
んー。別々のclassがついちゃってるけど、
ここはclassに「red」が含まれてたら、文字の色は赤にしたいんだよな~
そんなことできたりしないかな~



もちろんできちゃうよ!



やっぱりできるのか!
早速教えて!!



了解!じゃあ今回は、属性での指定について解説していくよ♪
属性で指定するメリット
属性で指定できることによる最大のメリットは次の通りです。
・別々の要素に対して同じ指定をする際に、同じclassを付けなくても指定できる



これ、使ってみると地味に便利なんだ!
属性での指定方法
属性での指定といっても、色々な指定パターンがあります。
状況に応じて使い分けましょう!
指定方法1:特定の属性が含まれいる要素を指定
この方法では、指定した属性(class, id, name など)が含まれている要素を指定することができます。
指定方法は次の通りです。
・指定したい要素[属性]{}
この指定方法では、指定したい要素の後ろに「[属性]」を付けます。
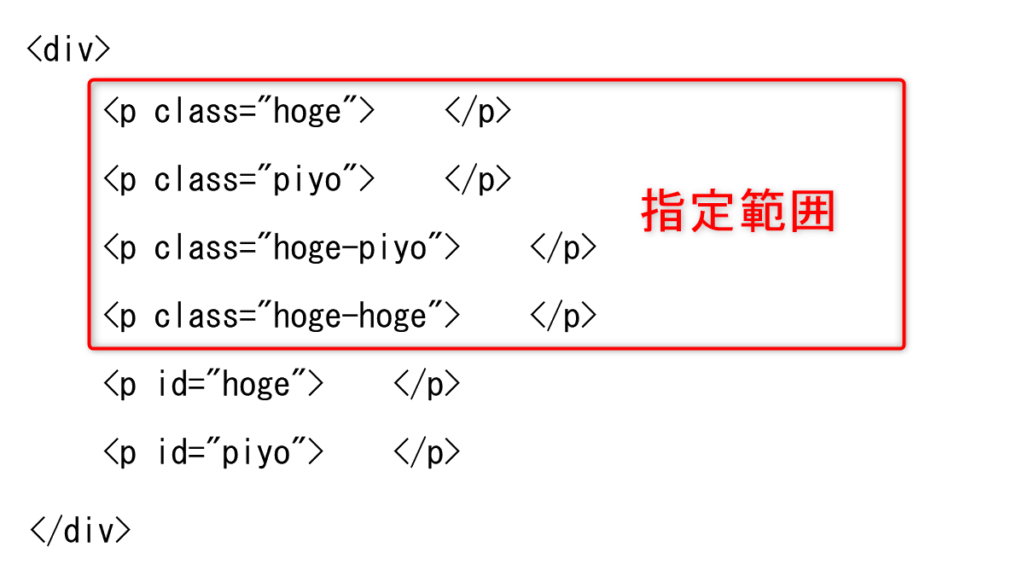
例えば、以下のようにタグが組まれていた時、
「p[class]」と指定した場合のイメージは次の通りです。


