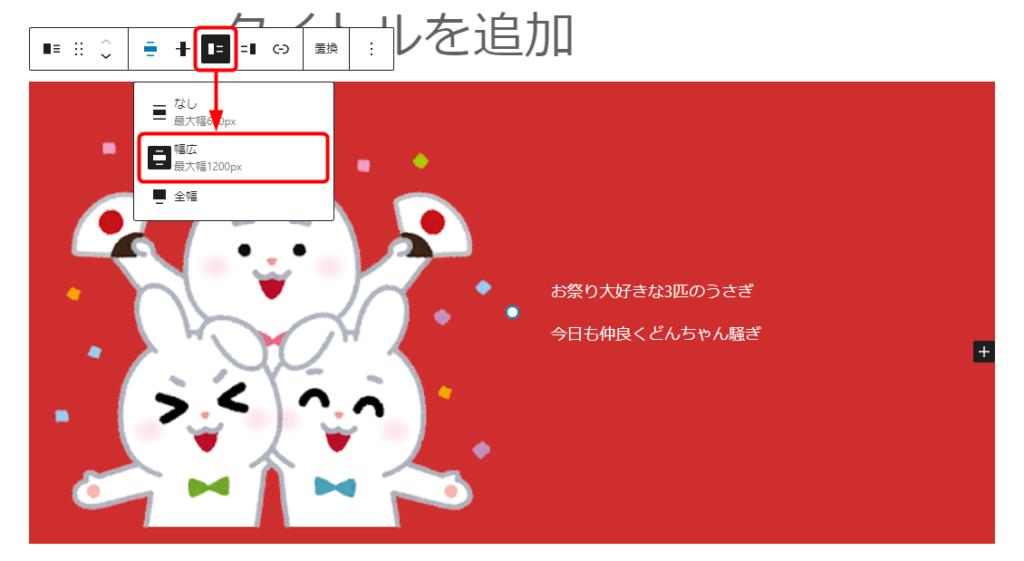
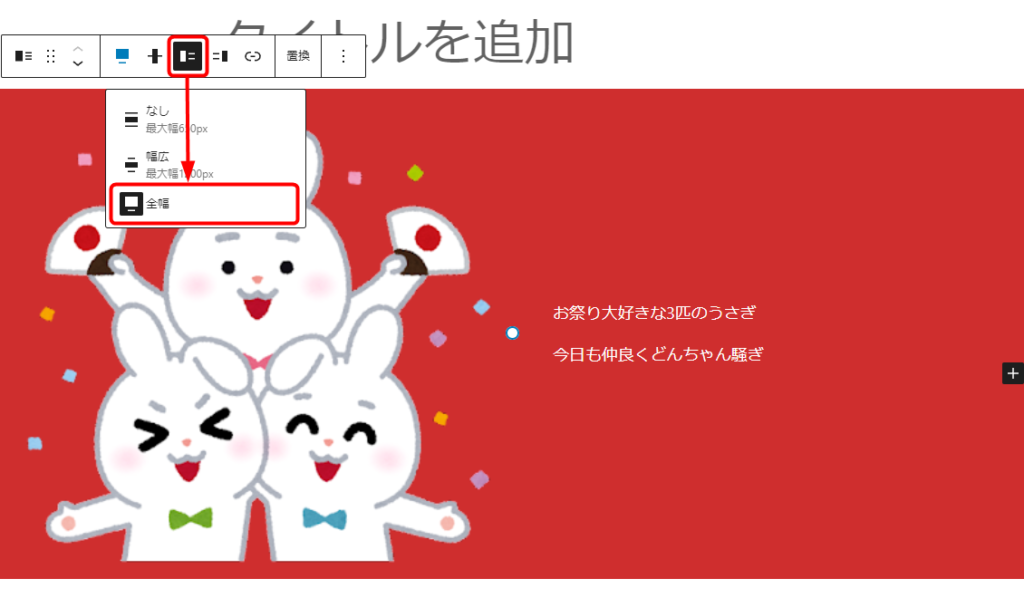
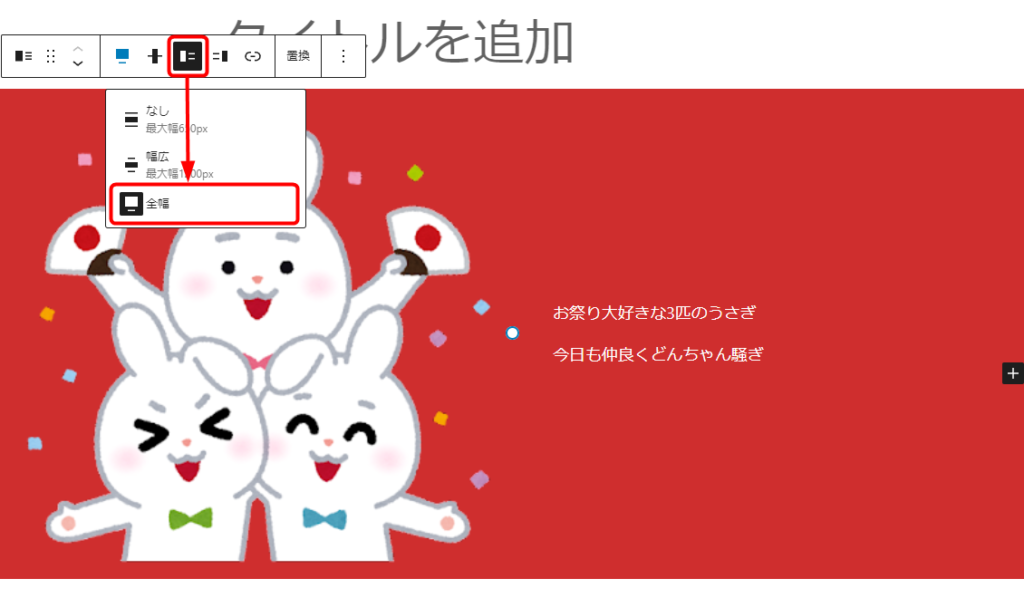
コンテンツの横幅を「なし」「幅広」「全幅」の3種類から調整できます。
▼なし(デフォルト)


