ブログを始めるにあたって避けては通れない道。それが「アイキャッチ画像の作成」です。
アイキャッチ画像とは、読者の目を惹きつける画像のことをいいます。このアイキャッチ画像には記事の中身を視覚的に伝える意味合いもあります。
アイキャッチ画像をオシャレにしたり、統一感のあるデザインにしたりすることで、ブログサイトの印象を決めることができます。


しかし、「デザイン」と聞くとなんだか小難しいイメージがありますよね。今回はそのような方でも簡単にパワーポイントでアイキャッチ画像を作る方法をご紹介します!
特に、ブログでは一つのアイキャッチ画像をテンプレート化すると、今後の運営がとっても楽なので、ぜひ最後までご覧ください!
作成するのは一苦労な「アイキャッチ画像」。今回は作成しやすく編集もしやすいパワーポイントでアイキャッチ画像を実際に作成していきます!
方向性をまとめる

よーしそしたらいきなりパワーポイントで作り始めるぞー!



っと、その前にまずはアイキャッチ画像を載せる記事の方向性をまとめましょう!
さっそくパワーポイントでデザインを始めるのは、設計図もなくお家を立てるようなもの。まずはアイキャッチ画像を載せる記事の方向性をまとめてみましょう。
お手本を探す
次にすることは「お手本探し」です。
いきなりデザイン性の高いアイキャッチ画像を作成するのは難しいので、先ほど整理した方向性を元に、ブログやYouTubeに載せるコンテンツに類似したお手本を探しましょう。
なので、早速検索してみます。


実は検索の仕方にもポイントがあります。
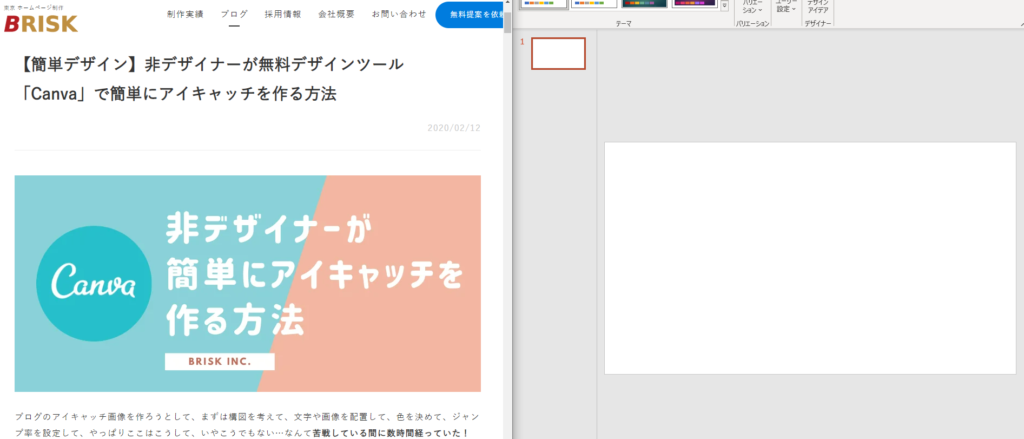
下記画像赤枠内の『画像』をクリックすると視覚的に情報を比較しやすくなるので、ぜひ試してみてください。





むむむ・・・インスピレーションが沸いてきたぞぉ・・・
実際にお手本を見ると、手も動かしやすくなりますよね。ではさっそくパワーポイントを開いてデザインを始めてみましょう!
パワーポイントで作成していく
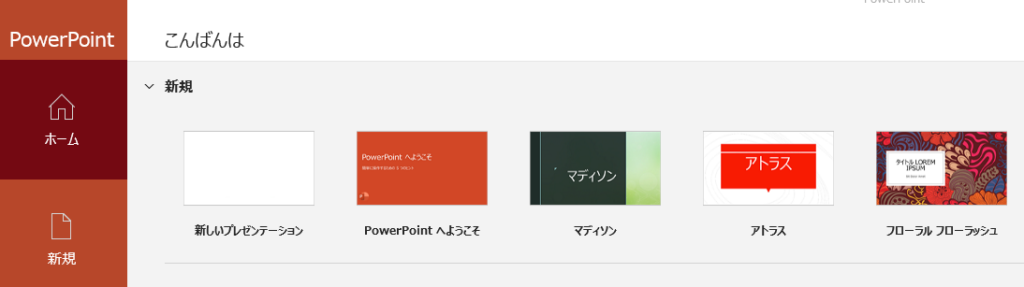
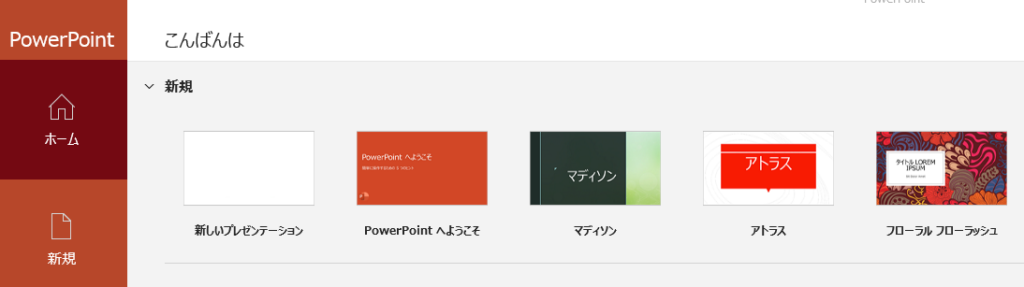
まず、パワーポイントを開くと以下の画面になりますので、『新しいプレゼンテーション』を開いてください。


