
Googleアナリティクスとかサーチコンソールとか、SEOで見るべきデータが多くて困っちゃう!



では、Looker Studioを利用してみましょう!
Looker StudioはGoogleが提供するクラウドベースのデータ分析・可視化ツールです。Google アナリティクスやGoogleサーチコンソールといった、たくさんのデータソースからデータを収集し、管理することが出来ます。
Looker Studioのガイド
https://cloud.google.com/looker-studio?hl=ja
Looker Studioの使い方を確認する
https://cloud.google.com/looker/docs/studio/find-your-way-around-looker-studio?hl=ja
Looker StudioをはじめとするGoogleのツールを利用するには、Googleアカウントが必要です。Googleアカウントを用意しておきましょう。



Looker Studioは昔、「データポータル」と呼ばれていたことがあります。
Looker Studioの使い方の基本フロー
- 解析したいデータをデータソースで集める。
- データソースをLooker Studioに接続する。
- データを出力するグラフなどを決めて、レポートを作成する。
- Looker Studioを編集から表示に切り替える。
1.解析したいデータをデータソースで集める
Looker Studioは約800以上のデータソースに簡単に接続して、データを統合することができます。
データソースって何?
データソースとは、「データ(=情報)の出所」です。
例えば、WEBサイトの「セッション数」を調べたいとき、多くの場合Googleアナリティクスが利用されます。GoogleアナリティクスをWEBサイトに設定しておくことで、セッションをはじめとするさまざまな情報が取得できます。
私たちが知りたい情報を持っているツールが「データソース」である、と言っていいでしょう。


Looker Studioで使えるデータソースは、GoogleアナリティクスやGoogleサーチコンソールの他にも下記のようなものがあげられます。
- Google スプレッドシート
- Google広告(Google Ads)
- Google Big Query
- YouTube アナリティクス
- MySQL(自社データベースに直接接続可能)
他にも、サードパーティコネクタを利用することで、AmazonやFacebook Adsに接続することができます。
まずはこれらのツールを利用して、情報を集めましょう!
GoogleアナリティクスやGoogleサーチコンソールといった、Googleが提供しているツールを利用する場合は、アカウントを統一しておくと、データソースを接続しやすくなります。
- 異なるGoogleアカウントのデータソースを接続したい場合、アクセス権限があると可能です。
2.データソースをLooker Studioに接続する
Looker Studioにアクセスします。
Looker Studio : https://lookerstudio.google.com/overview
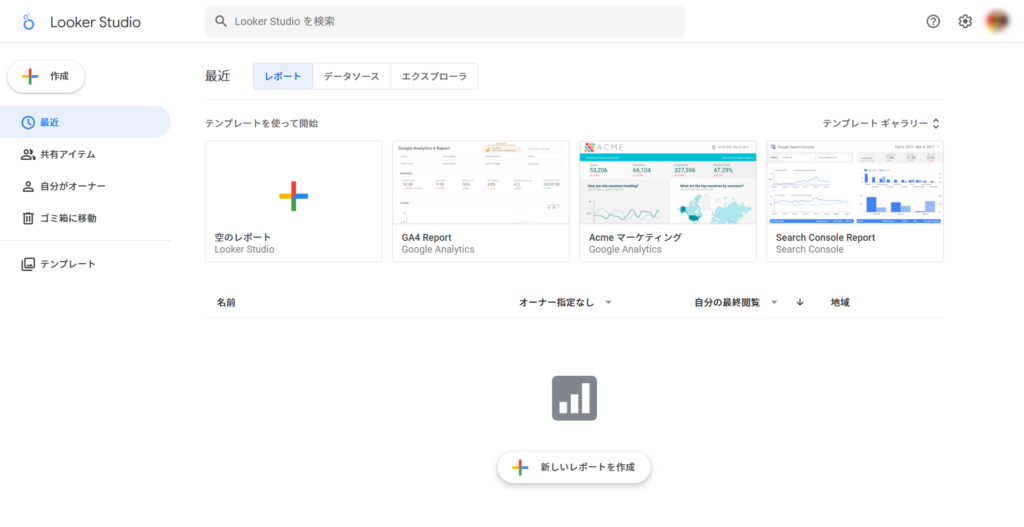
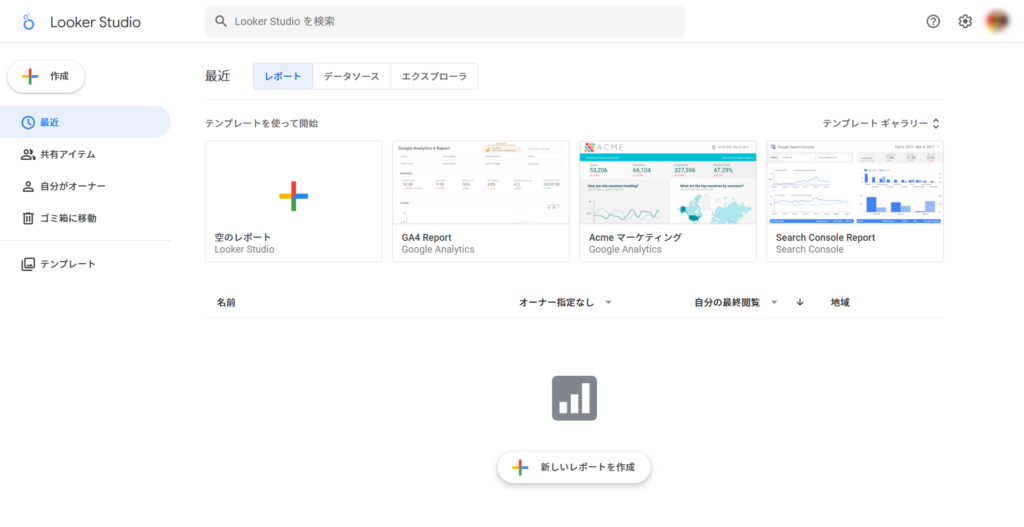
「use it for free」をクリックすると、Googleアカウントにログインしていない場合はアカウントログインページに、ログインしている場合は下記のページに遷移します。


データソースからデータを収集し、管理するLooker Studioのファイルを「レポート」と呼びます。
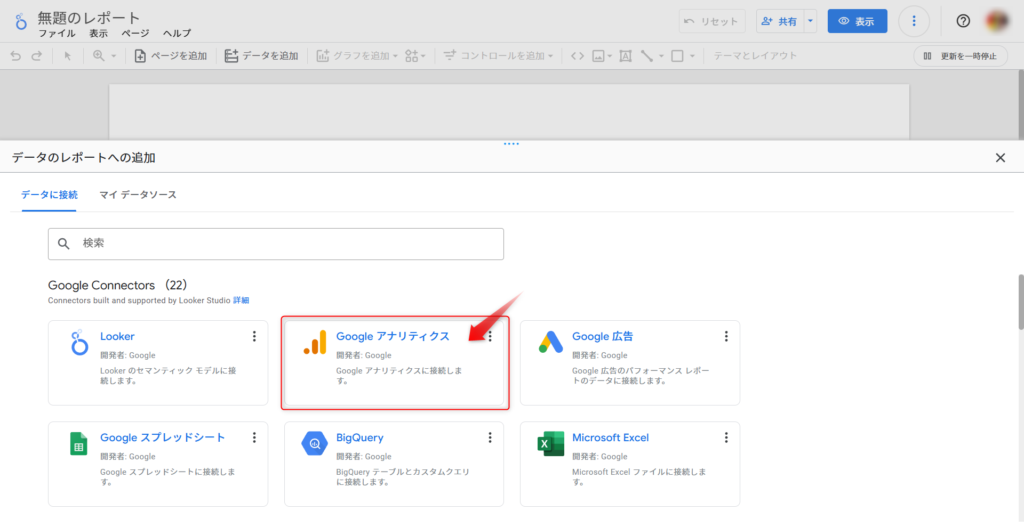
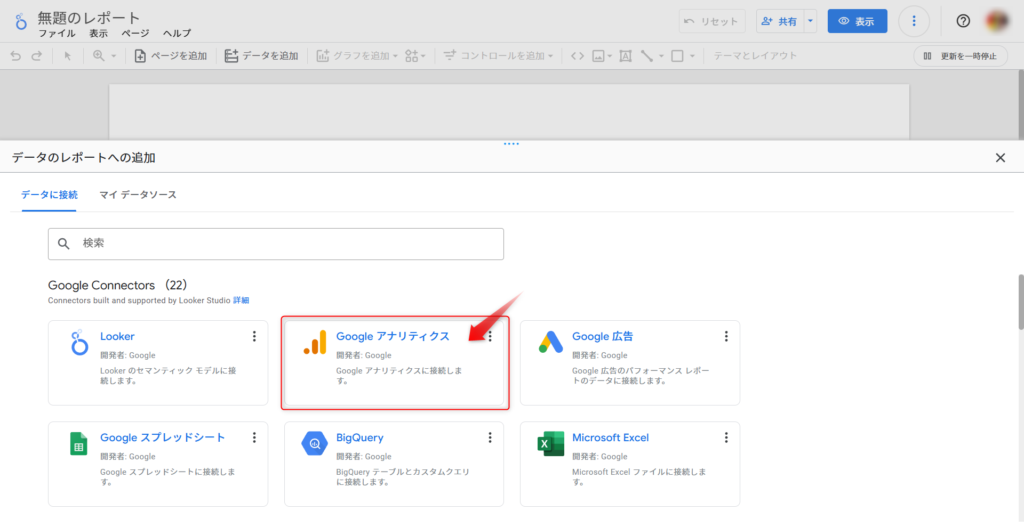
「空のレポート」あるいは「新しいレポートを追加する」を選択すると、自動的にデータソースに接続するページが表示されます。まずはGoogleアナリティクスを接続してみましょう。


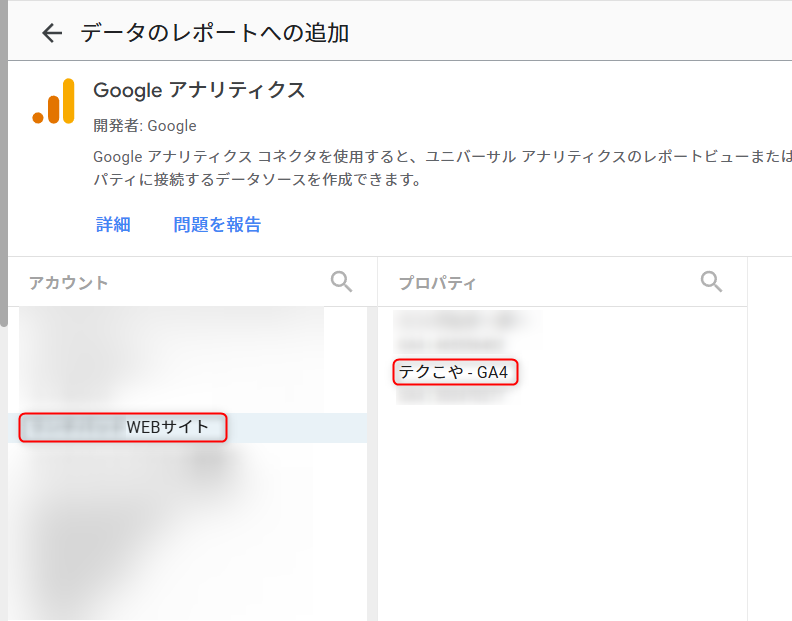
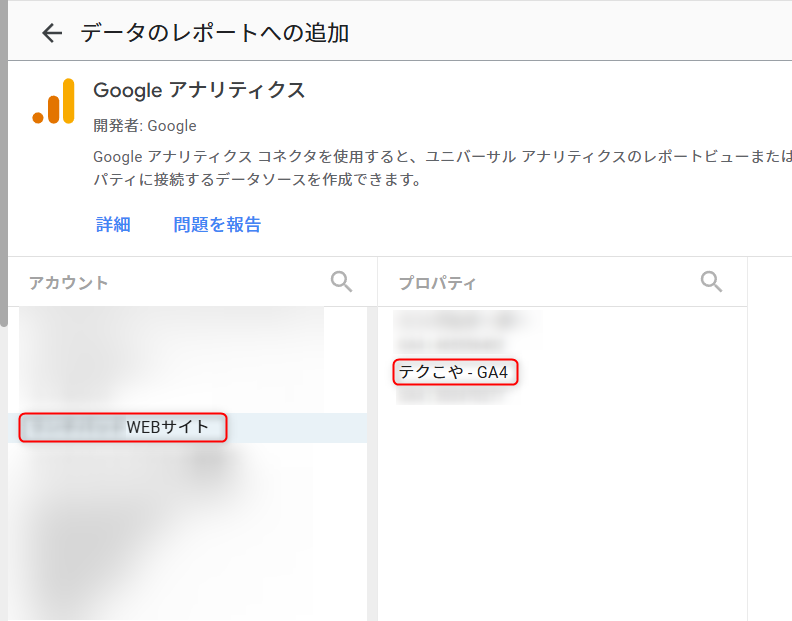
アカウントからプロパティを選び、「追加」ボタンを押すと、「You are about to add data to this Report」というポップアップが出ます。「このデータをレポートに加えますよ」という確認ですので、「レポートに追加」をクリックし、データソースをレポートに加えます。




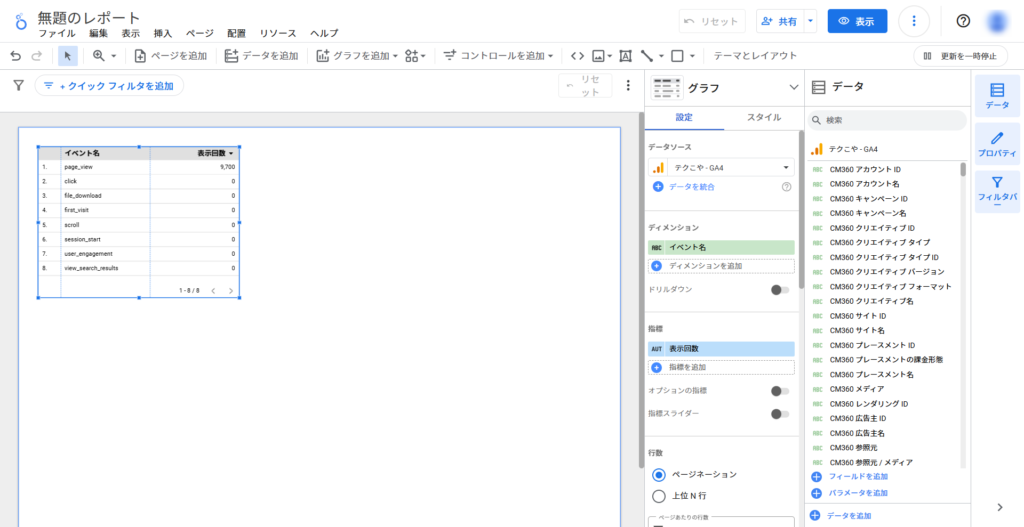
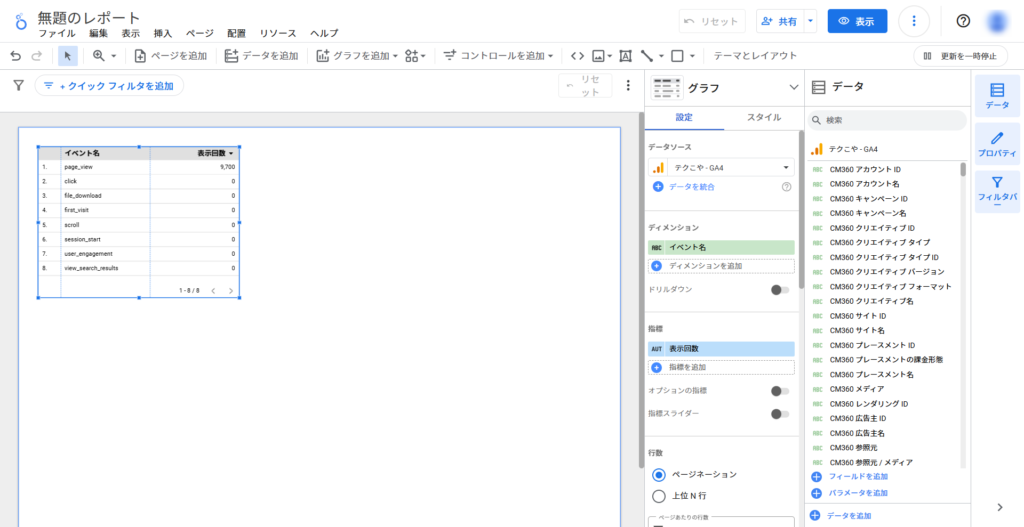
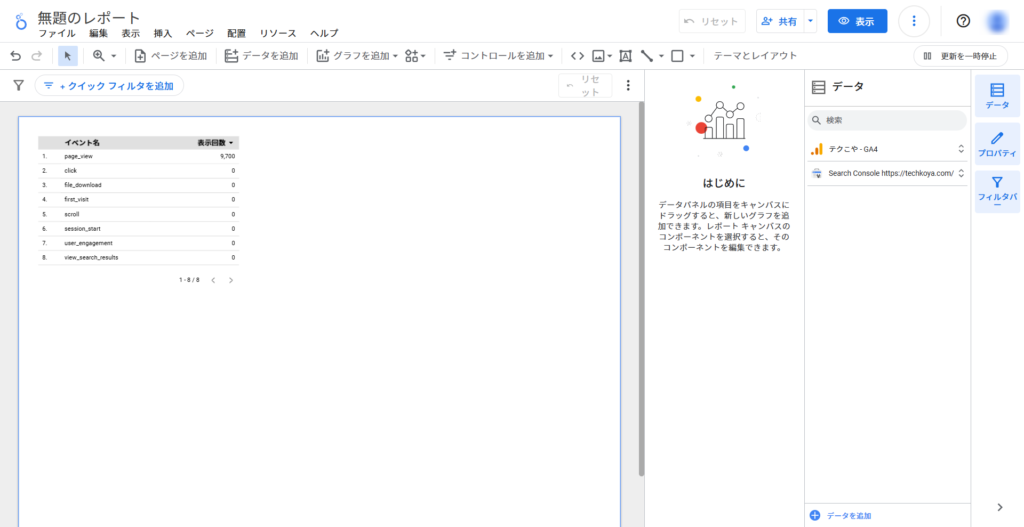
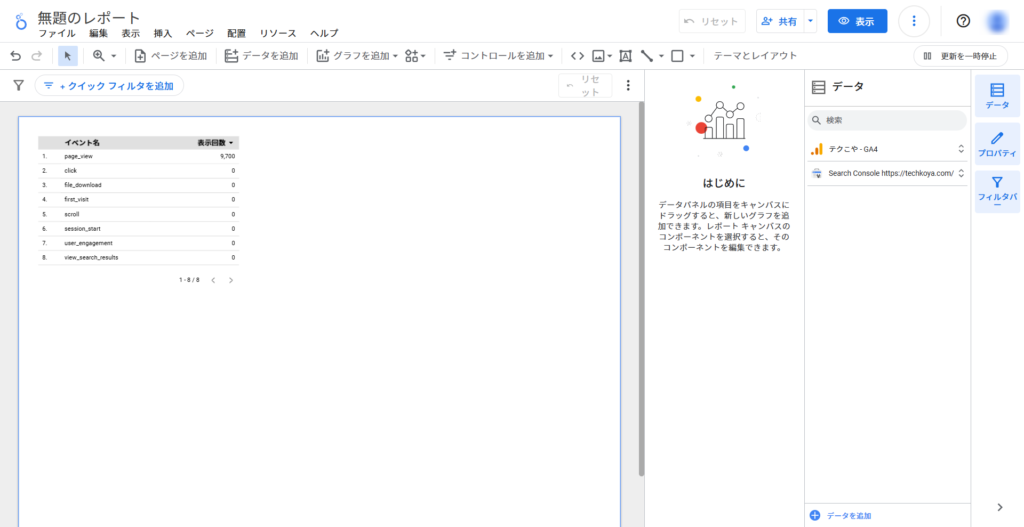
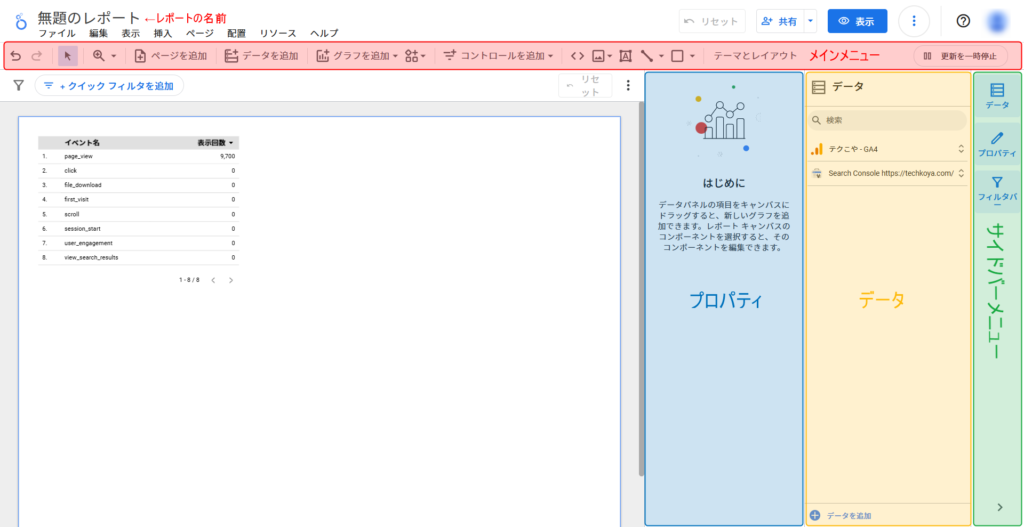
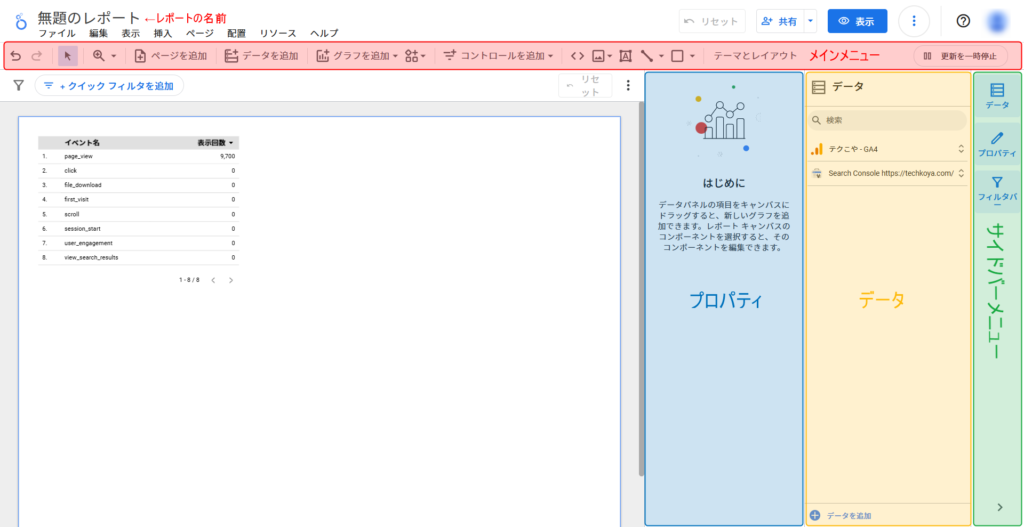
下記のような画面になれば、レポートの作成は成功です。


