
文章の背景に画像があるサイトを見つけたんだけど、あれってなに?
画像ブロックではないよね…?



あれは「カバーブロック」を使っているんですよ!
こんな感じですよね?





そうそう!それ!
ブロックを使ってこんなにおしゃれになるんだね!



そうなんです!
プラグインを入れなくても簡単におしゃれにできます。
カバーブロックとは、その名の通りブロック全体を覆うように背景を設定できるブロックです。
背景に画像などを設定するだけでサイトの見栄えが良くなります。
カバーブロックについて
カバーブロックを使用すると、背景に画像や動画、背景色を設定することができます。
さらに、設定した画像などの上に「見出しブロック」「段落ブロック」などの他のブロックを入れられることが大きな特徴です。



ブロックの中にブロックが入るという点は、カラムブロックと似ています。
画像ブロックの上にテキストを入れることもできますが、自動的に画像ブロックからカバーブロックに変換されるため、初めからカバーブロックを選択する方が便利です。
ワードプレスの画面では、カバーブロックは以下のような説明になっています。


背景に画像などが設定できて見た目も華やかになるため、「アイキャッチ画像」や「お問い合わせ・お申し込み画像(ボタン)」に使われることも多いです。
▼アイキャッチ画像の使用例


▼お問い合わせ・お申し込みの使用例
ボタンを挿入してリンクを貼り付けることもできます


![]()
![]()
もふもふに癒されるというプチご褒美
カバーブロックの使い方
カバーブロックで「背景色」と「画像・動画」を追加する方法について説明します。
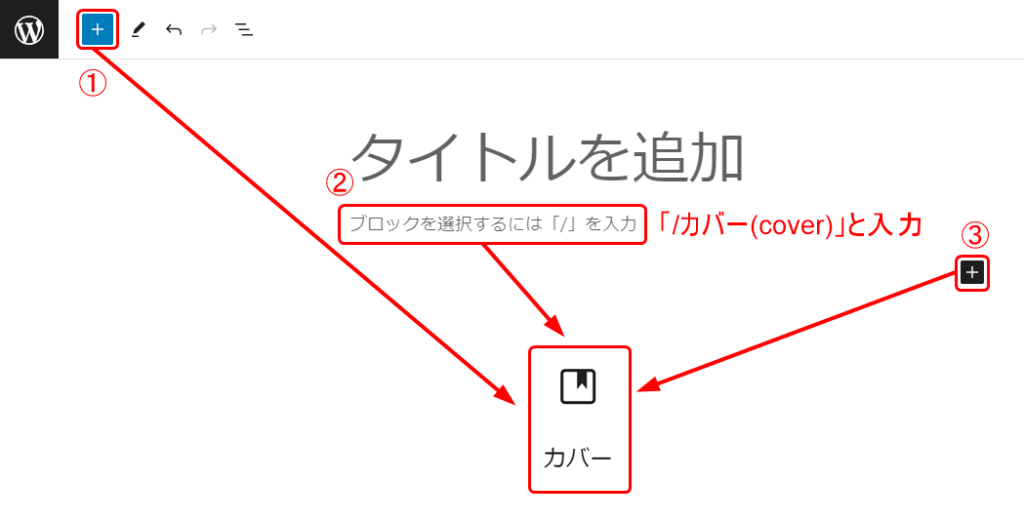
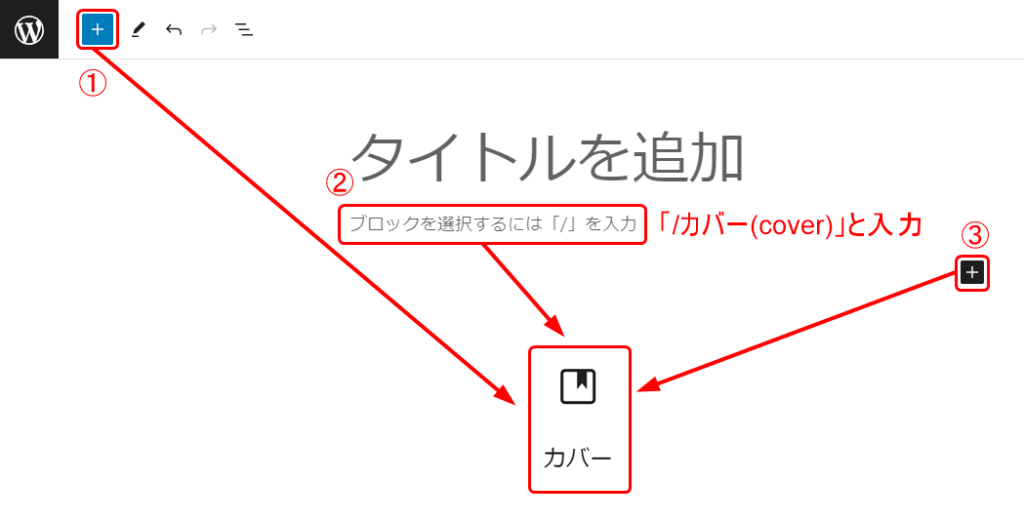
カバーブロックの追加方法


