
WordPressの記事一覧ブロック、便利だな~



でも、サムネイル画像をタイトルの下に入れたり順番を変えたりがブロックエディタ上ではできないのが残念…



実はそれ、WordPressに元からあるブロックで可能なんです!



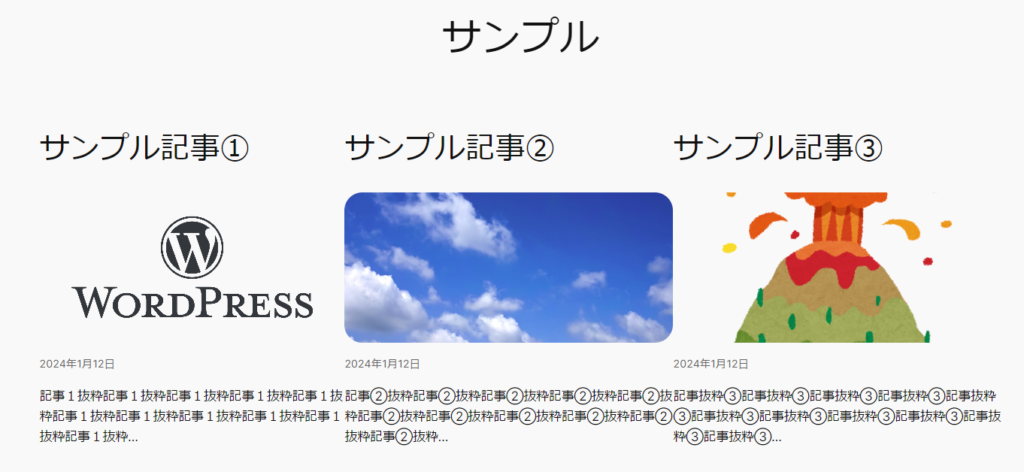
