
吾輩は猫である。名前はまだ無い。



いきなりどうしたんですか!
あなたはうさぎでは?



ぼくはうさぎです!
これは夏目漱石の「吾輩は猫である」の冒頭だよ。



なるほど!「引用」したんですね。
なんと、偶然なことに今回は「引用ブロック」について解説します!



(本当に偶然かな…?)
ブログなどを書いていると、「他のサイトや書籍の文章を載せたい」ということはありませんか?
文章をそのまま載せてしまうと、ユーザーから「この文章はこの人が書いたのかな?」と思われてしまう可能性があります。
「引用ブロック」を使えば、「どこから引用したか」ということをわかりやすく表記することができます。
引用ブロックとは
本やインターネット上などで、「引用」が使われているのを見たことがあるのではないでしょうか?
引用とは、簡単に説明すると「他者が作成した文章や作品などを、自分が作成している文章や作品などに掲載すること」です。
ワードプレスの編集画面では、以下のような説明になっています。
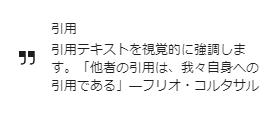
引用
引用テキストを視覚的に強調します。「他者の引用は、我々自身への引用である」—フリオ・コルタサル
WordPress編集画面より
なぜ引用が必要なのか
オリジナルで作られた文章や作品などには、必ず「著作権」が発生します。
自分が作ったものなら自由に使うことができますが、他人が作ったものをブログなどに載せるときには、「これは自分が作ったものではありません」ということをはっきり示す必要があります。
ユーザーに引用していることをわかりやすく示すときに、「引用ブロック」を使うと、他の文章と差別化ができます。
また、引用する際には「引用された部分をカギカッコで囲む」「引用元を明記する」などのルールがありますが、引用ブロックを使えば、テンプレートに沿って必要なことを入力するだけなので、簡単に引用の表記ができます。
引用ブロックの使い方
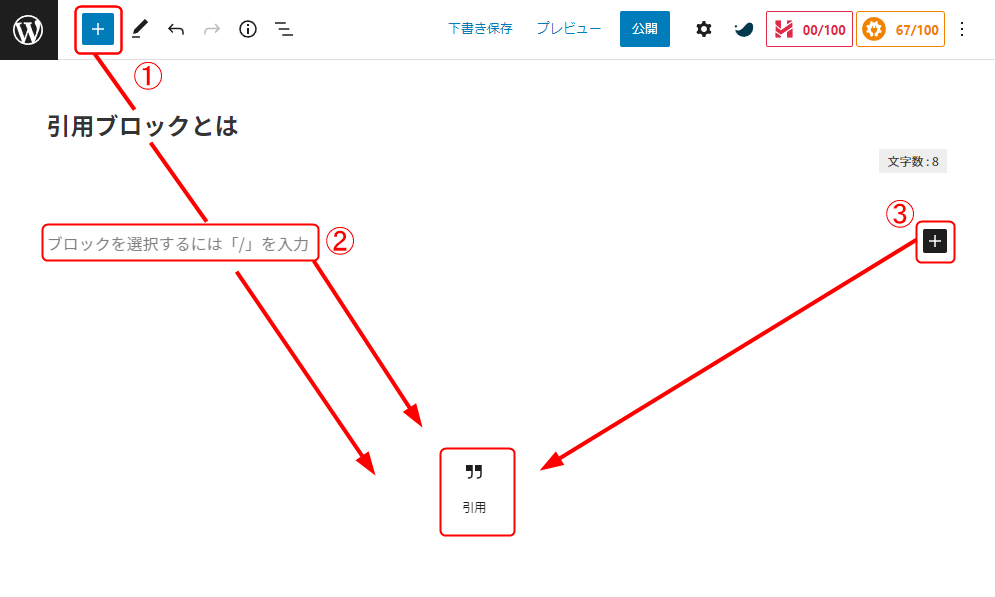
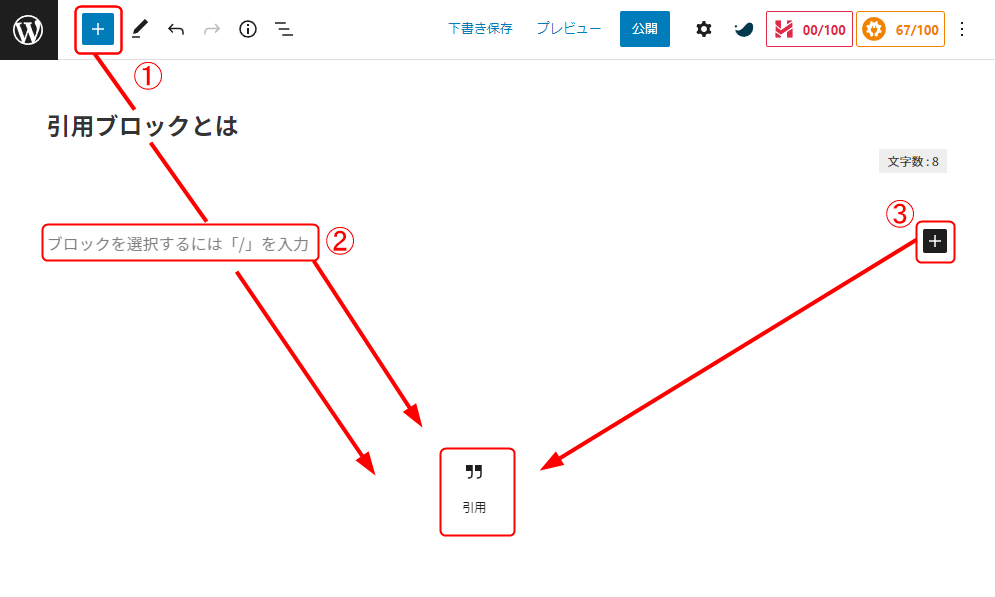
引用ブロックの追加方法は3種類あります。
どこから追加しても同じブロックが表示されますので、1番使いやすい方法で追加してください。


