2023年7月1日から、Googleアナリティクスは、これまで使われていた「ユニバーサルアナリティクス」というものから「Googleアナリティクス4プロパティ(GA4と表記されます)」に変わります。
ユニバーサルアナリティクス(UA-表記)でアナリティクスを利用している場合、GA4でもデータを収集するための設定が必要になります。2023年7月1日ちょうどにGA4へ切り替えると、ユニバーサルアナリティクスで蓄積していたデータがなくなってしまうので、今から設定してデータを蓄積しておきましょう。
Googleアナリティクスにログインし、ユニバーサルアナリティクスからGA4を生成する
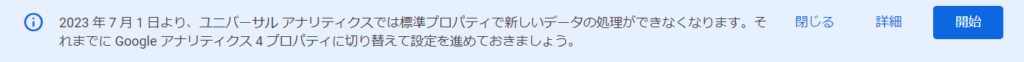
アナリティクスに入ると、画面上部に下記のような表示がされています。

上記の「開始」をクリックします。
すると、下記の画面に自動で遷移します。プロパティが設定を変更したいWEBサイトであること、プロパティの「GA4設定アシスタント」が開かれていることを確認し、「GA4プロパティを確認」をクリックします。
設定を途中でやめた場合は、管理>プロパティの「GA4設定アシスタント」から同画面に遷移することができます。

自動的にGoogleアナリティクスGA4プロパティが生成されます。

GA4の初期設定を行う
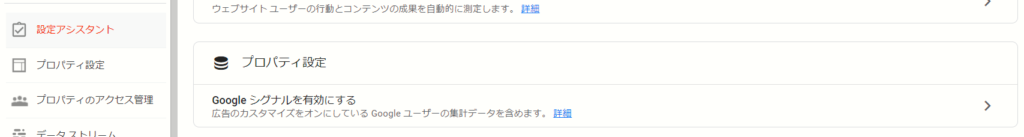
GA4の設定アシスタントのページをスクロールしていくと、「プロパティ設定」があります。
「Googleシグナルを有効にする」をクリックします。

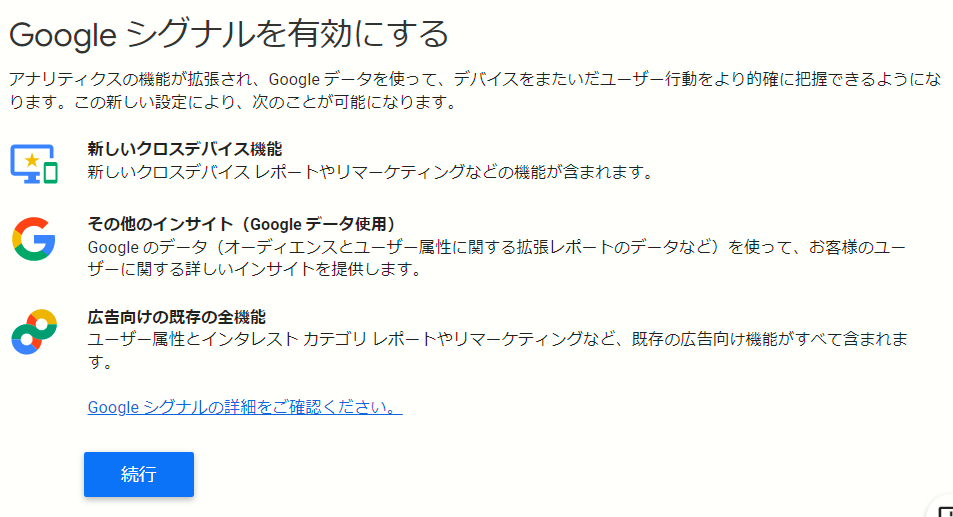
Googleシグナルのデータ収集を有効にする から、「利用を開始する」をクリックします。
シグナルデータの収集を有効にしておかないと、ユーザーの性別や年齢、傾向などがアナリティクスに表示されません。
(関連付けの対象となるのは、広告のカスタマイズを目的とした、こうした関連付けに同意しているユーザーのみ)