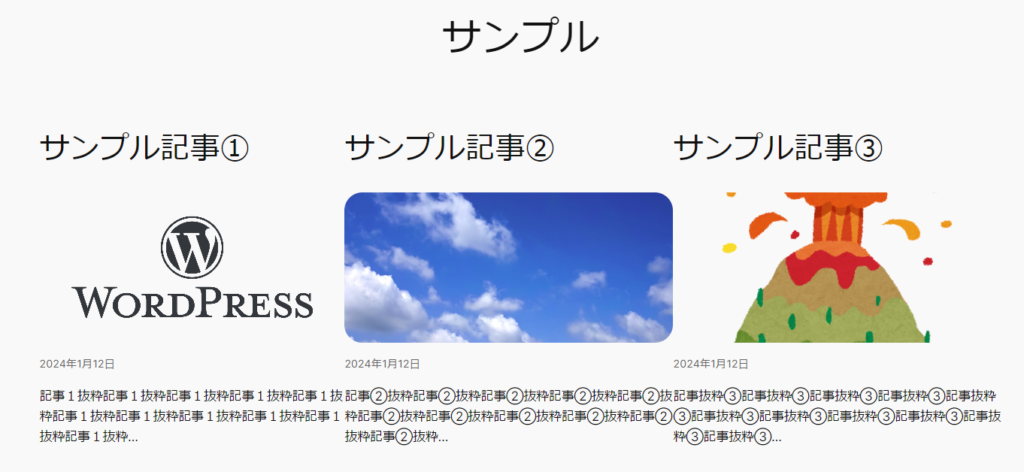
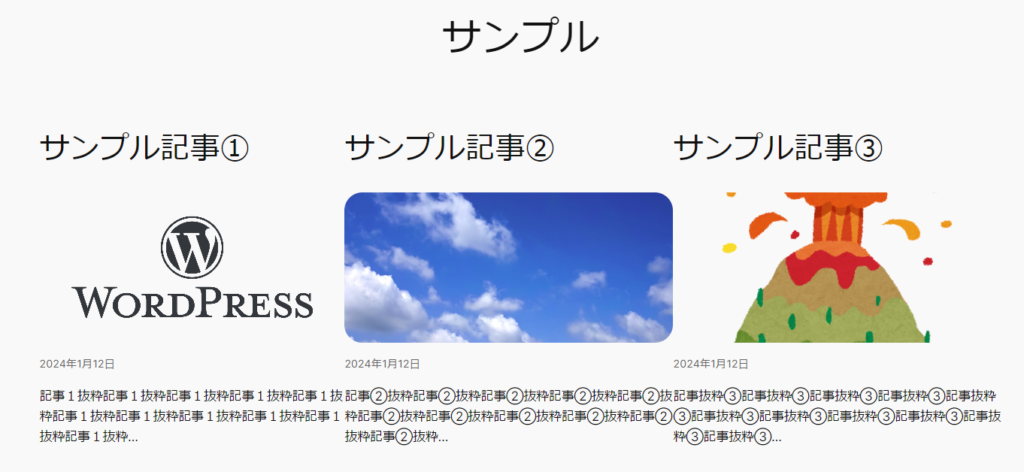
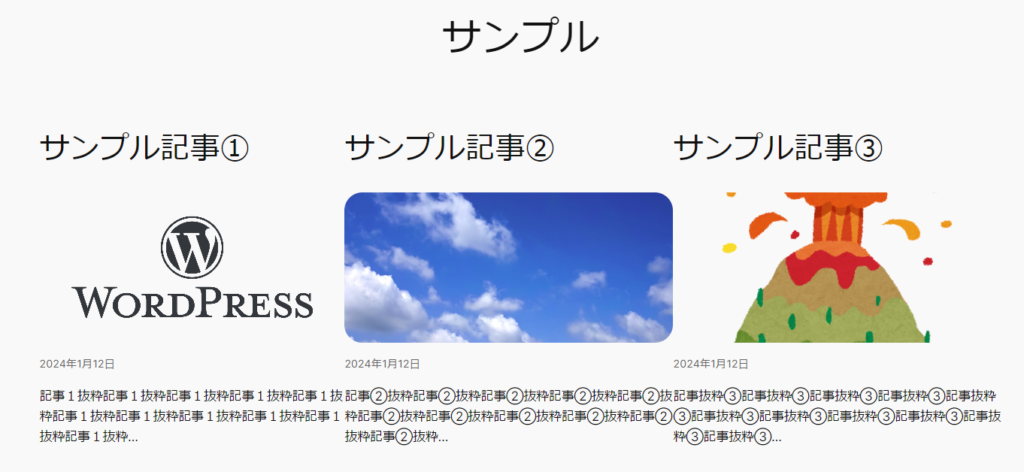
こんな見た目で、タイトルやサムネイルの順番を入れ替えたりできる投稿リストがブロックとCSSだけで作れますよ!


