
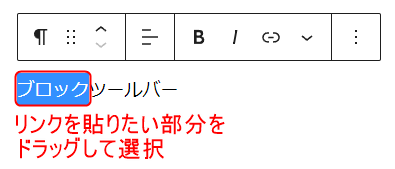
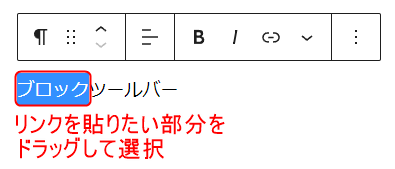
ワードプレスで入力するときに、ブロックの上に四角いバーが出てくるんだけど、あれって何なの?





あれは、「ブロックツールバー」と言ってブロックの細かい設定をするためのものです。



そういえば、過去にあれを使って文字を太くした記憶がある・・・



よく覚えていましたね!
文字を太くしたり、配置を変えたり、様々な機能がある便利なバーです。
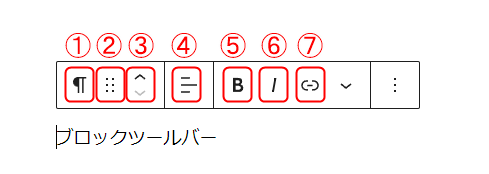
ワードプレスでブログやお知らせなどの投稿をしたことがある方なら、一度は見たことがある「ブロックツールバー」。
あのバーは「ブロックツールバー」という名前ということは知っていましたか?
私はテクこやでブロックエディタの紹介をするときに初めて知りました。
以前に何回か登場しているので使い方をなんとなく知っている方も、全ての機能を使うことはなかなかないと思います。今回は、「ブロックツールバー」の使い方をわかりやすく、徹底的に紹介していきます!
↓その他ワードプレスの基本的な解説記事も必見です!
ブロックツールバーとは
先ほども少し紹介しましたが、ブロックツールバーとは「選択したブロックの細かい設定をするためのバー」です。
スタイリッシュなバーにアイコンがいくつか並んでいますが、見た目以上にたくさんの機能があります。
基本的な設定の半数は、ここから変更できます。
また、ブロックによって表示されるアイコンも変わります。これは、そのブロック特有の機能が表示されている、もしくは不要なものが表示されていないからです。
そのブロックに必要な機能だけが表示されているため、とても使いやすく便利なバーと言えます。
ブロックツールバーの使い方
非常によく使われる「見出しブロック」を例に、ブロックツールバーの解説をしていきます。



ブロックによって表示される機能は変わるので、あくまで一例としてご覧ください。
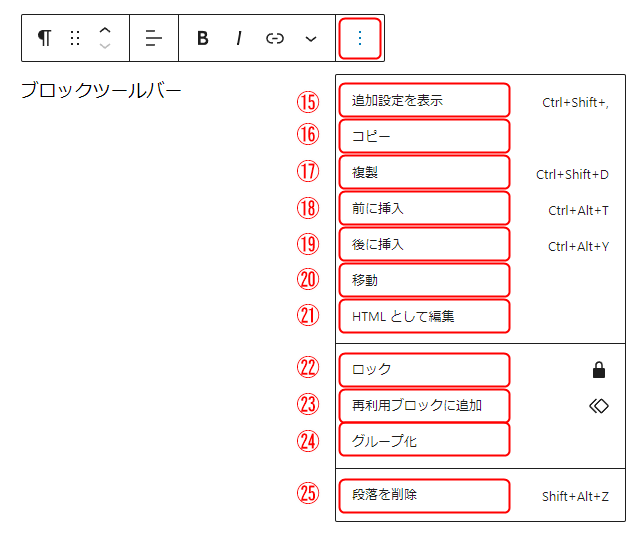
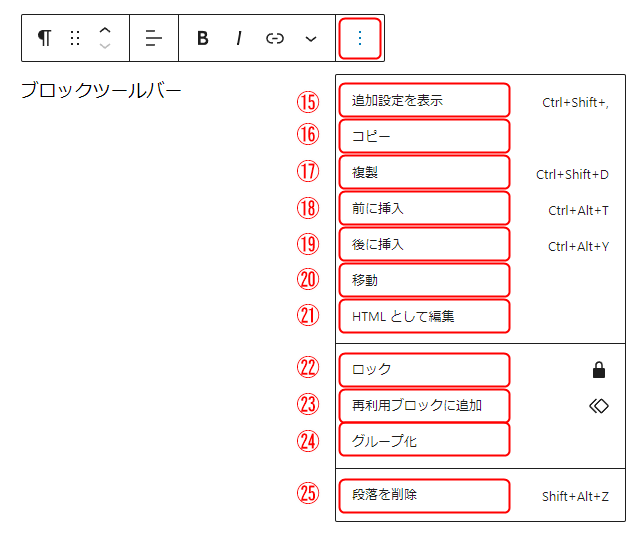
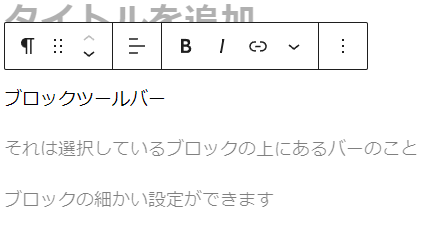
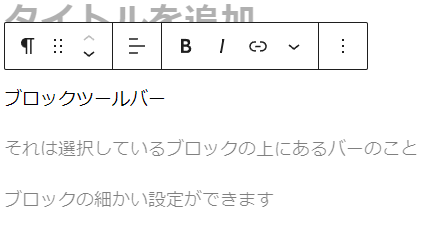
右側にある「 ![]()
![]()
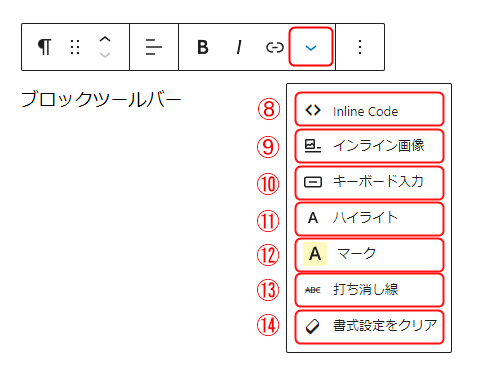
![]()
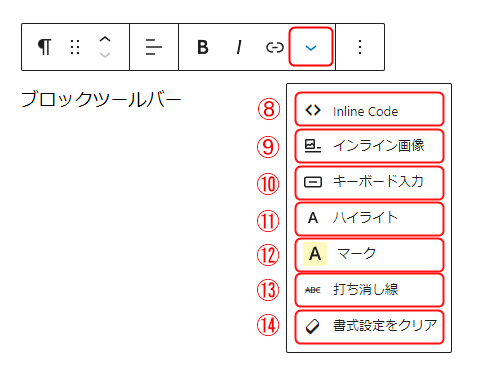
![]()







