
ブロックエディタのことは前回教えてもらったけれど、それぞれのブロックってどうやって使うの?





ブロックは種類がたくさんあり、それぞれ全く違う役割があります。
今回は、段落ブロックの使い方を説明します!
ワードプレスで投稿したことがある方なら、一度は使ったことがあるでしょう。
これからワードプレスで投稿する方なら、もしかすると一番初めに使うかもしれません。
そんな「段落ブロック」について、解説していきます。
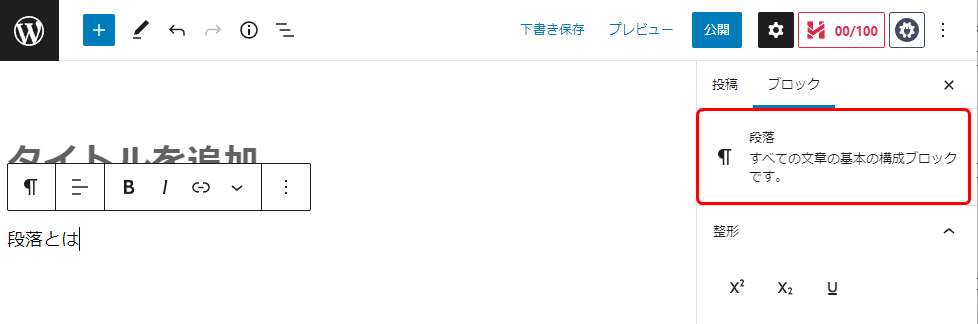
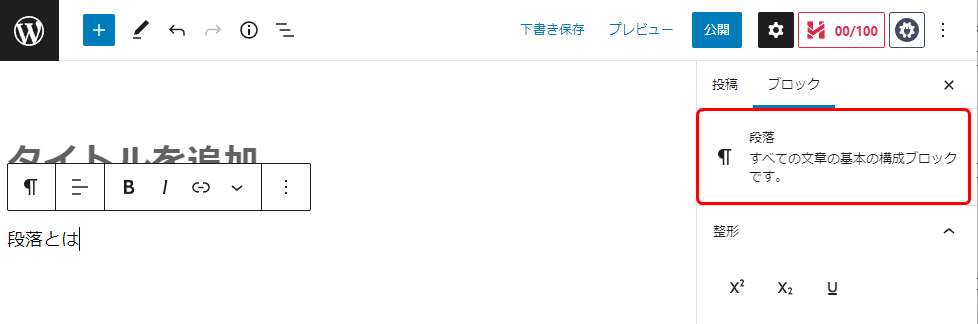
段落ブロックとは
すべての文章の基本の構成ブロックのことを、段落ブロックといいます。
本文を表示する際に使うため、ブロックエディタの中でもよく使われます。


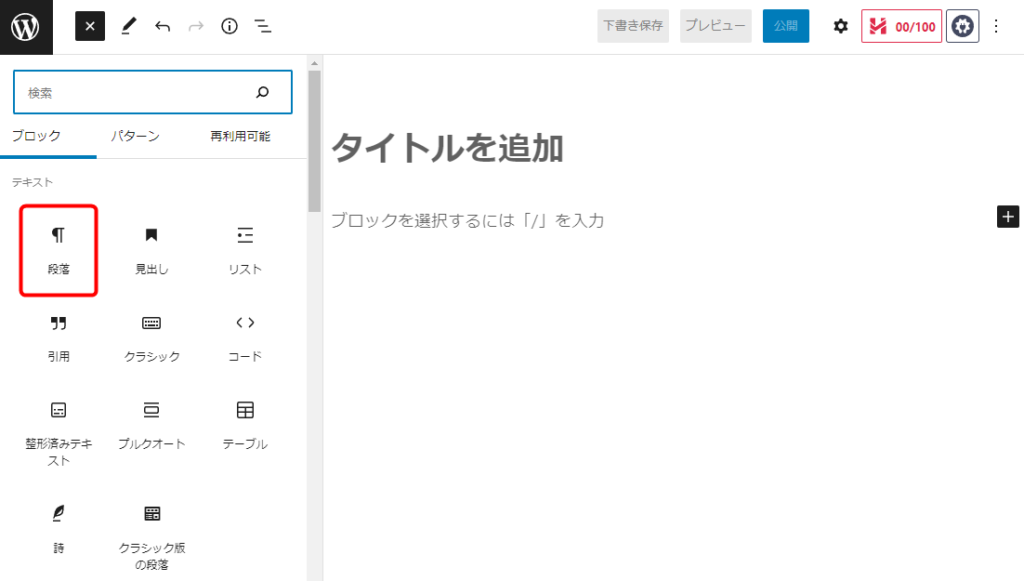
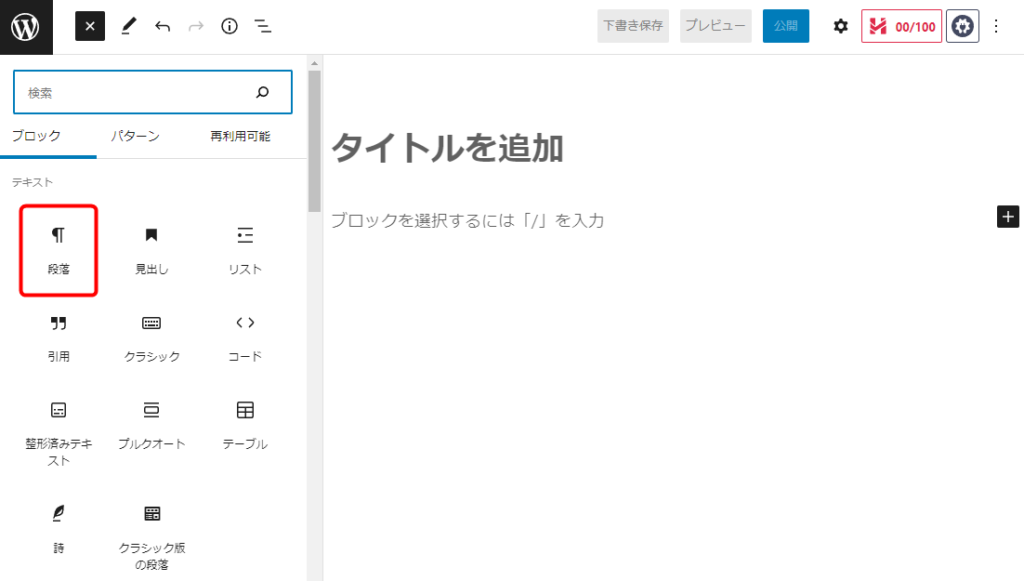
よく使われるため、左側に表示されるブロック一覧でも、一番上の左側にあります。