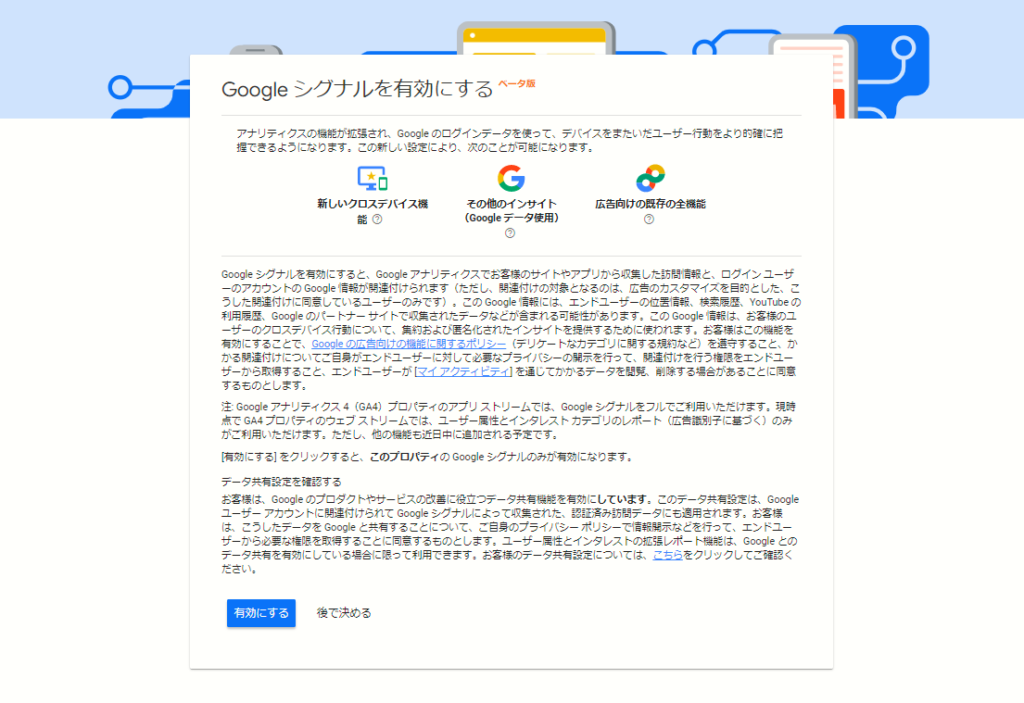
何度かGoogleシグナルを有効にするかどうかを聞かれます。「続行」「有効にする」とクリックしていきます。
具体的にどういった情報が手に入るのかは、熟読してください。
このデータを有効にする場合は、サイト内のプライバシーポリシーにて、データを収集すること、そのデータの取り扱いについてなどを、明記しておく必要があります。


下記の通りデータ収集がオンになっていれば設定は完了です。

ユニバーサルアナリティクスとGA4を連結する
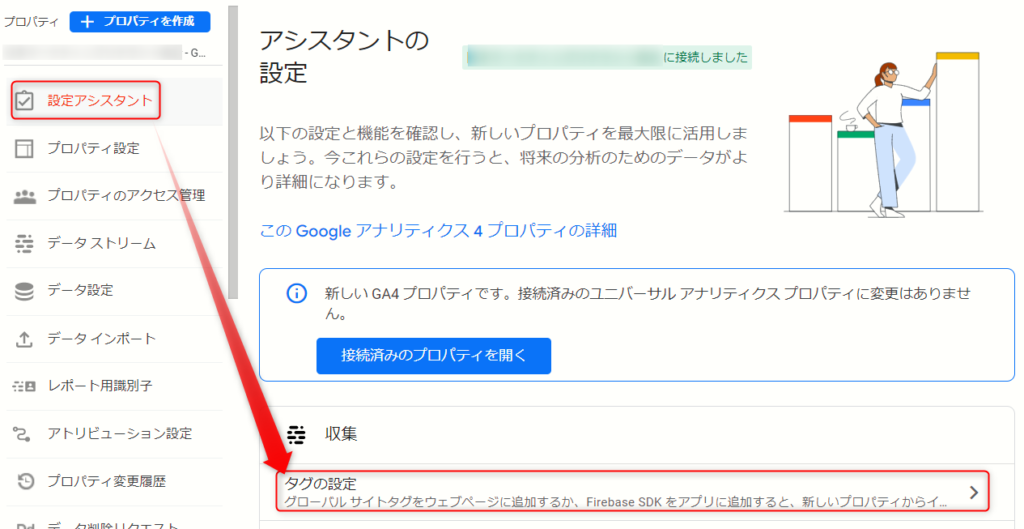
GA4の「設定アシスタント」から「タグの設定」をクリックします。

