
この前教えてもらったカラムブロックを使ってブログを書いてみたよ!



さっそく実践しているのですね!
使い心地はどうですか?



まだ慣れてなくて難しい部分もあるけど、横並びにできるっていいね!
でも画像をいっぱい並べるのがちょっと大変かも…。



実は画像をもっと簡単に横並びにする方法があるんです。
それは、「ギャラリーブロック」を使う方法です!
今回は、ギャラリーブロックについて紹介します。
画像を横並びにするという機能はカラムブロックと似ているので、2つのブロックの違いについてわかりやすく解説していきます!


↑カラムブロックの使い方も知っておくと、より違いがわかりやすくなります!
(カラムブロックの説明を読んでいない方にもわかるよう解説しています)
ギャラリーブロックとは
ギャラリーブロックは、複数の画像を横並びにして表示するためのブロックです。
このブロックを使えば、複数の画像を「簡単」「きれい」「シンプル」に並べることができます。
ワードプレスの編集画面では、ギャラリーブロックは以下のような説明になっています。


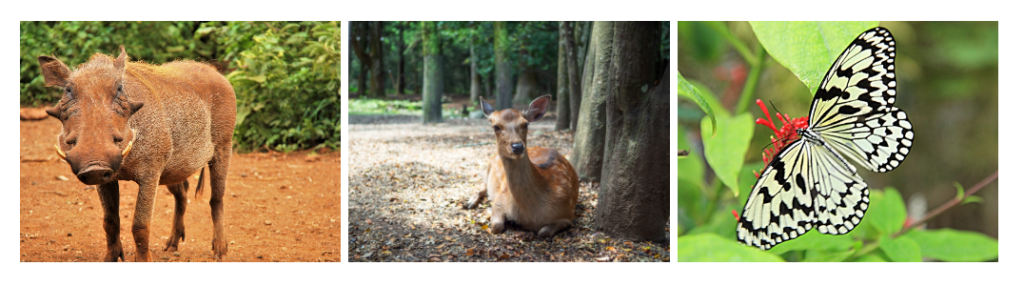
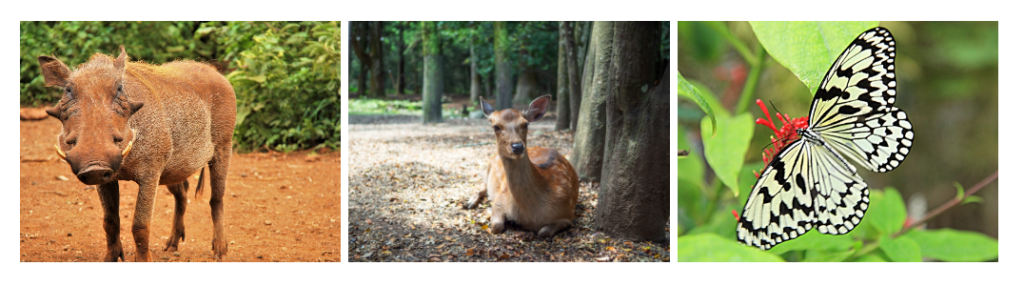
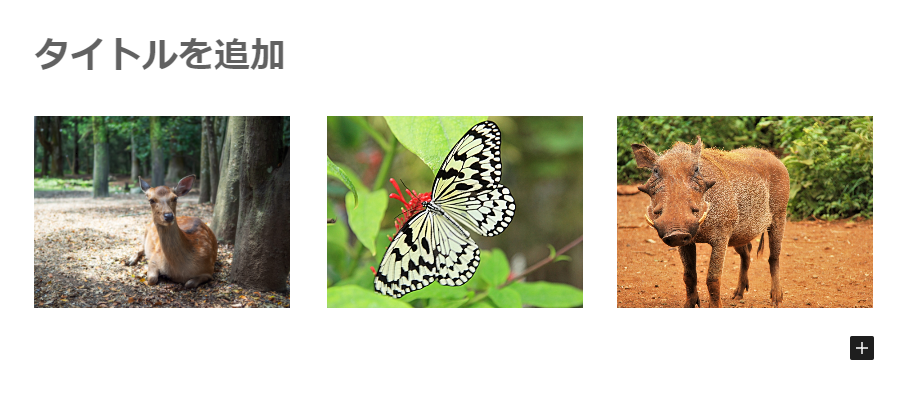
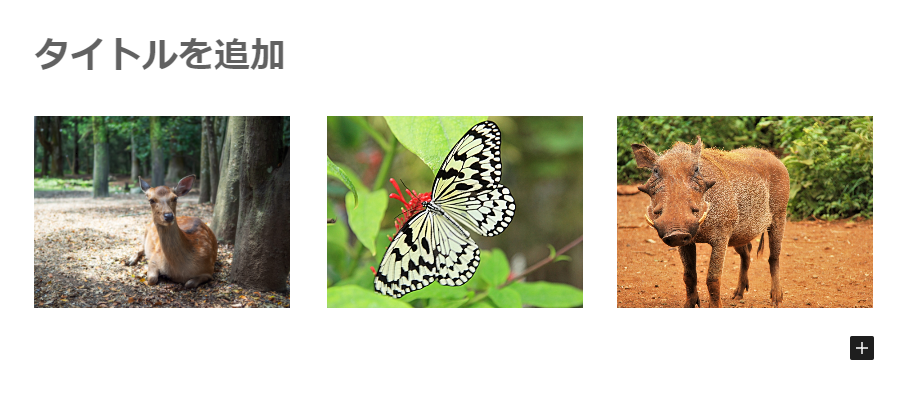
ギャラリーブロックを使えば、以下の様に画像を横並びにできます。
※スマートフォンの場合は縦並びになる場合があります


ギャラリーブロックの使い方
画像だけを横並びにするときは、ギャラリーブロックを使うととても便利です。
使い方も簡単で、画像ブロックやカラムブロックの使い方と似ています。


