
要素を横に並べたりするだけじゃなくて、もっと自由に配置したいなぁ~



そんな時は「グリッドレイアウト」という新しいCSSレイアウトを使ってみましょう!



「グリッドレイアウト」・・・なんだかカッコイイ名前だね!



グリッドレイアウトを活用できれば、レイアウトの名前にも負けないカッコイイWEBサイトができますよ!
1.グリッドレイアウトとは?



まず、「グリッドレイアウト」ってなに?
display:gridを用いた、新しいCSSレイアウト
「グリッドレイアウト」とは、CSSで適用できるレイアウトのうち、「グリッド」と呼ばれるマス目のようなものを利用して要素を配置するものです。position:absoluteを使った絶対位置の配置や、display:flexを用いた横並べによるレイアウトから進化し、上下左右・要素の配置幅などの自由度がかなり高いレイアウトへと進化しています。
以下で各レイアウトについて簡単に確認できます。
See the Pen 各レイアウト紹介 by nosuke (@ywobquzi-the-styleful) on CodePen.
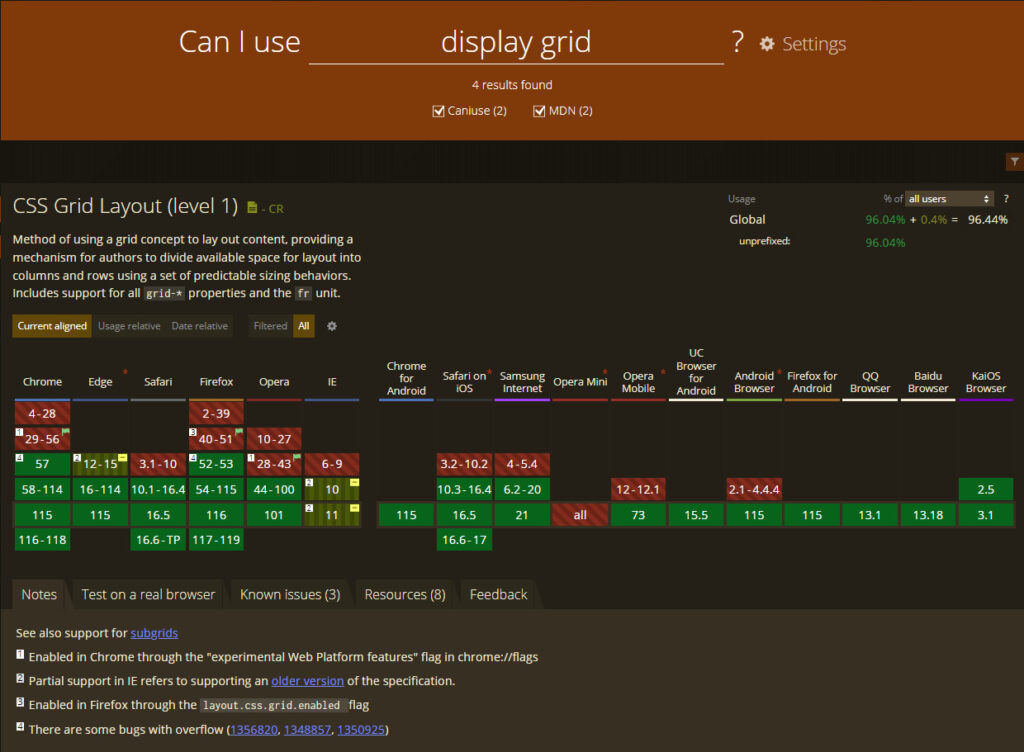
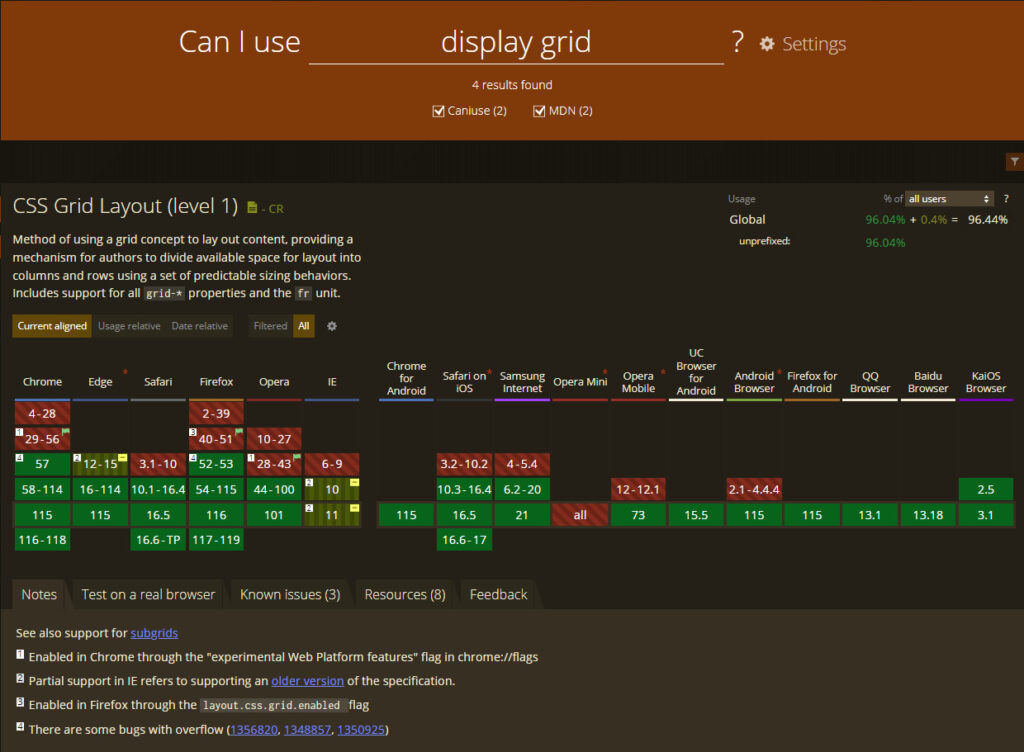
対応ブラウザ
当記事執筆時(2023年8月)、display:gridはInternet Explorer(IEとも略され、microsoftのサポートが終了している、かつて主流だったブラウザです。)を除くほぼ全ての主要ブラウザに対応しています。


