
バナーを使ってA/Bテストしたいけど、どうやって計測すればいいの……?



Googleタグマネージャー(GTM)を利用すると便利ですよ!
特定のリンクの計測をしたい、バナーなどでA/Bテストを行って、どちらのバナーがクリックされたかを知りたい、というときは、GTMを使うと大変便利です。
この記事でわかること:
- GTMを使って特定リンクのクリックを計測する方法
- A/Bテストバナーのクリック数をGA4で比較する方法
下記のような場合は「Googleタグマネージャー(GTM)のみでクリックイベントをGA4に送信・分析する方法」がおすすめです。
- コードとかJavaScriptとかよくわからない
- クリックするものは決まっている
- 管理をGTMにまとめたい
特に、クリックを計測したい、スクロールを計測したい、といった既存のイベントの計測をしたい場合はGTMのみで十分でしょう。
下記のような場合は「Googleタグマネージャー(GTM)とJavaScriptを使ってクリックイベントをGA4に送信・分析する方法」がおすすめです。
- ボタンが動的に出てくるとき(Single Page Application等)
- 条件付きでイベント送るとき(特定の値のときだけ など)
- イベントの内容を加工してデータを送りたいとき
- GTMだけではうまくデータを拾えないとき
A/Bテストをしたい、SPAでサイトができている、特定のデータを自作して、データレイヤーなどで送信したい、と言った時は、JavaScriptが必要になります。
GTMの基本フロー
| タグ | 「どこに(GA4とか広告とか)、何のデータを送るか」を設定する |
| トリガー | 「いつ送るか」を設定する |
| 変数 | 条件や送る中身の情報(既存/自作あり) |
- コードの実装:
HTMLやPHPに、計測対象の要素(ボタンやリンクなど)を記述する。 - タグの設定:
