
見出しの文字を単純に太字にするんじゃなくて、
ちょっとおしゃれな縦線を入れてみたいんだ。



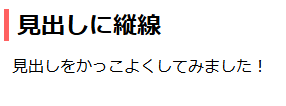
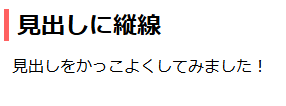
なるほど。例えば、こんな感じとか?





わお!それ最高!でも、それどうやって追加したの?



これは「before」を使用して「疑似要素」を追加しているんだよ!
今回は、要素の前後に「疑似要素」を追加する方法を解説するよ♪



お願いします!!
要素の前後に追加するメリット
要素の前後に疑似要素を追加するメリットは次の通りです。
・HTMLコードを書かなくても、コンテンツを表示できる



CSSでコンテンツを表示できるということは、
HTMLコードを汚さずに済むし、繰り返し同じ条件で表示できるからとっても便利!
要素の前後に追加させる方法
指定方法1:特定の要素の前に疑似要素を追加する方法
CSSにこの指定を書くと、指定したい要素の前に、疑似要素を追加することができます。
指定方法は次の通りです。
・指定したい要素::before{}
指定したい要素の後ろに「::before」を付けるだけです!
「指定したい要素」には、タグや、class、idなどを指定します。
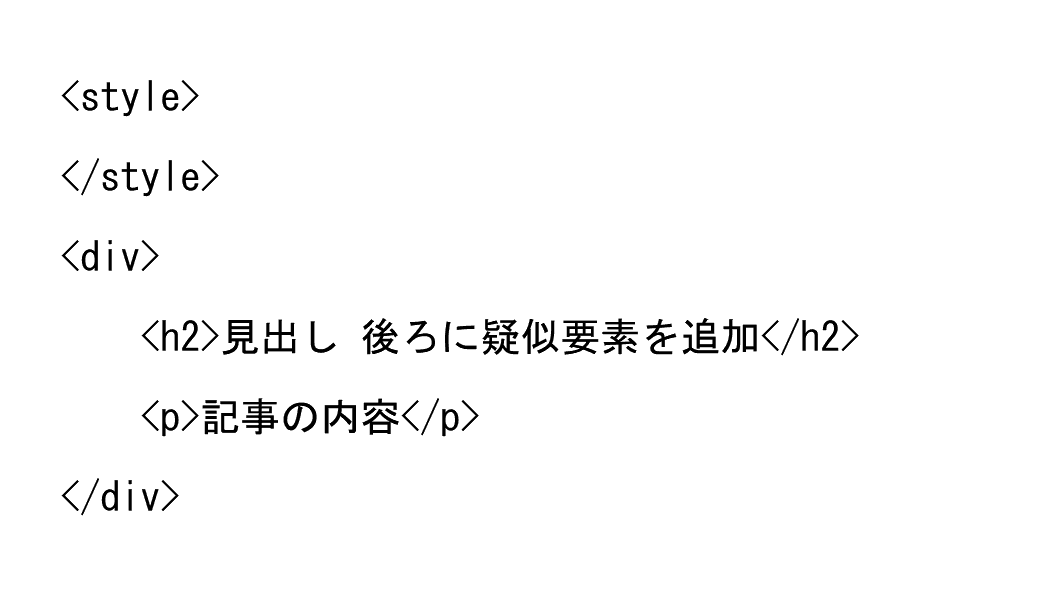
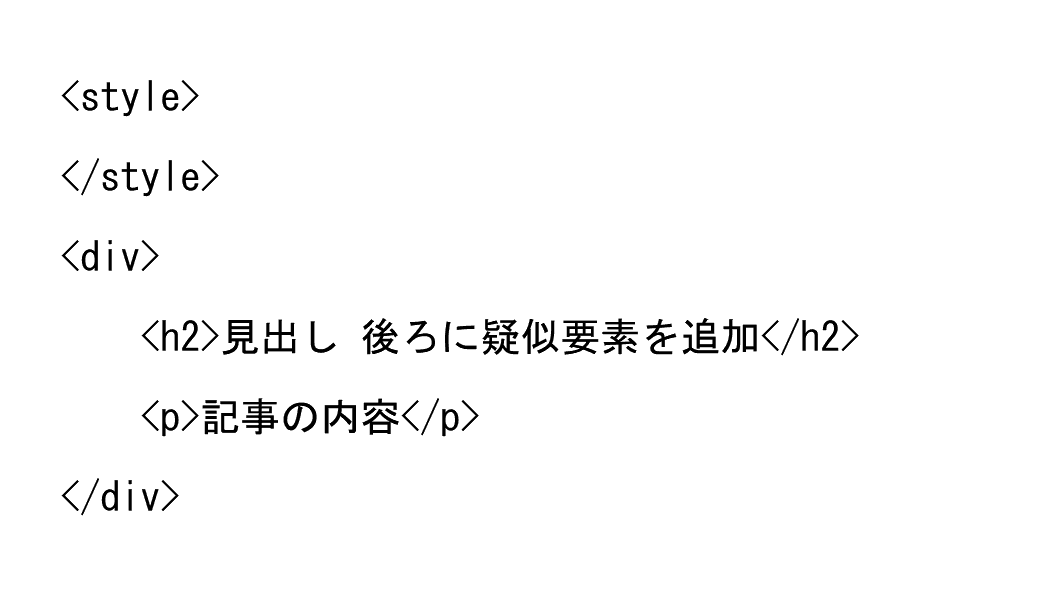
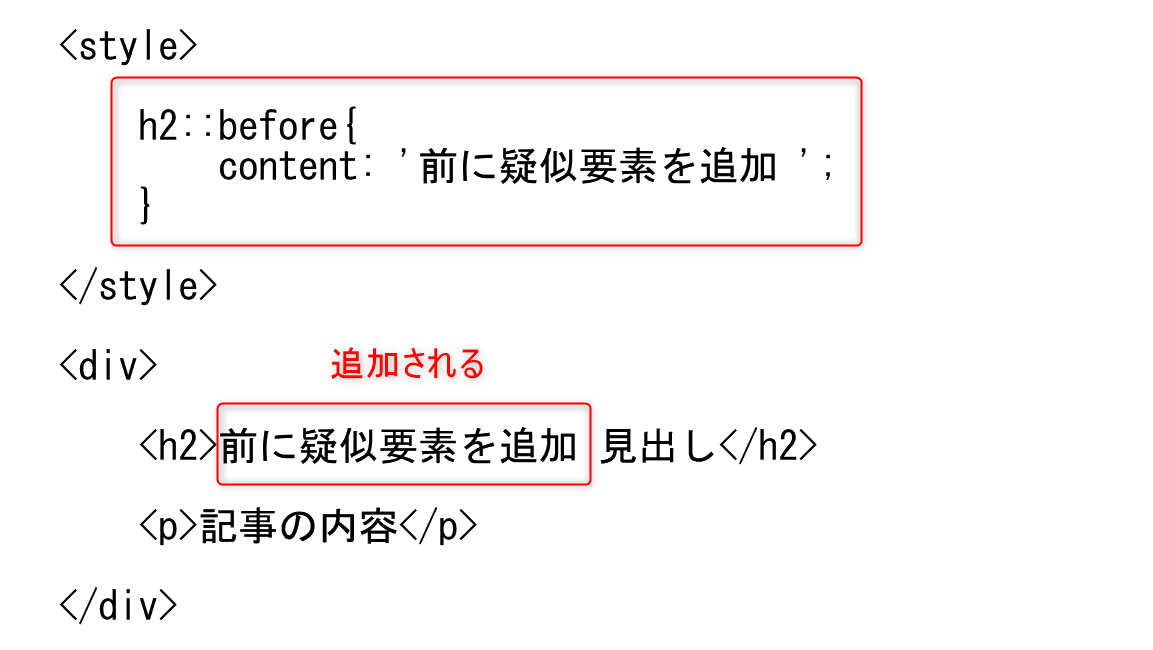
例えば、以下のようなコードが組まれていたとします。