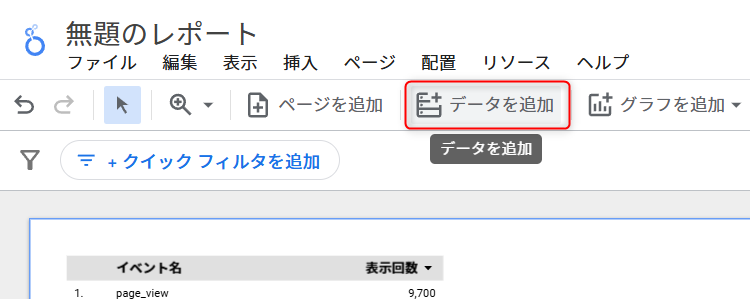
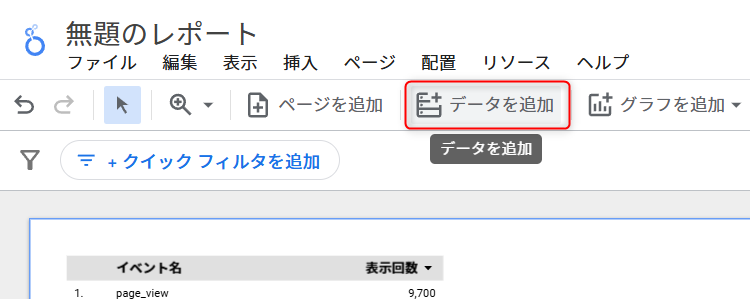
Looker Studioは、一つのレポートに複数のデータソースを接続することが出来ます。サーチコンソールも接続してみましょう。
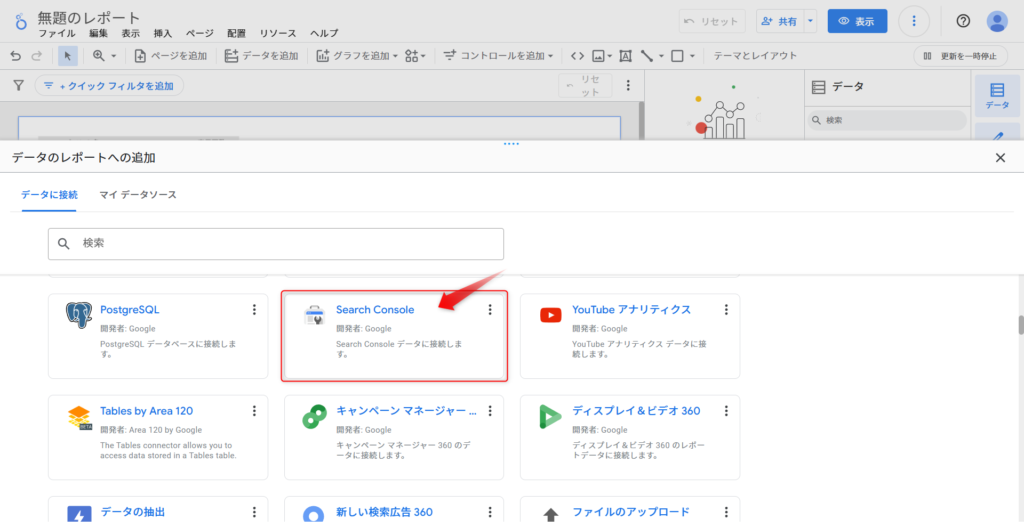
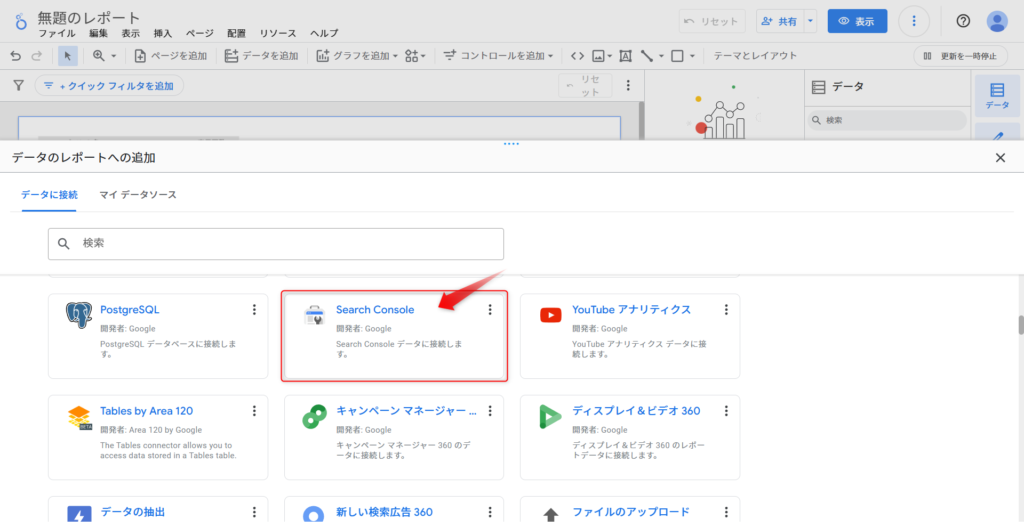
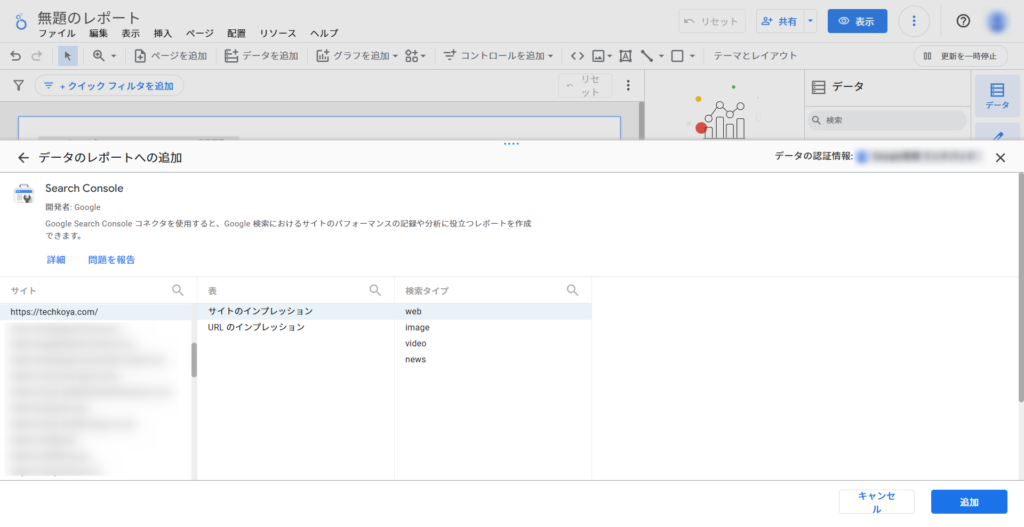
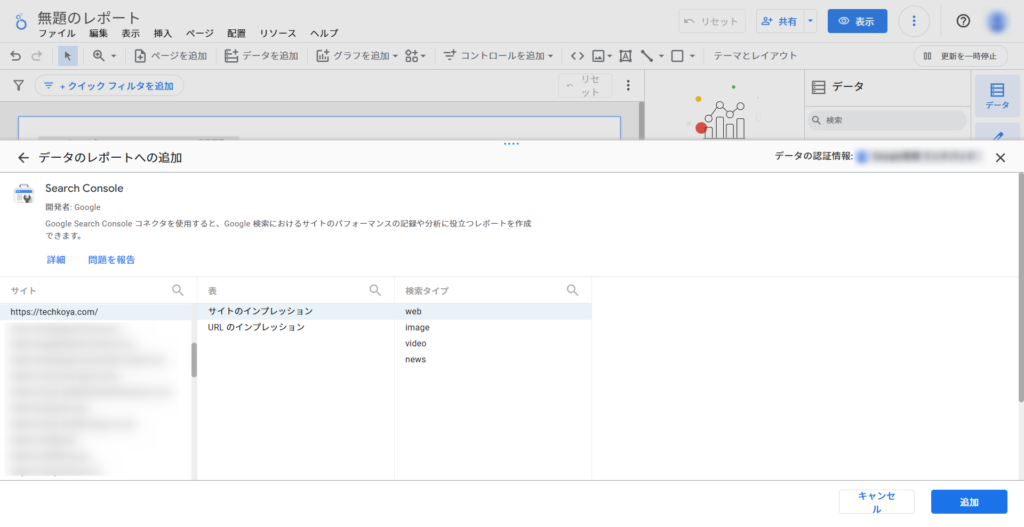
メニューから「データを追加」をクリックすると、先ほどと同じ画面が現れます。スクロールしていくと「Search Console」が見つかります。これをクリックしましょう。




接続すると、ログインしているGoogleアカウントが、閲覧権限を持っているWEBサイトのURLが表示されます。
追加したいサイトをクリックし、「サイトのインプレッション」「URLのインプレッション」のいずれかを選びましょう。そのあと、「検索タイプ」を選びます。


サーチコンソールの「サイトのインプレッション」と「URLのインプレッション」の違い
サイトのインプレッション
サイト全体としてのインプレッション数。特定のURLではなく、サイト内のどれかのページが検索結果に表示された回数の合計で、同じ検索結果ページに複数のページが表示されても1カウント。
例えば、「テクこや」で検索した時、検索結果の1ページ内に、3つのテクこやのページが表示されていても、サイトのインプレッションは1となります。
URLのインプレッション
個々のURLごとのインプレッション数。検索結果に表示されたページ(URL)ごとにカウントされて、同じ検索結果ページに同じサイトの複数のページが表示された場合、それぞれのURLでインプレッションがカウントされます。
例えば、「テクこや」で検索した時、検索結果の1ページ内に、3つのテクこやのページが表示されているとき、URLのインプレッションは3となります。
Looker Studioでは、「URLのインプレッション」を選択すると、「表示されたページ」の情報を取得することができます。
この時、「サイトのインプレッション」より「URLのインプレッション」のほうが、数値が多くなることが多いことに注意が必要です。
サーチコンソールの「検索タイプ」とは
Googleには様々な検索タイプがあり、大きく分けて6種の検索タイプが選択できます。
とくに指定する必要がない場合は、「Web」を選択しましょう。
| ウェブ | 通常のGoogle検索 |
| 画像 | Google画像検索 |
| 動画 | Google動画検索 |
| ニュース | Googleニュース検索(news.google.com やニュースタブ) |
| Google News | Googleニュースアプリやnews.google.comの「トップニュース」などで 表示された記事 |
| Discover | Google Discover(GoogleアプリやChromeの新しいタブで出てくるフィード) |
「追加」を選択し、さらに「レポートに追加」をクリックすると、データソースがレポートに接続されます。
下記画面が「編集画面」となります。


この画面で様々なグラフを用いてレポートを完成させ、右上青い「表示」ボタンを押すことで、レポートがブラウザ上で閲覧可能な状態となります。
3.データを出力するグラフなどを決めて、レポートを作成する。
Looker Studioには様々なデータの表示方法があります。データを表示するためには、下記のような手順を踏みます。
- メインメニュー「グラフを追加」から表示形式を選ぶ。
- 「プロパティ」の「設定」を行う。(出力するデータの詳細を決める)
- 「プロパティ」の「スタイル」を調整する。(見た目を整える)


フィールドとは
プロパティに設定できる、データソースから取得した情報のことを「フィールド」と言います。
緑のワクや青いワク、赤いワクで囲まれている付箋のようなデザインです。


フィールドは下記のような設定になります。
- 緑:だいたいディメンション。
- 青:だいたい指標。
- 赤:だいたいエラー。
- 灰色:上記以外。
- ディメンション
データを分類・整理するための属性やカテゴリ。データの種類。 - 指標
収集された数値情報のこと。
フィールドにオンマウスすると右側に×ボタンがあらわれ、プロパティから削除することができます。また、フィールドの内容によっては左側にアイコンがついたり、テキストになったりします。




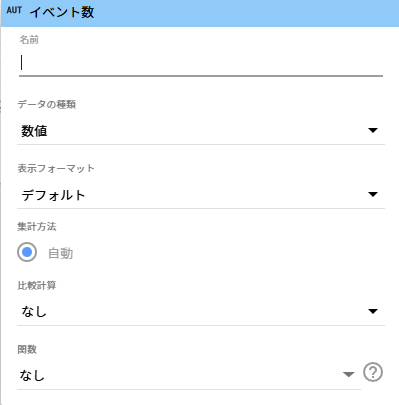
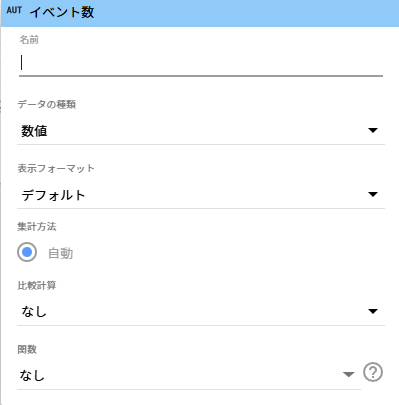
左側のアイコンやテキストをクリックすると、そのフィールドにまつわるデータの管理・編集が簡単にできます。
管理・編集ができる項目はフィールド内容によって異なります。
例えば、ディメンション「日付」であれば表示の仕方(「/」で区切るか「-」で区切るかなど)です。
共通して「フィールドの名前」は書き換えが可能で、例えば「Click」となっているものを「クリック数」などと言った日本語に置き換えることが可能です。
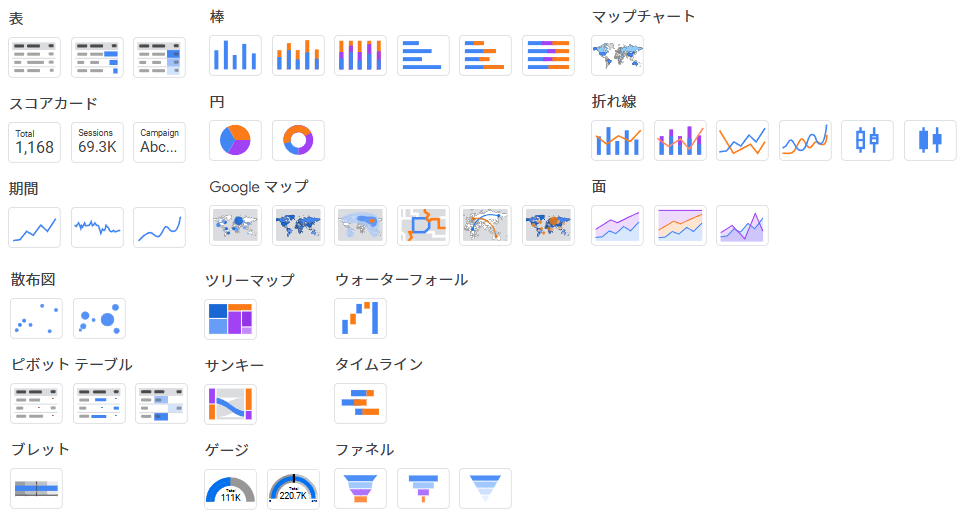
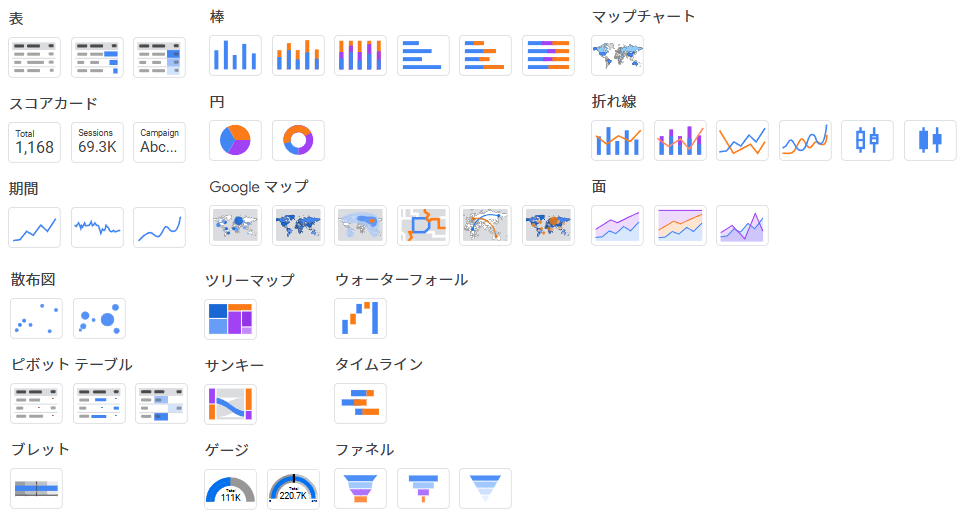
Looker Studioのグラフの種類


