
水族館のホームページ用にイラストをお願いしてたかと思うんだけど、
もうできた?



できました!!我ながら傑作です!!





え…何これ。。



もちろんイルカです!!(キリッ)
先輩が海の中を悠々自適に泳ぐイルカを描けって言ったんじゃないですか!



これじゃあイルカってわからないよ(涙)!!



まぁまぁ…。
イラストが苦手な人でも簡単に画像を作成できる、Adobe Fireflyを紹介するよ!
画像生成AI「Adobe Firefly」とは


クリックするとAdobe Fireflyの公式ホームページに飛びます。
Adobe Fireflyは2023年3月からベータ版で提供が開始されました。
生成したい画像のイメージをテキストとして入力することで、生成AIが画像を生成します。



2023年9月13日に商用利用が可能になり、話題になりましたね!



Adobe Fireflyはどこの画像を参考に生成しているんだろう?
著作権は本当に大丈夫なのかな?
Adobe Fireflyはクリエイターが許可した作品があるAdobe Stockや、オープンにライセンスされたもの、著作権が切れたパブリックドメインのものから学習し、画像を生成しているので著作権の問題もクリアしています。
料金はいくらかかる?


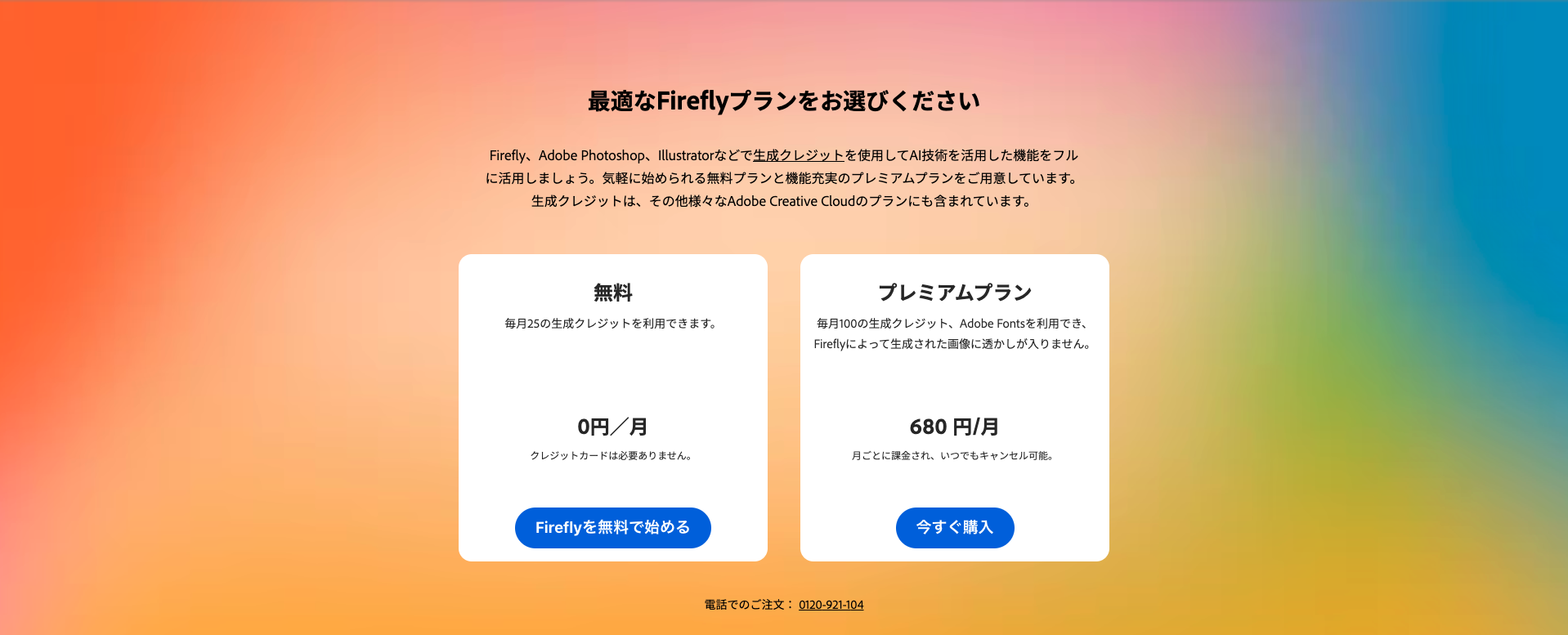
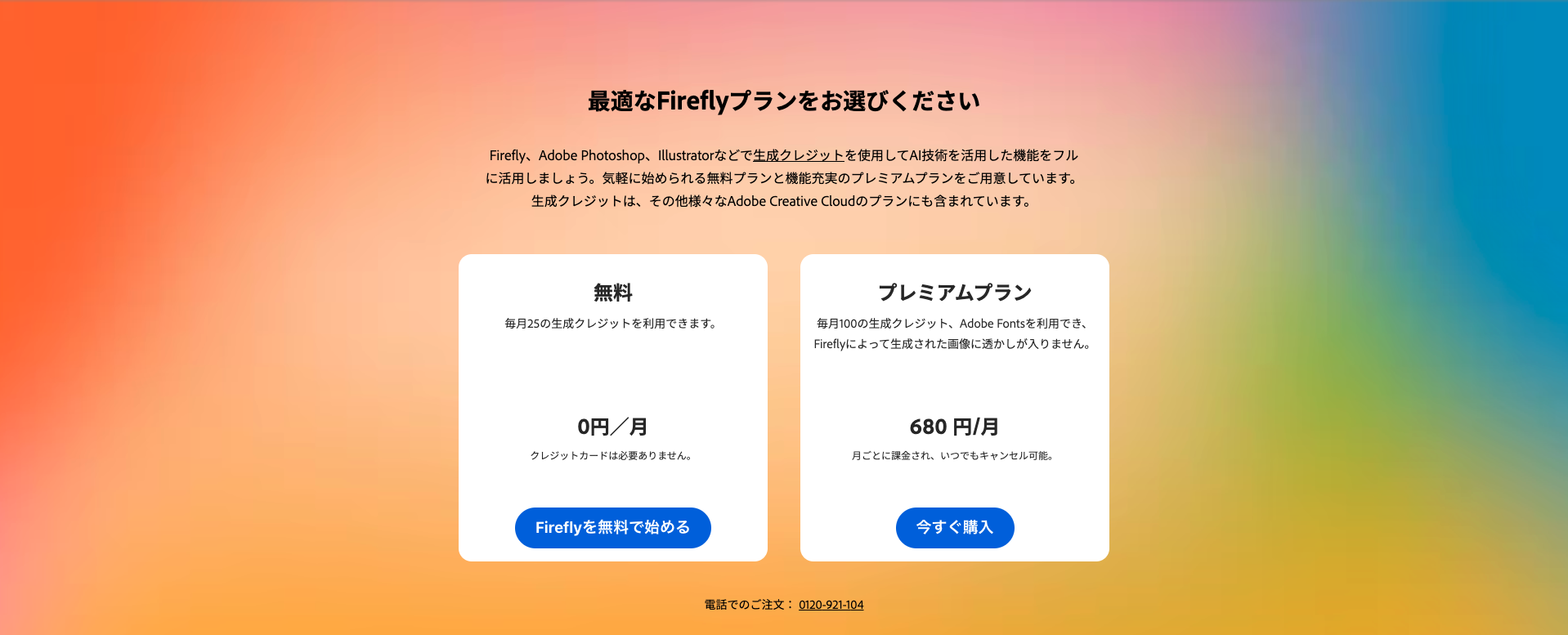