この際、パワーポイント側が自動で提案するデザインがあります。もしそちらで事足りるのであれば、楽に完成させることができますが、今回は自分で作ってみましょう。
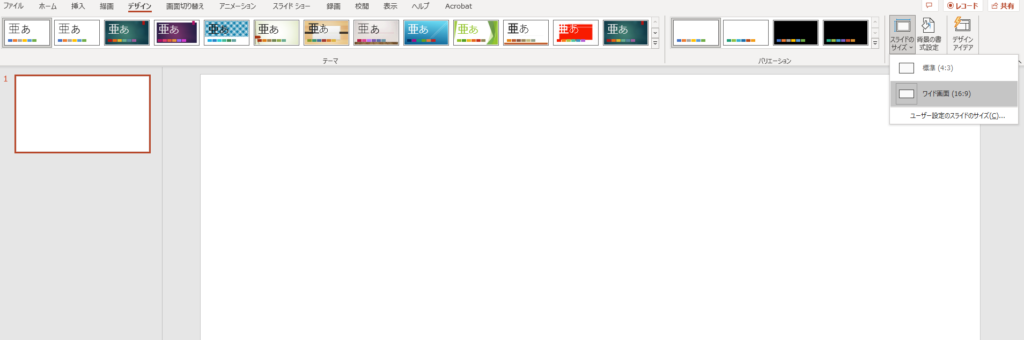
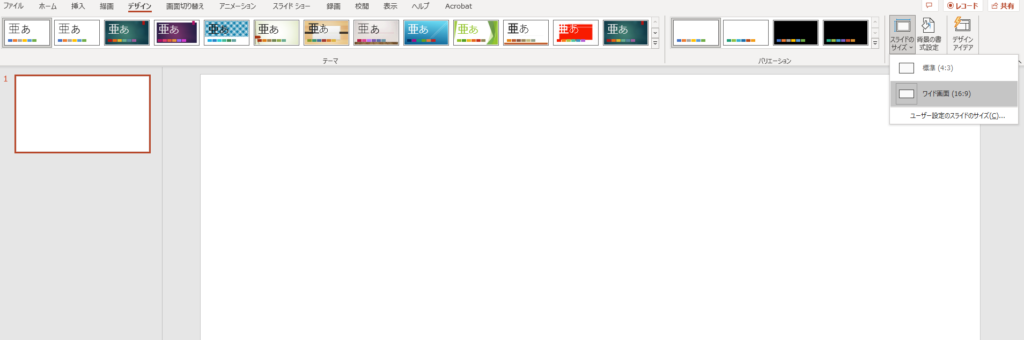
次に、スライドのサイズ設定を変更します。アイキャッチ画像やサムネイルは、デフォルトの「標準」よりも、「ワイド」なサイズが多いので、デザインする前にサイズを変更しておきます。


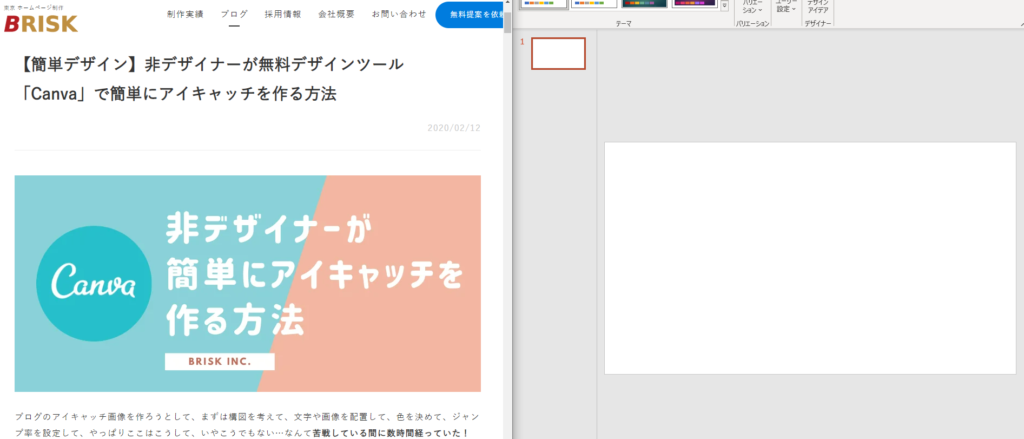
次に、お手本の画像を見やすいように配置します。画面が大きければ分割すると分かりやすいです。


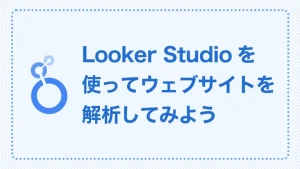
今回お手本とさせてもらったのは、BRISK様のアイキャッチ画像です。ありがとうございます。
お手本に選ばしてもらった理由は、ズバリ「配色がキレイ」という点です。まるまる参考にするのはいけませんので、このような配色パターンでアイキャッチ画像を作成していきたいとおもいます。