レポートを作成するには、それぞれのデータを適切なグラフで表す必要があります。
Looker Studioで利用できるグラフには下記のようなものがあります。


それぞれプロパティが異なり、出力できるデータに違いがあります。データによって適切なグラフを選びましょう。
よく利用するグラフを3つ紹介します。
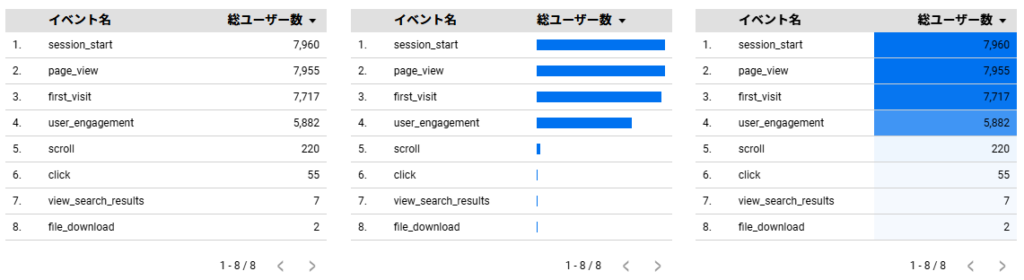
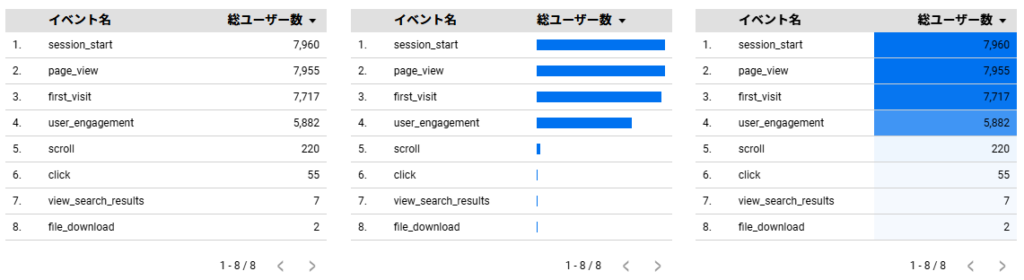
表


レポートに表を追加することが出来ます。利用頻度が非常に高いグラフです。
下記のようなグラフが生成されます。


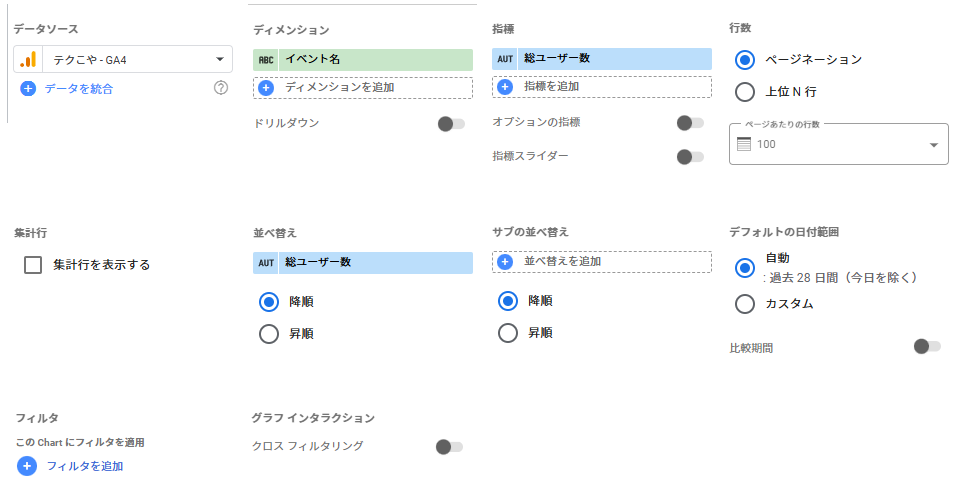
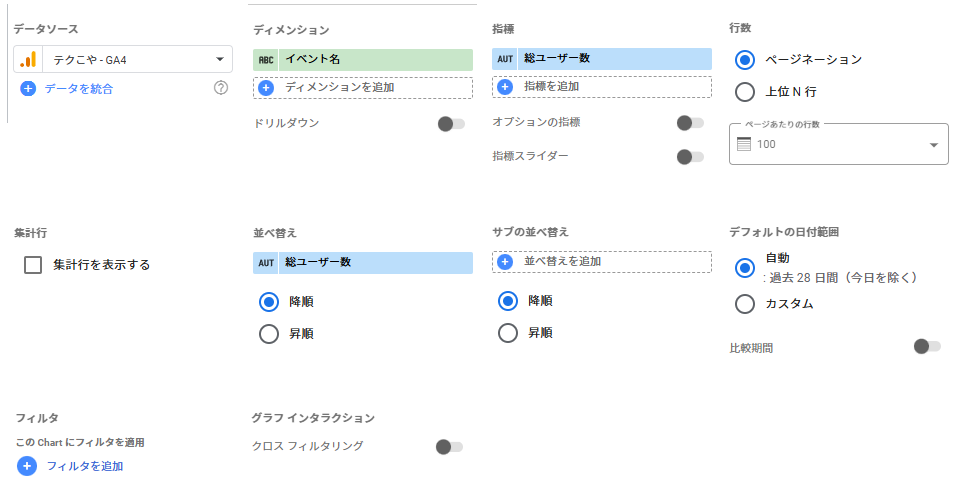
「表」のプロパティは下記のようなものがあります。


- データソース
-
表に掲載するデータソースを選択できます。
- ディメンション
-
「次元」と言う意味ですが、アナリティクスではよく、データを分類・整理するための属性やカテゴリとして扱われます。データの種類と覚えるといいでしょう。
- 指標
-
「メトリクス」とも呼ばれます。収集された数値情報のことです。
- 行数
-
「ページネーション」の場合は右下にページ送りがつきます。「上位N行」にすると、ページ当たりの行数に記入した数字の行のみの表示となります。
- 集計行
-
チェックを入れると、表内に指標の合計が表示されます。
- 並べ替え
-
降順、昇順が選べます。
- サブの並び替え
-
指標で表示された数値が同じ項目がいくつかあるとき、何を基準に並び替えるかを選べます。
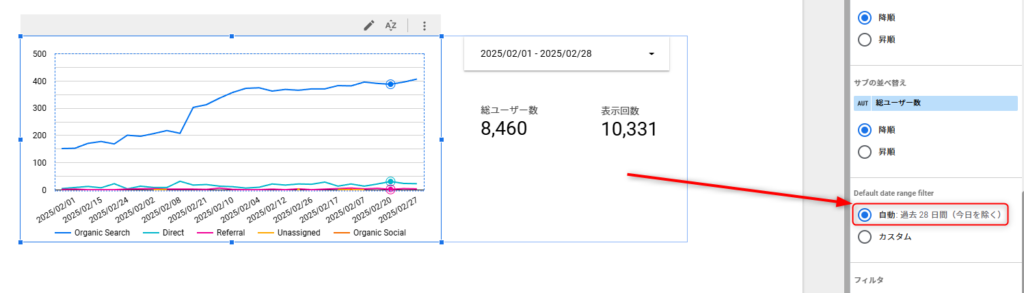
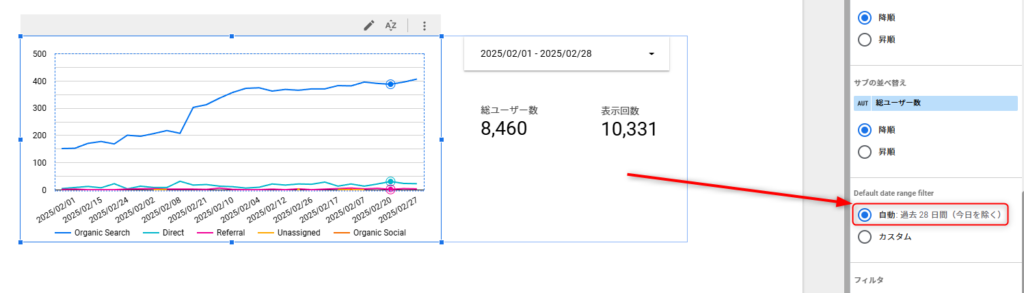
- デフォルトの日付範囲
-
表のデフォルトの日付範囲を設定できます。「比較期間」をオンにすることで、「絶対指定」「前の期間」「前年」「詳細設定」から比較する期間を選ぶことが出来ます。
(参照:コントロールを追加して日付範囲をレポート上で操作するには) - フィルタ
-
様々なフィルタを設定できます。
(後述:フィルタについて) - グラフインタラクション
-
グラフをクリックすると、他のデータやグラフに影響を与える(フィルタリングやデータの絞り込みができる)機能。
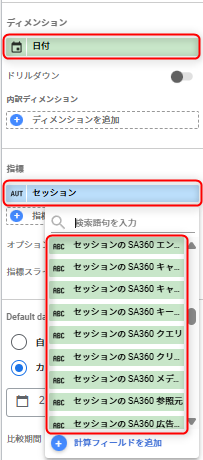
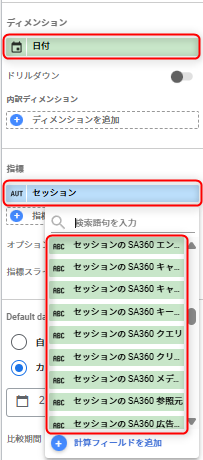
「プロパティ」の「設定」をする基本フローとしては下記のようなものになります。
- データソースを選ぶ
- ディメンションを選ぶ(何について調べたいか選ぶ)
- 指標を選ぶ(選んだディメンションの中で、具体的にどんなことを調べたいか選ぶ)
- 日付範囲を決める(どの期間のデータを参照するか選ぶ)
こんな時に使います
- 「タイトル表示のページ(ディメンション)」を「表示回数(指標)」で一覧したいとき
- 「セッションのデフォルトチャネルグループ(ディメンション)」を「総ユーザー数(指標」で一覧したいとき
- 「地域(ディメンション)」を「ページビュー数(指標)」で一覧したいとき
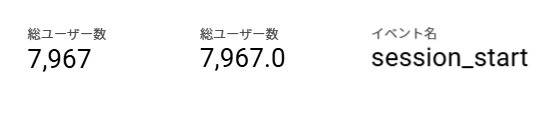
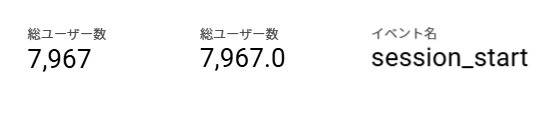
スコアカード


レポートにごく小さなスコアカードを追加することが出来ます。わかりやすく数値を見せたいときに便利です。
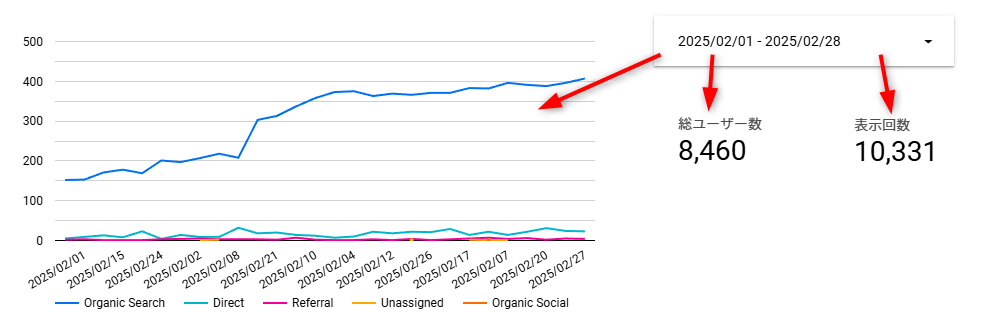
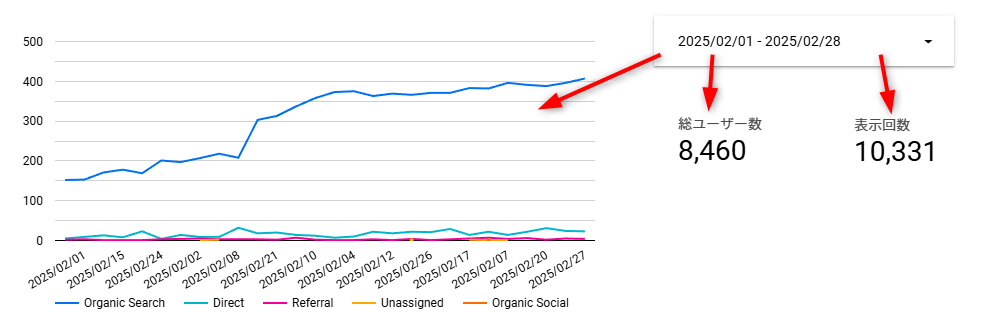
下記のようなグラフが生成されます。


スパークライン付き


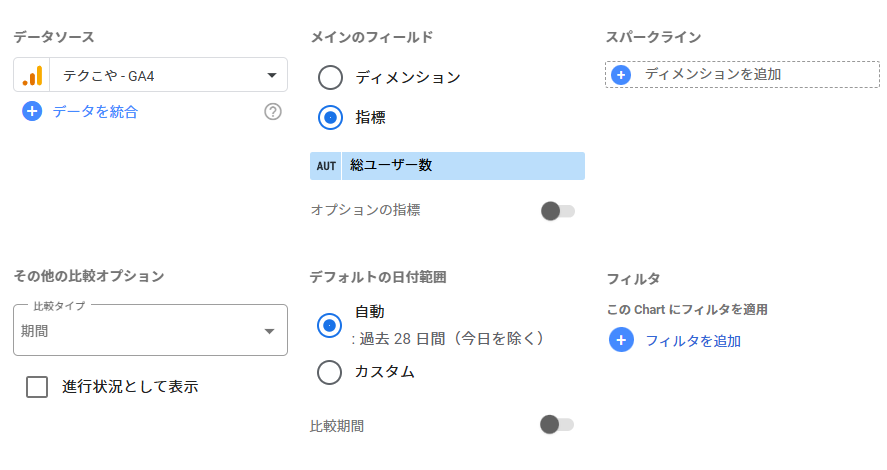
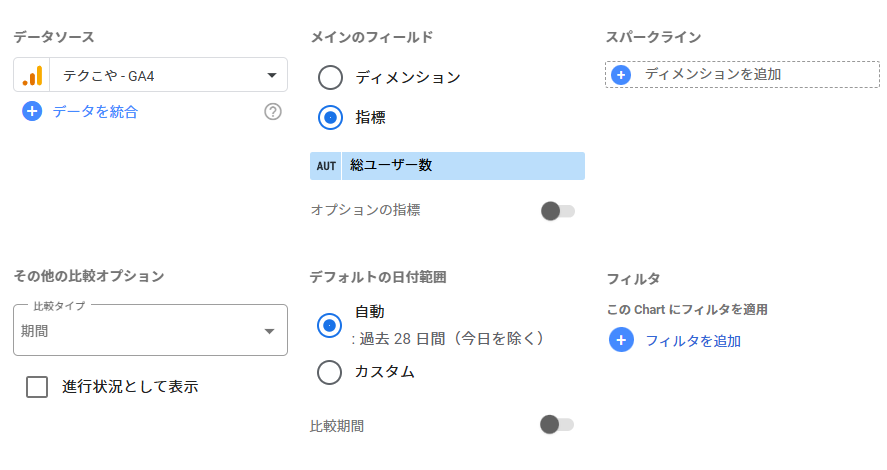
「スコアカード」のプロパティは下記のようなものがあります。