たくさんあるね!
1.選択しているブロック


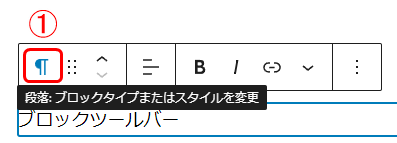
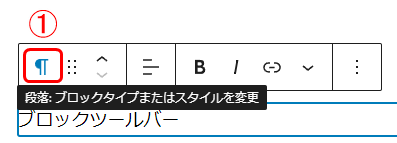
ブロックツールバーの一番左にあるアイコンには、「選択しているブロック」が表示されています。
アイコンは選択されているブロックのものになっています。
画像には「段落:ブロックまたはスタイルを変更」と書いてあるので、段落ブロックが選択されていることがわかります。「ブロックタイプまたはスタイルを変更」とは、段落ブロックを他のブロックに変更する設定のことです。
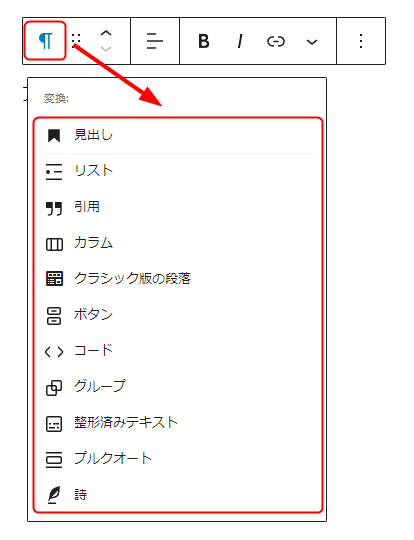
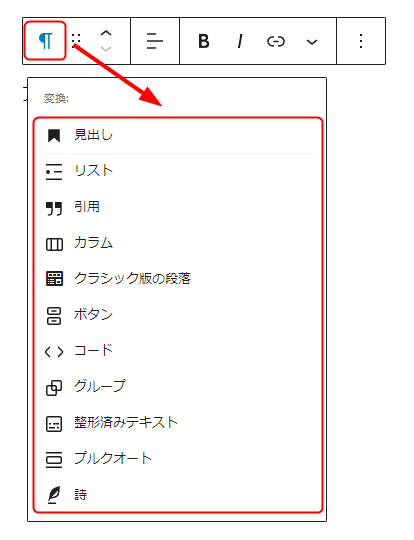
段落のアイコンをクリックすると、「段落」から変更できるブロック一覧が表示されます。


段落ブロックから変更できるブロックは、見出し・リスト・引用・カラムなどが表示されています。
※表示されるブロックは、お使いのテーマや選択しているブロックによって変わります
2.ドラッグして移動


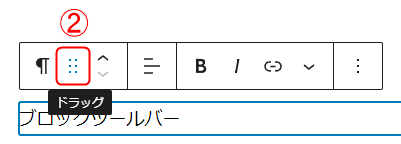
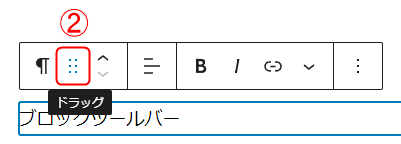
「選択しているブロック」の右側にあるアイコンには、「ドラッグ」と表示されています。
アイコンは点が6つならんでいるものです。。
このアイコンにマウスを乗せるとカーソルが手の形に変わります。
手の形に変わったら、ドラッグして上下に移動させることでブロックの位置を自由に移動できます。




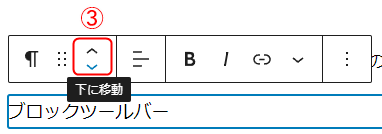
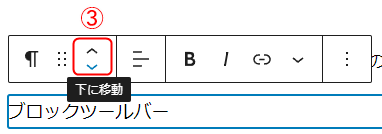
3.矢印をクリックして上下に移動


「ドラッグして移動」の右側にあるアイコンには、「(上)下に移動」と表示されています。
アイコンは上向きと下向きの矢印が上下に並んでいるものです。
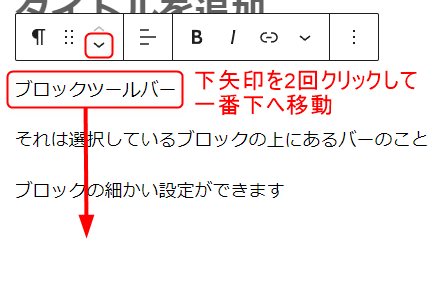
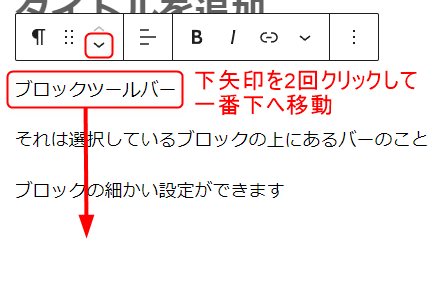
画像では「下」と表示されていますが、矢印が上下にあるので上の矢印を選択すると上に、下の矢印を選択すると下に移動します。







「2.ドラッグして移動」と「3.矢印をクリックして上下に移動」はどう違うの?