参考元:https://caniuse.com/?search=grid



新しめのCSSではあるけど、大体の人が使っているブラウザに対応しているね~
2.グリッドレイアウトの使用例



グリッドレイアウトを使うと、こんなレイアウトが作れます!
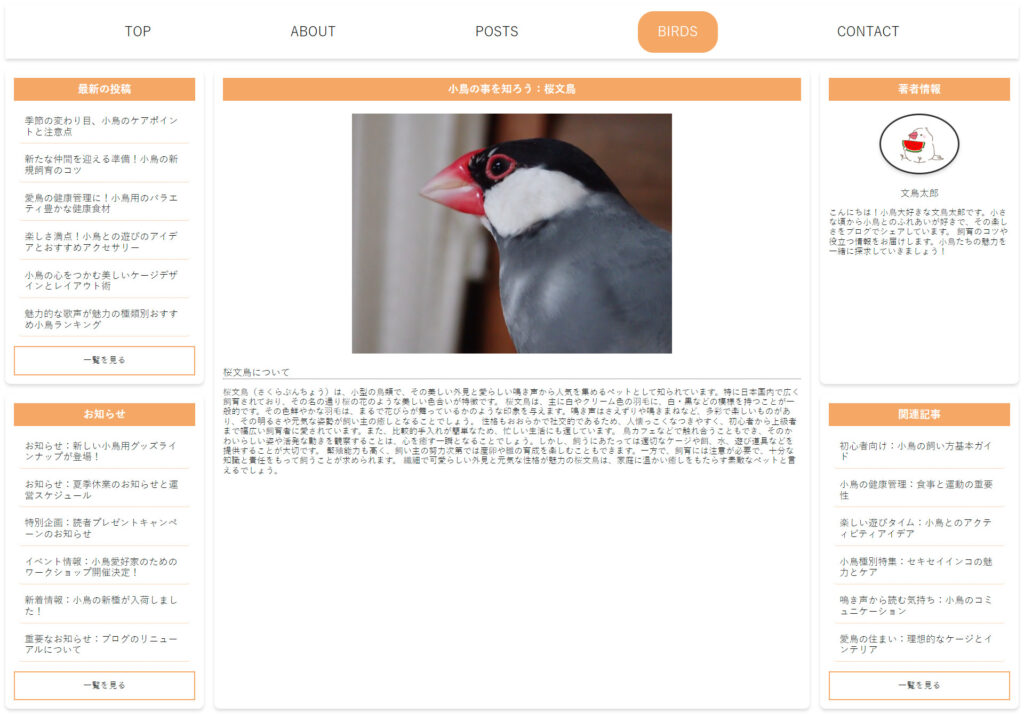
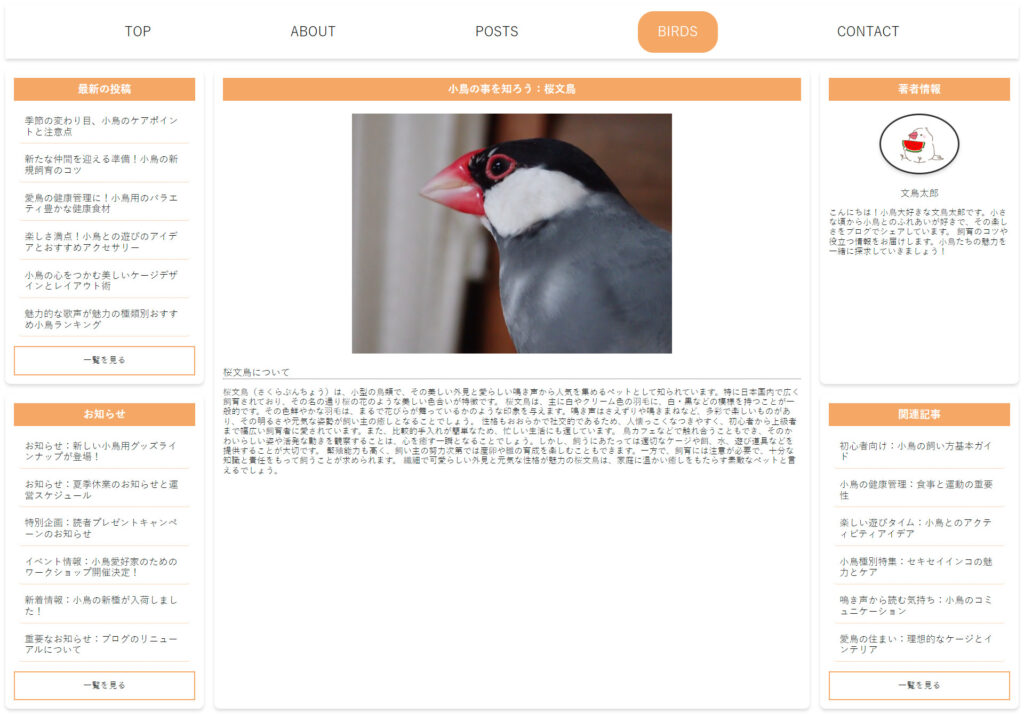
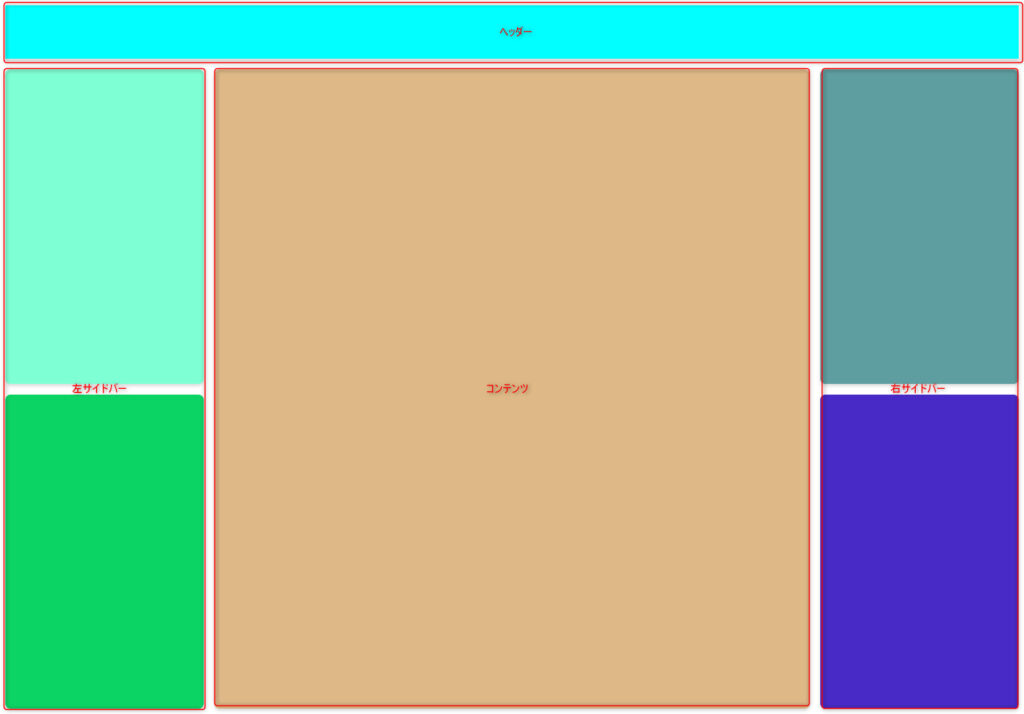
PCでのグリッドレイアウト
上部にヘッダー、左右にサイドバー、真ん中にコンテンツといったような、複雑なレイアウトが可能です。以下は、「小鳥の紹介をするサイト」という想定で作成したグリッドレイアウトのページです。