▼幅広


▼全幅





幅が広くなる分、高さも高くなります。
サイズが小さい画像だと画質が粗くなってしまう可能性もあります!



気をつけないと。
もし、高さはそのままで幅だけ広くしたい!って思ったら、どうすれば良いの?



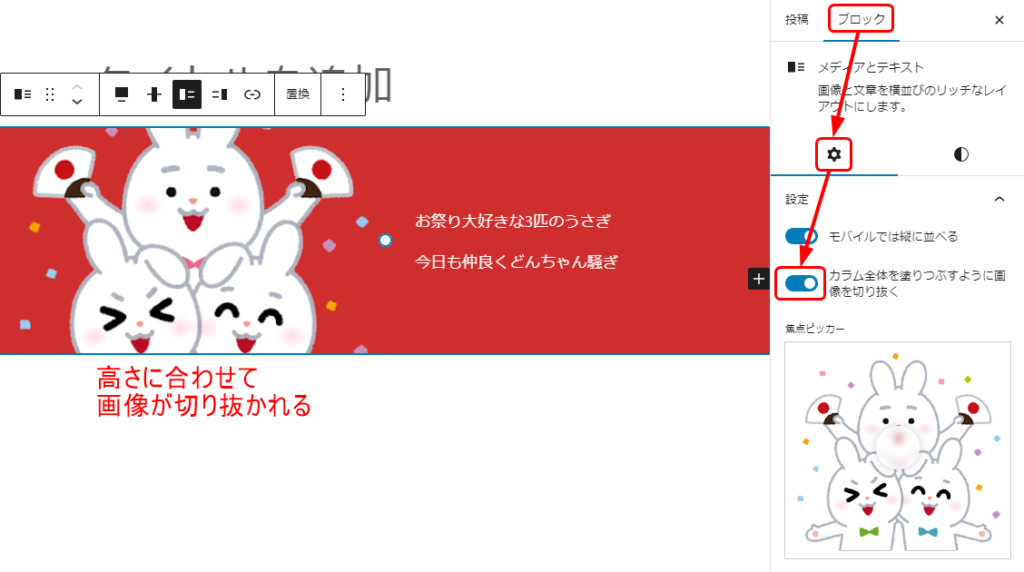
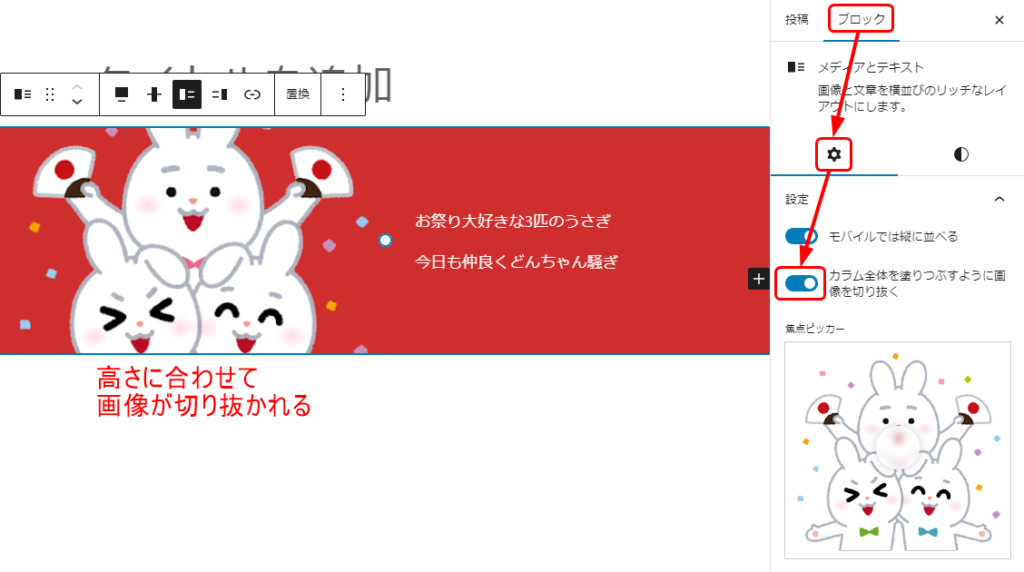
そんなときは、「カラム全体を塗りつぶすように画像を切り抜く」と良いですよ!
カラム全体を塗りつぶすように画像を切り抜く
先ほどの設定では、幅を広くするとそれに合わせて画像も大きくなり、必然的に高さも大きくなります。
「カラム全体を塗りつぶすように画像を切り抜く」ことで、画像が大きくなっても、ブロックの高さに合わせて自動的に切り抜いて表示されます。