「2.ドラッグして移動」は好きな位置に、「3.矢印をクリックして上下に移動」はクリックした数だけそれぞれ移動します。
移動する、という意味では同じなのでお好みに合わせて使い分けてくださいね。
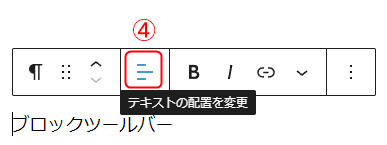
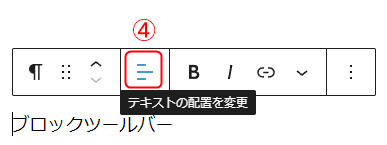
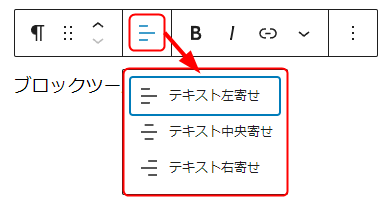
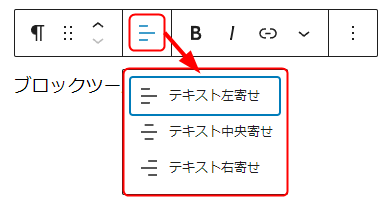
4.テキストの配置


テキストの配置はバーのほぼ中央にあり、「テキストの配置を変更」と表示されています。
アイコンは「三」のような形をしていて、配置によって多少形が変わります。
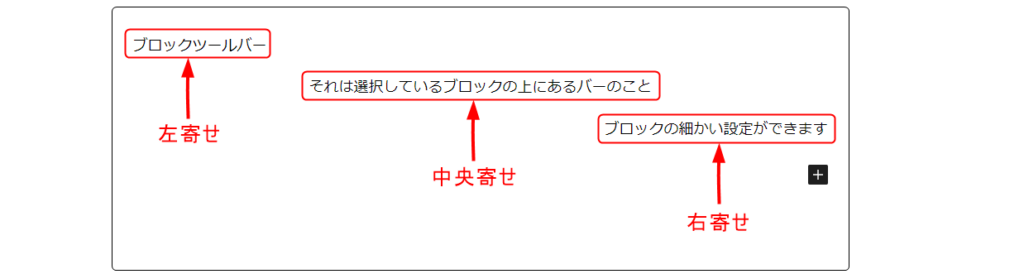
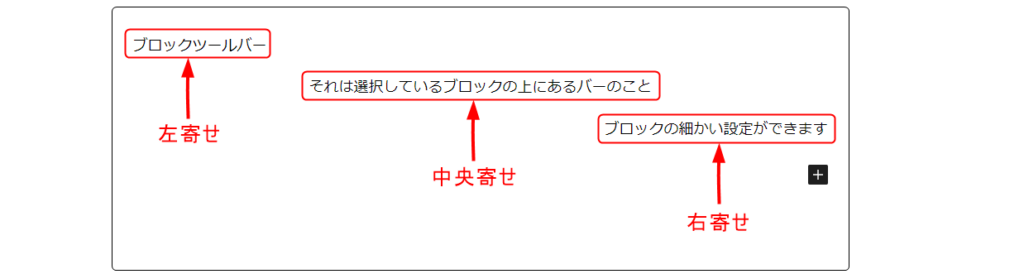
テキストは「左寄せ」「中央寄せ」「右寄せ」の3種類から選択できます。




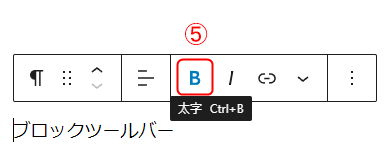
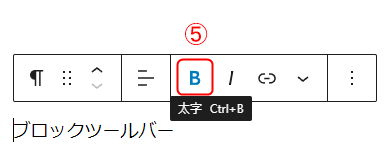
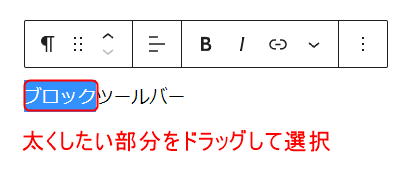
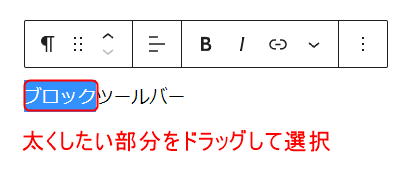
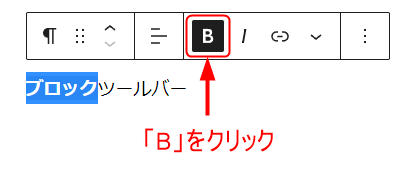
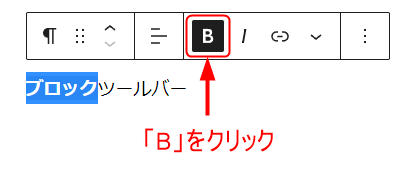
5.太字


太字の配置はバーのほぼ中央にあり、「太字」と表示されています。
アイコンは「B」の形をしています。
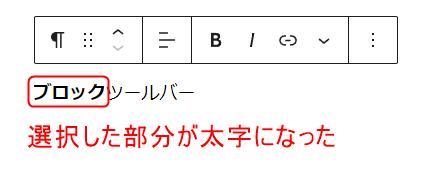
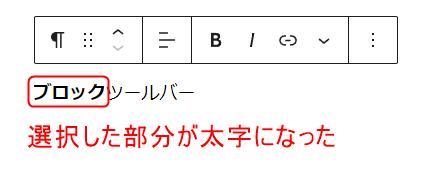
ドラッグで選択した部分の文字を太くすることができます。






