
今日はふきだしをCSSで作るよ!



たしか、疑似要素にborderをつけて…



実は、もっと簡単につくる方法があります!
Clip-pathとは?
概要
Clip-pathとは、要素の一部を切り抜いて表示するためのCSSプロパティです。指定された形に基づいて、要素が表示される領域を定義します。形状は、基本的な図形(円形、四角形、ポリゴンなど)であったり、頂点を自由に増やしたりできます。
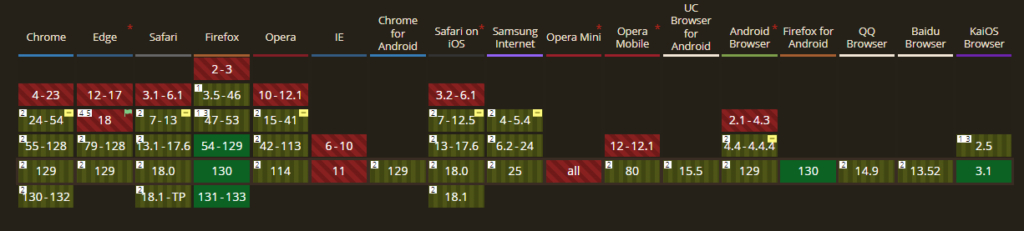
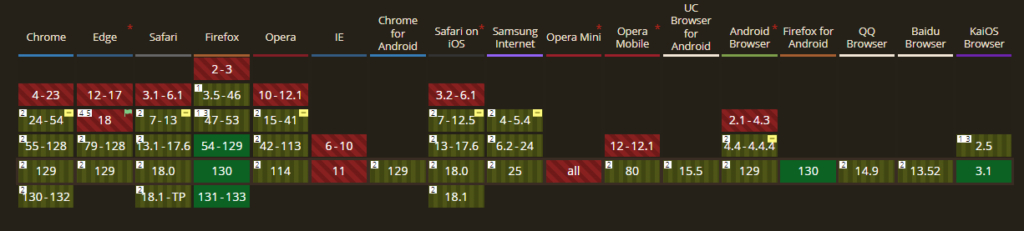
各ブラウザの対応状況


サポートの終了しているIE以外は、主要なブラウザで対応しています。しかし、SVG画像のpathを指定するような指定方法が存在しており、そちらは現状ブラウザ間で対応状況に差があります。基本的にはpath指定でなくpolygonやcircleといった図形を指定する方法で使用に問題はありません。こちらは全ての主要ブラウザで対応が完了している内容ですので、安心して使用しましょう。
実際に形を変えてみよう
四角い要素を三角形に
→
clip-path: polygon(50% 0%, 0% 100%, 100% 100%)
を適用した状態
縦横100pxの要素にclip-path: polygon(50% 0%, 0% 100%, 100% 100%)を適用したものです。
polygon()
ここでは、切り抜く形(図形)を指定しています。polygonは四角形や三角形を指定するのではなく、「切り抜きたい形の頂点を設定する」ものです。これは「頂点で形を指定するよ」という宣言です。その頂点は以下のように指定しています。
(50% 0%, 0% 100%, 100% 100%) の意味
こちらは、「何個頂点を作るか」「頂点はどこに設置するか」を指定できます。頂点の場所は、図形の左上を基準に指定します。この例の場合、カンマが区切りになるので「頂点は3つ」、1つ目の頂点(50% 0%)は「左から50%、上から0%、つまり三角形の上の頂点」、2つ目の頂点(0% 100%)は「左から0%、上から100%(一番下)なので、三角形の左下の頂点」、3つ目の頂点(100% 100%)は「左から100%、上からも100%なので、右下の頂点」となります。
CSSアニメーションと組み合わせてユニークな吹き出しに応用





すごい!ふきだしに動きがついてる!
①clip-pathを使った吹き出しの作り方
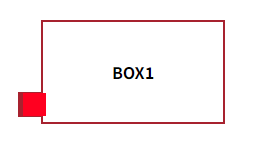
まずは、吹き出しにしたい要素に20px四方の疑似要素をbefore,afterで2つ用意しましょう!ここでは、.box1につけています。
<div class="box1">BOX1</div> .box1::before,.box1::after {
position: absolute;
content: "";
transform: translateX(-100%);
}
.box1::before {
width: 25px;
height: 25px;
left: 0;
top: 70%;
background-color: brown;
}
.box1::after {
width: 23px;
height: 23px;
left: 3px;
top: 71%;
background-color: red;
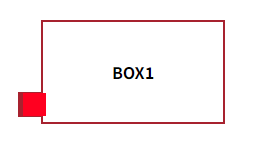
}すると、以下のようになります。after要素を「left:3px;」で少し右にずらしているのがわかるでしょうか?(赤背景)


