
今日は箇条書きを沢山作らないといけないなぁ…



1条、1-2、1-3…….



むむ? リストの数字部分を手打ちで作っているのかい?



大変だけれど、〇とか□じゃなくて、第X条とかがあるから、自動ではできないんだ…



実は、少し前から自動で振る番号をカスタマイズできるんだ!
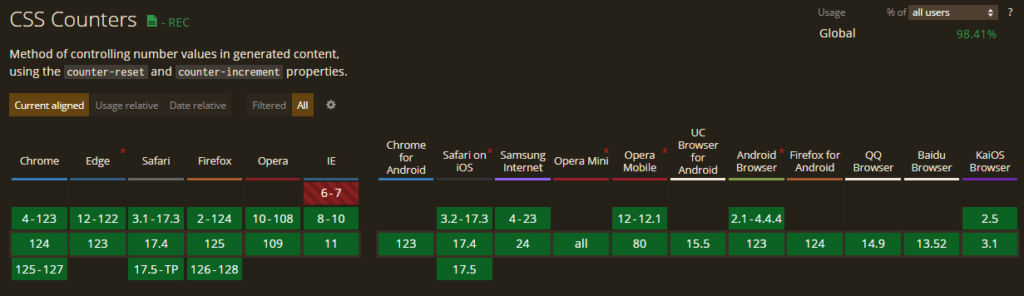
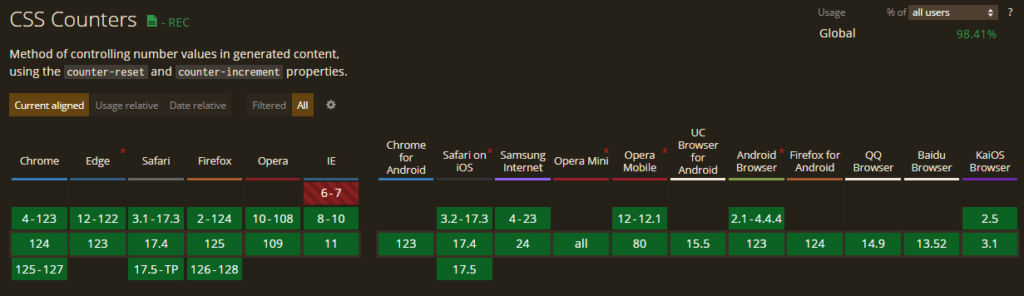
今回は、CSS2で実装され、現在全ブラウザに対応している「リスト要素のcounter」についてご紹介します。


counter(カウンタ)とは?
CSSのカウンタとは、Webページで要素を数えたり、順序を表示したりするための仕組みです。リストの各項目に連番を表示したり、特定の場所に番号を挿入したりできます。これにより、ページ上の要素の数や位置をわかりやすく示すことができます。
使いどころ
まず、こちらの例を見てみましょう。
See the Pen Untitled by nosuke (@ywobquzi-the-styleful) on CodePen.
<li>要素の中身は、「○○について」や「××について」など、リスト内の要素しかないことが分かると思います。「第」〇「条」は記述していないのです。
これが「リスト要素のcounter」です。
当然、<li>要素が増えれば第4条、第5条…と数字も増えていきます。
CSSプロパティ
では、設定されているCSSを見てみましょう。
See the Pen Untitled by nosuke (@ywobquzi-the-styleful) on CodePen.
- counter-reset: listnum;
-
これは、「このCSSを設定した要素で数字のカウントを1にするよ!」という宣言です。
「listnum」とあるものは、「listnum」という名前のカウンターを1にするという意味です。
- list-style: none;
-
こちらは既存のリスト要素のマーカーを削除するものです。
・リスト
・リストこれの「・」を消し、自作のマーカーを表示するためです。
- counter-increment: listnum;
-
こちらは、このプロパティを設定した要素ごとに、「listnum」のカウンターの数字を増やすよ!という宣言です。この例では、<li>要素が1つ増えたら、数字も1つ増えます。
- content: ‘第’counter(listnum)’条’;
-
これが実際の表示を決めるプロパティになります。
まず、counter(listnum)で、このリストのカウンターはlistnumという名前のものを使用します!と宣言しています。
そして、前後に’第”条’を付けることで、 第 (カウンター) 条 という表示になります。
以上が「リスト要素のcounter」で主に使うCSSプロパティの解説です。



リスト要素を使う時にとても便利だね!



さらに、増えていく数字の種類も変えられます!
counterのカスタマイズ
さらに、counterの数字を色々なものに変更できます!
See the Pen Untitled by nosuke (@ywobquzi-the-styleful) on CodePen.
coutentプロパティ
content(カウンター名,○○) ” “;
○○部分に特定の設定をすることで、カウントされていく要素を漢数字・アルファベットなどに変更することができます!以下はその一覧です。
| 値 | 内容説明 |
|---|---|
| armenian | アルメニア数字 |
| circle | 白丸 |
| cjk-ideographic | 漢数字 |
| decimal | 算用数字 |
| decimal-leading-zero | 先頭に0をつけた数字 (01, 02, 03, 等) |
| georgian | グルジア数字 |
| hebrew | ヘブライ数字 |
| hiragana | ひらがな – あいうえお順 |
| hiragana-iroha | ひらがな – いろは順 |
| inherit | listStyleType プロパティの値は親要素から継承することを指定する |
| katakana | カタカナ – アイウエオ順 |
| katakana-iroha | カタカナ – イロハ順 |
| lower-alpha | 小文字のアルファベット (a, b, c, d, e 等) |
| lower-greek | 小文字のギリシャ文字 |
| lower-latin | 小文字のアルファベット (a, b, c, d, e 等) |
| lower-roman | T小文字のローマ数字 (i, ii, iii, iv, v 等) |
| upper-alpha | 大文字のアルファベット (A, B, C, D, E 等) |
| upper-latin | 大文字のアルファベット (A, B, C, D, E 等) |
| upper-roman | 大文字のローマ数字 (I, II, III, IV, V 等) |
このように、カウンターの種類を様々なものに変更できます!
まとめ
CSSのcounterを利用することで、箇条書きなどを効率よく作成できます。コンテンツ量が多くなりがちなプライバシーポリシーなどで使われやすい「第〇条」なども自動でカウントしていけるので、活用してみてください!












質問などあれば気軽に書き込んでくださいね♪