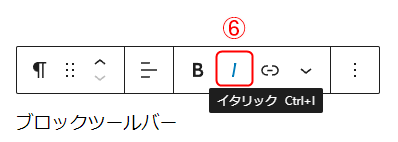
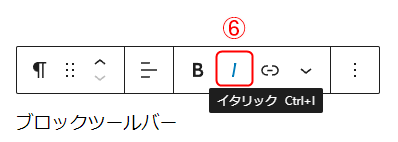
6.イタリック


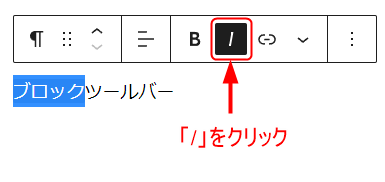
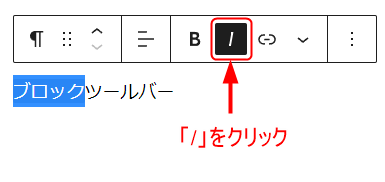
「太字」の右側にあるアイコンは、「イタリック」です。
アイコンは斜めの線の形をしています。
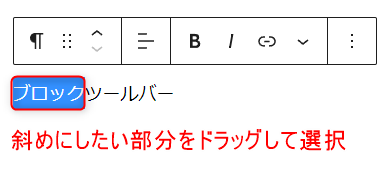
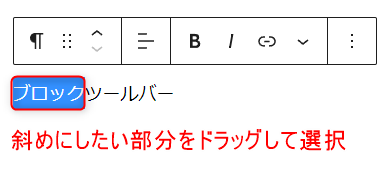
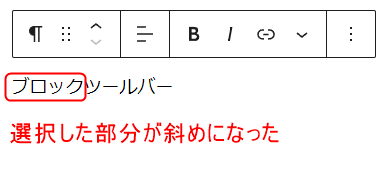
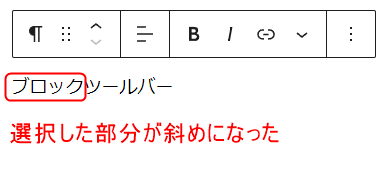
ドラッグで選択した部分の文字を斜めの形にします。









あれ?斜めになっているのかわからないよ?
フォントによっては、斜体にならないものもあります。よく使われる「メイリオ」というフォントも斜体に対応していません。
どうしても斜体にしたい場合は、対応しているフォントに設定を変更してください。





斜体に対応しているとこうなります!
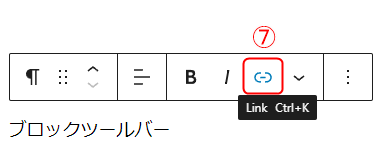
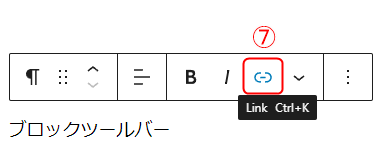
7.リンク


「イタリック」の右側にあるアイコンは、「リンク」です。
アイコンは丸の間に線がある、唇のような形になっています。
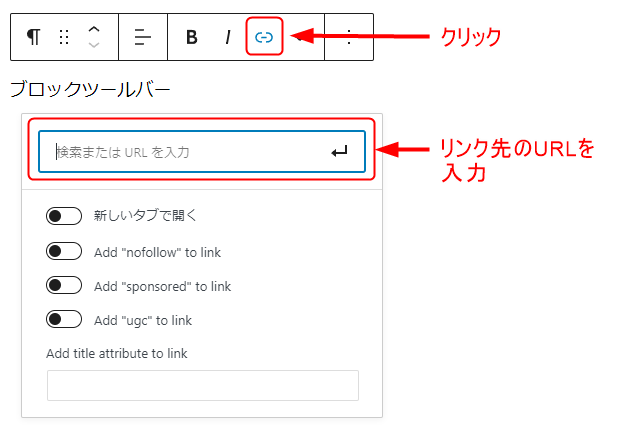
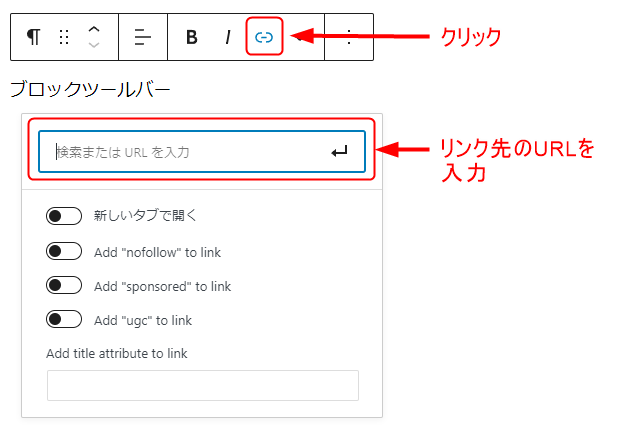
他のサイトや同じサイトの他のページなどのURLを貼り付けて、クリックするとそのページへ飛べるようになります。




