よし!前回で腕の動きができたから、
今回はAfter Effects上で顔の素材を作って動かしていくぞ~
ちょっと難しそうだけど頑張るぞ~!


顔のパーツをAfter Effects上で作成してみよう!
今回は表情の素材を作って動かしていくんだよね!
顔というパーツは見てる側の注目を集めてしまう場所だから、アニメーションの頑張りどころなんじゃ。
動かす箇所も「眉毛」「目」「口」とあって、その組み合わせでいろんな表情を作れるから動かすの楽しいと思うぞ。張り切って作っていこう!
んで、顔の表情はどういう素材が欲しいんじゃ?
えっとね〜、「ニコニコの目」と「閉じた口」も欲しいんだ!
なるほどね!じゃあペンツールでそれぞれの素材を作っていこう。
ペンツールの使い方はAdobe Illustratorとほぼ同じじゃ。
まずは目から作っていこう
ペンツールで描画してみよう!
- 書きやすいように、一度黒目の素材を消す
- ペンツールを選択する(G)
- レイヤーを何も選択してない状態で、両目を描画する
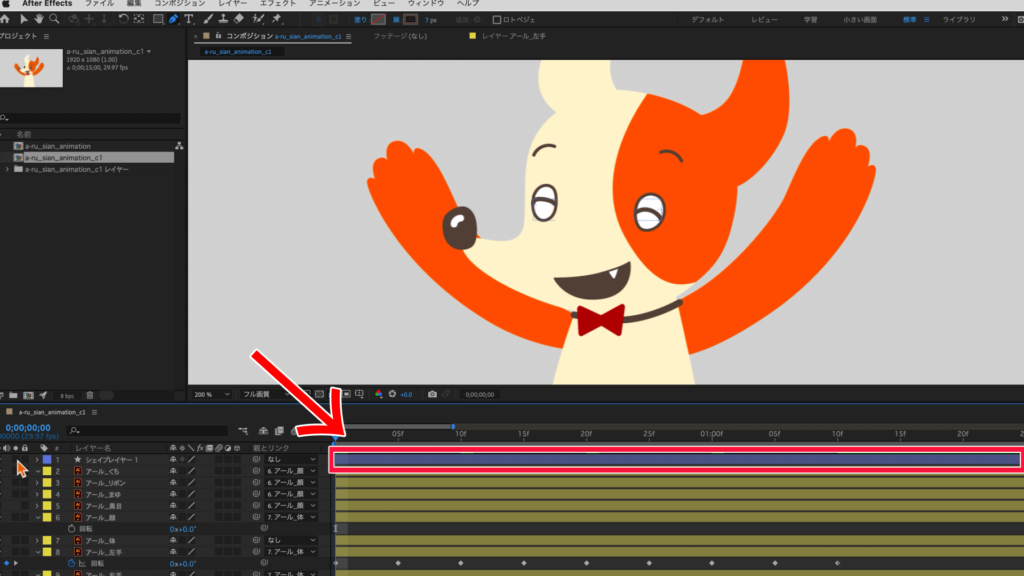
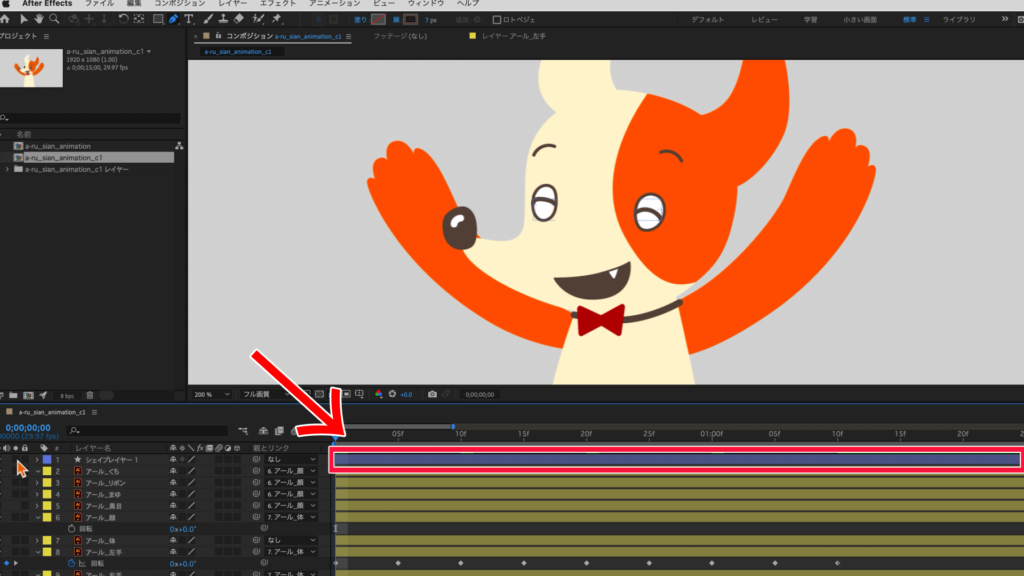
ペンツールで素材を作ると、自動でその素材のレイヤーができるぞ。
下の図の、矢印で指してる青のレイヤーがそうじゃ。
これはパスの情報を持った「ベクトルレイヤー」と言うぞ。