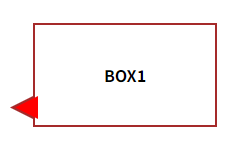
そして、用意した疑似要素両方をclip-pathで変形します!
.box1::before, .box1::after {
position: absolute;
content: "";
transform: translateX(-100%);
clip-path: polygon(0% 50%, 100% 100%, 100% 0%);
}
.box1::before {
width: 25px;
height: 25px;
left: 0;
top: 70%;
background-color: brown;
}
.box1::after {
width: 23px;
height: 23px;
left: 3px;
top: 71%;
background-color: red;
}

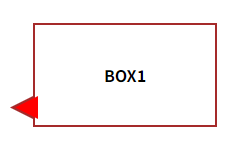
そして、赤色にしているafter要素の背景を白にすると…


吹き出しの完成です!
②CSSアニメーションを加えてみよう!
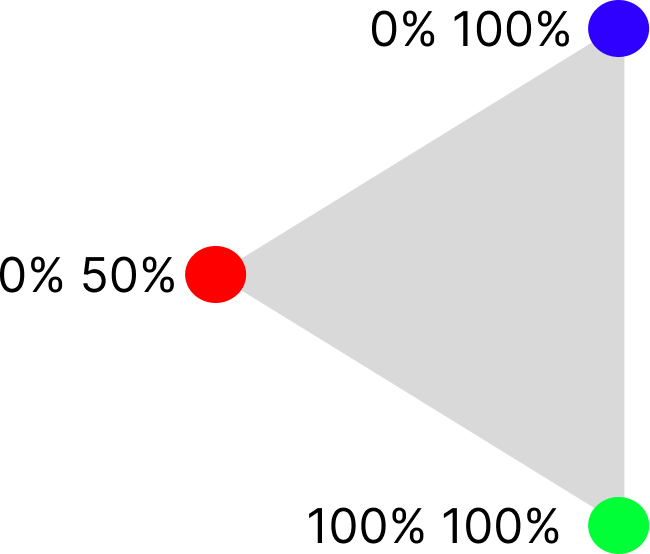
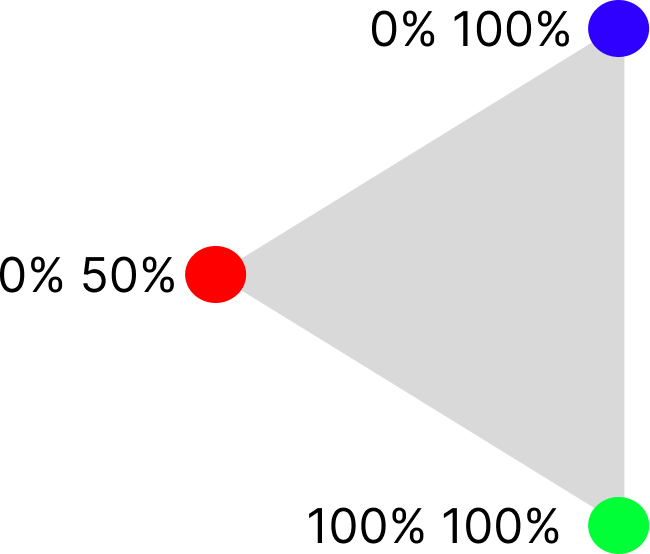
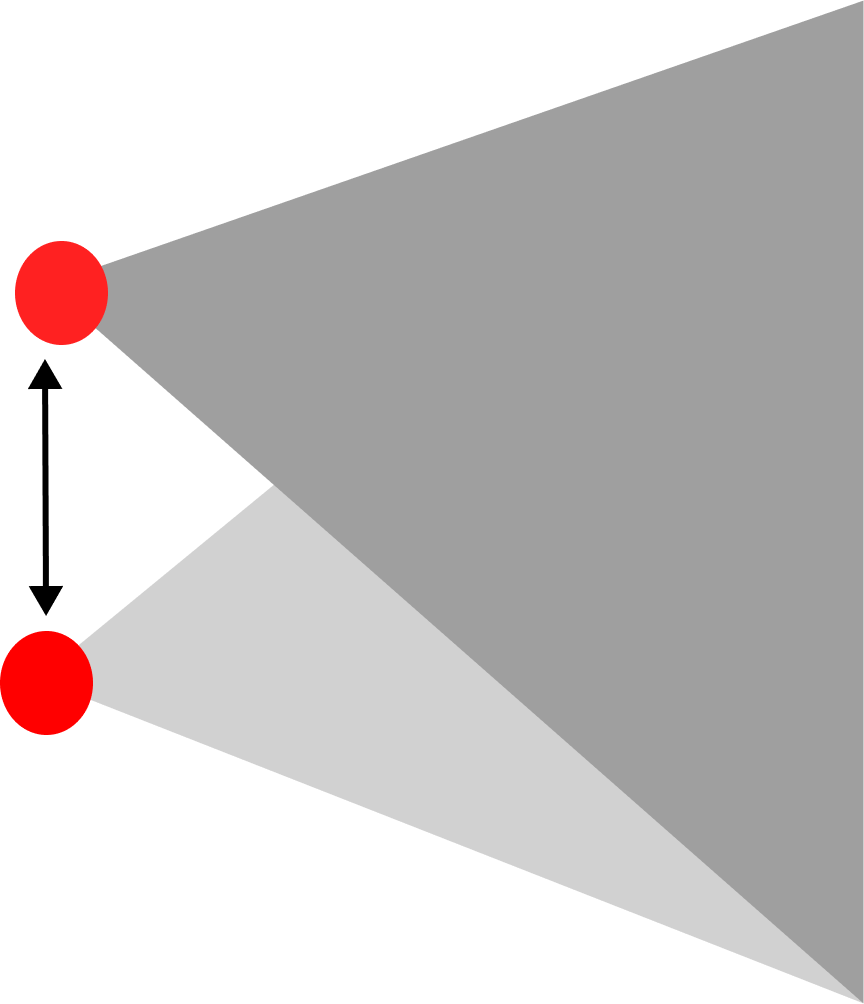
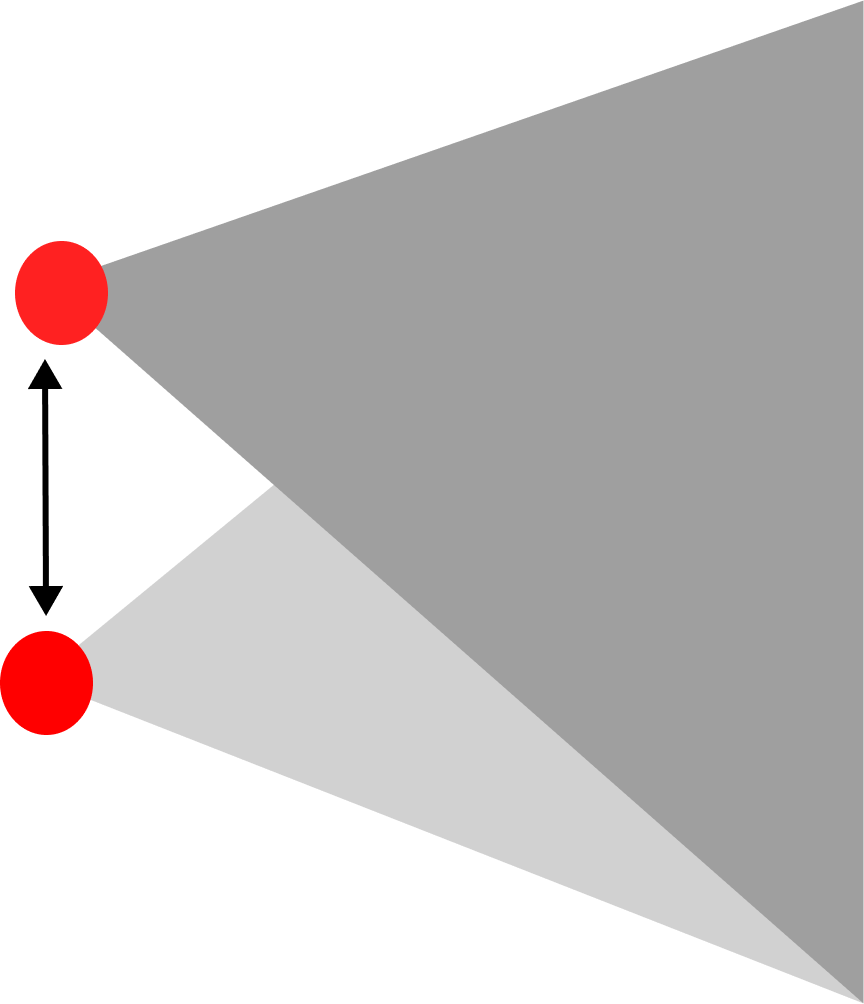
現在、吹き出し部分の疑似要素は、このように設定されています。