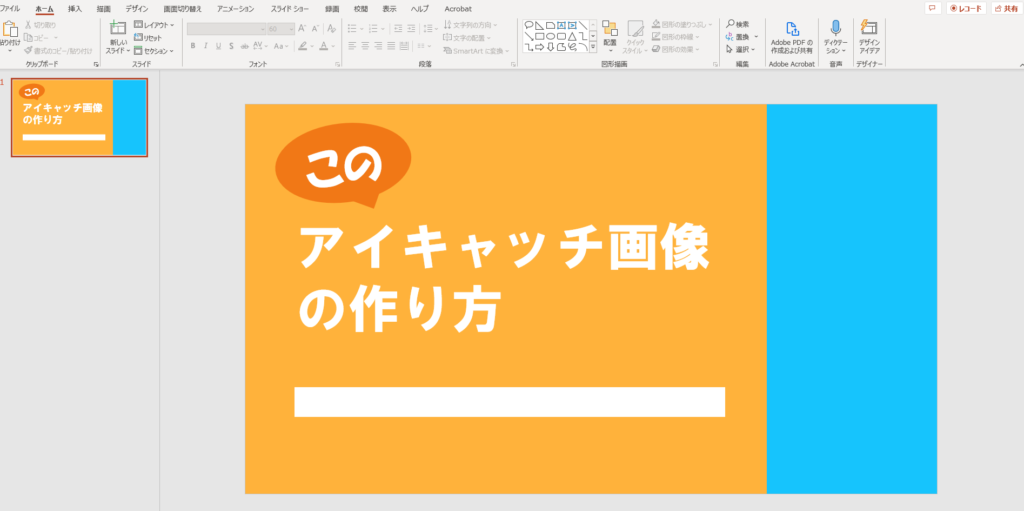
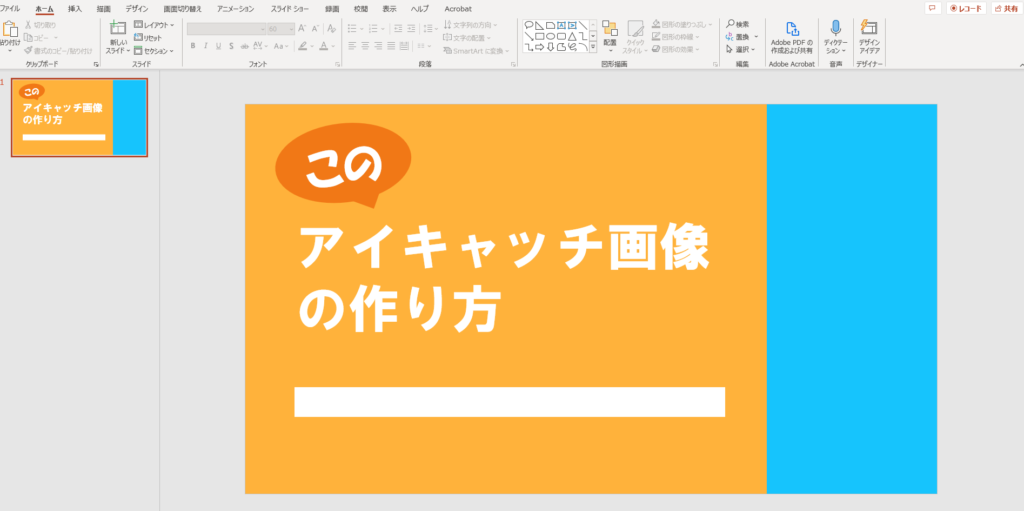
ということで作業していくと現段階でこのような感じになりました。


惜しいところまで来ている気はするのですが、右の水色箇所が不要なんじゃないかという気がします。なので、水色箇所はフリー画像を入れたりと少し調整してみます。
迷走してしまいました。
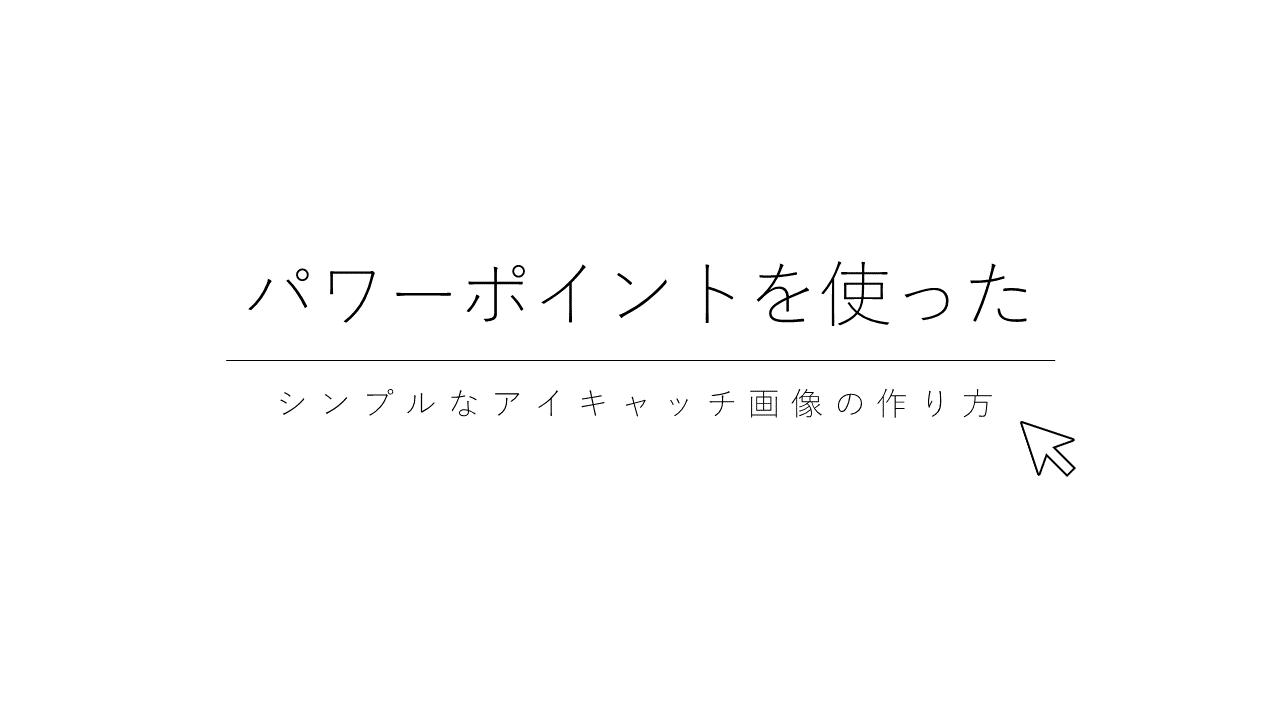
ということでその後しばらく迷走して完成したのがコチラです。