実は元から入っている「クエリーループブロック」
WordPressの更新が長期間滞っていたりしなければ、実はこのブロックが存在しています!
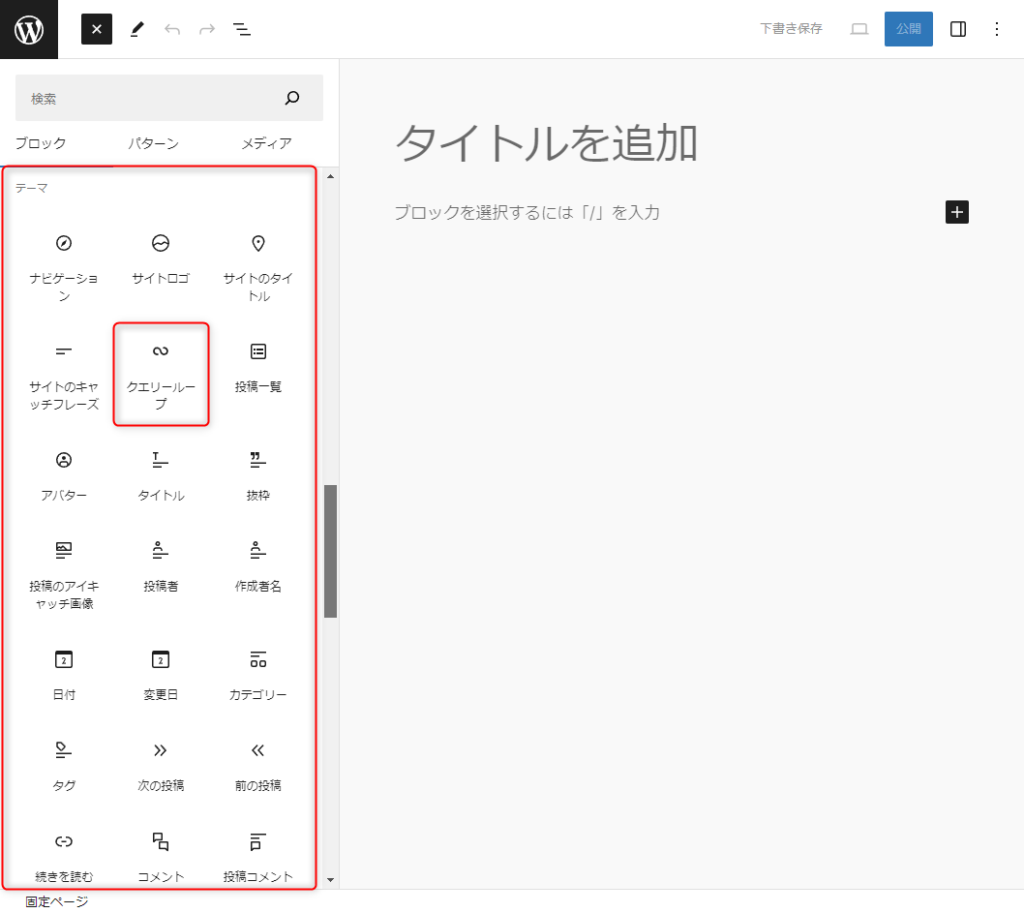
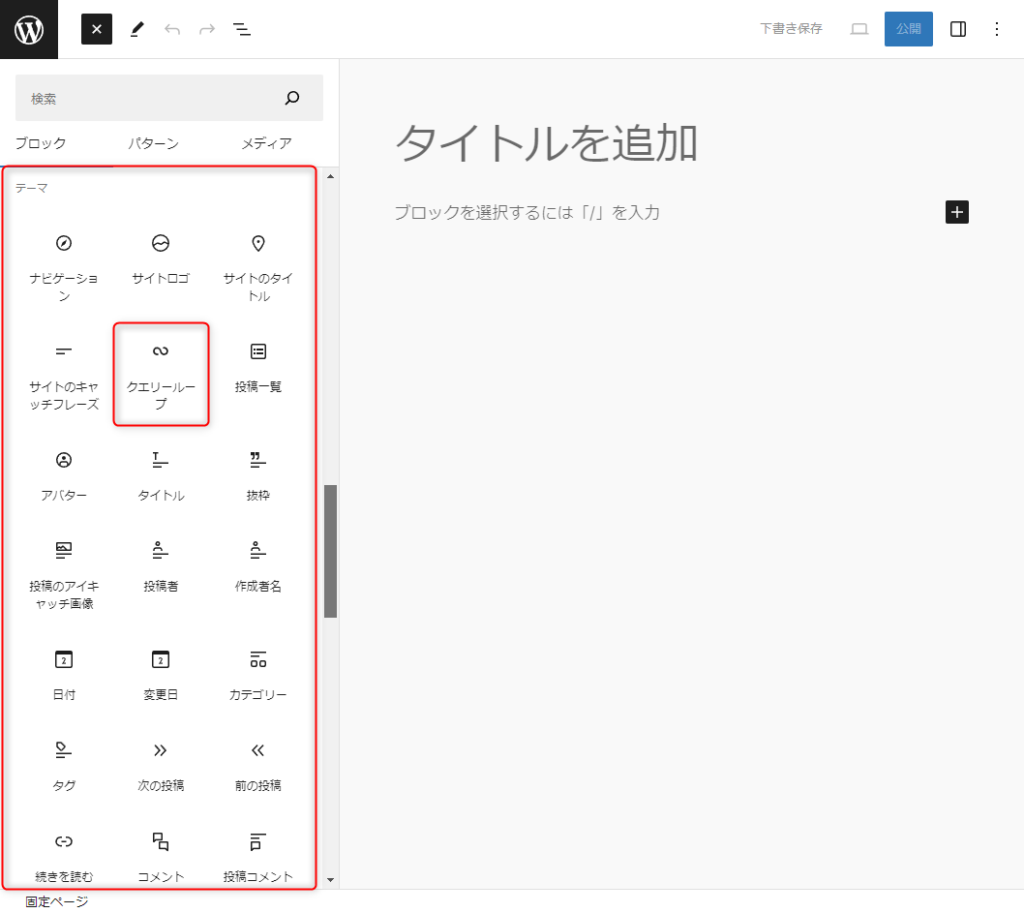
記事の編集画面でブロックの一覧を下にスクロールしていくと…