どんなデータを、どこに送るのかを決める。(例:GA4に送る) - トリガーの設定:
いつ送るかを決める。(例:特定のクラスがついたリンクがクリックされた時 など) - 変数の設定:
条件の判断や、送る中身に使う情報を設定する。(例:クリックされたボタンのテキスト、URL など) - GA4の設定:
GTMで送ったデータがGA4で見られるように設定する。
2~4の順番は「こうしなければならない」ということはなく、順不同です。
GTMを「設計」する時(なにをどう計測したいか決める)
→「タグ → トリガー → 変数」の順に考える方がわかりやすい
(例:GA4に送る → いつ送る? → どんなデータ送る?)
GTMを「実際に作る」時(UI上で作業する順)
→「変数 → トリガー → タグ」の順に作るのが基本
(理由:タグの作成時にトリガーや変数がすでに必要だから)
「料理のレシピを考える順番」は「完成イメージ(タグ)→ 調理タイミング(トリガー)→ 材料(変数)」ですが、「実際にキッチンで用意する順番」は「材料 → 調理タイミング → 盛り付け」です。
Googleタグマネージャー(GTM)のみで計測する場合
特定のリンクがどれだけクリックされたかをGoogleタグマネージャー(GTM)とGA4で計測したい場合、JavaScriptやPHPをいじらずに実現可能です。
STEP1:html側の準備
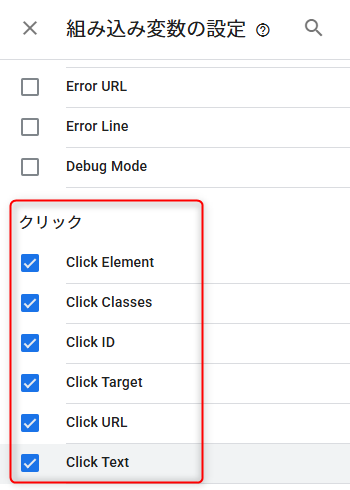
<a href="https://sample.com/sample" class="sample_click">サンプルページへのリンク</a>STEP2:Googleタグマネージャー(GTM)のクリック変数を有効にする
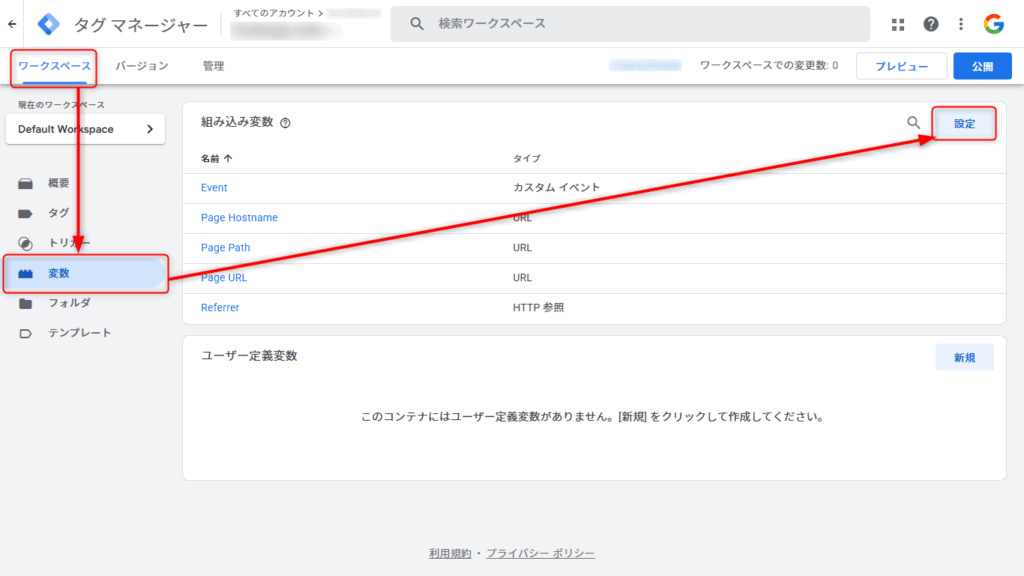
まずは、クリック関連の変数をGTMで利用できるように設定します。
- GTM > 左メニュー「変数」 > 上部「設定」ボタンをクリック