もはや原型すらとどめていません
しかし、ここまで行けばブログのアイキャッチ画像はテンプレート化できますので、中の文字だけ変えれば良い。ということになります。


画像を保存する
パワーポイントを完成させても、それを画像にしなければアイキャッチ画像にはできません。なので、作成したデータを画像として保存してみましょう。
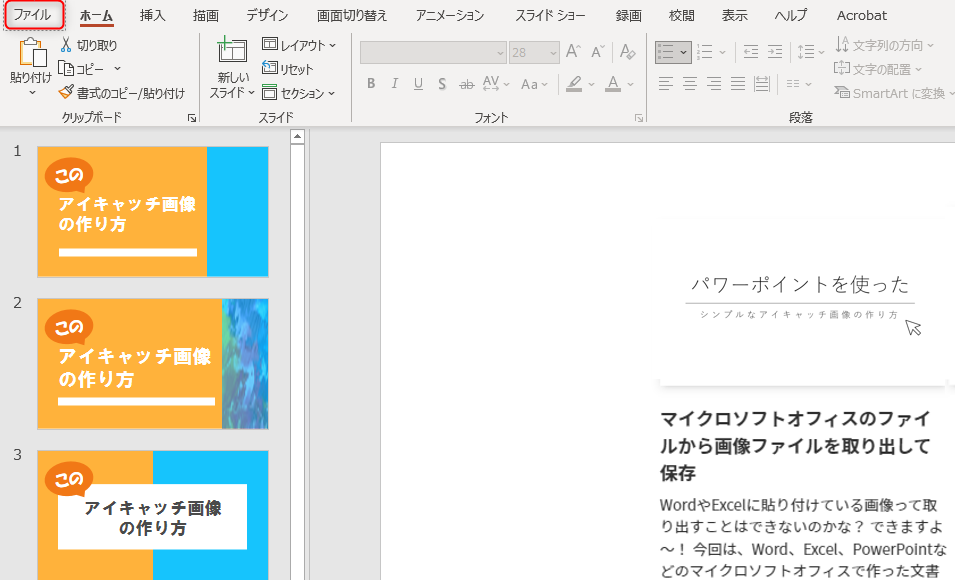
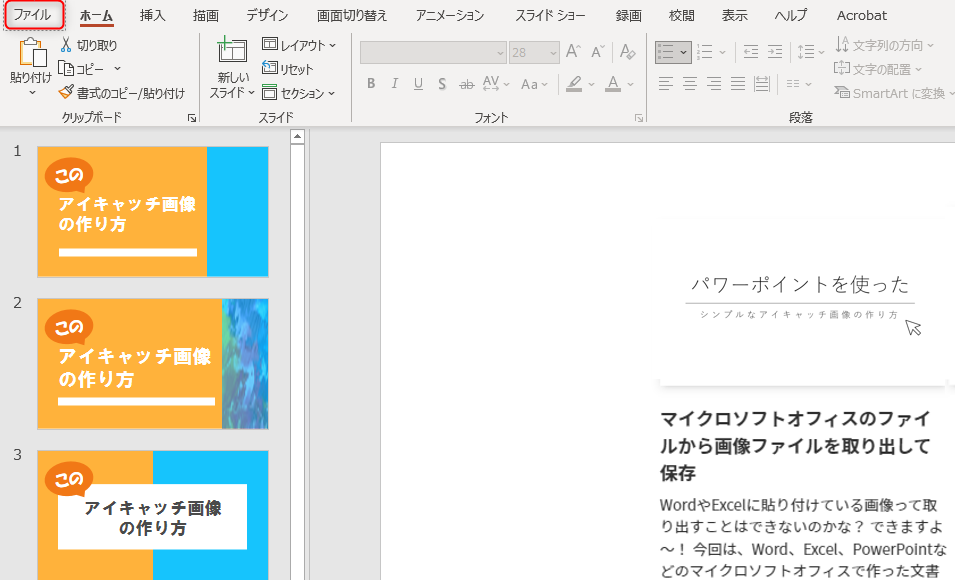
まず、画像として保存するには、左上の『ファイル』をクリックします。


