では今日はアニメーションを作るための下準備をしていくぞ。
まずはillustratorで素材づくりじゃ
どういうアニメーションを作りたいかによって
作る素材がちがうんじゃが・・・
僕とシアン君が
ニコニコしながら手を振ってるアニメーションを作りたいんだ!
よし、じゃあillustratorで作っていこう!
まずはお手本ということで、わしがアールの素材を作ってみたぞ。
作る際の注意点は3つじゃ。一つ一つ説明しよう
illustratorで素材を作成しよう!
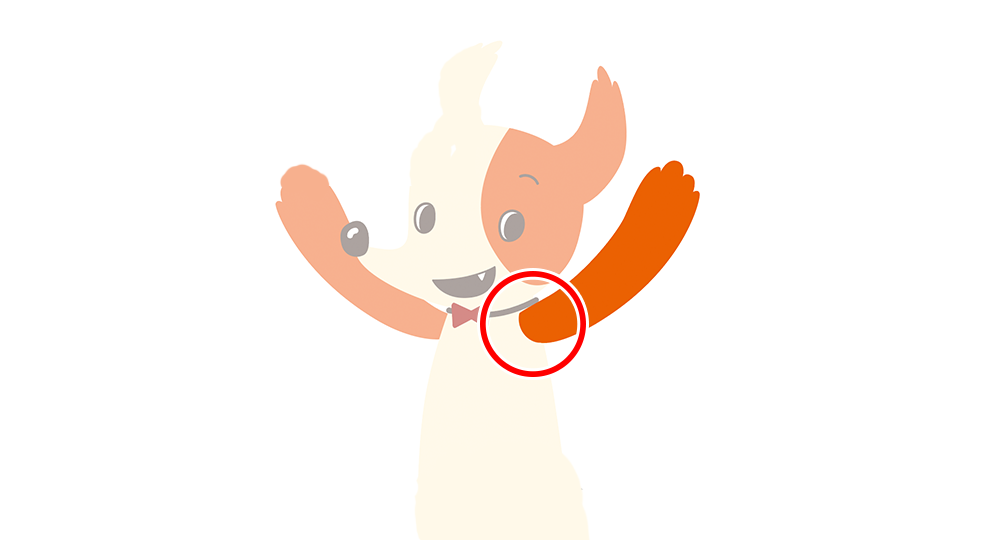
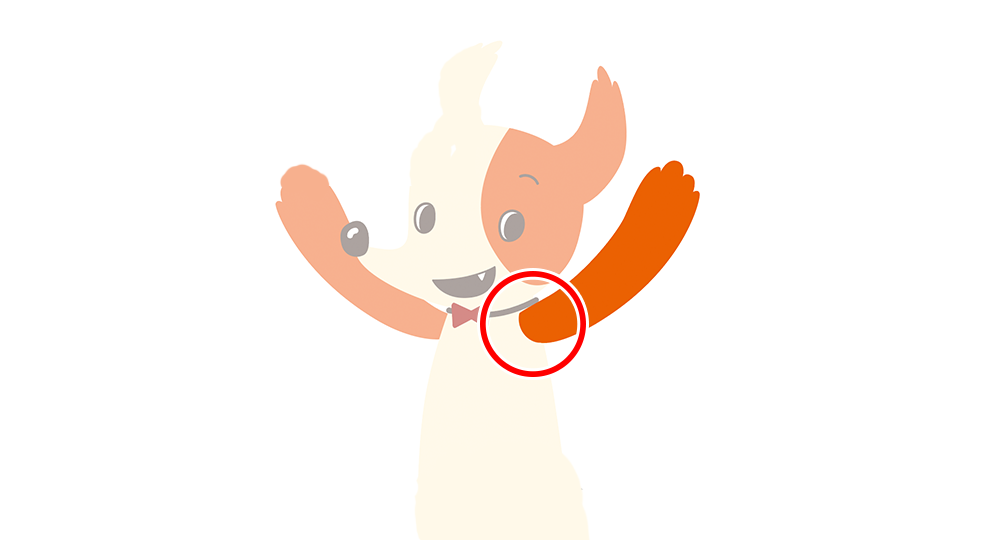
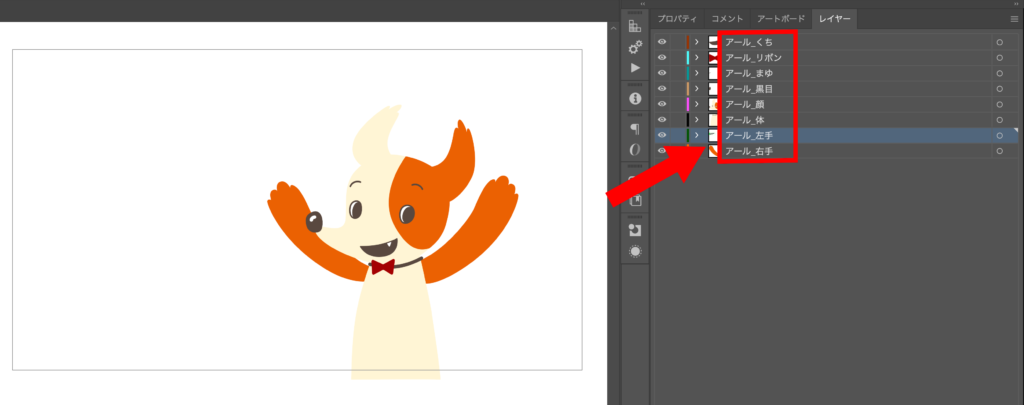
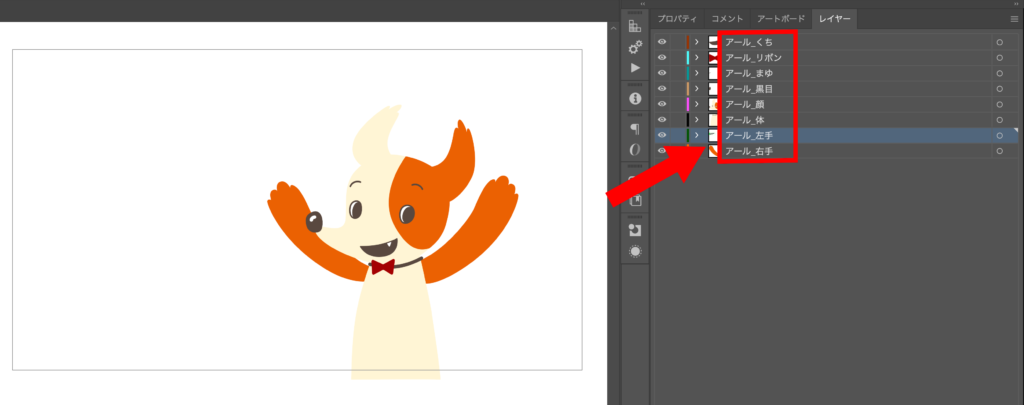
注意点① 重なる部分は、はみ出して作ろう


