
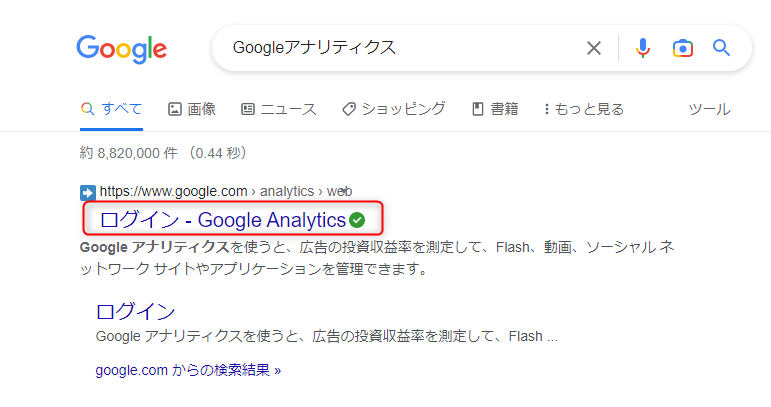
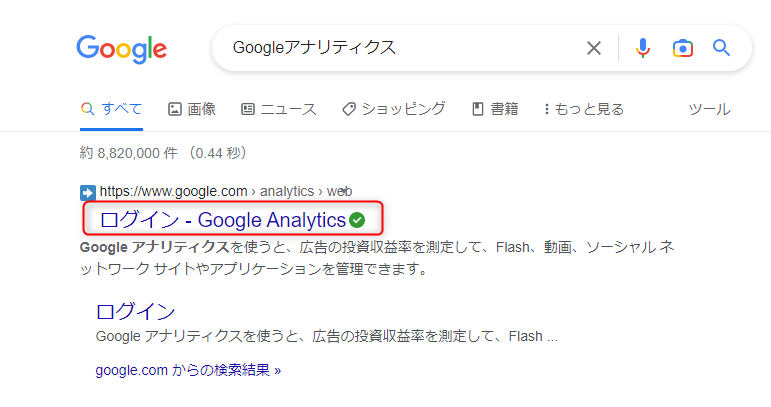
この間、リライトの記事でアクセス解析の話をしてたよね?





Googleアナリティクスですね!



そうそう、Googleアナリティクスの使い方を知りたいです!



けどなんだか難しそうだなぁ・・・猫でもできますか?



導入方法自体は簡単なので、どなたでも大丈夫ですよ。
また、本記事では画像をたくさん使って説明するので安心してください!



よかったー!よーし、Googleアナリティクスを導入してアクセス数を増やすぞー!
Googleアナリティクスは、その名の通りGoogleが出している無料のアクセス解析ツールです。Googleアナリティクスを導入すれば、ホームページやブログへのアクセス推移を数値で確認できるので、努力を目に見えて感じることもできますし、施策の間違いを発見することもできます。本記事ではそのように便利なGoogleアナリティクスの導入方法から使い方までご説明していきます。
Googleアナリティクスとは?
Googleアナリティクスは、Googleが出している無料のアクセス解析ツールです。
Google アナリティクスは、ウェブサイトとアプリからデータを収集し、ビジネスに関する分析情報を提供するレポートを作成するプラットフォームです。
Google
と、Google自身も言うようにGoogleアナリティクスは、ホームページやブログのアクセス数を計測することができるツールです。
これにより、ホームページであればどれほどのアクセスされているかを把握したり、ブログであればブログ記事の効果はどれぐらいあるのかが分かったりと、現状をすることができます。



現状が分かれば、そこから今後への施策を考えられますよね。
Googleアナリティクスの導入方法



さっそく導入の方法を教えてください!



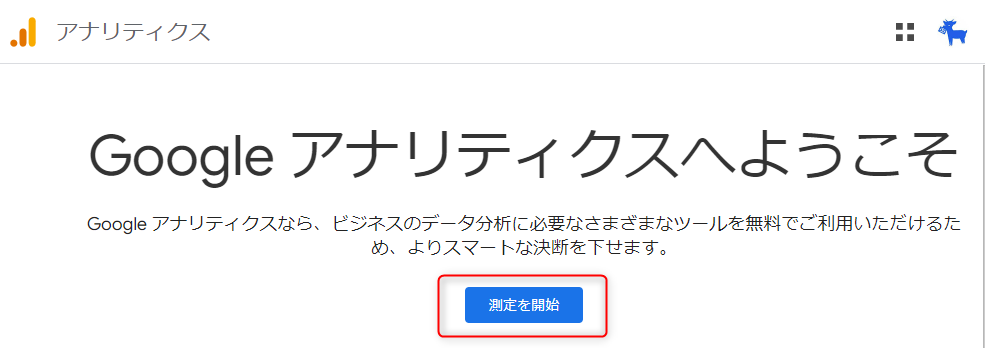
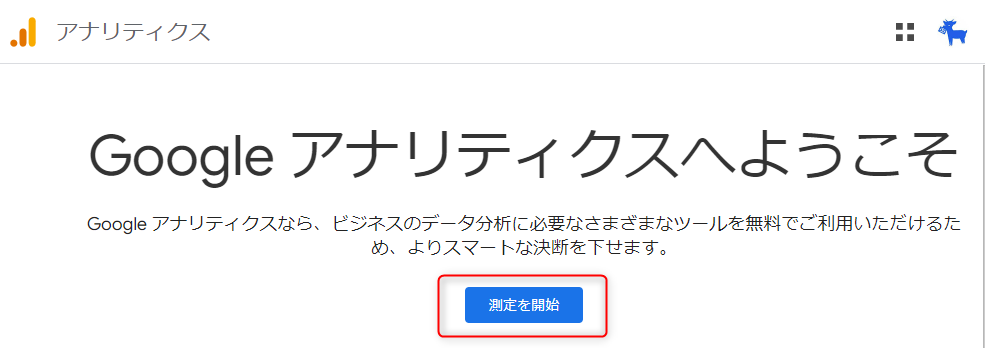
わかりました!
アカウントの設定まで