ギャラリーブロックの追加方法


ギャラリーブロックの追加方法は3種類あります。
どこから追加しても同じブロックが表示されますので、1番使いやすい方法で追加してください。
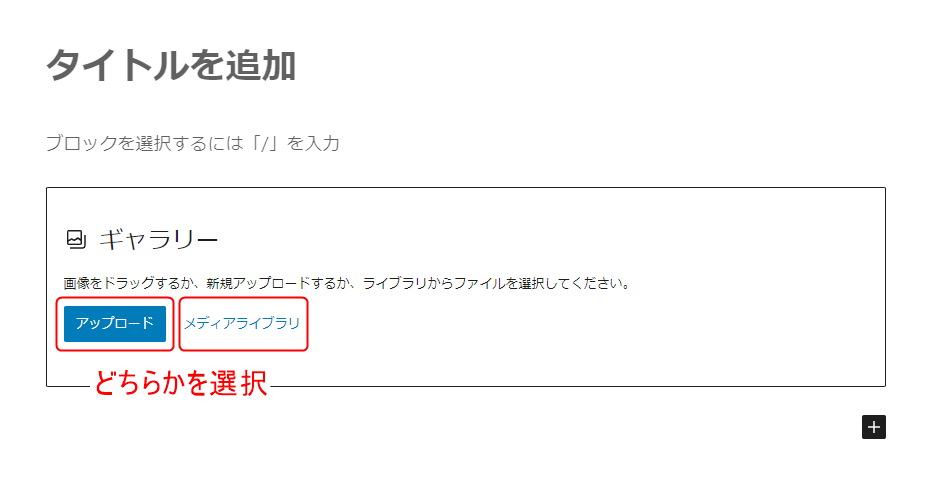
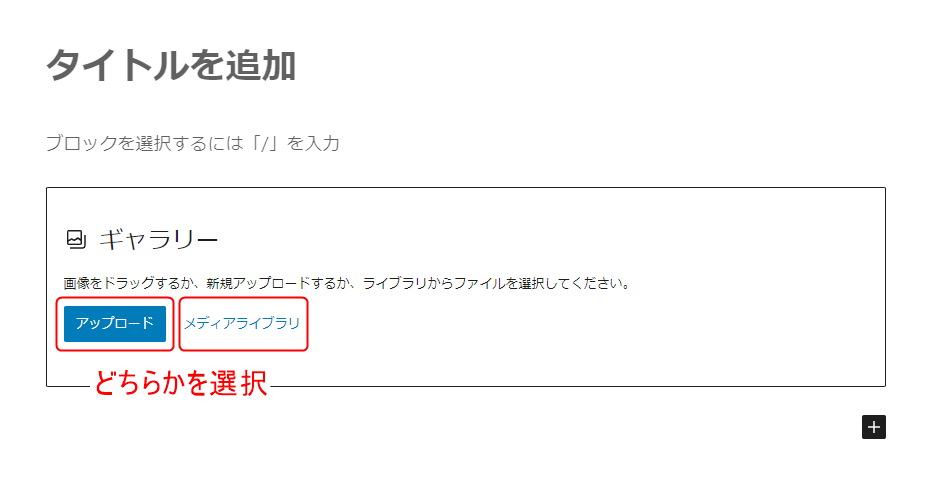
詳しい追加方法については、こちらをご覧ください。
※「見出し」を「ギャラリー」に置き換えてください。


新規画像を追加する場合は「アップロード」、
ワードプレスにすでに存在する画像を使用する場合は「メディアライブラリ」を選択します。
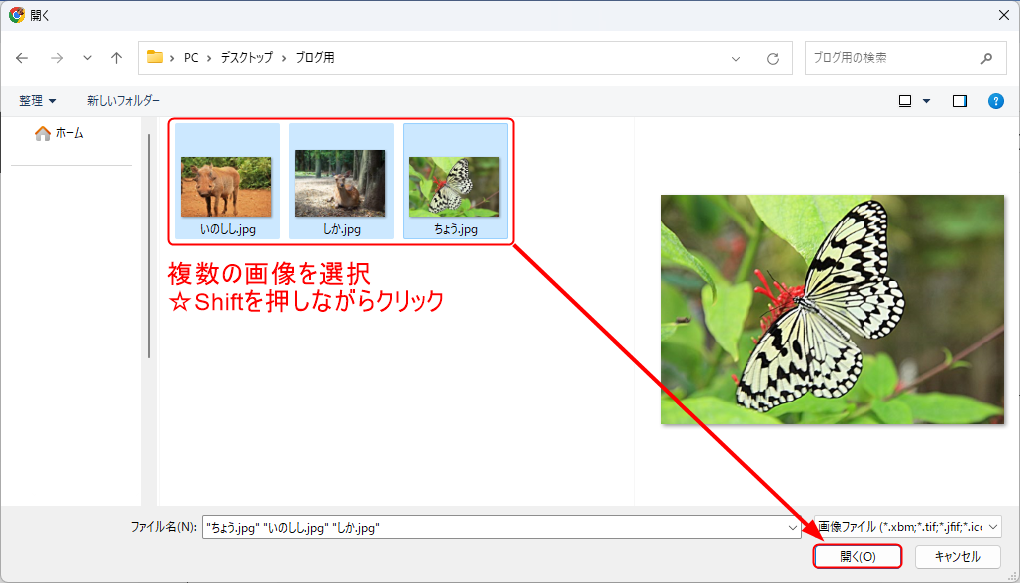
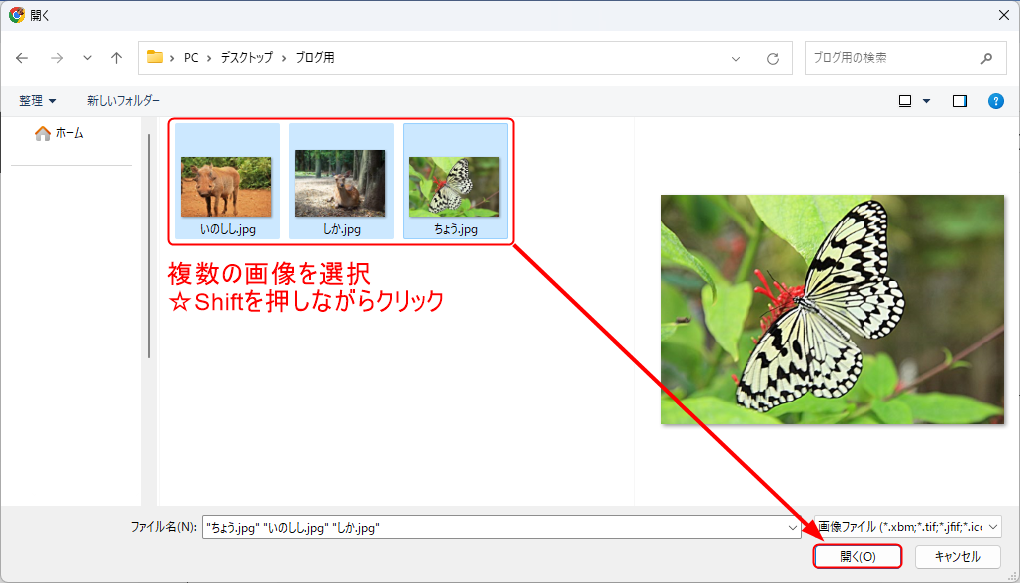
【アップロード】の場合


