よし!前回で下準備が完了したから、
今回から実際にイラストを動かしていくぞ~
いよいよ動かしていくんだね!待ってましたー!


イラストを動かしてみよう!
まずは手を振る動きをつけていこう!
どうやって動きをつけるの?
動きをつけるには、
タイムラインパネルでレイヤーにキーフレームを打っていくんじゃ
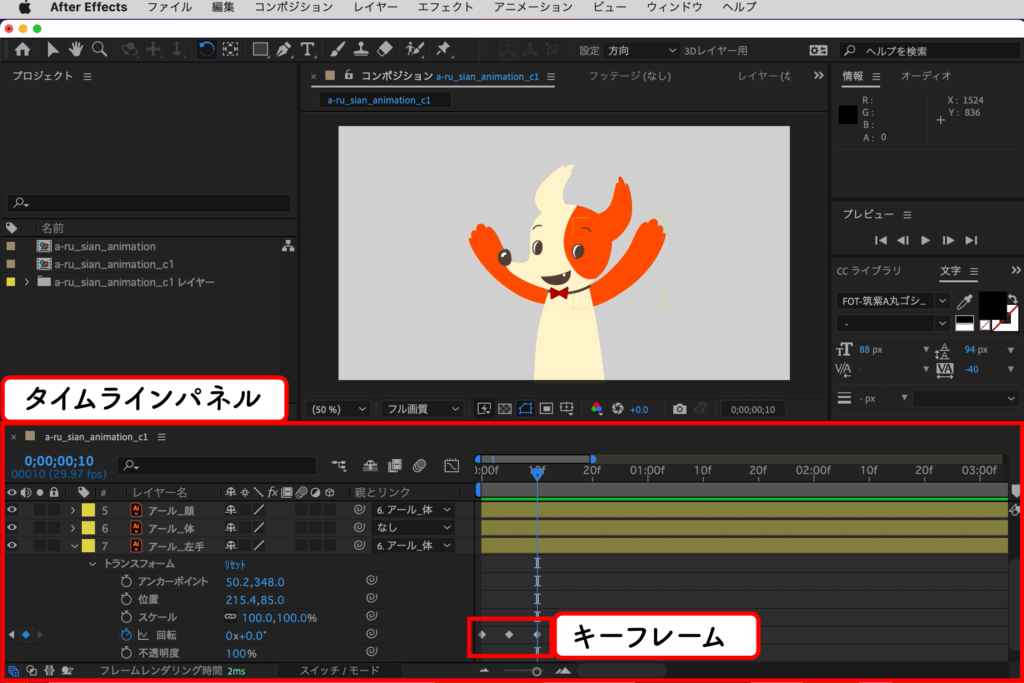
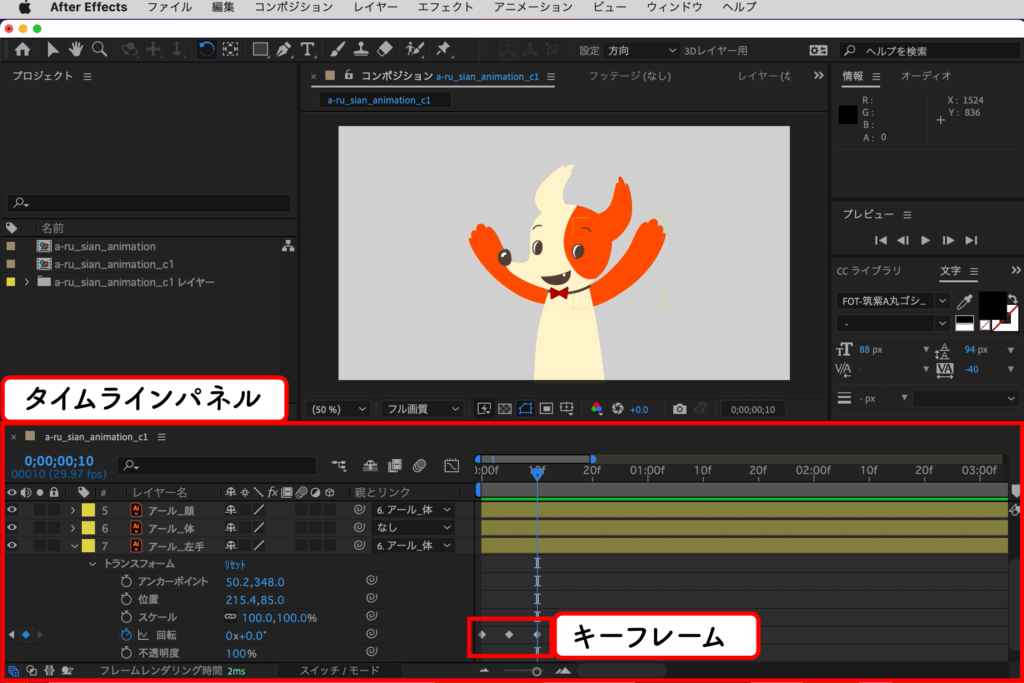
タイムラインパネルとキーフレーム


- 画面下部の横に長いパネルが「タイムラインパネル」
- レイヤーに打たれたダイヤマークが「キーフレーム」
キーフレームってなに?