- 以下の変数にチェックを入れる
- クリック要素(Click Element)
- クリッククラス(Click Classes)
- クリックID(Click ID)
- クリックテキスト(Click Text)
- クリックURL(Click URL)
- クリックターゲット(Click Target)
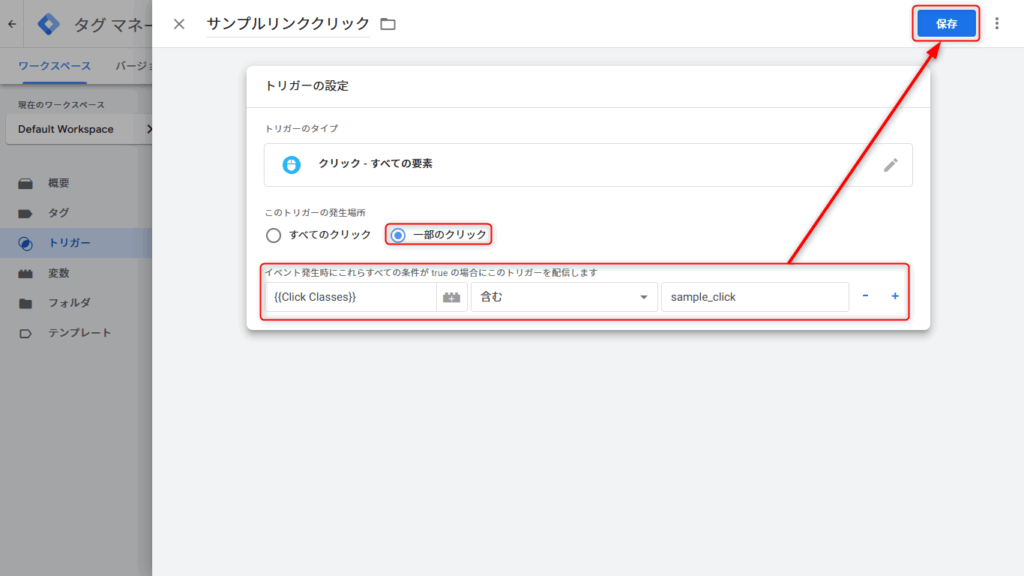
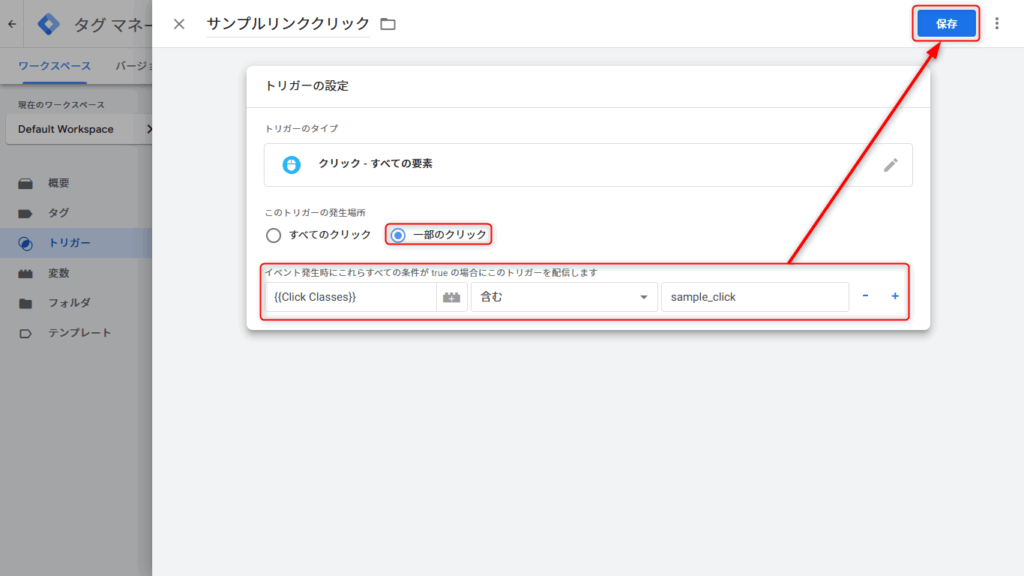
STEP3:トリガーを作成(クリックを検知)
次に、特定のリンククリック時に発火するトリガーを作ります。
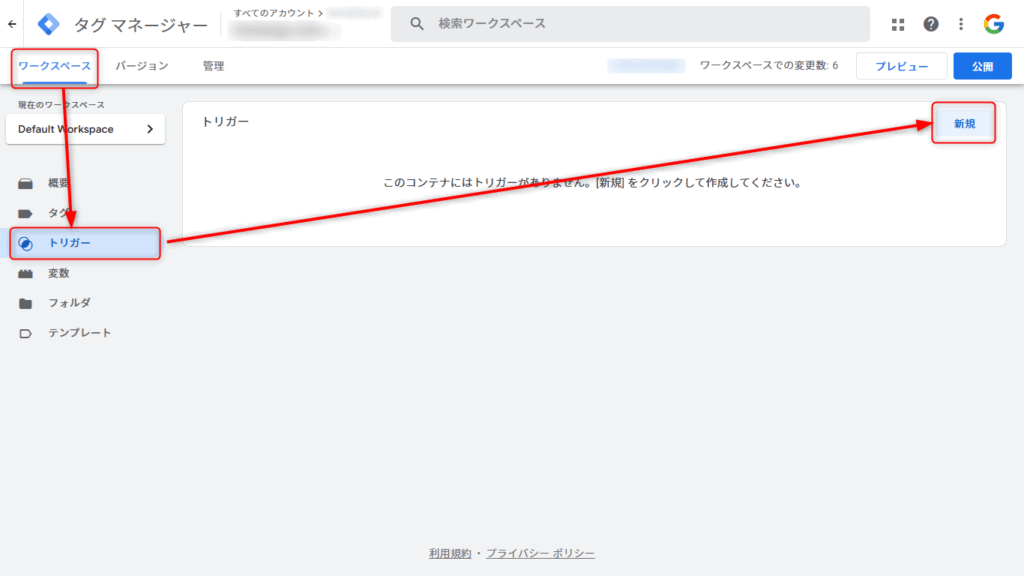
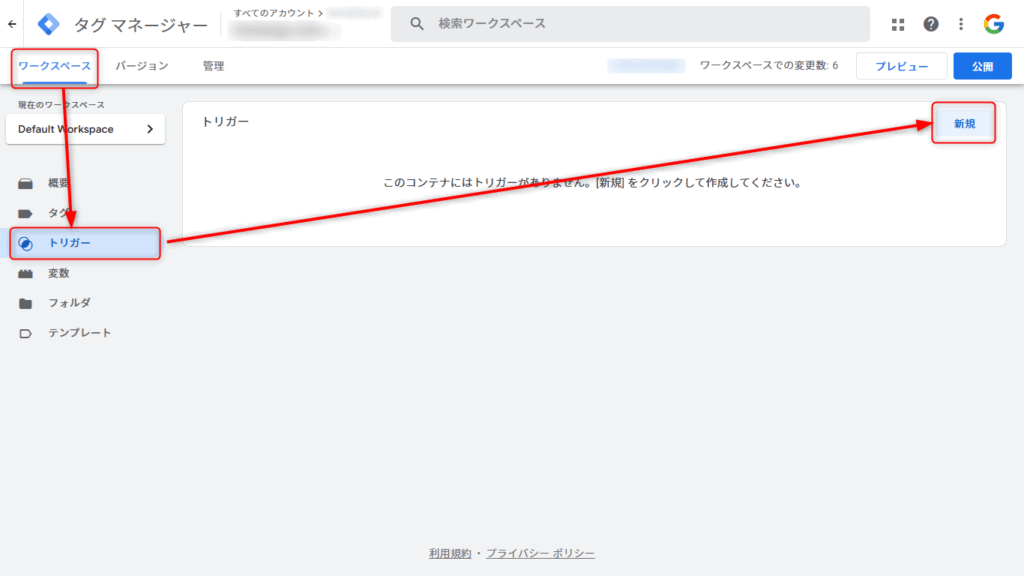
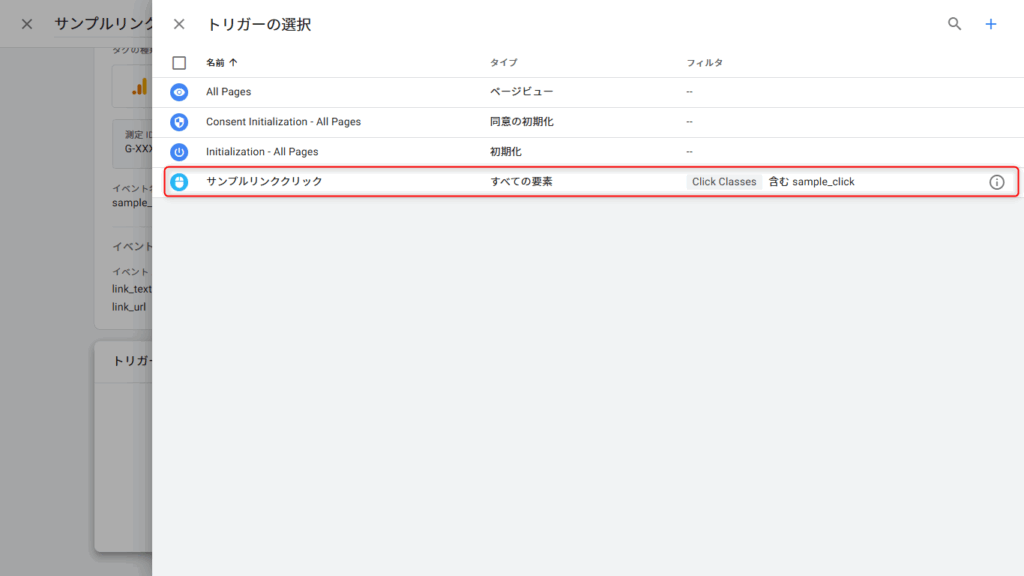
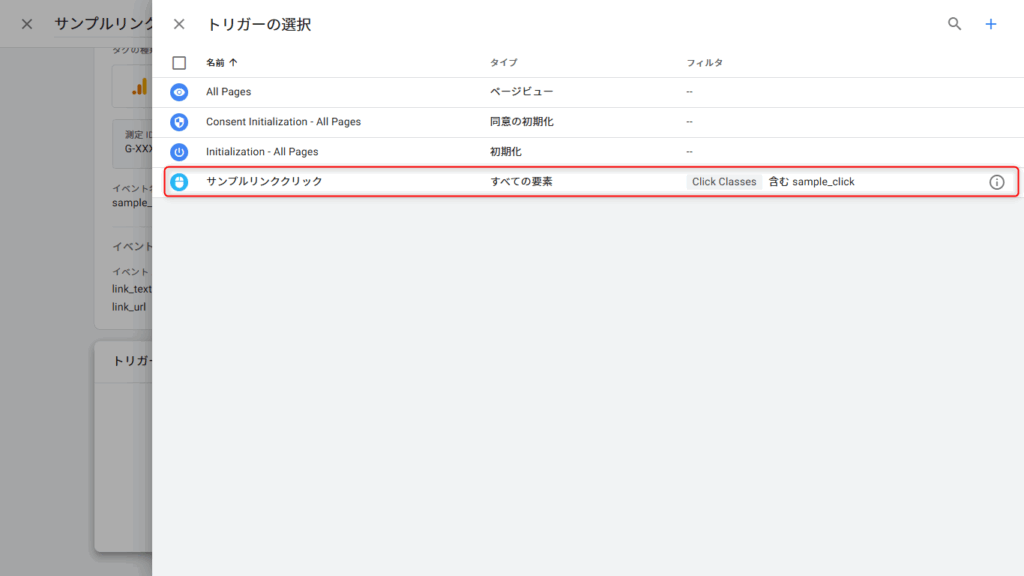
- GTM > 「トリガー」 > 「新規」ボタン
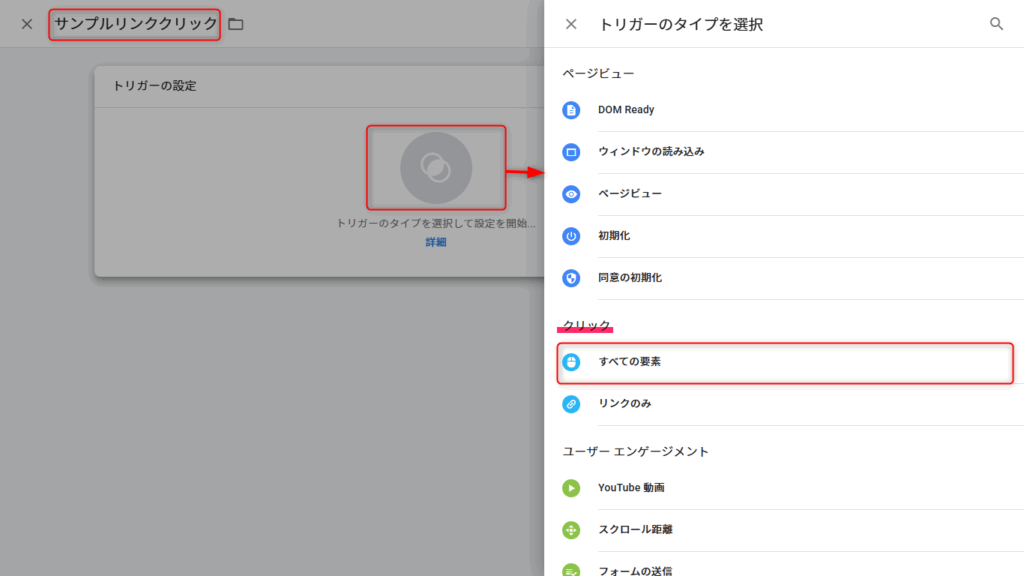
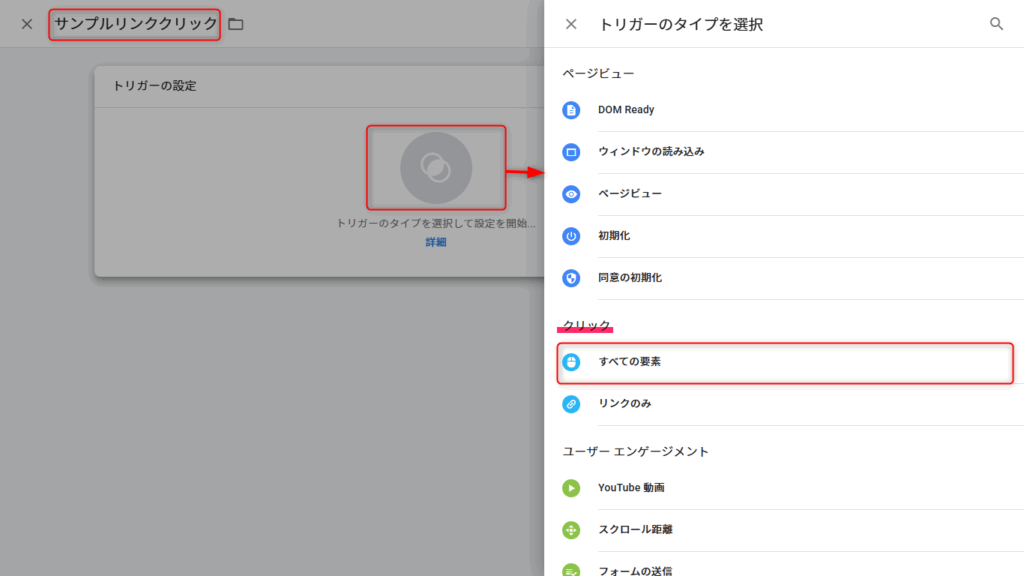
- 名前:例)
サンプルリンククリック - タイプ:クリック – すべての要素
- トリガーのタイプ設定:
- 「一部のクリック」にチェック
- 条件を以下に設定
{{Click Classes}}→含む→sample_click
- 保存する






トリガーとなるものは「ページビュー」「クリック」「ユーザーエンゲージメント」などありますが、だいたいは「クリック」→「すべての要素」or「リンクのみ(aタグ)」がメインとなります。
条件はクリックされた要素のクラス名、URL、テキストなどで絞り込みが可能です。フォームの右端のアイコン![]()
