

前回は親要素の指定方法を解説したね!



親要素の指定方法はわかったけど、別の指定方法はないの?



まだあるよ!
じゃあ今回は「兄弟要素」の指定方法を説明していくね!



え、そもそも兄弟要素って何?



まずは兄弟要素について解説していくね♪
兄弟要素とは
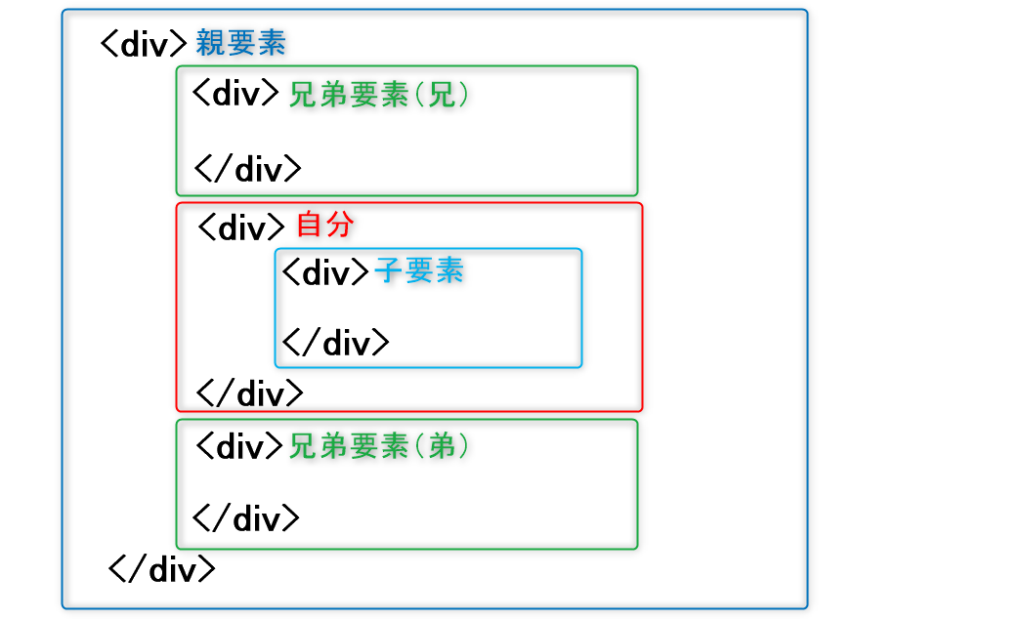
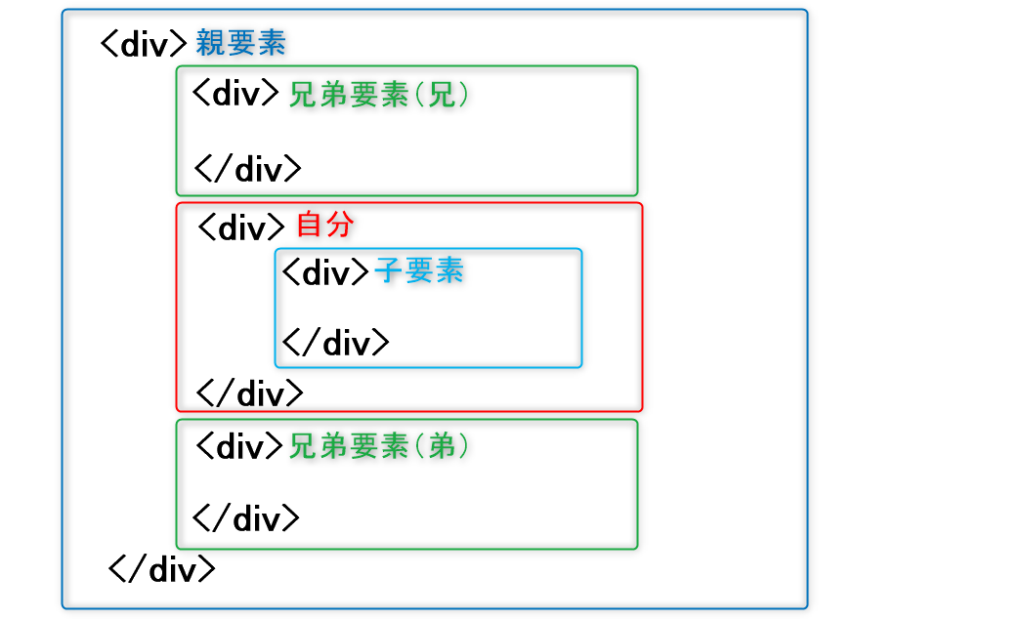
下記は要素の関係性を表した図です。


