
んー、ここの要素以外っていう指定の方ないのかなぁ



もちろんあるよ!



やっぱりね!じゃあ早速使い方を教えてよ~



了解!
じゃあ今回は、「not」を使用して、
特定の要素以外を指定する方法について解説するよ♪



お願いします!!
「not」を使用するメリット
「not」を使用するメリットは次の通りです。
・特定のクラス・要素を含むもの以外に指定をかけられる
・コード量を短縮することもできる



同じ要素の中でも、
「ここだけは指定したくない!」という時に非常に便利!
○○以外の要素を指定する方法
「not」は、否定疑似クラスと呼ばれるもので、要素やクラスなどのもの以外を指定したい場合に使用する疑似クラスのことです。
指定方法:○○以外の要素を指定する方法
CSSにこの指定を書くと、○○以外の要素を指定することができます。
指定方法は次の通りです。
・指定したい要素:not(指定したくない特定の要素){}
指定したい要素の後ろに「:not(指定したくない特定の要素)」を付けるだけです!
「指定したくない要素」には、タグや、class、idなどのほかに、disableのような属性セレクタを指定することもできます。
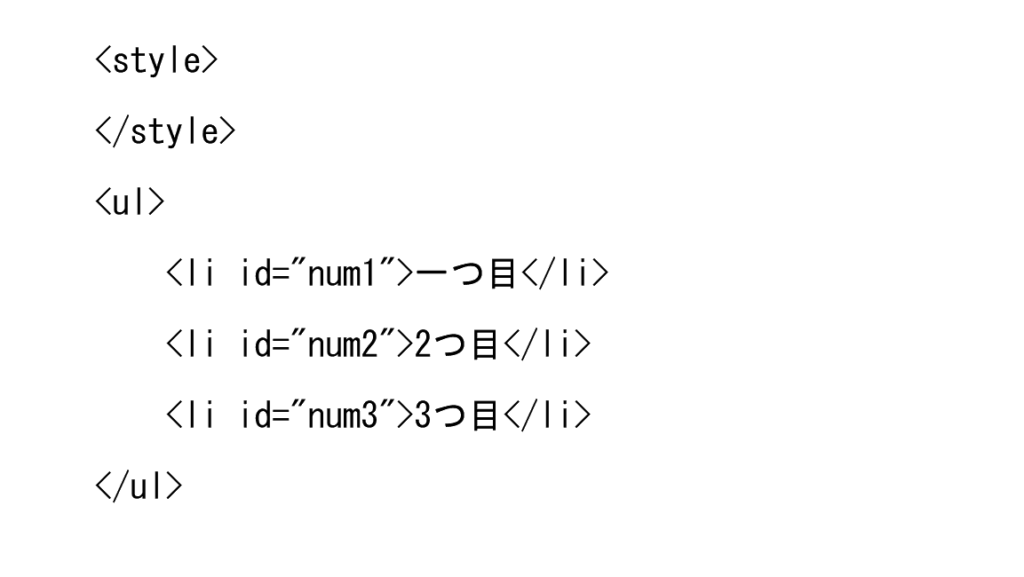
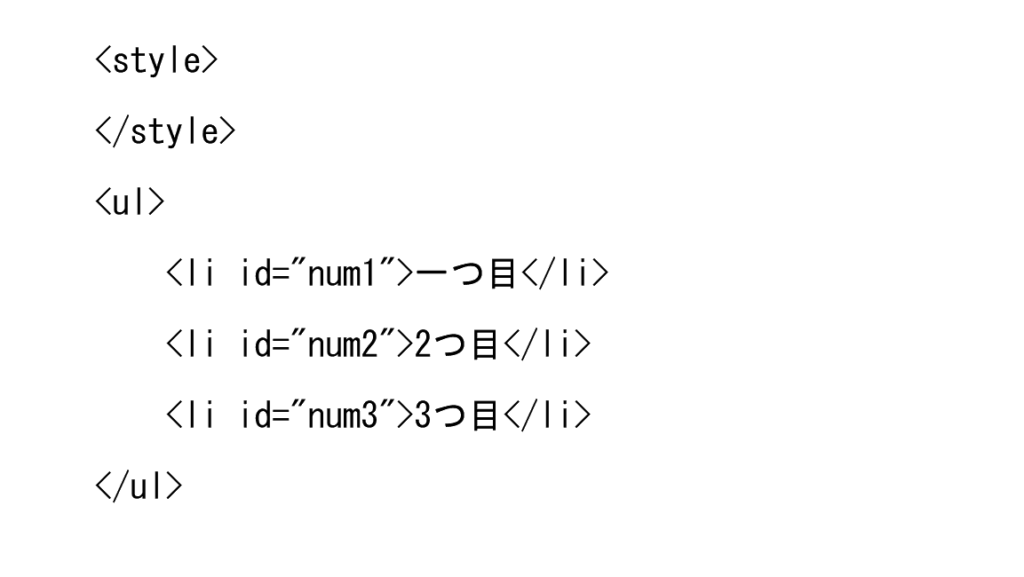
例えば、以下のようなコードが組まれていたとします。