キーフレームとは?
キーフレームをざっくり説明すると、
レイヤーに「こういう風に動かしてね」と伝える指示のことじゃ。
キーフレームは、基本的に動きの始めと終わりに打っていくぞ
今回だと、腕のレイヤーに「腕を上げ下げしてね」っていうキーフレーム(指示)を打てばいいってこと?
うむ!そのイメージで合ってるぞ。
ざっくり理解できたところで実践じゃ!さっそくやってみよう!
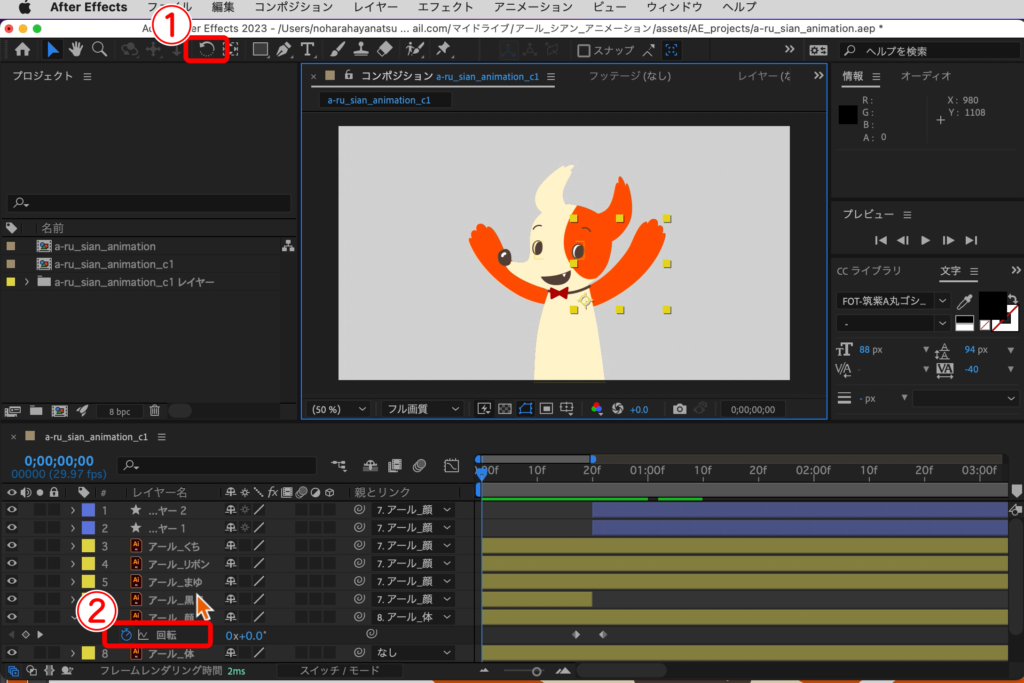
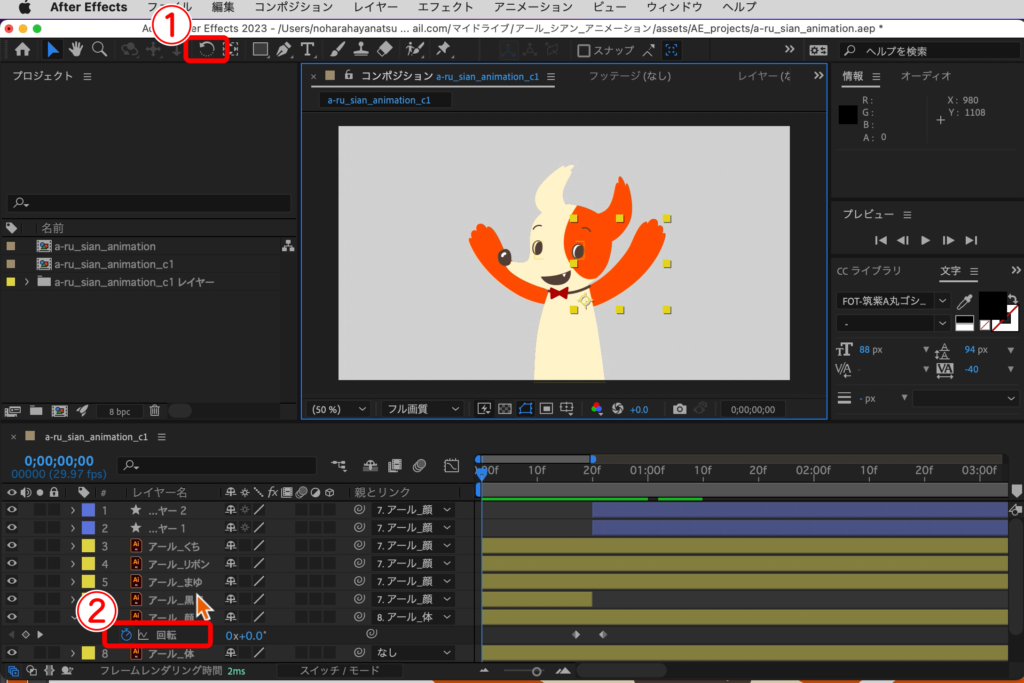
手を振る動きを付けよう!