なお、Googleアナリティクスを使用するには、Googleアカウントを利用してログインする必要があります。Googleアカウントを持っていない方は、これを機に取得しましょう。
これまで取得を拒んでいた方も、アクセス数を正確に計測するためにはGoogleアナリティクスが必要なので、諦めてください。


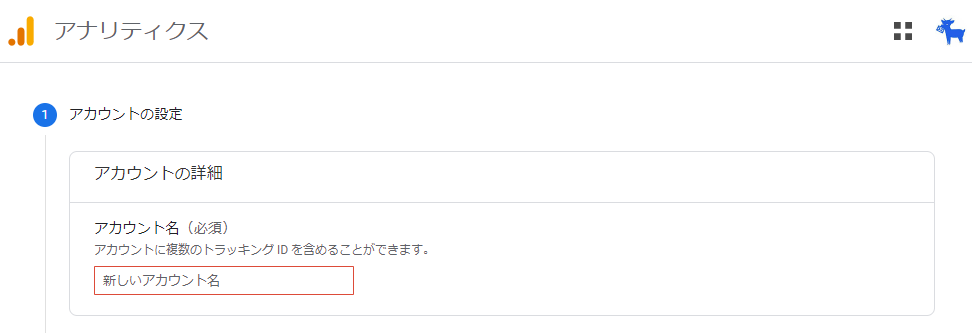
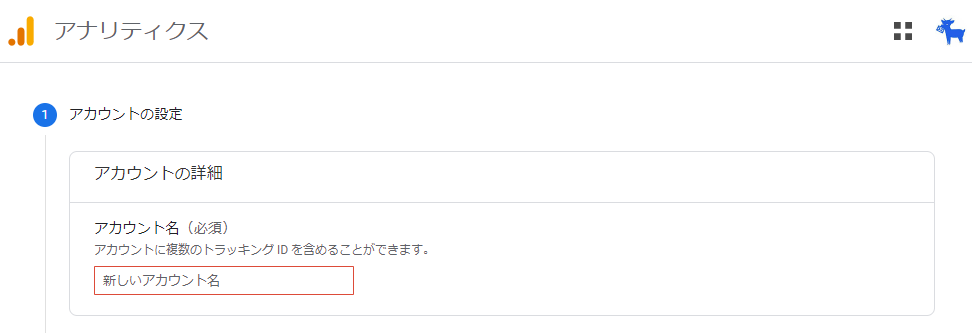
アカウントの設定を行います。アカウント名は、どのサイトのことか分かるように分かりやすいアカウント名にしておきましょう。





Googleアナリティクスは何個も登録できるの?
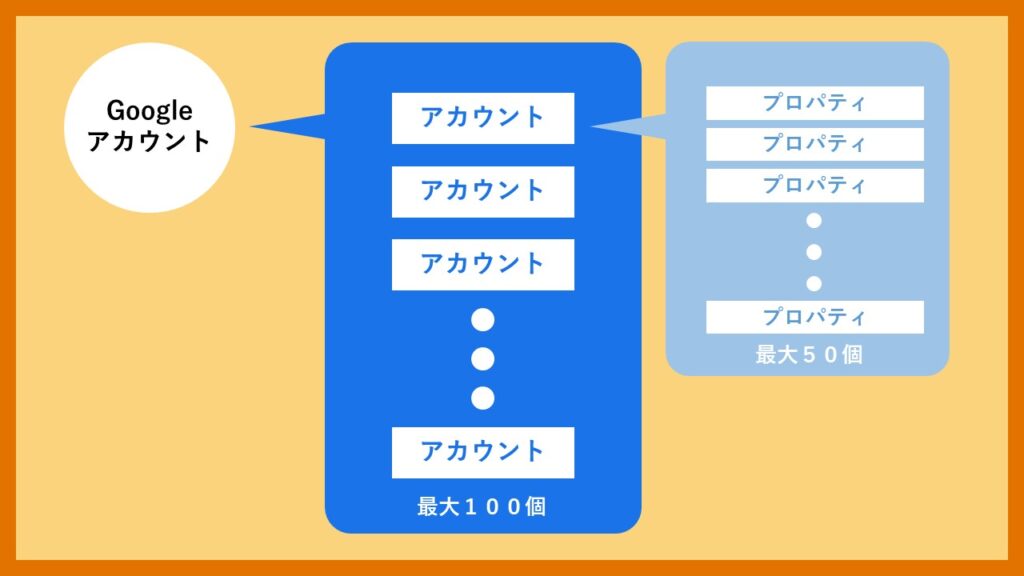
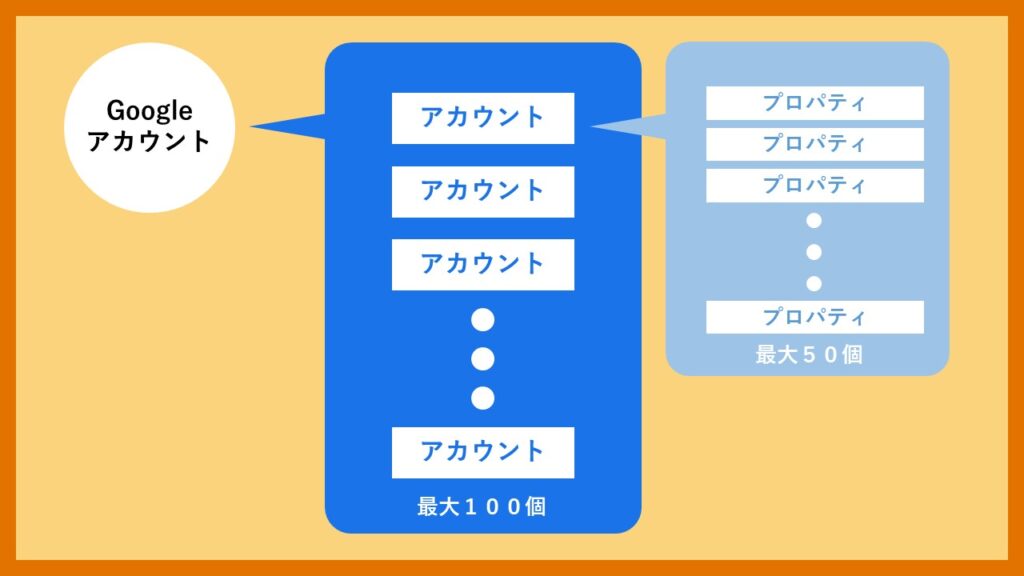
Googleアカウント上には最大100個のアカウントを作成できます。また、各アカウントは最大50個までサイトを登録できます。
Googleアカウントのアカウントにアカウントを紐づけるとなると、名称がややこしいのですが、最後のアカウントはプロパティと呼ばれます。