Adobe Firefly単体プラン
Adobe Firefly単体で使用する場合、無料プランと、プレミアムプランの2つがあります。
無料でも利用できますが、プレミアムプランに比べて制限がかかります。
無料プランは、毎月25の生成クレジットを利用できます。
プレミアムプランは、毎月100の生成クレジット、Adobe Fontsの利用可能、生成された画像に透かしが入りません。
その他Adobeのプラン
他のアプリを使う場合、クレジットが付与されるプランを選んだ方がお得です。
単体プラン…一つのアプリだけを選んで使うプラン
フォトプラン…LightroomとPhotoshopが使えるプラン
コンプリートプラン…20以上の全てのデスクトップ・モバイルアプリが使えるプラン
※Adobe公式サイトより (個人、法人、学生・教職員、教育機関で料金は異なります)
| プランの種類 | クレジット数 | 月々プラン | 年間プラン(月々払い) | 年間プラン(一括払い) |
| 単体プラン | 500クレジット | 3,828円 | 2,728円 | 28,776円 |
| フォトプラン | 100クレジット | ー | 1,078円 | 12,936円 |
| コンプリートプラン | 1,000クレジット | 10,280円 | 6,480円 | 72,336円 |
プランの詳細、生成クレジットに関してもっと知りたい方はこちら!