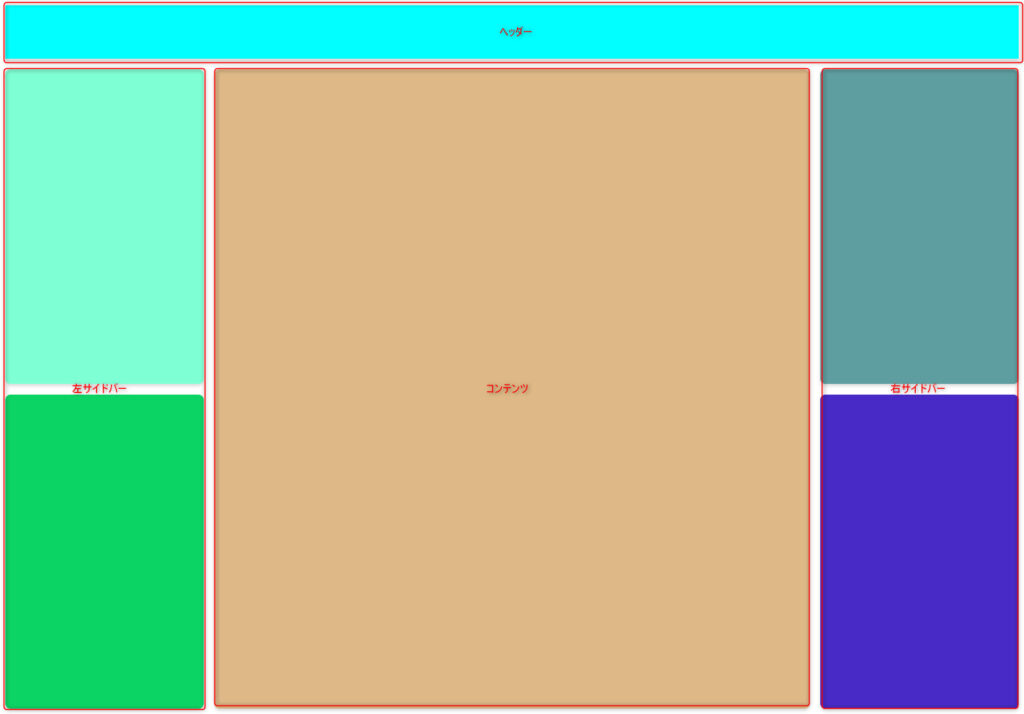
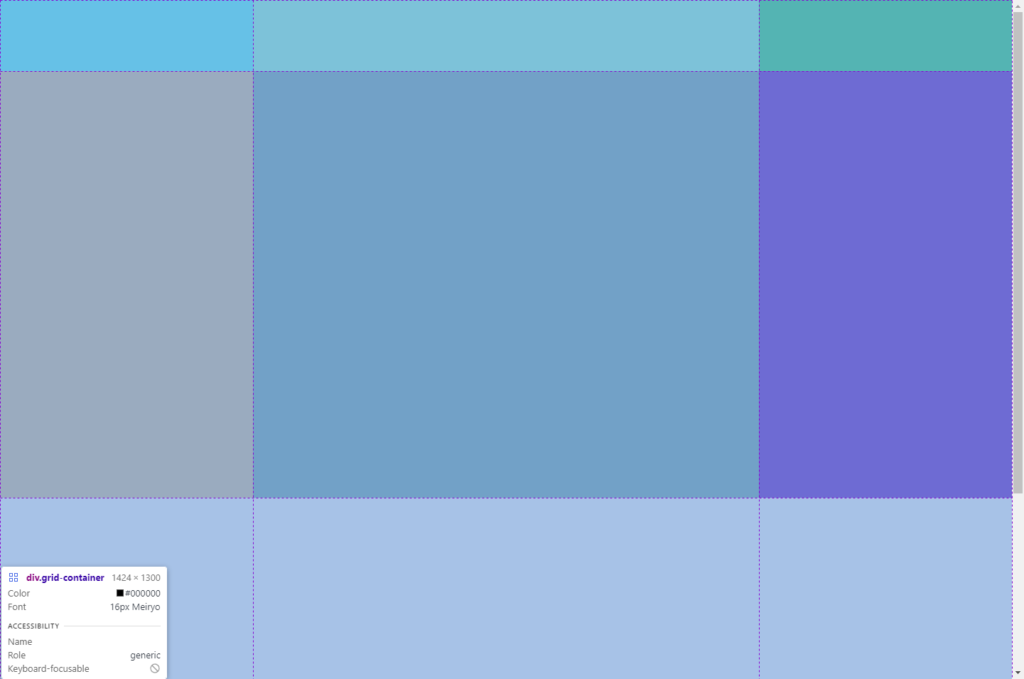
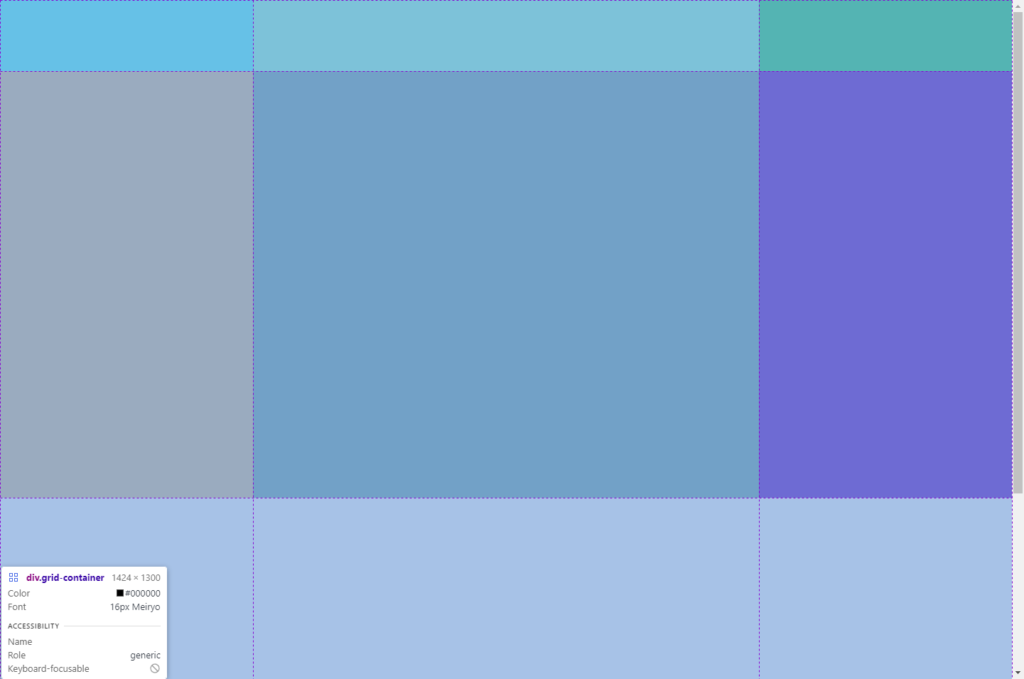
色分けすると、このようになっています