リンクの詳細設定
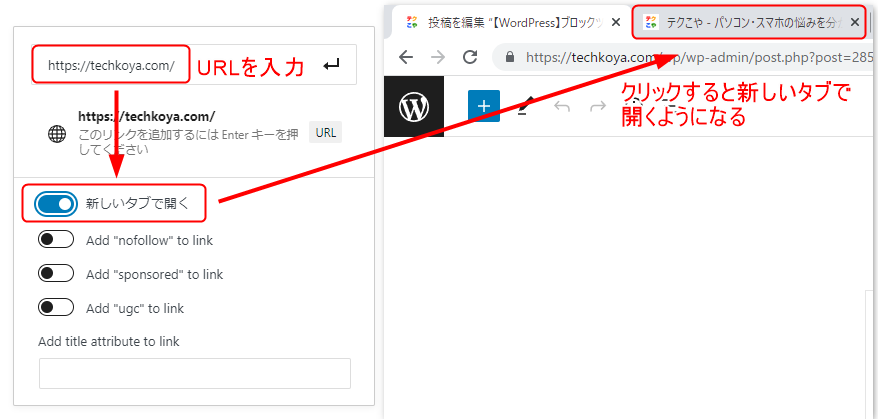
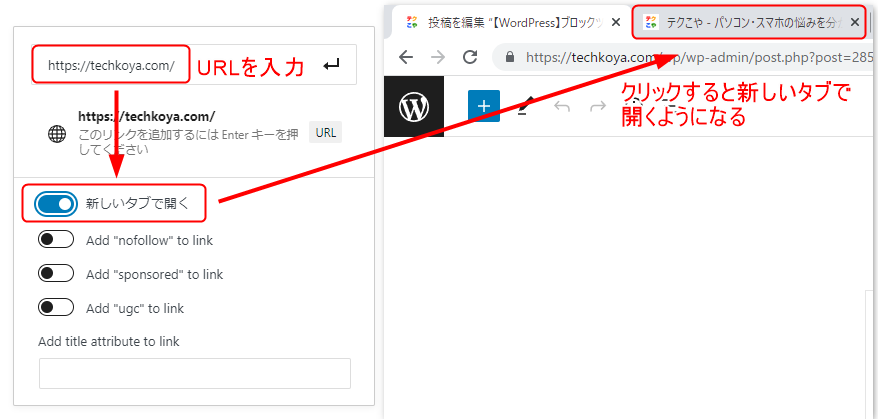
URL入力の下の画面は、クリックしたときにどのような表示をするか、という設定の選択です。
- 「新しいタブで開く」はそのURLをクリックすると、現在開いているタブではなく、新しいタブで開きます。


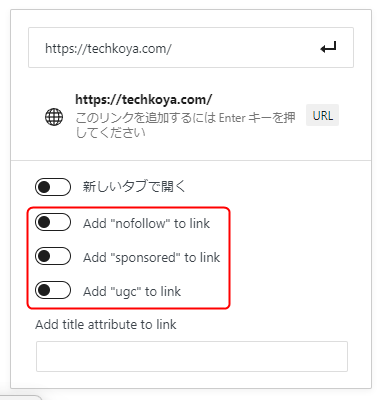
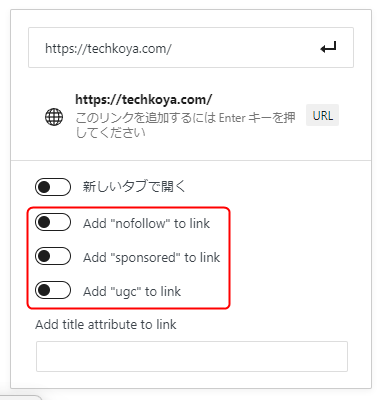
- 「新しいタブで開く」は読者(ユーザー)にも関わる項目ですが、その下にある「Add」から始まる3点はグーグルなどの検索エンジン向けの項目です。



主にSEO対策(グーグルなどの検索結果で上位表示させる)のための項目です。


Add “nofollow” to linkとは
グーグルなどの検索エンジンに対して「このリンクはフォローしないでください(nofollow)」と伝えるためのリンク。お金を払ってリンクを貼ってもらう場合や、関連づけたくないとき、信頼できないサイトのリンクなどを貼り付ける場合にチェックしてください。
Add “sponsored” to linkとは
サイトのスポンサーの広告リンクや、有料リンクを貼り付ける場合はここにチェックをします。
Add “ugc” to linkとは
ugcとはUser Generated Contents(ユーザー作成コンテンツ)のことで、コメントや投稿などのユーザーが書き込むコンテンツのことを指します。
そういったコンテンツのリンクを貼り付ける場合は、ここにチェックを入れます。
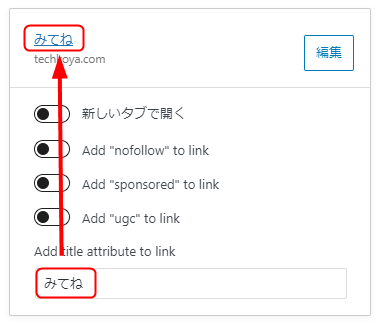
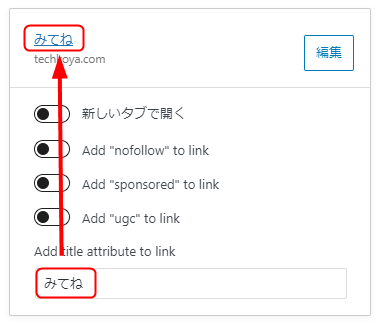
一番下にある「Add title attribute to link」とは、URLを貼り付けた文字にカーソルを合わせたときに表示される文字の設定のことです。(画像右)