段落と改行
ワードプレス初心者の方にとって、段落と改行の違いはわかりにくいと思います。
どちらも文章を見やすくするためのものですが、何が違うのでしょうか。
それぞれの特徴について紹介します。
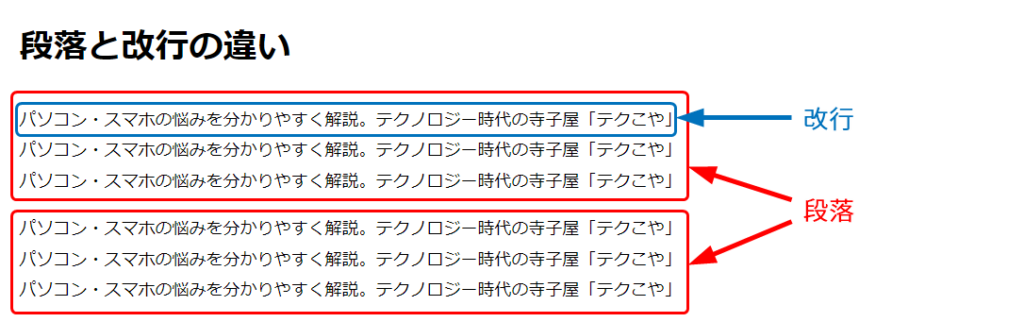
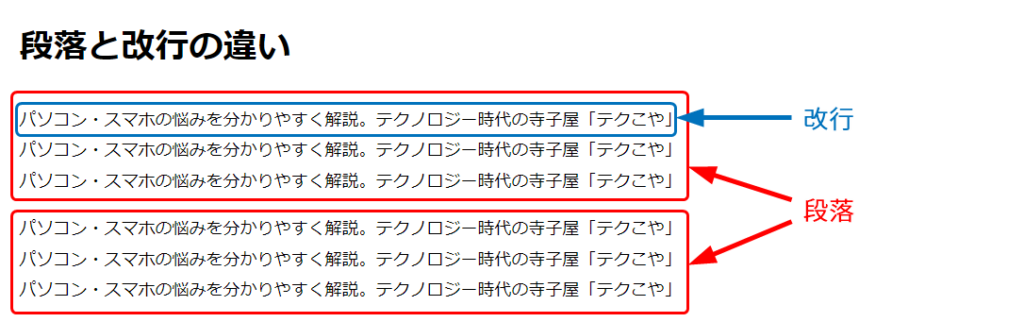
段落と改行の違い
「段落」とは、文章をひとまとまりにしたものを指します。
段落ごとに行間が広くなるので、文章の区切りをはっきりさせられます。
「改行」とは、段落の中で文章を区切ったものを指します。
改行することで、同じ段落内でも見やすい文章になります。





段落はいくつかの文章のまとまり、改行は段落内の文章の区切りですね。
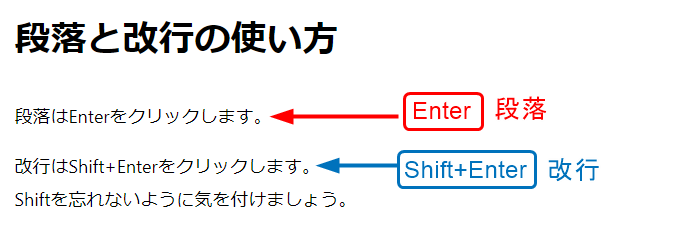
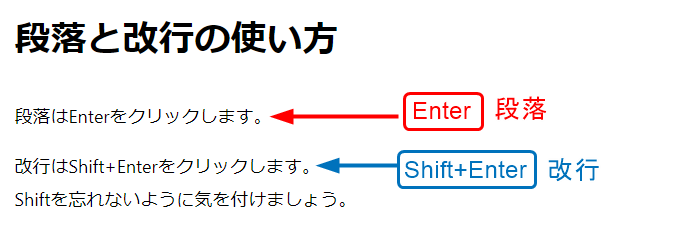
段落と改行の使い方
段落を分ける時は、「Enter」をクリックします。
普段文章を改行する時もEnterをクリックするので、間違えてしまいがちです。
ワードプレスでは、文章のまとまりごとに区切る時にEnterを使うので、注意しましょう。
改行する時は、「Shift」+「Enter」をクリックします。
慣れないうちはShiftを忘れてしまうことが多いと思いますが、少しずつ慣れていきましょう。