注意点①は重なる素材の作り方じゃ。
重なる素材は、重なる側にはみ出して素材を作ろう。
これは動きをつけた時に、素材が切れないようにするためじゃ
腕の素材は体の下のレイヤーにあって、本来は見えない部分なんだが
体側にはみ出して作っているだろう?
こうしないと、腕を上げたり下げたりした時に、素材が足りなくて切れてしまうんじゃ
なるほど!気を付けなきゃ!
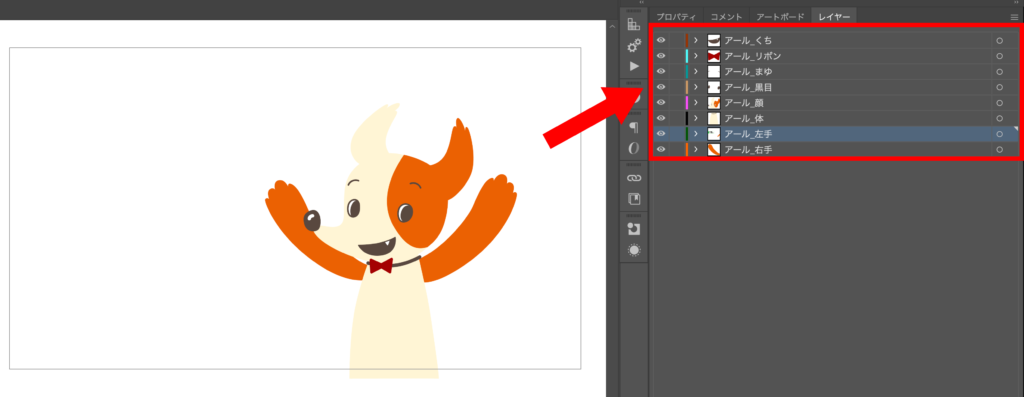
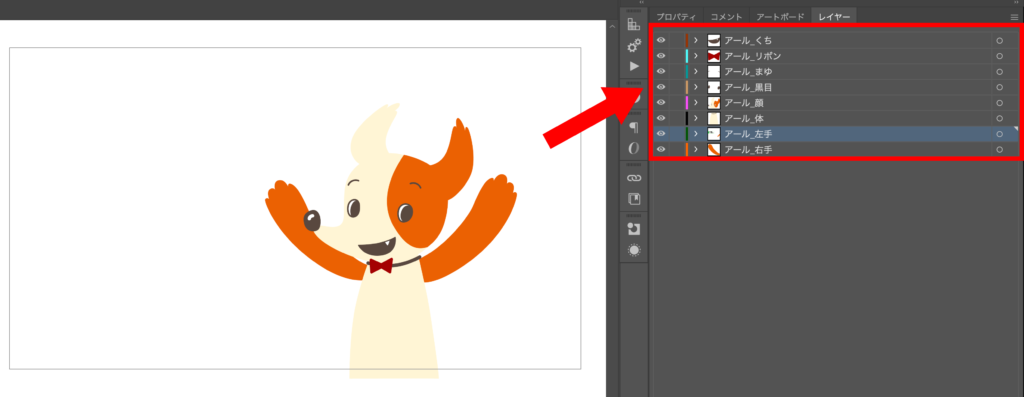
注意点② 動かす箇所はレイヤー分けよう