この図の通り、自分から見て同じ階層(隣り合わせ)の要素のことを兄弟要素といいます。
自分より上にある兄弟要素を兄要素、下にある兄弟要素を弟要素といいます。



ちなみに、
「兄弟要素」はあるのに「姉妹要素」はないんだ。



姉妹もあってよさそうなのに…
兄弟要素を指定するメリット
兄弟要素が指定できることによるメリットは次のようなものがあります。
・兄弟要素全体に同じ指定をすることができる
・共通のクラス・idを使っている同要素の中で、特定の要素だけ別の指定をすることもできる



兄弟要素のみに特定できるのが強みだね!
兄弟要素の指定方法
兄弟要素の指定は複数の方法で行うことができます。
条件に合わせて使い分けをしましょう!
指定方法1:弟要素すべてを指定
1つは、自分から見て後方にある弟要素をすべて指定する方法です。
指定方法は次の通りです。
・[自分]~[兄弟要素]
この方法では、自分と兄弟要素の間に、チルダ「~」を入れます。
自分と兄弟要素には、タグ名、クラス名、idなどが指定できます。
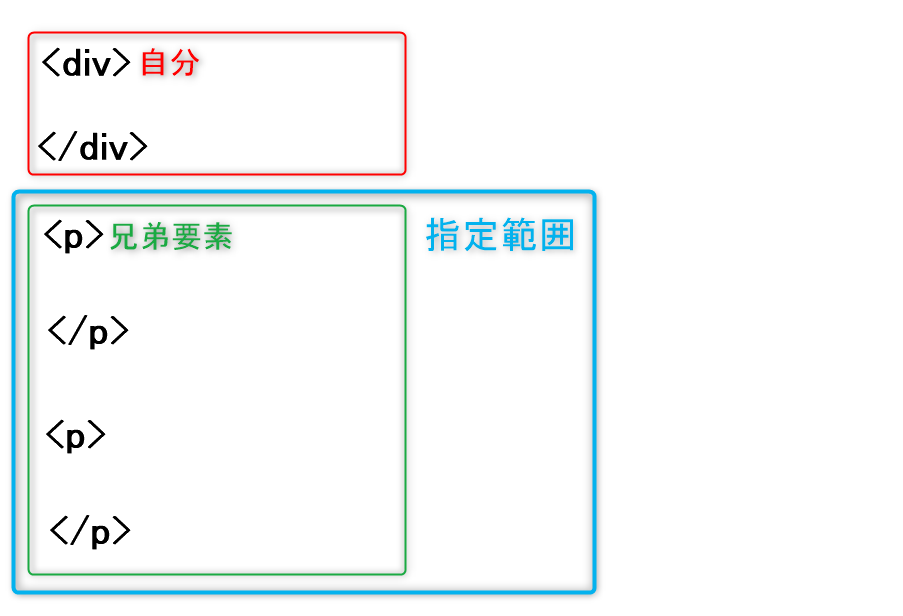
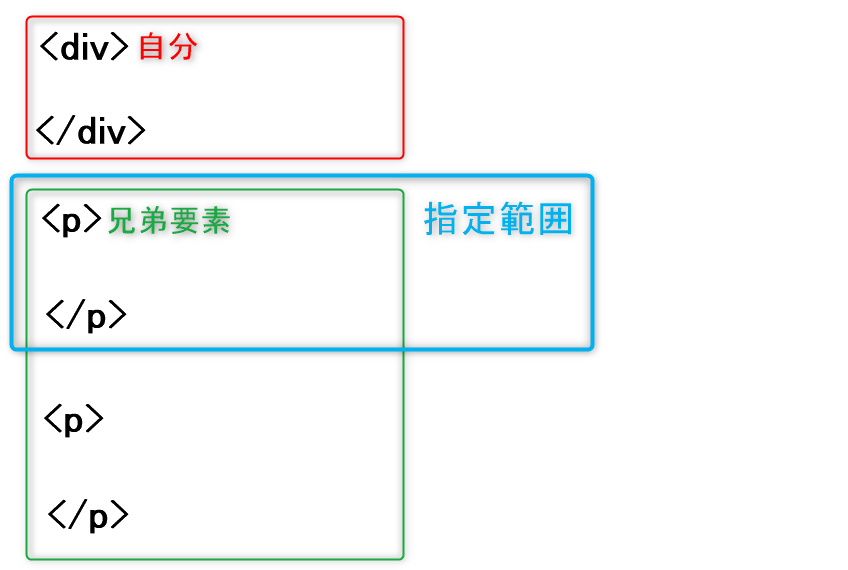
例えば、自分の要素を「div」指定する兄弟要素を「p」として、
「div~p」と指定した場合のイメージは次の通りです。