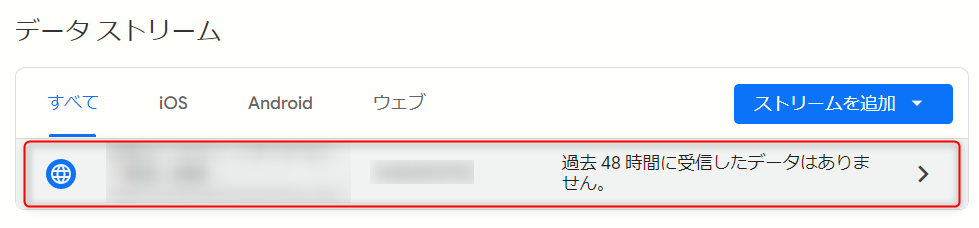
データストリームが表示されます。
ユニバーサルアナリティクスと接続するデータストリームをクリックします。

データストリームとは?
GA4におけるデータストリームとは、Webサイトやアプリといった、Googleアナリティクスの測定のもととなるものを示します。2022年4月現在、「iOSアプリ」「Androidアプリ」「ウェブ」の3つがあります。
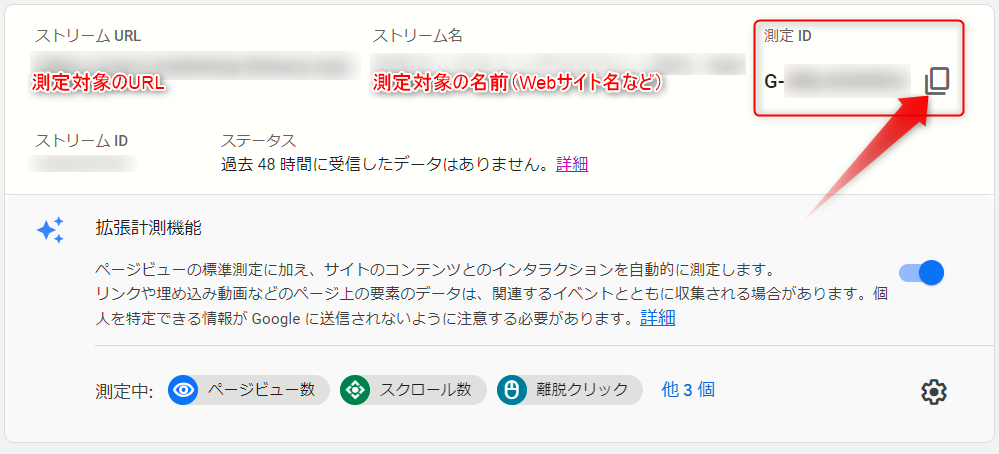
「測定ID」をコピーしておきます。
あとで利用するので、メモ帳などに張り付けて保管しておきましょう。

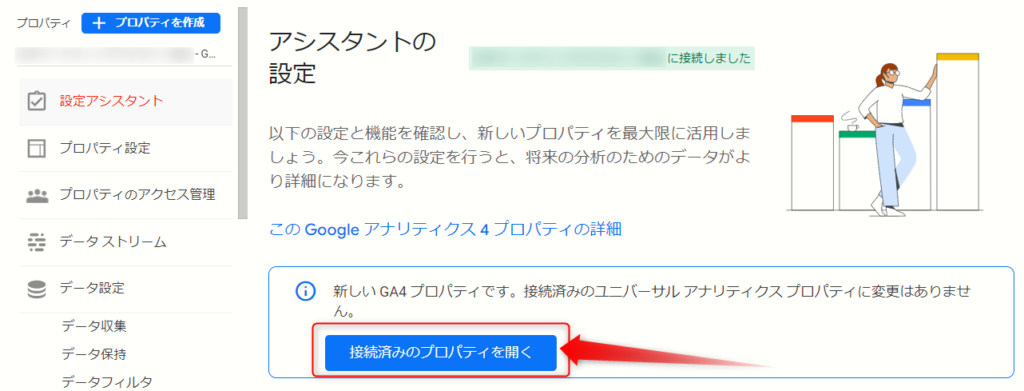
GA4の設定アシスタントに戻り、「接続済みのプロパティを開く」をクリックします。