- データソース
-
表に掲載するデータソースを選択できます。
- メインのフィールド
-
スコアカードに表示する内容を「ディメンション」にするのか「指標」にするのか選べます。多くの場合「指標」が選ばれます。
- スパークライン
-
スコアカード下部に指定したディメンションの折れ線グラフを設定できます。期間は「デフォルトの日付範囲」に依存します。
- その他の比較オプション
-
スパークラインとどちらかの表示になります。
設定したメインのフィールドに対し、「期間」「値」「指標」「なし」を選べます。「期間」がデフォルトで「値」だと目標値と開始値を設定できます。ページビューやユーザー数等で目標値がある場合は、この「値」を利用すると便利です。「指標」は他の指標と比較することが可能です。 - デフォルトの日付範囲
-
表のデフォルトの日付範囲を設定できます。「比較期間」をオンにすることで、「絶対指定」「前の期間」「前年」「詳細設定」から比較する期間を選ぶことが出来ます。
(参照:コントロールを追加して日付範囲をレポート上で操作するには) - フィルタ
-
様々なフィルタを設定できます。
(後述:フィルタについて)
こんな時に使います
- 指定した期間の「セッション数(指標)」のみを表示したいとき
- 指定した期間の「総ユーザー数(指標)」のみを表示したいとき
- 指定した期間の「ユーザーあたりのイベント数」のみを表示したいとき
期間
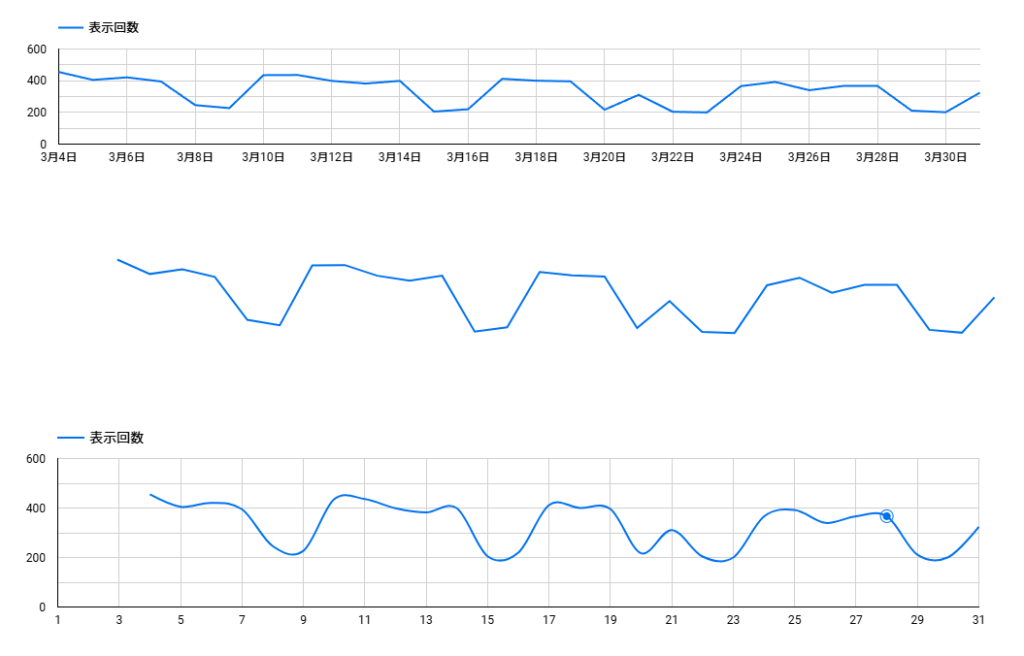
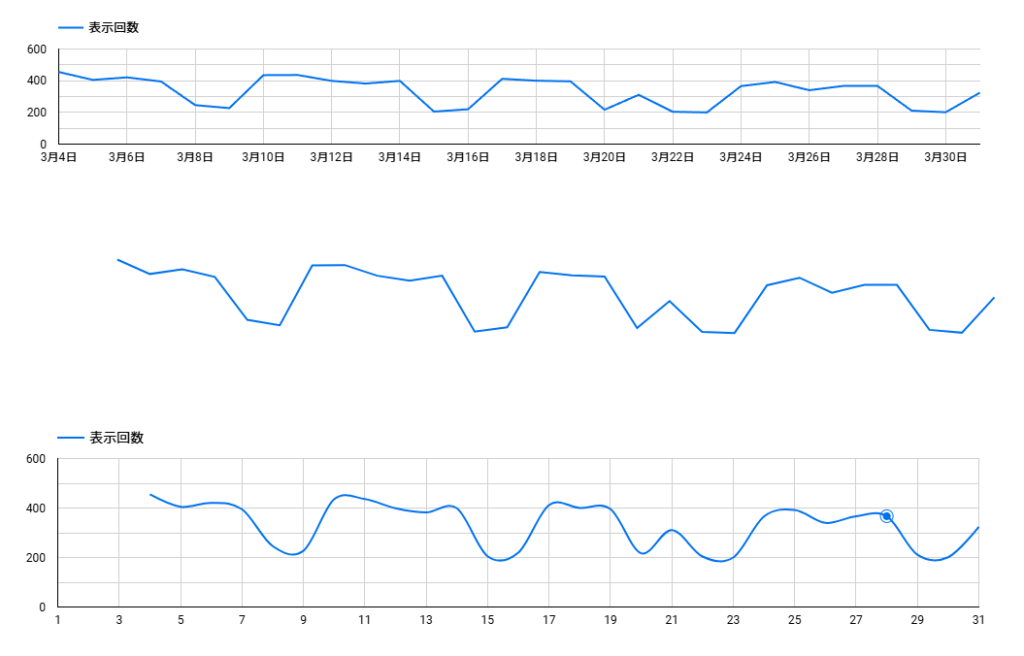
シンプルな折れ線グラフです。
下記のようなグラフが生成されます。


基本的には「期間」や「期限」があるもののためのグラフで、よく日毎の推移、月毎の推移などで利用されます。
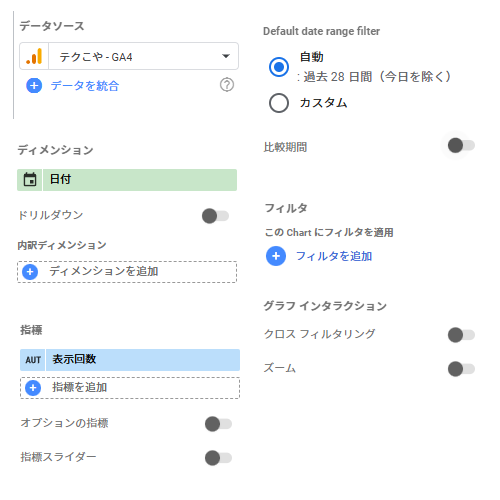
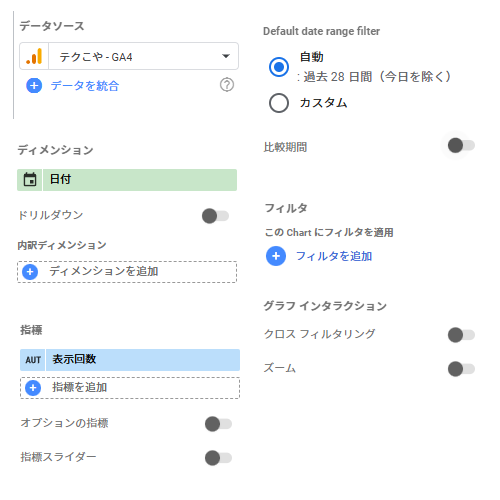
「折れ線グラフ」のプロパティは下記のようなものがあります。


- データソース
-
表に掲載するデータソースを選択できます。
- ディメンション
-
「次元」と言う意味ですが、アナリティクスではよく、データを分類・整理するための属性やカテゴリとして扱われます。データの種類と覚えるといいでしょう。
- 指標
-
「メトリクス」とも呼ばれます。収集された数値情報のことです。
- デフォルトの日付範囲
-
表のデフォルトの日付範囲を設定できます。「比較期間」をオンにすることで、「絶対指定」「前の期間」「前年」「詳細設定」から比較する期間を選ぶことが出来ます。
(参照:コントロールを追加して日付範囲をレポート上で操作するには) - フィルタ
-
様々なフィルタを設定できます。
(後述:フィルタについて) - グラフインタラクション
-
グラフをクリックすると、他のデータやグラフに影響を与える(フィルタリングやデータの絞り込みができる)機能。「ズーム」をONにすると画面上で「ドラッグによる範囲の拡大表示」ができるようになります。
こんな時に使います
- 指定した期間の「日毎(ディメンション)/指定期間内」の「表示回数(指標)」表示したいとき
- 指定した期間の「月毎(ディメンション)/指定期間内」の「総ユーザー数」を表示したいとき
- 指定した期間の「曜日ごと(ディメンション)/指定期間内」の「新規ユーザー数」を表示したいとき
コントロールを追加して日付範囲をレポート上で操作するには
Looker Studioにおけるコントロールとは、レポートのユーザーがデータを 絞り込んだり、並べ替えたりできる インタラクティブなフィルターのことです。
レポートが完成し、「表示」ボタンを押すと、レポートはURLで共有できるようになったり、PDFでダウンロードできたりするようになります。
コントロールはブラウザの「表示画面」でレポートの設定を変えるツールだと言えるでしょう。
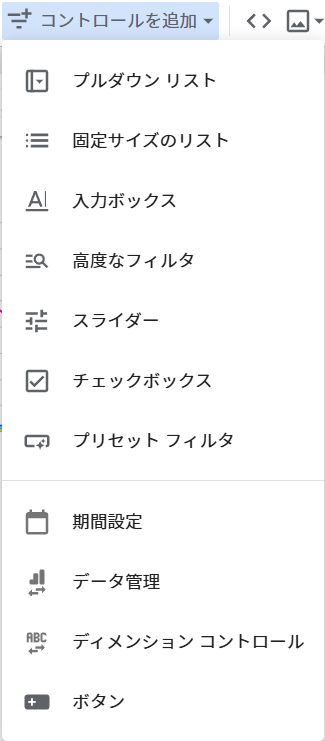
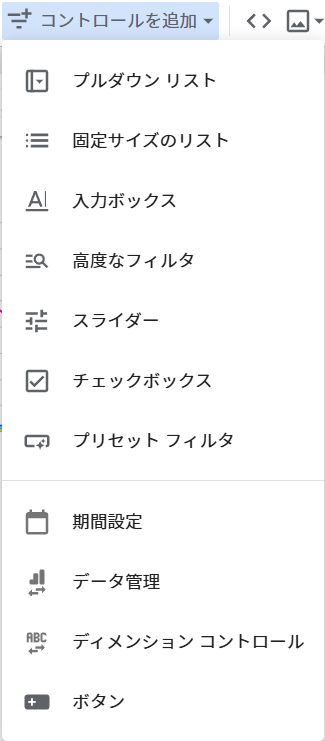
コントロールには次のような種類があります。


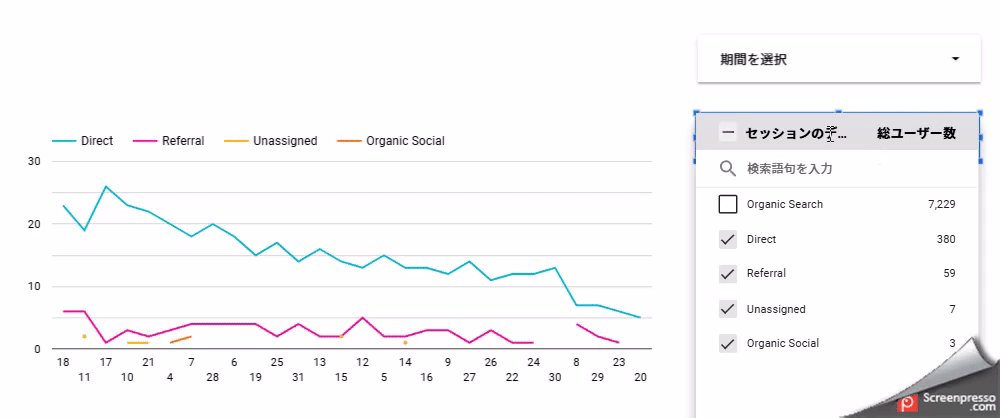
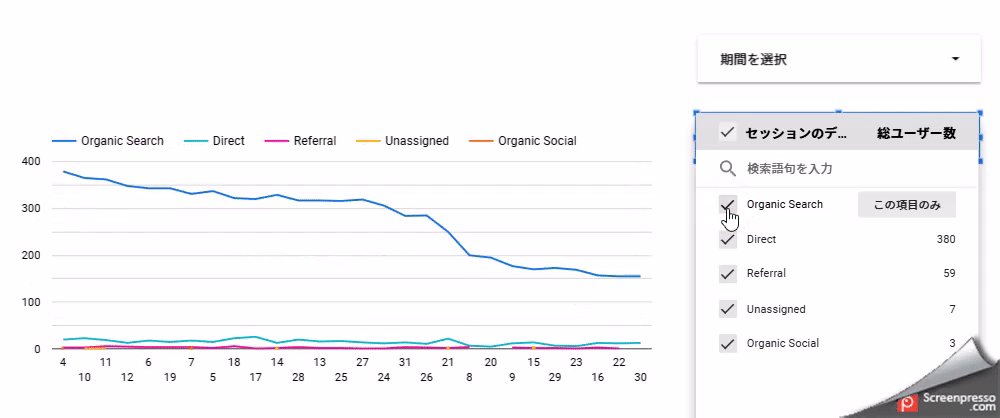
例えば、「プルダウン」のコントロールだと下記のような動きになります。
※プルダウンやチェックボックスは、コントロールフィールドがプール値(データを統合・集約した値のこと。ディメンションがこれにあたることが多い)でないと設定できません。


コントロールはグループ化(グループ化したい要素を選択し要素の上で右クリック、あるいはWin:Ctrl+G/Mac:Command+G)することでいくつかのグラフにまとめてに設定することが出来ます。


よく利用されるコントロールは「期間設定」ですが、こちらのコントロールはプロパティ「デフォルトの日付範囲」が「自動」でないと適応されません。注意しましょう。


利用するデータソースを統合して表示する
Looker Studioは登録したデータソースを統合して利用することが出来ます。
例えば「Googleアナリティクス」と「サーチコンソール」のデータを統合し、「Googleアナリティクスで取得した1か月の表示回数」と「サーチコンソールで取得した1か月の合計表示回数」を同グラフ内に表示することが出来るのです。
Googleアナリティクスの「表示回数」と、サーチコンソールの「表示回数」って何が違うの?
Googleアナリティクスの「表示回数」
サイト内の ページがブラウザで表示された回数 をカウント。同じユーザーが 同じページを何回見ても そのたびにカウントされる。
サーチコンソールの「表示回数」
Google 検索結果にページが表示されるたびにカウント。クリックされなくても、検索結果に出ればカウントされる。
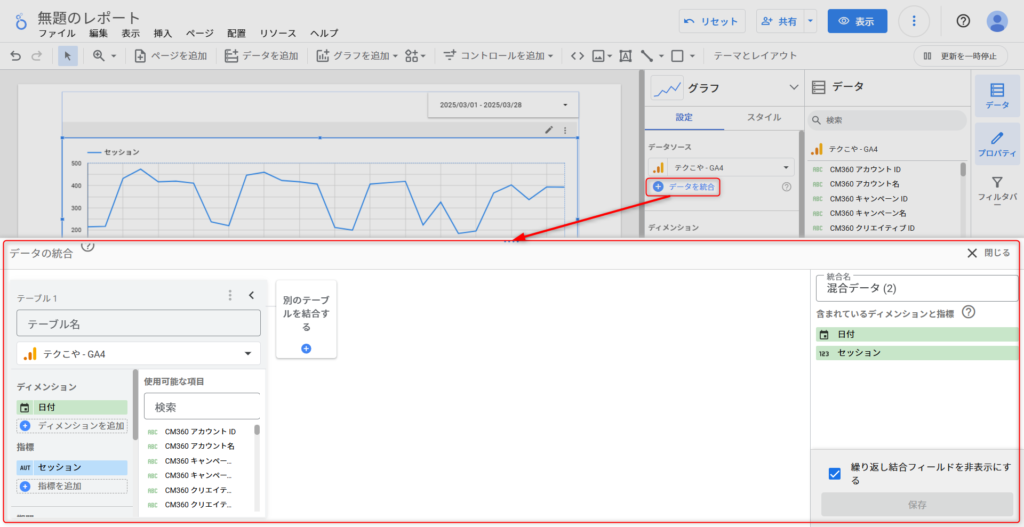
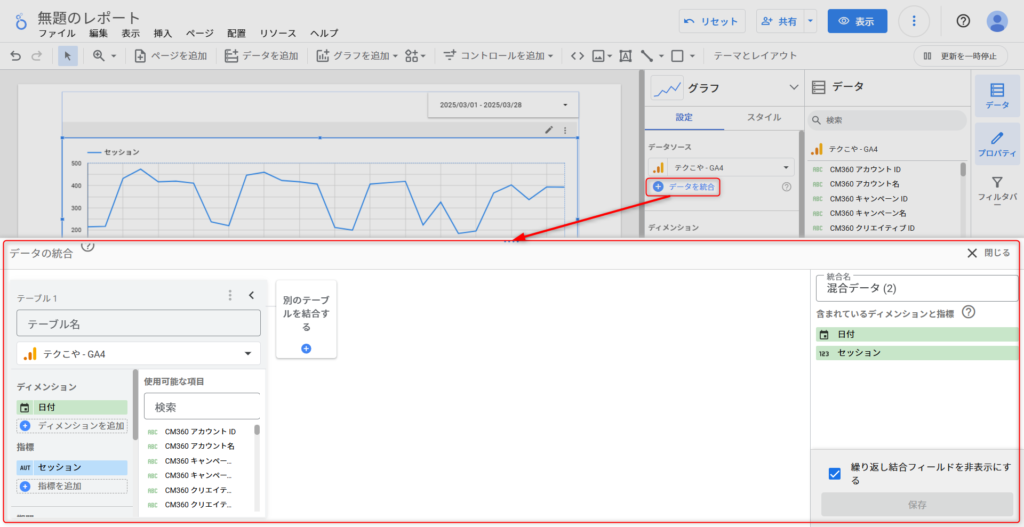
プロパティの「データソース」から「データを統合」をクリックすると、下記のような画面になります。


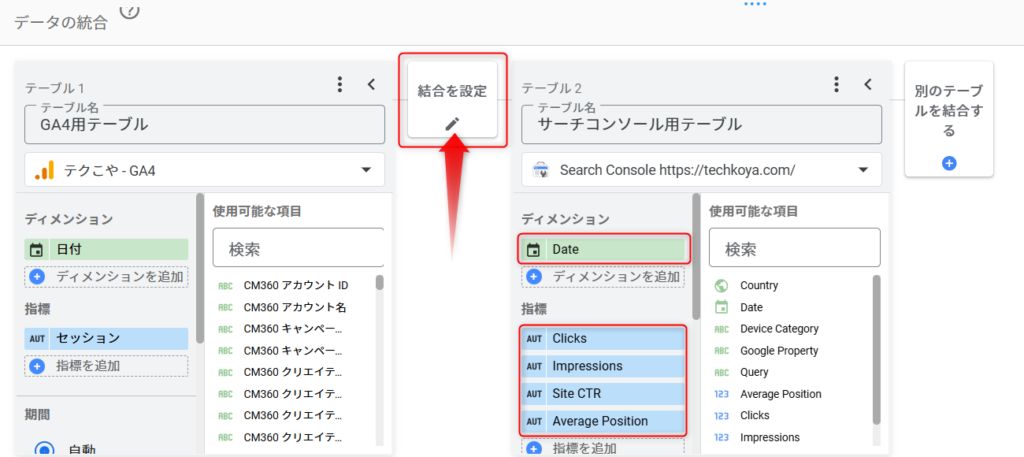
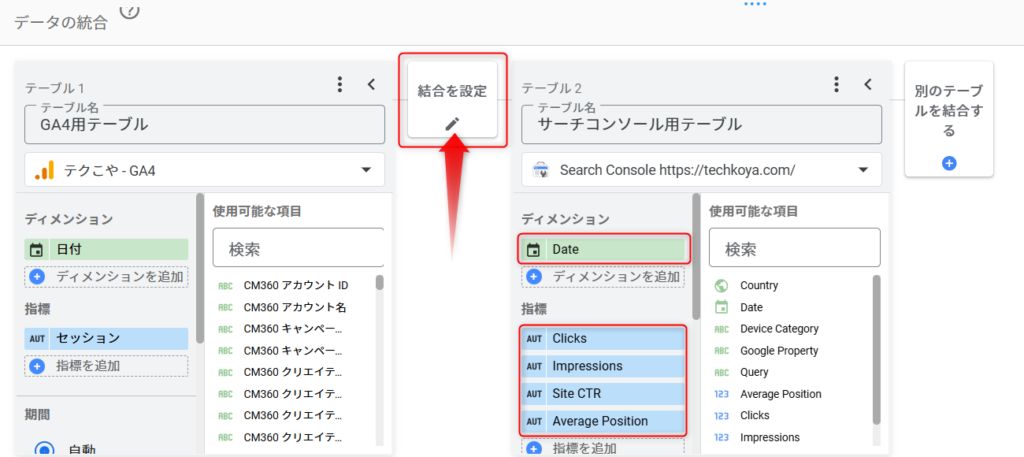
すでに設定していたプロパティが「テーブル」に格納され、名前を付けることができるようになります。
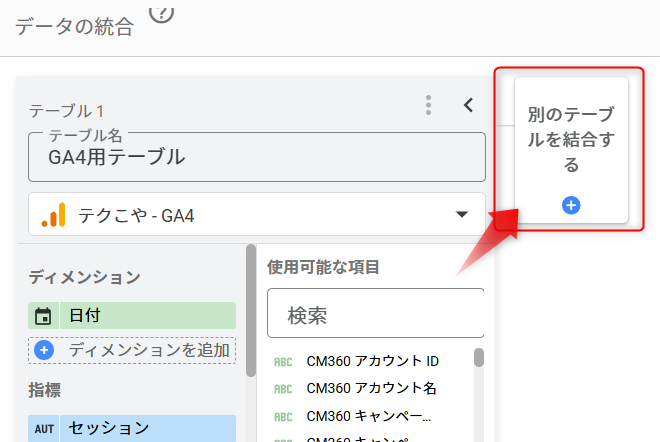
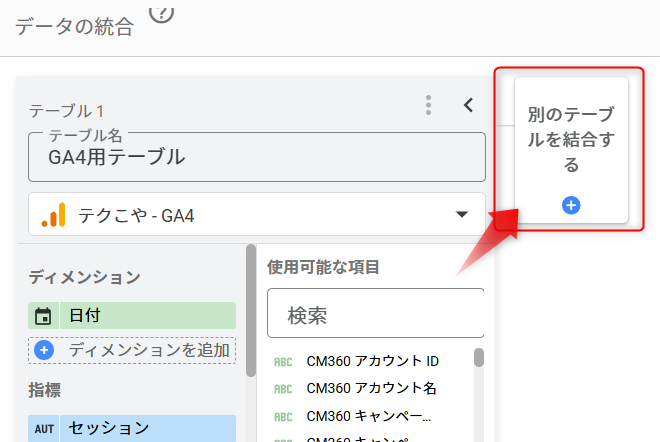
「別のテーブルを結合する」をクリックすると、別の「テーブル」が生成され、プロパティが設定できるようになります。