青のレイヤーがベクトルレイヤー。パスを編集したり、線の色や太さも調整できるよ。
よしできた!できたんだけど…、
線の端が四角なのがヤダ〜…
そうだね。目の線も、眉毛などの丸い線と合わせよう!
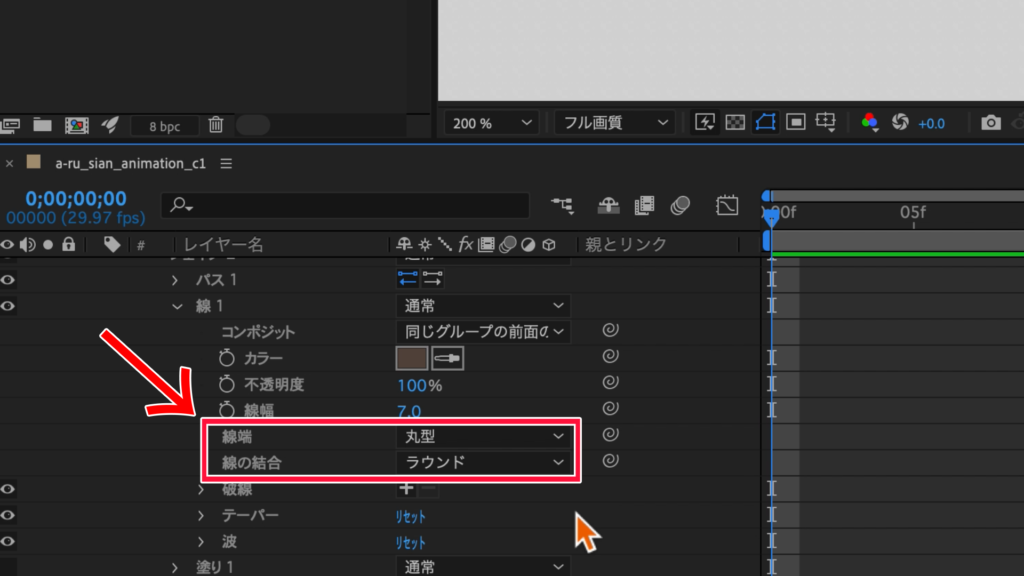
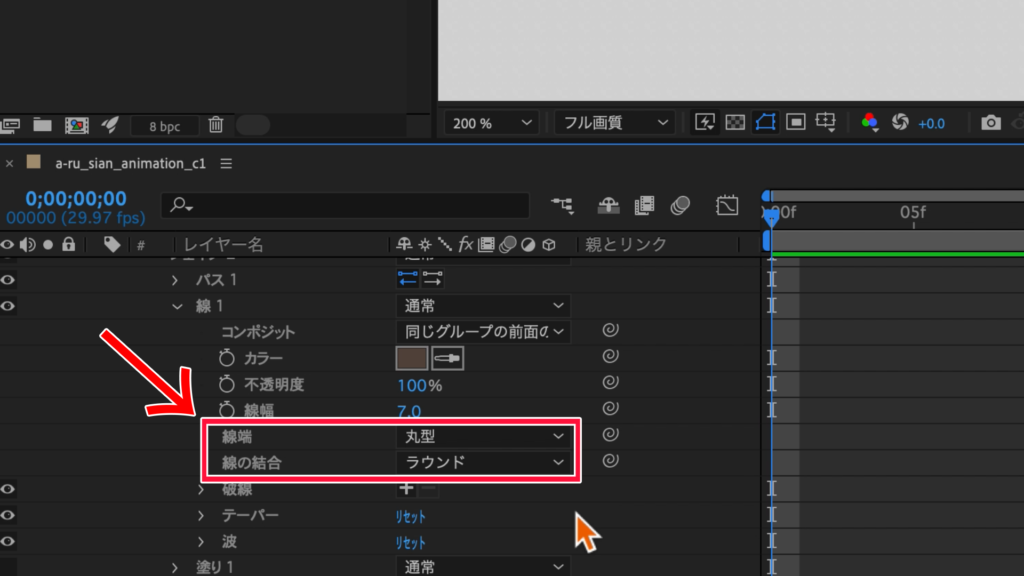
この線端の設定は「プロパティ」の中の「線プロパティ」から変更することができるぞ