![]()
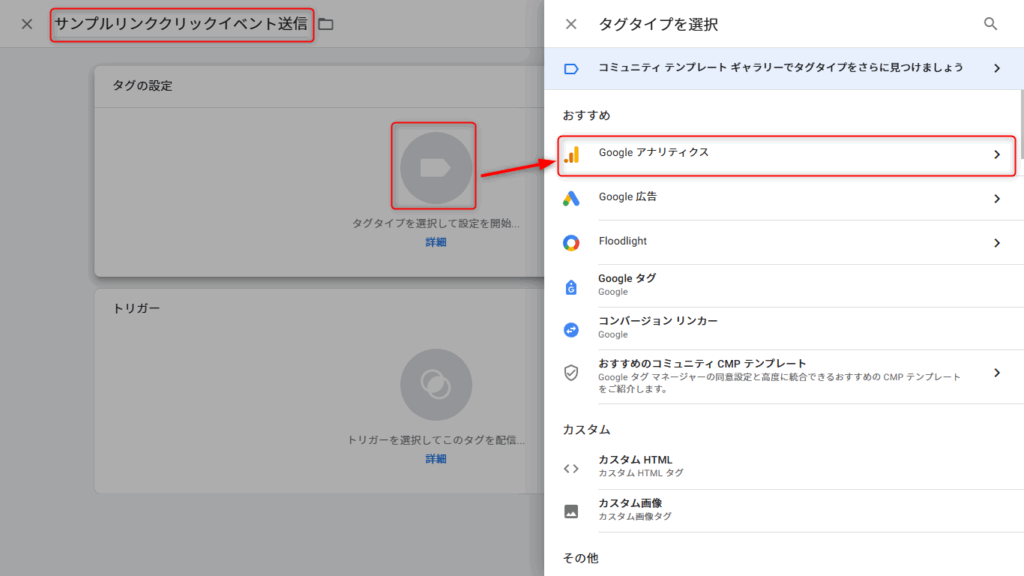
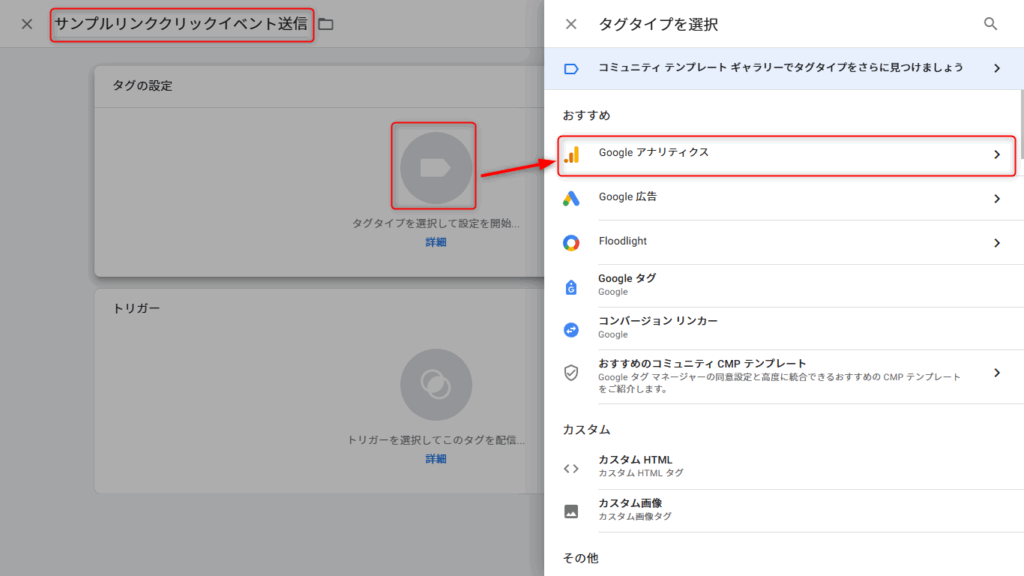
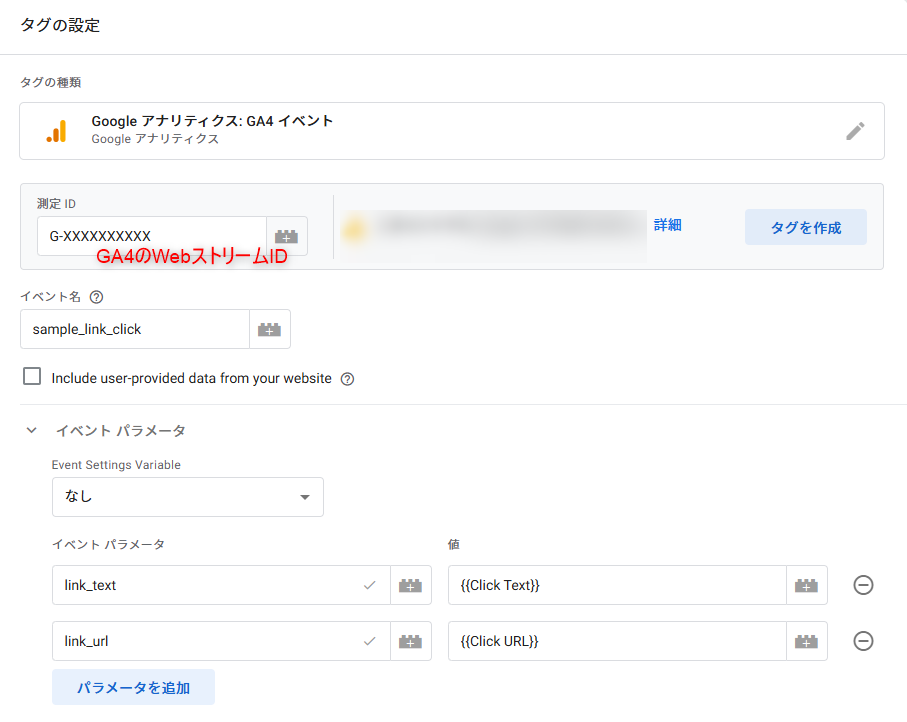
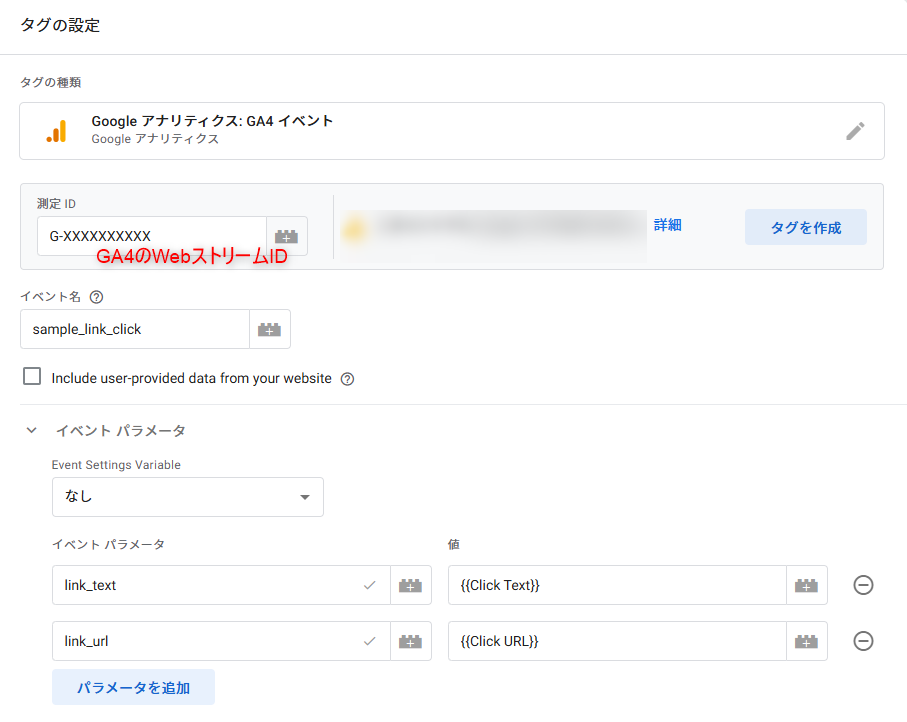
STEP4:タグを作成(GA4イベント送信)
GTMにおける「タグ」は、どこにデータを送信するか(出力先)を選ぶためのものです。
ここでは、クリック時にGA4にイベントを送るタグを作成します。
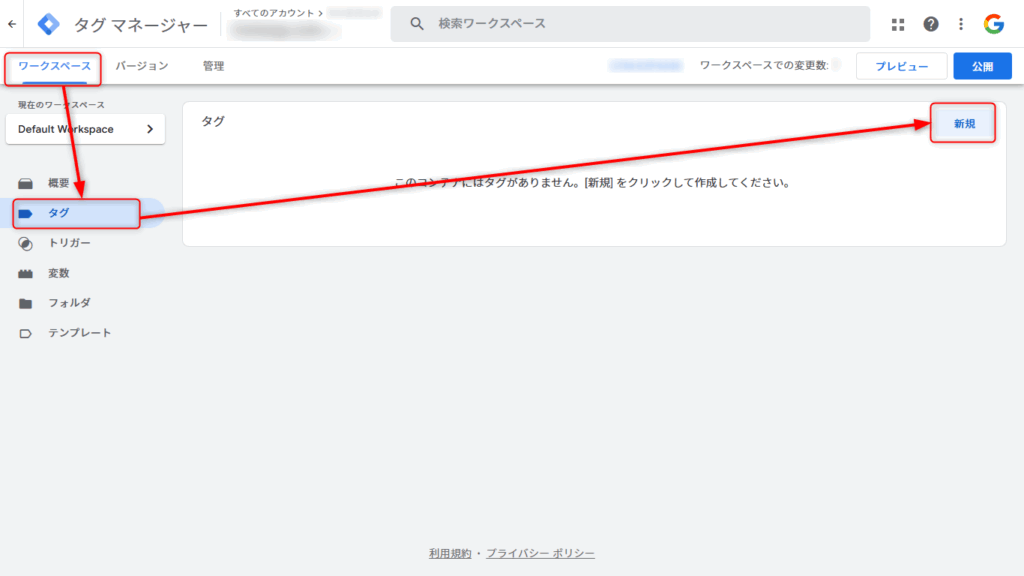
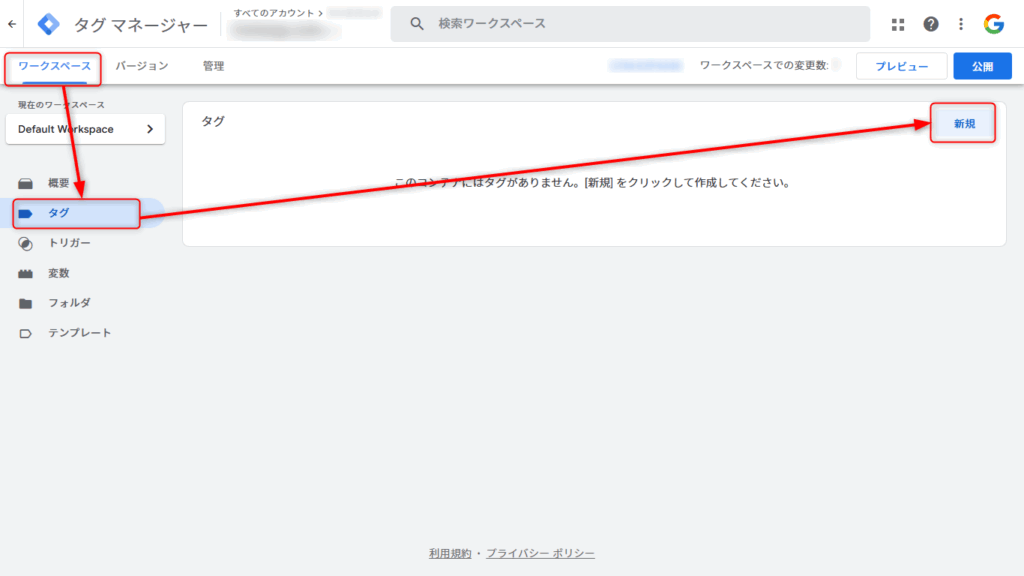
- GTM > 「タグ」 > 「新規」ボタン
- 名前:例)
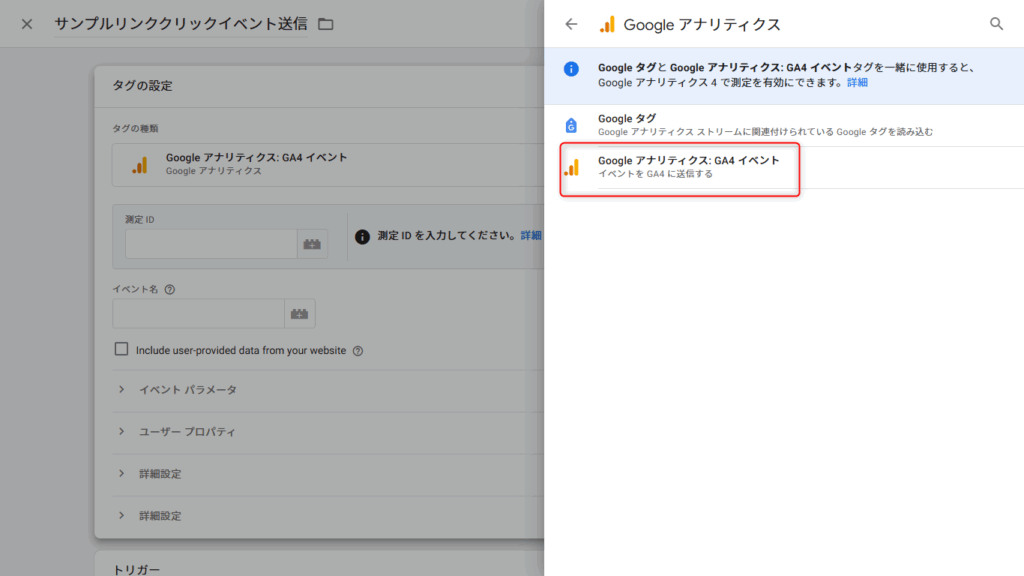
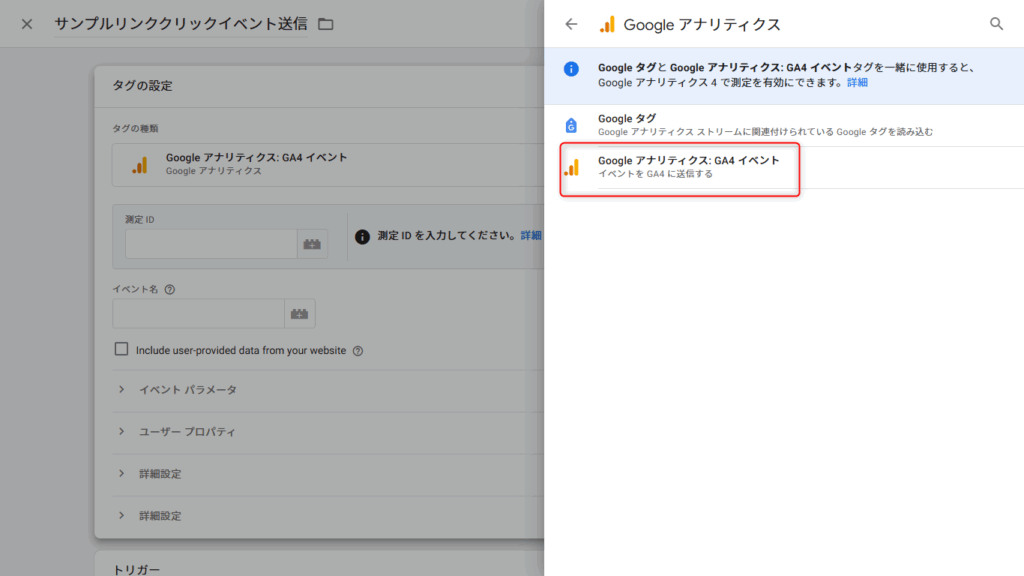
サンプルリンククリックイベント送信 - タグタイプ:Googleアナリティクス→ Googleアナリティクス:GA4 イベント
- 設定:
- 計測ID:
G-XXXXXXXXXX(GA4のWebストリームID) - イベント名:例)
sample_link_click - イベントパラメータ(任意で追加可)「どこを計測したいのか」を指定。(クラス名、クリックされたテキスト、リンク先URLなど)
例:- パラメータ名(任意名):
link_text、値:{{Click Text}} - パラメータ名(任意名):
link_url、値:{{Click URL}}
- パラメータ名(任意名):
- 計測ID:
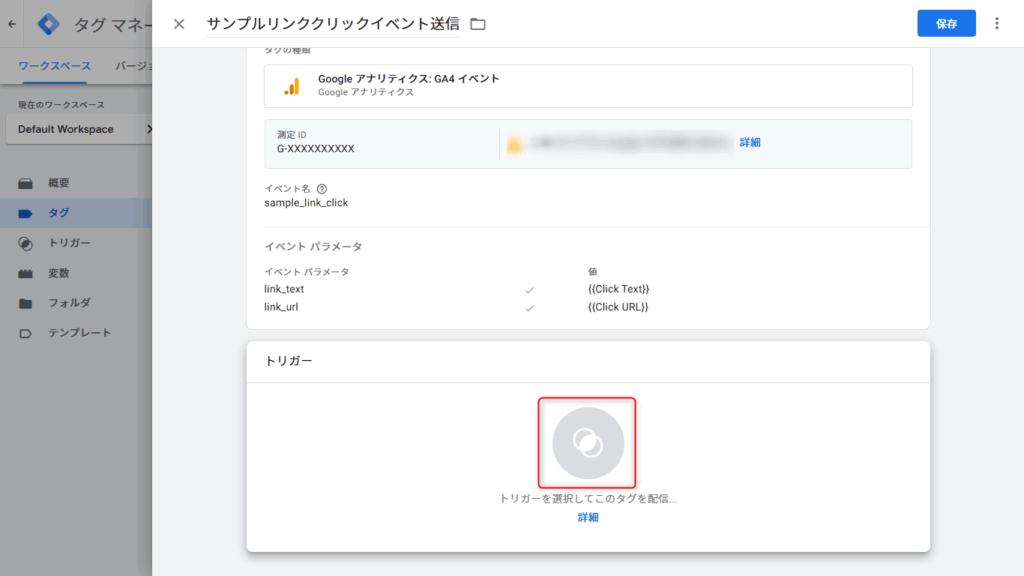