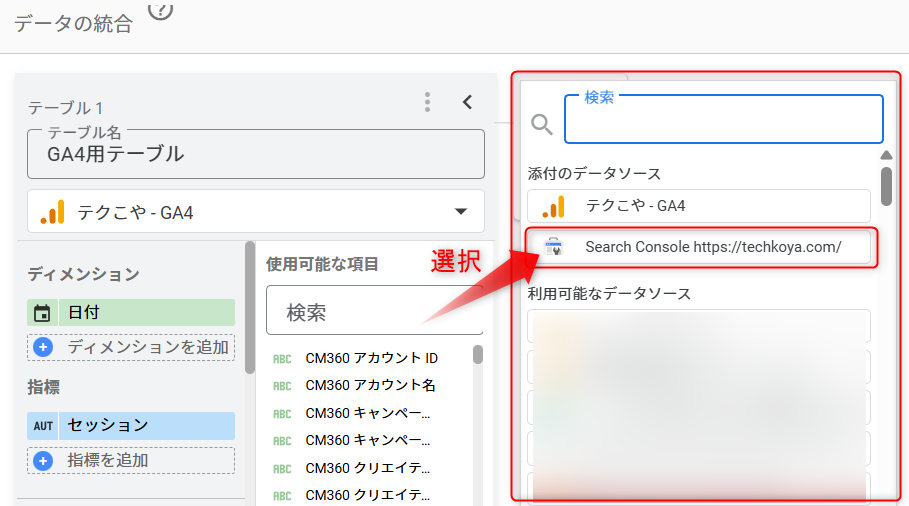
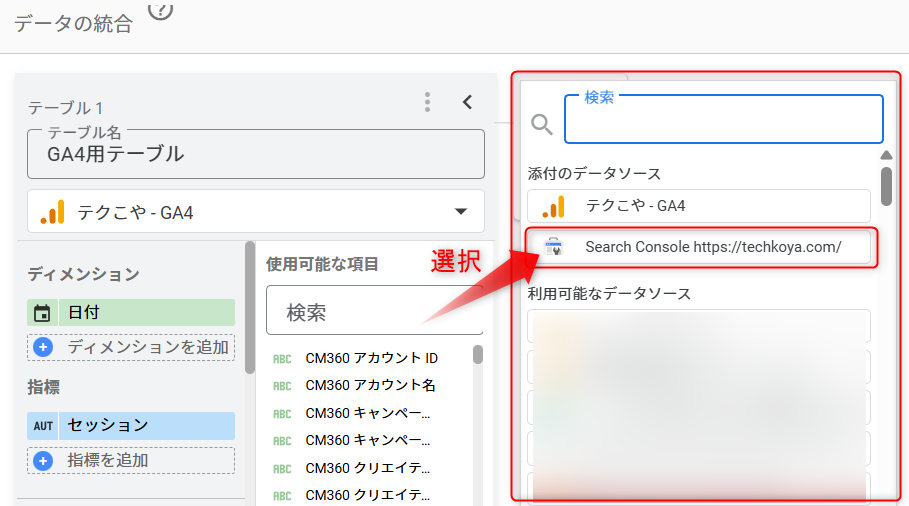
追加したテーブルのデータソースを選ぶと、プロパティで、それに属するディメンションや指標を選ぶことが出来ます。
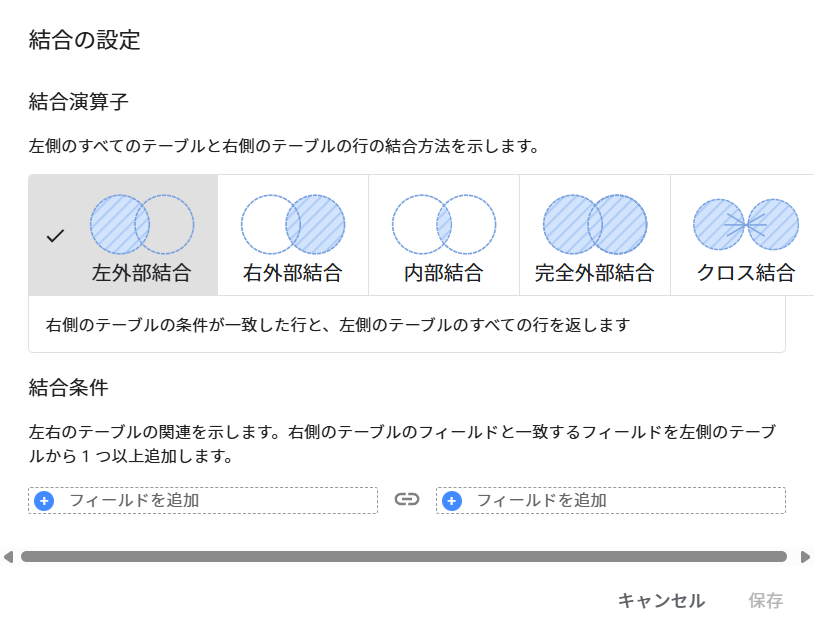
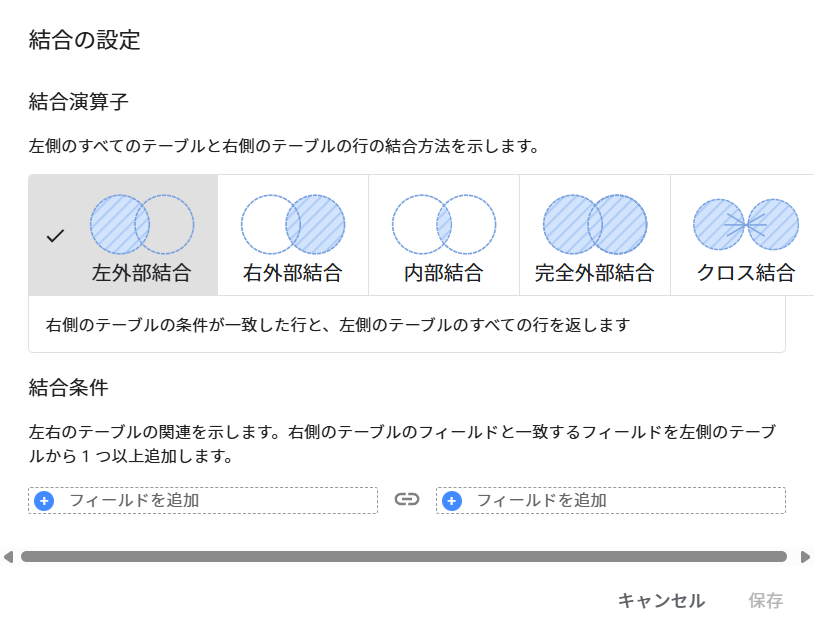
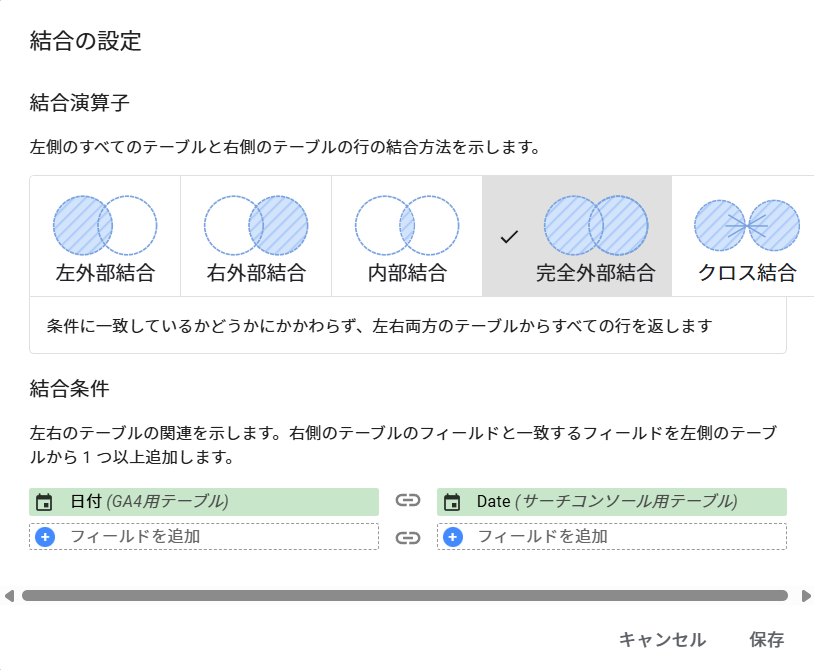
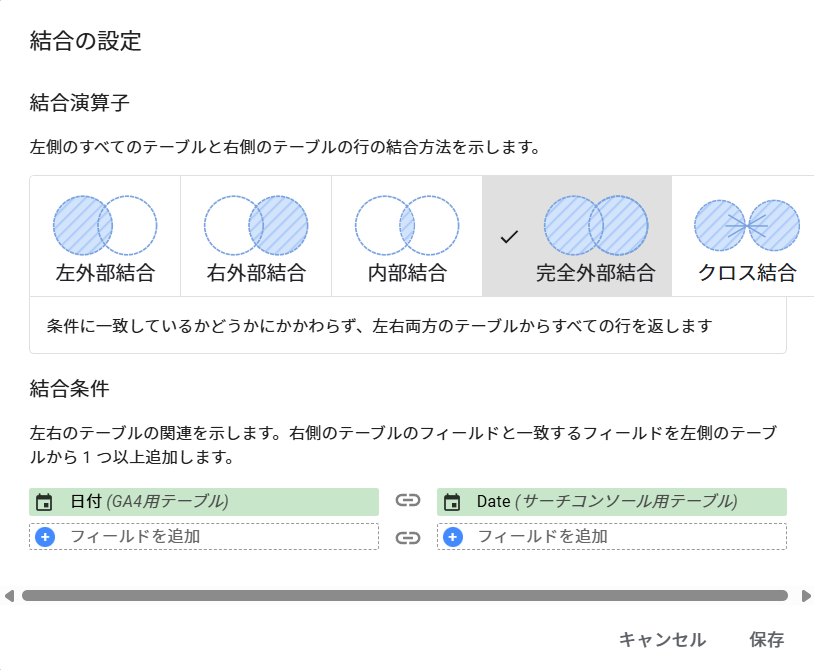
プロパティの設定後、「統合を設定」をクリックすると、データをどのように統合するか選ぶことが出来ます。






クロス結合以外は「結合条件」が必須となります。今回は「日付」を共通のフィールドにしました。
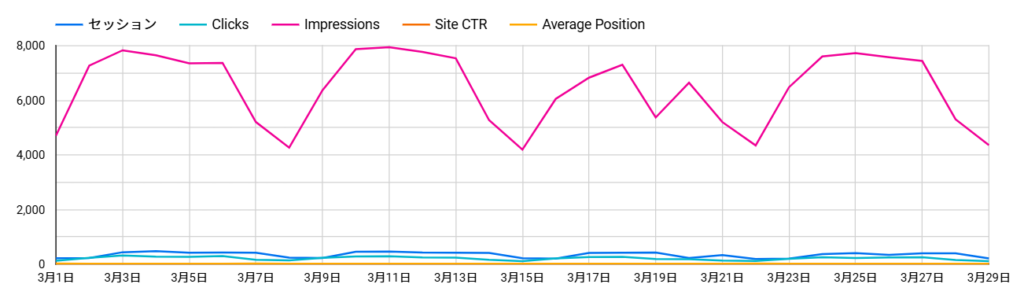
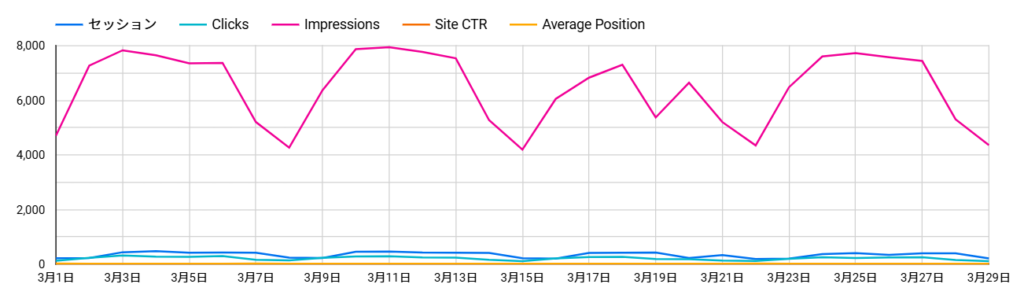
保存ボタンを押すと、下記のような表になります。
GA4の日毎セッションと、サーチコンソールの日毎の合計クリック数、合計表示回数、平均CTR、平均掲載順位が一つの折れ線グラフに収まりました。


フィルターの使い方
例えば、ディメンション「セッション」の指標「日毎/月間」のグラフは生成できたけれど、「サンプルタイトル」というページタイトルのページだけのグラフも欲しい、となったとき、プロパティ最下部のフィルターが役に立ちます。
フィルターは、データを条件に基づいて絞り込む機能です。


例として、「東京都、神奈川県、千葉県からのセッションを月間日毎のグラフ」にしてみましょう。
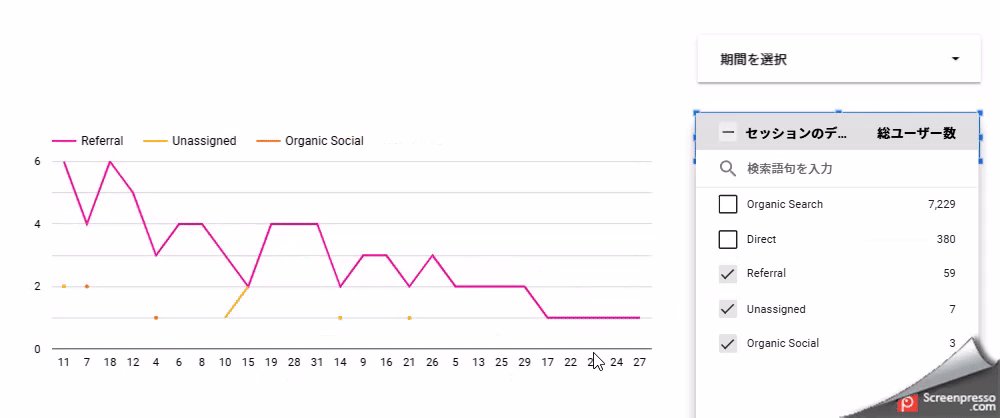
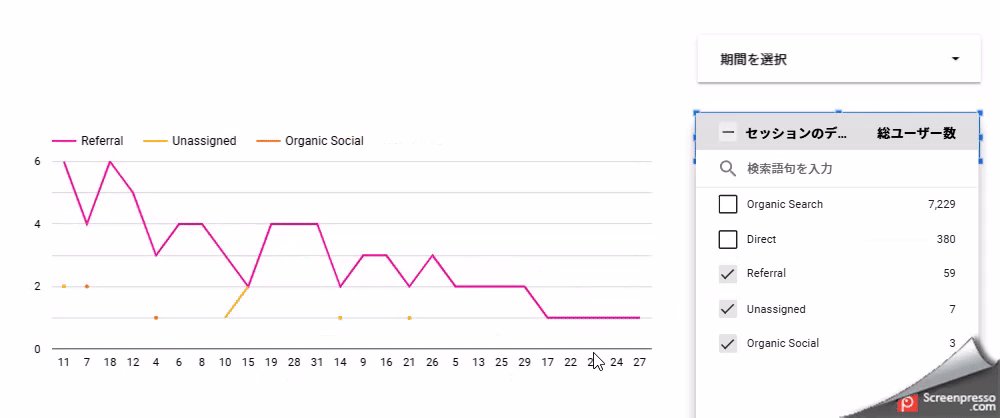
まず、セッションのグラフは下記のようになります。