カバーブロックの追加方法は3種類あります。
どこから追加しても同じブロックが表示されますので、1番使いやすい方法で追加してください。
詳しい方法については、こちらをご覧ください。
※「見出し」を「カバー」に置き換えてください。
背景色の設定方法


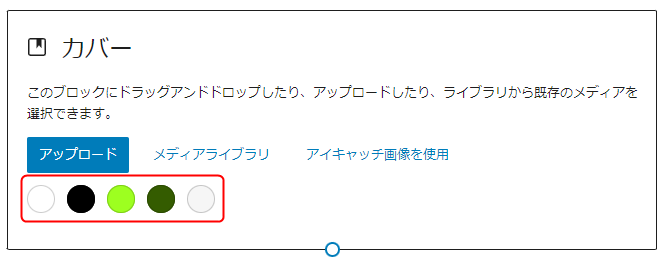
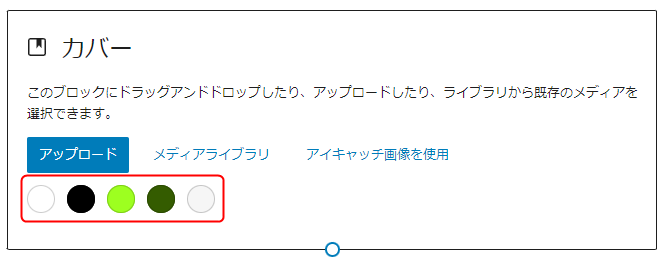
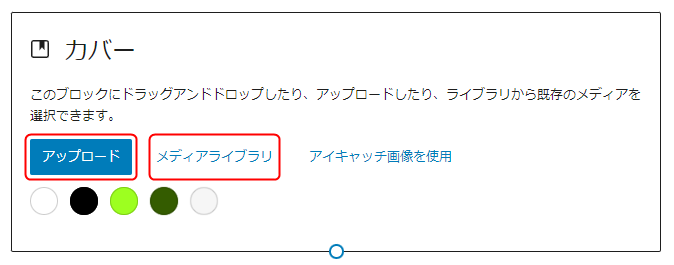
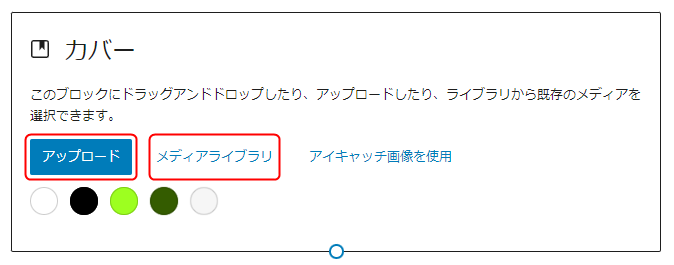
カバーブロックを追加すると、上記のような画面が表示されます。
「アップロード」などの下にあるカラフルな円形の中から背景色を選択します。
※お使いのテーマによって表示される色は異なります。