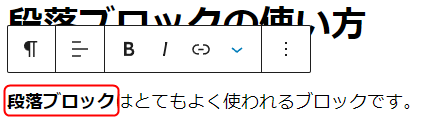
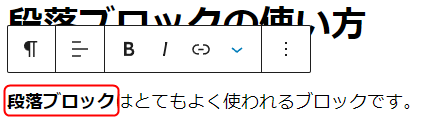
段落ブロックの使い方
通常、ブロックを追加する時にはブロック一覧から選択しなければいけません。
しかし段落ブロックは、ブロックエディタの中でもよく使われるブロックなので、Enterをクリックするだけで選択されます。
また入力した文章の色・太さ・大きさなどを変えることもできます。
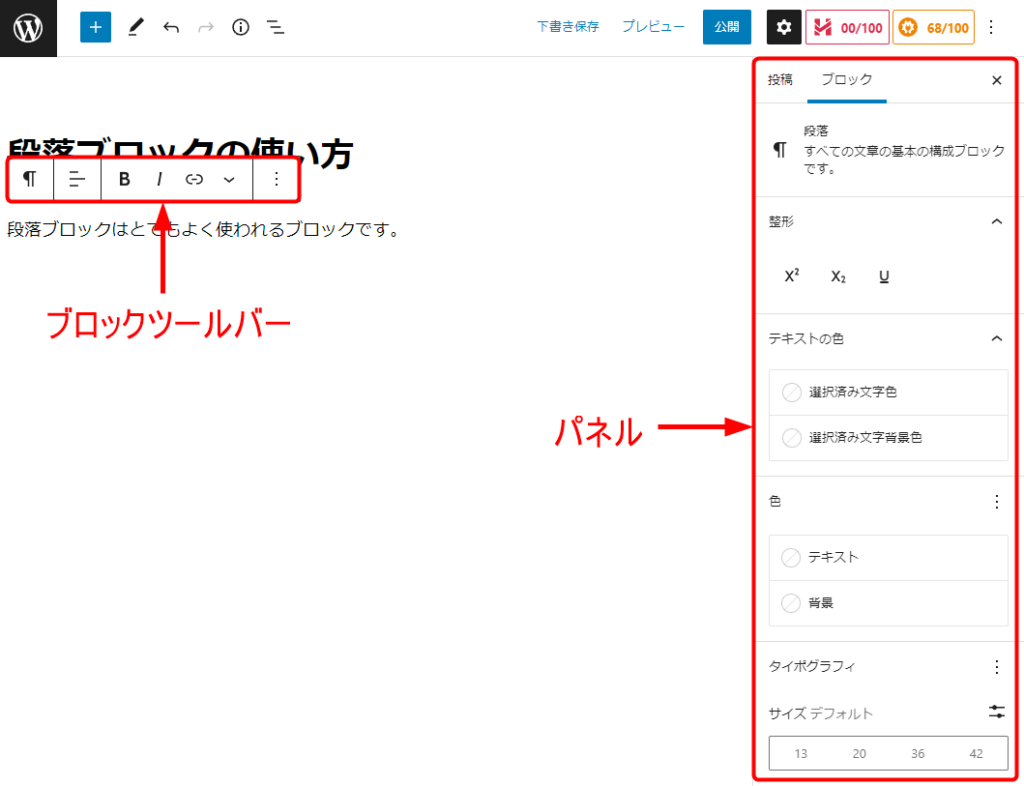
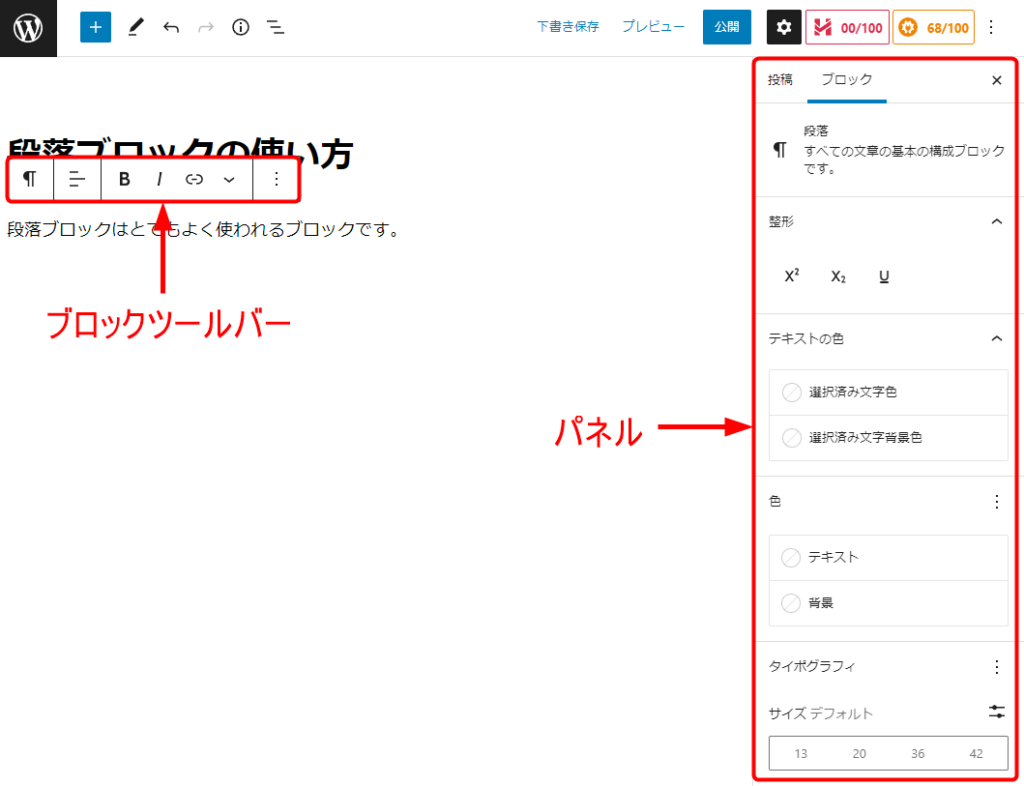
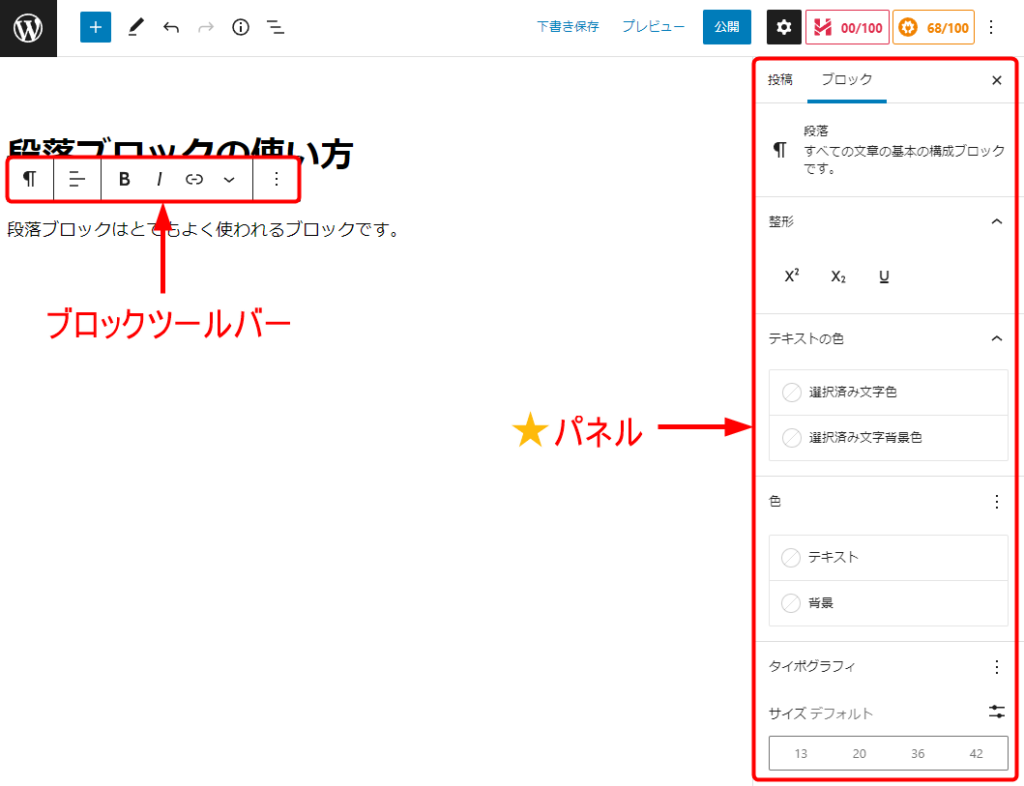
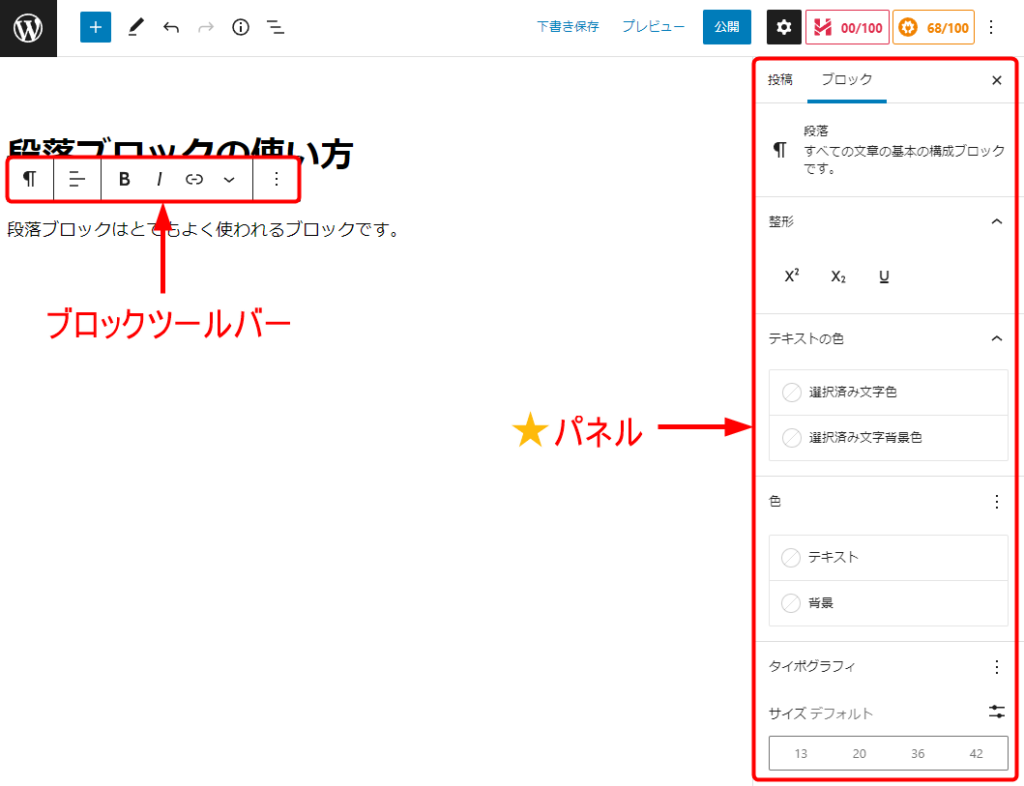
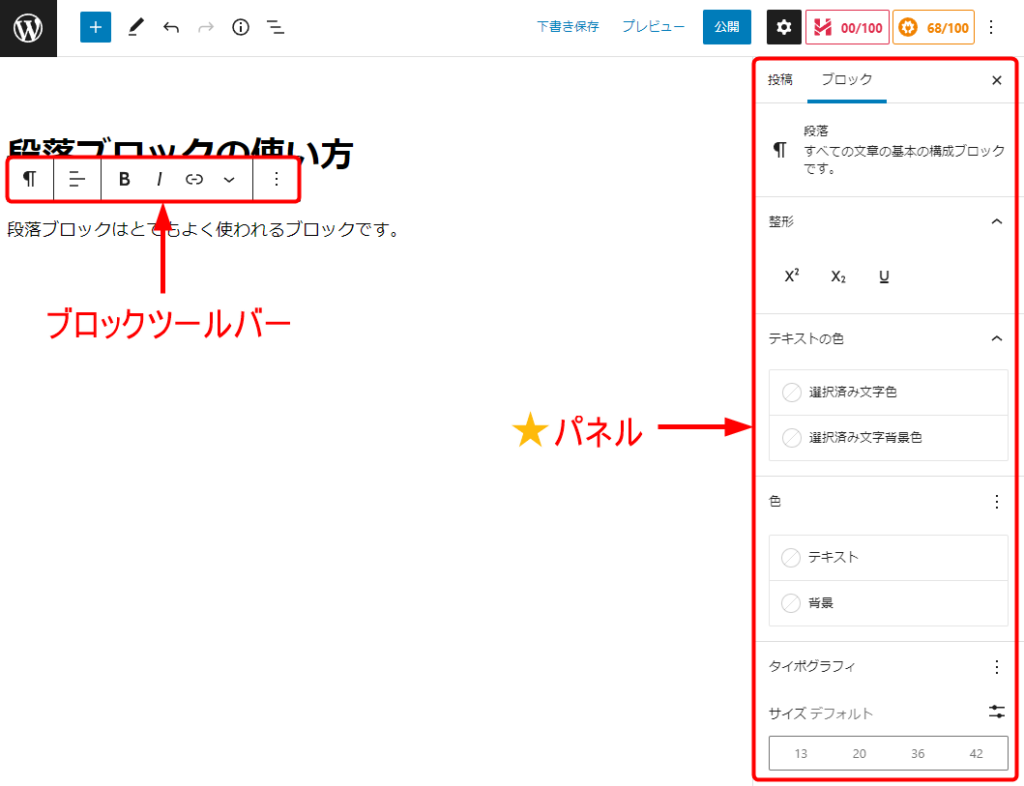