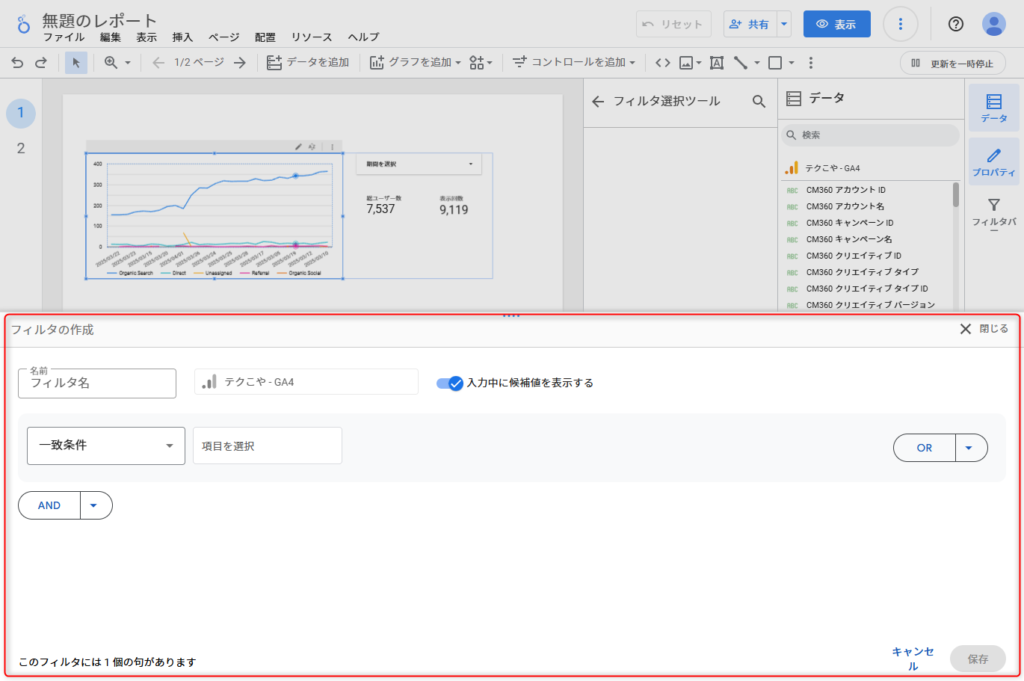
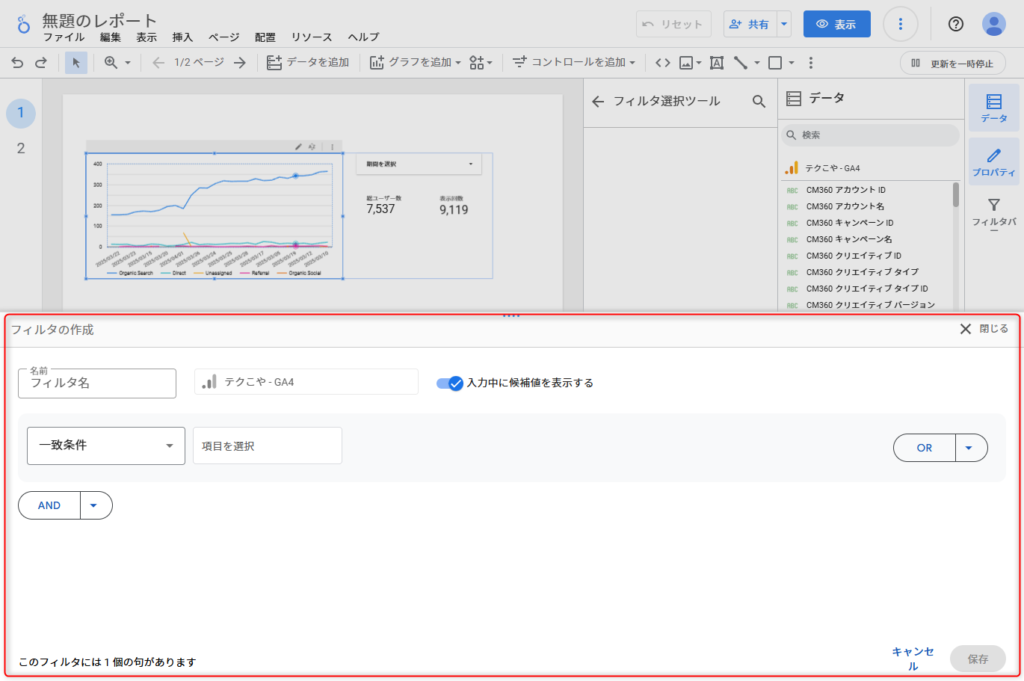
フィルタを追加します。
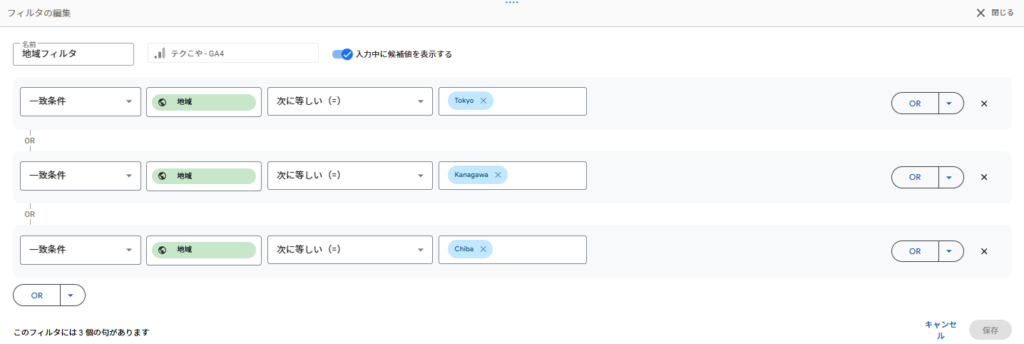
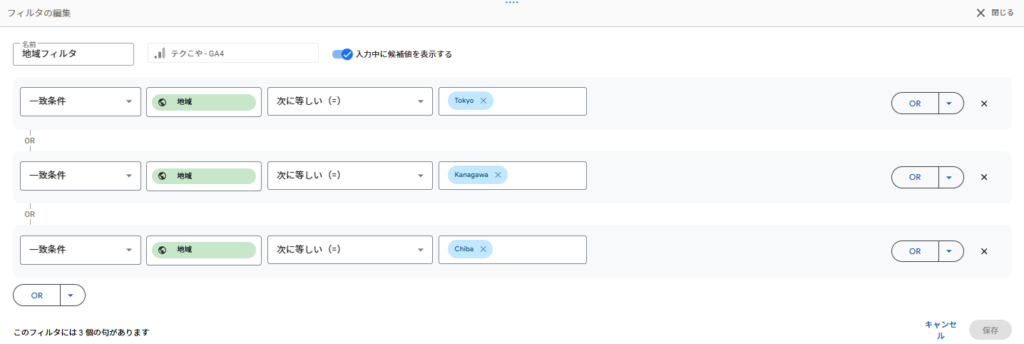
「一致条件」と「項目」を選択すると、次に「条件を選択」が現れます。最後の「AnyValue」と書かれたフォームが現れるので、こちらでそれぞれ「Tokyo」「Kanagawa」「Chiba」を選択します。「東京か神奈川か千葉であれば表示」なので、それぞれの条件をつなぐ関係は「OR」になります。
「東京と神奈川と千葉を同時に満たしているなら表示」という条件であれば「AND」になりますが、セッションは普通いずれかの地域1つからしか発生しませんのでここでは当てはまりません。


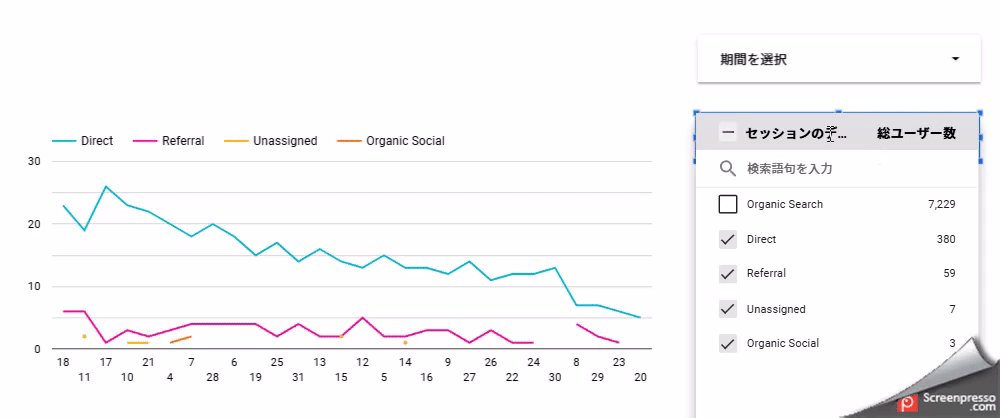
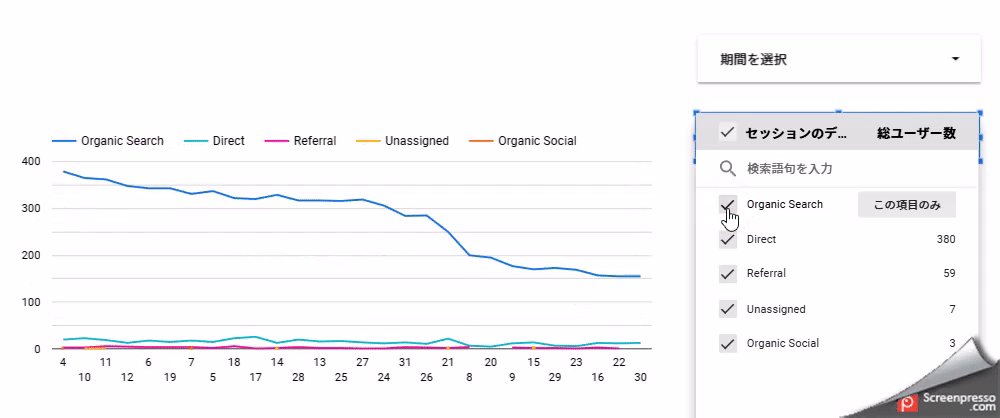
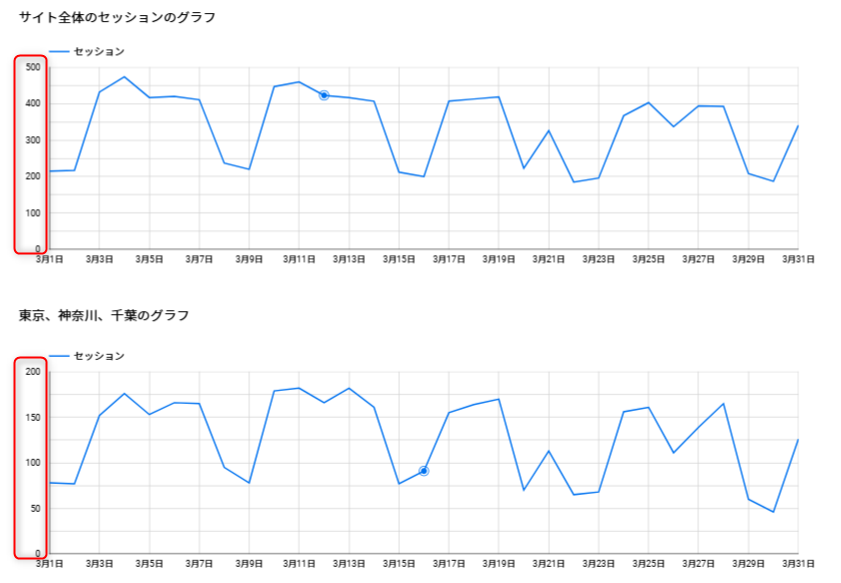
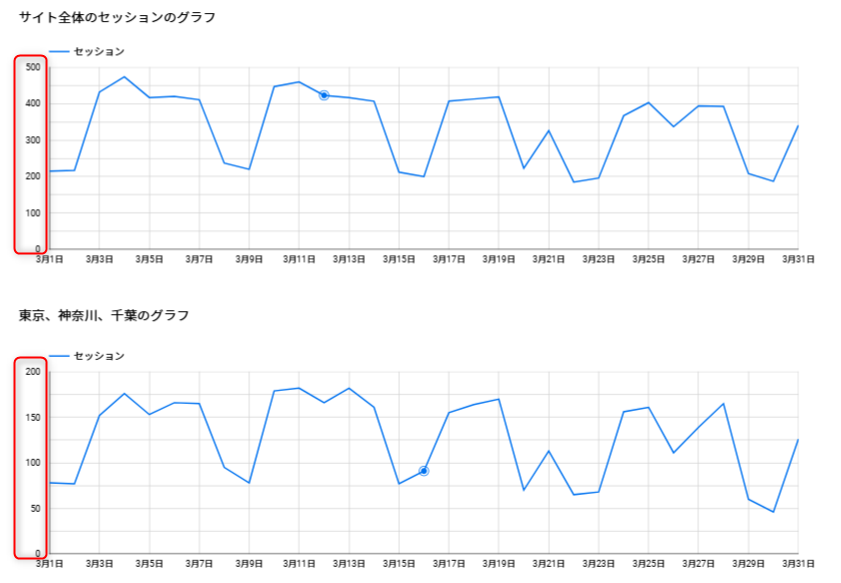
「保存」をクリックすると、グラフが変わります。下記はわかりやすく並べたものですが、「サイト全体のセッションのグラフ」と「東京、神奈川、千葉のいずれかからのセッションのグラフ」ではあきらかにセッション数が違うことが分かります。


ページの追加方法
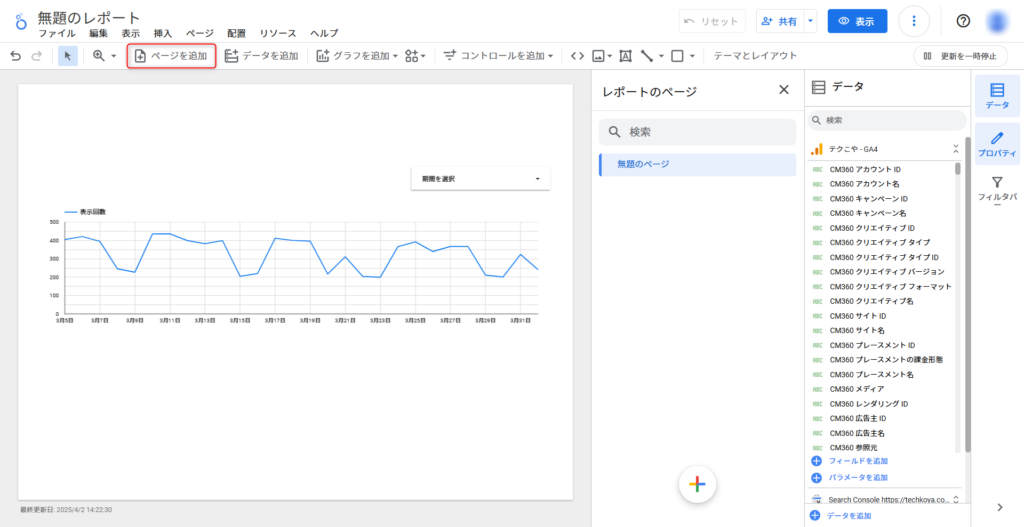
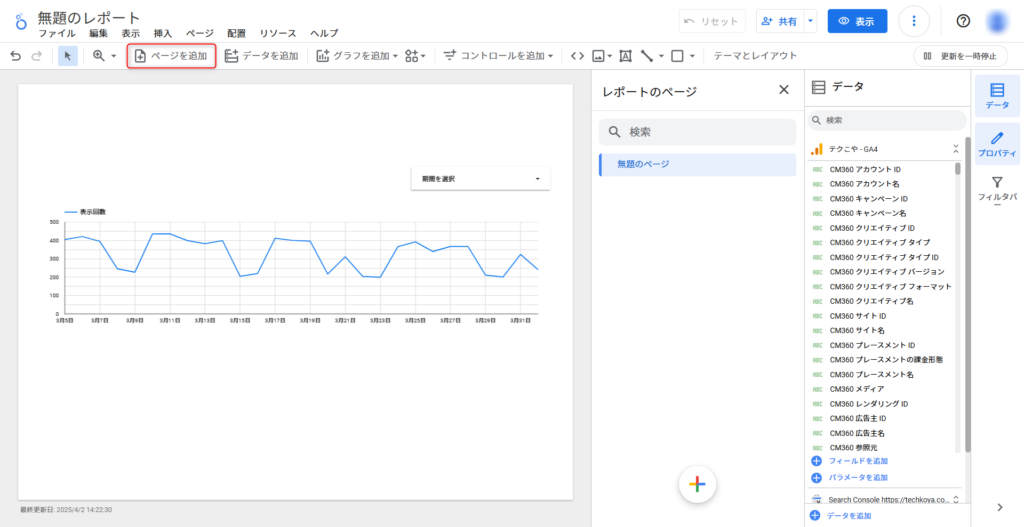
レポート内のページは何枚でも増やすことができます。メインメニューから「ページを追加」をクリックしてください。




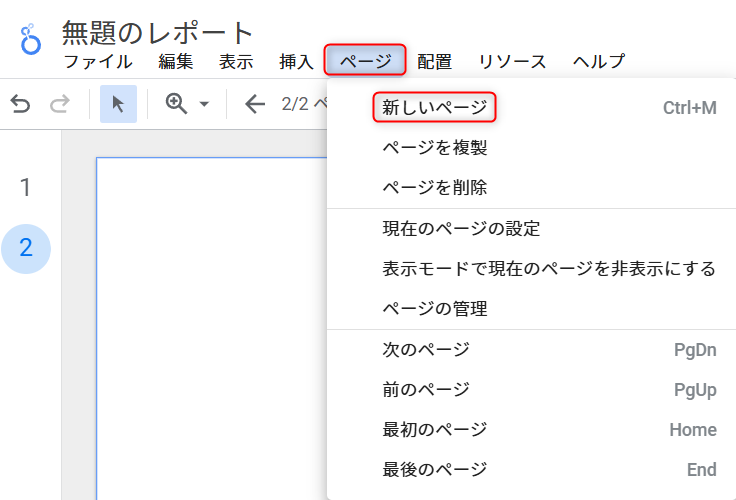
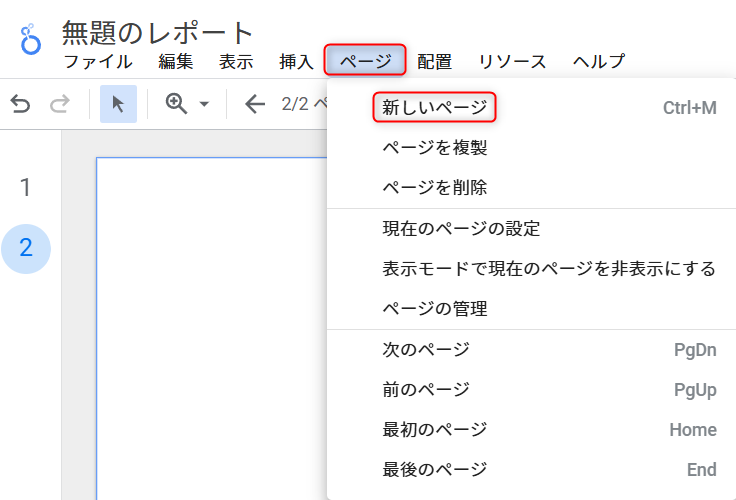
あるいは「ページ」から「新しいページ」を選択することで、ページを追加することができます。
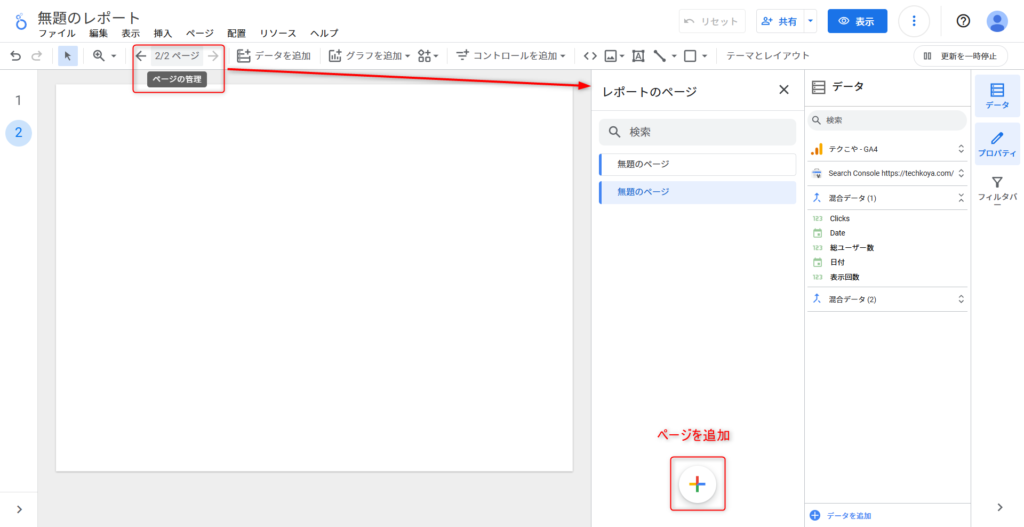
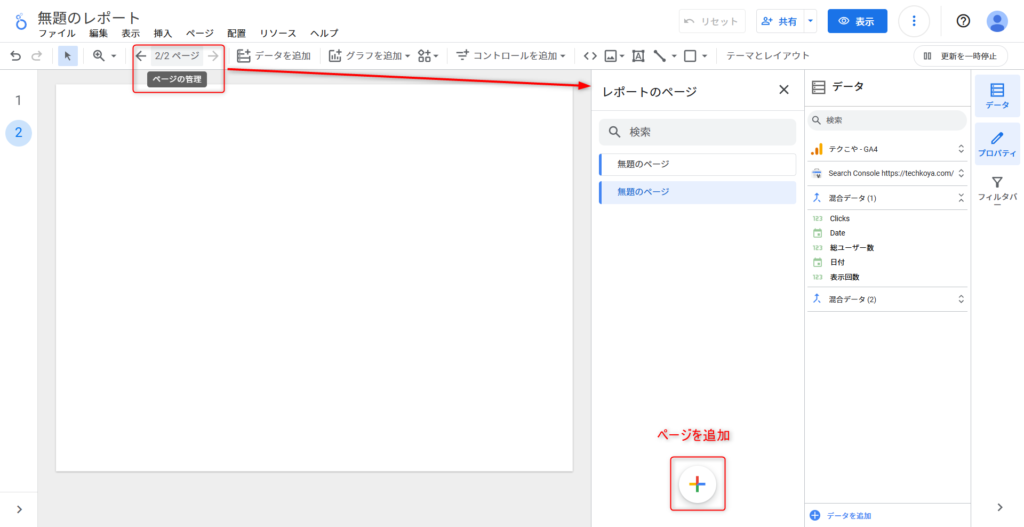
ページを追加すると、下記のようにプロパティが「レポートのページ」に変化します。
プロパティに「レポートのページ」を表示したい場合は、「2/2ページ」となっている、もともと「ページを追加」だった部分をクリックすると、自動でプロパティ部分が変化します。
プロパティ内に出てくるプラスボタンをクリックしても、ページを追加することができます。