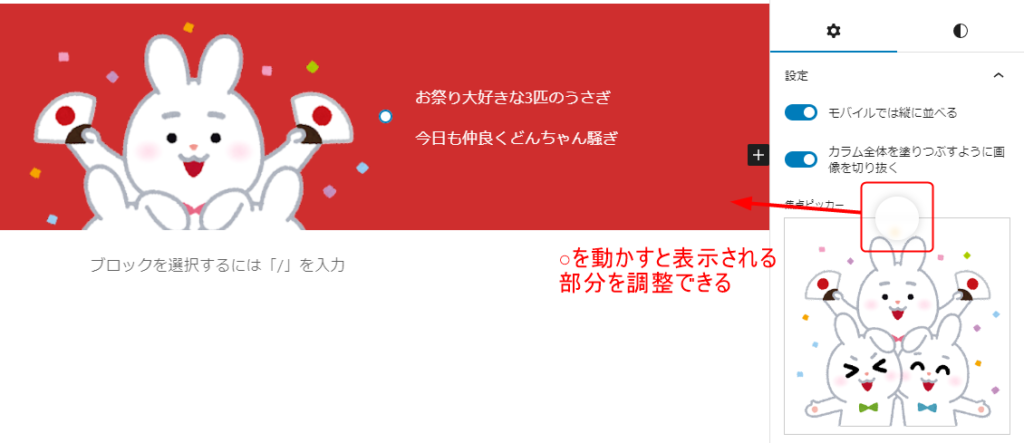
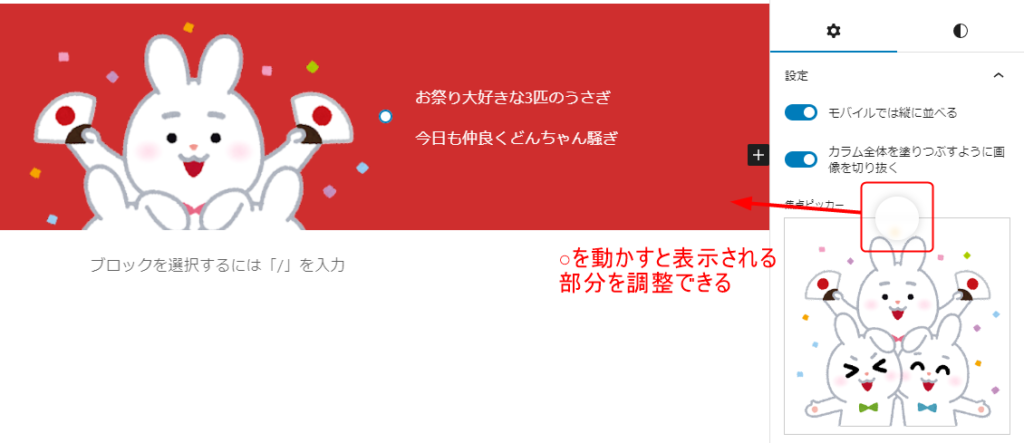
画像が切り抜かれることで画像の見える部分が少なくなってしまうので、右側のパネルの「焦点ピッカー」で表示させたい部分を調整しましょう。