主な機能
- テキストから画像生成
- 生成塗りつぶし
- テキスト効果
- 生成再配色
- 3Dから画像生成 (開発中)
- 画像を拡張 (開発中)



今回は「テキストから画像生成」機能を使って、海の中を泳ぐイルカを表現してみよう!
Adobe Fireflyの使い方
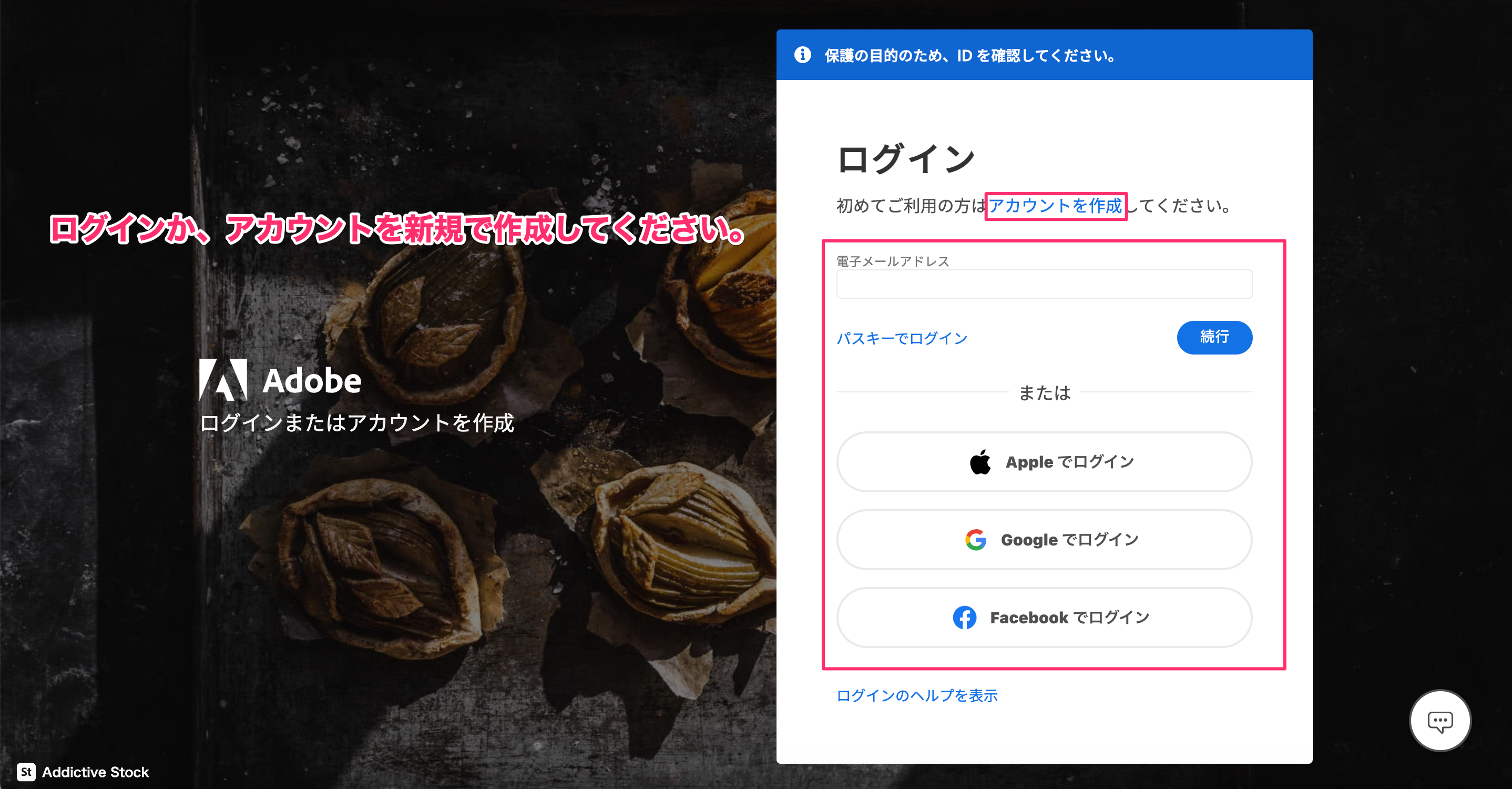