注意点②は、レイヤー分けじゃ。
動きをつけるためには、単体でレイヤーにする必要があるぞ
今回でいうと、
腕と顔と体を分けて、さらに顔は眉と黒目と口もレイヤーを分けよう
なるほど!
鼻や白目などの動かない箇所は、顔と一緒のレイヤーでOKじゃ!
顔のパーツは結構細かく分けるんだね
顔は目立つパーツだから、アニメーションの頑張りどころなんじゃ。
動かすの楽しいしな!顔のパーツは細かく分けるのがおすすめじゃ
注意点③ レイヤーの名前を管理しよう


注意点③は、レイヤーの名前管理じゃ。
キャラの名前や、各部位の名前をつけてレイヤーの名前を管理するべし!
(めんどくさい・・)
・・・!
わかるよ。でもやらなきゃいけないんじゃ!
レイヤー名でデータを検索できるようになるし、
他人とデータを共有する時とかにわかりやすいから
「どの素材なのか判断しやすいレイヤー名」にすると良いぞ。
レイヤーの数が膨大になった時に、この一手間が君を助けるから・・・
だから頑張ってやろうな!師匠からの一生のお願い!!!
(今までで一番力が入っている…)
うん、わかった!
注意点に気をつけながら素材を作ってみるよ!
うむ!素材ができたら、
次はAfter EffectsにAiデータを読み込んでみるぞ!
After Effectsに素材を読み込んでみよう!
では素材を読み込んでいくぞ!
まずはAfter Effectsを起動して、新規プロジェクト作成、
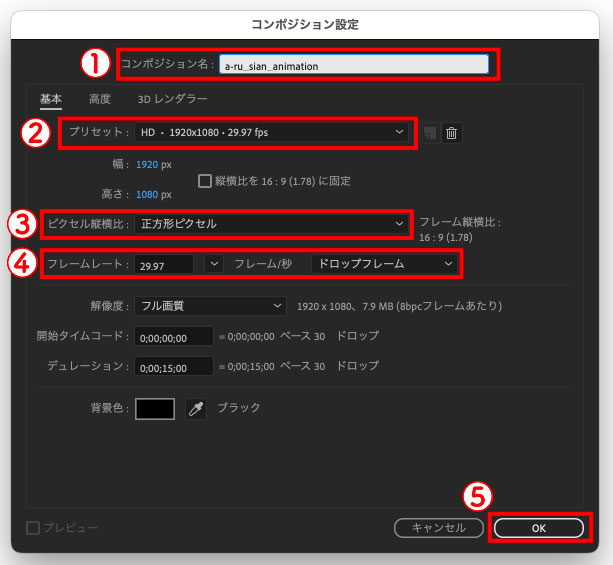
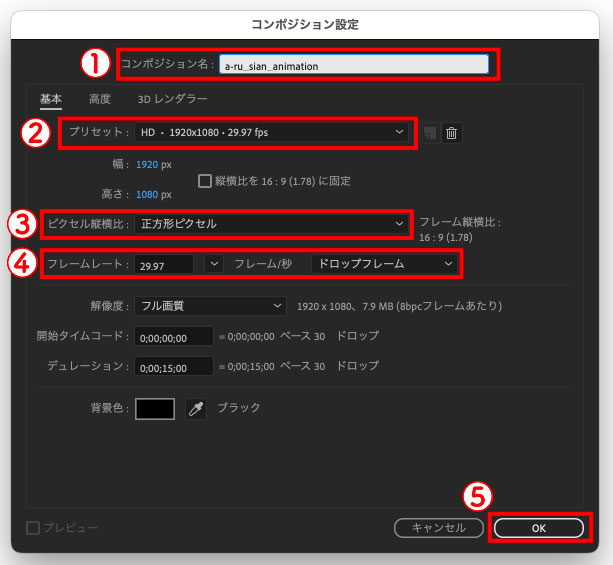
そして「新規コンポジション」を作成するぞ。
コンポジションってなに?
「コンポジション」とは?
ざっくり説明すると、
アニメーションなどを作成するための箱みたいなものじゃ
テレビ用やウェブ用、その中でも縦長画面 or 正方形画面など
その動画をどの媒体で配信するかで設定が細かく変わってくるぞ。
今回のアニメーションはYouTubeで配信したいんだ!
なるほど。じゃあコンポジション設定はこんな感じかな
コンポジションの設定方法