追加方法は「見出しブロック」と同じです。詳しくはこちらをご覧ください。
※「見出し」を「引用」に置き換えてください。
※引用ブロックは見出しブロックなどと比べて使用頻度は低いので、③「よく使うブロック6つ」に出てくることは少ないかもしれません。
文章を引用する方法
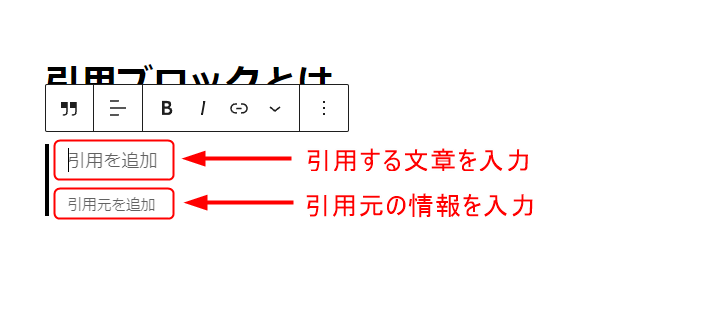
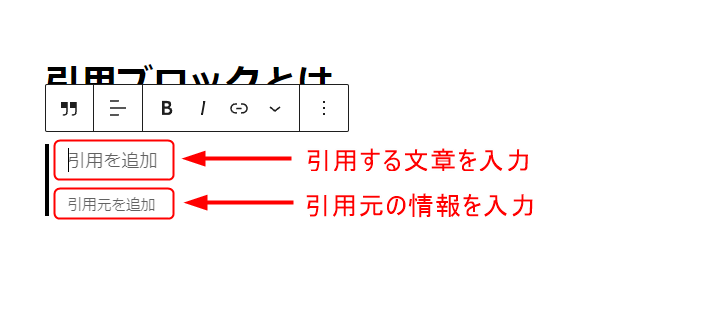
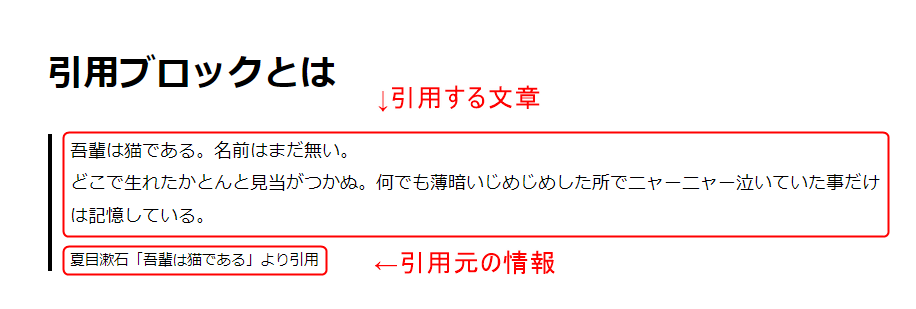
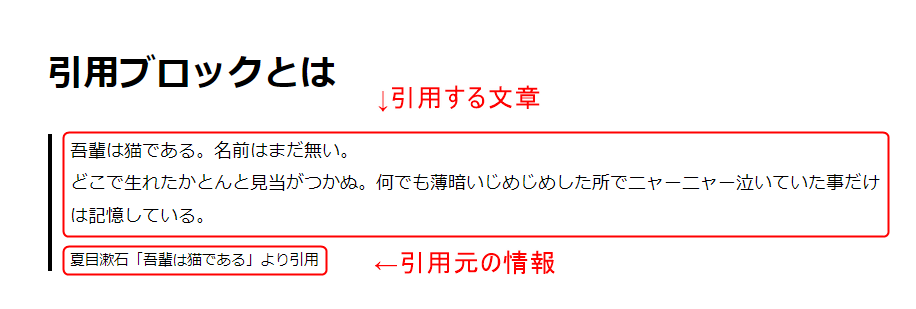
「引用ブロック」を追加したら、引用する文章と引用元の情報を入力していきます。





「吾輩は猫である」を入力してみよう!





改行するときは、「Shift+Enter」を押しましょう。
改行について、詳しくはこちらをご覧ください。
引用元がウェブサイトの場合
引用する文章がウェブサイト上にある場合は、URLも記載しましょう。
- 先ほどと同じように引用する文章・引用元の情報を入力します


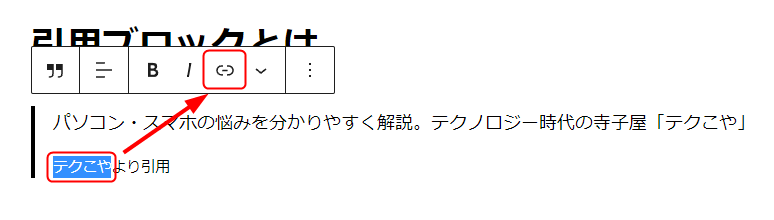
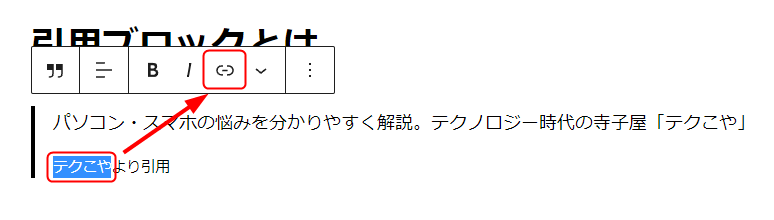
- 引用元のサイト名をドラッグしてから、ブロックツールバーの「