表示したい複数の画像を一気にアップロードすることができるため、アップロードしたいすべての画像を選択します。
【メディアライブラリ】の場合


ギャラリーブロックは、画像ブロックと違い複数の画像を選択することができます。
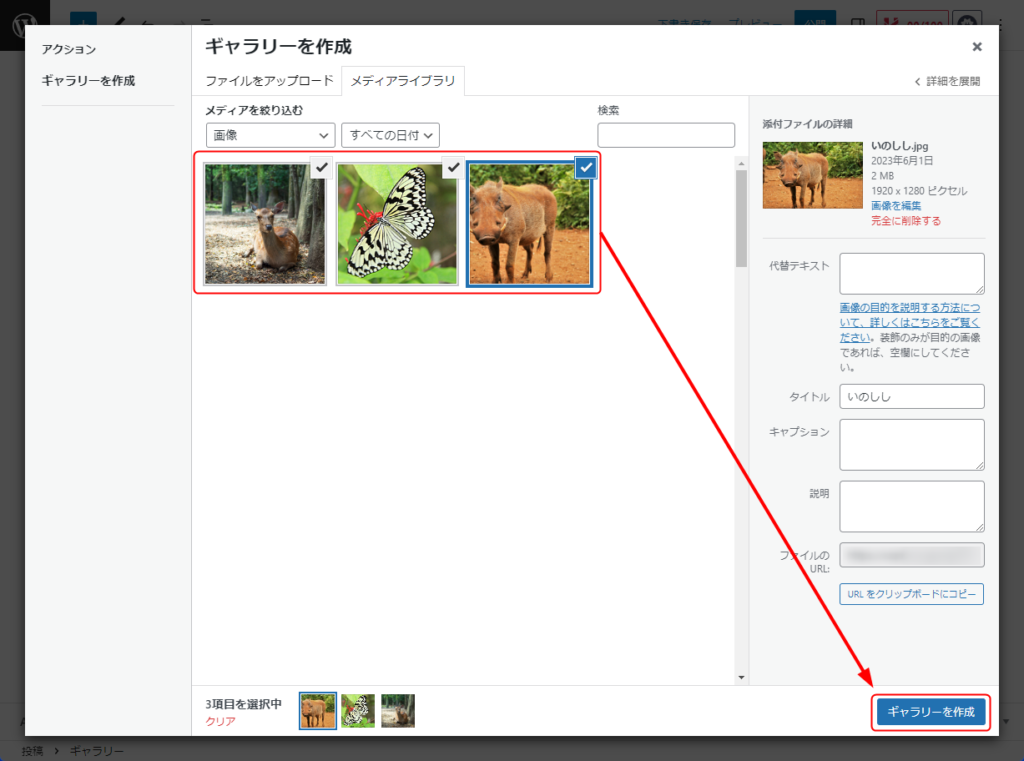
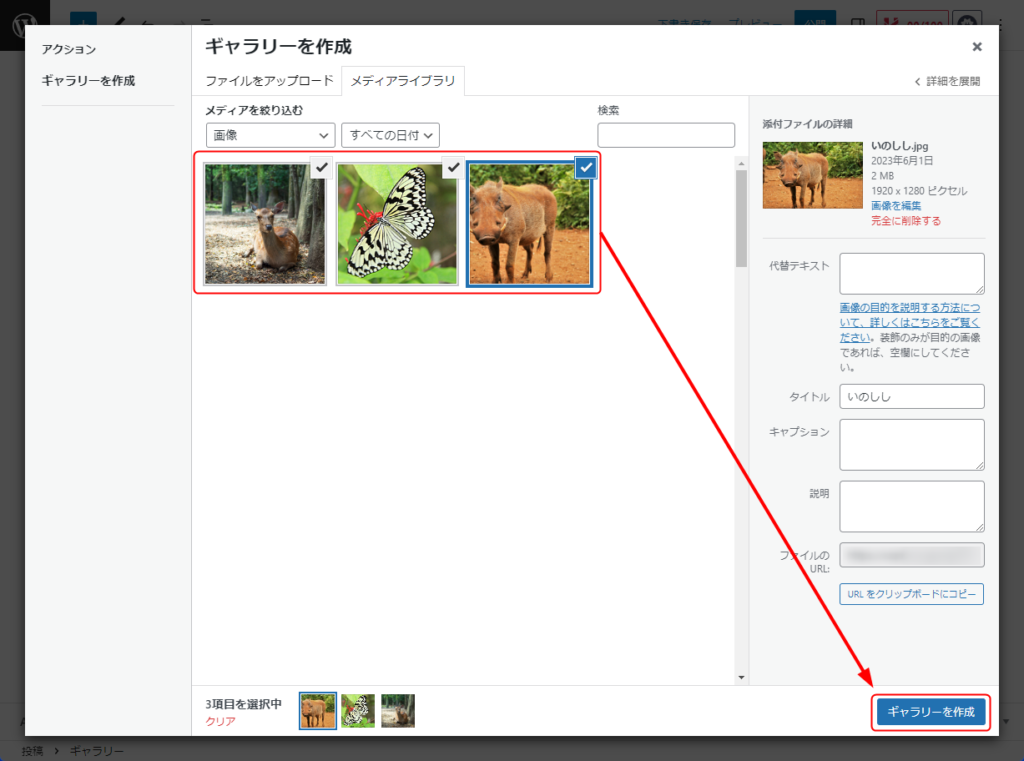
ギャラリーに追加したい画像を選択すると、各画像の右上にチェックマークと、画面の一番下にも選択中の画像が表示されます。
選択ができたら、右下の「ギャラリーを作成」をクリックします。