最初にログインしたときのユニバーサルアナリティクス画面に戻ります。
「トラッキング情報」から「トラッキングコード」を選択し、スクロールでページ下へと向かいます。

「接続済みのサイトタグ」をクリックします。

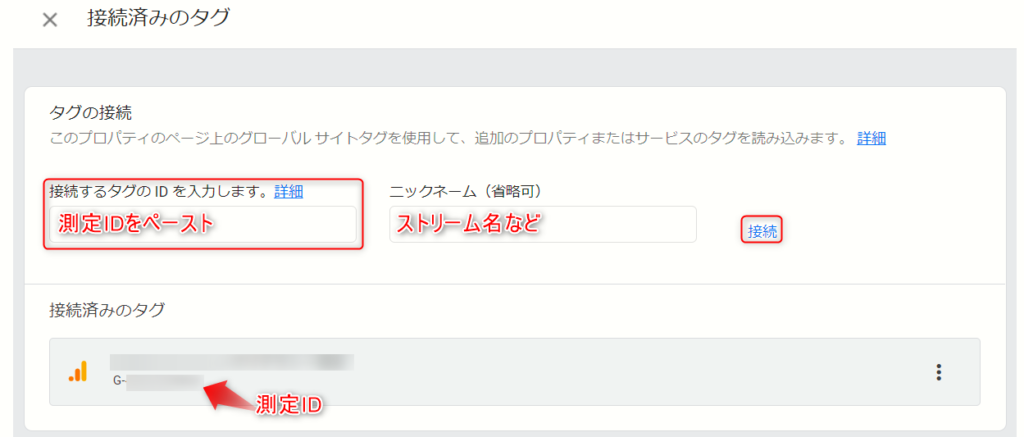
設定がうまくいっていれば、先ほど保管した測定IDが登録されています。
登録などがされていない場合は手動で登録します。「接続するタグのIDを入力します」に測定IDをペーストして、「接続」をクリックします。
「接続済みのタグ」にコピーした測定IDが反映されたら、設定完了です。

最後に動作確認を行います。
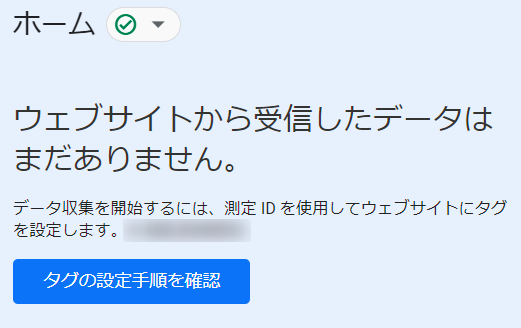
GA4の画面に戻ると、下記のような画面が出る場合があります。

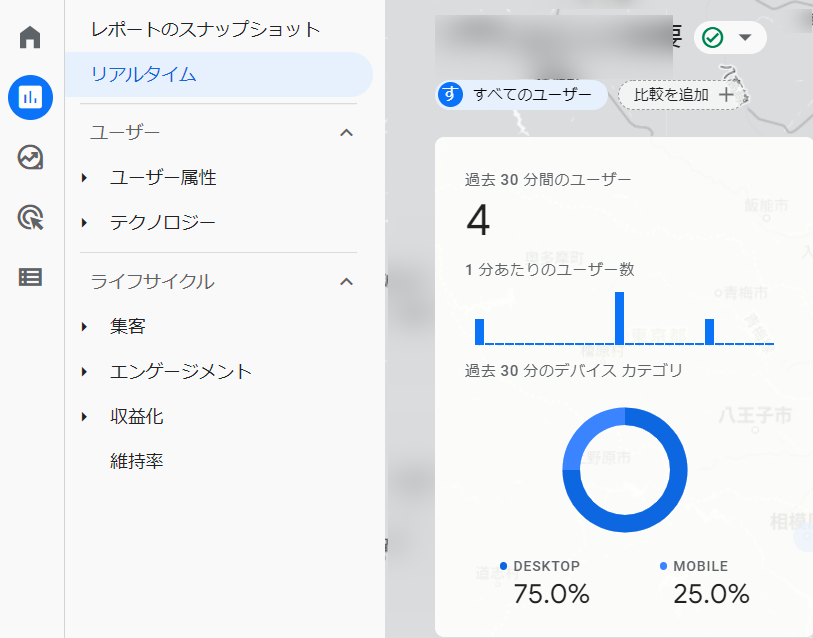
ひとまず「レポート」「リアルタイム」を選択し、数値が動いているかを確認します。
内容が動いている場合、設定は成功しています。上記の画像は時間が経つと消えます。