「テーマ」カテゴリの中に「クエリーループ」ブロックがあります!
テーマによっては、このこれらのブロックはあまり使われないものとして、非表示になっていたりします。
例えば、著者も愛用しているWordPressテーマである、SWELLテーマを利用している場合、これら「テーマ」カテゴリが非表示となっています。が、アップデートにより、functions.phpに1行追記するだけで表示させることができるようになりました!
詳しくは公式ページをご確認ください。


他のテーマの場合も、公式ページの情報を確認してみましょう。
このブロックを使うことで、「記事のタイトル」「サムネイル」「抜粋」などを自由に配置して「記事一覧」をブロックエディタのみで作ることができます!
クエリーループブロックを挿入してみよう!
クエリーループブロックを挿入すると、以下のようになります。


「選択」を選ぶと
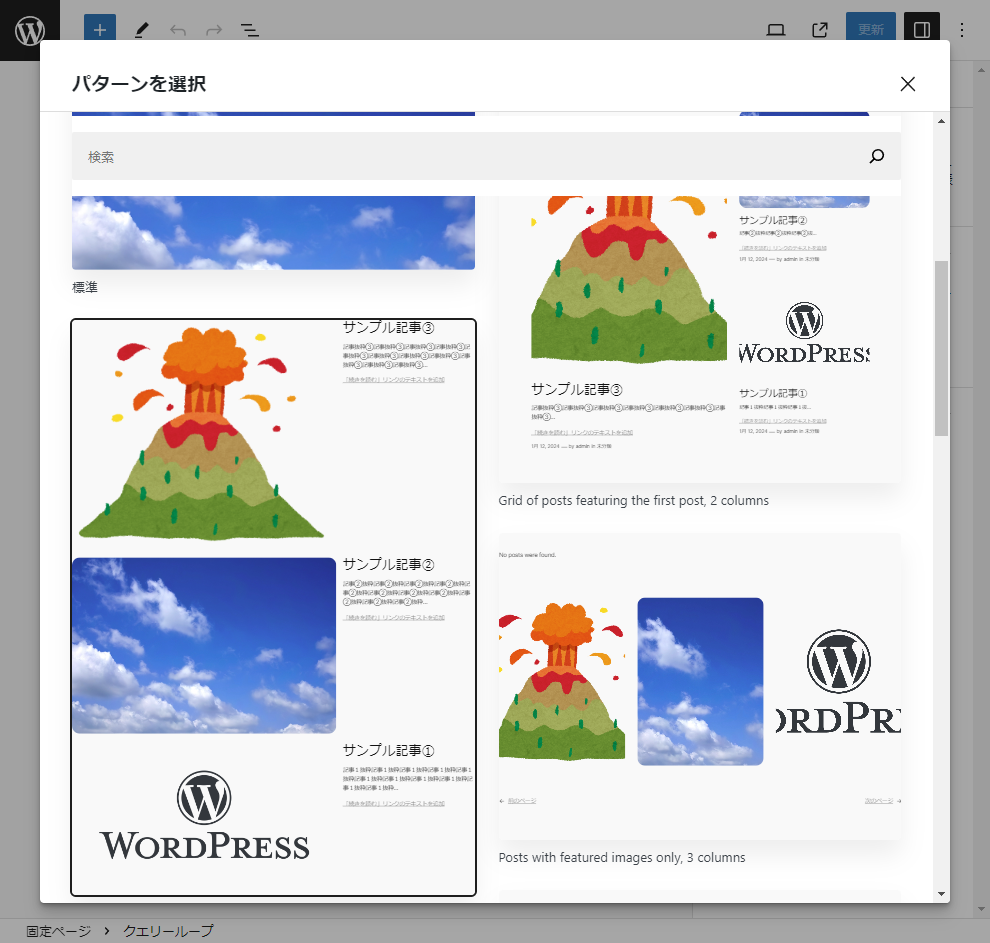
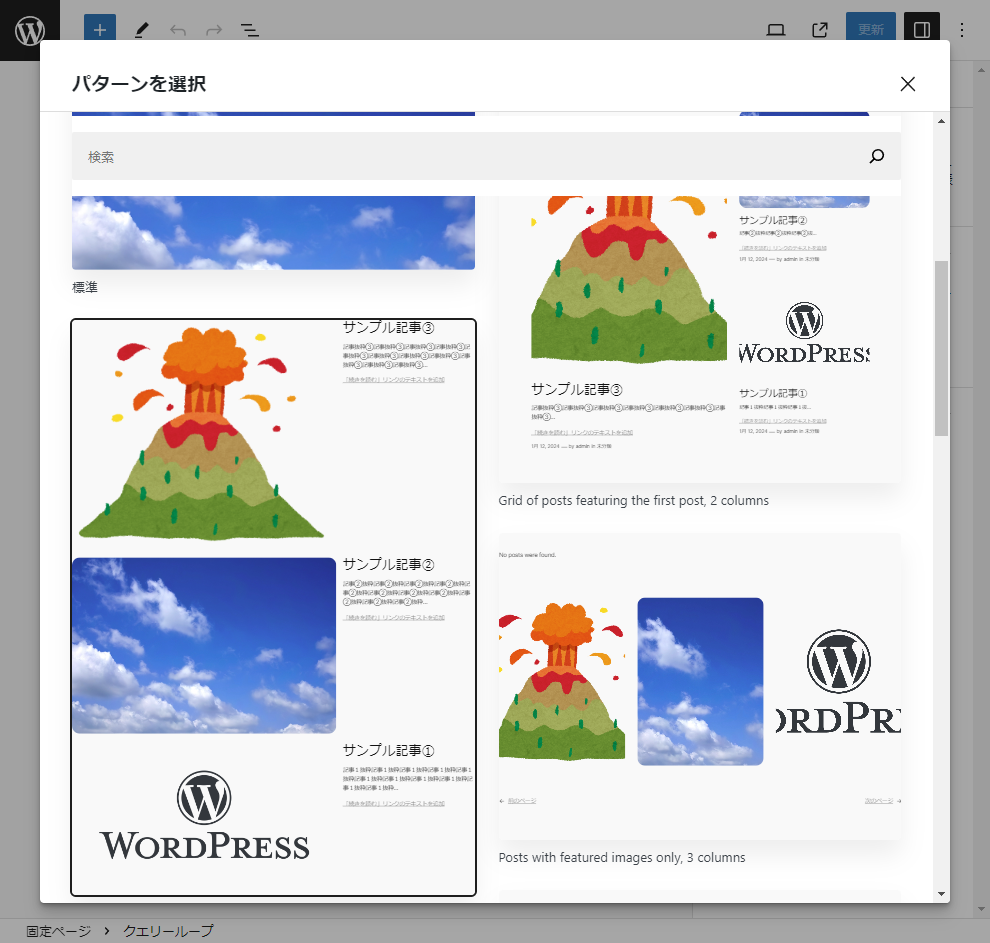
すでに装飾が少しついた記事の一覧をパターンで用意してくれます。あまりCSSに詳しくない方や、サッと作りたい場合はこちらがおすすめです!