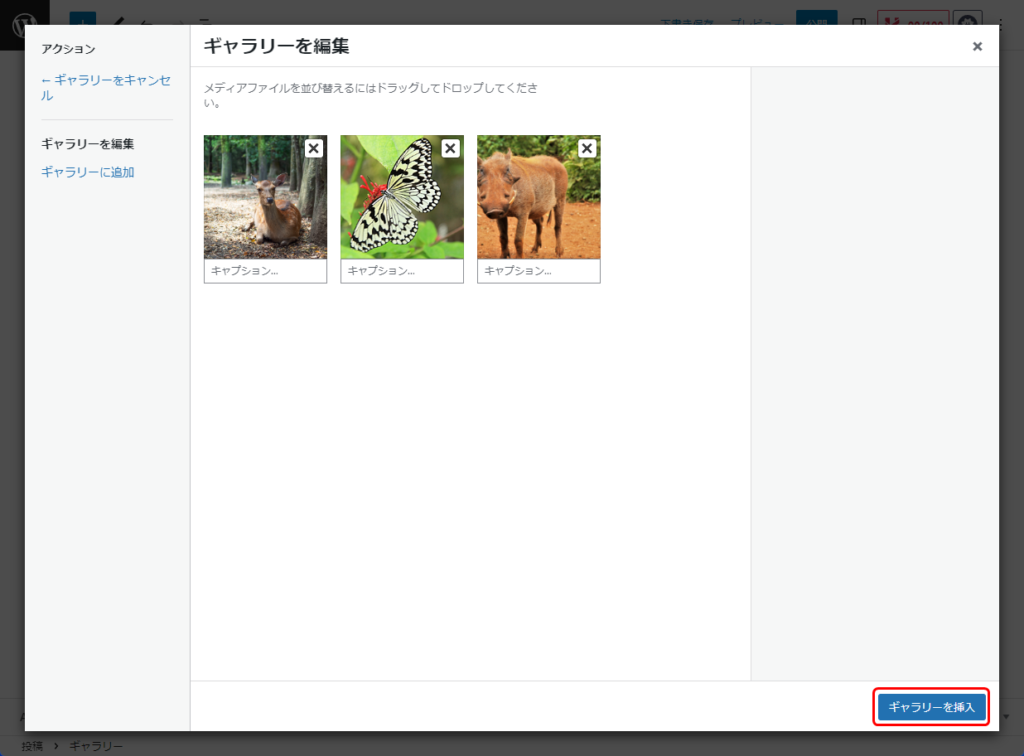
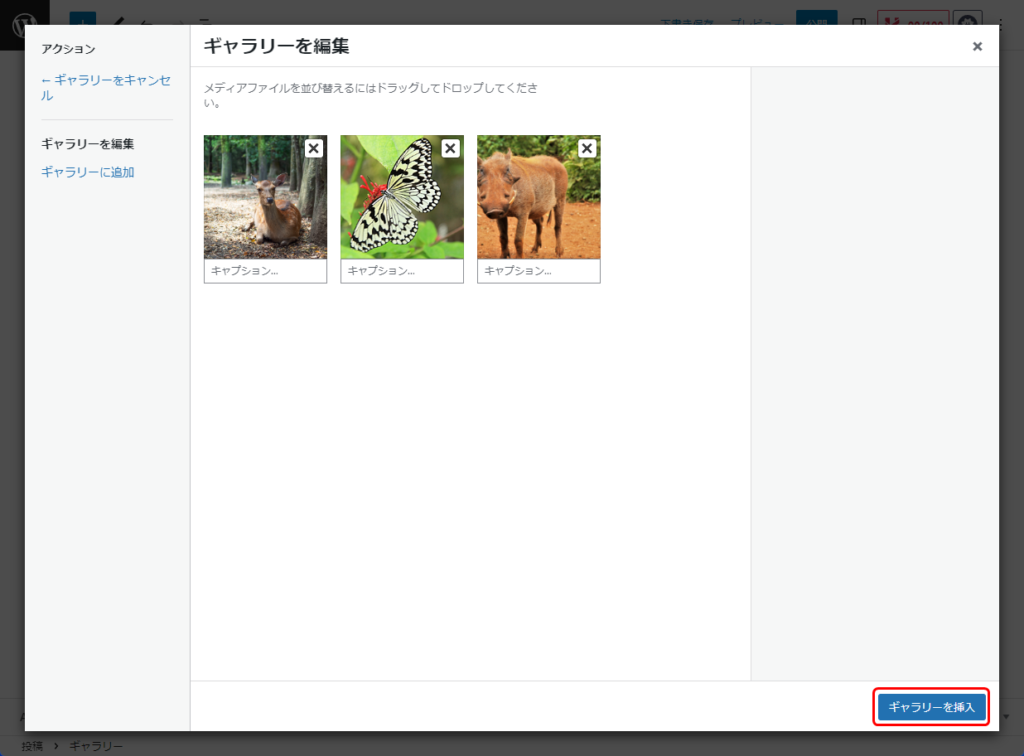
表示されている順番がそのまま反映されますが、上記の画面で画像をドラッグ&ドロップすることで、場所を入れ替えることができます。
場所を入れ替えたら(不要な方はそのままでOK)、右下の「ギャラリーを挿入」をクリックします。