GA4とユニバーサルアナリティクスを接続したのにデータが取得できない場合
下記の原因が考えられます
- トラッキングコードの位置が間違っている
- ananalytics.js を利用している
トラッキングコードの位置が間違っている
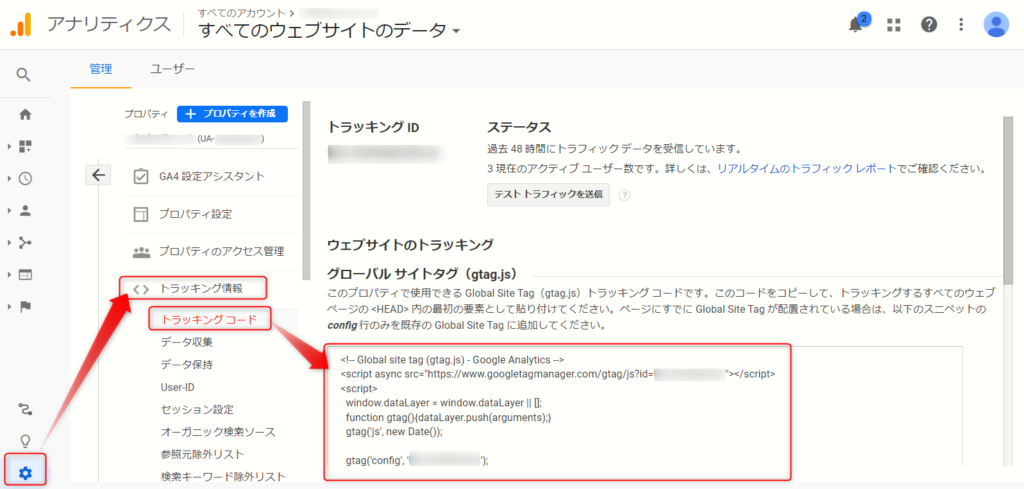
トラッキングコードとは、Googleアナリティクスを設定する際に、WEBサイトなどに埋め込むコードです。
下記のようなコードで<head></head>内に埋め込まれている場合が多いです。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=固有のID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '固有のID');
</script>過去は</head>の直前に埋め込むよう推奨されていましたが、<head>直下に変更されました。
現在の推奨位置に変更してみましょう。
analytics.js を利用している
下記のようなコードでアナリティクスを取得している場合は、「analytics.js」を利用している、古いタイプです。
2014年あたりから、サイトのコードを変えていない、特に何も設定し直していない、メンテナンスをした覚えがない場合は、このタグを利用している可能性が高いです。
今後、情報を取得できなくなる可能性が高いので、下記のコードを利用している場合はすぐにコードを置き変えましょう。
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', '固有ID', 'auto');
ga('send', 'pageview');
</script>見分け方としては「analytics.js」が入っていること、コード後半にある()の頭が「ga」であることがあげられます。
ユニバーサルアナリティクスのタグは「ga」ではなく「gtag」を利用しています。
ユニバーサルアナリティクスのタグは、「管理」>「トラッキング情報」>「トラッキングコード」から取得できます。