つまり1つのGoogleアカウントには5000サイトのプロパティが作れますね



また、アカウント名はあとで変更できますよ


プロパティの設定
プロパティ名を入力します。例えば先ほどのアカウント名を会社名にした場合、各会社では様々なサービスあると思うので、プロパティは各サービス名が良いでしょう。
また、プロパティ名は4文字以上にしないと怒られてしまいます。



プロパティ名もあとで変更できるので安心してください。


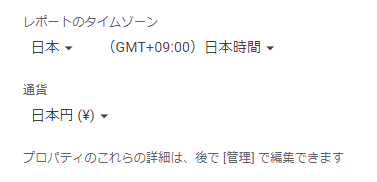
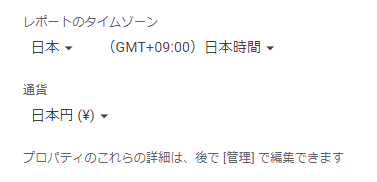
レポートのタイムゾーンや通貨は、デフォルトではアメリカ圏のものになっているので、お住まいの設定に直しましょう。







ユニバーサルアナリティクス?2023年7月から収集できなくなるって書いてるけど?



これは少し説明がややこしいので、簡単に説明します。
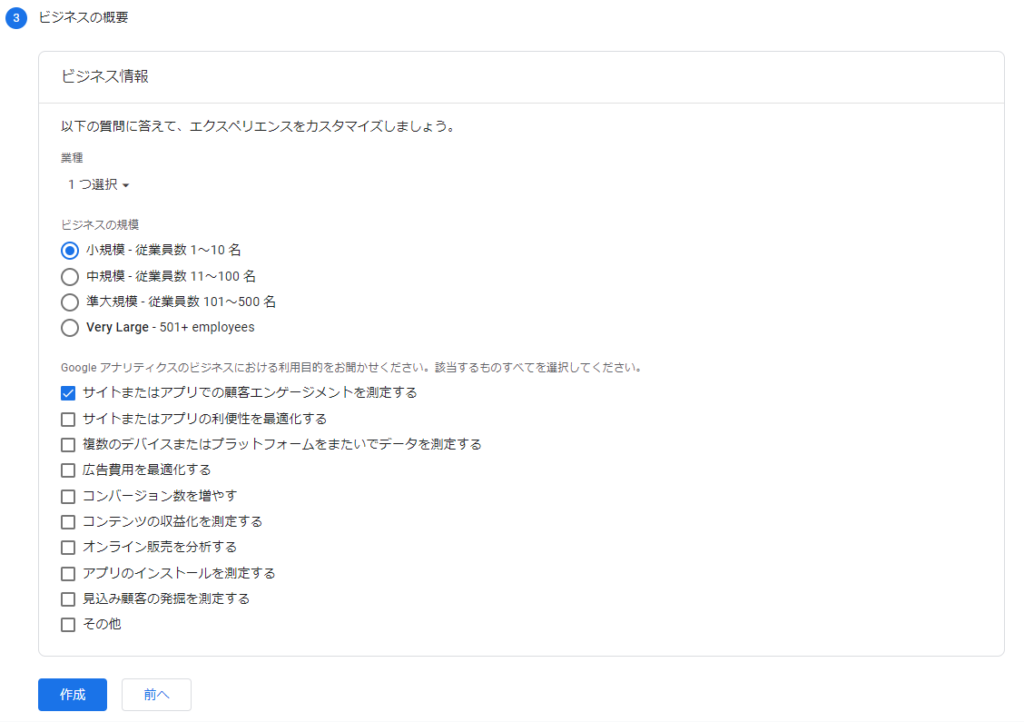
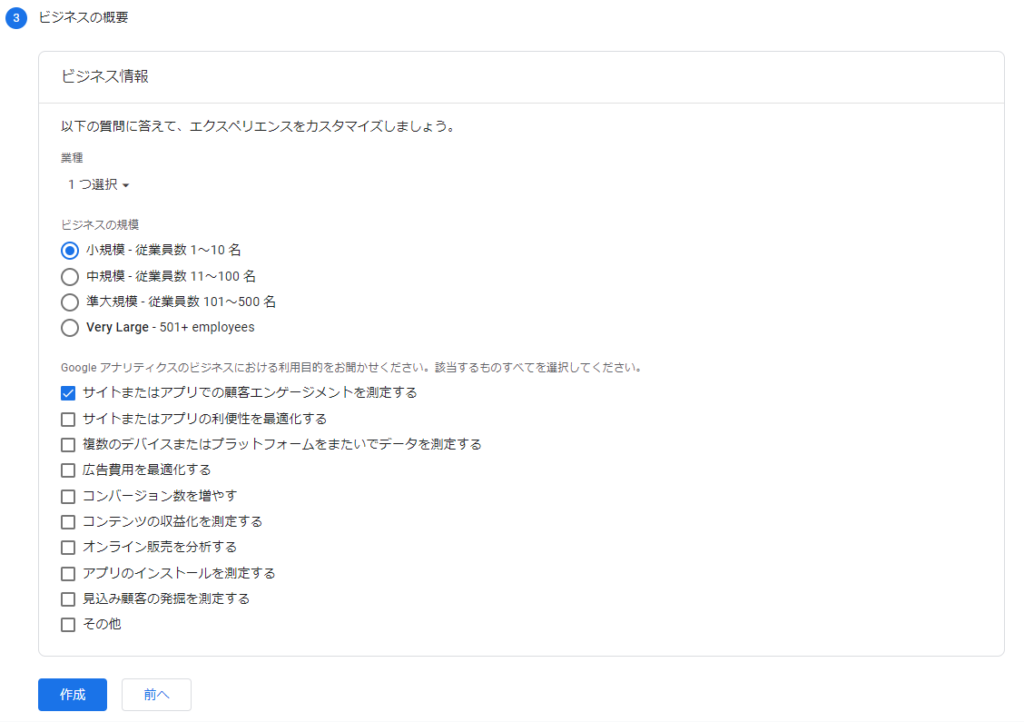
ビジネスの概要を設定する




Googleアナリティクスをホームページやブログと連携する



やったーGoogleアナリティクスが導入できたぞー!