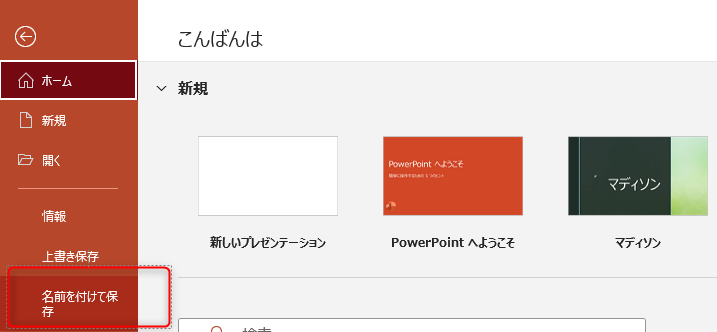
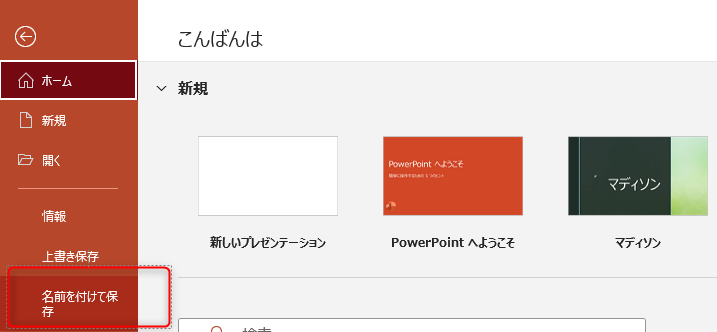
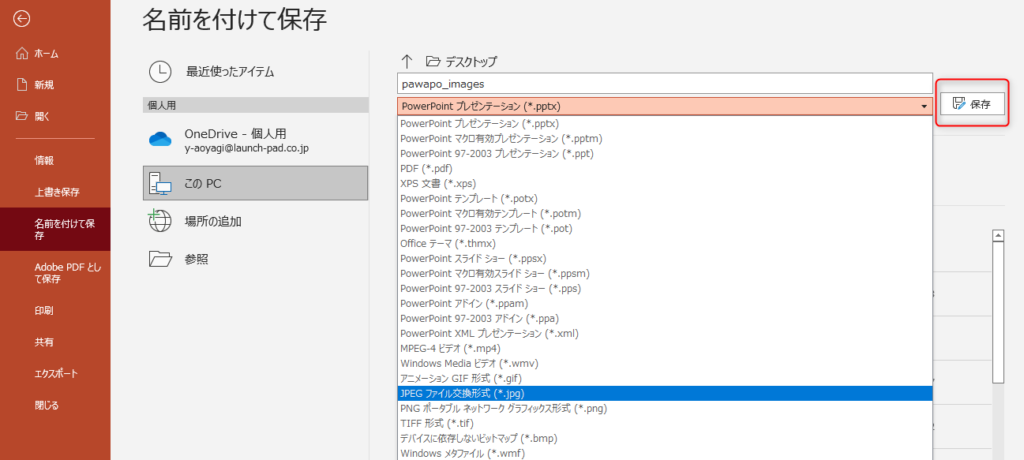
次に、『名前を付けて保存』をクリックします。


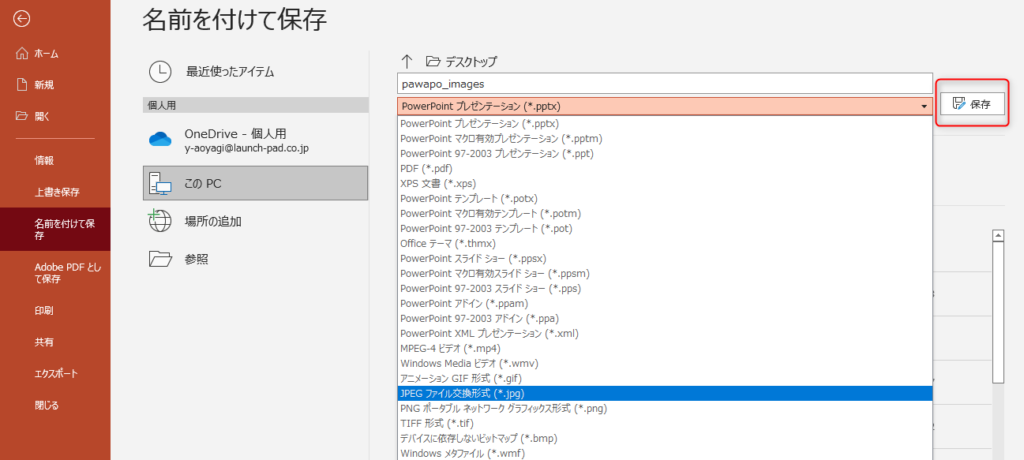
最後に画像の拡張子を選んで『保存』すれば、作成したパワーポイントを画像にすることができます!