今回の指定では、このように、pタグでかつclassがついているものであればすべて指定することができます。



影響範囲が大きいから、使うときは注意だね!
指定方法2:特定の属性の内容の一部が一致する要素を指定
この方法では、冒頭で聞かれていた属性の内容の一部が一致している要素を指定することができます。
指定方法は次の通りです。
・指定したい要素[属性*=”属性内容の一部”]{}
この指定方法では、指定したい要素の後ろに「[属性*=”属性内容の一部”]」を付けます。
ここでいう属性内容とは、「class=”hoge”」の「hoge」の部分を指します。
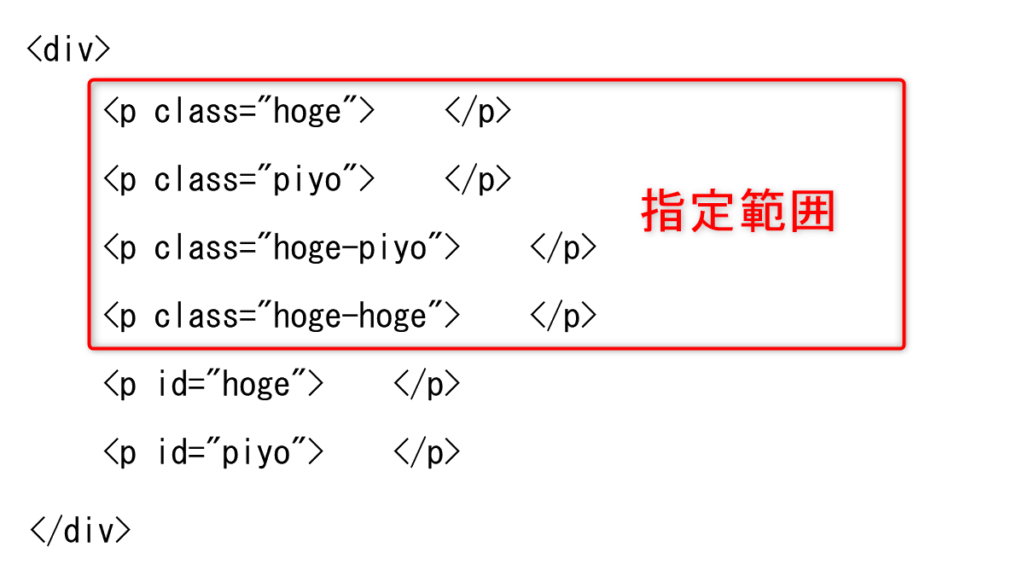
先ほどと同様に、以下のようにタグが組まれていた時、
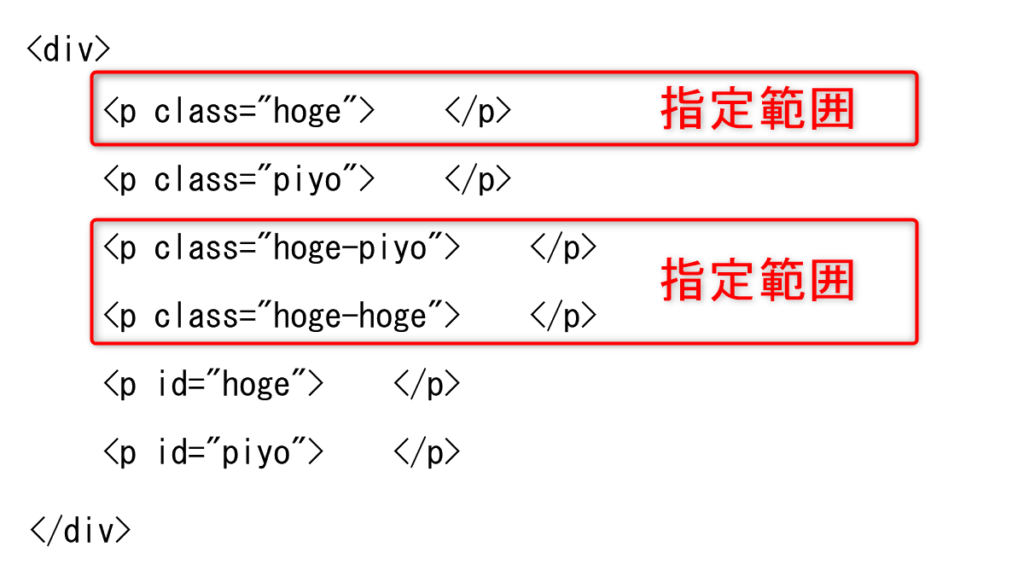
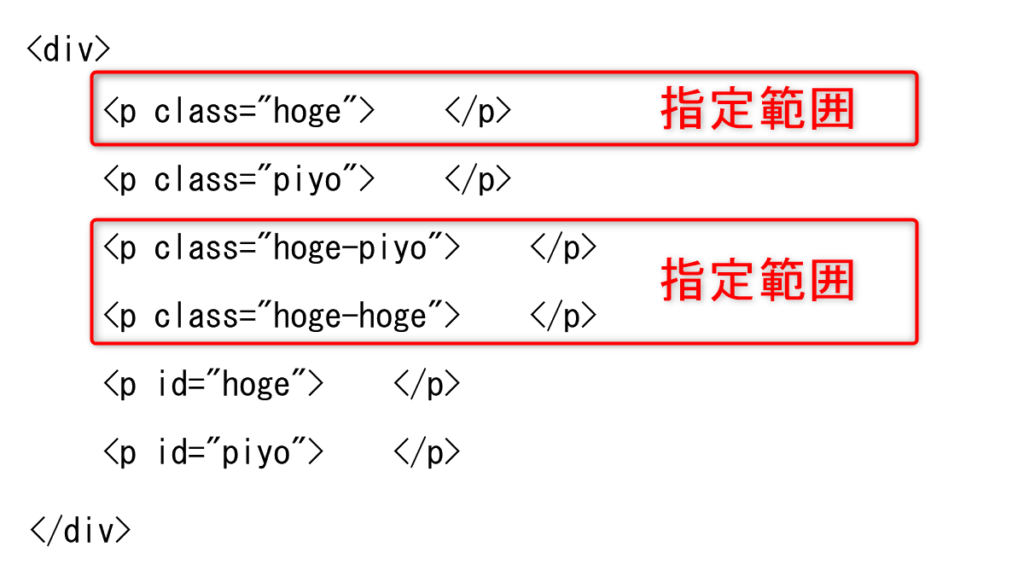
「p[class*=”piyo”]」と指定した場合のイメージは次の通りです。