線端の描画パターンを変えてみよう!
- 閉じた目のコンテンツを開く
- それぞれのシェイプのプロパティを開く
- 線のプロパティを開く
- 「線端」→丸型 「線の結合」→ラウンドに設定する
- 線の値をコピーし、もう一つのシェイプの線にペーストする
線端が丸くなった!
よし!目は完成〜!この勢いで閉じた口も作っちゃって〜
作り方は目と同じじゃよ。
よーしパパッと閉じ口も作っちゃお…おわ〜!?
ペンツールで描画しようとしたら口の素材が消えちゃった…
失敗!?レイヤーが消えた?
お、これは「アール_くち」のレイヤーを選択した状態でペンツールを使ったからじゃな。
今の状態は「マスクを作成する」という状態になっているんじゃ。
↑の(3)でも書いたけど、ペンツールで描画するときは
「レイヤーを選択してない状態」じゃないとダメなのよん。
どゆこと!!
ペンツールは「素材を描く」以外にも別の使い方があって、
レイヤーを選択した状態だと「マスクを作成する」という状態になるんじゃ。
だから素材を描画するときは
「レイヤーを選択していないか」を確認してから描画しよう!


なるほど。注意しなくちゃ!


よし。無事にやりなおして閉じ口もできたぞ。
ここから顔を動かしていくんだよね!?
そうなんじゃが、その前にやることがありま〜す。なんでしょう?
…素材が完成したことを祝う?
祝ってもいいけど違います!
#2の講座でも紹介したけど「親付け」をやらないといけないんじゃ。
新しく作った素材だから親レイヤーが未設定なので、それぞれ顔のレイヤーに親付けしといてね。


