
今日はモーダルを作成するよ!いつものようにボタンとかを取得して…うーん、もっと簡単に作れないのかな~



実は、とても便利なJavascriptフレームワークがあります!
Alpine.jsは、HTMLに直接属性を追加するだけで、簡単に動きのあるウェブサイトを作れる軽量なJavaScriptフレームワークです。例えば、モーダルウィンドウやドロップダウンメニュー、タブ切り替えなど、ちょっとした動的な機能を手軽に実装できます。x-dataやx-showといったわかりやすい記述で、複雑なコードを書く必要がありません。Vue.jsやReactのような大型フレームワークよりも軽く、ページの読み込みが早いのも特徴です。初心者でも扱いやすく、とても簡単に覚えられるので、ちょっとした機能を追加したいときにぴったりなフレームワークです。


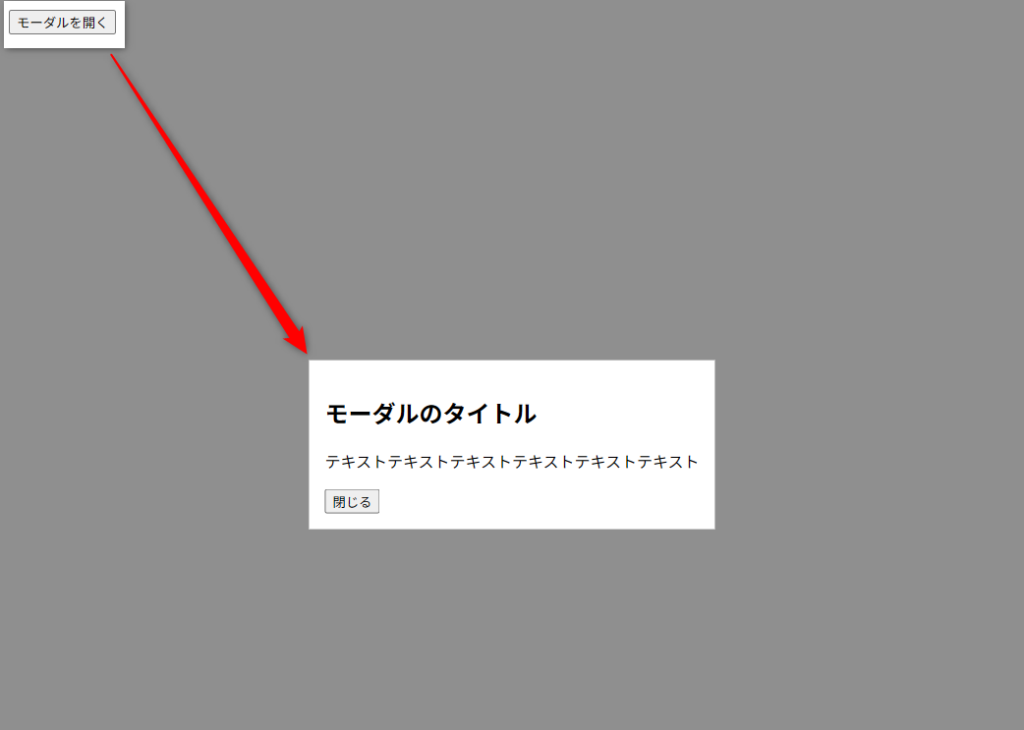
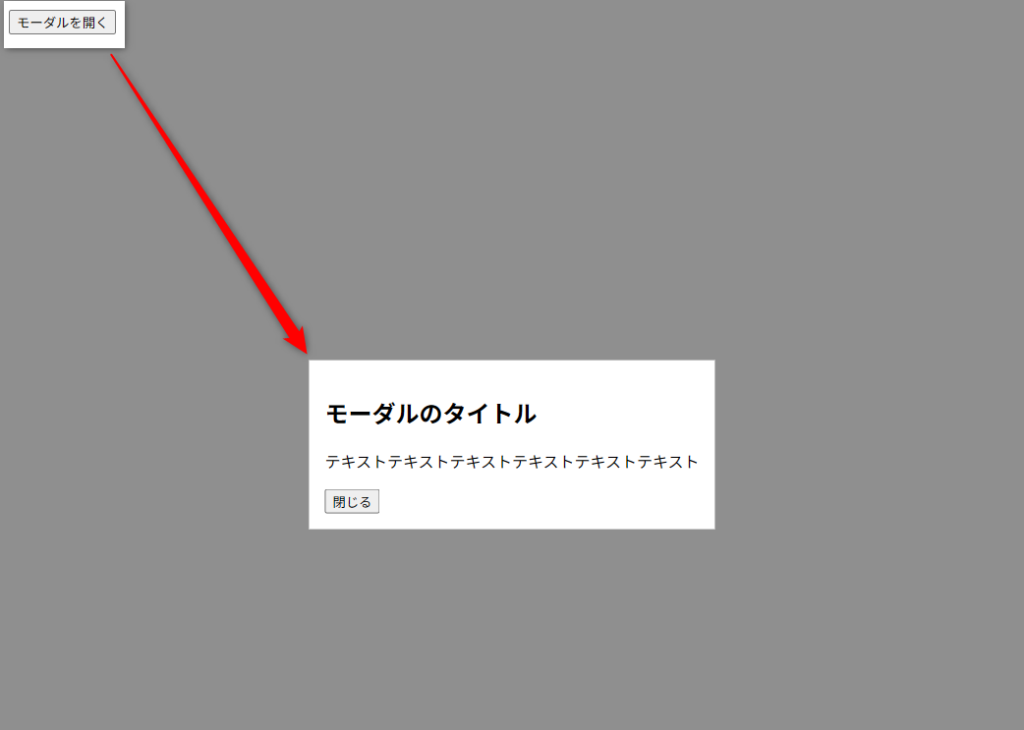
「開く」を押すと画面の真ん中に内容が出て、「閉じる」もしくはモーダル以外の部分を押すと半透明のオーバーレイとモーダルが消える…こういったものをJSファイル無しで、簡単に作成できます!
Alpine.jsを使用しない場合
まずは、フレームワークを使用せずバニラのJavascriptで簡単なモーダルを作成する場合を見てみましょう。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vanilla JS Modal</title>
</head>
<body>
<!-- モーダルを開くボタン -->
<button id="open-modal">モーダルを開く</button>
<!-- 背景オーバーレイ -->
<div id="modal-overlay" class="modal-overlay"></div>
<!-- モーダル本体 -->
<div id="modal" class="modal">
<h2>モーダルのタイトル</h2>
<p>テキストテキストテキストテキストテキストテキスト</p>
<button id="close-modal">モーダルを閉じる</button>
</div>
</body>
</html>
CSS
/* モーダルのスタイル */
.modal {
display: none;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1000;
background: white;
padding: 1rem;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
}
.modal.active {
display: block;
}
/* 背景オーバーレイのスタイル */
.modal-overlay {
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
z-index: 999;
}
.modal-overlay.active {
display: block;
}JS
<script>
// 要素の参照を取得
const openModalButton = document.getElementById('open-modal'); // 「モーダルを開く」ボタン
const closeModalButton = document.getElementById('close-modal'); // 「モーダルを閉じる」ボタン
const modal = document.getElementById('modal'); // モーダル本体
const modalOverlay = document.getElementById('modal-overlay'); // 背景オーバーレイ
// モーダルを開く関数
function openModal() {
modal.classList.add('active'); // モーダルを表示
modalOverlay.classList.add('active'); // 背景オーバーレイを表示
}
// モーダルを閉じる関数
function closeModal() {
modal.classList.remove('active'); // モーダルを非表示
modalOverlay.classList.remove('active'); // 背景オーバーレイを非表示
}
// イベントリスナーを追加
openModalButton.addEventListener('click', openModal); // 「モーダルを開く」ボタンをクリックしたとき
closeModalButton.addEventListener('click', closeModal); // 「モーダルを閉じる」ボタンをクリックしたとき
modalOverlay.addEventListener('click', closeModal); // 背景オーバーレイをクリックしたとき
</script>実際の動き
See the Pen modal_vanilla by nosuke (@ywobquzi-the-styleful) on CodePen.