アップロード、もしくはメディアライブラリから複数の画像が一度に追加できました。
ギャラリーの設定
ギャラリーでは、以下の設定ができます。
カラム数の変更
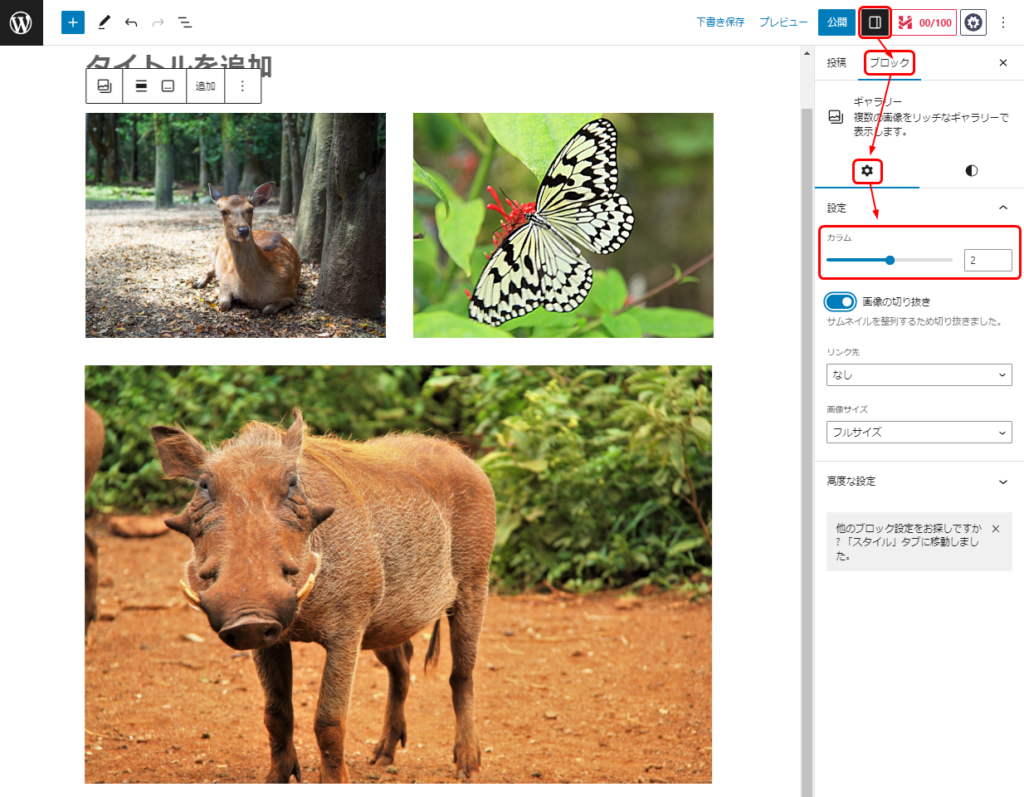
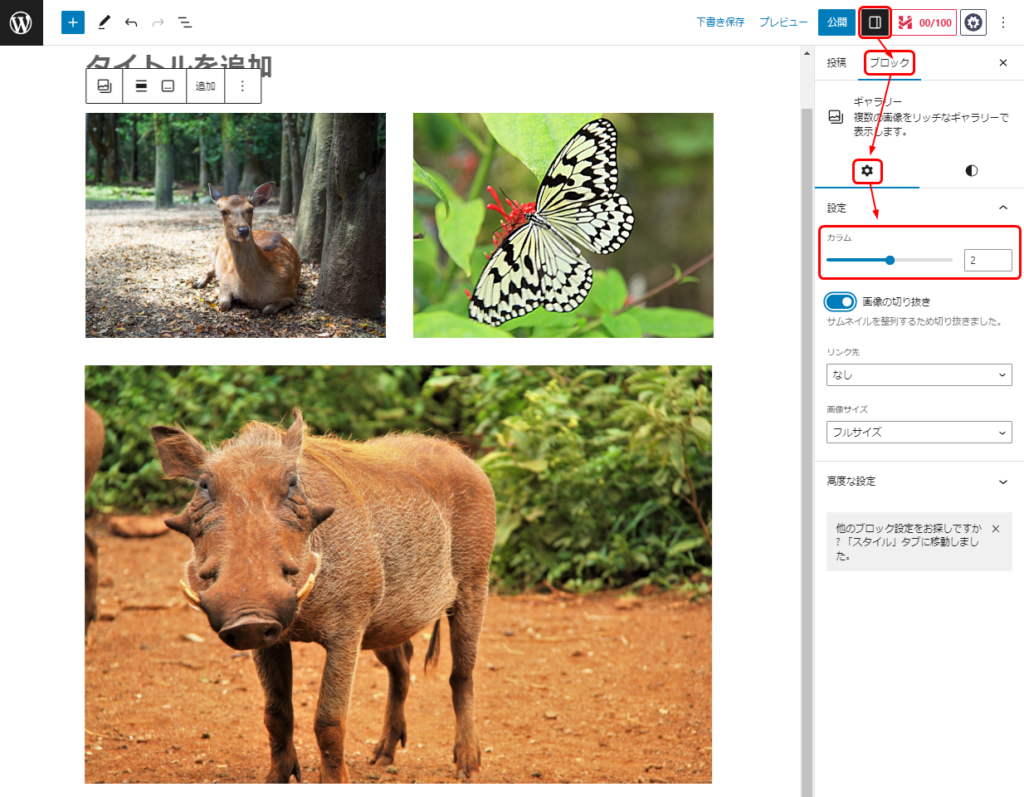
「カラムブロック」同様に、ギャラリーブロックでもカラム数(横並びにする画像の数)の変更ができます。
カラムの数は自由に変更できますが、今回は3カラム→2カラムにしてみます。