この、赤色の点の頂点をCSSアニメーションで動かしてみましょう!
@keyframes clipAnimation2 {
0% {
clip-path: polygon(0% 20%, 100% 100%, 100% 0%);
}
100% {
clip-path: polygon(0% 50%, 100% 100%, 100% 0%);
}
}

赤点部分のY軸座標を10%~60%でループ変化させます。すると、吹き出しを向けられた人がしゃべっている状態のような動きを付けることができます!
便利なツール
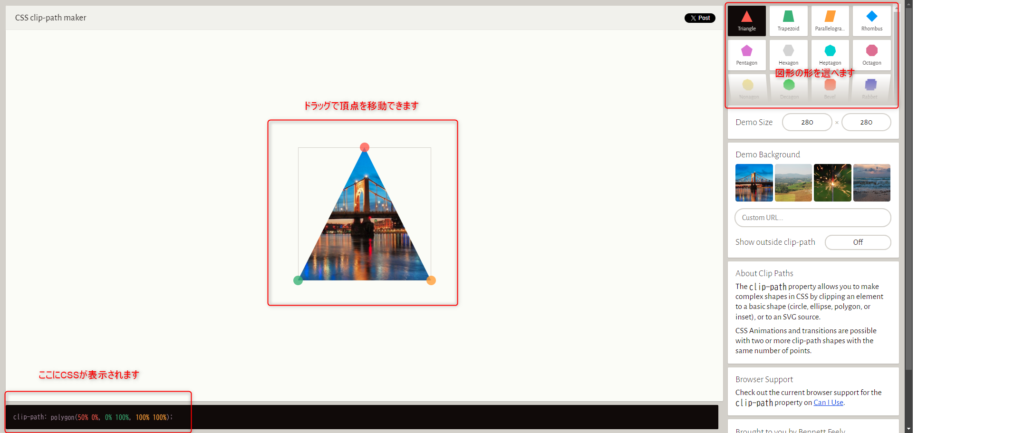
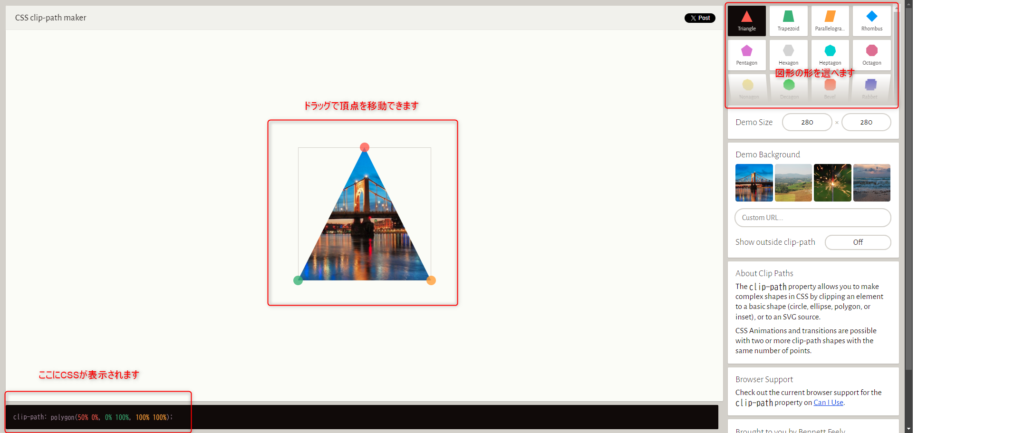
ジェネレータ



Clip-pathに初めて触る場合はこちらもお勧めです!


切り抜く形、頂点の位置などを直感的に指定できるサイトです。CSSも出力してくれるのでそのまま使用できます。
まとめ
clip-pathを使用してみて、どうでしたか?これまでのborderの太さで作成する三角形とは違った使い方ができそうだったと思います。CSSアニメーションを組み合わせたりすることで柔軟な使い方ができますので、色々試してみましょう!











質問などあれば気軽に書き込んでくださいね♪