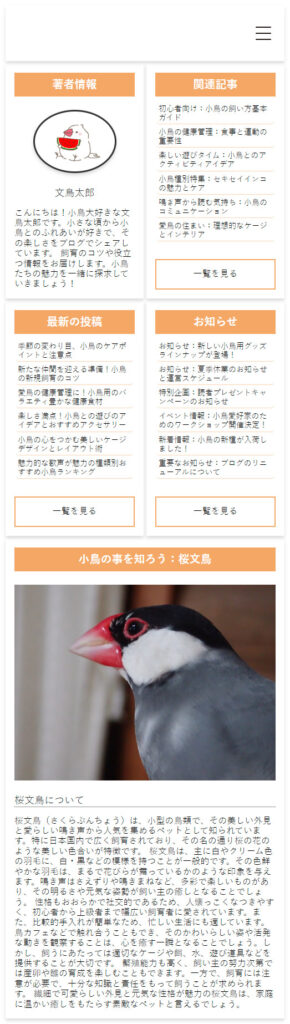
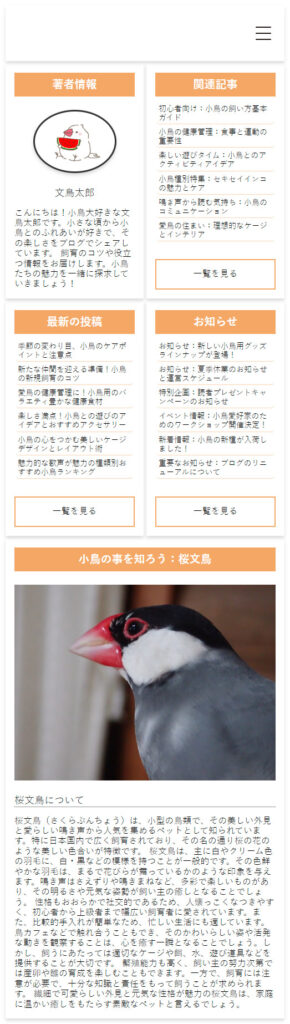
スマートフォンでのグリッドレイアウト
ウィンドウ幅が狭くなった際に、サイドバーにあるコンテンツを上に持ってきてパネルのように配置することができます。
配置したコンテンツ


色分け


display:flexとの違い
PCとスマートフォン等のレスポンシブ表示を見比べると、グリッドアイテムの順番が入れ替わっていることがわかります。(右サイドバーがコンテンツよりも前に設置されています。)このように、配置部分を自由に指定できることを利用し、コンテンツの順番も含めて変更したりできる点が、display:flexとの大きな違いになります。



要素の順番入れ替えもグリッドレイアウトでできちゃうんだね!