今回は拡張子を「jpg」にしました!
画像サイズを変える
さて、こうしてせっかくできたアイキャッチ画像ですが、画像サイズが大きすぎたり小さすぎたりして、困ってしまうことがあります。その場合は、ペイントを使って乗り越えましょう。
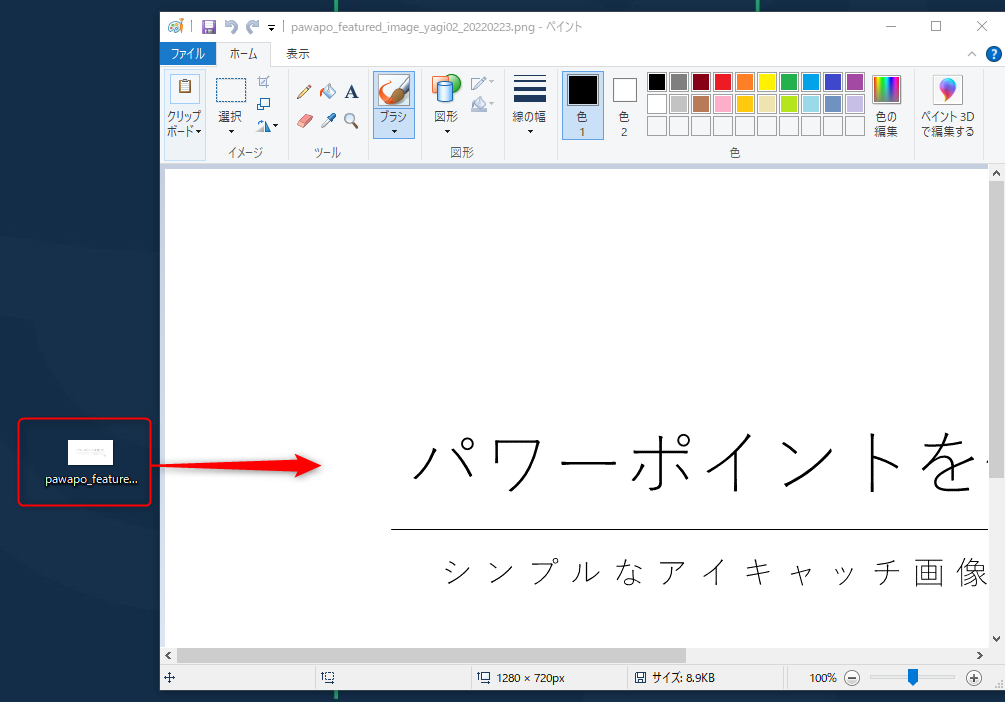
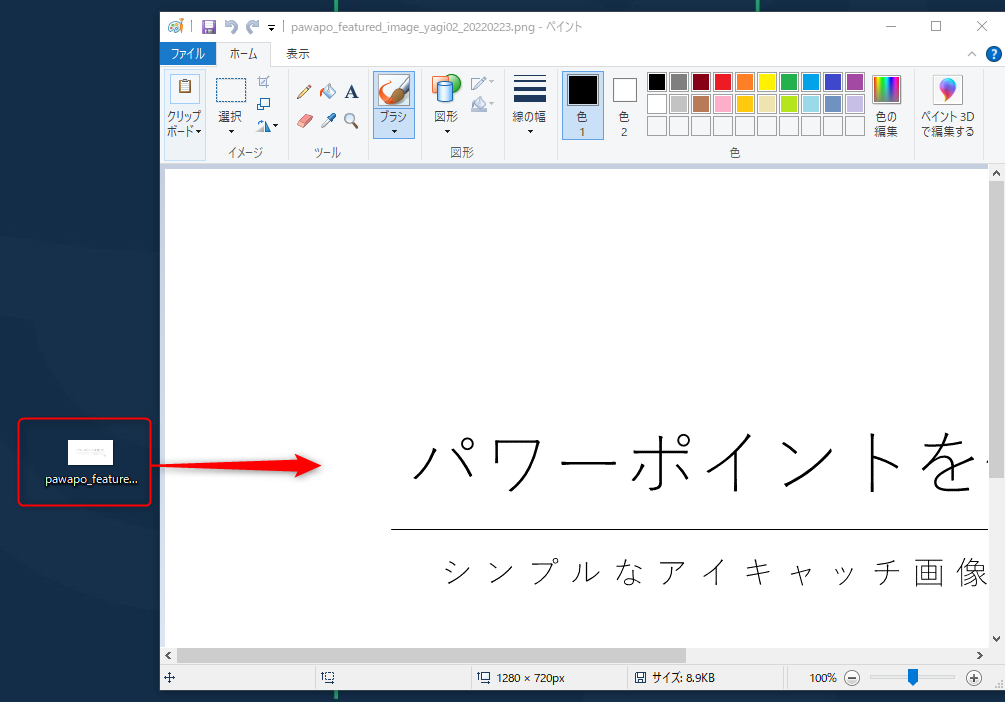
まずは、先ほど画像にしたデータをペイントで開きます。