直後の兄弟要素すべてに反映されるから、共通のスタイルを適用したいときには便利だね!
指定方法2:直後の弟要素のみを指定
この方法は、先ほどの指定方法とは違い、自分の直後にある弟要素のみを指定することができます。
指定方法は次の通りです。
・[自分]+[兄弟要素]
この指定方法では、自分と兄弟要素の間に、プラス「+」を入れます。
一つ目と同じく、自分と兄弟要素には、タグ名、クラス名、idなどが指定できます。
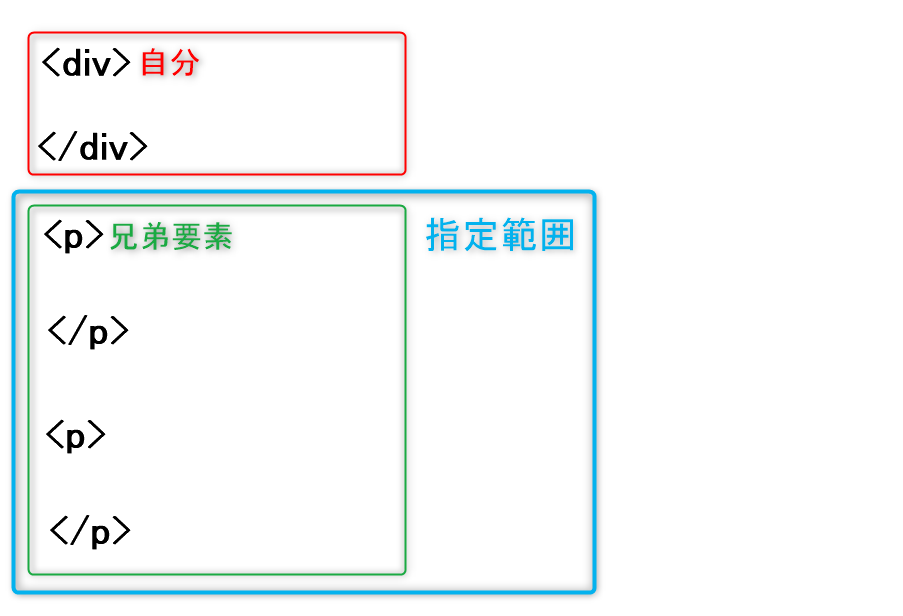
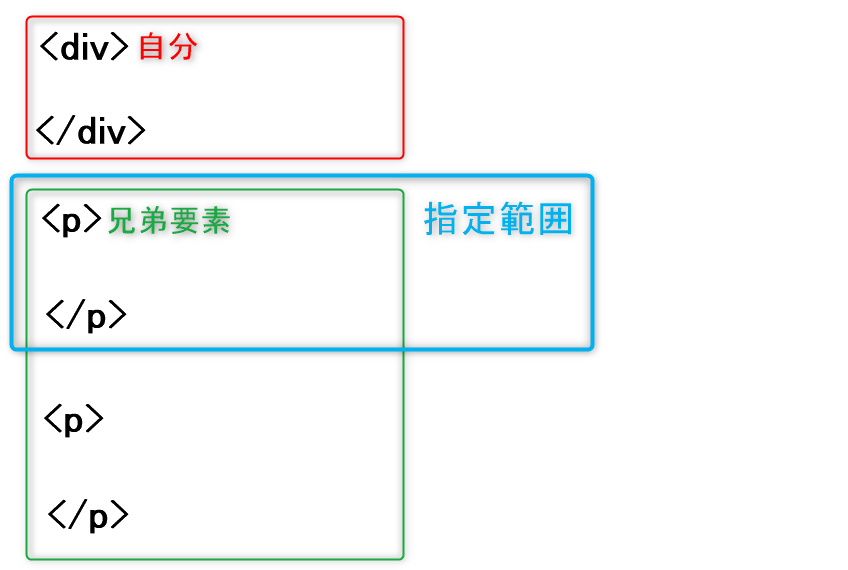
例えば、自分の要素を「div」指定する兄弟要素を「p」として、
「div+p」と指定した場合のイメージは次の通りです。