カラムブロックのカラム数の変更とほぼ同じです♪


まず、ギャラリーブロック全体を選択します。
画像の周りをクリックしてもなかなか全体が選択できないので、左側にある「リスト表示」からギャラリーブロックを選択すると、スムーズに選択できます。
「リスト表示」からブロックを選択する方法について、詳しくはこちらをクリック!


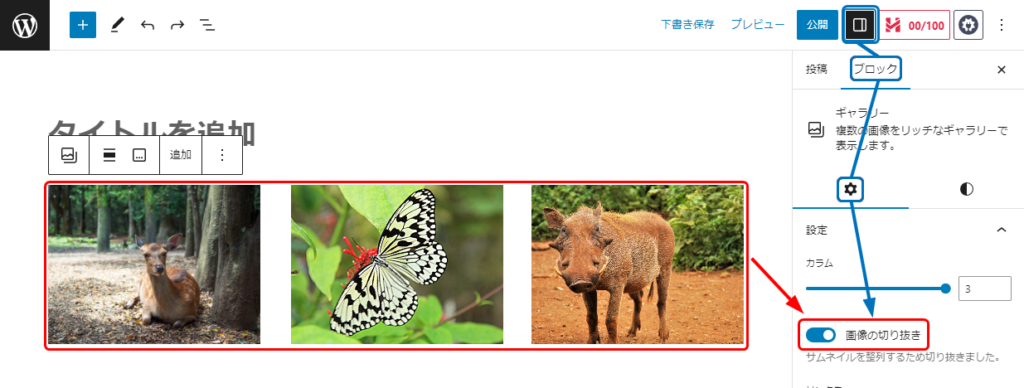
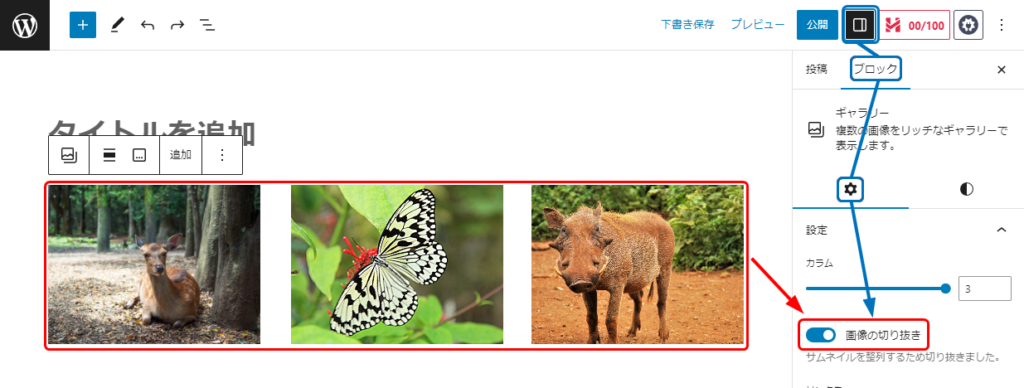
右側にあるパネルを開いて、「ブロック」→「![]()
![]()
今回は3つの画像を2カラムで表示しているので、上段は画像が2つ、下段は1つの画像が同じ幅で表示されました。
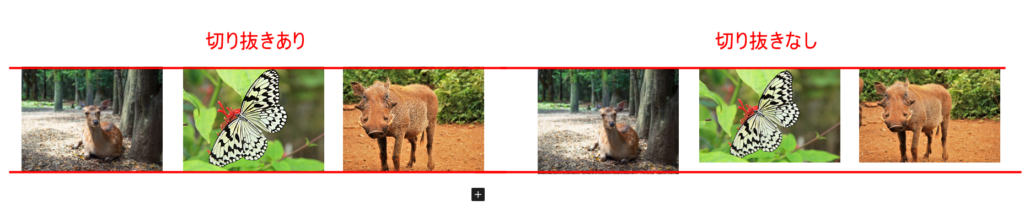
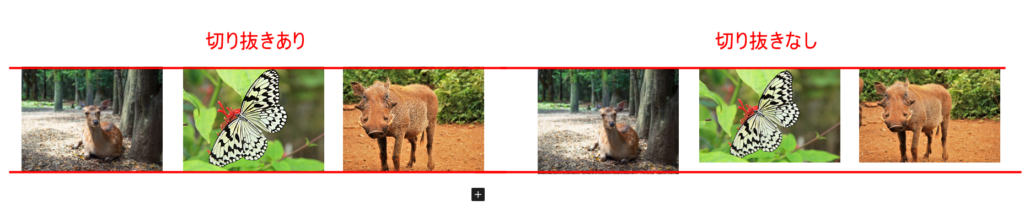
画像の切り抜き
画像の切り抜きは、ギャラリーの画像をきれいに表示するための重要な設定です。
画像の切り抜きを行うことで、「簡単」「きれい」「シンプル」に並べることができると言っても過言ではありません。