- 動きを付けるレイヤーを選択し、「>」をクリックしてトランスフォームプロパティを開く
- 回転の左のマークをクリックして、キーフレームを打つ
- 任意の秒数まで移動する
- ツールバーの回転ツールを選択し、レイヤーをつかんで任意の角度までドラッグし、離す
腕を下げる動きがついた!
終わりのキーフレームは、画面で動きをつけたら自動で打たれるんだね!
そうじゃ!
最初のキーフレームはレイヤーのプロパティで打つ必要があるが、
そのあとは直接動きをつけるだけでキーフレームが自動で打たれていくぞ
便利だな~!
便利よね~。
さらに!キーフレームはコピー&ペーストが可能なんじゃ。
ってことで最初のキーフレームをコピー&ペーストして、
さっき上げた腕をもう一度あげてみよう!
- 最初のキーフレームをコピー
- 任意の秒数にペースト
キーフレームを選んで「Ctrl+C」して、「Ctrl+V」っと・・・
ショートカット使っててえらい!
ちなみに、さっきの回転を付ける作業もショートカットがあるぞ。
ってことで今からショートカットも教えていくからドンドン使っていこう
さっきの作業のショートカット


- ツールバーの回転ツールを選択する → 「W」
- 回転のプロパティを開く → 「R」
わあ、これで作業が短縮できるね!
反対の腕に回転のキーフレームをコピーしよう!
左腕の動きが完成したら、今度は右腕じゃ!
回転のキーフレームをコピーして、右腕にコピーしていこう。
早速さっきのショートカットを使ってみて!
「R」で回転プロパティを開いて、コピーして、右腕にペーストだね!
・・・ってあれ、変な動きになっちゃった!
そうなんじゃ。
ただコピペするだけだと、車のワイパーのような揃った動きになってしまう。これは回転の数値のせいなんじゃ。
今回でいうと、
左腕に「+90度の回転」をつけたなら、
右腕には「ー90度の回転」をつけないといけないんじゃ
キーフレームの数値を左右で変えればいいんだね!
そうじゃ!
下げる動きのキーフレームだけを選択して、逆の動きにしてみよう!
- 下げる動きがついたキーフレームを選択する
- 回転ツールを選択し(W)、右腕を下げる
うまくできた!
これで腕の動きは完成じゃ!
次は表情を変えてみよう!
あ・・・
表情の素材を作るの忘れてた~!
あらま!じゃあ良い機会だから、
次回はペンツールを使って、素材をAfter Effects上で作ってみよう!
そんなこともできるんだ!便利だな~
便利よね~。
便利といえば、さっき紹介したように
よく使う機能にはショートカットが割り当てられているんじゃ。
ってことで、よく使うショートカットを最後に紹介して
今回の講座はおしまい!
来週使うショートカットもあるから、
予習のためにも目を通しておいてね!
は~い!