もうこれで使えるの?



いえ、今のままではプロパティが作成されただけです。



この後は、プロパティで生成されたタグをブログの中に挿入していきます!
タグをコピーする



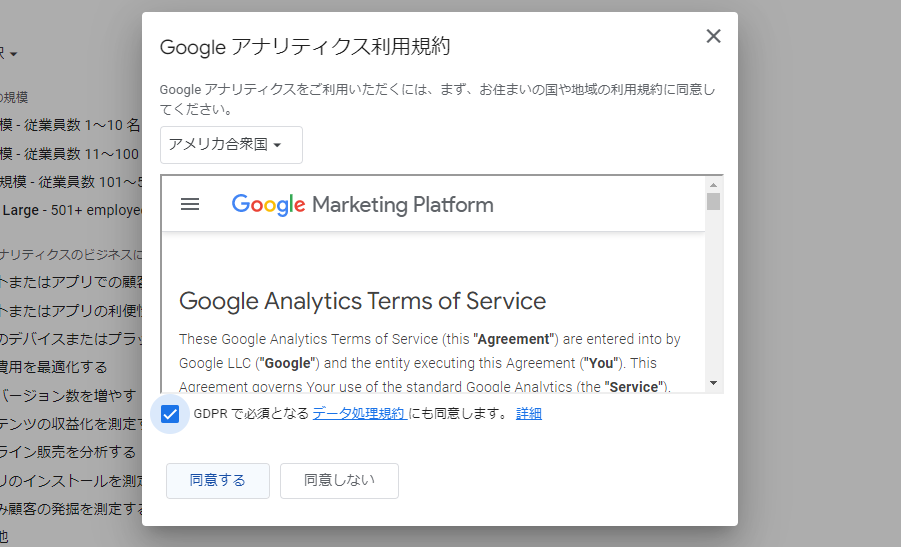
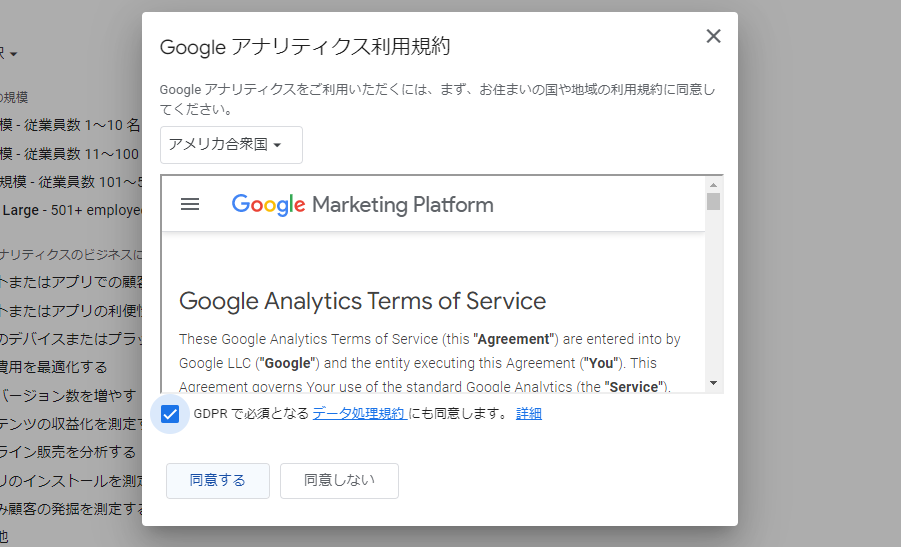
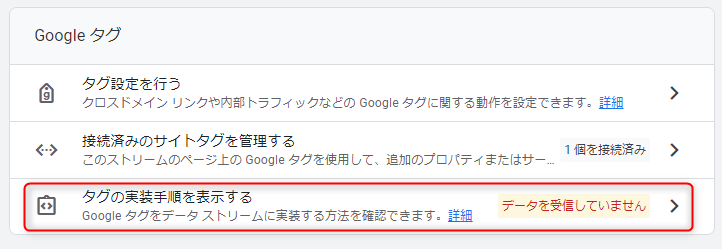
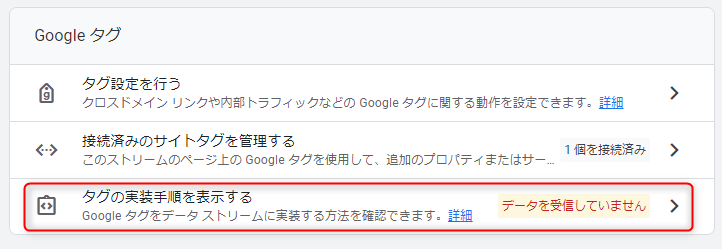
先ほどの規約に同意したあと、そのまま何も触らなければ下記添付画像の画面に移ります。