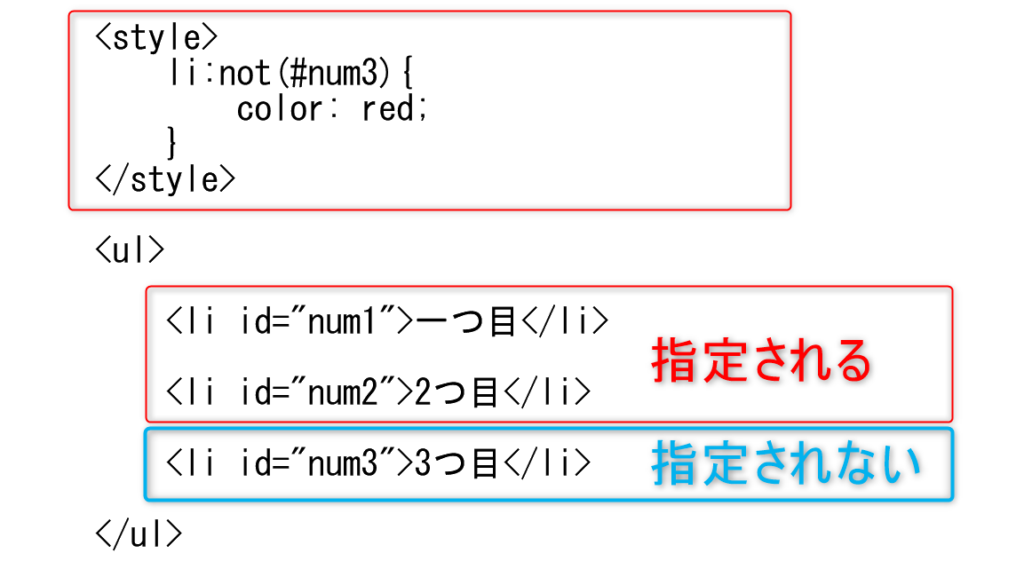
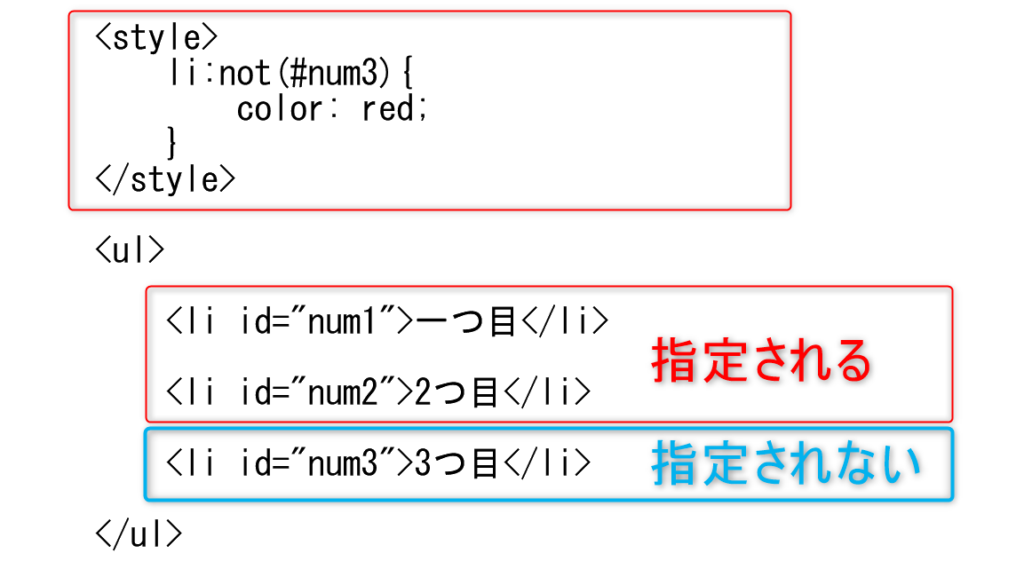
このコードのstyleタグ(CSS)に、「li:not(#num3){color: red;}」を追加したとき、
以下のようになります。


この指定では、liタグで、idが「num3」以外である、「num1」「num2」の文字色が赤色になります。



見慣れないと不思議な感じだけど、使いこなせると非常に便利だね!
実際に使ってみよう
例1:notを使用してリストのデザインを使いしてみよう
目的:
リスト内のliの下に下線を入れてみよう!
条件:
①指定する要素:liタグで、idが「last」ではないもの
②指定するスタイル:色が白、1pxの下線
③クラス・idなどの追加は行わない
See the Pen Untitled by 植村懸音 (@ufuykagy-the-encoder) on CodePen.
指定後:(CSSを選択して、要素の指定を見てみましょう!)
See the Pen blog_20241213_2 by 植村懸音 (@ufuykagy-the-encoder) on CodePen.
ここで使用した指定方法は次の通りでしたね!
・指定したいタグ:not(指定したくない特定のid){}
例2:必須の項目以外を指定してみよう
目的:
入力欄の必須の項目以外の入力枠のデザインを変更してみよう
条件:
①指定する要素:reqiredがついていないinputタグ
②指定するスタイル:色がgrey、太さが2pxの枠線
③クラス・idなどの追加は行わない
See the Pen blog_20241213_3 by 植村懸音 (@ufuykagy-the-encoder) on CodePen.
指定後:(CSSを選択して、要素の指定を見てみましょう!)
See the Pen Untitled by 植村懸音 (@ufuykagy-the-encoder) on CodePen.
ここで使用した指定方法は次の通りでしたね!
・指定したいタグ:not([指定したくない属性セレクタ]){}



ちゃんと属性セレクタも指定できたね♪
まとめ



これで、notは使いこなせそうかな?



ばっちり理解できたよ!
使う場面は限定的かもしれないけど、
知っておくと便利な疑似要素だね!



その通りだね!
いつか役に立つといいな~
今回の指定の仕方は、次の通りだったね♪
・○○以外を含む要素を指定:指定したい要素:not(指定したくない特定の要素){}










質問などあれば気軽に書き込んでくださいね♪