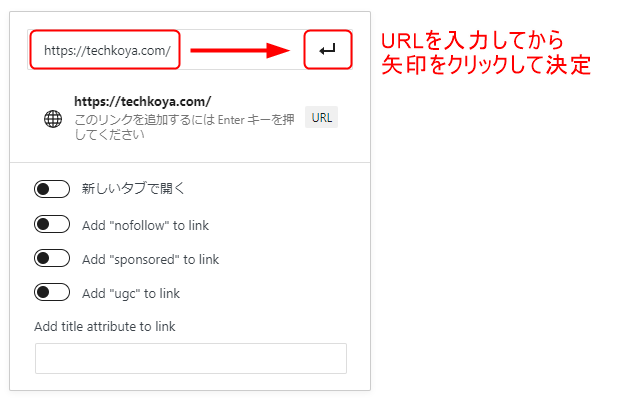
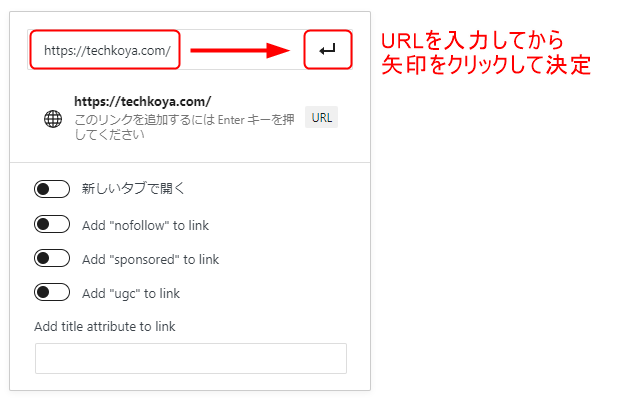
手順は、まずリンクを貼り付けるURLを入力して右側にある矢印をクリックします。


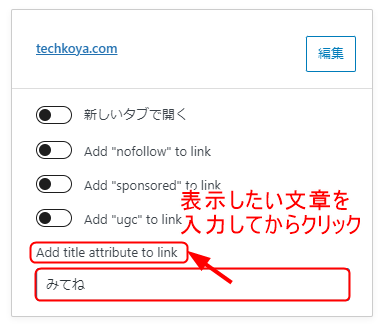
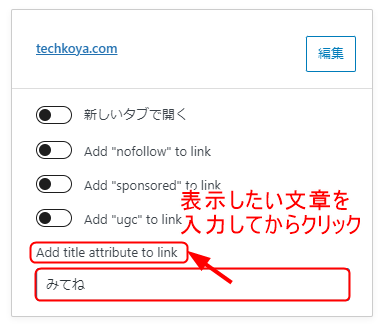
一番下の長方形の枠に表示したい文章を入力してから、すぐ上にある「Add title attribute to link」をクリックします。
(ここでは「みてね」と入力しました)


一番上のURLの上に「みてね」と表示されています。


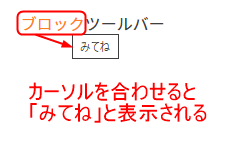
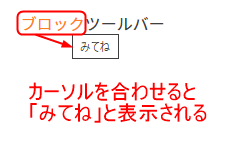
「プレビュー」で実際のページを確認してみましょう。
リンクを貼り付けた「ブロック」の文字にカーソルを合わせると色が変わり、入力した「みてね」という文字が表示されます。


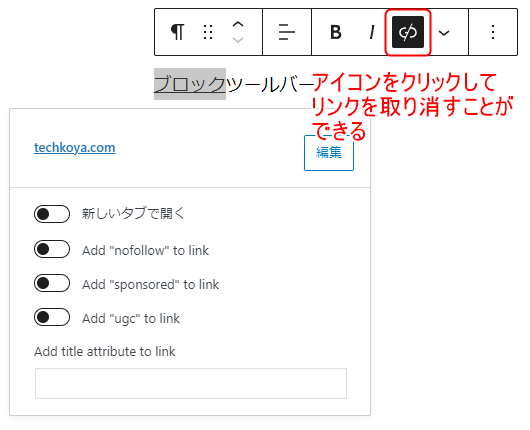
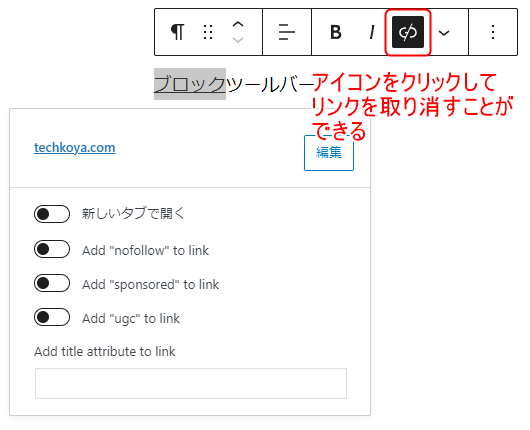
リンクの取り消し方
リンクを取り消したい場合は、貼り付けたときと同じようにリンクのアイコンをクリックします。


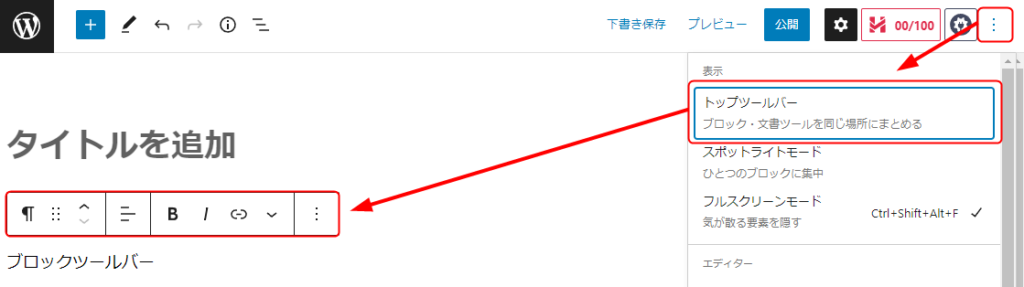
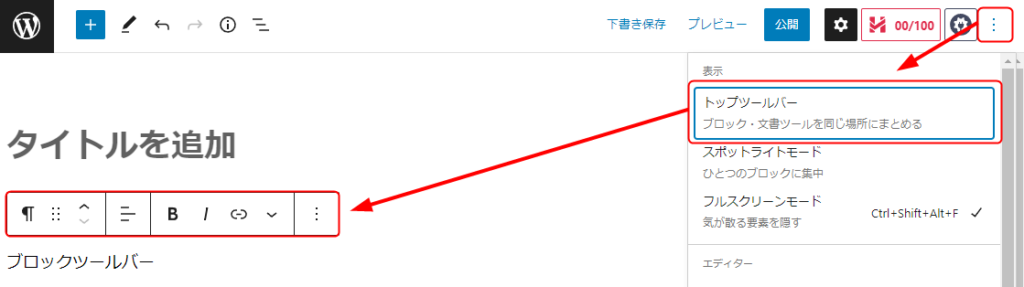
ブロックツールバーの表示を変える方法