もちろん、display:flexなどでもflex-directionプロパティの利用などで、順番の入れ替えは可能です。
参考:https://developer.mozilla.org/ja/docs/Web/CSS/flex-direction



ただし、コンテナ内の順番を逆にすることしかできなかったり、後ろの要素を非表示、前に出したい要素をスマホの時だけ表示のCSSが必要…など、コードが複雑になってしまうこともあります。
3.グリッドレイアウトの用語解説
グリッドコンテナ
display:gridを適用する要素のことを指します。行や列などはこのコンテナに設定し、グリッドアイテムごとの余白なども設定できます。グリッドコンテナは、行(横)と列(縦)を設定することで、要素内のコンテンツをグリッド形式で配置します。行と列は grid-template-rows と grid-template-columns プロパティを使用して指定します。例えば、次のようにコンテナに設定します。
.grid-container {
display: grid;
grid-template-rows: repeat(3, 100px); /* 3つの行、各行の高さは100px */
grid-template-columns: repeat(4, 1fr); /* 4つの列、等分割 */
}See the Pen Untitled by nosuke (@ywobquzi-the-styleful) on CodePen.
この場合、グリッドコンテナ内には3行と4列が生成されます。各行の高さは100pxで、列は等分割されます。ちなみに、repeat(3, 100px)と記載されている部分は、100px 100px 100px のように、100pxを3回出力する記述を省略しているものになります。同じものを複数回設定する際は記述が見やすくなりますので、是非活用してみてください。
・display:gridを適用する要素のことを指す。
・grid-template-rows と grid-template-columns プロパティで行・列を作成!
・repeat()は、行・列の値を指定する際に同じものを繰り返したい時に使用する!
グリッドアイテム
グリッドアイテムとは、グリッドコンテナ内に配置される要素を指します。これらの要素は、グリッドコンテナによって指定された行や列に従って配置されます。
グリッドアイテムは、特定の行や列に配置することができます。grid-row プロパティと grid-column プロパティを使用して、アイテムの位置を指定することができます。例えば、次のようにアイテムの位置を設定します。
See the Pen グリッドレイアウト by 石川龍之介 (@ywobquzi-the-styleful) on CodePen.
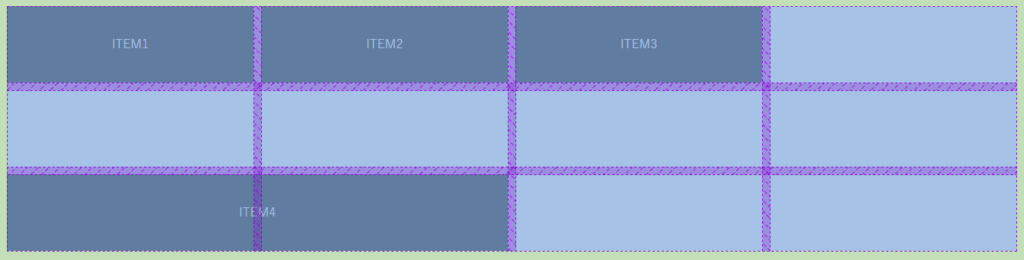
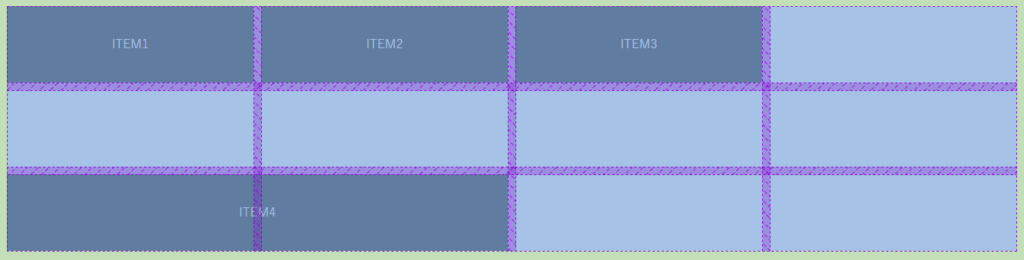
開発者ツールでの表示


横3行・縦4列のグリッドセル(マス目のこと)のうち、ITEM4のみ、3行目に1・2列目にかけて配置されています。このように、グリッドアイテムに適切なCSSプロパティを設定することで間に空白ができても綺麗に配置できるというのもdisplay:gridの強みです。
・グリッドコンテナ内に配置される要素のことを指す。
・grid-row プロパティと grid-column プロパティを使用して配置マスを自由に指定できる!
グリッドセル
グリッドセルとは、コンテンツやアイテムが配置される一番小さい単位です。エクセルのセルに似たイメージです。各セルは行と列の交差点で形成され、その位置やサイズはgrid-row プロパティと grid-column プロパティを使用することによって決まります。セル内のコンテンツは、テキスト、画像、ボタンなどの要素が含まれ、それぞれのセルが持つサイズと位置に応じて表示されます。
fr単位
frとは、グリッドレイアウトで使用される相対的な単位の一つです。この単位は、利用可能なスペースを分数の割合で割り当てるために使用されます。fr 単位は、特に列の幅を指定する際に非常に便利です。
例えば、グリッドコンテナ内で列を均等に分割したい場合、各列に同じ数の fr を指定することで実現できます。つまり、例えば grid-template-columns: 1fr 1fr 1fr; のようにすることで、3つの列が均等にスペースを分配します。仮に幅が1200pxなら、400px 400px 400pxと分配されます。
また、fr 単位は他の長さの単位と組み合わせて使用することもできます。例えば、grid-template-columns: 1fr 2fr 1fr; のようにすることで、中央の列に他の列よりも2倍、比率で言うと1:2:1で幅を割り当てることができます。こちらは仮に幅が1200pxなら、300px 600px 300pxと分配されます。



うーん・・・やっぱり難しい用語がたくさんあるね。



最初のうちは用語自体を覚えなくても大丈夫です!