右側のパネルの有無や、表示する端末によって画像が表示される範囲が変わるので、「プレビュー」を利用して調整してくださいね。
画像とテキストの幅の比率の設定
デフォルトでは、画像とテキストの幅は5:5の比率で設定されています。
それぞれの幅の調整は、2種類の方法で直感的にできます。
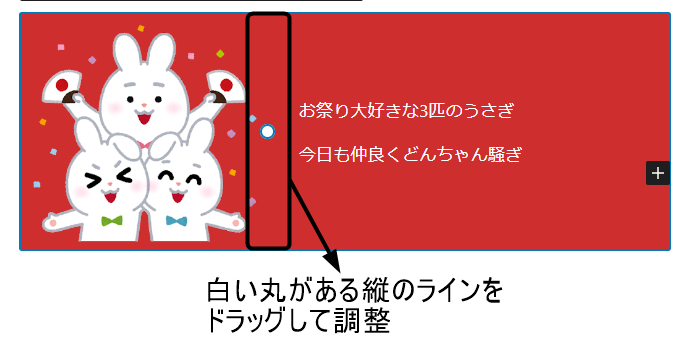
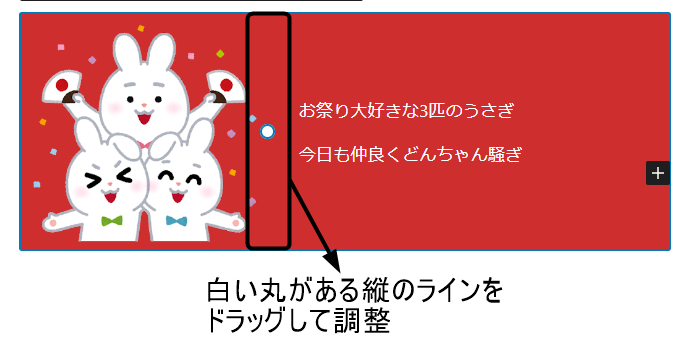
ブロック上で直接幅を調整する
ブロックの中央にある白い丸は、画像とテキストの境目を表しています。
白い丸や、その縦のライン上にカーソルを持っていき、左右にドラッグすることで画像とテキストの幅を調整できます。