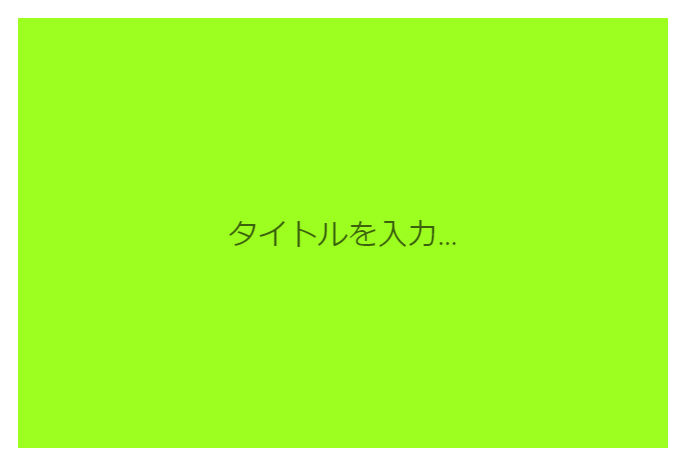
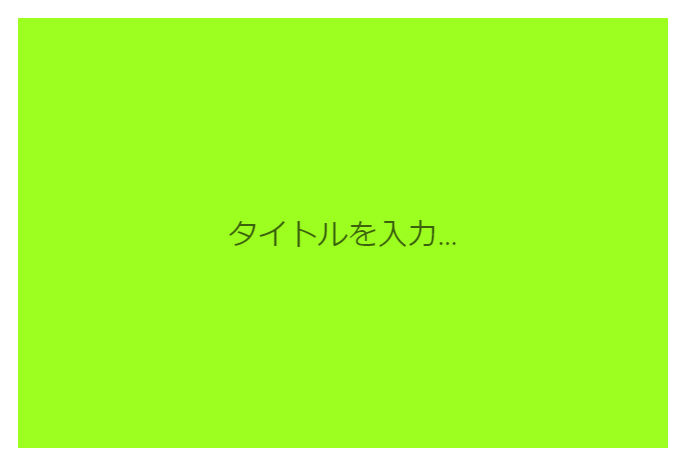
背景色が設定されると、その上から他のブロックを追加できます。
▼他のブロックの使い方についてはこちらをご覧ください!
背景画像・動画の設定方法
画像・動画のアップロード方法は、通常の画像ブロックと同じです。
・新規の画像・動画なら→アップロード
・アップロードしたことがある画像・動画なら→メディアライブラリ
いずれかの方法でアップロードをします。
今回は、画像を選択した例をご紹介します。


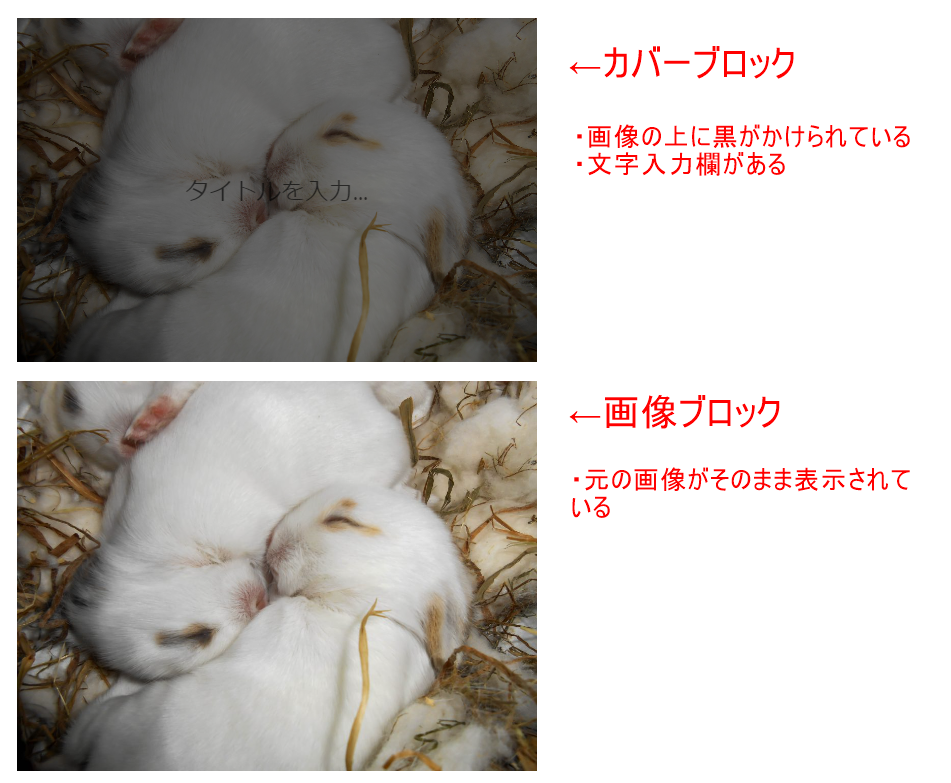
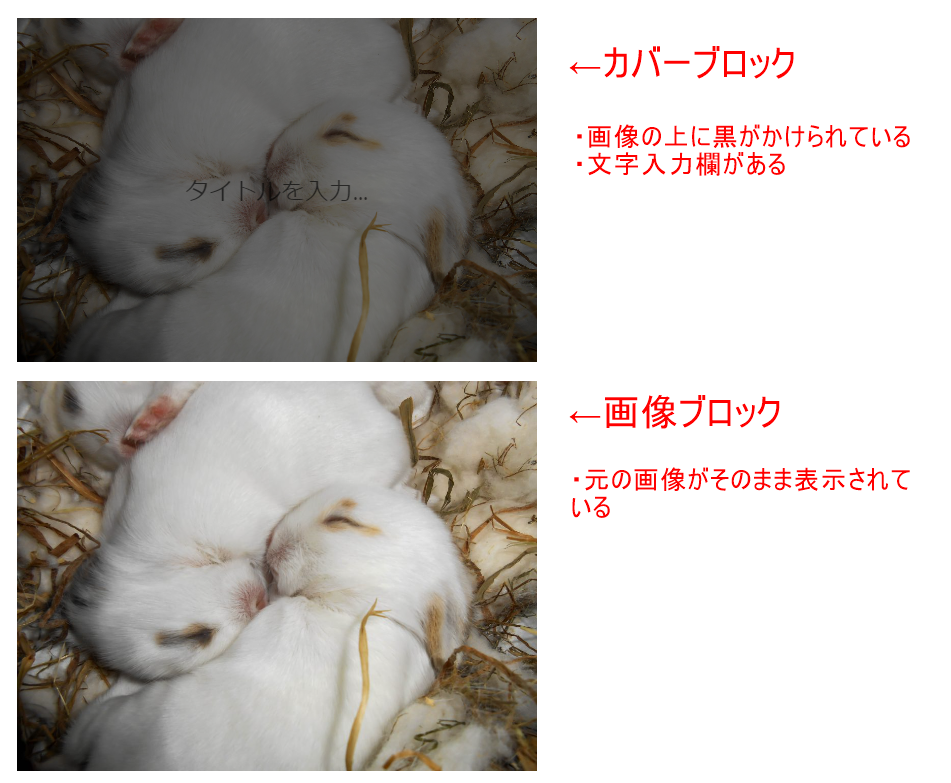
すると、下記の上にある画像のように全体的に上から黒色がかけられて、中心に段落ブロックが表れます。
黒色がかかっている理由は、元々背景として使われることを想定しているので、画像が目立ちすぎないようにするためです。