「マス目を作り、それに沿ってHTML要素を置いていく」というイメージから始め、使っていくうちに「これはコンテナ」「これはアイテム」と覚えていきましょう!
4.グリッドレイアウトを実際に設定



ここで、実際にグリッドレイアウトを手順に沿って作成してみましょう。



この手順に沿うことで、上部にヘッダー、左右にサイドバー、真ん中にコンテンツというグリッドレイアウトが作成できます。



ちょっと大変ですが、頑張ってみましょう!



よーし!やってみるぞ!
①div要素にCSSを指定し、グリッドコンテナに
1.グリッドコンテナとなる親要素と、グリッドアイテムになる子要素を用意。また、子要素には個別のクラスを付ける。
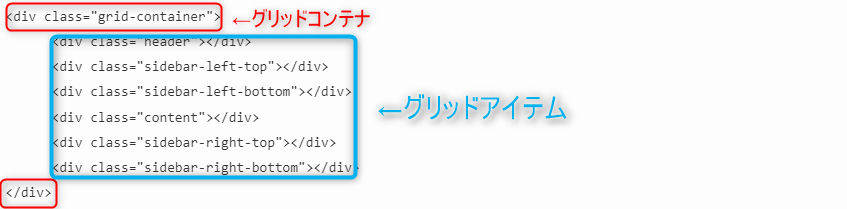
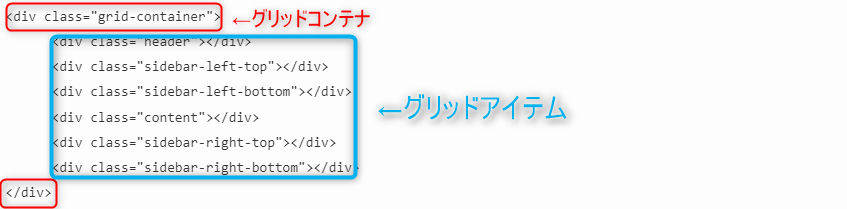
ここではグリッドコンテナにしたいdiv親要素に「grid-container」、グリッドアイテムにしたいdiv子要素にそれぞれのセクション名という形でクラスを付けています。
HTML
<div class="grid-container">
<div class="header"></div>
<div class="sidebar-left-top"></div>
<div class="sidebar-left-bottom"></div>
<div class="content"></div>
<div class="sidebar-right-top"></div>
<div class="sidebar-right-bottom"></div>
</div>

2.grid-containerクラスを持つ要素にdisplay:gridを適用
ここでは、grid-containerクラスを持つdiv要素をグリッドコンテナにしたいため、以下のようにCSSを適用します。
CSS
.grid-container {
display: grid;
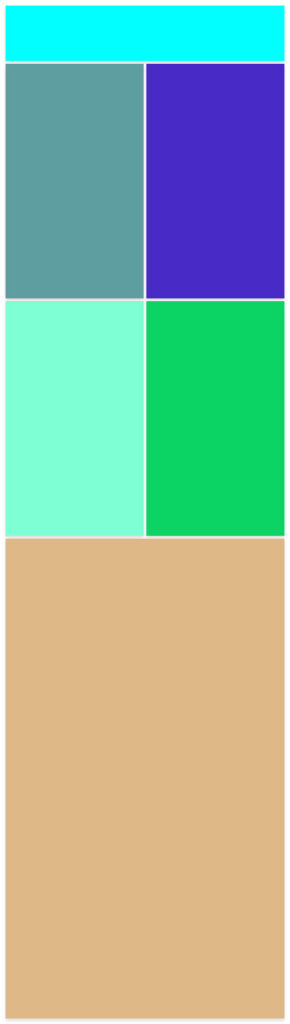
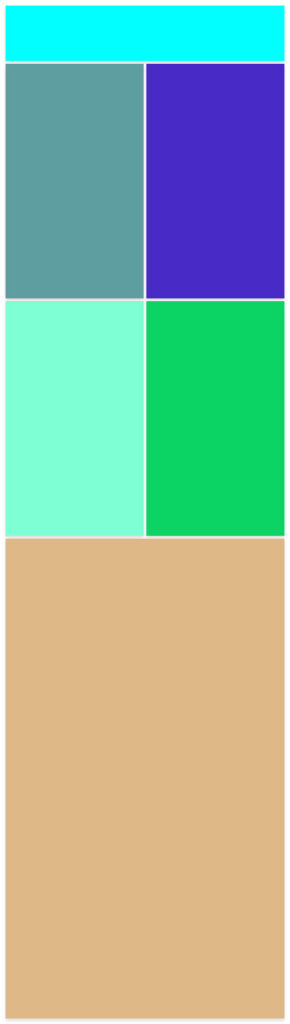
}3.グリッドアイテムを識別しやすくするため、背景色を付ける
それぞれのグリッドアイテムを見やすくするため、目立つ色を付けています。お好みの色に変更しても大丈夫です!
今回の例ではコンテンツ本文を入力しないため、本来ならば文章が入力されており、その分の高さを持っているはずのcontentクラスのみ600pxの高さがあるものとして扱います。
CSS
.header {
background-color: aqua;
}
.sidebar-left-top {
background-color: aquamarine;
}
.sidebar-left-bottom {
background-color: rgb(11, 212, 101);
}
.content {
height: 600px;
background-color: burlywood;
}
.sidebar-right-top {
background-color: cadetblue;
}
.sidebar-right-bottom {
background-color: rgb(72, 3, 199);
}4.グリッドコンテナの作成が完了
See the Pen グリッドレイアウト実演① by nosuke (@ywobquzi-the-styleful) on CodePen.
この段階では、行・列の数などを指定していないため、heightで高さを持たせたcontentクラスを持つdiv要素以外は表示されません。
②列と行の数・幅を指定
grid-containerクラスに、grid-template-rows と grid-template-columnsを指定
CSS
.grid-container {
display: grid;
grid-template-rows: 100px 1fr 1fr;
grid-template-columns: 1fr 2fr 1fr;
}See the Pen グリッドレイアウト実演② by nosuke (@ywobquzi-the-styleful) on CodePen.
grid-containerクラスに適用したgrid-template-rows と grid-template-columns プロパティによって3×3の行・列を作成することで、グリッドアイテムがマス目のように配置されました。グリッドアイテムが6コのため、下3つは何もないように見えますが、開発者ツールで見てみると、しっかりグリッドセルになっていることが確認できます。(下3つのマス目は空ですが存在しています。)