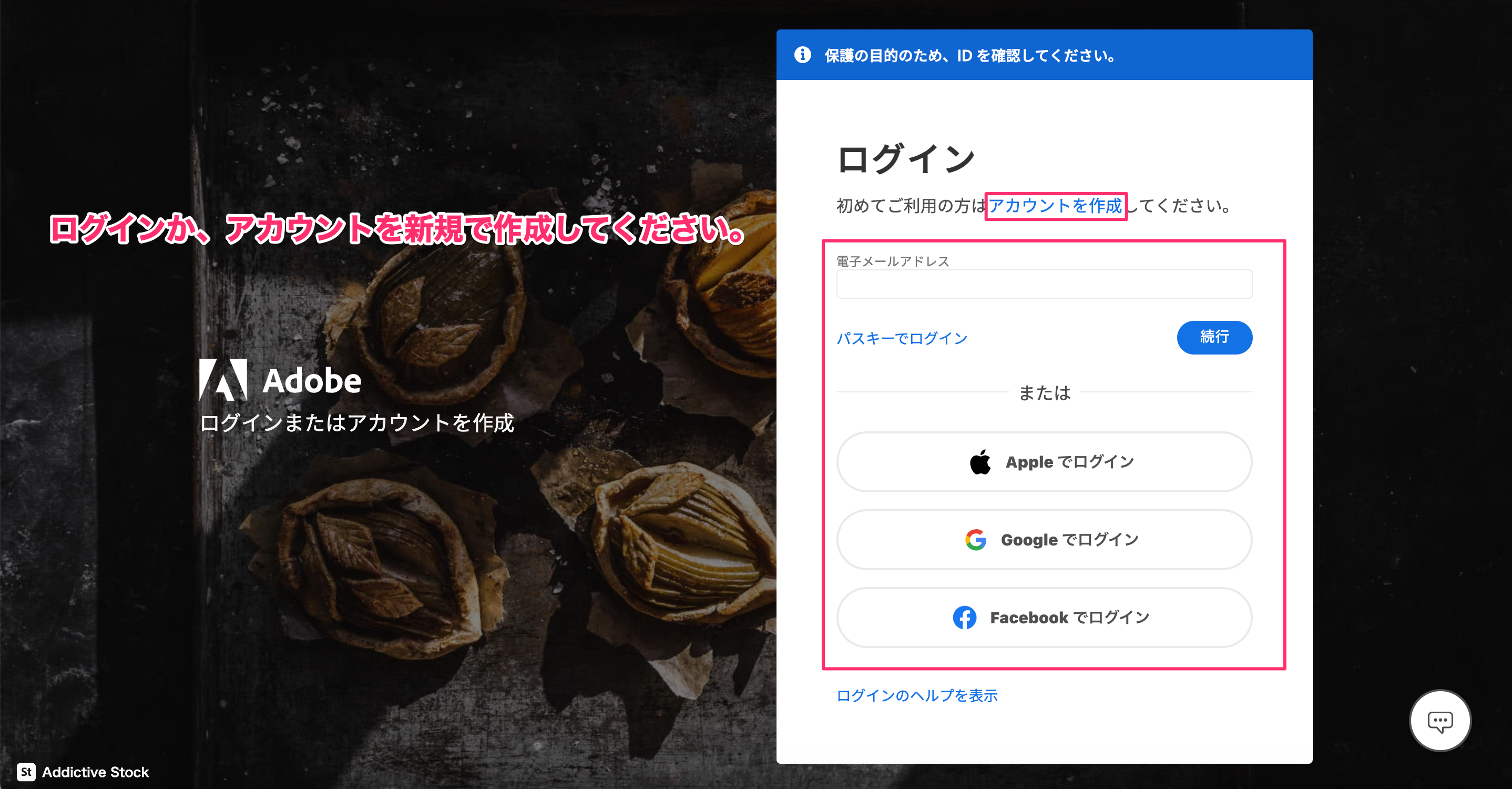
Adobe Fireflyを使用するには、Adobeアカウントが必要になります。
すでにアカウントを持っている場合…Adobe アカウントにログイン
まだアカウントを持っていない場合…新規で作成する必要があります