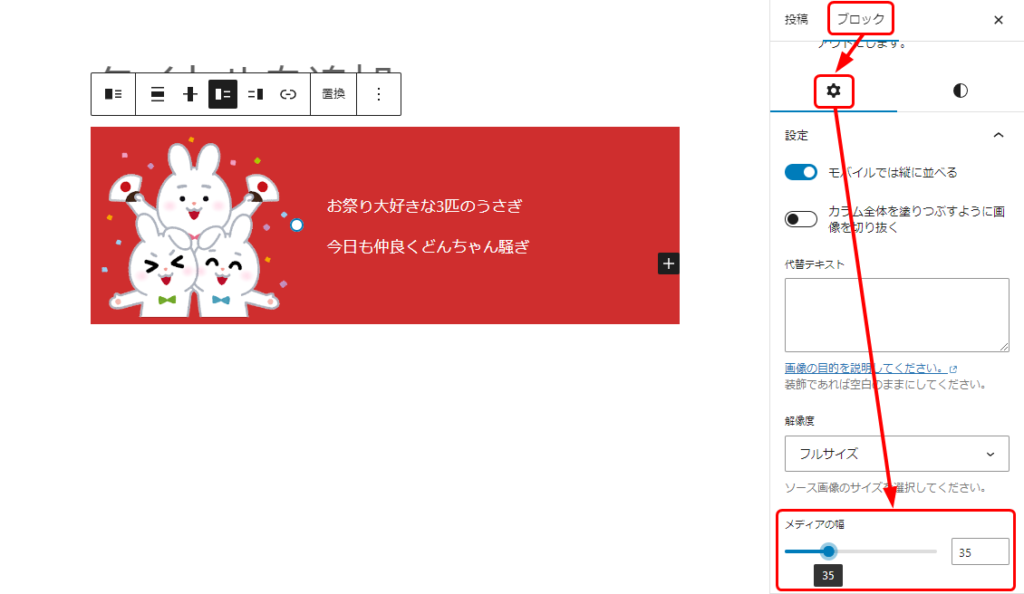
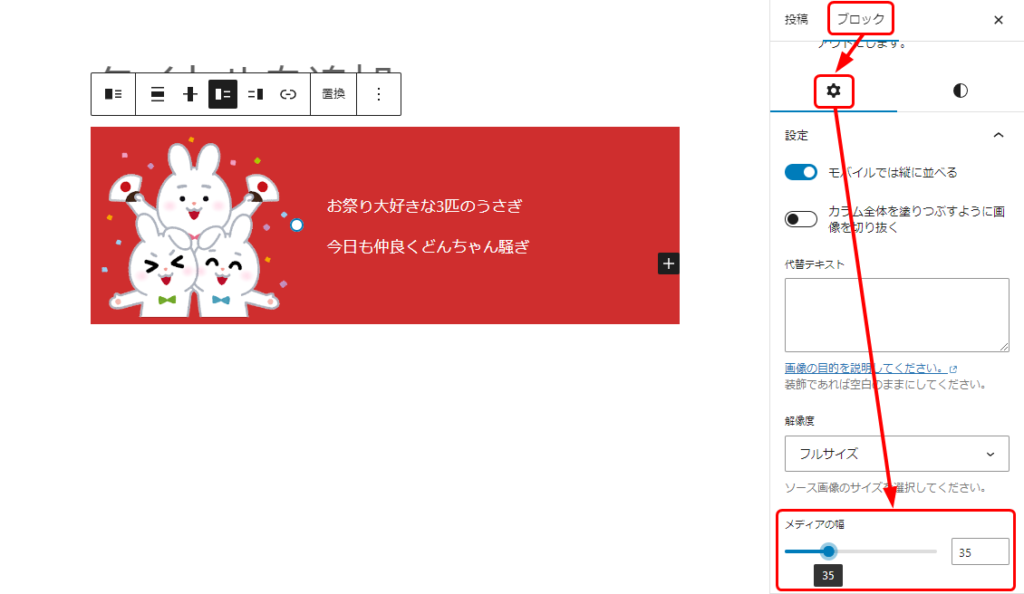
右側のパネルの「メディアの幅」から調整する
「カラム全体を塗りつぶすように画像を切り抜く」の下に「メディアの幅」という項目があります。
このスライダーを動かすか、右側の枠に数値を入力しても、画像とテキストの幅を調整できます。





画像とテキストの比率を変えることで画像のサイズも変わるので、1つ前に紹介した「カラム全体を塗りつぶすように画像を切り抜く」をうまく使って調整してくださいね!
「コンテンツ」部分はテキスト以外のブロックも入れられる
「メディアとテキスト」を追加すると自動的に段落ブロックが追加されていますが、それ以外に「見出し」「テーブル」など様々なブロックを追加することができます。
例えば、下のブロックでは「段落ブロック」「ボタンブロック」を使用しており、ボタンブロックを使用することでリンクの挿入もできます。


samurabbits
お祭り大好きな3匹のうさぎ
今日も仲良くどんちゃん騒ぎ


まとめ
「メディアとテキスト」は、カラムブロックに似ていますが、特に画像とテキストを挿入したいときに便利なブロックで、画像と文章を横並びのリッチなレイアウトで表示できます。
また、テキストだけでなく他のブロックを追加できるので、用途に応じて様々な使い方ができます。



「幅広」や「全幅」にすることで、よりインパクトを出すこともできます!
色々な使い方に挑戦してみてくださいね!



カラムブロックとの使い分けが難しそうだけど、「画像とテキスト」を横並びにしたいときは、このブロックのことを思い出すよ!











質問などあれば気軽に書き込んでくださいね♪