(サイトのリンクを貼り付けます)


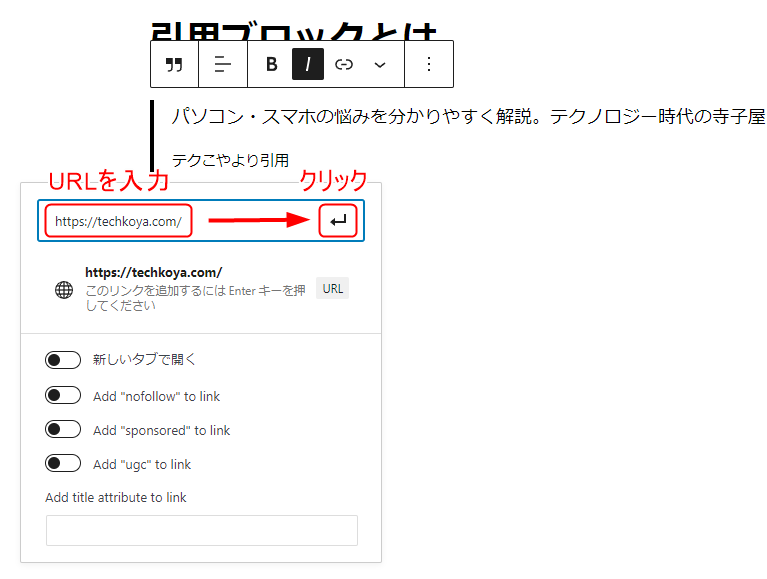
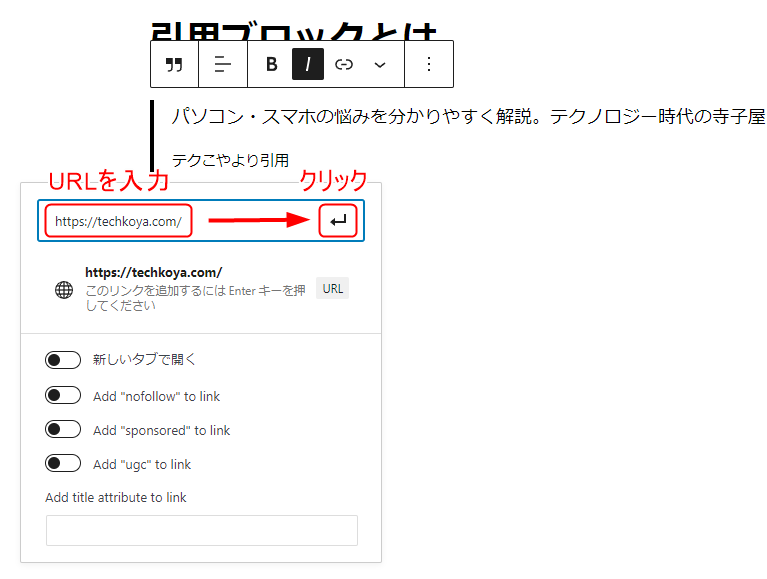
- サイトのURLを入力して横にある矢印をクリックします


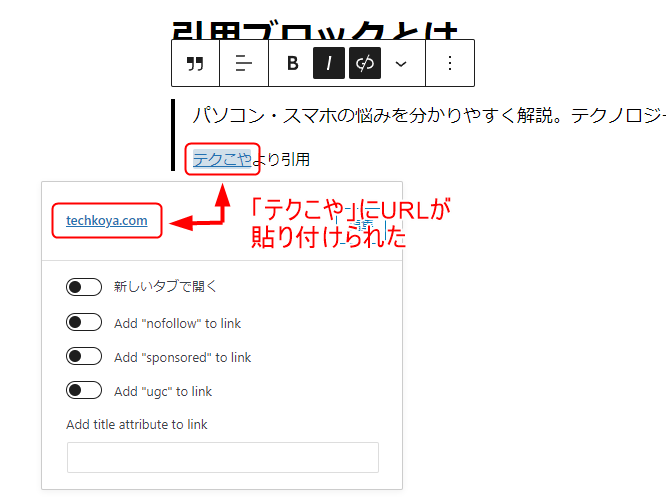
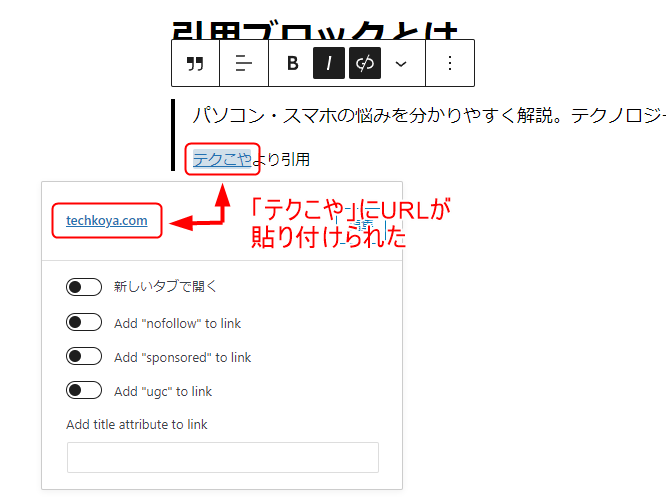
- 「引用元の情報」に入力した「テクこや」にURLが貼り付けられました