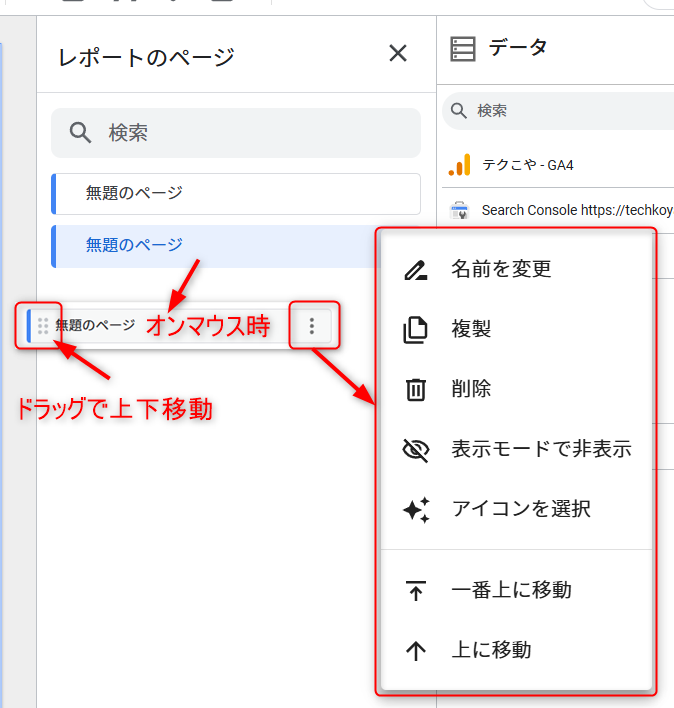
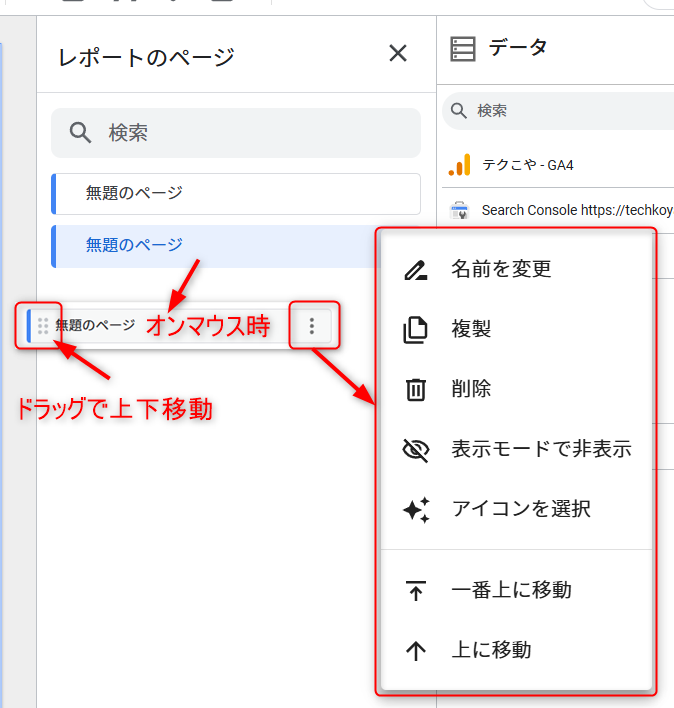
レポートのフィールドにオンマウスすると、左右にアイコンが現れます。左のアイコンはドラッグすることが可能で、レポートのページの順番をインタラクティブに変更することが可能です。
右のアイコンをクリックすると、レポートのページ名の変更や、レポートの複製、削除、アイコンの選択などができます。
その他の機能
Looker Studioには「ページを追加」、「データの追加」、「グラフを追加」、「コントロールを追加」のメイン機能の他に、下記のような機能があります。


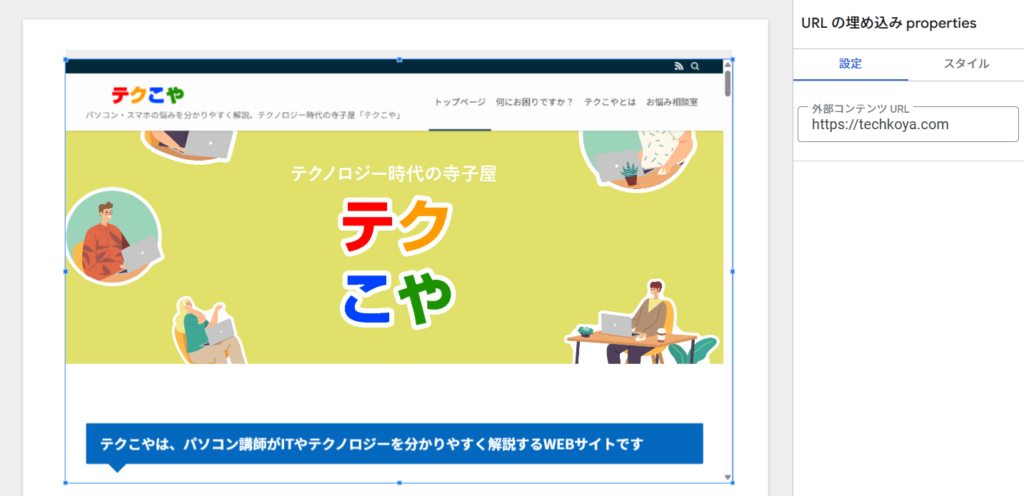
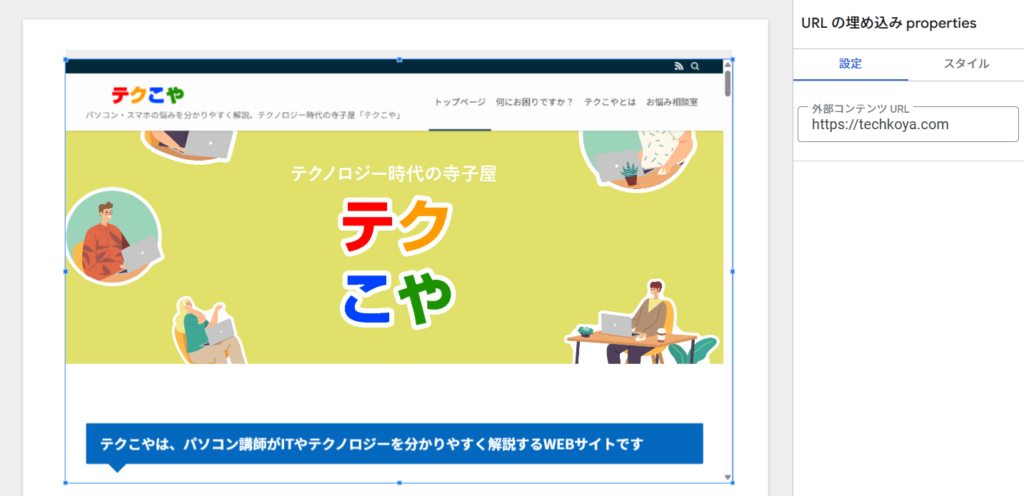
URLの埋め込み
URLを埋め込むと、そのウェブサイトをレポート上に表示できるようになります。枠内であれば、サイトは通常のブラウザのように動作します。


画像
パソコンからアップロードする場合と、サーバー上にある画像を直リンクで呼び出すことができます。


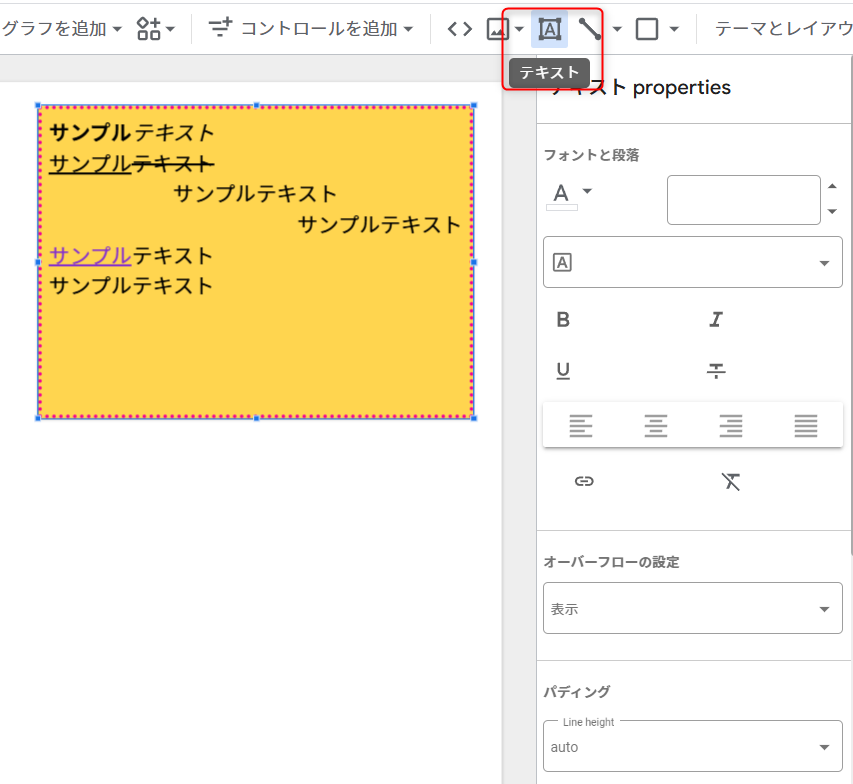
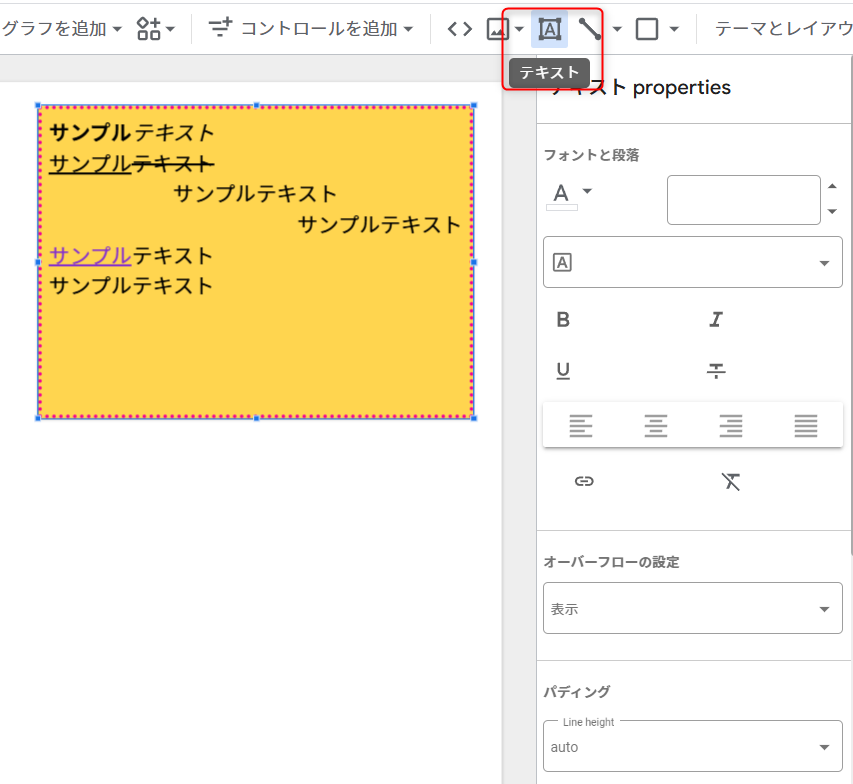
テキスト
テキストボックスを利用することが出来ます。パワーポイントと同じように中にテキストを打ち込むことができ、太文字、斜文字、アンダーライン、打ち消し線の他、テキストにリンクを張ったり、テキストボックスの背景に色を設定したりすることができます。


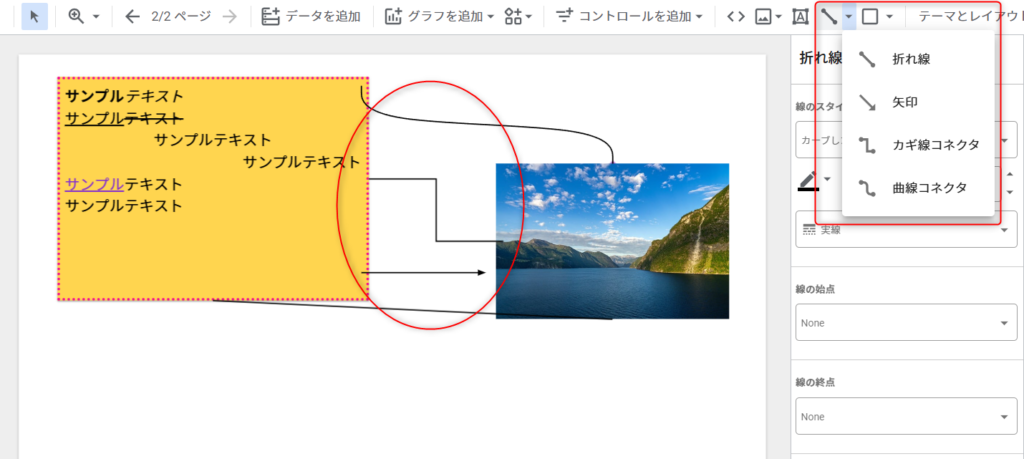
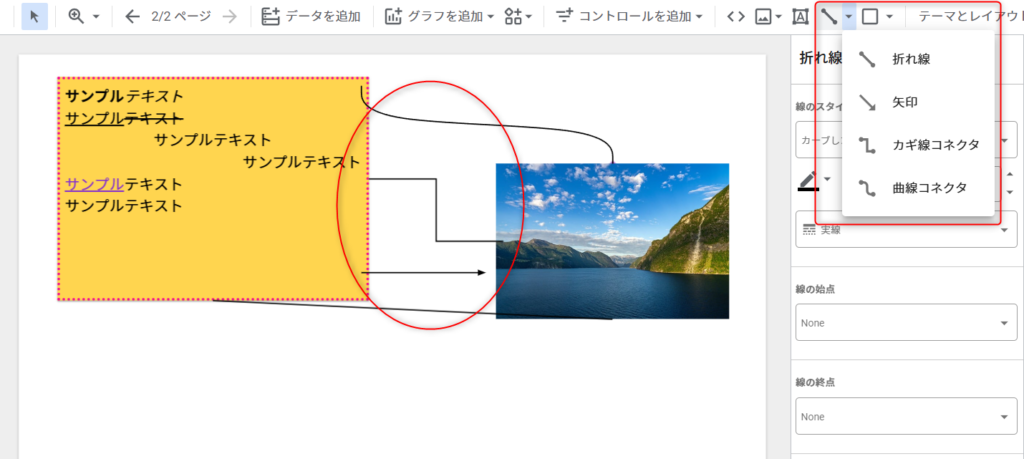
折れ線
グラフ、図、写真やテキストボックスといった、レポート内の要素を折れ線でつなぐことが出来ます。曲線に設定することもでき、プロパティでは線の先に矢印を設定するなど、細かい仕様が選択可能です。


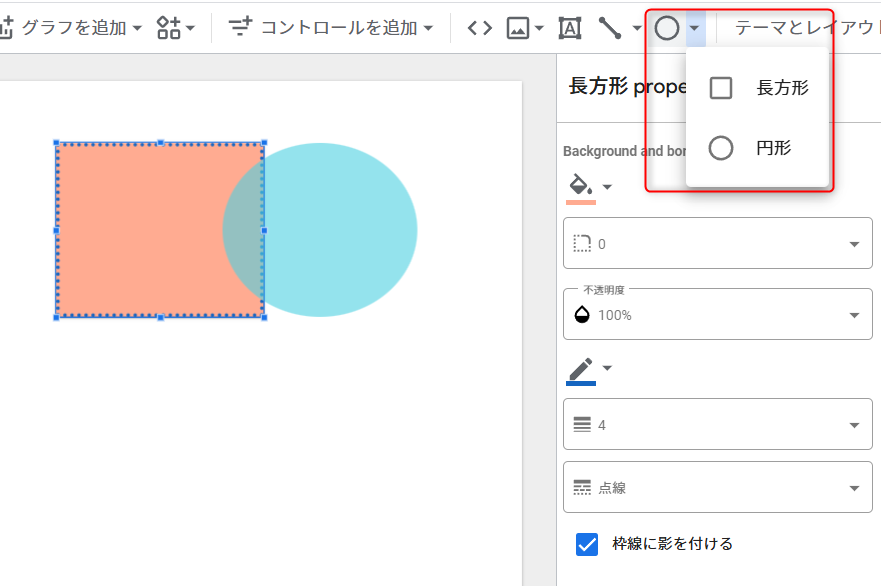
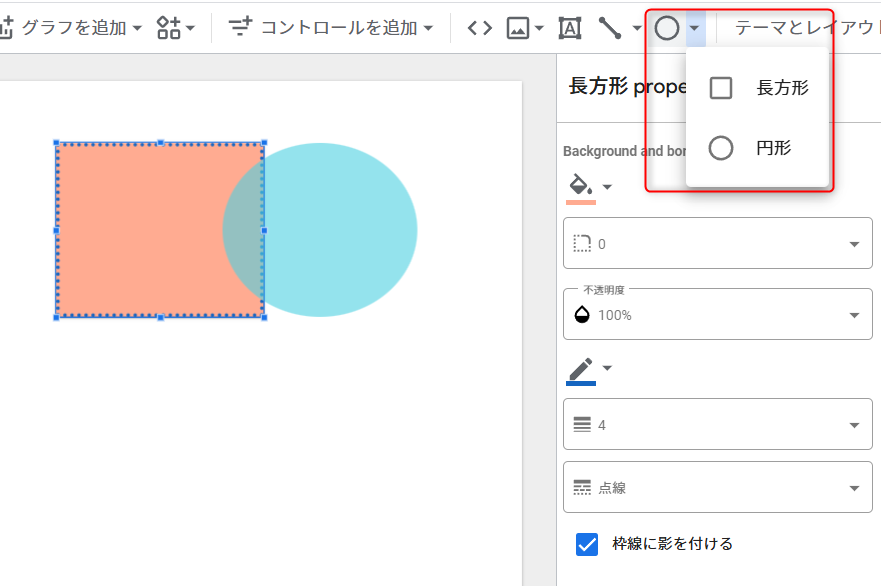
図形
長方形と円形を選択できます。角丸にしたり、色を設定し足り、色に透明度を加えたり、線をつけたりすることができます。サイズの指定はできません。また、テキストを中に設置することもできません。テキストはテキストボックスを利用しましょう。