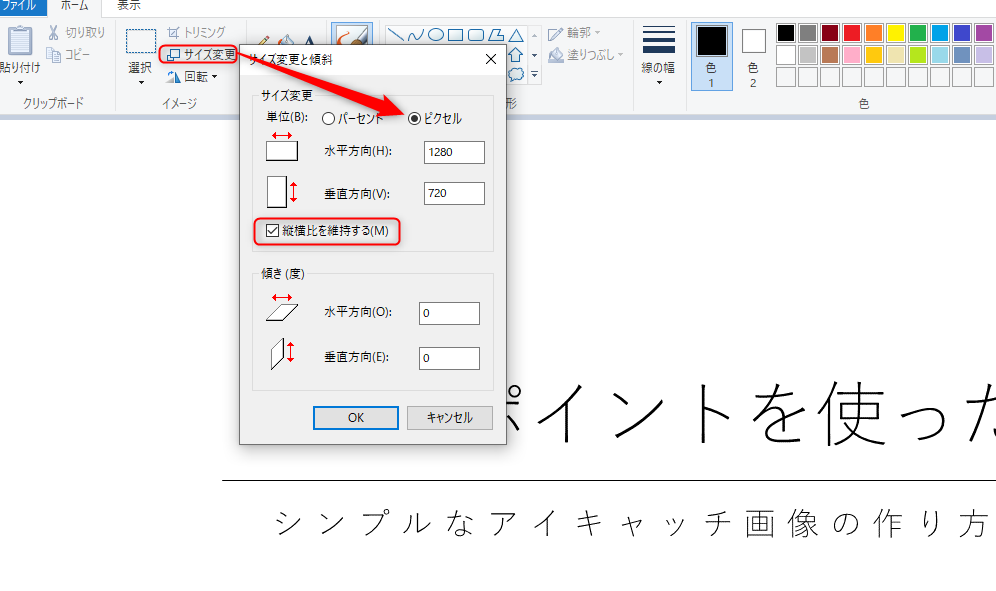
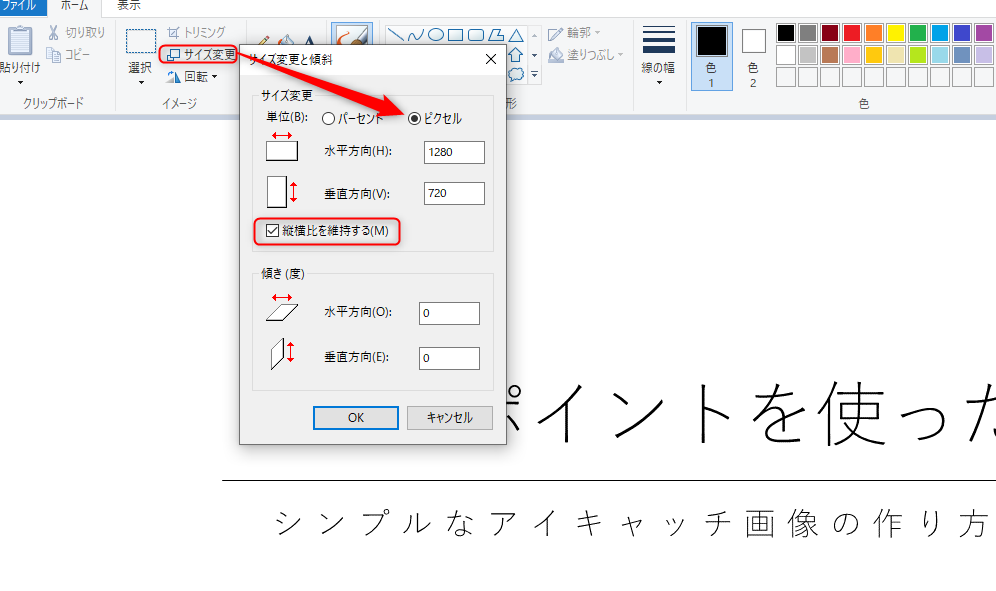
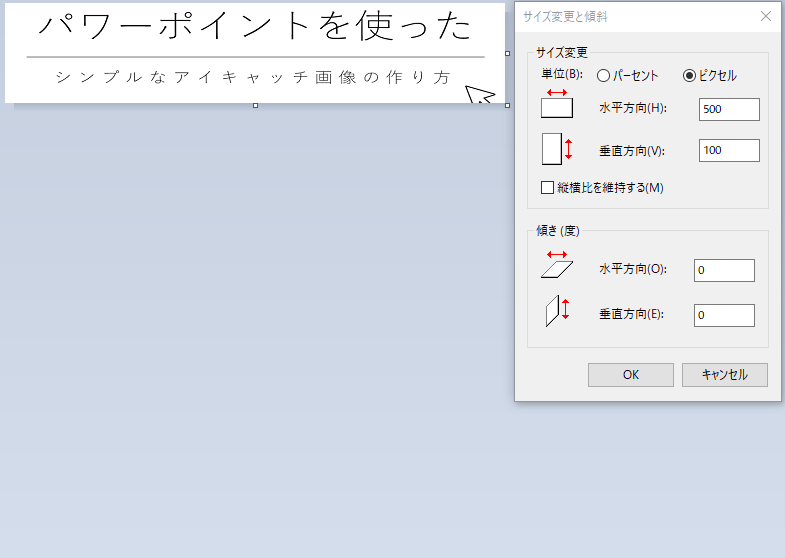
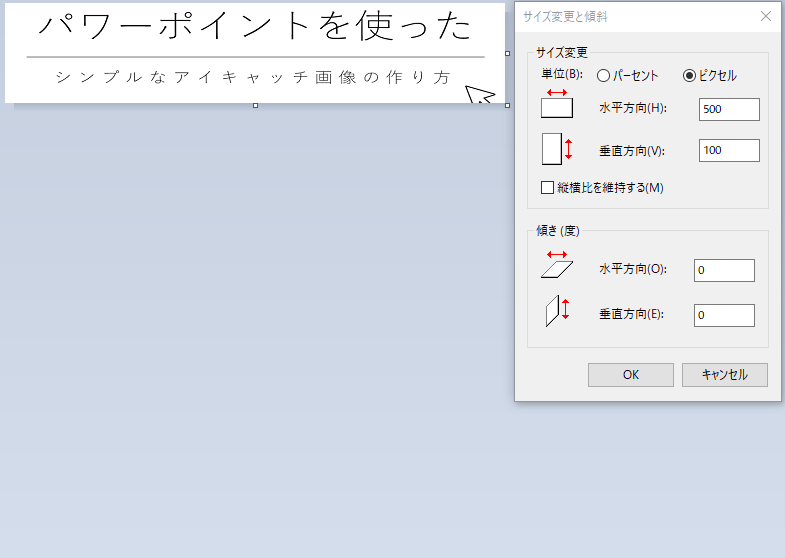
次に、サイズ変更からピクセルを押し、希望のピクセル数を入力します。


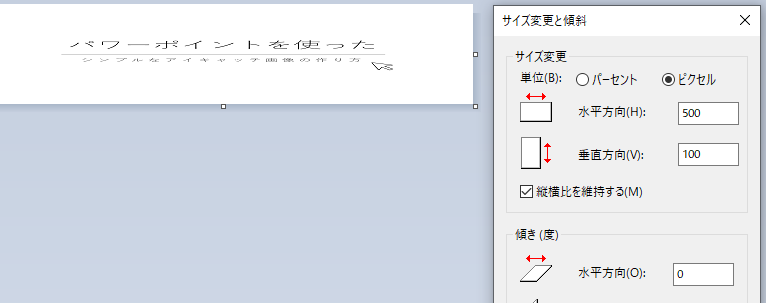
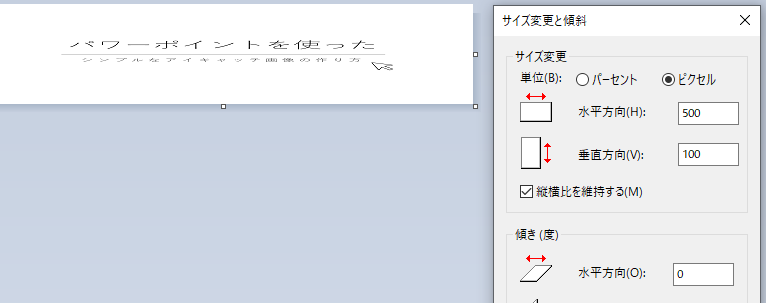
最後に注意点ですが、元の縦横比とあまりにもかけ離れたピクセル数にしてしまうと、画像が変になってしまいます。