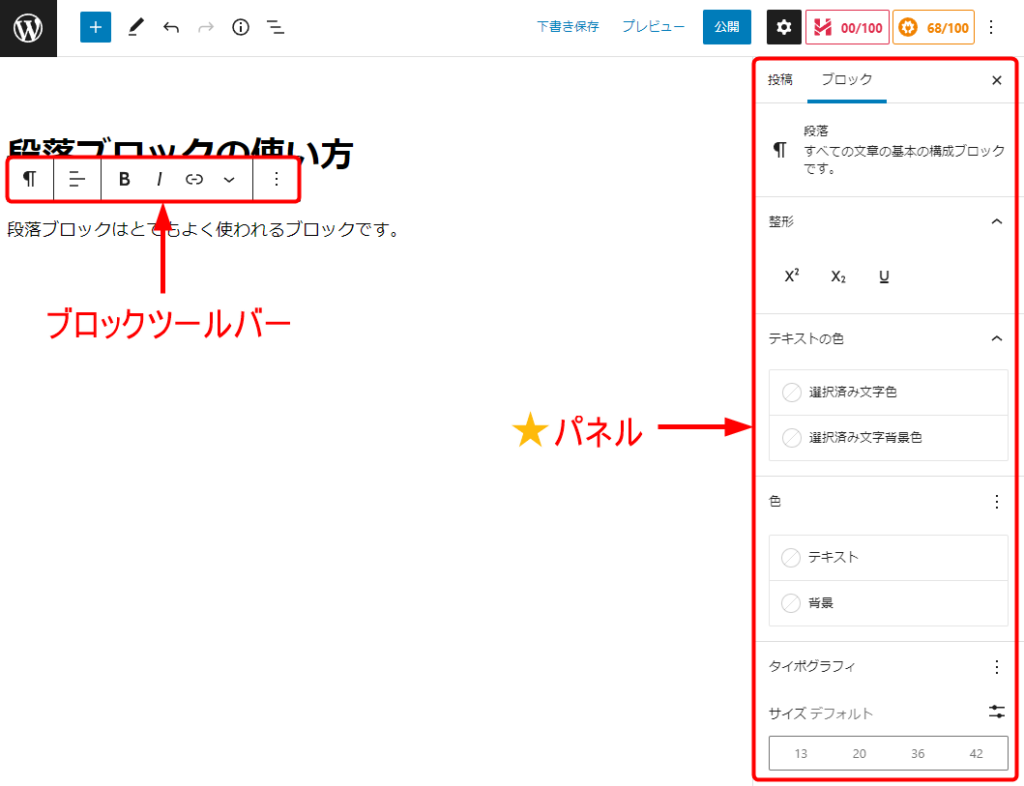
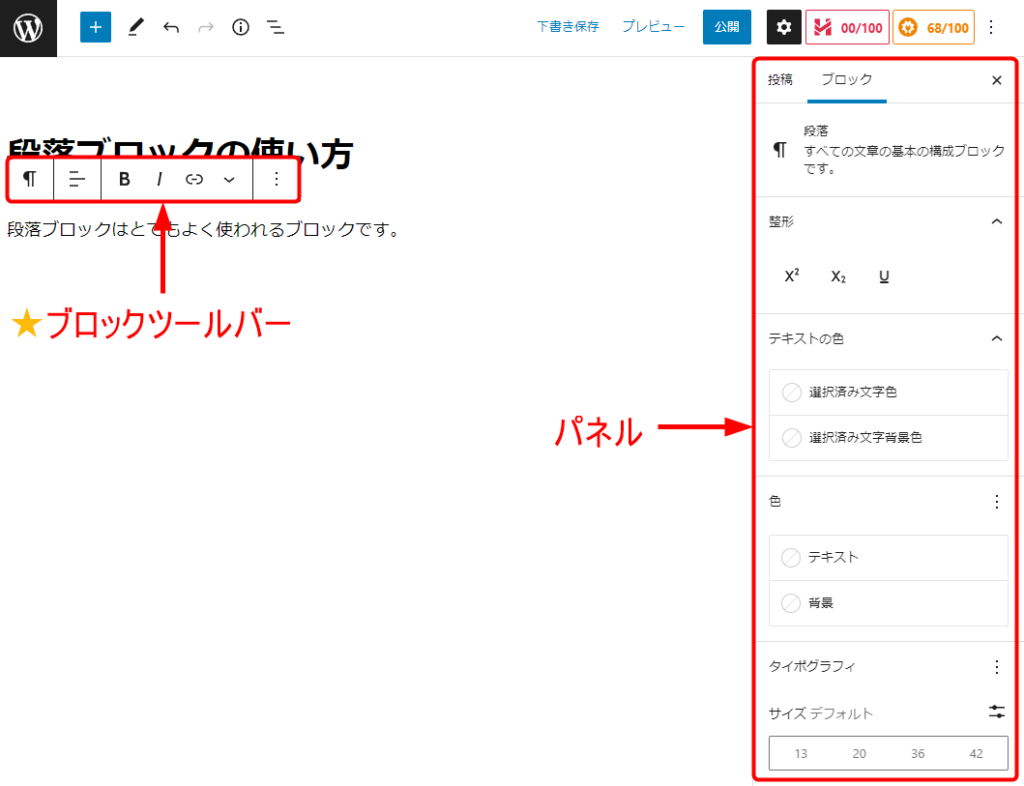
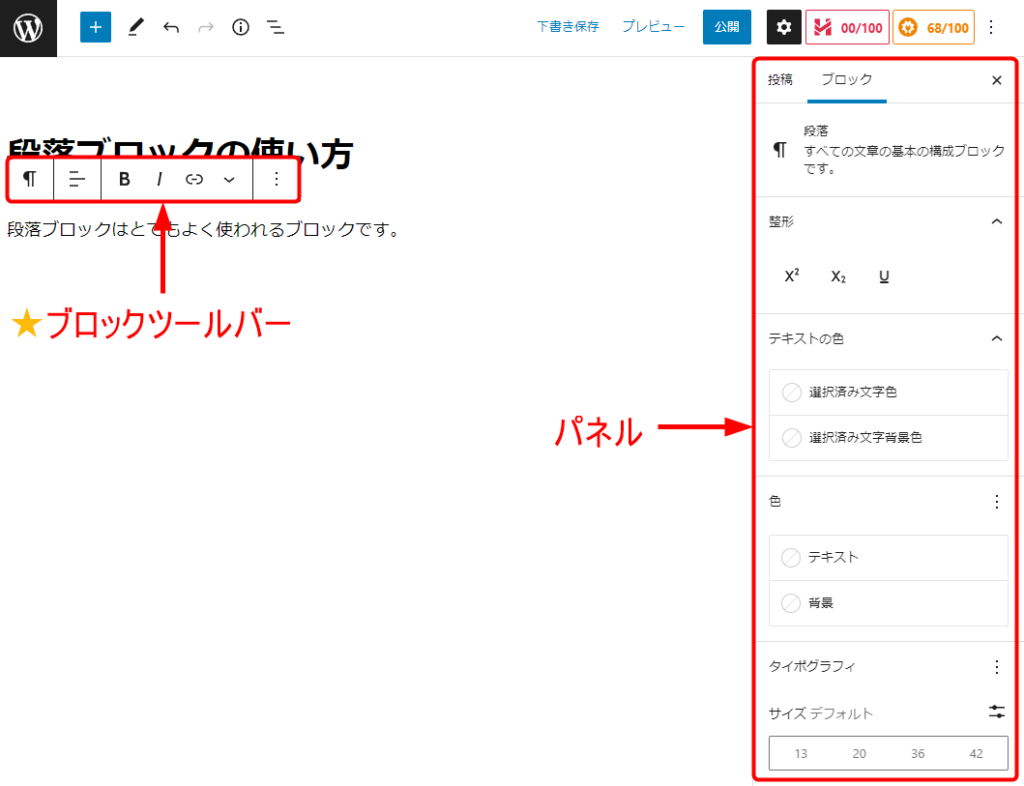
そのような設定を行うには、入力した文字の上に表示される「ブロックツールバー」や、画面右側に表示される「パネル」を使用します。