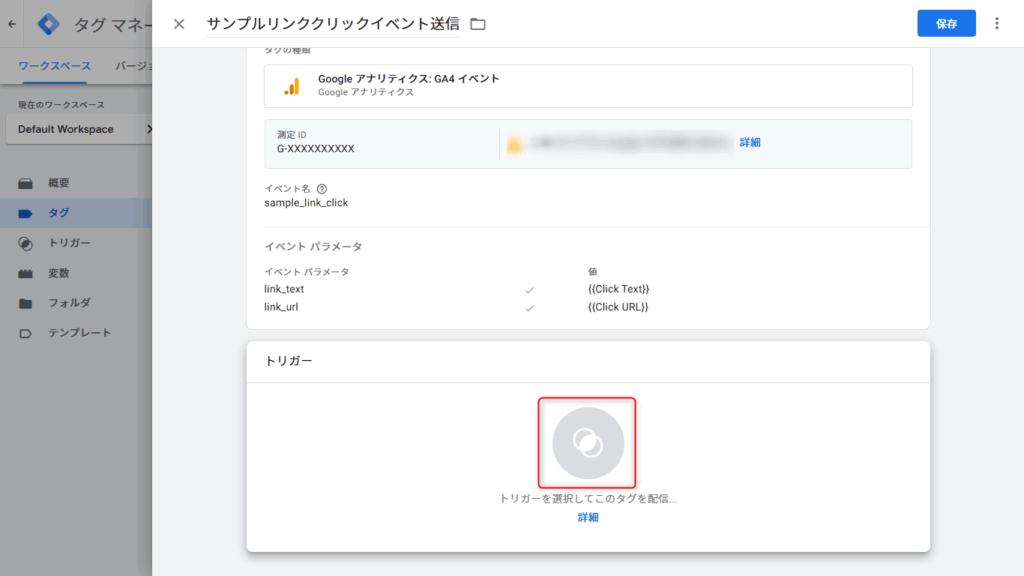
- トリガーには、先ほど作った
サンプルリンククリックを選択 - 保存








GA4の測定IDはこちらから確認できます。






Googleタグ=複数用途(GA4+広告など)に対応した共通タグ
GA4イベント=GA4のみにイベントを送信したいときに使う
補足:複数タグを使う場合、発火順によってはデータが欠けたり、上書きされるケースがあるので 重複や順番に注意。
STEP5:Google Tag Assistant(GTMのプレビューモード)でデバッグ&確認
- GTMの「プレビュー」モードで対象サイトにアクセス
- 対象リンクをクリック
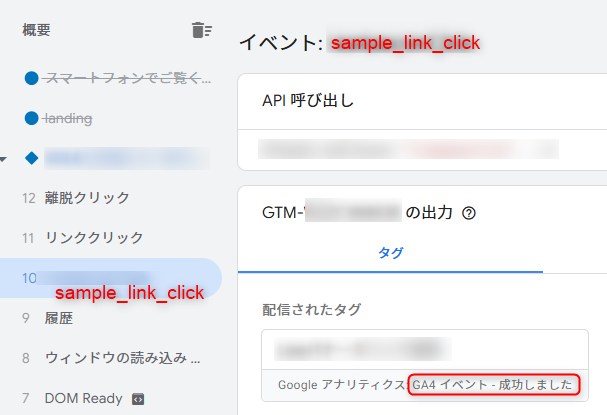
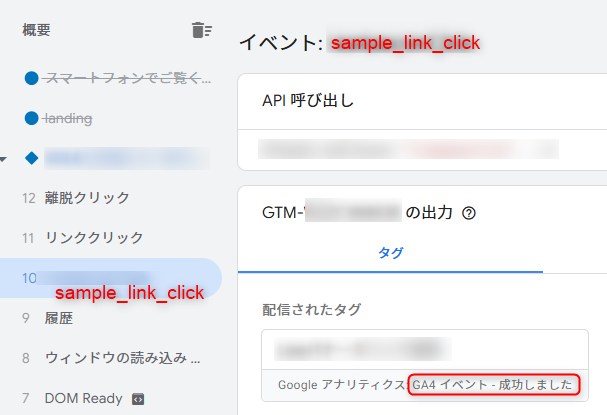
- Tag Assistant で以下を確認:
- イベントが Fired しているか。(あるいは「成功しました」とでているか)
- 送信されたイベント名(例:
sample_link_click)が表示されているか - イベントパラメータ(link_text, link_url)も確認できる


STEP6:GA4でイベント確認&カスタムディメンション設定(任意)
リアルタイムレポートで確認
- GA4 > リアルタイム
sample_link_clickイベントが計測されているか確認
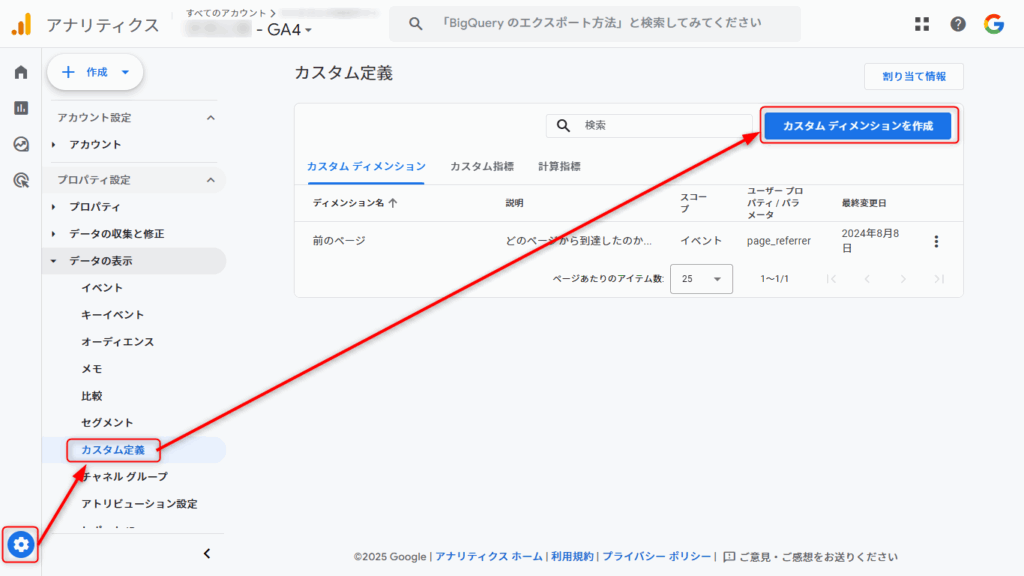
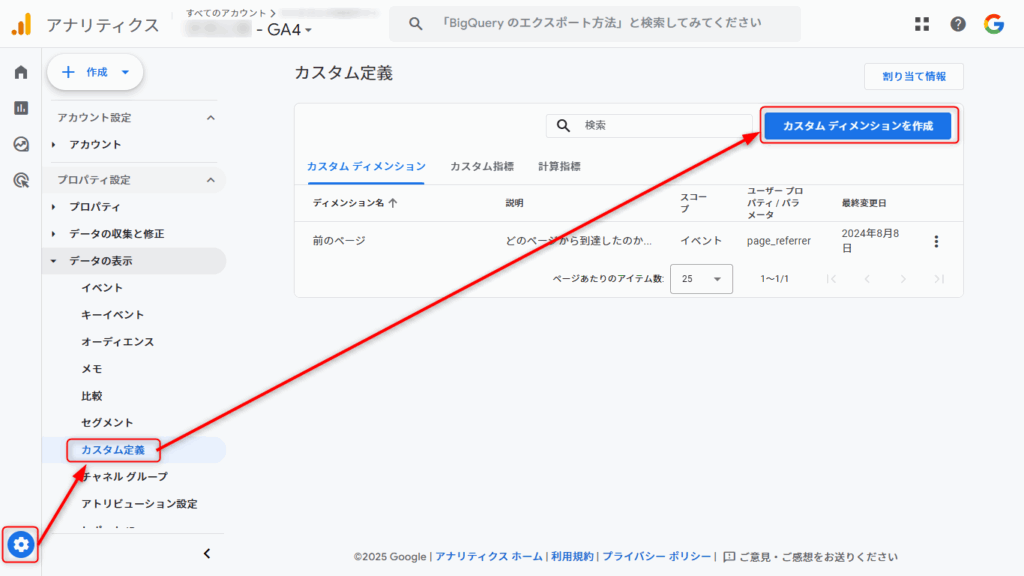
カスタムディメンション設定(任意)
- GA4 > 管理 > カスタム定義 > 「カスタムディメンションを作成」
- 例:
- 名前:リンクテキスト
- スコープ:イベント
- イベントパラメータ名:
link_text


複数のリンクを計測したいときは?