- コンポジション名を任意の名前に設定
- プリセットを「HD 1920×1080・29.97fps」に設定
- ピクセル縦横比を「正方形ピクセル」に設定
- フレームレートを「29.97」、フレーム/秒を「ドロップフレーム」に設定
- 「OK」をクリック
これでコンポジションができたから、早速素材を読み込むぞ!
読み込み方はこうじゃ!
素材の読み込み方法
- 左上の「ファイル」から「読み込み>ファイル」を選択
- 先ほどのデータを選択
- 下部にある「読み込みの種類」を「コンポジション – レイヤーサイズを維持」に設定
- 右下の「開く」をクリック
注意点としては、読み込み画面下部の
「読み込みの種類」を「コンポジション – レイヤーサイズを維持」に設定して読み込むことじゃ
こうしないと、レイヤーのサイズが素材の大きさじゃなくて
コンポジションの画面の大きさで取り込まれてしまうので気を付けよう
「コンポジション – レイヤーサイズを維持」だね!わかった!
ここで一つ補足情報~
Aiデータを読み込むと、レイヤー構造そのままに、Aiのデータ名でコンポジションを作ってくれるんじゃ
シアンのAiデータを読み込むと、シアンのAiデータのコンポジションが作られるってことだね。なるほど!
そうじゃ!今回はそれぞれAiデータを作ったけど、1つのAiデータに複数のキャラクターデータを作成する場合もあるぞ。
5人分まとめて1つのAiデータになるとレイヤー数も膨大になるから、どういうデータの作り方をするかは臨機応変にな。
膨大なレイヤー数・・・。
だからレイヤー名の管理が大事になってくるんだね
そうなの!わかってくれて、師匠嬉しい・・・
よし、読み込めた!ここから動かしていくんだね!
慌てなさんな~。まだ下準備があるんじゃ。
次は「アンカーポイント」というのをレイヤーに設定していくぞ
アンカーポイントを設定しよう!
「アンカーポイント」とは?
「アンカーポイント」とは動かす素材の支点のことじゃ。例えば、
腕なら肩との付け根、顔なら首との付け根のところがアンカーポイントになるぞ
アンカーポイントは読み込んだままだと、レイヤーの中央に設定されているんじゃ。それを各々の支点に設定していくぞ。やり方はこうじゃ!
アンカーポイントの設定方法
- ツールバーの真ん中あたりにあるアンカーポイントツール(


- 真ん中にある(


全部のレイヤーに設定するの?
とりあえずは動かしたいレイヤーだけで大丈夫じゃ!
よしできた!やっと動かせ・・・
まだじゃ・・・。でもあと一息!
最後はレイヤー同士を「親付け」するぞ
親付けって?
レイヤー同士を親付けしよう!
「親付け」とは?
「親付け」とは、別々なレイヤー同士の動きを連動させることじゃ
例えば上半身が動くと、腕や頭も連動して動くじゃろう?
そのための設定をするんじゃ
未設定のままだと、
体を動かしても腕は連動せず、その場に置いてけぼりになってしまう
こっわ!!
うん。今でもたまにこの作業を忘れて動かして、
悪夢みたいになるんじゃ。・・・ってことでしっかり設定しよう!
基本的には、
末端レイヤー(腕や頭)を大元レイヤー(上半身)に親付けじゃ
親付けの設定方法
- 親付けするレイヤーを選択する
- 右側にあるマーク(


ふむふむ・・・よし!親付けできた!
完成するとこんな感じになります!
よくできました!じゃあ次回はガシガシ動かしていくぞ〜!
はやくはやく~!











質問などあれば気軽に書き込んでくださいね♪