テーマとレイアウト
「テーマとレイアウト」では、グラフやページの雰囲気をビジュアル的な設定が可能です。
テーマ
テーマではグラフなどの色味などをそろえて表示することができます。「画像からテーマを抽出」では、任意の画像をアップロードすることで、画像の色味でグラフなどを作成することができます。


レイアウト
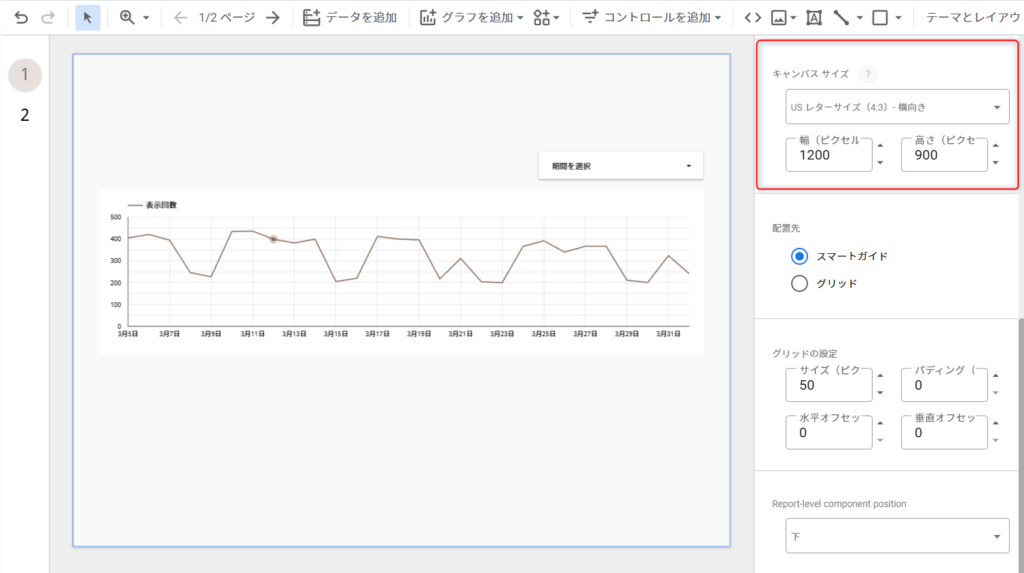
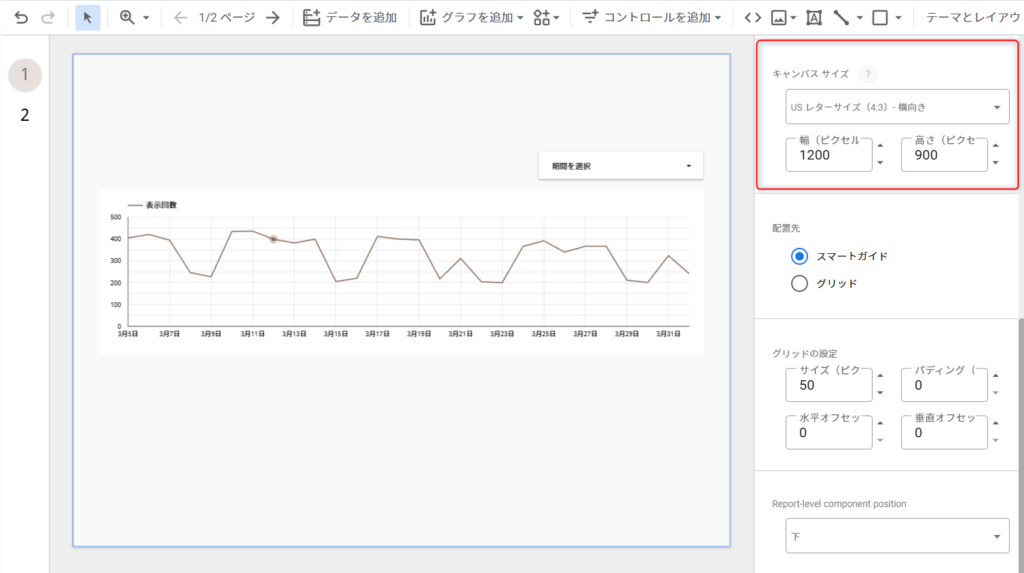
レイアウトでは、レスポンシブ設定やヘッダーの表示などができます。特筆すべきはレポートのキャンバスサイズを決められる部分であり、「カスタム」で任意のページサイズに設定することができます。




Looker Studioのレポートの「更新」とは
Googleアナリティクスやサーチコンソールといったデータソースは、多くの場合、絶えずデータを収集しています。ウェブサイトに訪問するユーザーは、時を選ばないからです。
このため、Looker Studioに表示されるデータも、そのデータ収集に合わせて表示を変化させなければなりません。「絶え間ない更新」が必要なのです。
ですが、この「更新」を常に行っていると、ブラウザ上での動きが大変重たくなります。挙動がおかしくなることもあるでしょう。なので、Looker Studioは「更新を停止」した状態で編集することが望ましいのです。


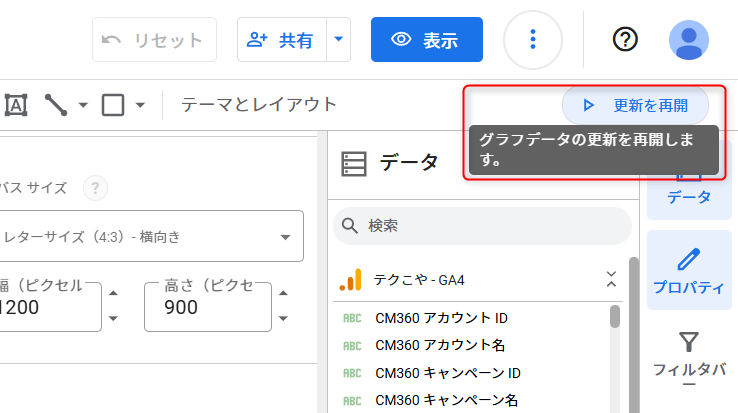
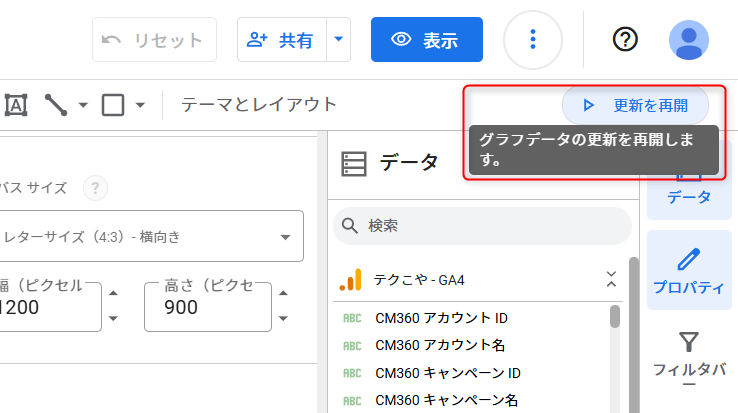
時々「更新を再開」をクリックして、レポートの内容を最新にしましょう。
例えば、Googleスプレッドシートなどでデータを自作している場合、「修正したのに反映されないな」と思ったら、一度更新を止めて、もう一度再開してみると、データが最新になります。
4.Looker Studioを編集から表示に切り替える。
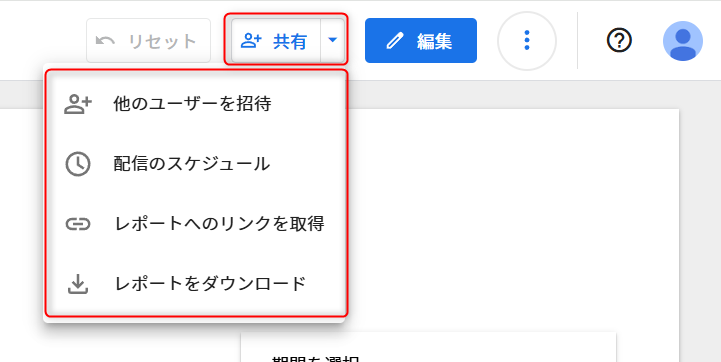
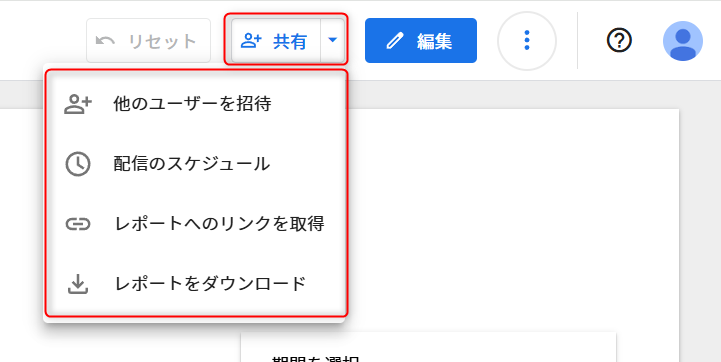
レポートが完成した後、「編集」から「表示」に切り替えると、レポートがブラウザ上で閲覧可能になります。
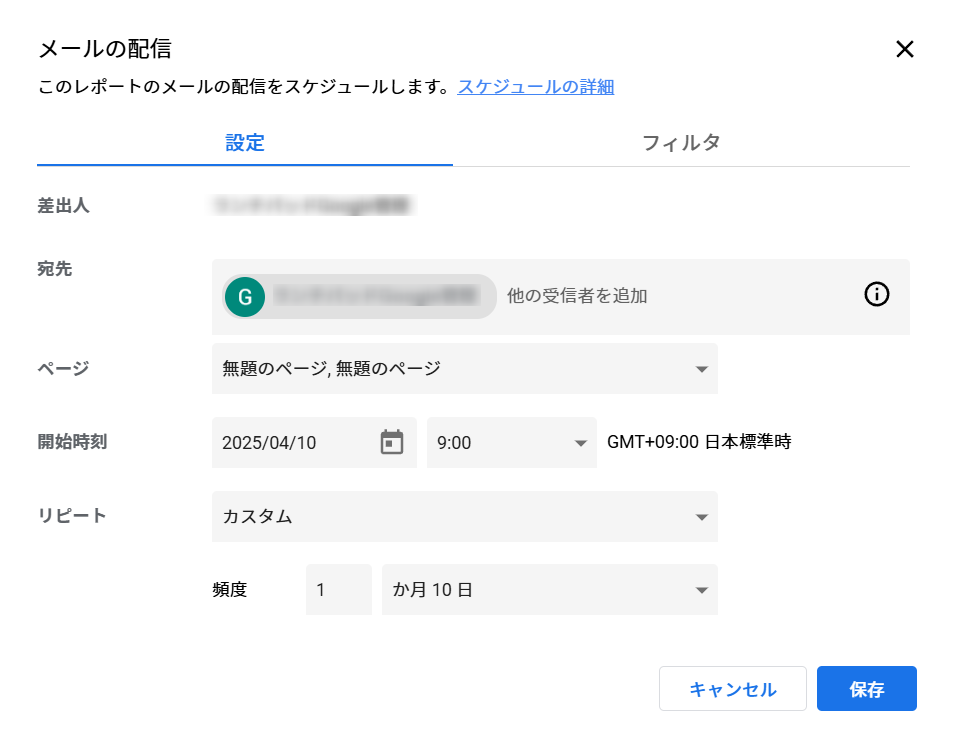
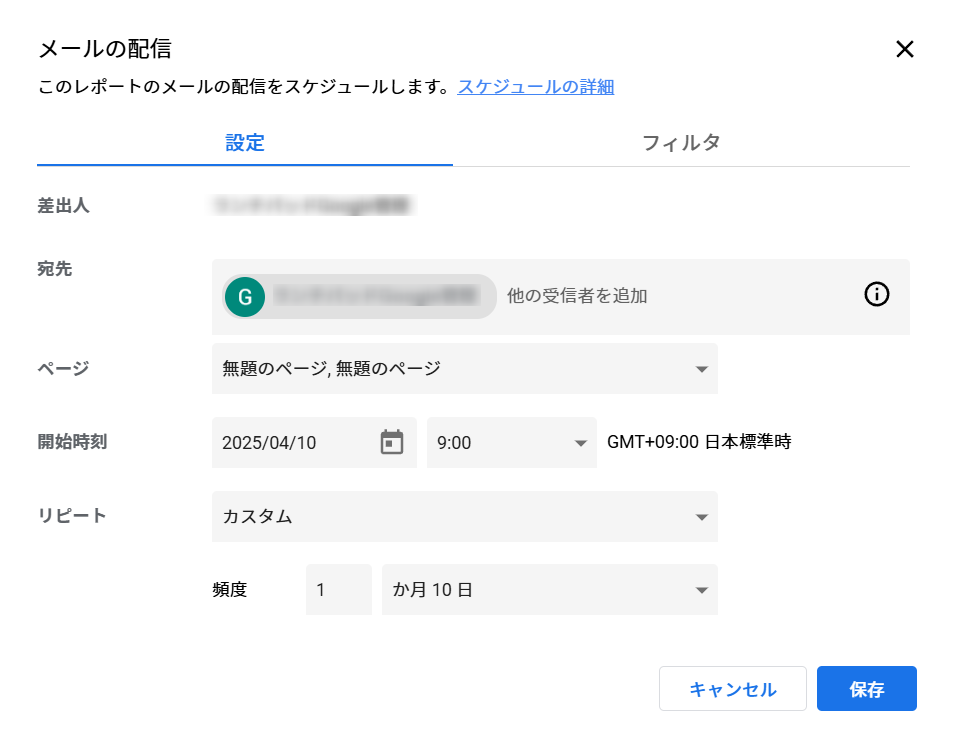
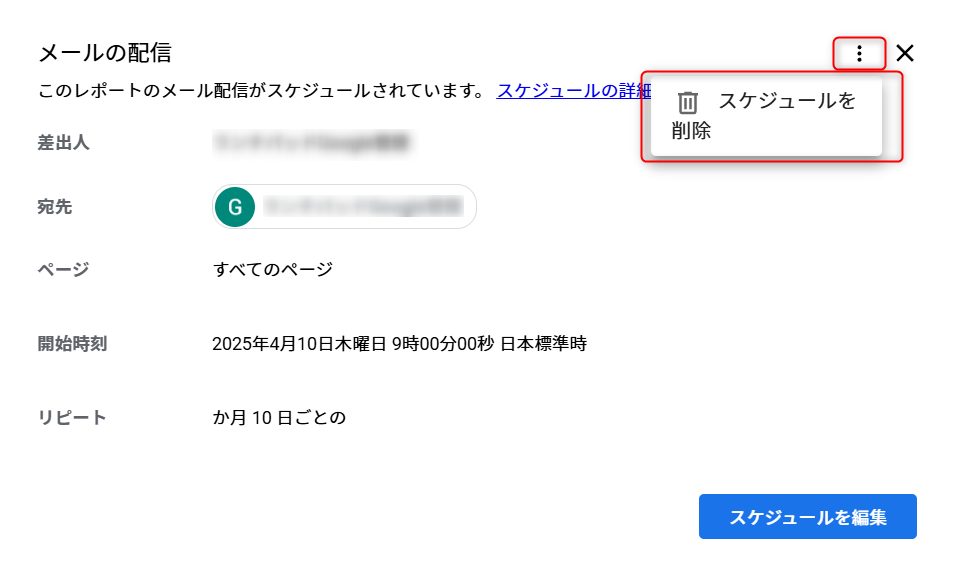
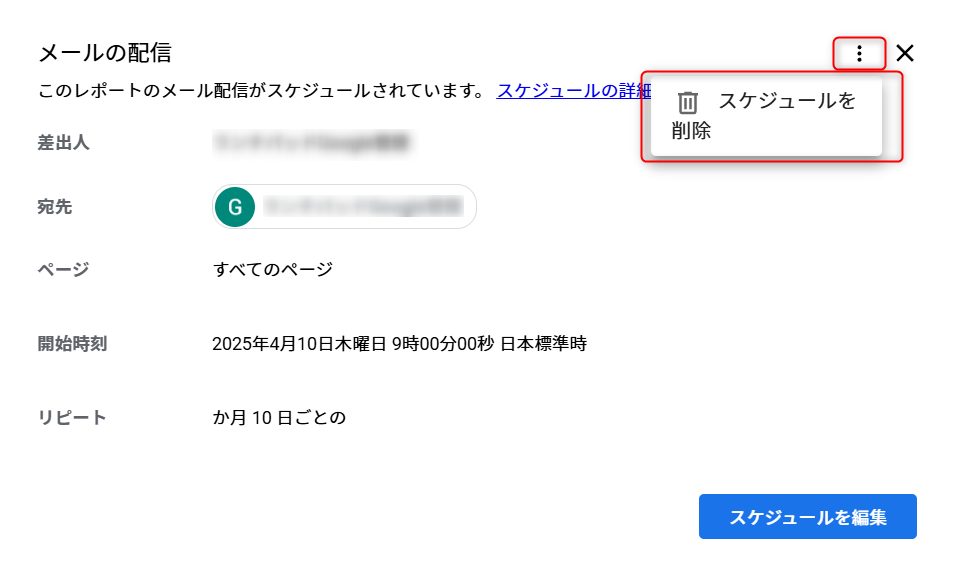
表示状態では「共有」から他のユーザーを招待したり、レポートへのリンクを取得できたり、PDFをダウンロードしたりすることができます。また、「配信のスケジュール」で指定したメールアドレスにメールのURLを送信することができます。フィルタで送信するデータの期間を設定することも可能です。
※「配信スケジュール」で送信するデータの期間を設定する場合、レポート内のグラフはすべて「自動」にしておく必要があります。




スケジュールを削除したい場合は、メニューから削除が可能です。





覚えることがたくさんですね……!



一度作りこんでしまえばあとが楽になりますよ!
SEOの知識も身に付きますので、あきらめずに習得していきましょう。












質問などあれば気軽に書き込んでくださいね♪