よくあるモーダルだね!でも、やっぱりちょっとコードが長いな~
Alpine.jsを使用する場合
次に、フレームワークを実際に使用して、全く同じものを作成します
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Alpine.js Modal</title>
<script
defer
src="https://cdn.jsdelivr.net/npm/alpinejs@3.x.x/dist/cdn.min.js"
></script>
</head>
<body>
<div x-data="{ isOpen: false }">
<!-- モーダルを開くボタン -->
<button @click="isOpen = true">モーダルを開く</button>
<!-- オーバーレイ -->
<div x-show="isOpen" class="modal-overlay" @click="isOpen = false"></div>
<!-- モーダル本体 -->
<div x-show="isOpen" class="modal" @click.away="isOpen = false">
<h2>モーダルのタイトル</h2>
<p>テキストテキストテキストテキストテキストテキスト</p>
<button @click="isOpen = false">閉じる</button>
</div>
</div>
</body>
</html>CSS
/* モーダルのスタイル */
.modal-overlay {
position: fixed;
width: 100vw;
height: 100vh;
top: 0;
left: 0;
background-color: #00000070;
z-index: 2;
}
.modal {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
background-color: #FFF;
z-index: 3;
padding: 1em;
}JS
なし!
実際の動き
See the Pen modal_alpine by nosuke (@ywobquzi-the-styleful) on CodePen.