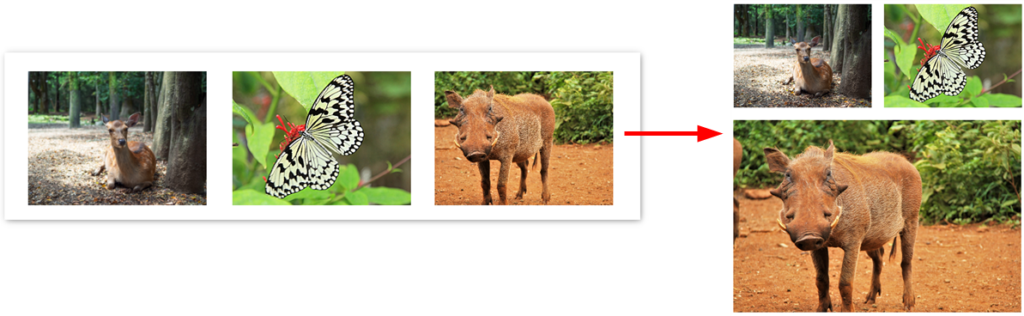
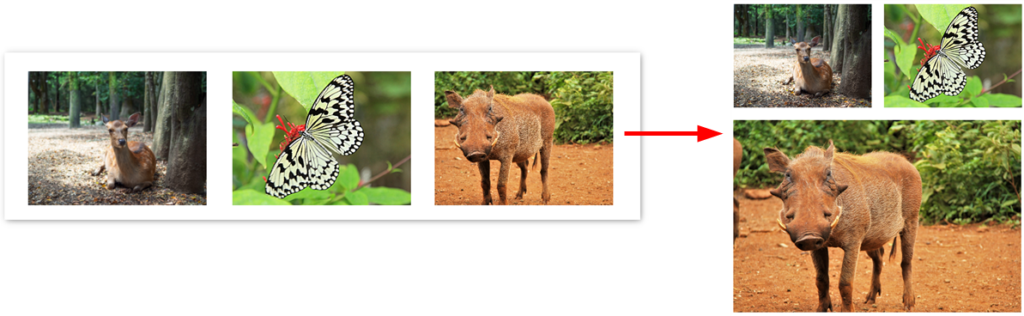
上の画像は、切り抜き「あり」と「なし」の画像を比較したものです。
切り抜きありだと、3つの画像が同じサイズできれいに並んでいるのがわかります。
しかし切り抜きなしだと、画像の元のサイズの影響を受けて表示されているため、一番左のシカの画像だけ大きくなっているのがわかります。



切り抜き「あり」の方が、見た目がきれいで好きかも


画像の切り替えも右側のパネルから行えます。1つ前に紹介した「カラム数」の下の項目です。
「画像の切り抜き」をオンにすることで、自動的にすべての画像の高さと幅のサイズが揃います。
逆に画像サイズを揃えたくない・元のサイズの違いを活かしたいなどの場合は、「画像の切り抜き」をオフにすることで、画像の切り抜きなしのサイズで表示できます。
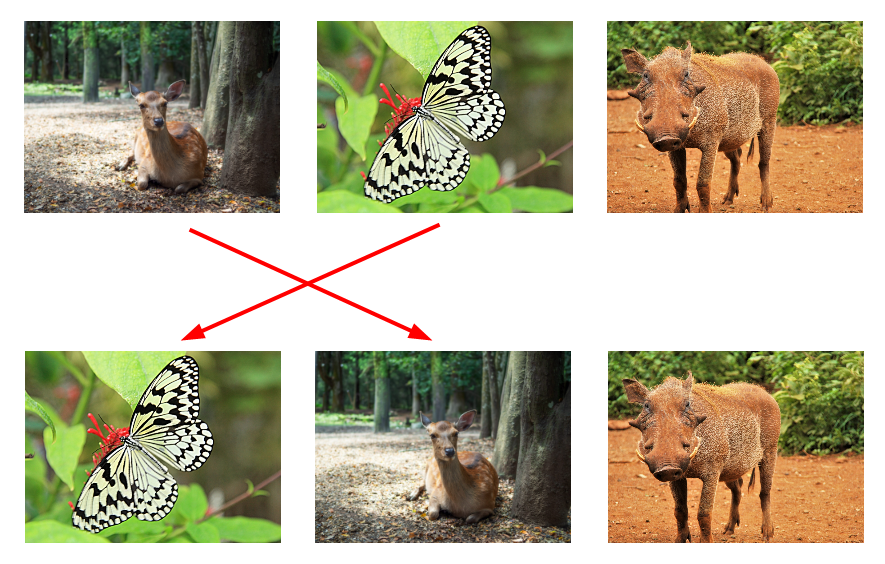
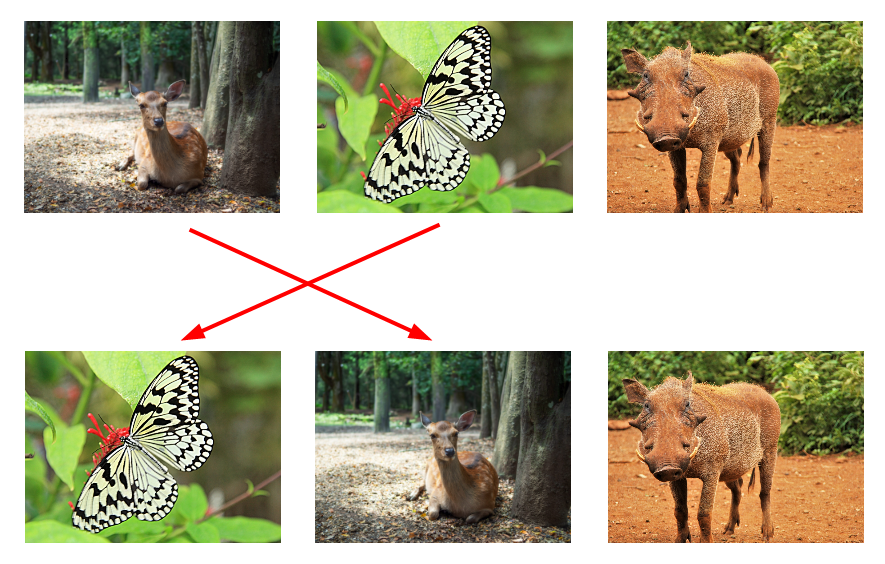
画像の場所の入れ替え