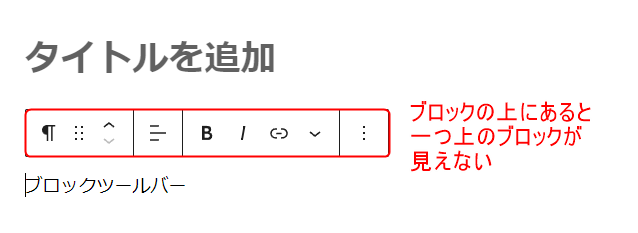
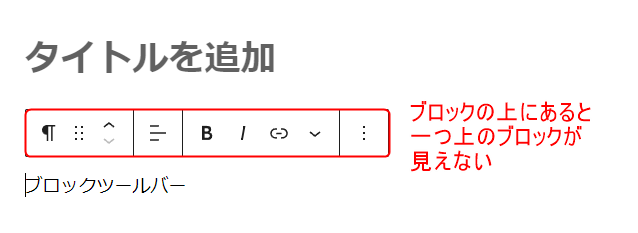
ブロックツールバーってブロックの上にあって便利だけど、少し邪魔だなと思ったことありませんか?



あります…



実はブロックツールバーの表示位置は変えられます。



なんだって!?
スタイリッシュなのにたくさんの機能があるブロックツールバーですが、
「使いにくい」「すぐ上のブロックが見えなくて邪魔」「いつもブロックの上にあるのに消えた」
という経験ありませんか?
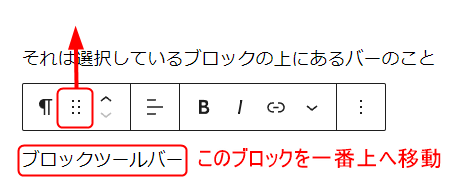
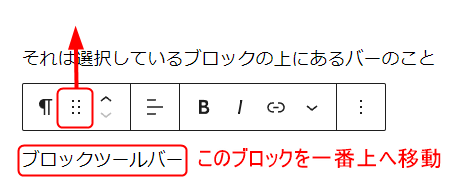
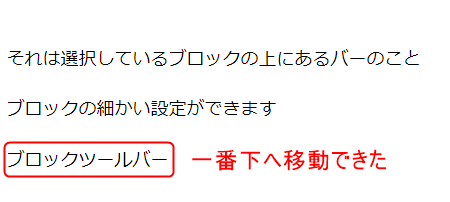
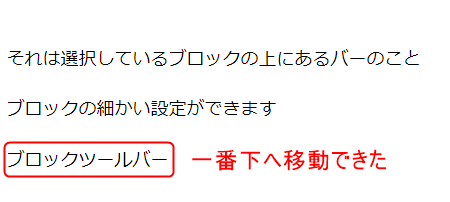
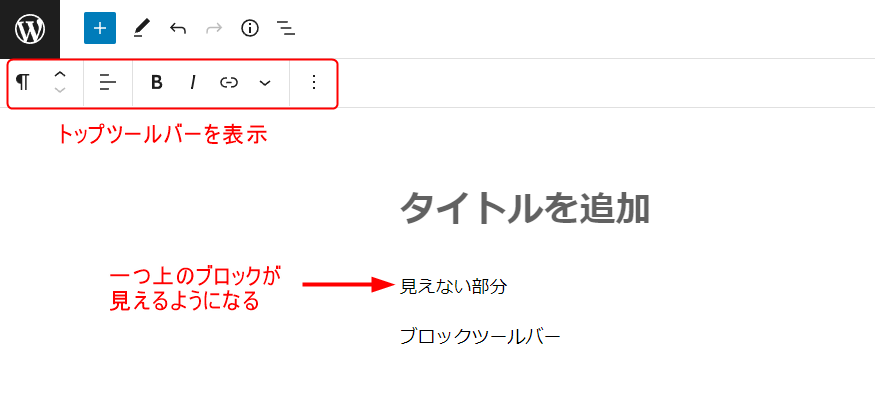
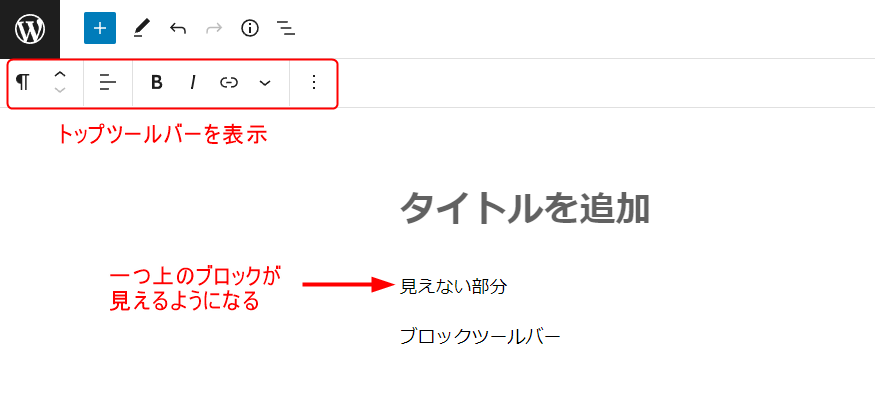
ブロックツールバーは編集画面の一番上に固定することができます。使いにくい場合はそこへ移動して、消えてしまったと思ったときは一番上を探してみましょう。
ブロックツールバーを上に固定するときは、「トップツールバー」を使いましょう!