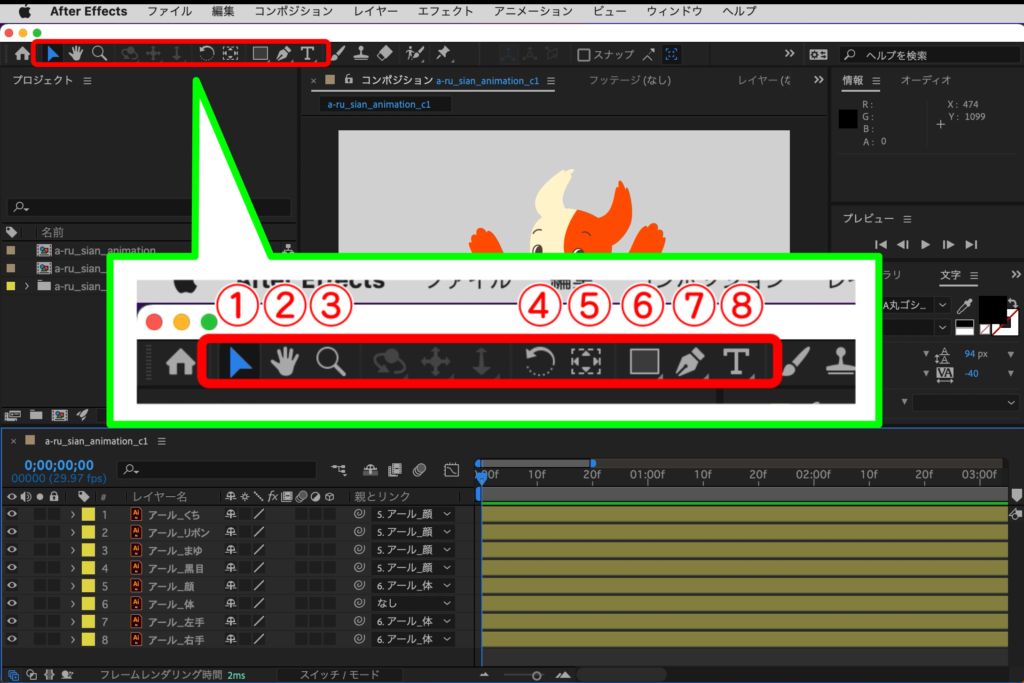
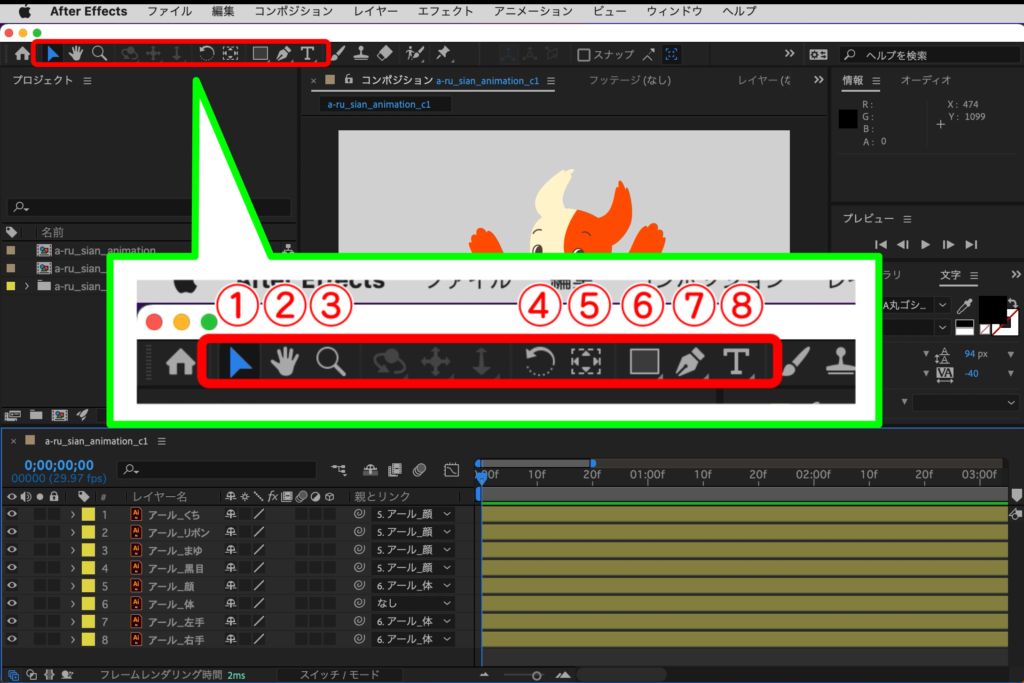
これだけは!覚えておこうショートカット集 ~ツールの選択編~


- 選択ツール(V)
- 手のひらツール(H)
- ズームツール(Z)
- 回転ツール(W)
- アンカーポイントツール(Y)
- 長方形ツール(Q)
- ペンツール(P)
- 文字ツール(Ctrl+T)
今回のまとめ
今回の講座では下記のことを紹介しました。
- イラストを動かすための「タイムラインパネル」と「キーフレーム」の説明
- レイヤーにキーフレームを打って動かす方法
- ショートカットの紹介
次回は、After Effects上で素材を作って動かしていきます!お楽しみに。









質問などあれば気軽に書き込んでくださいね♪