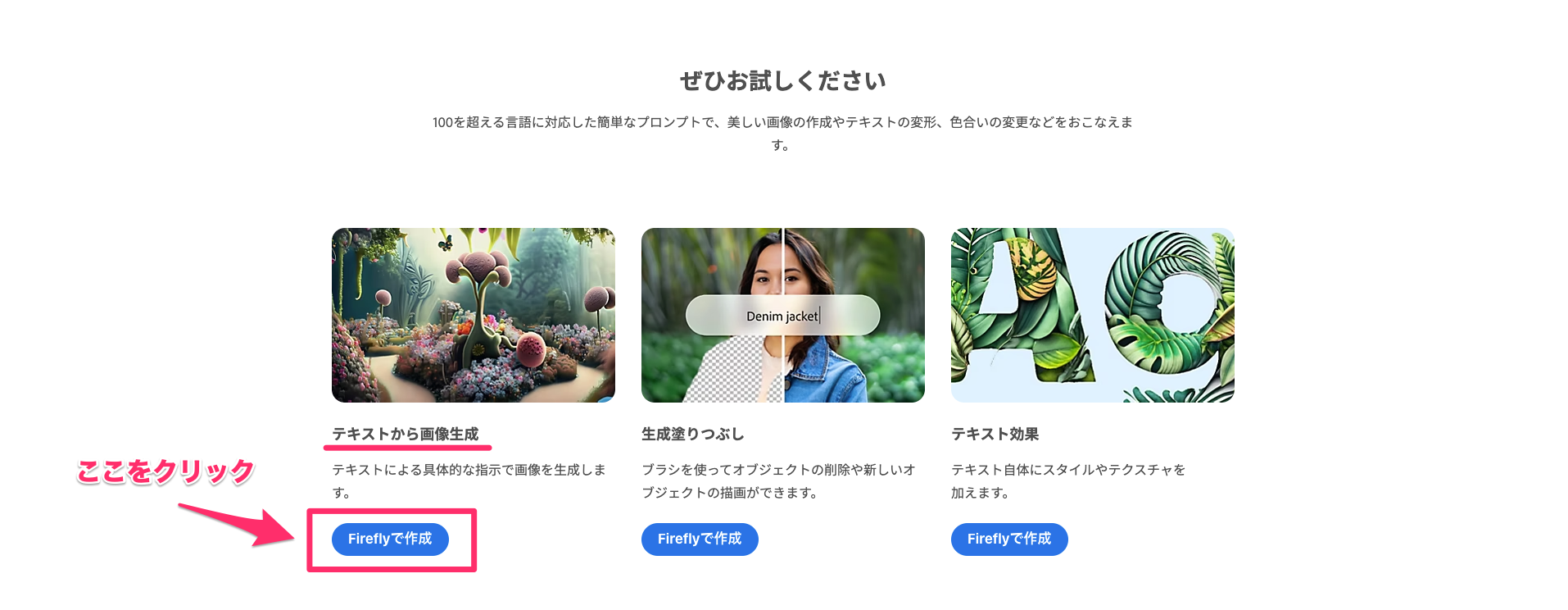
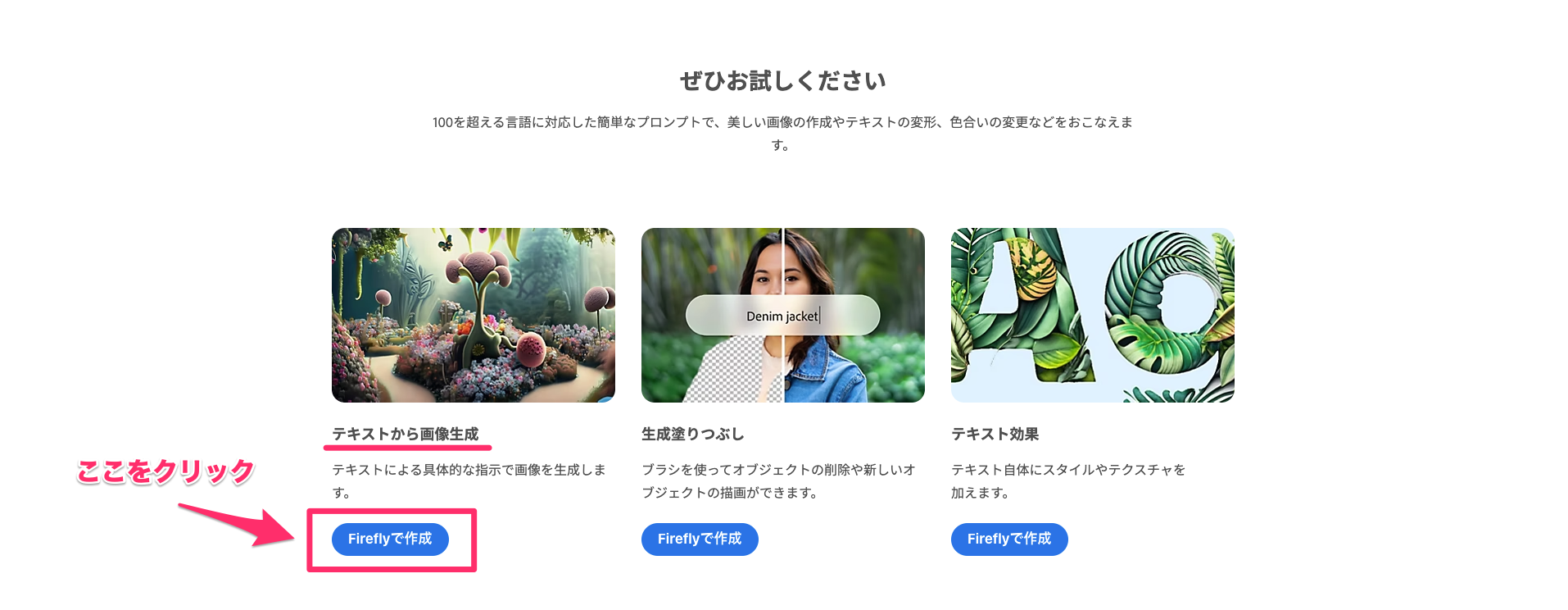
テキストから画像生成