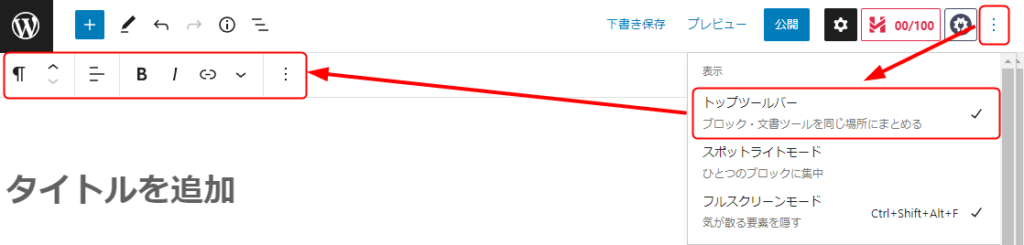
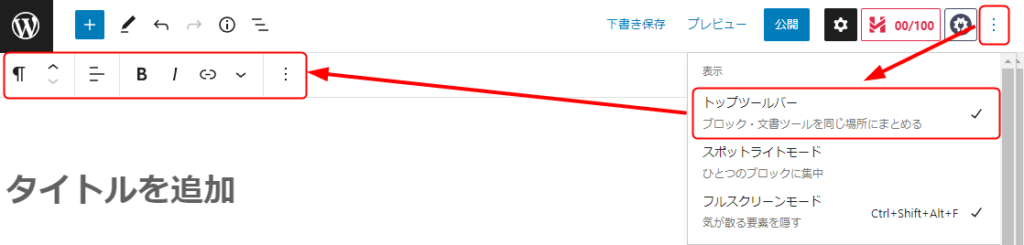
トップツールバーは編集画面右上の「公開」などのアイコンの一番右側にある「 ![]()
![]()
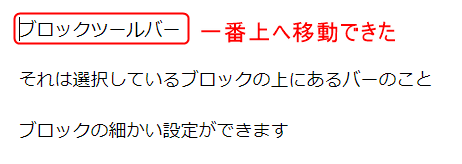
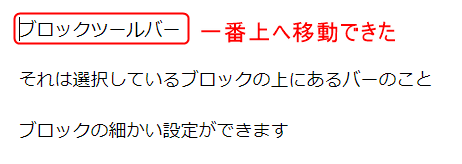
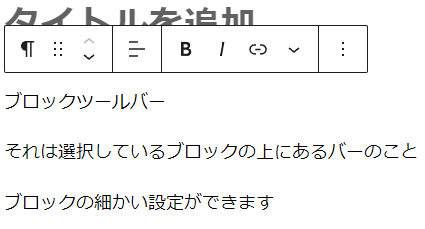
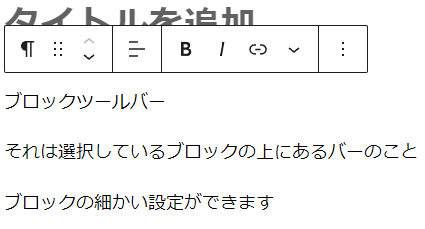
「トップツールバー」をクリックしてチェックすることで、ブロックツールバーが編集画面上部に固定表示されます。


編集画面上部の固定表示を解除したい場合は、先ほどつけたチェックをもう一度クリックすることで解除できます。


選択しているブロックに集中したいときは、「スポットライトモード」を使いましょう!




スポットライトモードは編集画面右上の「公開」などのアイコンの一番右側にある「 ![]()
![]()
「スポットライトモード」をクリックしてチェックすることで、選択しているブロック以外の文字色が薄くなり、選択しているブロックが目立ち、わかりやすくなります。


スポットライトモードを解除する場合は、先ほど同じようにチェックをもう一度クリックすることで解除できます。


まとめ
今回は「ブロックツールバー」の紹介をしました。
ブロックツールバーとは、「選択したブロックの細かい設定をするためのバー」です。



今回は以下の7つを紹介しました。
- 選択しているブロック
- 現在選択しているブロックのアイコンが表示されて、他のブロックに変更することもできる
- ドラッグして移動
- 矢印をクリックして上下に移動
- ブロックを自由に移動することができる
- テキストの配置
- 左寄せ、中央寄せ、右寄せから選択できる
- 太字
- イタリック
- 選択した部分を太字、斜めにできる
- リンク
- サイト内、他サイトのURLを貼り付けることができる



また、ブロックツールバーをより使いやすくするためのオプションを2つ紹介しました。
- トップツールバー:ブロックツールバーを編集画面上部に固定する
- スポットライトモード:選択しているブロックだけをわかりやすく表示する



いっぱい知識が増えたね!
次回は、今回紹介していない「インライン画像」や「文字色の変え方」などの紹介をするので、お楽しみに!
















質問などあれば気軽に書き込んでくださいね♪
コメント一覧 (2件)
最新版のPHPで、lightningのgeneration3を使用しています。
しかしWマークと黒ペンの間にある青い+マーク(同じく右側の黒い+マーク)が表示されません。
そのせいで講座のように奥深い編集ができず、非常に困っています。
どうか解決方法を教えてください。
大変申し訳ありません。
弊社にてお悩みのテーマを利用しておりませんので、お答えすることが難しいです。
テーマの開発元に質問してみるのはいかがでしょうか?
<Lightning サポートページ>
https://lightning.vektor-inc.co.jp/support/