親付けできたらいよいよ顔のアニメーションじゃ!
表情のアニメーションを作ってみよう!
表情はねぇ、手を振っている途中で変えたいんだ!
なるほど!
では、AとBの素材表示を切り替えるというやり方でやってみよう。
わかりやすくいうと任意の秒数までの「前半はAを表示」して「後半はBを表示」するというアニメーションをつけるぞ
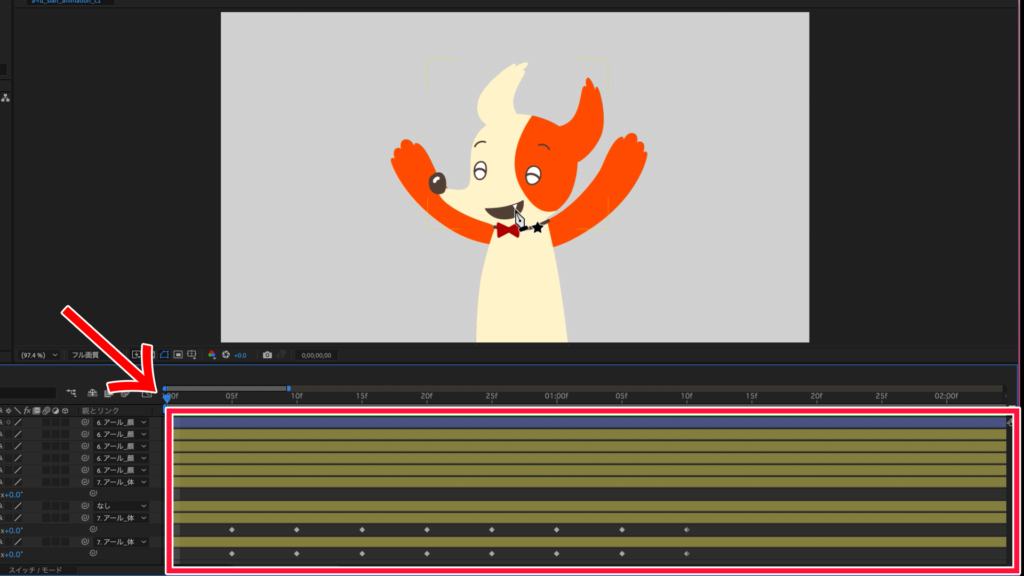
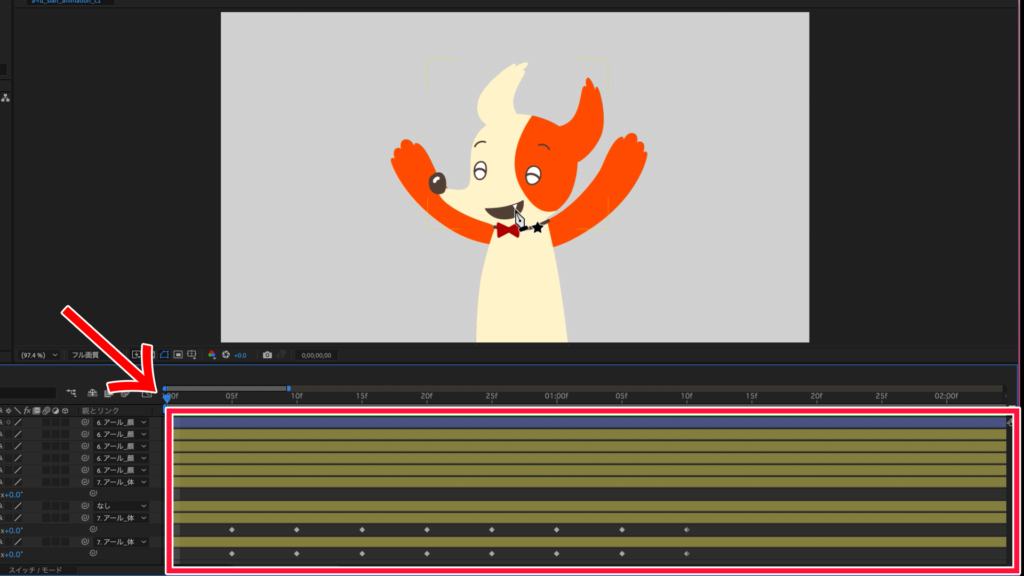
表情を切り替えてみよう!
- 任意の秒数に移動する
- Aの素材を選択し、キーボードの


