
あっ…画面幅が小さくなったときに文字が大きすぎるな~



もう1つCSSのブレイクポイントを追加しよう!



う~ん、さらに追加しないとダメかな…?



おやおや、ブレイクポイントが沢山必要になってしまっていますね



そんな時に使えるCSSの便利な関数があります!
clamp関数とは?
clamp関数は、CSSでサイズや値を指定する際に、指定した値(推奨値)が特定の最小値と最大値の範囲内に収まるよう制限できる便利な関数です。この関数は3つの値を取ります。最小値 (min)、 推奨値 (preferred)、 最大値 (max) の順に記述し、clamp(最小値, 推奨値, 最大値) のように使用します。
仕組み
clamp関数の仕組みは、指定した推奨値を適用しつつ、それが最小値より小さくなり過ぎたり、最大値を超えたりしないように制御できるというものです。推奨値が最小値から最大値の間にあればその値を適用し、範囲を超える場合は最小または最大の制限値を適用します。例えば、font-size: clamp(16px, 3vw, 30px); のように指定すると、ブラウザの幅に応じてフォントサイズが調整され、16px未満に小さくならず、30px以上にも大きくならないように固定され、その間で3vwで文字が表示されます。
単位 vwは「ビューポート幅(viewport width)」の略で、画面の幅に対する割合でサイズが変わります。1vwは「ビューポート幅の1%」に相当します。ビューポートとは、私たちがブラウザで見ている「表示領域(ブラウザの幅)」のことで、デバイスや画面サイズによって異なります。このため、vwを使うと、デバイスの幅に応じたサイズでレイアウトや文字サイズを柔軟に調整できます。
まとめると
まず、最小値・推奨値・最大値を決めます。まず原則として「推奨値」が適用されます。しかし、その「推奨値」が「最大値」よりも大きくなっている場合は「最大値」が適用されます。同様に、「推奨値」が「最小値」よりも小さくなっている場合は「最小値」が適用されます。
注意点
推奨値は「固定値NG」
推奨値は、「変動する値」であることが求められます。先ほど例として挙げた「vw」は主にブラウザ幅の何%か、という値でした。故に、ブラウザ幅が1920pxから1000pxに変化すれば、10vw(ブラウザ幅の10%)は、192pxから100pxへと変化することになります。これは、推奨値として使用できます。
ただし、推奨値を固定値の「200px」のように指定してしまうと、値が変化しないために最大値や最小値の意味がなくなってしまいます。clamp関数を設定したのに効かない…というときに原因の一端となることがあるので、気をつけましょう。
実際に見てみよう
ここでは、 font-size: clamp(16px, 3vw, 30px); で設定し、100文字のダミーテキストを表示した際にどうなるのかを検証します。比較として、下部に font-size: 3vw; と設定した同じ文字数のテキストも設置しています。
ウィンドウ幅が1920pxのとき


こちらの場合、ウィンドウ幅(ビューポート)1920pxの3vw(=3%)がフォントサイズとなるため、font-size: 3vw; と設定した下部ではfont-size: 57.6pxとなっており、文字がかなり大きくなっています。
clamp関数を設定した font-size: clamp(16px, 3vw, 30px); では最大値があるため、font-size: 30pxに設定されます。
vwでの指定で、画面幅が大きくなってしまうと文字も大きくなってしまうことがありますが、これで解決可能です!
ウィンドウ幅が960pxのとき


960pxの場合、3vwは28.8pxとなります。このとき、最小値及び最大値の間にあるため、clamp関数でも28.8pxが適用されます。
そのため、上下ともに同じ大きさ font-size: 28.8px; が適用されています。
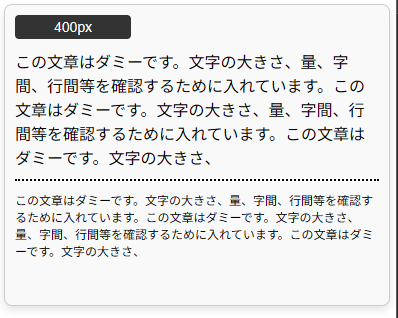
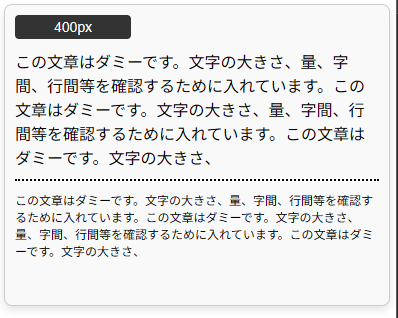
ウィンドウ幅が400pxのとき


ウィンドウ幅が小さくなり、400pxになった場合は、3vwで指定している場合 font-size:12px になり、かなり文字が小さくなってしまいます。
こんなときも、clamp関数では最小値を設定しているので、font-size: 16px; で指定されます!



最大値・最小値を指定すると、このように文字サイズを割合で指定ても、大きくなりすぎず、小さくなりすぎないメリットがあります!
まとめ
今回はclamp関数でフォントサイズをウィンドウ幅に合わせてのサイズにしつつ、最大値・最小値を設定する形でご紹介しました。font-size以外にもmargin/paddingなどの数値にも利用できる関数ですので、次回はそちらをご紹介していきます。












質問などあれば気軽に書き込んでくださいね♪