文字色の変え方
文字色を変えるには、右側の「パネル」を選択します。
文章の一部だけ色を変えることと、文章全体の色を変えることができます。


文章の一部だけ色を変える
文章の一部だけ色を変える場合は、色を変えたい文字をドラッグしてから、パネルの「テキストの色」を選択して色の設定をします。


「選択済み文字色」は文字自体の色を変更します。
クリックすると色の候補が出てきますので、お好きな色を選択すると文字色が変わります。
画面上で色の候補以外の場所をクリックすると、文字色が変わったことを確認できます。




「選択済み文字背景色」は文字自体の色は変えずに、背景の色だけを変更します。
先ほどと同じように、色を選択すると文字の背景色が変わります。
画面上で色の候補以外の場所をクリックすると、文字の背景色が変わったことを確認できます。




文章全体の色を変える
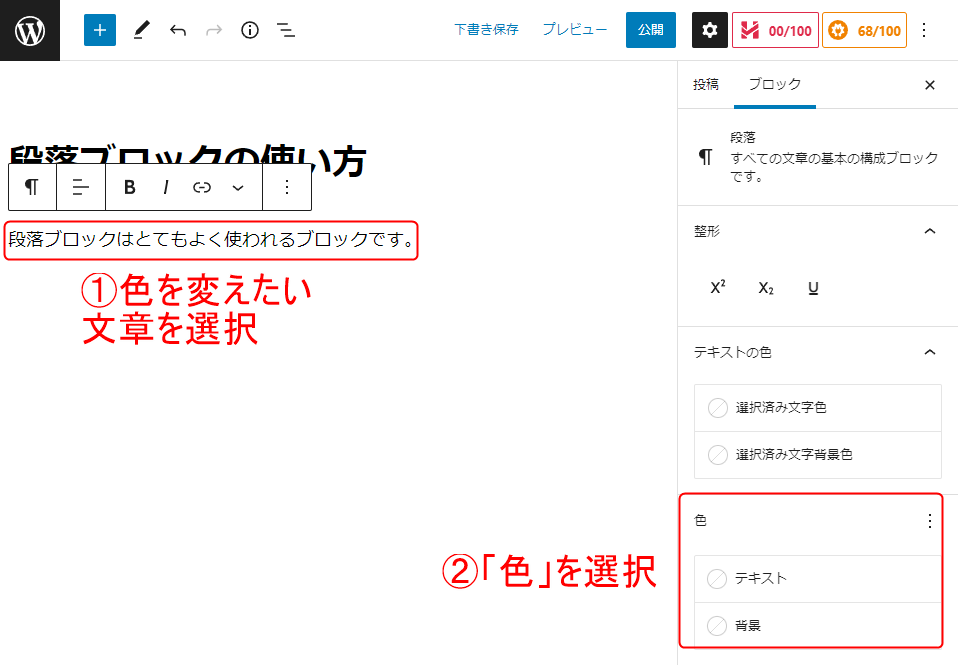
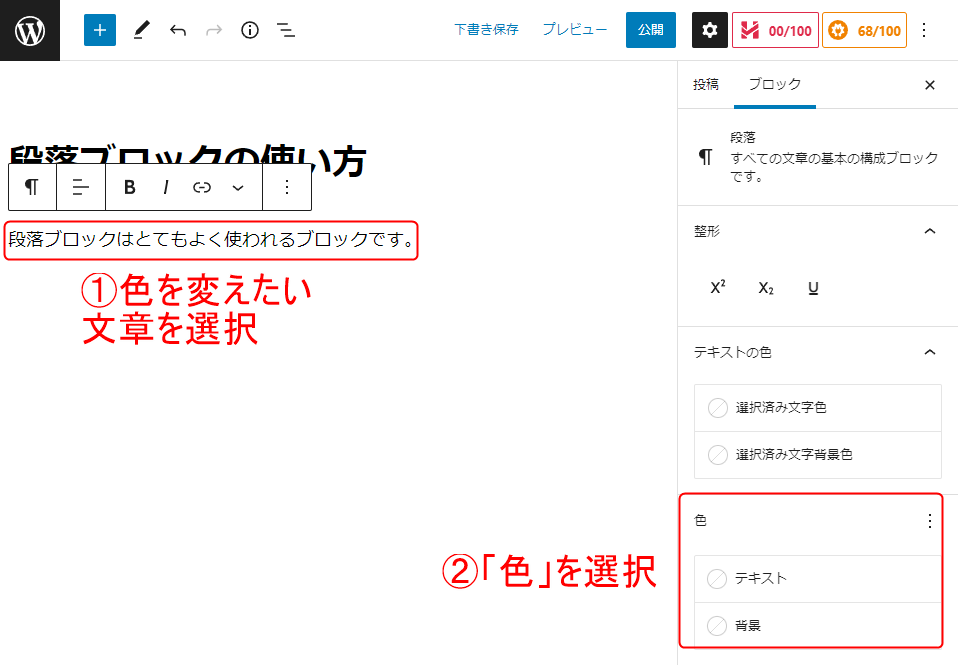
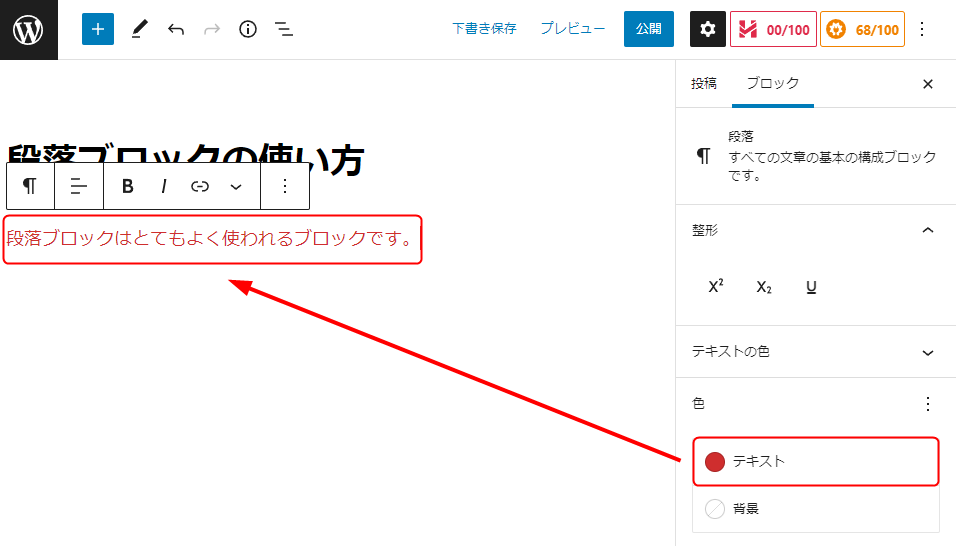
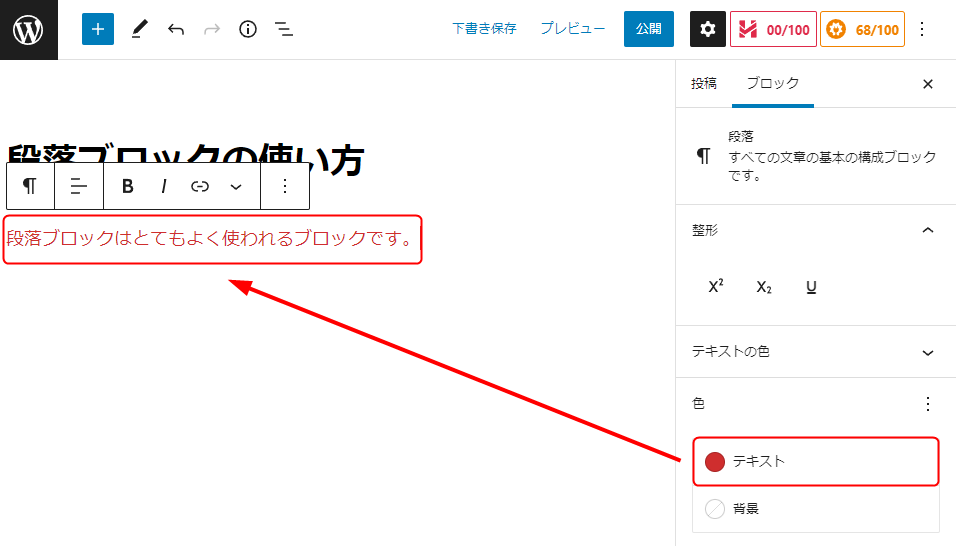
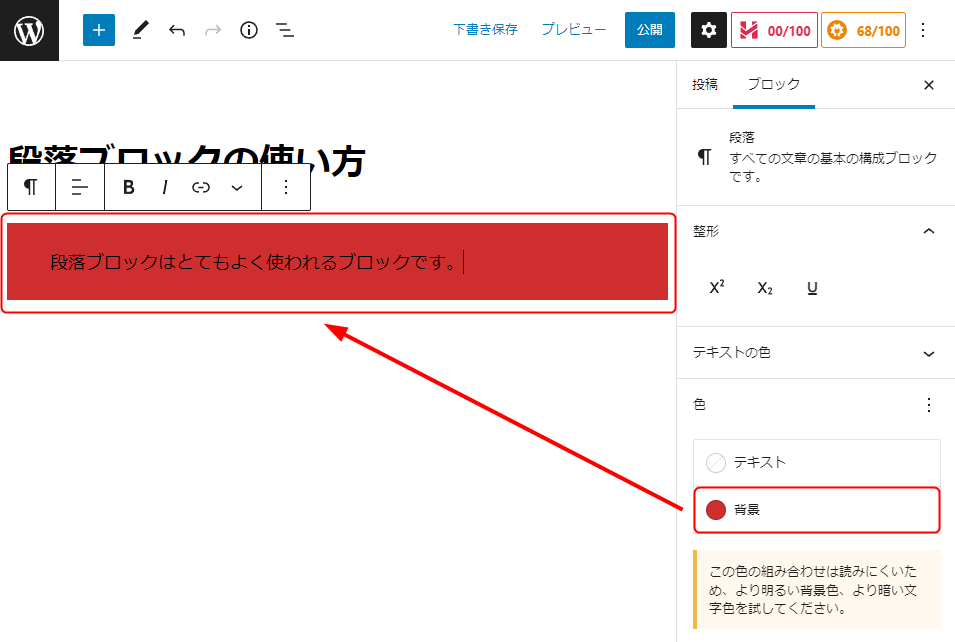
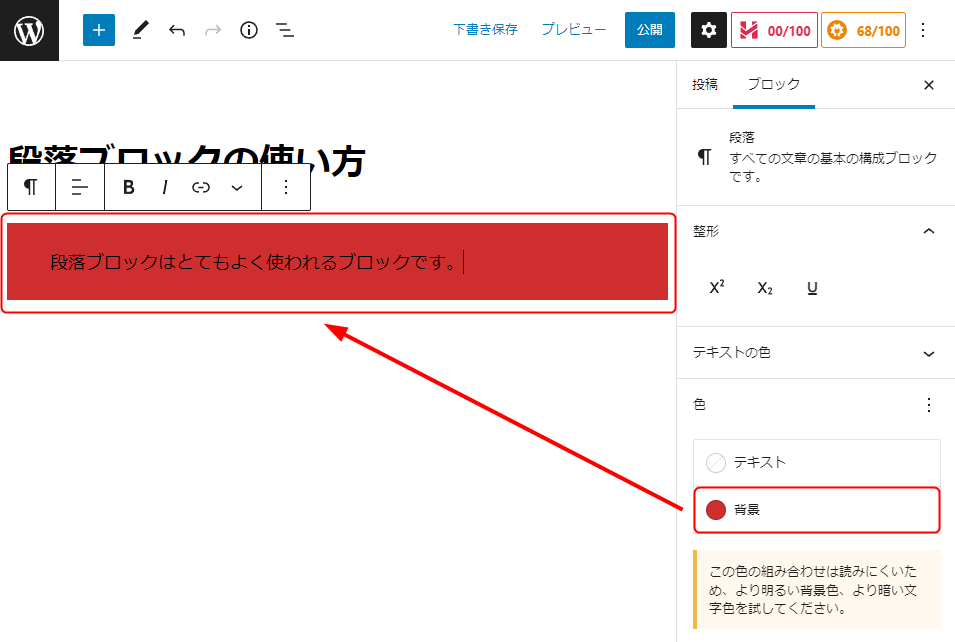
文章全体の色を変える場合は、色を変えたい文章を選択してから、パネルの「色」を選択して色の設定をします。