エディター画面ではこのようになります。


左側にあるように、記事の一覧の中の記事の表示形式をブロックで作ることができます。このパターンではカラムブロックを用いて左にアイキャッチ、右に記事情報というような構成になっています。
編集画面では表示されるのに、実際のページでは表示されない… ということがあります。
主に、右赤枠のテンプレートからクエリーを継承をオフにすることで解決することが多いです。
カテゴリーによる絞り込み
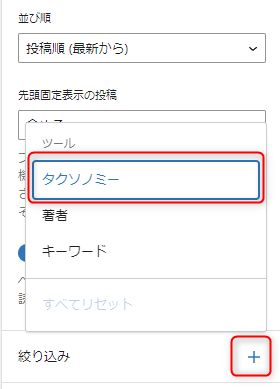
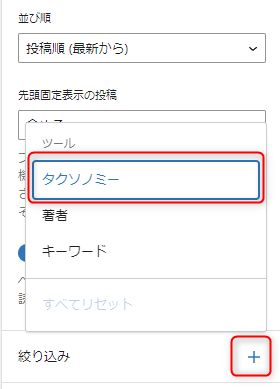
また、右側の赤枠で取得する記事の絞り込み条件を設定できます。さらに下にある「絞り込み」の「+」から「タクソノミー」を選ぶと、カテゴリやタグでの絞り込みも可能です!


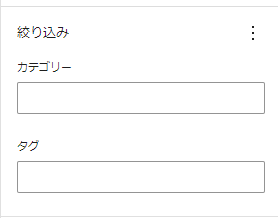
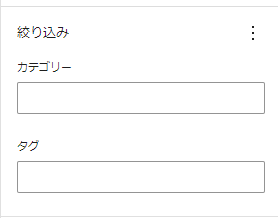
タクソノミーにチェックを付けると…


入力欄が出てきます。ここに条件を入力していきましょう。
「新規」を選び、自由にカスタム&装飾
さて、「新規」を選ぶ場合は、装飾がかかっていない状態で記事を取得します。こちらは自分で記事一覧をデザインしたい!という方にお勧めです。
選択すると、以下のように簡単な構成だけ選択する画面になります。(後で順番入れ替えや要素を足すことは当然できます!)


今回は、画像、日付、タイトルを選択します。
すると、このように記事が取得されます。(下にサンプル②などの他の記事も連なっています。)


これだけでもいいですが、「抜粋」が欲しい!という場合もありますよね。
そのときは、まずブロックの一覧を確認しましょう。
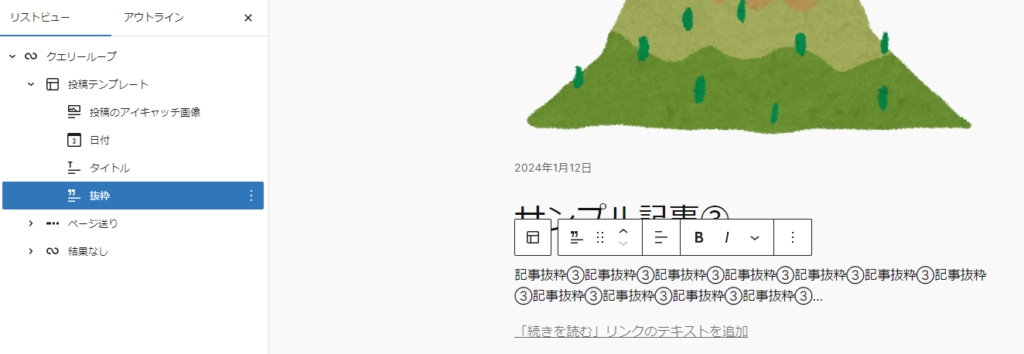
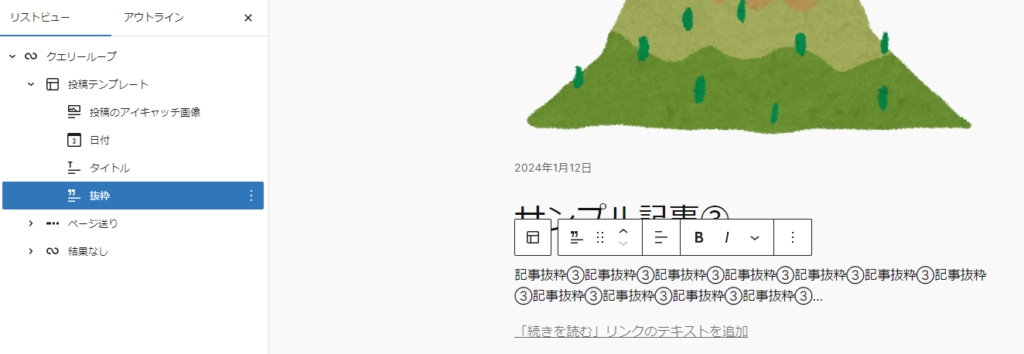
クエリーループ → 投稿テンプレート と展開すると、アイキャッチ画像や日付などがあると思います。
今回はタイトルの下に抜粋を入れてみましょう!(挿入できるブロック一覧にもありますが、下の方にあるので /抜粋 が簡単です!)