しかし、それぞれのグリッドアイテムを、どのセルに配置していくかを設定していないため、画面幅いっぱいにしたいヘッダーは1列目・1行目に入っており、さらには先ほど述べたように下3つのセルが空になっています。次の項目で、グリッドアイテムをどのセルに配置するのか、設定してみましょう。
③グリッドアイテムの高さ・幅を指定


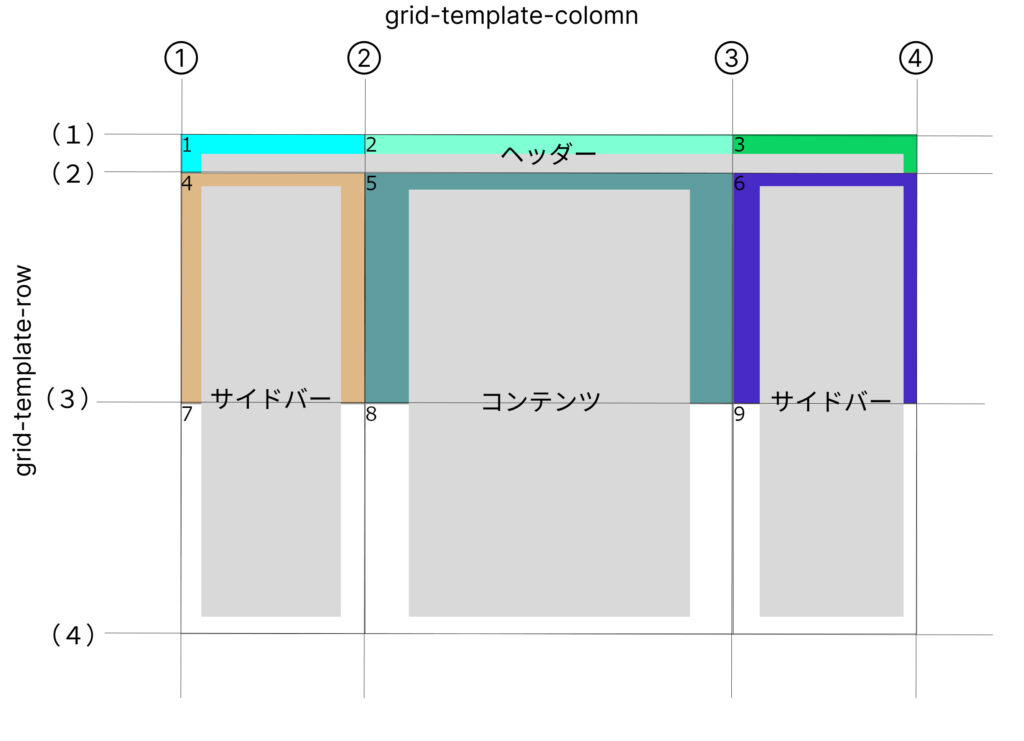
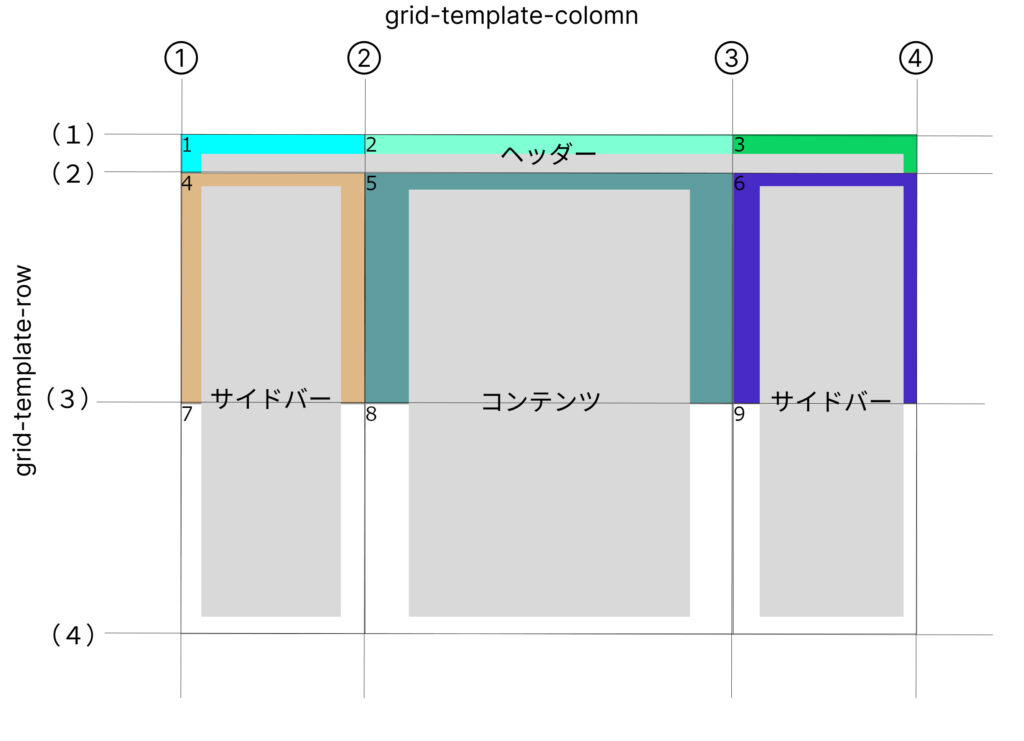
ここで、グリッドアイテムの配置を決めていきます。grid-template-rows (1)~(4)と grid-template-columns①~④に注目してみましょう。配置したいグリッドセルを囲う線の数字を確認し、そのグリッドアイテムにgrid-row 及びgrid-columnを指定していきます。
例えば、セル内の番号1・2にまたがってアイテムを配置したい場合は、grid-row(1)~(2)、grid-column①~③を指定することで配置できます。
ヘッダー
ヘッダーは、(1)~(2)の行・①~④の列に配置します。この指定の記述は、
.header {
background-color: aqua;
grid-row: 1 / 2;
grid-column: 1 / 4;
}となります。
左サイドバー
右サイドバーは、上半分は(2)~(3)の行、下半分は(3)~(4)の行、そしてどちらも①~②の列に配置します。この指定は、に配置します。この指定は、
.sidebar-left-top {
background-color: aquamarine;
grid-row: 2 / 3;
grid-column: 1 / 2;
}
.sidebar-left-bottom {
background-color: rgb(11, 212, 101);
grid-row: 3 / 4;
grid-column: 1 / 2;
}となります。
コンテンツ
コンテンツ部分は、(2)~(4)の行、②~③の列に配置します。この指定は、
.content {
// 高さをわかりやすくするため、heightを指定しています。
height: 600px;
background-color: burlywood;
grid-row: 2 / 4;
grid-column: 2 / 3;
}右サイドバー
右サイドバーは、上半分は(2)~(3)の行、下半分は(3)~(4)の行、そしてどちらも③~④の列に配置します。この指定は、に配置します。この指定は、
.sidebar-right-top {
background-color: cadetblue;
grid-row: 2 / 3;
grid-column: 3 / 4;
}
.sidebar-right-bottom {
background-color: rgb(72, 3, 199);
grid-row: 3 / 4;
grid-column: 3 / 4;
}PCレイアウトの完成
ここまでのものをすべて適用すると、PC表示でのグリッドレイアウトが作成できたかと思います。以下のものと見比べてみてください。(わかりやすくするため、グリッドアイテムに番号を振っています。)
See the Pen グリッドレイアウトPC by nosuke (@ywobquzi-the-styleful) on CodePen.
④レスポンシブ対応をして、完成
このままだと、ウィンドウ幅が狭くなった際にサイドバーとコンテンツ部分が狭くなってしまうので、レスポンシブの設定をしましょう。ここでは簡略化のため、ブレイクポイントを767px以下として表示切替のみに対応とします。
グリッドコンテナ
列を2列、行を4行に設定します。列の幅は1fr 1frで50%ずつ、行の幅はヘッダーの高さ100px(100px)、サイドコンテンツの高さ(1fr)、同じくサイドコンテンツの高さ(1fr)、あとはコンテンツの高さに応じて(auto)という設定になります。
.grid-container {
display: grid;
grid-template-rows: 100px 1fr 1fr;
grid-template-columns: 1fr 2fr 1fr;
gap: 1px;
font-size: 50px;
}
@media screen and (max-width: 767px) {