設定方法は、先ほど紹介した「テキストの色」と同じです。
「テキスト」は文字自体の色を変更します。
「背景」は文字自体の色は変えずに、背景の色を変更します。




文字の大きさの変え方
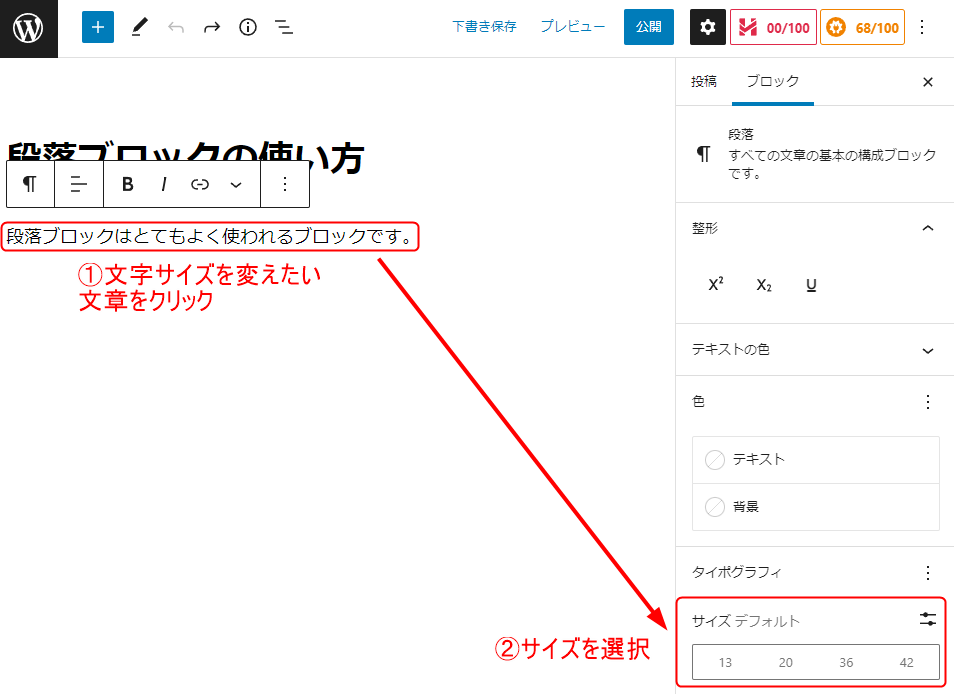
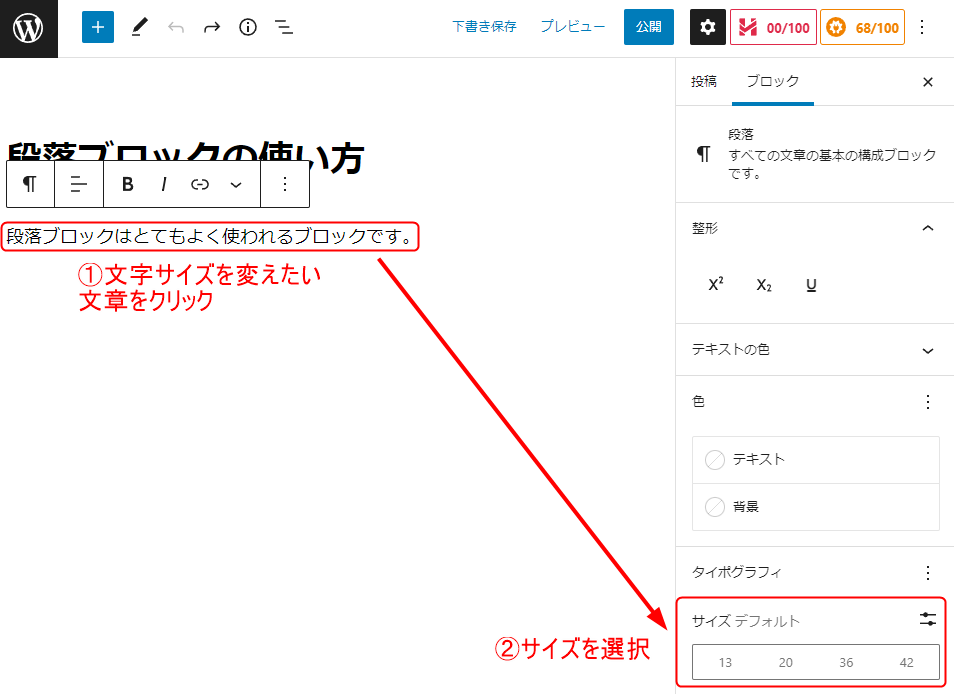
文字の大きさも右側の「パネル」から変えることができます。