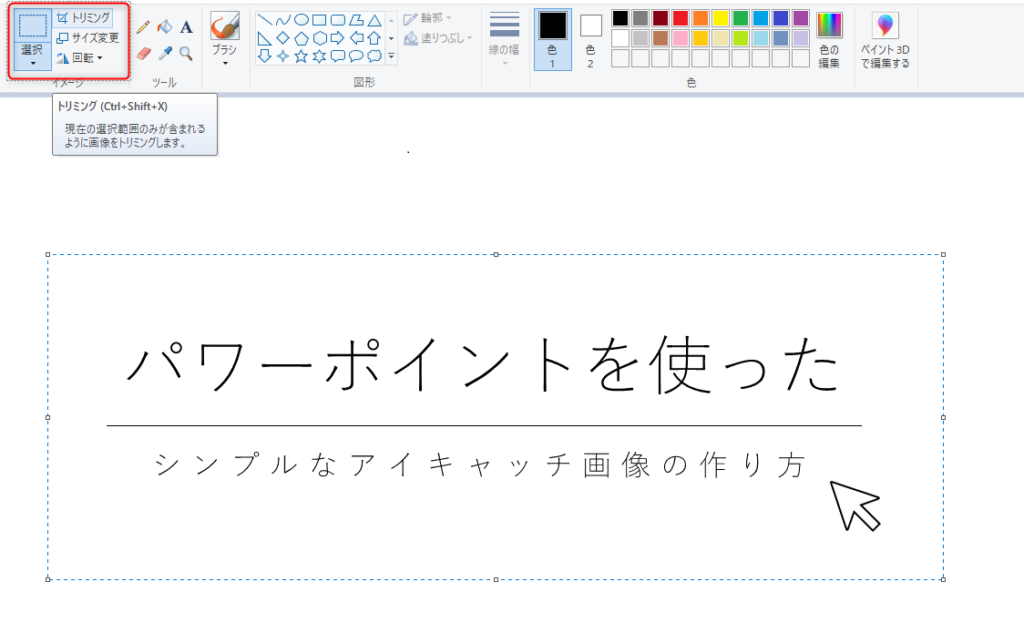
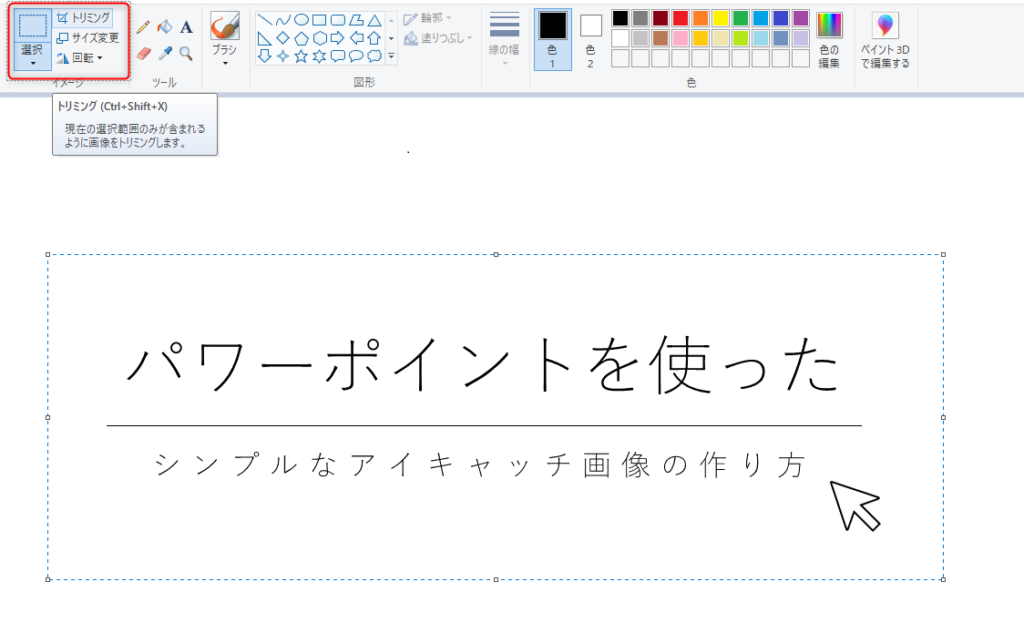
その場合強引なやり方ですが、予め「選択」した比率で「トリミング」すると、うまく凌ぐことができます。




まとめ
ということで、この記事ではパワーポイントで作るシンプルなアイキャッチ画像の作り方を紹介してみました。
ポイントをまとめると、
という点があげられます。
また個人的に、今回時間を要した箇所について、今思えば「イラストか何かを入れたらよかった」と思いました。どのアイキャッチ画像も記事に関連する”何かが”が入っています。
それはイラストや画像など様々ですが、私はそれを知らずお手本を鵜呑みするあまり「シンプル」へ逃げ込んでしまいました。
もし参考にされる場合は、何か記事に関連する素材を埋め込むと数時間が無駄になりません。



それでは次の記事でお会いしましょう!
ホームページにはたくさんのブログ記事が用意してあるので、チェックしてみてください!
記事の内容が良ければ「役にたった」ボタンのクリックもお願いします♪










質問などあれば気軽に書き込んでくださいね♪