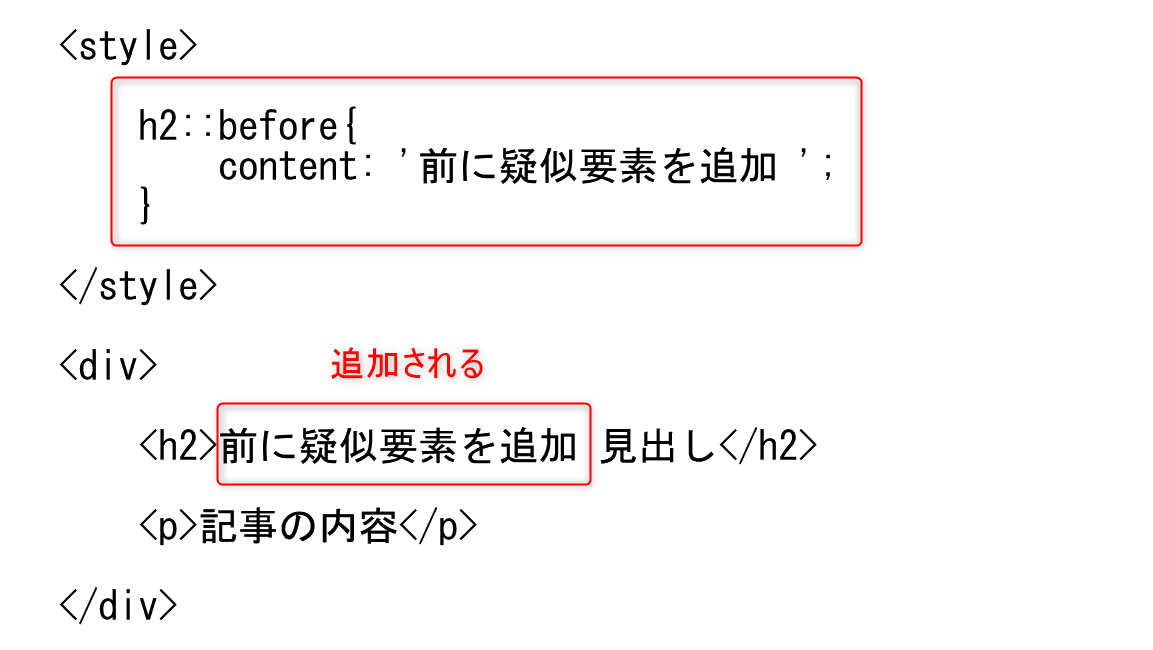
このコードのstyleタグ(CSS)に、「h2::before{ content: ‘前に疑似要素を追加 ‘;}」を追加したとき、
以下のようになります。