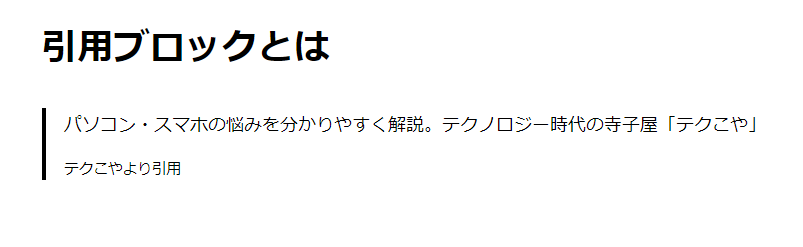
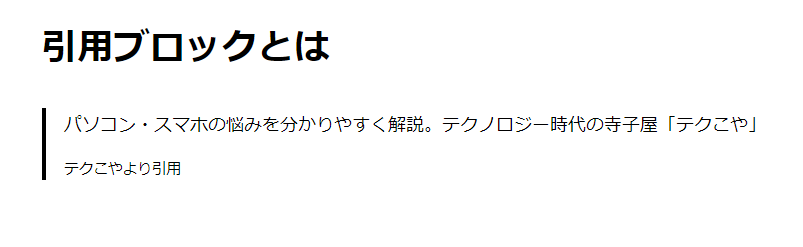
実際にURLを貼り付けたものがこちらです。
(デザインは画像と異なります)
パソコン・スマホの悩みを分かりやすく解説。テクノロジー時代の寺子屋「テクこや」
テクこやより引用
画像を引用する方法
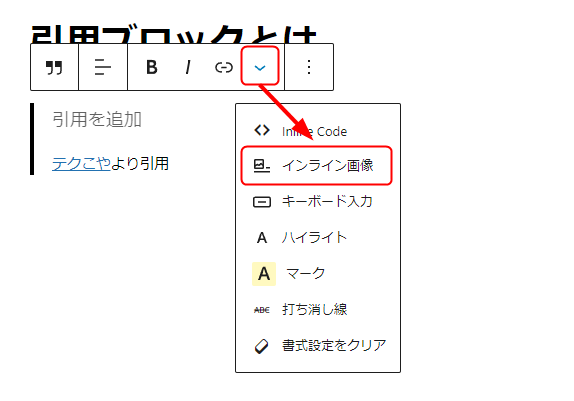
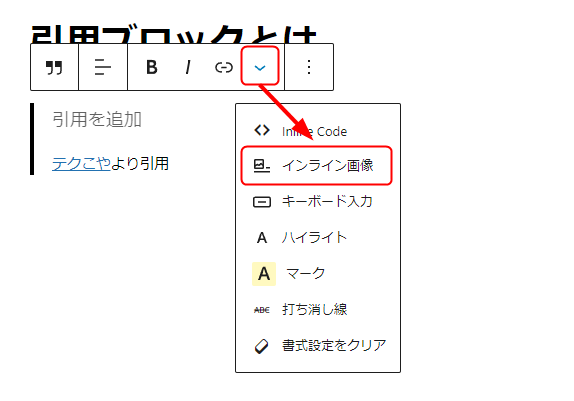
画像を引用する場合は、ブロックツールバーの「インライン画像」から挿入します。
- 「引用を追加」を選択して、すぐ上にあるブロックツールバーの右から2番目にある「 ∨ 」から「インライン画像」をクリックします。


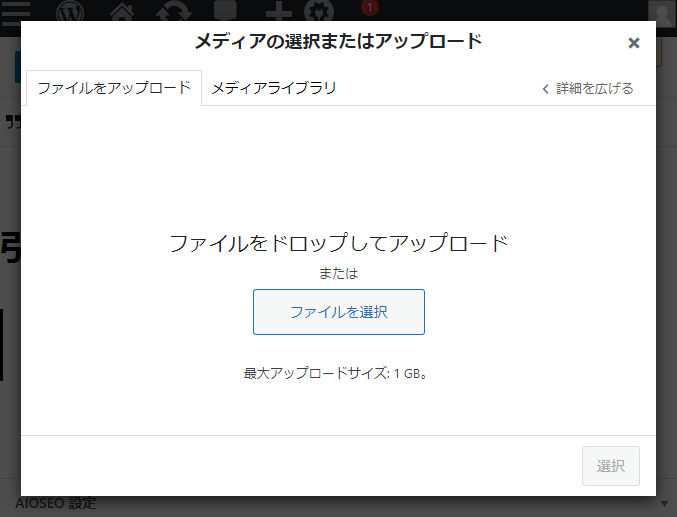
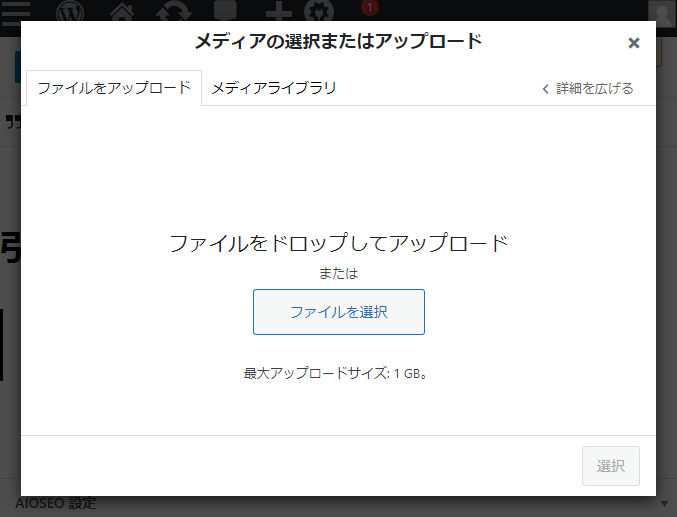
- 引用したい画像をアップロード、もしくはメディアライブラリから選択します。