青いFireflyで作成ボタンを押します。


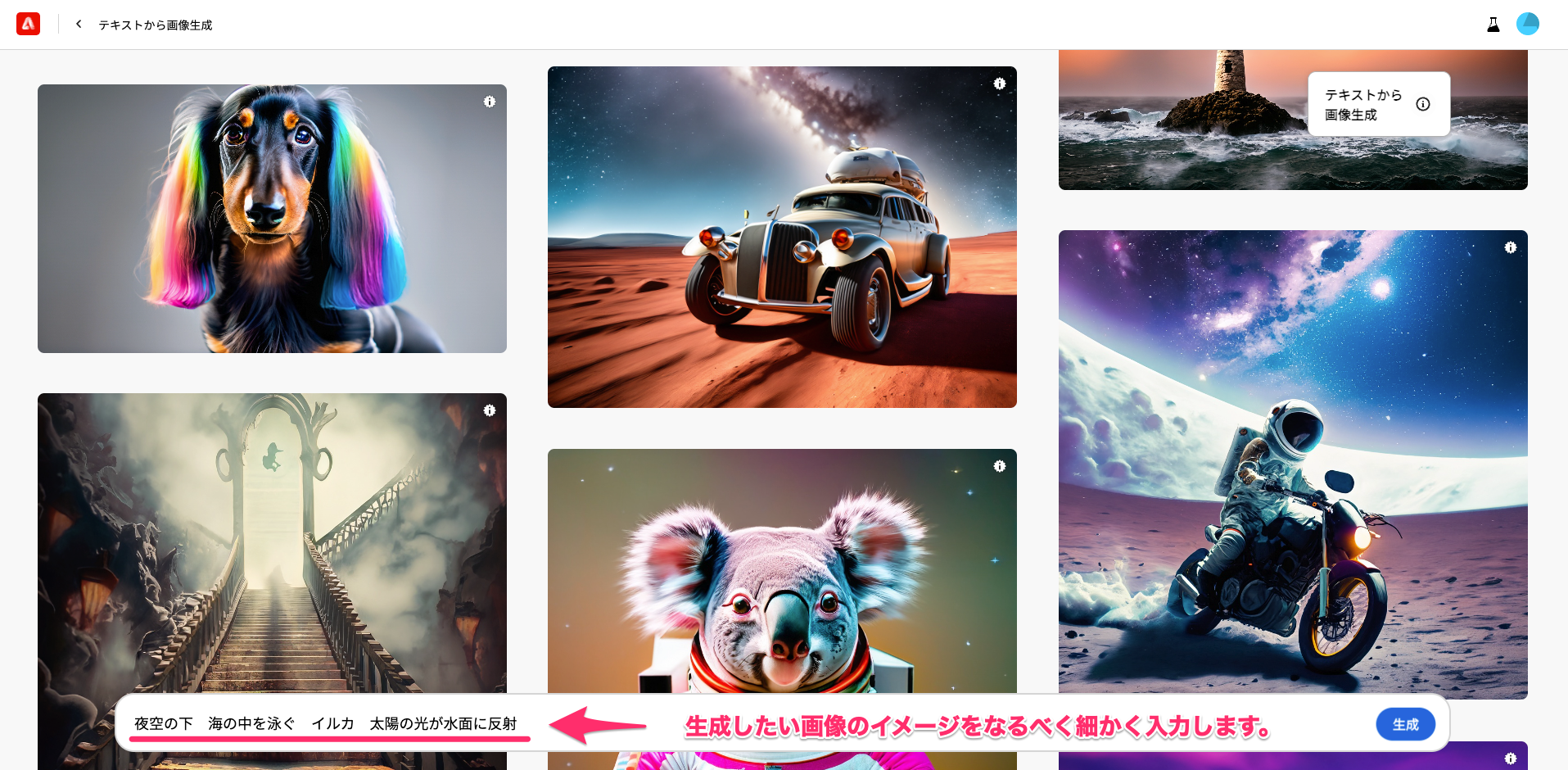
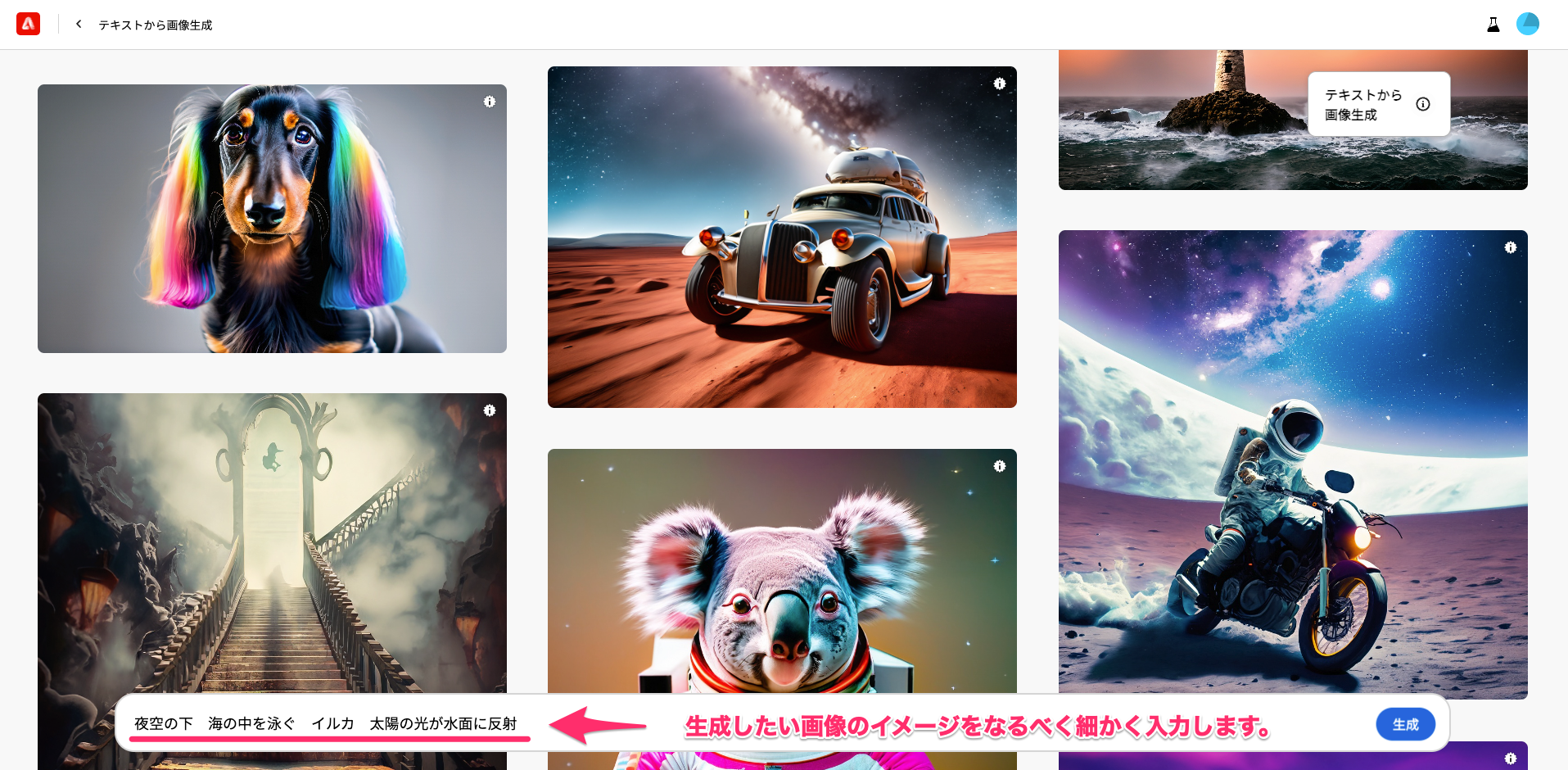
STEP1のFireflyで作成をクリックすると、いくつかの見本が表示されます。
画面下にテキストを入力する箇所があるので、生成したい画像のイメージをなるべくシンプルに、
細かく入力します。



イメージを細かく書かなくても生成できるけど、詳細を書いた方が
よりイメージに近い画像が作成できるよ!