「やっぱり画像の場所を入れ替えたい!」というときも簡単にできます!
画像を挿入する際に場所の入れ替えができましたが、挿入後もいつでも場所の入れ替えが可能です。


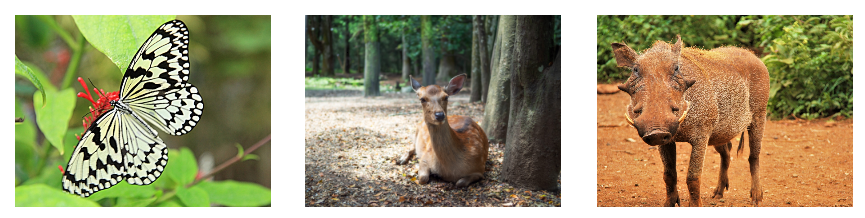
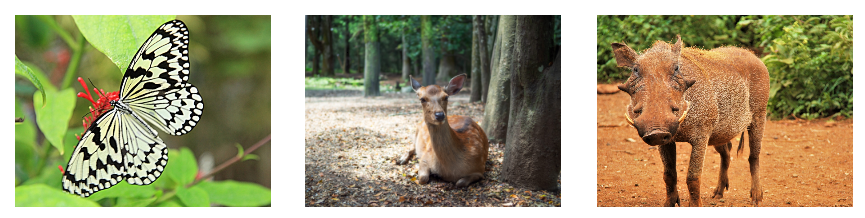
今回は、シカとチョウの画像を入れ替えてみましょう。
入れ替え方法は「カラムブロック」とほぼ同じです。


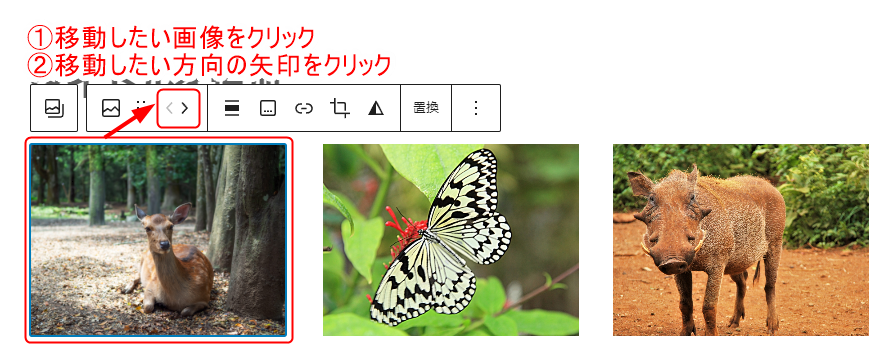
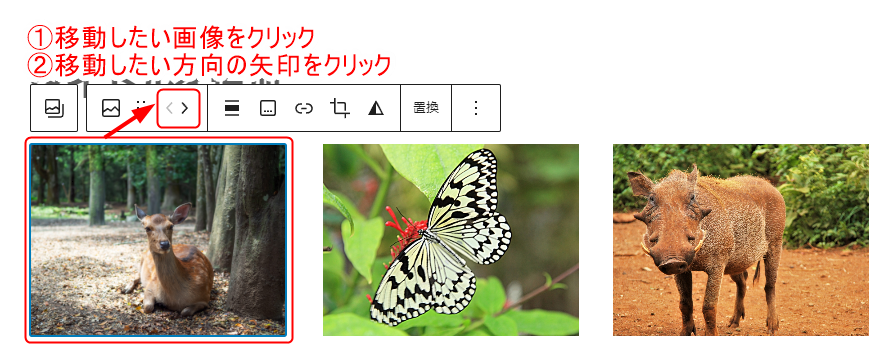
まず、移動したい画像をクリックします。
すると、上にブロックツールバーが表示されるので、移動したい方向の「< >」ボタンをクリックすると画像が移動します。
「< >」は移動できる方向だけ黒色で表示されて、クリックできます。
1回クリックで1回、というようにクリックした回数だけ移動します。


カラムブロックとの違い



「横並びにする」っていう点では、ギャラリーブロックもカラムブロックも同じだと思うんだけど、どう違うの?



一言で表すと、
「画像だけをきれいに横並びにしたいときは、ギャラリーブロック」
ですね。
ギャラリーブロックとカラムブロックの違いについて、表にまとめました。
| ギャラリー | カラム | |
|---|---|---|
| 挿入できるブロック | 画像 | すべて |
| 文字の挿入 | できない | できる |
| 複数画像を一度に挿入 | できる | できない |
| 画像の切り抜き | 簡単きれい | 難しい |
| レイアウト | 横並び | 比較的自由 |
以上から、画像だけを何枚もきれいに横並びにしたいときには「ギャラリー」ブロックを、
画像と、文章などの他のブロックを横並びにしたいときには「カラム」ブロックを使用すると良いでしょう。
まとめ
今回は、ギャラリーブロックについて解説しました。
ギャラリーブロックは、画像だけを横並びにしたいときに最適なブロックです。
画像を何枚も表示したいときには、このブロックを使って簡単・きれいに並べましょう!











質問などあれば気軽に書き込んでくださいね♪