「引用を追加」に画像が追加されました。





画像がなんだか小さいなあ…



大きくすることもできますよ。
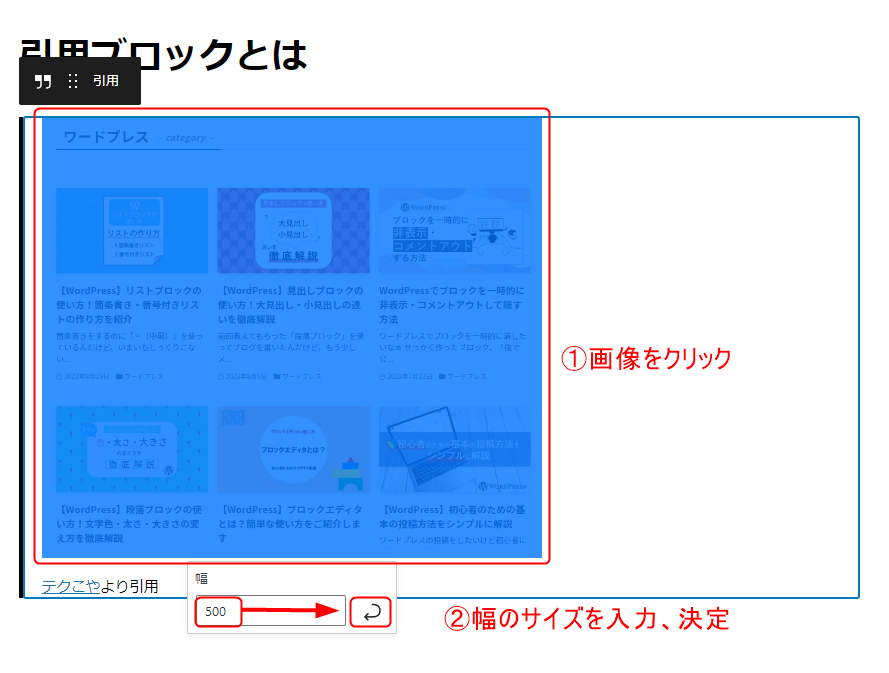
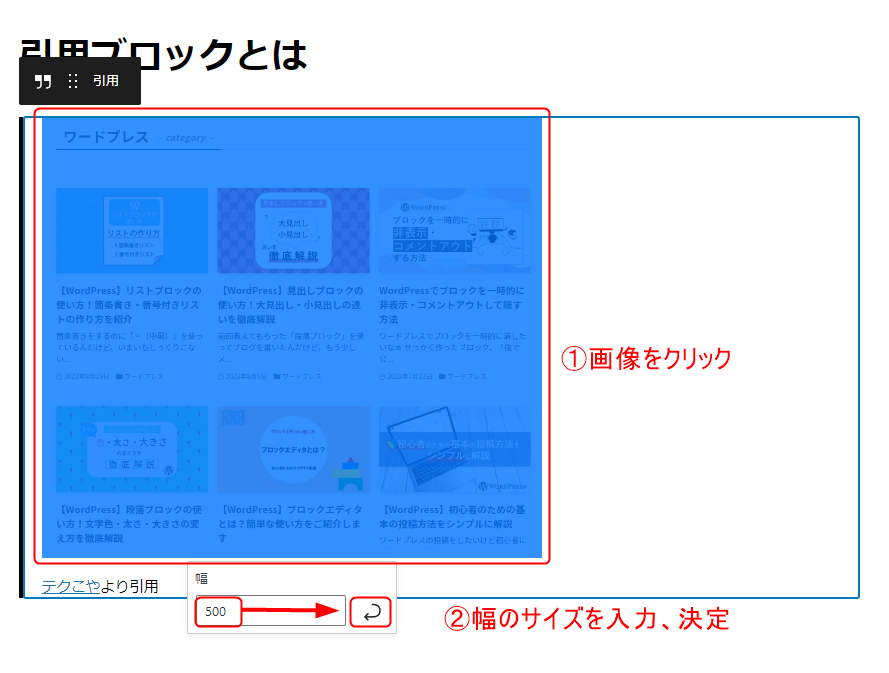
インライン画像を大きくするには、まず画像をクリックします。
画像の近くに幅を入力する画面が出てくるので、任意の数字を入力して右側にある矢印をクリックして決定します。
同様の手順で何度もサイズを変えることができるので、適当なサイズになるまで調整してください。


文字の色・大きさ・配置を変える
他のブロックと同様に、文字の色・大きさ・配置を変えることができます。
文字の色・文字の背景色は、以下の手順で変えます。
- 文字の色を変える場合
- ブロックを選択して、右側のパネルから「色→テキスト」を選択します
- 任意の色を選択します