タイトルを入力して、テキストカラーやフォントサイズを調整します。





これだと普通の画像とそんなに変わりない気がする…



「幅」を変えるとガラッと変わりますよー!
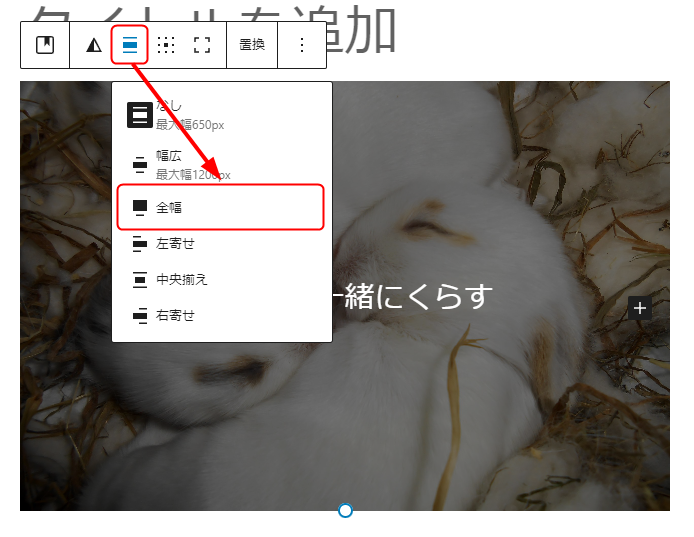
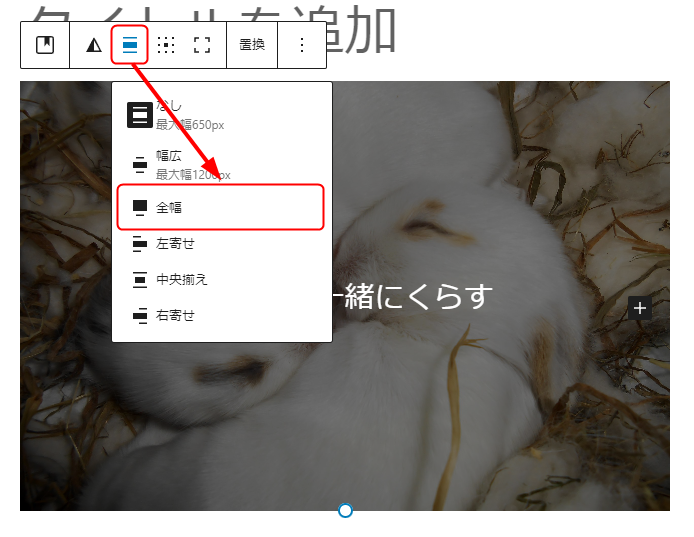
全幅にする
ブロックの上部にあるブロックツールバーから、幅の調整をすることができます。
そこから「全幅」を選択します。