リンクにそれぞれ異なるクラスをつけることで、複数のリンククリックを分けてトラッキング可能です。もしくは、クリックURLで分けることもできます。
<a href="https://sample.com/aaa" class="track_aaa">リンクA</a>
<a href="https://sample.com/bbb" class="track_bbb">リンクB</a>トリガーで Click Classes に応じて発火させたり、タグ内で {{Click URL}} を使って送信内容を動的に変えることができます。
自作のデータ定義を行い、GTMとJavaScriptで計測する場合
例えば、「Aのバナーの方がBよりクリックされている」というデータが得られれば、今後のサイト改善や広告施策にも活用できます。
banner_a.png、banner_b.pngを利用したA、Bテストの場合とします。
STEP1:PHP側の準備
<?php
// ランダムにAかBを選択
$banner_type = rand( 0, 1 ) === 0 ? 'a' : 'b';
//画像がある場所
$banner_src = get_template_directory_uri() . "/assets/image/banner_{$banner_type}.png";
// バナーリンク先
$banner_url = "https://sample.com";
?>
<a href="<?php echo esc_url($banner_url); ?>" target="_blank" rel="noopener noreferrer"
class="ab-test-banner" data-banner="<?php echo esc_attr($banner_type); ?>"
onclick="dataLayer.push({'event': 'ABtestBannerClick', 'bannerType': '<?php echo esc_js($banner_type); ?>'});">
<img src="<?php echo esc_url($banner_src); ?>" alt="バナー">
</a>
覚えておくことは下記の通り。
| 変数 | 値 | 説明 |
| event | ABtestBannerClick | GTMに送るイベント名 |