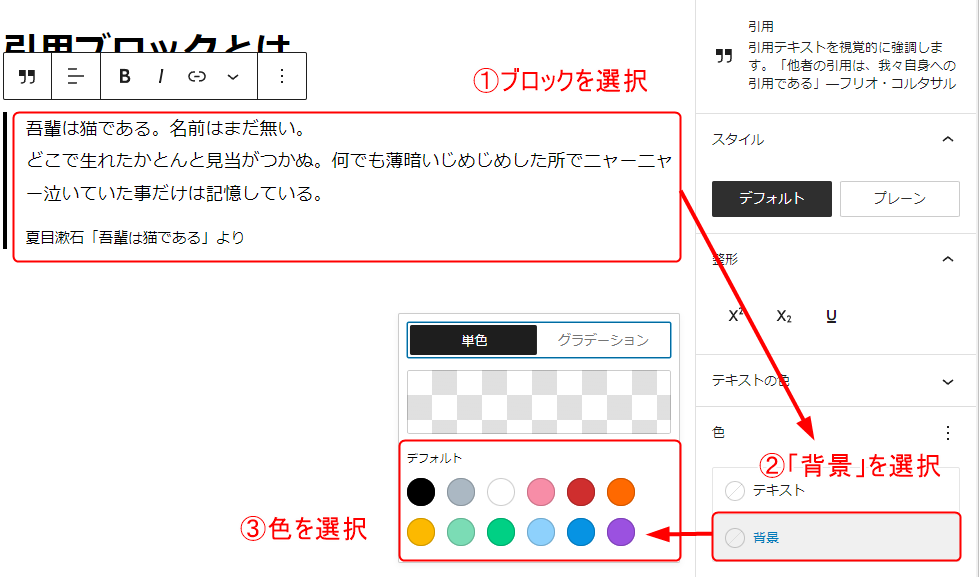
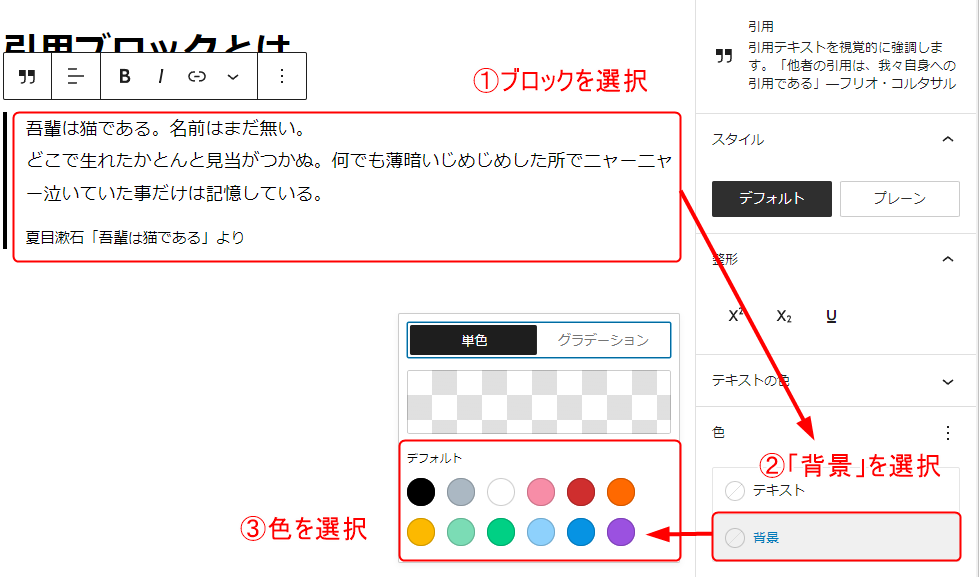
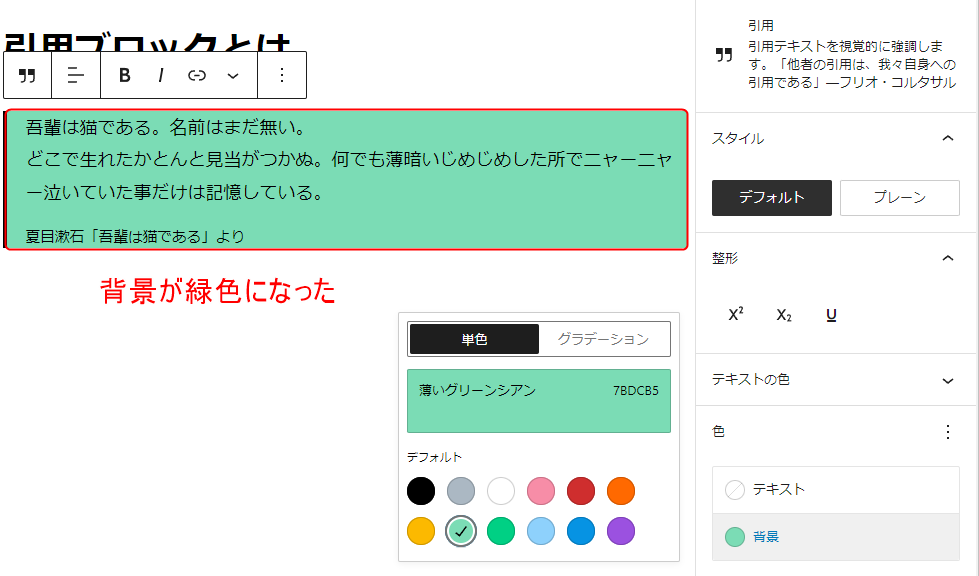
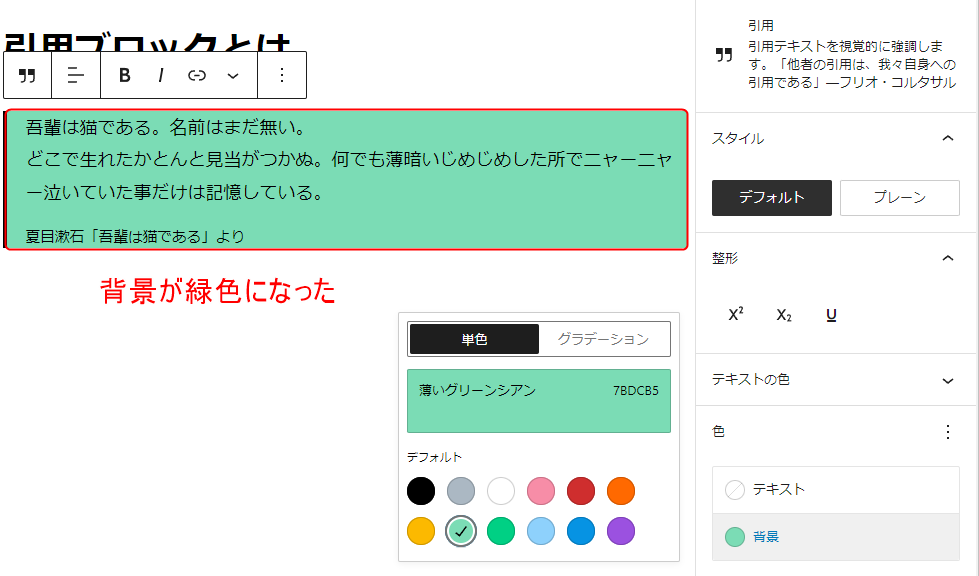
- 文字の背景色を変える場合
- ブロックを選択して、右側のパネルから「テキストの色→背景」をクリックします
- 任意の色を選択します