- Bの素材を選択し、Ctrl+Shift+Dで素材を切断、後半の素材をDeleteで消去
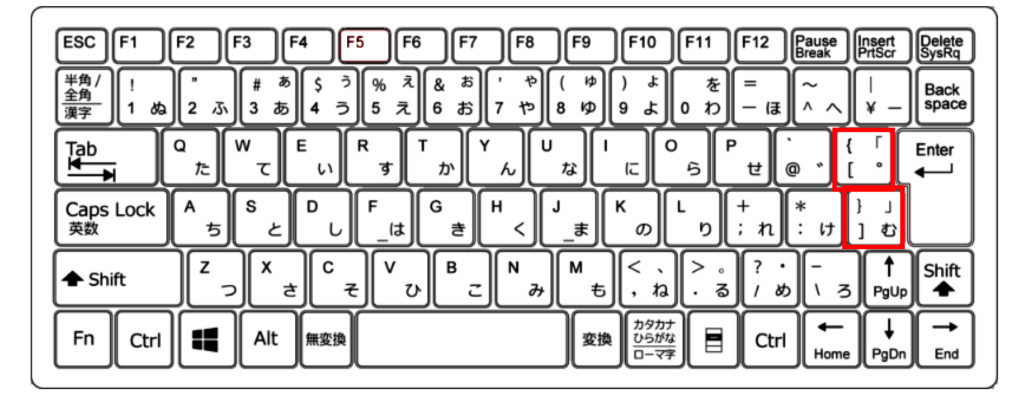
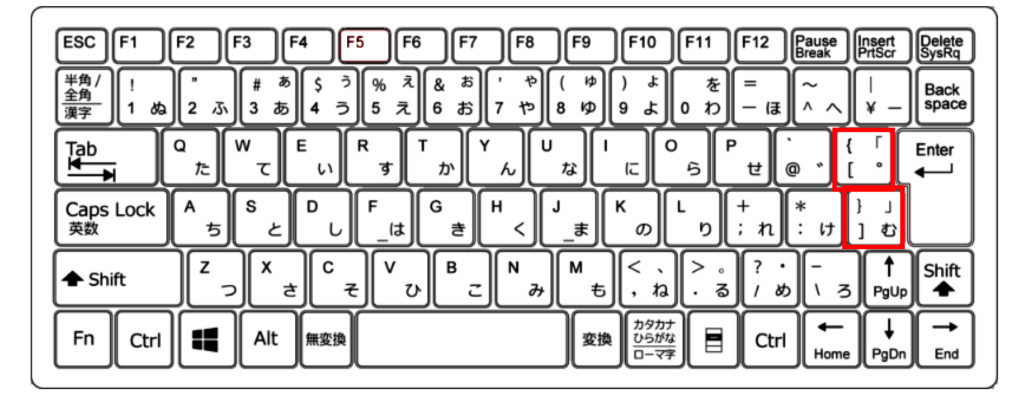
②のショートカットじゃが、キーボードの![]()
![]()
素材の頭がインジケーターの後ろにピタッと移動するんじゃ
ちなみに、対になってる![]()
![]()
キーボード内の位置はこちら↓


便利だな〜!
便利よね〜。
すごくよく使うショートカットなので覚えておいてね!
ってことで素材は切り替えられたけど、どう?
うーん…
単純に表情の素材が変わるだけだと
パカっと切り替わる瞬間が変に目立って、なんかヤダ!
うんうん、そうだね~。
動きが止まっていると、どうしてもAとBの切り替わりに目線が集中してしまうんじゃ。
そういう時は、素材が変わる瞬間に回転などのアニメーションをつけるといいぞ!
大きな動きで見てる人の目線をそこに誘導し、その間に素材を変えることでパカっと感が軽減するんじゃ。
と、口で言ってもイメージしずらいと思うからまずはやってみて〜〜
はーい!こんな感じ?
切り替えの時にアニメーションをつけてみよう!
- 素材が切り替わる手前に回転のキーフレームを打つ
- 素材が切り替った後に、回転アニメーションを付ける
うん!いい感じ!スピードも丁度いいぞ。
回転の動きは、ゆっくりよりも早めがおすすめじゃよ。
よし!
じゃあ同じ感じで、口の素材の切り替えも…
待って!ただ素材切り替えるだけじゃつまらない!
せっかく閉じた口と開いた口あるんだから口パクさせた〜い!
お、いいねえ!やってみよう!
ただしちょっと難しくなるから、口パクを教えるのはまた次回ね~
は~い!楽しみ!
まとめ
今回の講座では下記のことを紹介しました。
- ペンツールで素材を作る方法
- 線端の描画パターンの変え方
- 表情の切り替え方法とその時のコツ
次回は、口パクのアニメーションを作っていきます!お楽しみに。









質問などあれば気軽に書き込んでくださいね♪