このように、属性の内容のどこかにpiyo含まれているところを指定することができます。



知っていると以外と便利♪
指定方法3:特定の属性の内容の一部が最初・最後が一致する要素を指定
今回のは、先ほどの方法に加えて、一致する場所が、最初か、最後かを指定することができます。
指定方法は次の通りです。
・指定したい要素[属性^=”属性内容の一部”]{} :最初が一致
・指定したい要素[属性$=”属性内容の一部”]{} :最後が一致
この指定方法では、最初に一致の場合はイコール(=)の前に「^」を付けます。
最後に一致の場合はイコール(=)の前に「$」を付けます。
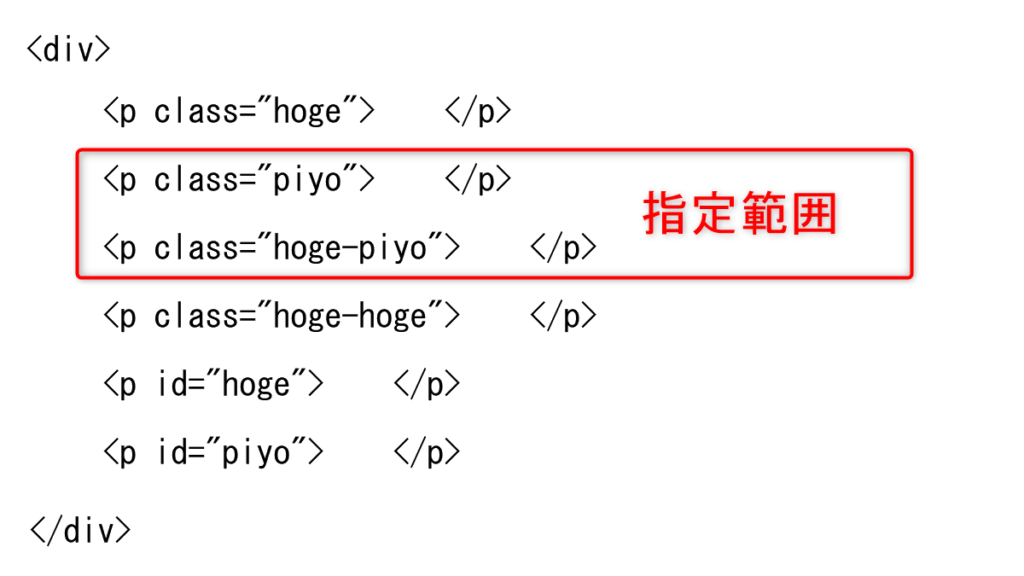
先ほどまでと同様に、以下のようにタグが組まれていた時、
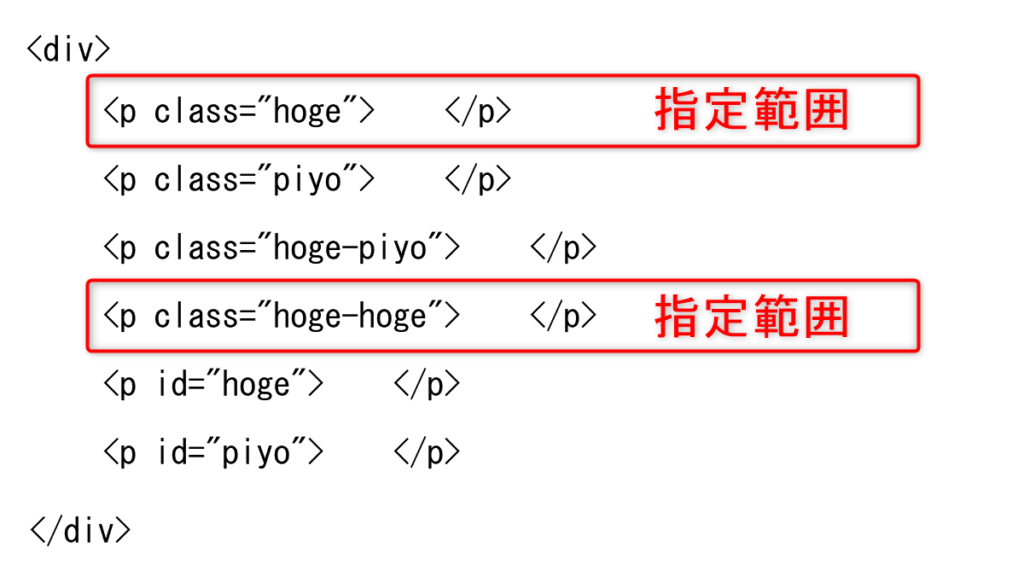
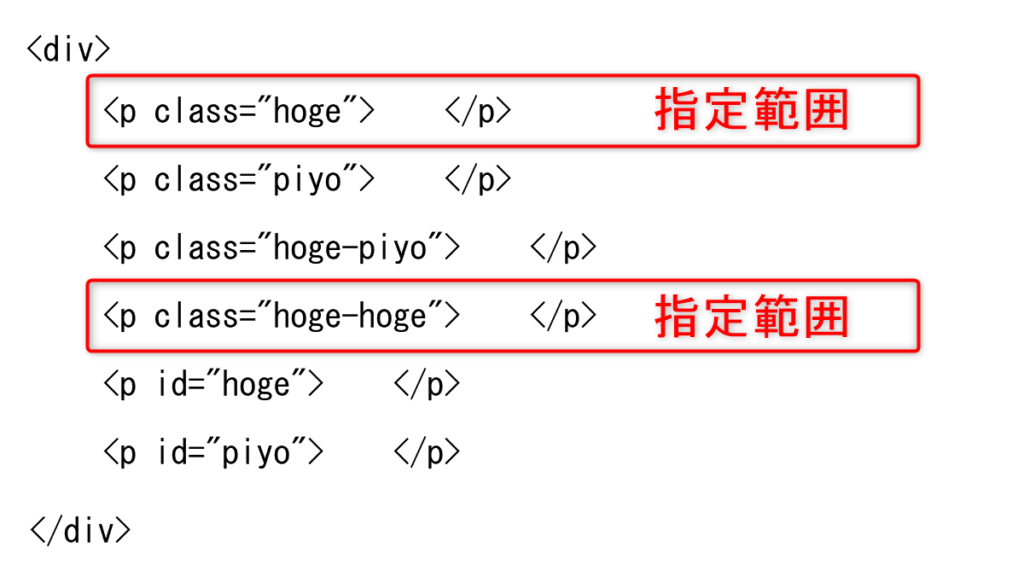
「p[class^=”hoge”]」と指定した場合のイメージは次の通りです。