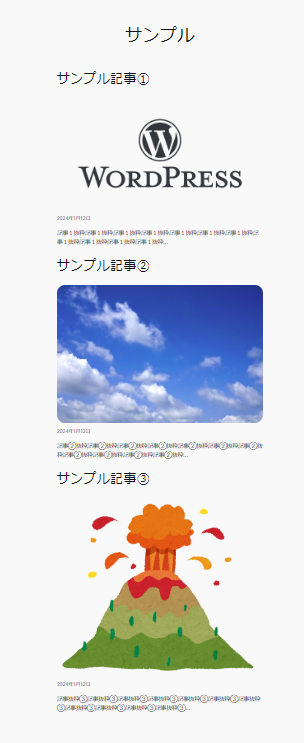
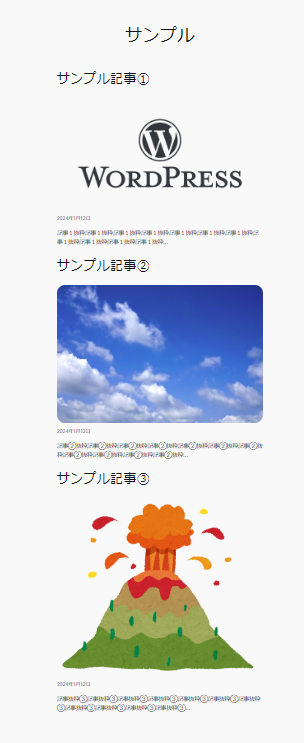
すると、タイトルの下に「抜粋」が表示されています!もちろんサンプル記事③だけではなく、取得した全部の記事にタイトル下に抜粋が表示されます。


他にも、「やっぱりアイキャッチをタイトルの下にしたいな…」という場合は、投稿テンプレート内のブロックの順番を入れ替えてしまえば、簡単に実現できます!


他にも、カテゴリーを表示したり、中でカラムブロックを使ったりとかなり自由度の高いカスタムができます!
実際のページ表示


実際にページを見てみると、記事一覧が縦に積んであるのがわかると思います。
あとは、display:flexで横並べにしたり、グリッドレイアウトで並べてみたり…自由にCSSでカスタムできます。
.wp-block-post-template {
display:flex;
}
.wp-block-post {
margin-top:0;
}
.wp-block-post-featured-image img{
max-height:200px;
}とても簡易ですが、display:flexなどこのようなコードをCSSに追加するだけで、以下のような見た目の投稿リストになります。


記事を並べる際にグリッドレイアウトを使ってみたい方はこちらを参考にどうぞ!




まとめ
今回は「クエリーループブロック」についてまとめました。有料テーマにはとても使いやすく美麗な投稿リストがありますが、ちょっと順番やデザインを変えたい…というときに調整が難しいときがあります。そんな時は今回のクエリーループブロックを利用して、自分だけの投稿リストを作成してみましょう!












質問などあれば気軽に書き込んでくださいね♪