著作権が絡むキャラクターは指定できないので、注意してね☆


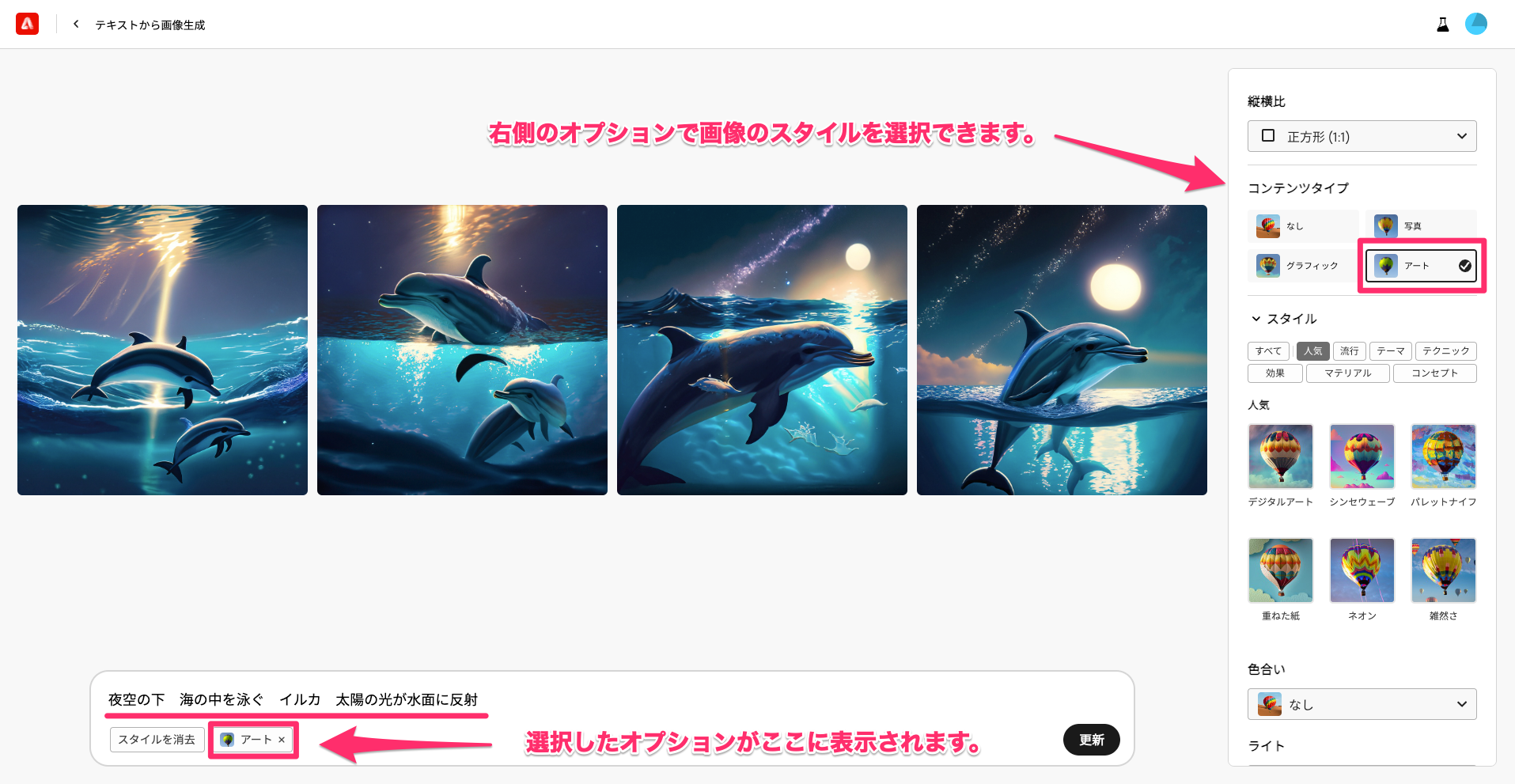
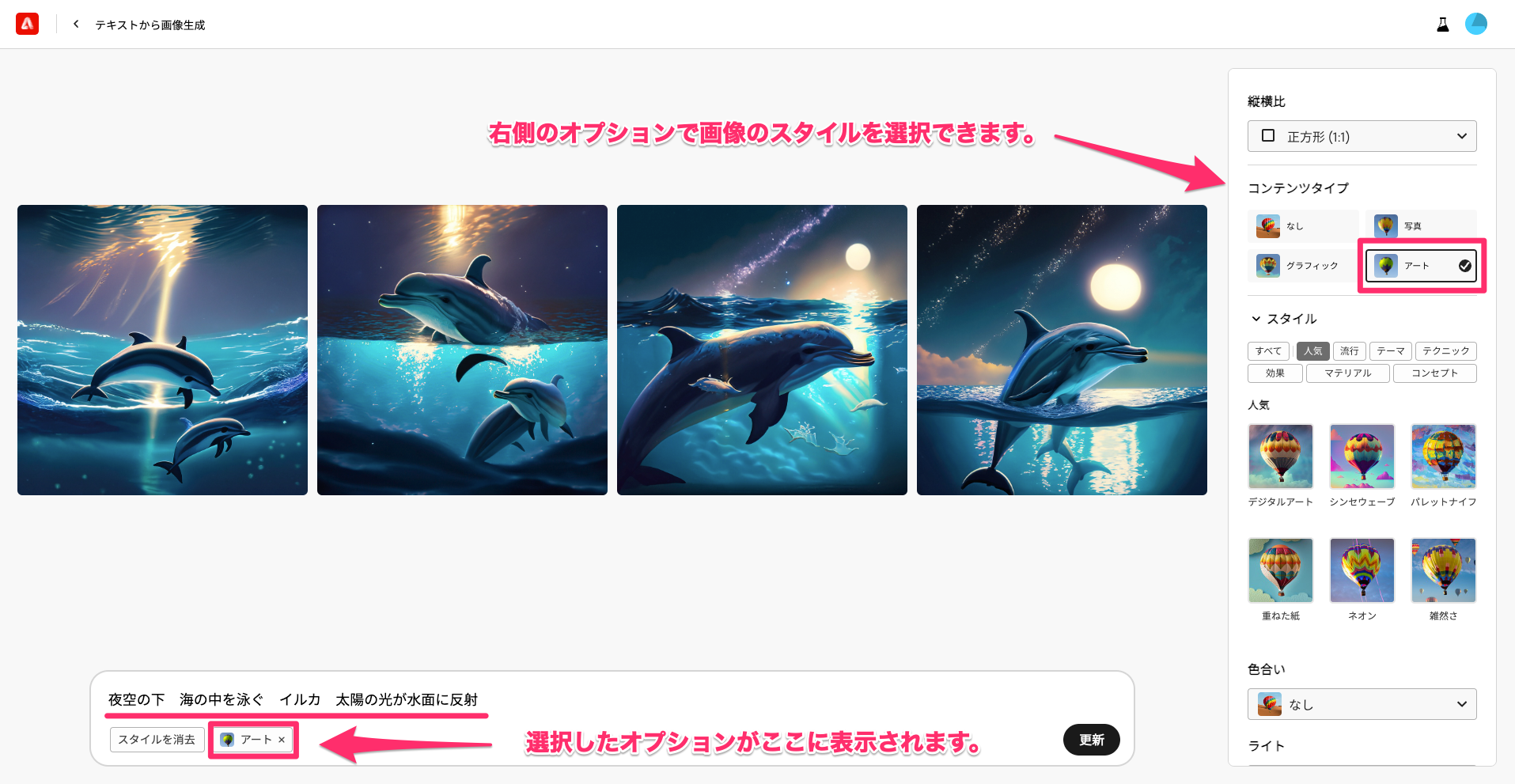
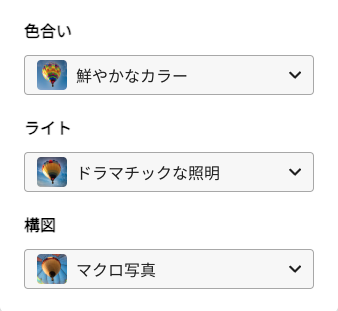
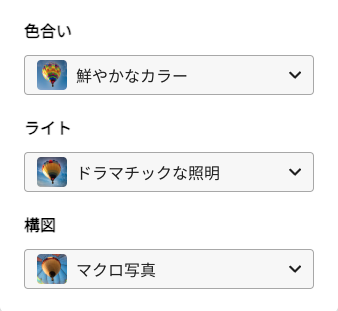
オプションで調整できるもの
- 縦横比
- コンテンツタイプ
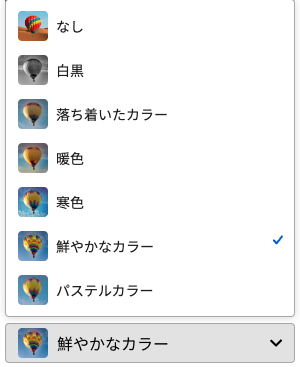
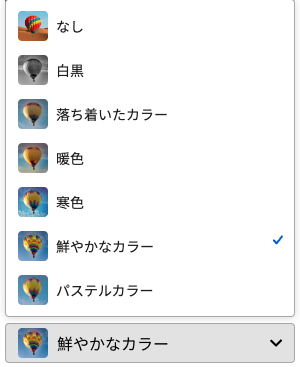
- 色合い
- ライト
- 構図









すごい!!
こんなに簡単にキレイな画像が作れちゃうんだ!



画面右側にあるオプションで、細かなスタイルの設定ができるよ!
自分のイメージに近いスタイルをそれぞれ選んで組み合わせてみてね!









テキストは変更せずスタイルだけ変更して、
異なるパターンの画像を3つ作ってみたよ!



スタイルの変更をするだけで、印象がだいぶ変わりましたね!







右と左で全然違うね笑!



デザイナーなのに全然絵が描けないボクでもできた〜〜〜!!



テキストやオプションを変えて、どんな画像が生成できるのか色々試してみてね!












質問などあれば気軽に書き込んでくださいね♪