この指定では、h2の要素の前を指定しているので、「見出し」の前に「前に疑似要素を追加 」という文字列が表示されています。



使い方はとってもシンプル!
指定方法2:特定の要素の後に疑似要素を追加する方法
この方法では、さっきとは逆に、要素の後に追加することができます。
指定方法は次の通りです。
・指定したい要素::after{}
こちらも、指定したい要素の後ろに「::after」を付けるだけ!
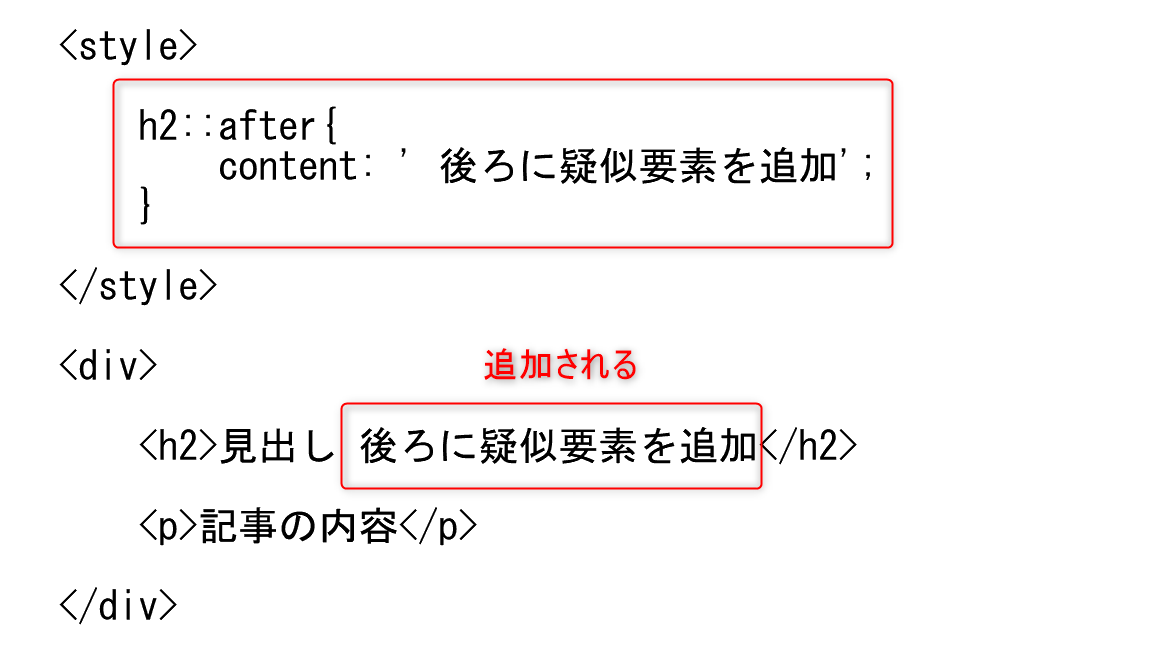
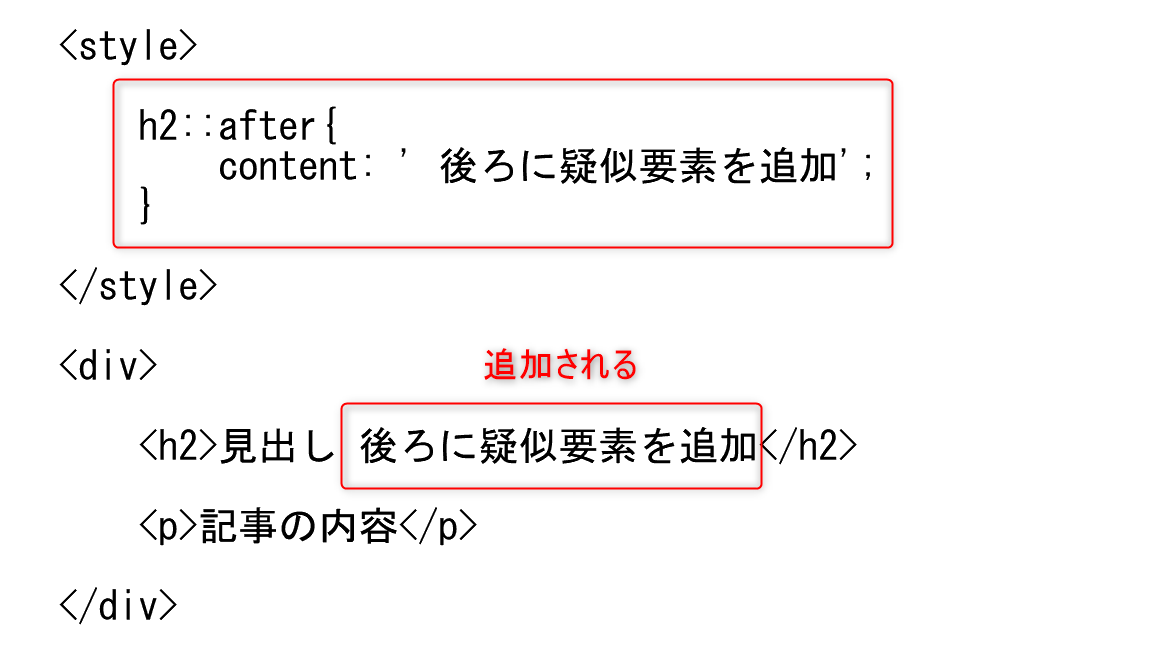
先ほどと同じコードが用意されている時、
styleタグ(CSS)に、「h2::after{ content: ‘ 後ろに疑似要素を追加’;}」を追加したとき、
以下のようになります。