凄い!jsファイルがいらなくなっちゃった!



当然、HTML内に書き込んでいるので全く使用していない…とは言えませんが、javascript関連の記述が短くなりましたね!
何をしているのか?
HTML内の記述を1つずつ見ていきましょう。
<div x-data="{ isOpen: false }">
<!-- モーダルを開くボタン -->
<button @click="isOpen = true">モーダルを開く</button>
<!-- オーバーレイ -->
<div x-show="isOpen" class="modal-overlay" @click="isOpen = false"></div>
<!-- モーダル本体 -->
<div x-show="isOpen" class="modal" @click.away="isOpen = false">
<h2>モーダルのタイトル</h2>
<p>テキストテキストテキストテキストテキストテキスト</p>
<button @click="isOpen = false">閉じる</button>
</div>
</div><div x-data=”{ isOpen: false }”>
x-dataとは?
HTML要素に状態を持たせることを目的として使われます。「状態を持たせる」というとややこしいですが、モーダルの例でいえば「このモーダルが開いているか?」が「状態」となります。
なので、x-data="{ isOpen: false }"は「isOpenという変数を持たせ、初期値はfalse(閉じている)に設定する」という意味です。このisOpen変数が、モーダルウィンドウが開いているかどうかを管理するために使われます。trueに変化したら、「開いている」と判断できるわけです。CSSをこの「状態」で管理することもできます!
<button @click=”isOpen = true”>モーダルを開く</button>
こちらは、Alpine.jsでイベント(ここでは「クリック」)を処理するための記述です。
@clickは、Alpine.jsが提供するイベントリスナーのショートハンド(簡単な書き方)です。通常、JavaScriptでクリックイベントを追加するにはaddEventListenerを使いますが、Alpine.jsでは、@clickという簡単な記法を使うことで、HTMLの中で直接イベントを処理できます。
"isOpen = true"とはクリック時に実行される処理です。ここではisOpenという変数の値をtrueに設定しています。isOpenは、先ほどのx-data="{ isOpen: false }"で定義された状態変数です。つまり、ボタンがクリックされると、isOpenがtrueになり、その結果、モーダルが表示されることになります。
ちなみに、閉じるボタンも同じで、isOpenをfalseにしています。
<div x-show=”isOpen” class=”modal” @click.away=”isOpen = false”>
x-show とは?
x-showは、Alpine.jsのディレクティブ(処理のこと)の一つで、要素を条件付きで表示するために使います。指定した状態に基づいて、要素が表示されるかどうかを動的に制御できます。
例えば、モーダルや通知のように、特定のアクションや状態に応じて要素を画面に表示したり非表示にしたりする場合に便利です。
x-showで指定している変数isOpenがtrueなら「要素を表示」falseなら「要素を非表示」にしてくれます。
@click.away="isOpen = false" とは?
@click.away="isOpen = false"という部分は、モーダルの外側がクリックされたときに、モーダルを閉じるための処理を実行します。
@click.awayは、Alpine.jsが提供するクリックイベントの修飾子の一つです。この修飾子は、モーダルの外側がクリックされたときに特定の処理を実行するために使います。
@click.awayは、モーダル自体をクリックしたのではなく、モーダルの外側、モーダル以外の場所をクリックしたときに発動します。
@click.away="isOpen = false"は、モーダルの外側をクリックした際にisOpenをfalseに設定する処理です。これにより、isOpenがfalseになり、モーダルが非表示になります。
①モーダルのdiv要素に x-data で変数を持たせる
②@clickや、@click.awayによって、isOpenの内容をtrueにしたりfalseにしたりする
③isOpenの内容によって、xshowの処理が行われ、モーダルを表示・非表示にできる



Javascriptの処理自体は、バニラのJavascriptと同じです。
ただし、記述がとっても簡潔になることが利点です!
まとめ
Alpine.jsを使うことで、既存のJavaScriptコードを簡潔にし、わずかな時間でインタラクティブな機能を追加することができます。モーダルに限らず、さまざまなUIコンポーネントの実装が非常に簡単になります。
例えば、モーダルだけでなく、ドロップダウンメニューやタブ、トグルボタンなどの動的な要素も、数行のコードで実現できます。Alpine.jsは、DOMの操作やイベントハンドリングを直感的に行えるため、複雑なフレームワークやライブラリを使わなくても、軽量で素早く機能を追加できます。



ちなみに、「Alpine」とは「アルプス山脈」「登山」を表すそうですよ。












質問などあれば気軽に書き込んでくださいね♪