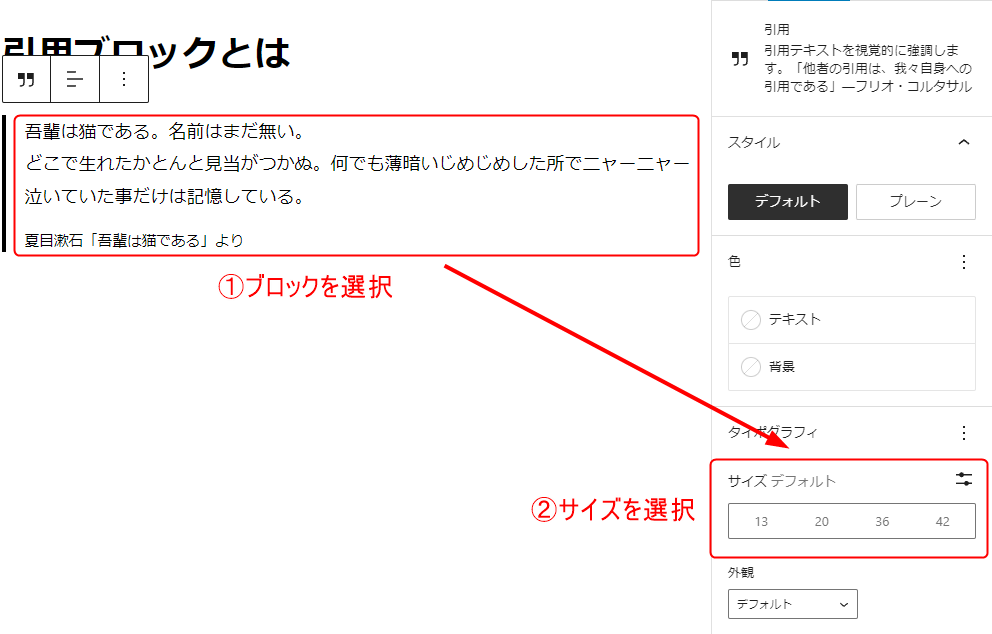
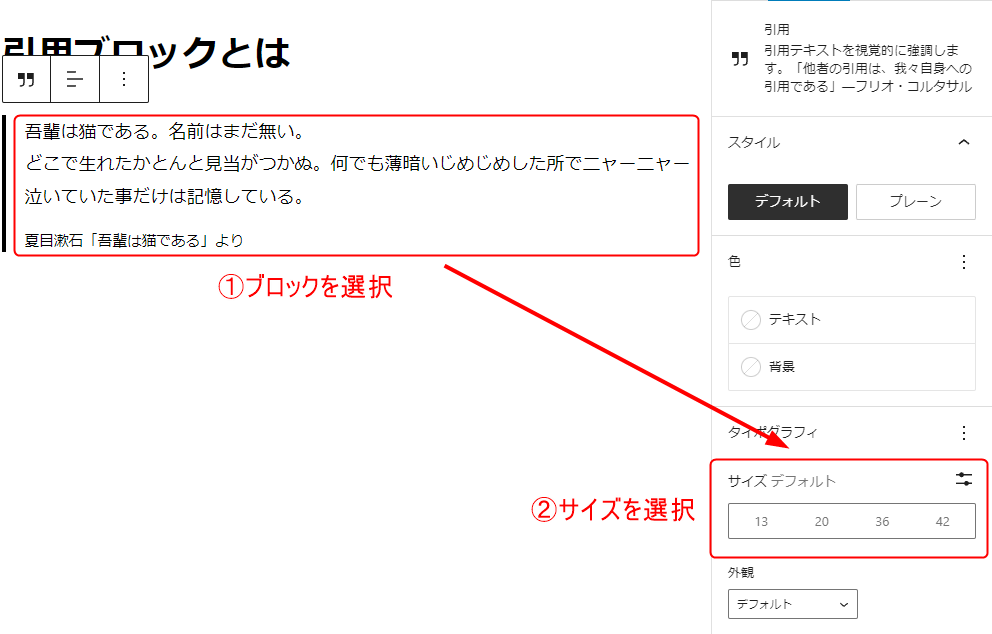
文字の大きさは、右側のパネルの「タイポグラフィ→サイズ」から変えます。