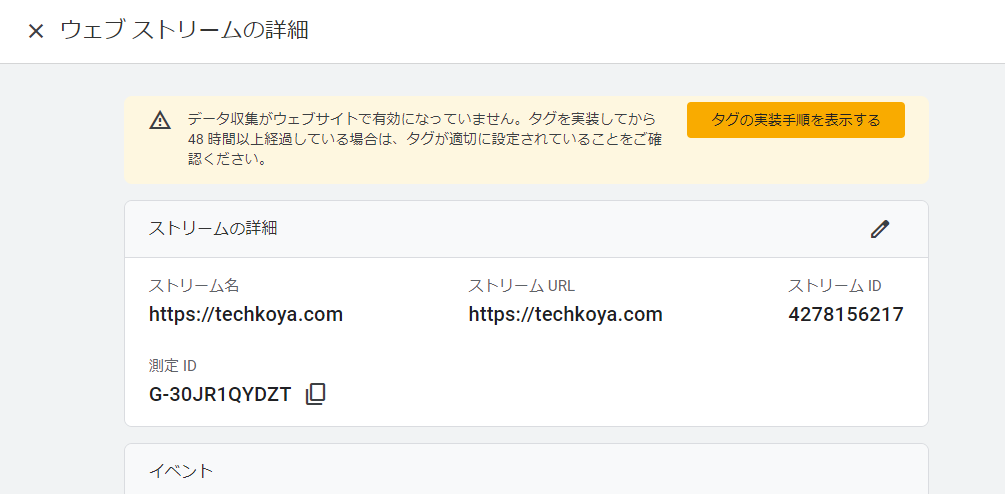
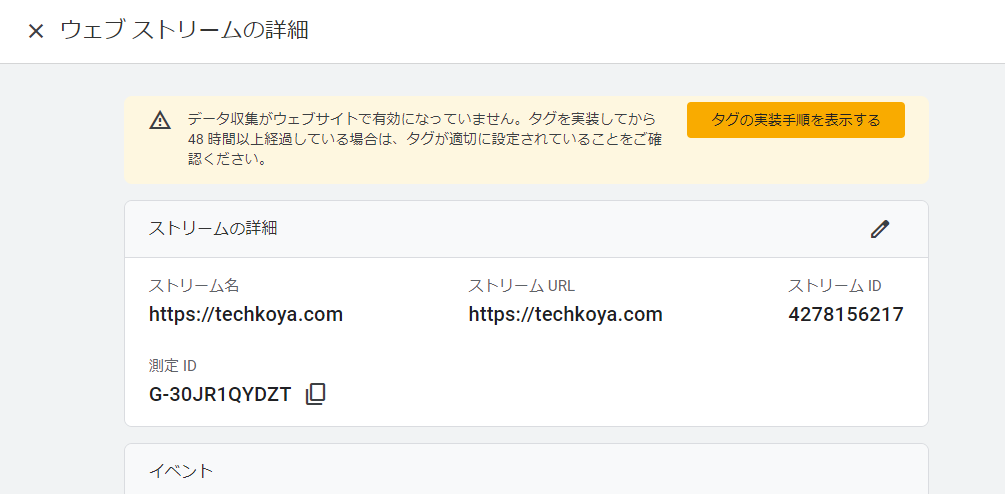
そしたら、下の方にある「タグの実装手順を表示する」をクリックします。


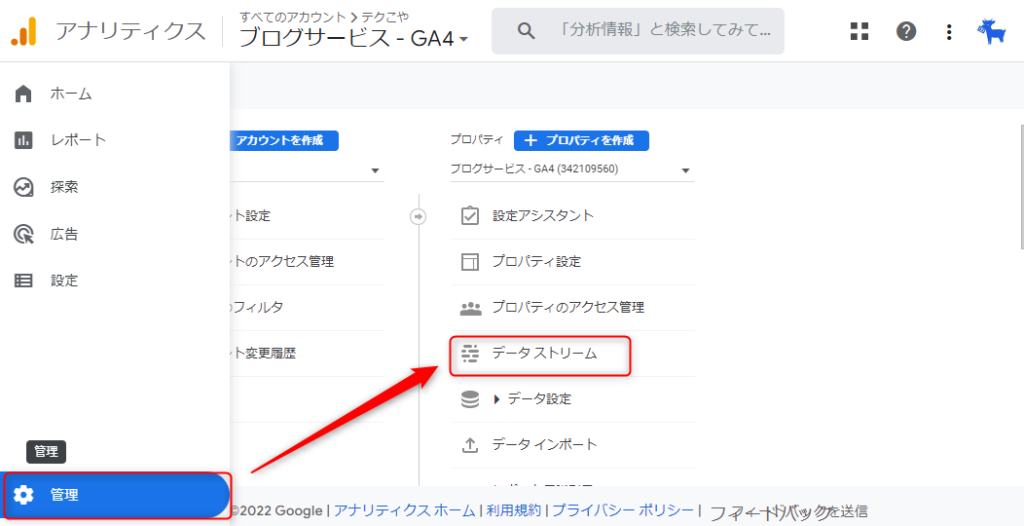
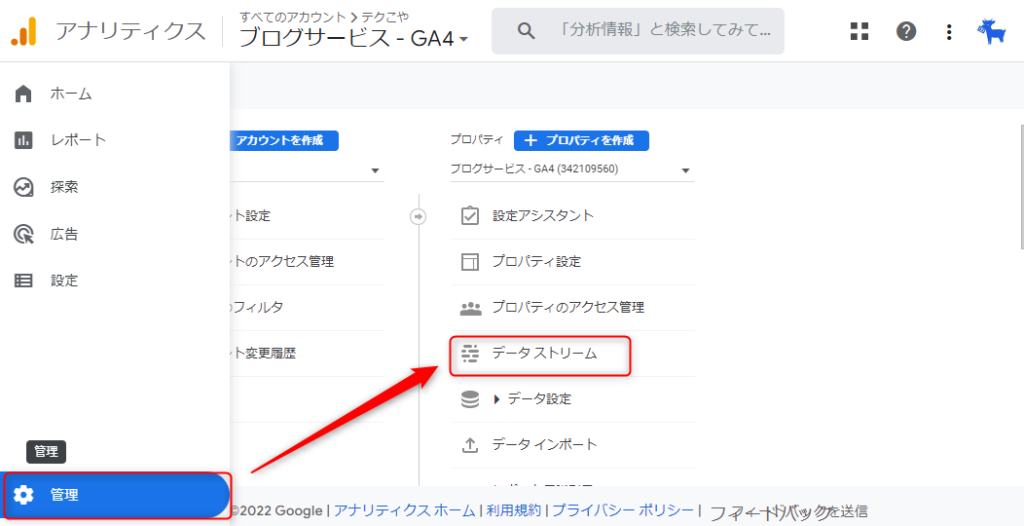
今設定をしていくと、この際に上手くクリックが出来ませんでした。その前のポップアップで表示されていた「メール」についてを済ますと、クリックできました。その場合は、