すごーい!横幅いっぱいに画像が広がった!
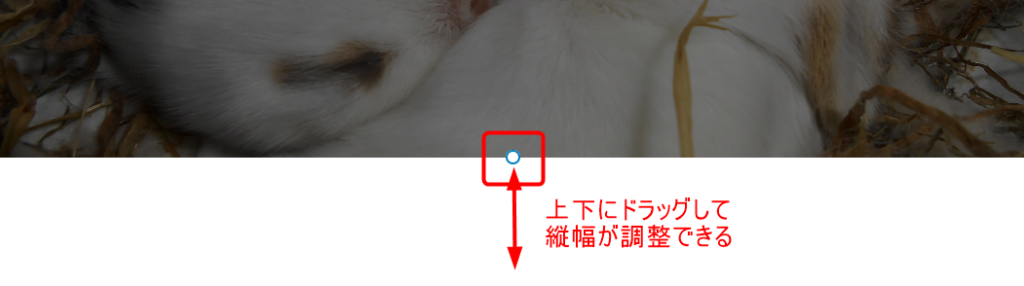
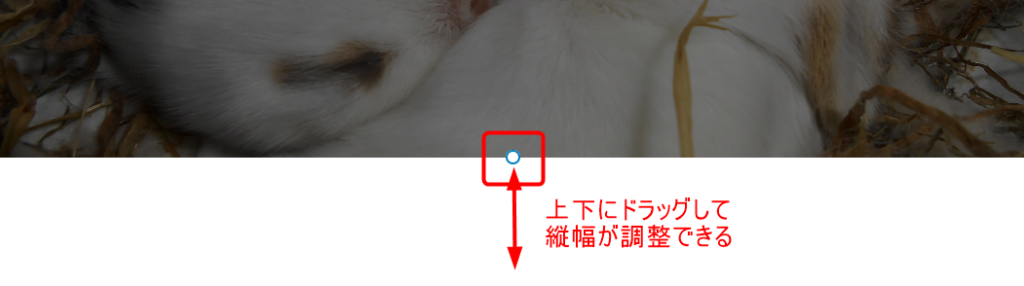
「全幅」を選択することで横幅は広くなりましたが、縦の長さが短くなってしまいました。
もっと縦の長さも伸ばしたい場合は、画像の下部にある○印をドラッグすると変更できます。