| bannerType | aまたはb | A/Bどちらのバナーかを示す、自作の変数 |
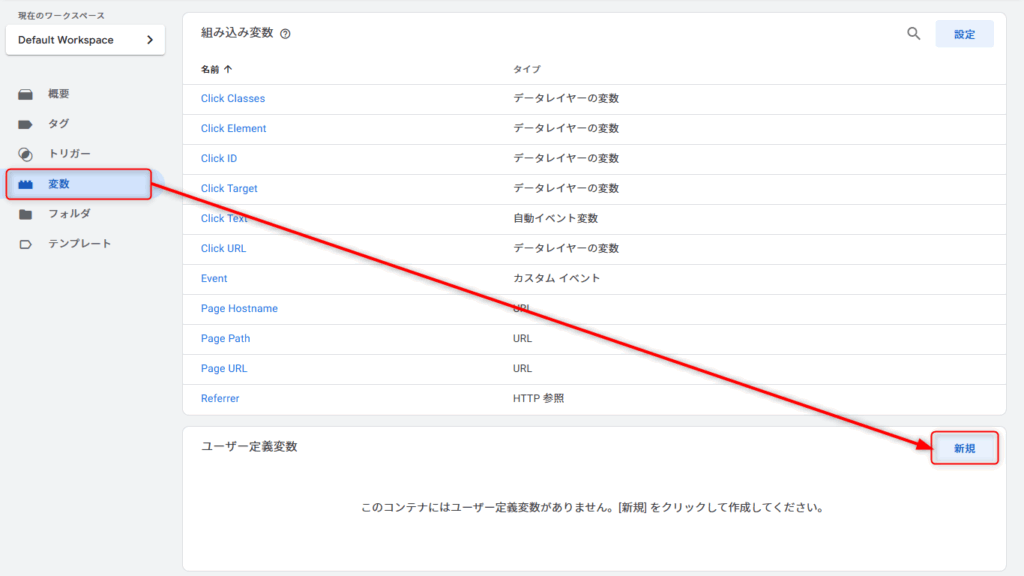
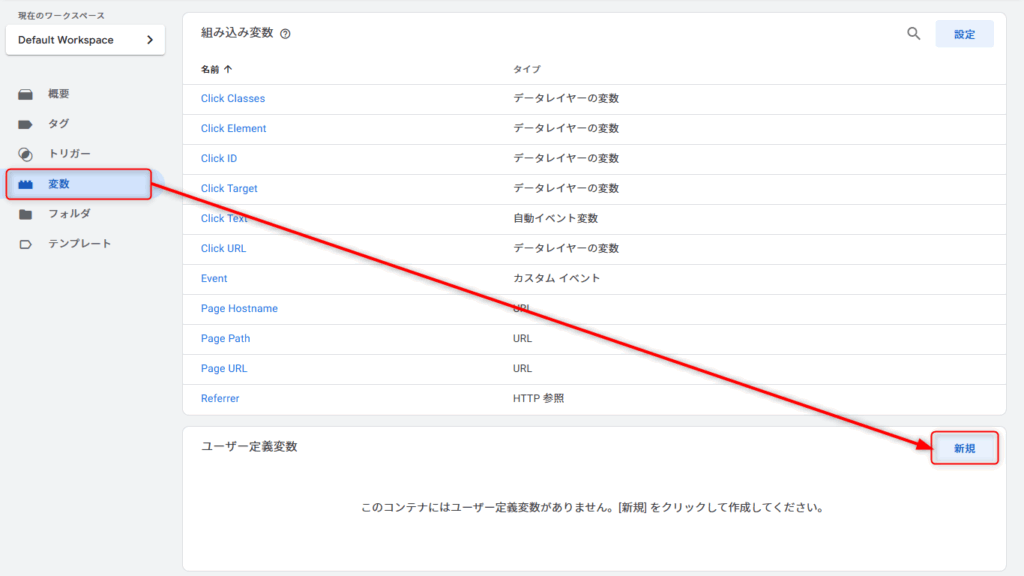
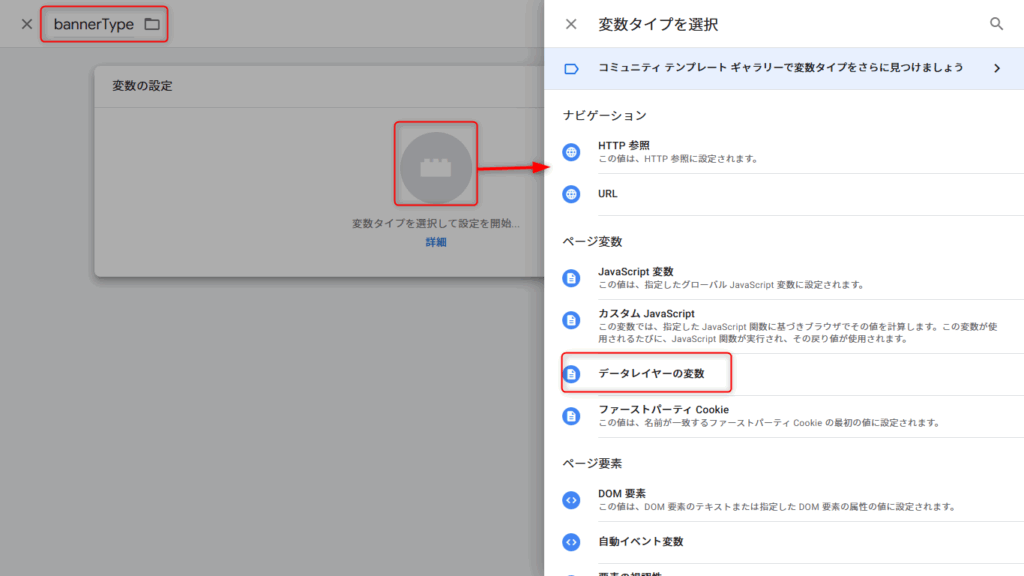
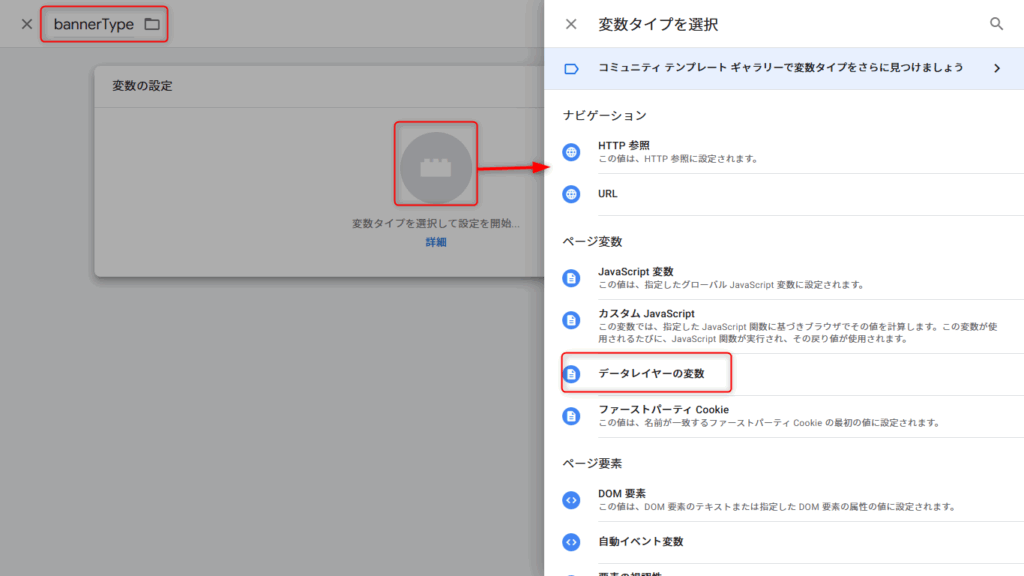
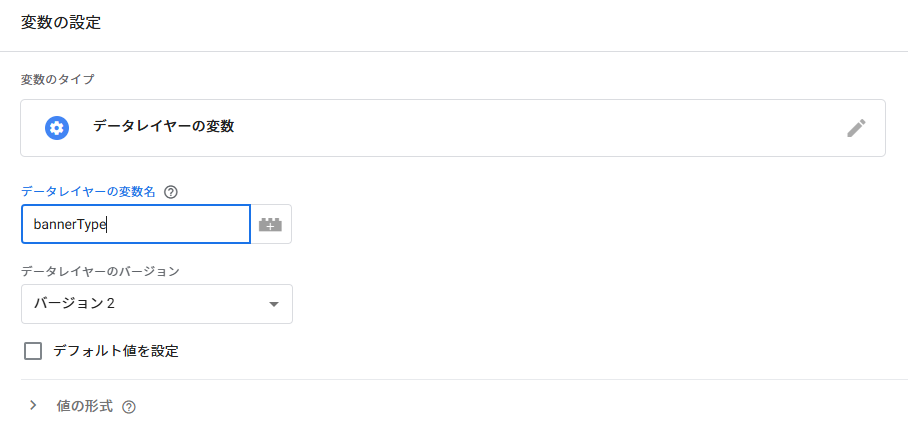
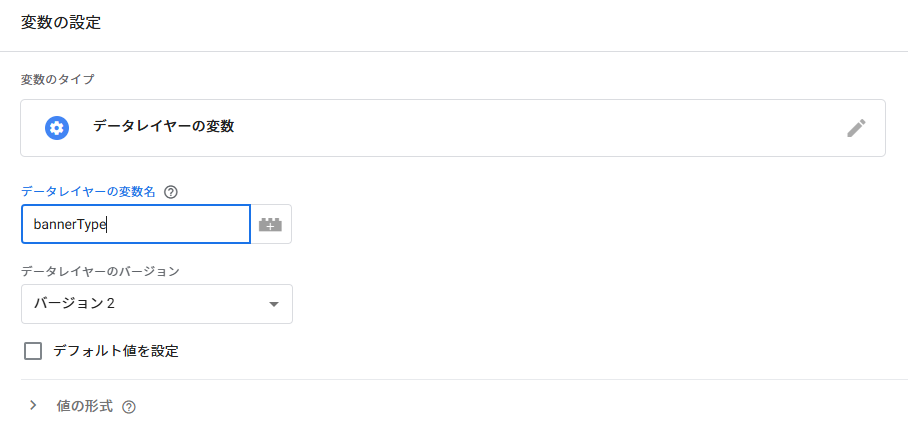
STEP2:GTMでイベントを受け取る変数を作る
【ユーザー定義変数】”bannerType” を作成。dataLayer.push() で送った値を受け取るための変数。aかbが入る。
- GTM > 変数 > 新規
- 名前:
bannerType - タイプ:データレイヤー変数
- 変数名:
bannerType - デフォルト値は空のままでOK
バージョンタイプは2でOK。(2の方が新しい書き方に対応している)






データレイヤーとは?
Webサイトやアプリの中で、ユーザーの行動やページ情報などを整理・管理するための一時的なデータの入れ物(中間レイヤー)のこと。Webサイト上のデータを収集、整理、共有するための仕組み。
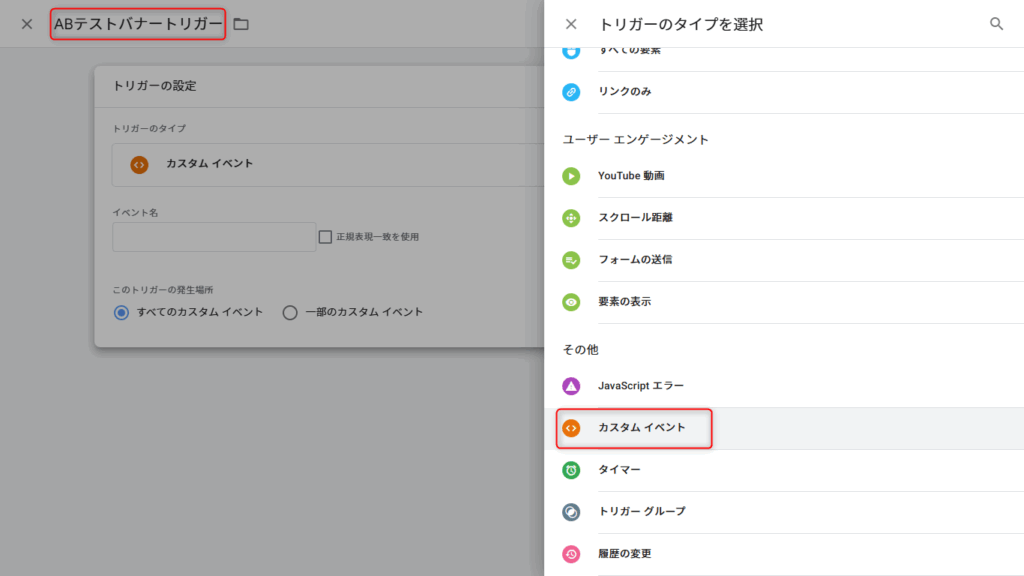
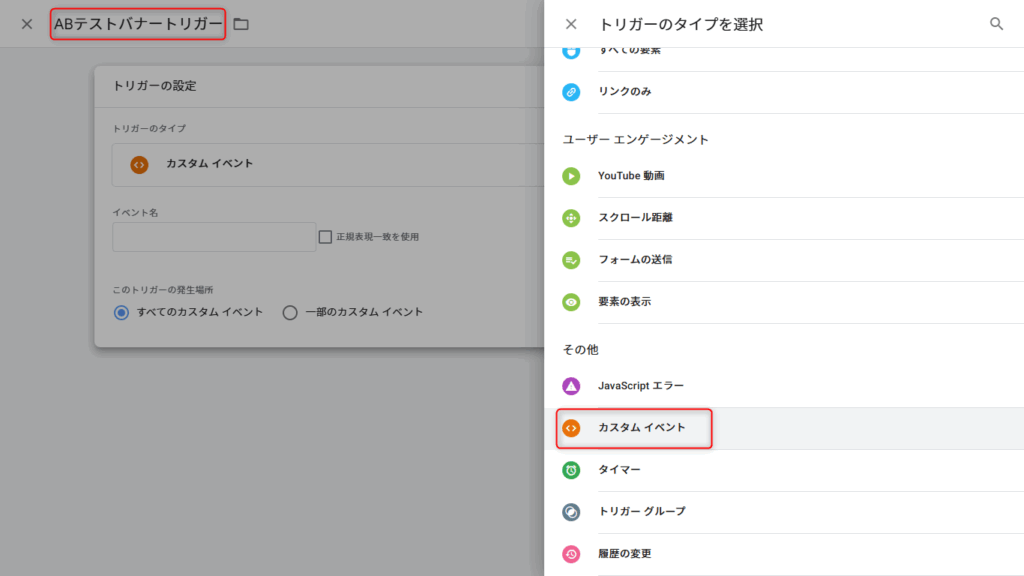
STEP3:トリガーを作る(ABtestBannerClickの受信)
「いつデータが送信されるか」を決める。基本的には「クリックされたとき」になるが、今回イベント名を「ABtestBannerClick」として自作で作成しているため「カスタムイベント」タイプで作成する。
- GTM > トリガー > 新規
- 名前:例)
ABテストバナートリガー - タイプ:カスタムイベント
- イベント名:
ABtestBannerClick(←PHP側と一致させる) - 他の条件なし、すべてのカスタムイベントで発火




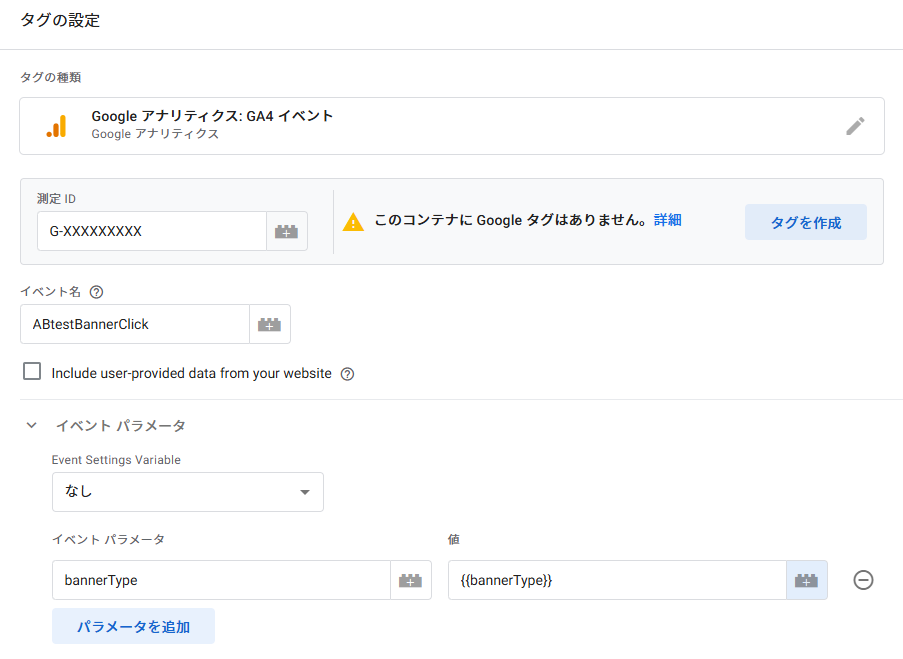
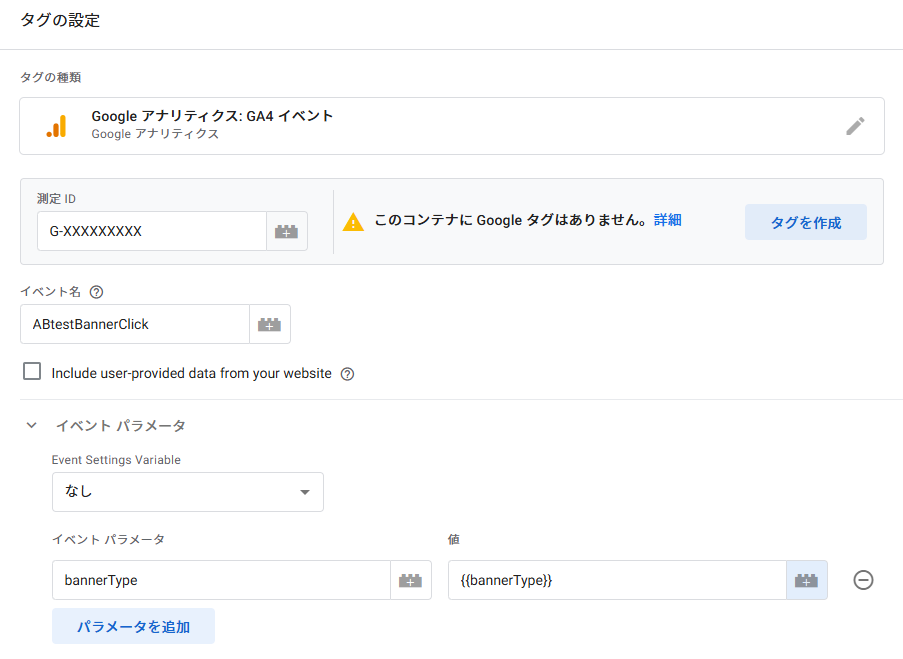