.grid-container {
gap: 5px;
grid-template-columns: 1fr 1fr;
grid-template-rows: 100px 1fr 1fr auto;
}
}グリッドアイテム
グリッドアイテムは、列数の変化や配置場所の変更に応じて、grid-row 及びgrid-columnを変更していきます。
ヘッダー
.header {
background-color: aqua;
grid-row: 1 / 2;
grid-column: 1 / 4;
}
@media screen and (max-width: 767px) {
.header {
grid-column: 1/3;
grid-row: 1/2;
}
}左サイドバー
.sidebar-left-top {
background-color: aquamarine;
grid-row: 2 / 3;
grid-column: 1 / 2;
}
@media screen and (max-width: 767px) {
.sidebar-left-top {
grid-column: 1/2;
grid-row: 3/4;
}
}
.sidebar-left-bottom {
background-color: rgb(11, 212, 101);
grid-row: 3 / 4;
grid-column: 1 / 2;
}
@media screen and (max-width: 767px) {
.sidebar-left-bottom {
grid-column: 2/3;
grid-row: 3/4;
}
}コンテンツ
.content {
// 高さをわかりやすくするため、heightを指定しています。
height: 600px;
background-color: burlywood;
grid-row: 2 / 4;
grid-column: 2 / 3;
}
@media screen and (max-width: 767px) {
.content {
grid-column: 1/3;
grid-row: 4/5;
}
}右サイドバー
.sidebar-right-top {
background-color: cadetblue;
grid-row: 2 / 3;
grid-column: 3 / 4;
}
@media screen and (max-width: 767px) {
.sidebar-right-top {
grid-column: 1/2;
grid-row: 2/3;
}
}
.sidebar-right-bottom {
background-color: rgb(72, 3, 199);
grid-row: 3 / 4;
grid-column: 3 / 4;
}
@media screen and (max-width: 767px) {
.sidebar-right-bottom {
grid-column: 2/3;
grid-row: 2/3;
}
}レスポンシブ対応のグリッドレイアウトが完成!
See the Pen グリッドレイアウト レスポンシブ by nosuke (@ywobquzi-the-styleful) on CodePen.



すごい!グリッドレイアウトが作れたよ!



お疲れ様でした!
5.まとめ
当記事では、グリッドレイアウトについて基本的なところを用語の解説・実例を交え以下のように解説しました。
- グリッドレイアウトの特徴とは、上下左右・要素の配置幅などの自由度がかなり高いレイアウトであること
- 要素の順番の入れ替えなども容易にできる
- 「グリッドコンテナ」に、「グリッドアイテム」を「グリッドセル」に沿って配置することで、グリッドレイアウトが作成できる
グリッドレイアウトをマスターすることで、高度なレイアウトを実現できるようになり、あなたの作るサイトがリッチになること間違いなしです!
今回実例として組んでみたグリッドレイアウトをカスタマイズし、あなたなりのグリッドレイアウトを利用したWEBサイトづくりにチャレンジしてみてください。
今回は基本編でしたが、次回記事ではグリッドエリアのさらなる指定方法や高度なテクニックなどもご紹介しますので、お楽しみに!












質問などあれば気軽に書き込んでくださいね♪