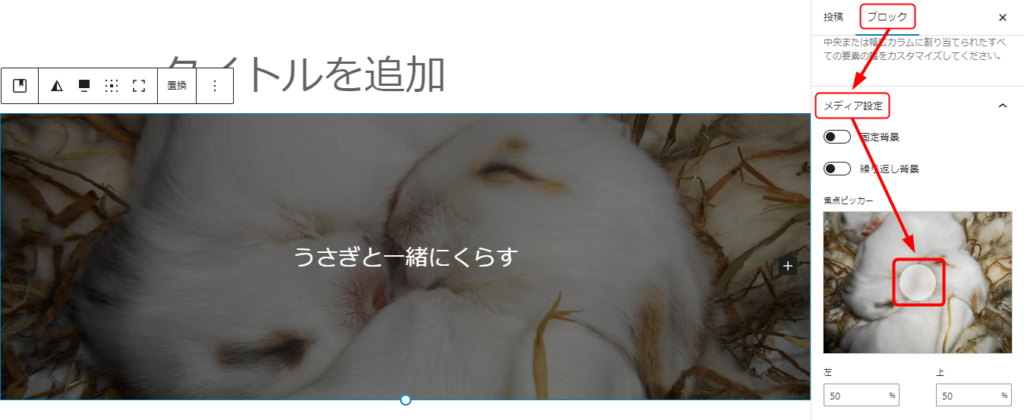
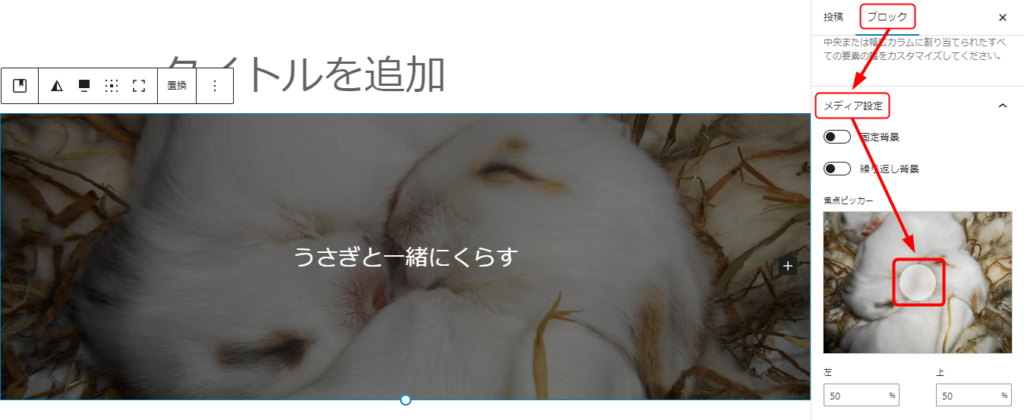
また、画像の位置をずらしたい時は「焦点ピッカー」を使います。
右側のパネルを開き
「ブロック」→「メディア設定」→「焦点ピッカー」
にある白い○が画像の中心位置になっています。
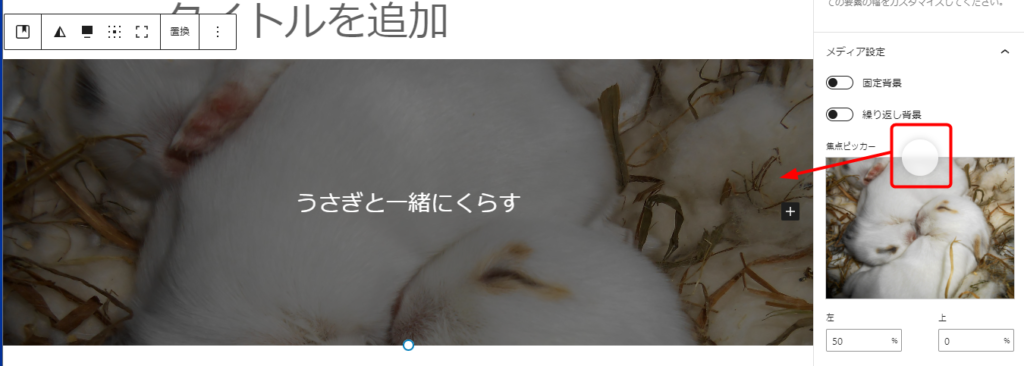
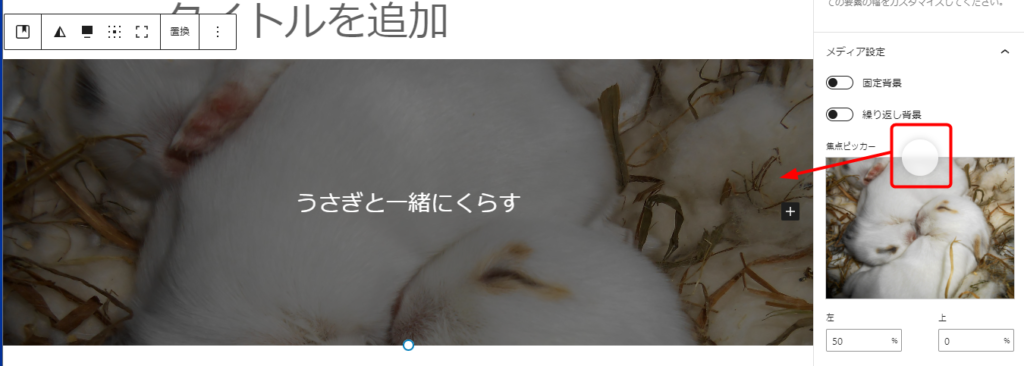
これをドラッグで移動することで、中心位置をずらすことができます。


中心を画像の一番上に移動させたことで、表示される部分も変わりました。


オーバーレイの調整



そもそもオーバーレイってなに?
オーバーザレインボー?