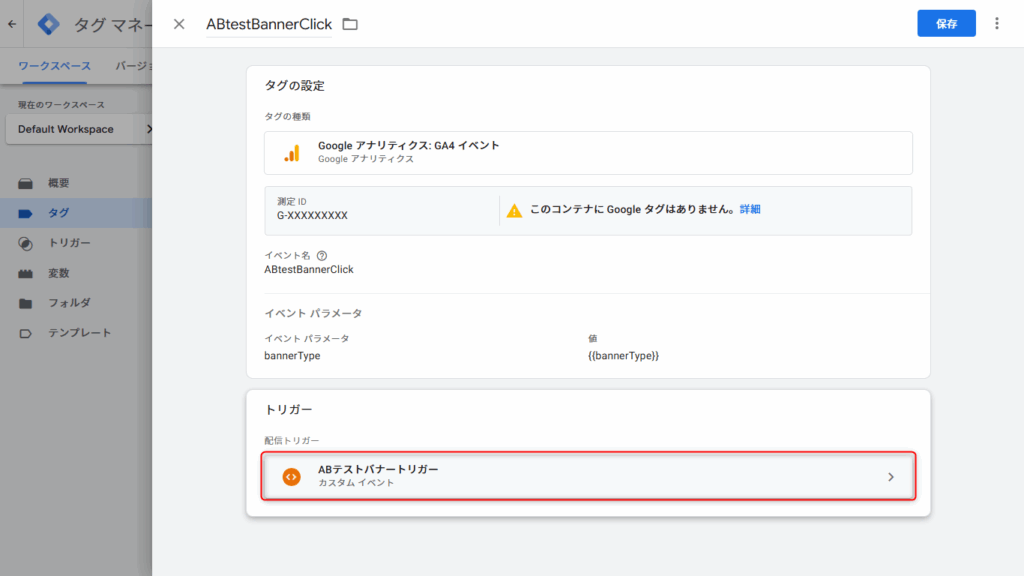
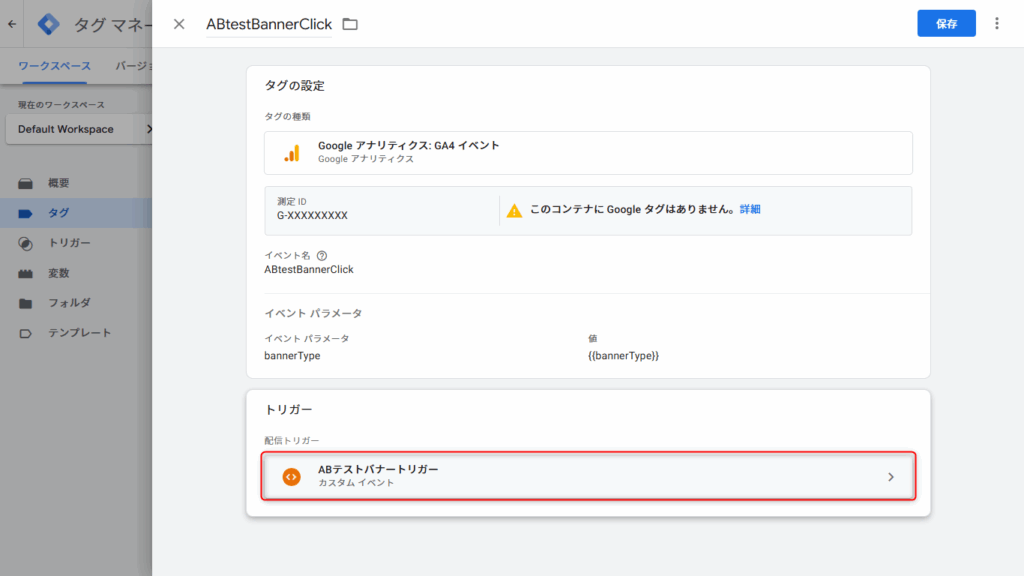
STEP4:タグを作る
- GTM > タグ > 新規
- タグタイプ:GA4 イベント
- 設定:
- 計測ID(G-XXXXXXXXX):GA4のWebストリームID
- イベント名:
ABtestBannerClick - イベントパラメータ:
- パラメータ名:
bannerType - 値:
{{bannerType}}(←STEP2で作った変数)
- パラメータ名:
- トリガーには
ABテストバナートリガーを選ぶ




STEP5:GoogleTagAssistantで確認
- GTMで「プレビュー」押す
- サイトにアクセス
- バナーをクリック
- Tag Assistantで「Lineバナークリック送信」タグがFiredあるいは「成功しました」となっているか確認
- イベントに
bannerTypeがaまたはbで送られてるかも確認
STEP6:GA4で確認&カスタムディメンション登録
- GA4 > 管理 > 「カスタム定義」
- 「カスタムディメンションを作成」
- 名前:例)バナータイプ
- スコープ:イベント
- イベントパラメータ名:
bannerType - 必要であれば「データの表示」>「イベント」>「イベントを作成」で
bannerTypeがaの場合、bの場合のイベントを作成する。- 例:
LinebannerClick_a- 条件:
event_name = ABtestBannerClick+bannerType = a
- 条件:
- 例:
LinebannerClick_b- 条件:
event_name = ABtestBannerClick+bannerType = b
- 条件:
- 例:
カスタムディメンションとは
Googleアナリティクス(GA)などのアクセス解析ツールで、デフォルトでは取れない自分独自のデータを追加で収集・分析するための項目。より詳細な分析や、独自データの収集が可能になります。



GA4では、リアルタイムレポートでイベント名(ABtestBannerClick)が確認可能です。
詳細な集計や比較は 探索レポート(自由形式)を使うと便利です。














質問などあれば気軽に書き込んでくださいね♪