GA4とGoogle Search Consoleの統合
2021年12月から、GA4とGoogle Search Consoleの関連付けが可能となり、GA4でキーワード分析ができるようになっています。
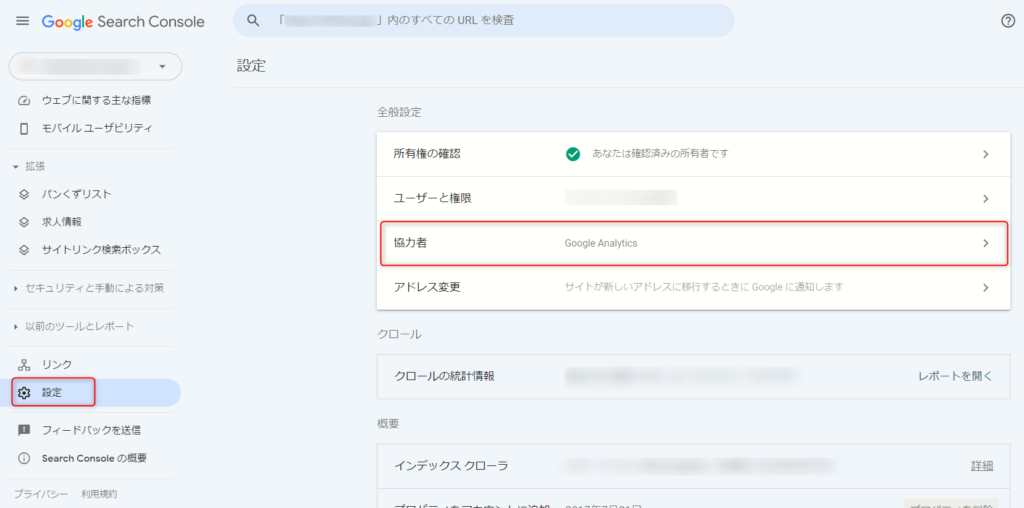
登録したGoogle Search Consoleから「設定」を選び、「協力者」でGoogle Analyticsを選びます。

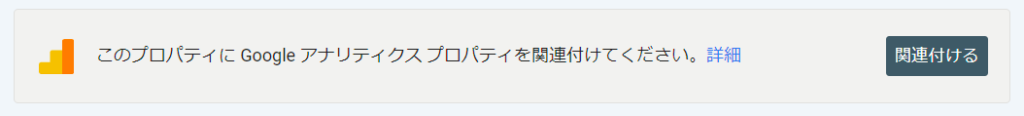
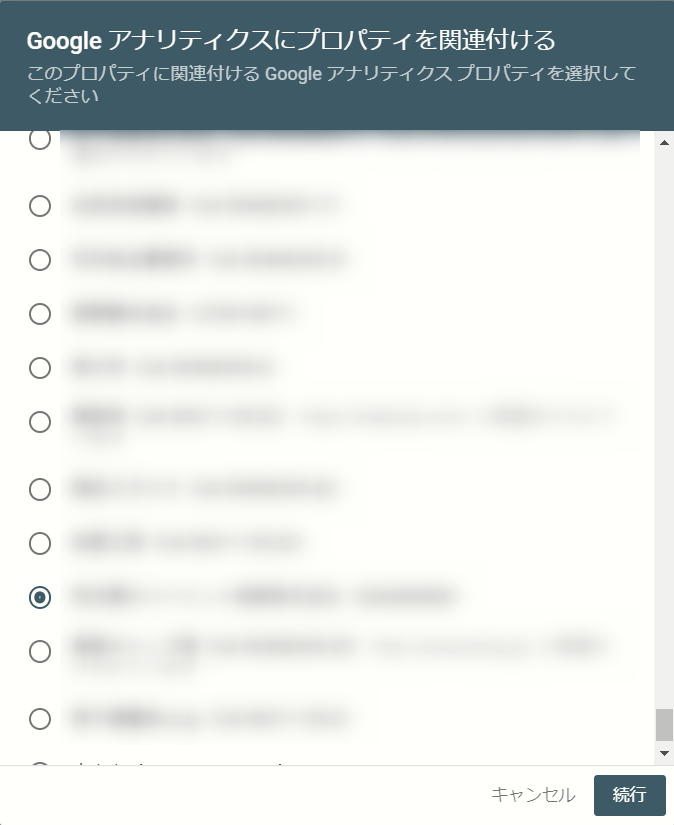
Google Analyticsに関連付けられていない場合、下記のような項目が出ます。「関連付ける」をクリックすると、関連付けるプロパティを選択できるので、ラジオボタンにチェックが入っていることを確認し、「続行」をクリックします。


上記に引き続き、「データストリームと関連付ける」など、項目が表れることがありますが、全てにおいて「続行」あるいは「関連付ける」をクリックすると、設定が完了します。












質問などあれば気軽に書き込んでくださいね♪