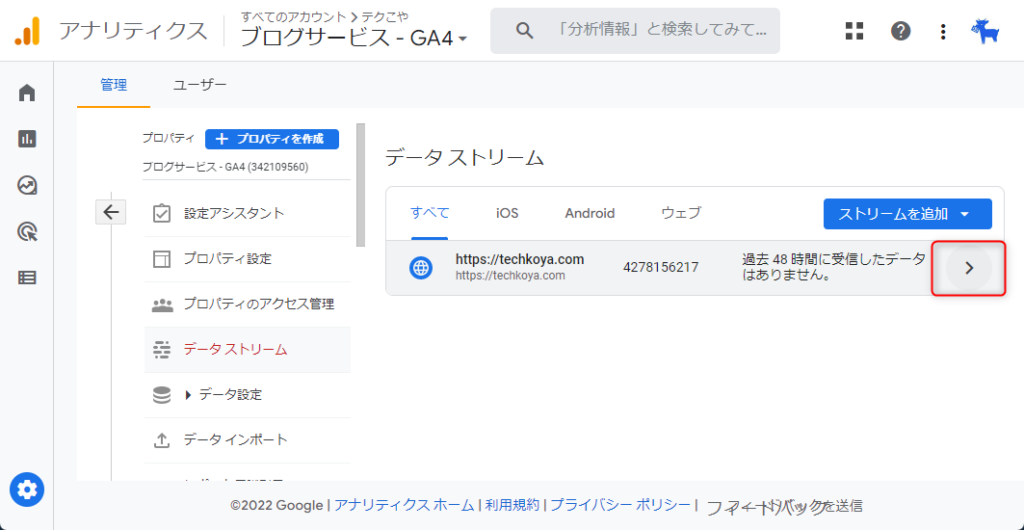
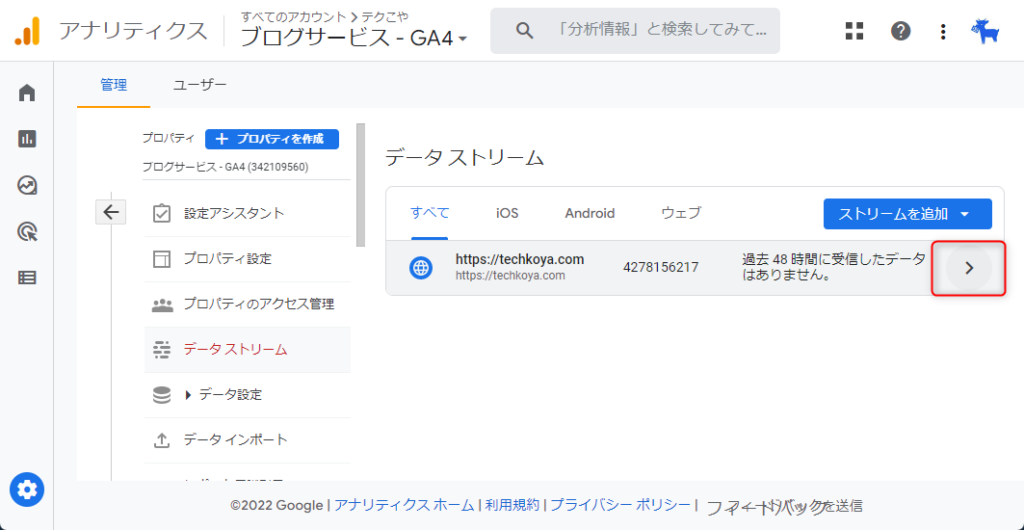
「管理」→「データストリーム」押してから、


上記赤枠内をクリックしてください。


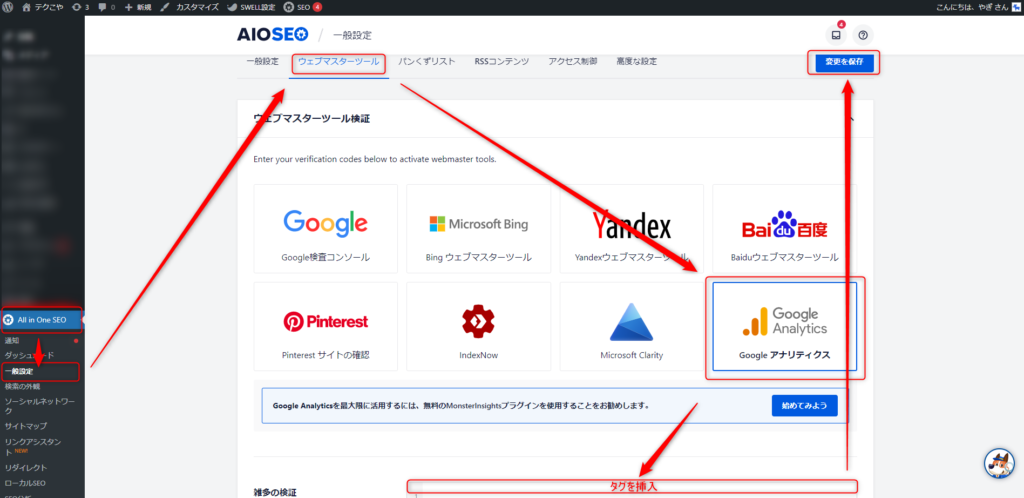
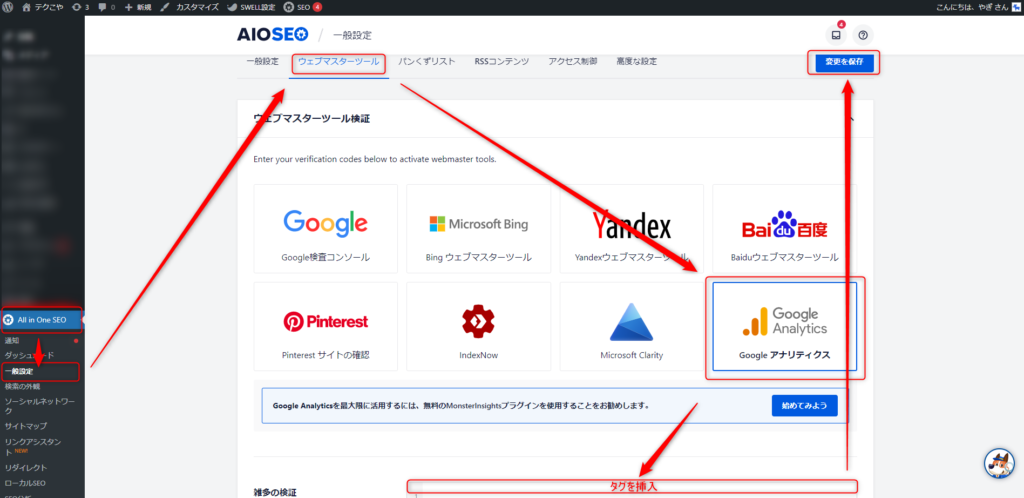
ホームページやブログにタグを挿入する