直後の兄弟要素のみに指定できるから、場所を絞って指定できて便利!
指定方法3:直前の兄要素のみを指定
この方法では、先ほどの指定方法とは逆に、自分の直前にある兄要素のみを指定することができます。
指定方法は次の通りです。
・[兄弟要素]:has(+ [自分])
ここで前回解説した、「:has()」が出てきました。
実は「:has()」は、親要素の指定以外にも使うことができます。
今回の場合は、「[自分]の直前の[兄弟要素]に「指定したい要素」が含まれる場合」といった意味で使われています。
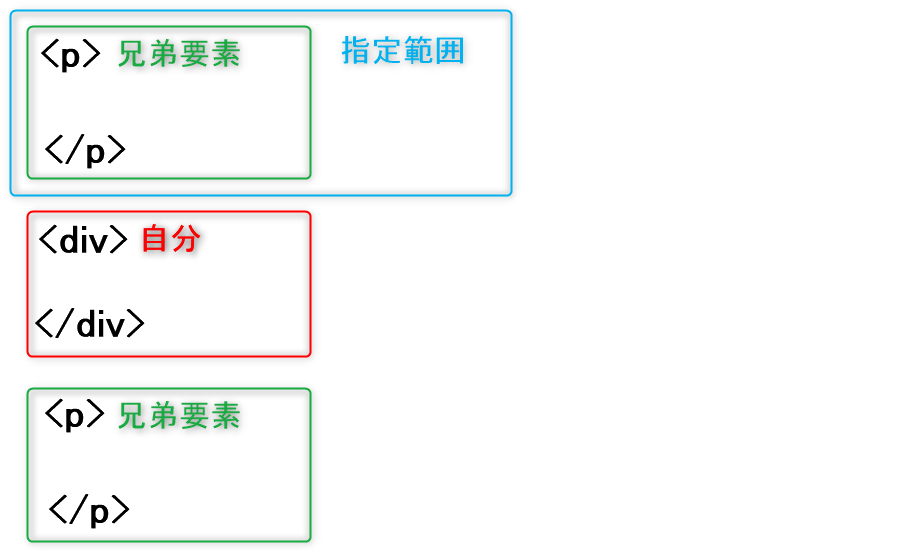
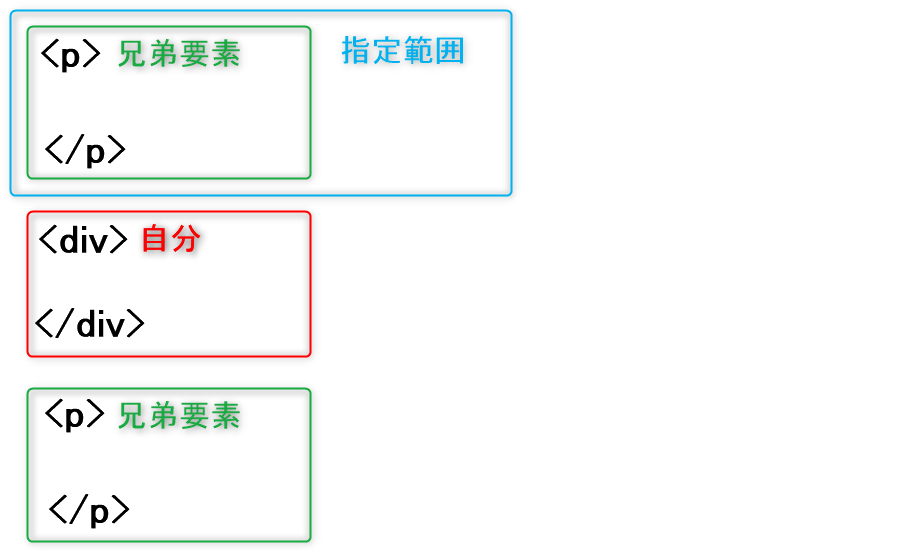
例えば、自分の要素を「div」指定する兄弟要素を「p」として、
「p:has(+ div)」と指定した場合のイメージは次の通りです。