こちらでは、「見出し」後に「 後ろに疑似要素を追加」という文字列が表示されていますね!



指定の方法は変わらず、beforeか、afterかの違いだね
実際に使ってみよう
例1:contentを使用して特定の要素の後ろに文字列を追加してみよう
目的:
本文の中に文字列を追加してみよう!
条件:
①指定する要素:pタグで、classがtextである要素
②指定するスタイル:指定する要素の後ろに、contentで「 大きくてカッコイイ」と表示し、文字色を赤
③クラス・idなどの追加は行わない
See the Pen blog_20241107_1 by 植村懸音 (@ufuykagy-the-encoder) on CodePen.
指定後:(CSSを選択して、要素の指定を見てみましょう!)
See the Pen blog_20241107_2 by 植村懸音 (@ufuykagy-the-encoder) on CodePen.
ここで使用した指定方法は次の通りでしたね!
・指定したい要素::after{}
例2:見出しの下にアウトラインを引いてみよう
目的:
見出しの下にアウトラインを入れて、デザインを変えてみよう!
条件:
①指定する要素:h2タグ
②指定するスタイル:指定する要素の後に、以下のスタイルを指定
position: absolute;
content: “”;
left: 5px;
background: #3298c7;
width: 5px;
height: 32px;
③クラス・idなどの追加は行わない
See the Pen blog_20241107_3 by 植村懸音 (@ufuykagy-the-encoder) on CodePen.
指定後:(CSSを選択して、要素の指定を見てみましょう!)
See the Pen blog_20241107_4 by 植村懸音 (@ufuykagy-the-encoder) on CodePen.
ここで使用した指定方法は次の通りでしたね!
・指定したい要素::before{}



こんな風に使えば、色々なデザインの見出しが作れそうだね!
まとめ



どうかな、これでばっちり理解できたかな?



うん。ばっちりだよ!
これでかっこいい見出しを作れる気がする!!
他にも、いろいろな使い方ができそうだね。



その通りだね!
結構いろいろな場面で使えるものだから、知っておくと便利だね!
今回は、次の2つの方法を説明したね♪
・要素の前に表示 :指定したい要素::before{}
・要素の後ろに表示:指定したい要素::after{}











質問などあれば気軽に書き込んでくださいね♪