それではタグを取得できたので、これをホームページやブログへ挿入していきます。



難しそうだなぁ・・・



いまから貼っていく画像のようにすれば大丈夫です!
今回は、ワードプレスで作られたホームページやブログについて、お話していきます。それ以外で作られたものに関しては、ご自身に合わせた検索の仕方をされてください。





また、ワードプレスで作られたサイトも以下の点に注意してください。
制作会社に作ってもらったホームページなどの場合
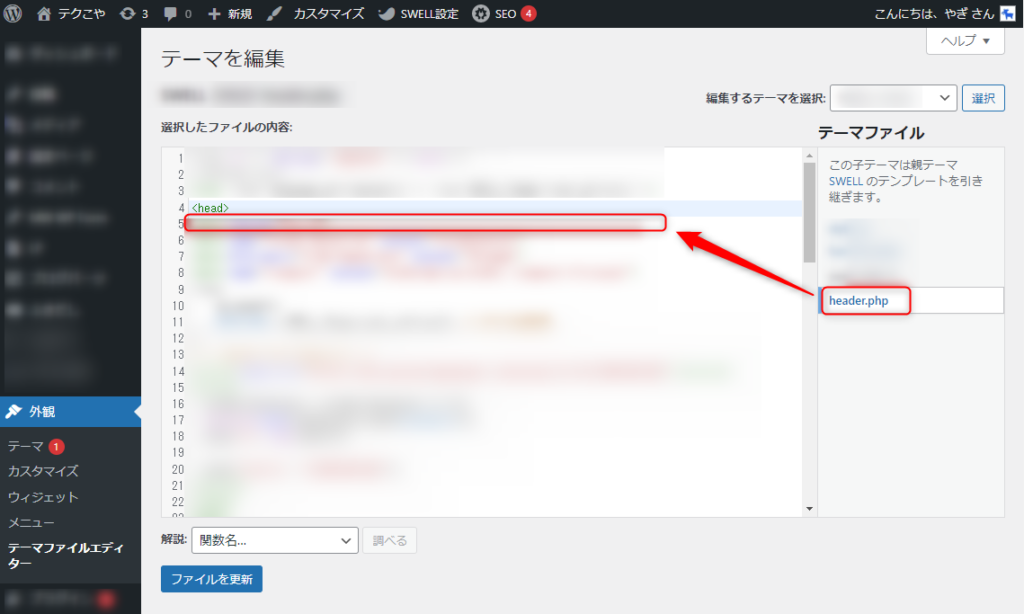
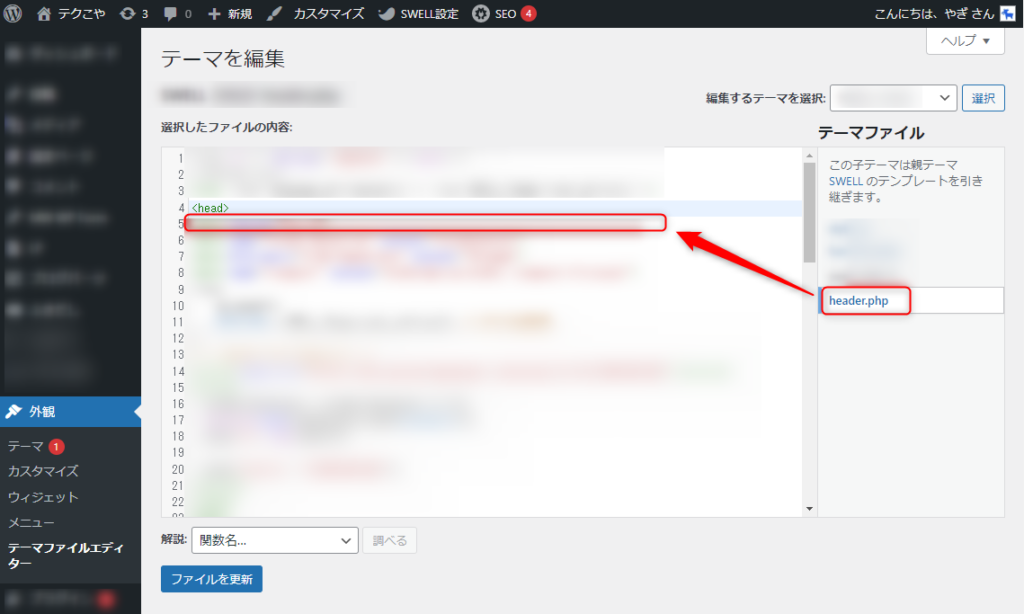
この場合は、「自作テーマ」で作成されている可能性が高いので、<head>内にタグを挿入してください。
ご自身でブログを立上げている場合
この場合は、「無料・有料テーマ」で作成されている可能性が高いので、プラグイン上にタグを挿入してください。