文字の大きさは、段落ブロックごとの設定になります。(※)
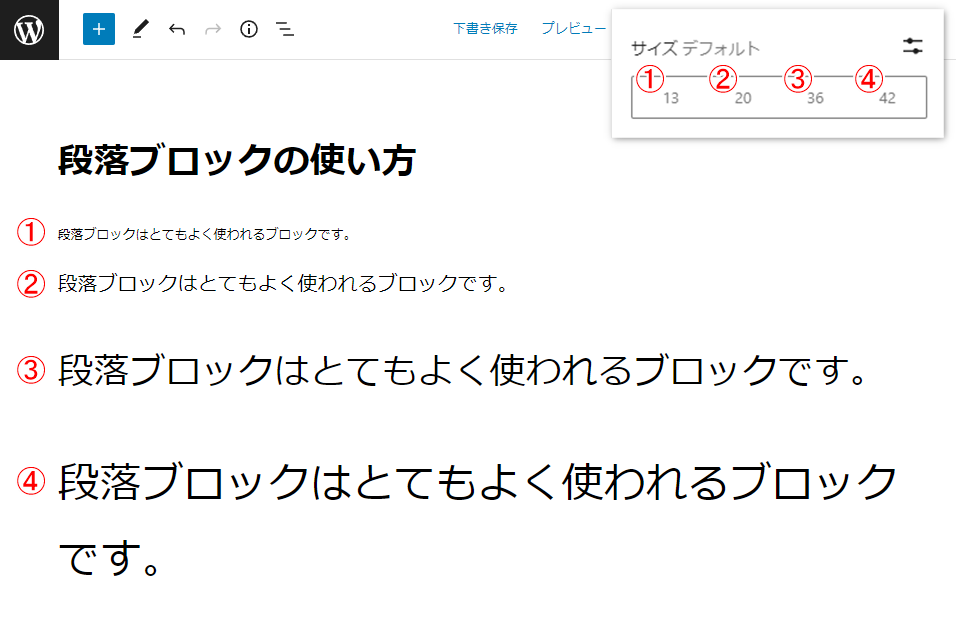
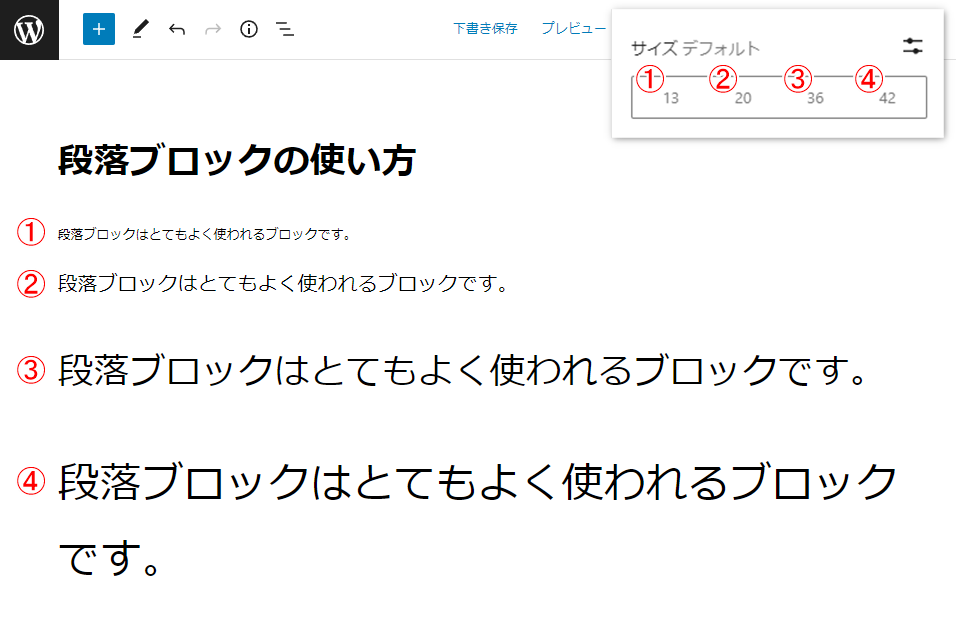
大きさを設定したい段落を選択したら、「サイズデフォルト」から文字サイズを選択します。
※お使いのワードプレスのテーマによって、選択した文字の大きさを変えられる場合があります。


サイズは4種類あり、それぞれ以下のような大きさです。


文字の太さの変え方
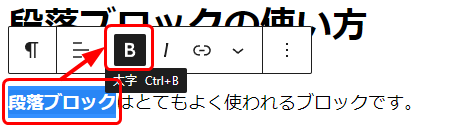
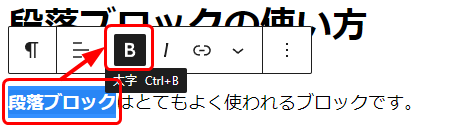
文字の太さは文章の上側にある「ブロックツールバー」から変えることができます。


太くしたい文字をドラッグしてから、ブロックツールバーの「B」という文字を選択します。




まとめ



今回は段落ブロックについて解説しました。
もう一度ふりかえってみましょう。
- 段落ブロックは、ブロックエディタの中でもよく使われる
- 「段落」とは文章のまとまりのこと
- 「改行」とは段落内の文章の区切りのこと
- 段落→Enter 改行→Shift + Enter
- 文字色・文字の背景色を変えられる(文章の一部、文章全体)
- 文字の大きさを変えられる(段落全体)
- 文字の太さを変えられる(選択した部分)



段落ブロックって文章を入力できるだけかと思っていたけれど、意外とたくさんの使い方があるんだね!



段落ブロックしか使わなくても、カラフルでメリハリのある文章が作れるんです!











質問などあれば気軽に書き込んでくださいね♪