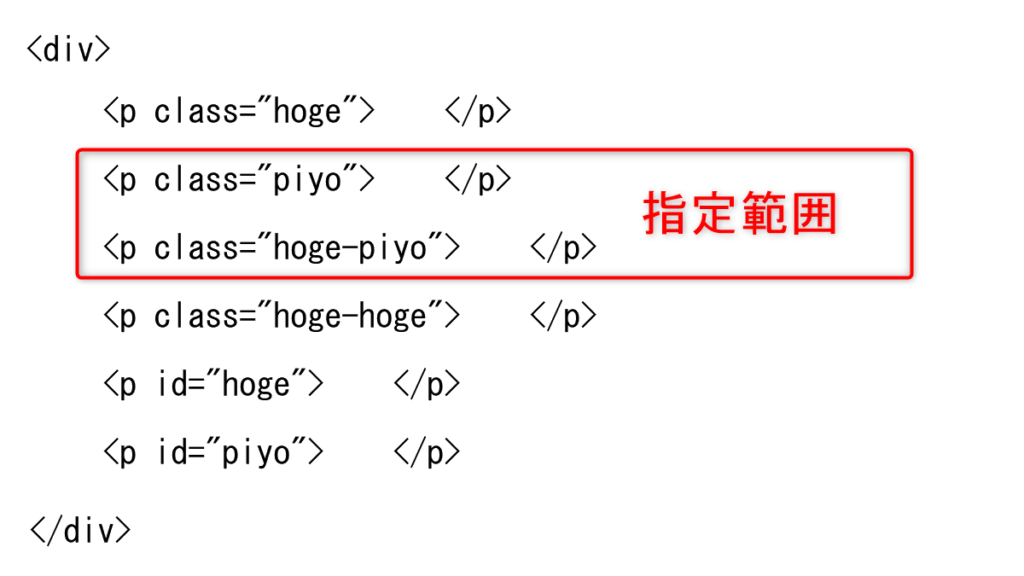
また、「p[class$=”hoge”]」と指定した場合のイメージは次の通りです。





さっきよりもより限定的な指定になったね!
実際に使ってみよう
例1:classにredが含まれる特定の要素のスタイルを変更してみよう
目的:
強調したい文だけ、文字の太さ、色を変えてみよう!
条件:
①指定する要素:”p”タグで、属性に”class”、属性内容の一部に”red”がつく要素
②指定するスタイル:文字の色をredにする
③クラス・idなどの追加は行わない
See the Pen blog_20241003_1 by 植村懸音 (@ufuykagy-the-encoder) on CodePen.
指定後:(CSSを選択して、要素の指定を見てみましょう!)
See the Pen blog_20241003_2 by 植村懸音 (@ufuykagy-the-encoder) on CodePen.
ここで使用した指定方法は次の通りでしたね!
・タグ名[属性*=”属性内容の一部”]{}
例2:idの最後にbackが含まれる特定の要素のスタイルを変更してみよう
目的:
強調したい文だけ、背景色、文字色を変更してみよう!
条件:
①指定する要素:”area”の中の”p”タグで、属性に”id”、属性内容の最後に”back”がつく要素
②指定するスタイル:太字にする、背景色をblue、文字の色をwhiteにする
③クラス・idなどの追加は行わない
See the Pen blog_20241003_3 by 植村懸音 (@ufuykagy-the-encoder) on CodePen.
指定後:(CSSを選択して、要素の指定を見てみましょう!)
See the Pen Untitled by 植村懸音 (@ufuykagy-the-encoder) on CodePen.
ここで使用した指定方法は次の通りでしたね!
・属性 タグ名[属性$=”属性内容の一部”]{}



[]の前の部分で対象を限定することができたね!
まとめ



属性での指定方法について理解ができたよ!
これで、さらに技術力が磨かれた。



理解してもらえたみたいでよかったよ!
今回解説した方法は次の4つだったね♪
・特定の属性が含まれいる :指定したい要素[属性]{}
・特定の属性の内容の一部が一致:指定したい要素[属性*=”属性内容の一部”]{}
・特定の属性の内容の最初が一致:指定したい要素[属性^=”属性内容の一部”]{}
・特定の属性の内容の最後が一致:指定したい要素[属性$=”属性内容の一部”]{}










質問などあれば気軽に書き込んでくださいね♪