どういうこと?
ワードプレスでは、テーマというものが利用されています。これは言わば携帯の「着せ替え」の機能と同じです。


そして先ほどの<head>というのは、オモテで見えている「着せ替え」の裏側のプログラムのことで、<head>という名前の通り、サイトの頭らへんを指します。
制作会社などで「テーマ(着せ替え)」を自作されている方は、Googleが推奨している通り、直接プログラム上からタグを挿入してください。
一方、ご自身でブログを立ち上げた方は、ご自身でテーマ(着せ替え)を選んだと思います。すると、テーマはアップデートされてしまうので、直接タグを挿入した場合、アップデートした際挿入したタグが消えてしまいます。
なので、該当者の方は、プラグイン上に先ほどのタグを挿入してください。
制作会社に作ってもらったホームページなどの場合



一応ご説明しますが、制作会社などと連絡が取れる場合は、お願いした方が良いです。タグの挿入でサイトが壊れてしまった場合は、自己責任でお願いします。



もし連絡が取れず、自分でするのは不安な方はプロに相談してみましょう。







これで完成ではありますが、自作している分「header.php」という名前なのか。はたまた<head>がどこにあるかは定かではありません。



また、誤ってタグを消してしまうとサイト自体が壊れる可能性もあります。自己責任でタグを挿入しましょう。もしくは次のやり方を試してみてくださいね。
ご自身でブログを立上げている場合



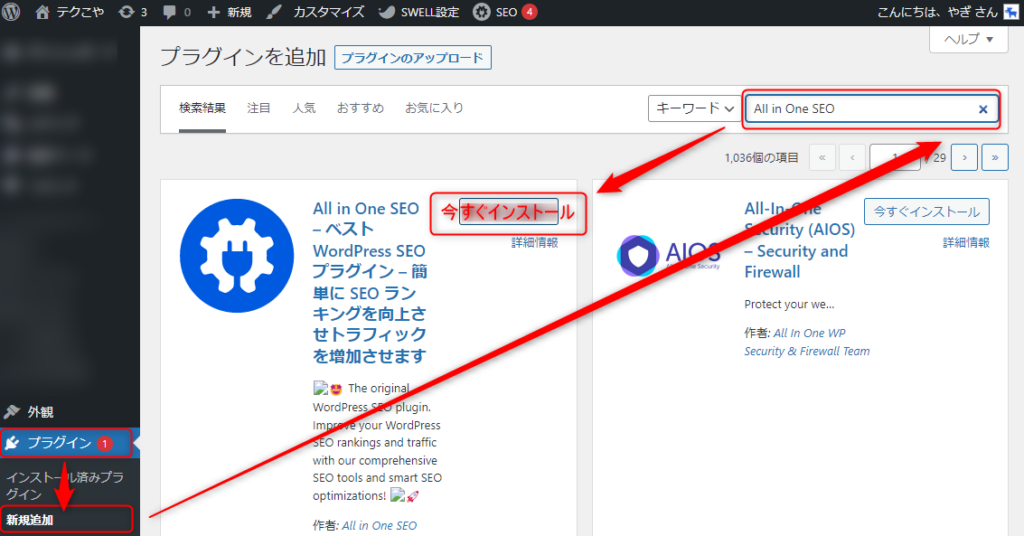
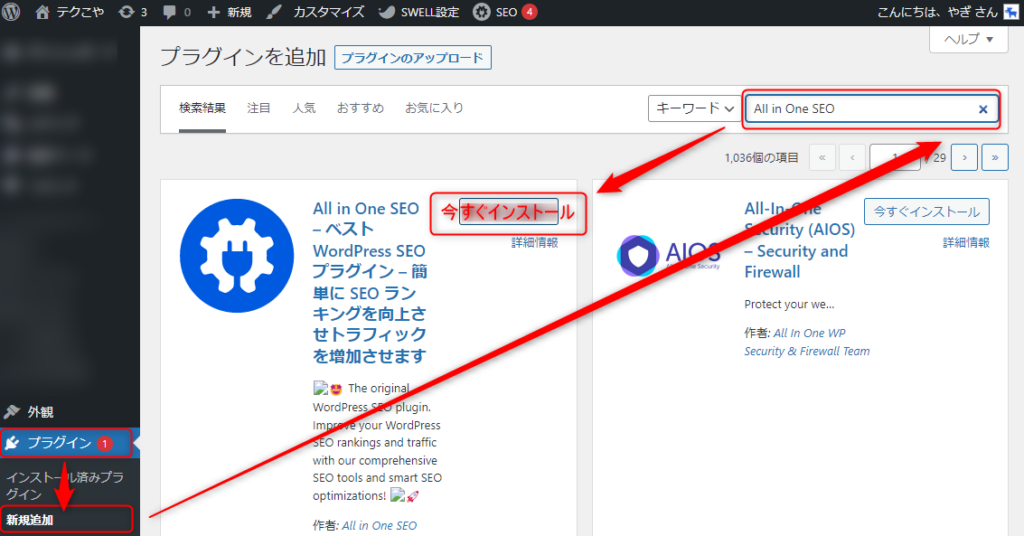
ご自身でブログを立ち上げている方は、プラグイン上にタグを挿入しましょう。



使うプラグインは、『All in One SEO』を選べば間違えありません。


この設定に関しては、話すと長くなってしまうので、後日詳しいブログを作成します!





これでGoogleアナリティクスとワードプレスの連携は終了です。
まとめ



いやー長くて大変だったけど、タグを挿入した後Googleアナリティクスを見たら、数値が出ていて計測されているようでした!





良かったです!
本ブログ記事では、Googleアナリティクスの導入方法について、画像多めに説明しました。
また、ポイントとしては、Googleアナリティクスを開設するだけではダメで、開設した際に生成されたタグをホームページやブログに挿入しなければいけません。
とはいえ、ここまで出来れば大変スゴイです。お疲れ様でした!



けど導入しただけじゃダメなんだよね?



そうですね。そちらについては最初に紹介したブログ記事が参考になりますよ♪





よーしがんばるぞー!
ホームページにはたくさんのブログ記事が用意してあるので、チェックしてみてください!
記事の内容が良ければ「役にたった」ボタンのクリックもお願いします♪












質問などあれば気軽に書き込んでくださいね♪