:has()は前回解説した通り、
「「()」の中に指定された要素が一つ以上の要素と同じであること」
であるから、親要素以外にも指定ができるんだね!
実際に使ってみよう
例1:特定のクラスをもつすべての弟要素を指定
目的:
特定のクラスを持つすべての弟要素を指定し、文字色を変えてみよう!
条件:
①指定する兄弟要素:クラス「brother」を含む弟要素
②指定する兄弟要素のスタイル:文字色を赤色にする
③クラス・idなどの追加は行わない
対象のコード:
See the Pen blog_brother_1 by 植村懸音 (@ufuykagy-the-encoder) on CodePen.
指定後:(CSSを選択して、兄弟要素の指定を見てみましょう!)
See the Pen blog_brother_2 by 植村懸音 (@ufuykagy-the-encoder) on CodePen.
ここで使用した兄弟要素の指定方法は次の通りでしたね!
・[自分のクラス]~[兄弟要素のクラス]



これで特定のクラスを持った弟要素の指定はバッチリだね!
例2:特定のクラスをもつ直前の兄要素を指定
目的:
特定のクラスを持つ自分の直前の兄要素を指定し、文字色を変えてみよう!
条件:
①指定する兄弟要素:クラス「brother」を含む直前の兄要素
②指定する兄弟要素のスタイル:文字色を青色にする
③クラス・idなどの追加は行わない
対象のコード:
See the Pen blog_brother_3 by 植村懸音 (@ufuykagy-the-encoder) on CodePen.
指定後:(CSSを選択して、兄弟要素の指定を見てみましょう!)
See the Pen Untitled by 植村懸音 (@ufuykagy-the-encoder) on CodePen.
ここで使用した兄弟要素の指定方法は次の通りでしたね!
・[兄弟要素のクラス]:has(+ [自分のクラス])



兄要素を指定するときの「:has()」の使いかた理解できたかな?
まとめ



兄弟要素についてよく理解ができたよ!
指定にはいろいろな方法があったけど、使い方自体はすごくシンプルで分かりやすかったよ!



分かってくれたみたいでよかったよ!
今回解説した指定方法は次の3つだったね♪
・後方の弟要素すべて指定:[自分]~[兄弟要素]
・直後の弟要素のみを指定:[自分]+[兄弟要素]
・直前の兄要素のみを指定:[兄弟要素]:has(+ [自分])











質問などあれば気軽に書き込んでくださいね♪