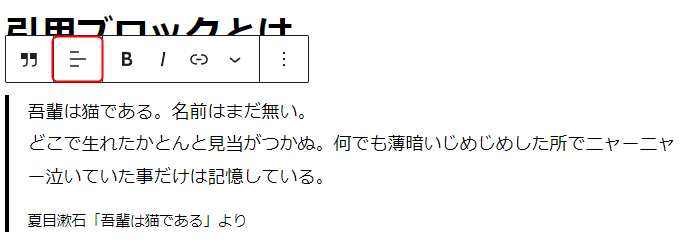
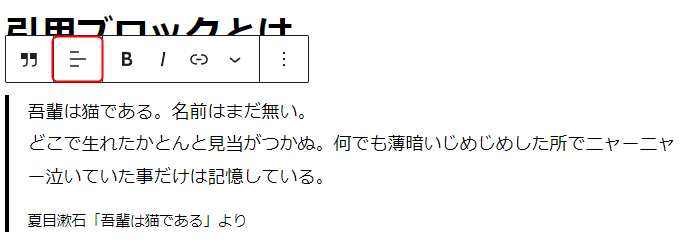
テキストの配置は、「ブロックツールバー」の3本線のマークから変えます。
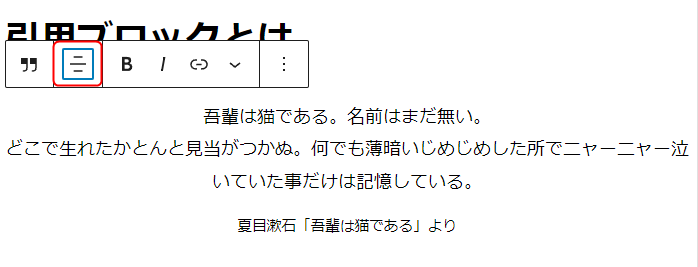
初期設定では「テキスト左寄せ」になっており、各行の文章の始まりが左側に寄ります。


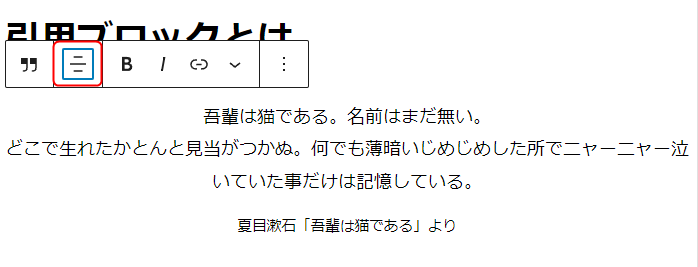
「テキスト中央寄せ」を選択すると、各行の文章が中央に寄ります。


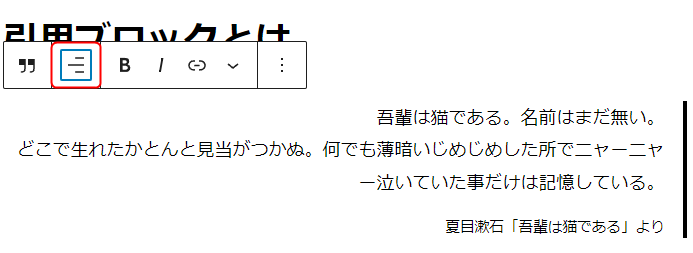
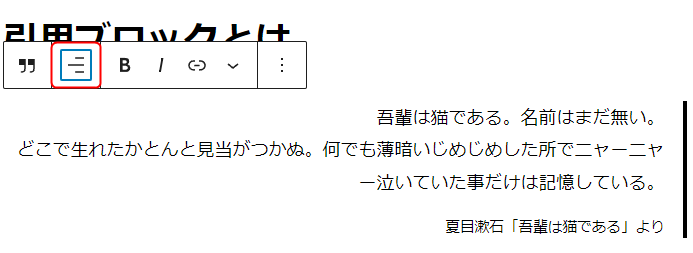
「テキスト右寄せ」を選択すると、各行の文章が右側に寄ります。


まとめ
今回は「引用ブロック」の紹介をしました。
「引用ブロック」は、自分のブログなどに他人の文章や作品を載せるときに、引用していることをユーザーに強調して伝えるために使います
以上のことを覚えておけば、「引用ブロック」は簡単に使えます。
「みんなに紹介したい」という文章や作品があったら、「引用ブロック」を使って引用していることをはっきりと表記して、お互いに気持ち良くブログなどの読み・書きができるようにしましょう!













質問などあれば気軽に書き込んでくださいね♪