オーバーレイとは、英語で「上から重ねる」という意味です。
カバーブロックでは、画像の上から色を重ねることを指しています。
オーバーレイの設定は、右側のパネルの「ブロック」からできます。
ブロックの右側にある白と黒の円を選択すると、「オーバーレイ」が出てきます。


オーバーレイでは
①色
②不透明度
が設定できます。
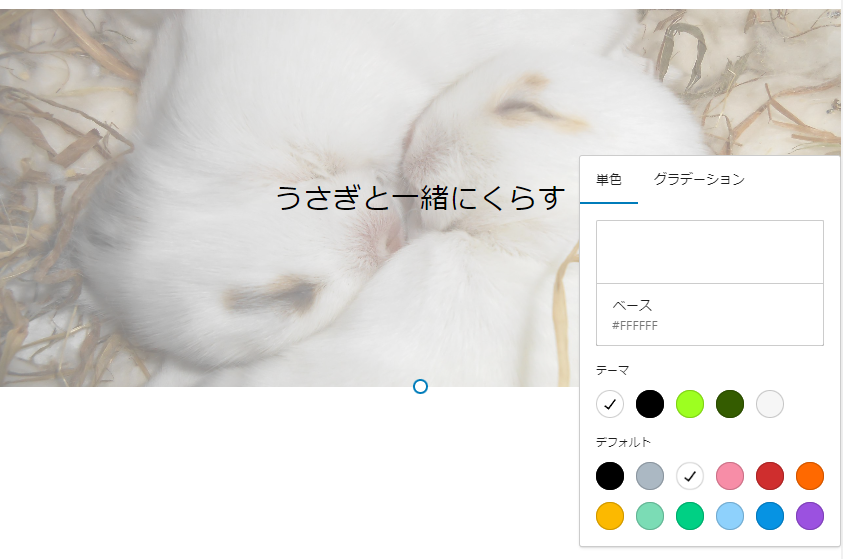
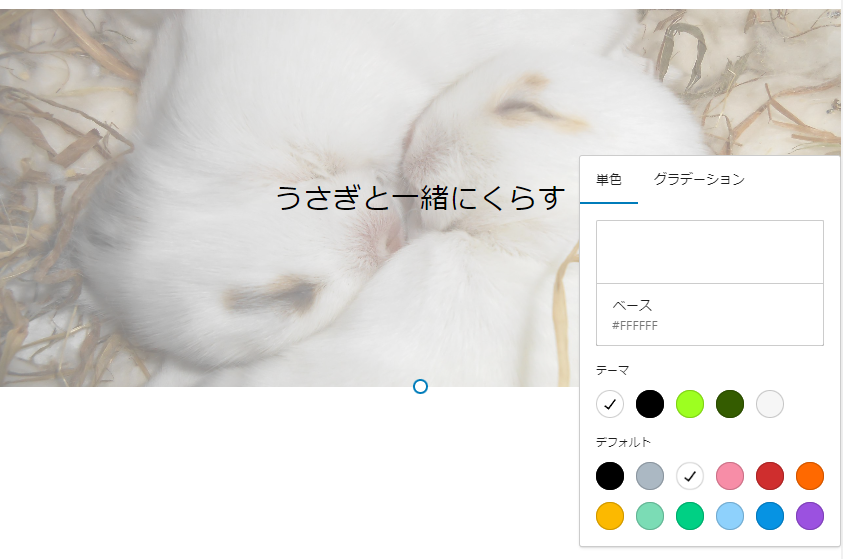
①色の設定
デフォルトの設定では、オーバーレイの色は黒になっています。
しかし、上の画像の①からお好きな色を選んで変更することができます。





オーバーレイの色を白、文字を黒にしてみました!



黒よりも画像が見やすくなったね!
イメージも少し明るくなった気がする。



色を変えることで画像のイメージも大きく変わるので、色々試しながら調整してみましょう!
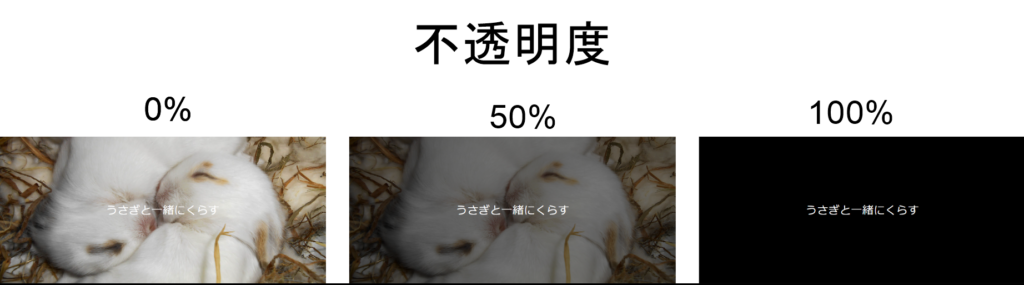
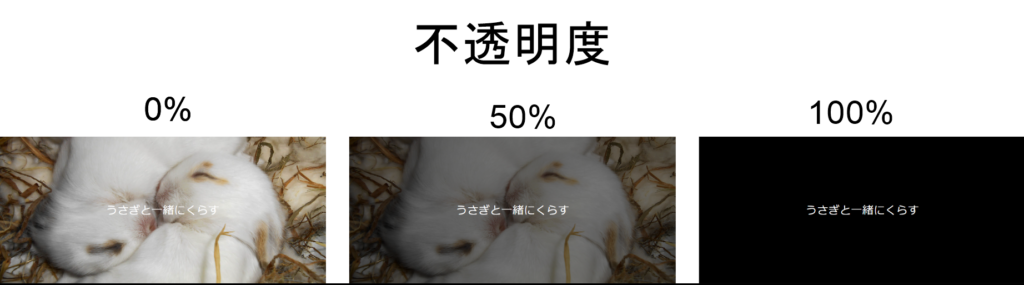
不透明度の設定
不透明度とは、文字通り「透明ではない度合い」のことです。
不透明度が高いほど、その下にあるものが見えなくなります。
不透明度0%だと画像の上に重ねられている黒色が透明になるので、画像のみが表示されているように見えます。
逆に不透明度100%だと黒色の透明度が0になるので画像が見えなくなってしまいます。


不透明度を0や100にしてしまうとオーバーレイの意味がなくなってしまうので、ちょうど良い不透明度を探しながら調整していきます。



編集画面だけでなく、プレビューから確認するのもおすすめです。
固定背景と繰り返し背景
カバーブロックで設定した背景は
①設定なし ②固定背景 ③繰り返し背景
の3つの設定が可能です。
①設定なし
通常の画像のように全体が表示されます。


うさぎと一緒にくらす
②固定背景
背景がその場に固定されるため、窓から中をのぞくような立体感のある背景になります。
うさぎと一緒にくらす
③繰り返し背景
同じ画像を繰り返し表示させることで、パターンを作ることができます。
これは、サイズの大きな画像だとあまり変化がないので、小さな画像で使用するのがおすすめです。
カバーブロック
まとめ
カバーブロックはブロックの後ろに画像や動画を設定する、便利な機能のブロックでしたね。
今回は画像を使って説明してきましたが、動画を設定すると全く違う印象になります。
また、オーバーレイや文字の入れ方によっても見た目の印象が変わるので、ぜひ色々試してみてください。



使い方を覚えてたくさん活躍させたいな!



カバーブロックを活用しておしゃれな投稿にしちゃいましょう!











質問などあれば気軽に書き込んでくださいね♪
コメント一覧 (2件)
ヘッダーとカバーブロック(動画)の間の余白が広いので調整したいのですが、どうすれば良いのかわかりません。編集画面にある「タイトルを追加」の箇所ですが削除できません。
テーマはcocoonでスキンはなしです。超初心者です。
中村宣廣さま
ご質問ありがとうございます。
実際の画面を拝見しておりませんが、以下の対応が考えられます。
・ヘッダーとカバーブロック(動画)の幅が広いので調整したい
→cssで調整可能と思われます
・編集画面にある「タイトルを追加」の箇所ですが削除できない
→編集画面の1番上であれば、ブログのタイトルの部分になりますので、削除せずに設定することをおすすめします
※カバーブロック内の「タイトルを入力」であれば削除可能です
Cocoonのサイトで質問することができますので、詳細についてはそちらで質問してみると良いと思います。
https://wp-cocoon.com/community/