
前回の基本編でグリッドレイアウトを使えるようになったよ!



おめでとう!



でも、実際どんなところで使えるのか、まだわからないなぁ



では、今回はグリッドレイアウトをどのように使うのか、見てみましょう!
この応用編では、基本編になかった設定も使いつつ、記事の一覧を並べることを想定してグリッドレイアウトのさらなる使い方を習得できます!レスポンシブ対応やdisplay:flexでは実現が難しいレイアウトも紹介しますので、最後まで読んでみてください。
まずは記事一覧をグリッドレイアウトで並べてみよう



ここは、基本通りに並べるだけです。
WordPressで多い、記事の一覧をカードで並べるものです。記事取得のクエリやループによる出力の説明は、レイアウトという主題から離れてしまうため割愛します。
ここでは簡易に「9件の記事がカード状に並んでいる」ものとします。



ここは基本編の内容だね!
グリッドコンテナに
grid-template-columns: repeat(3, 1fr);
を適用して、3×3で並べています。(記事が増えることを想定して、grid-template-rowは設定していません)


また、CSSにメディアクエリを指定することで、2fr・1frと列を減らし、レスポンシブ対応が可能ですね。



でも、毎回グリッドコンテナにはレスポンシブ用の記述を幅ごとに設定しないといけないの?ちょっと面倒…
これならdisplay:flexのほうがいいかな?



実は、グリッドレイアウトでも要素を幅に応じて制御できるんです!
ウィンドウ幅に応じたグリッドアイテムの制御
これには、repeat関数とminmax関数、auto-fill・auto-fitという設定を使用します。
repeat関数
これは、基礎編のグリッドコンテナ説明部分でも既に解説していますが、repeat(3, 1fr)と記載されている部分は、1fr 1fr 1fr のように、1frを3回出力する関数です。記述を省略したり、この後のauto-fill・auto-fitでも使用します。
minmax関数
minmax関数とは、要素の最小幅と最大幅を一括で指定できる関数のこと!
実際には、 grid-template-columns: repeat( 3, minmax(200px,1fr) ) ; のように指定します。
これを詳しく日本語で言うと、「3カラムにしたうえで、カードの幅を最小200px・3つ並べてもさらに幅に余裕があれば1fr(均等幅)にする」という設定です。要素のmin-widthをグリッドレイアウト部分で指定できます。



これを使ってもカラム数は指定した数にしかならないから、結局ウィンドウ幅ごとの設定が必要じゃない?



その通り!そこで、カラム数などを数字で指定しないauto-fillと、auto-fitが必要になってきます!
auto-fill
auto-fillは、grid-template-columns: repeat( auto-fill, minmax(200px,1fr) ) ; というように、カラム数などを指定する部分に使います。
こちらは日本語で文章にすると、「グリッドアイテム幅は200px~1fr、カラム数は要素が入る数だけ」になります。
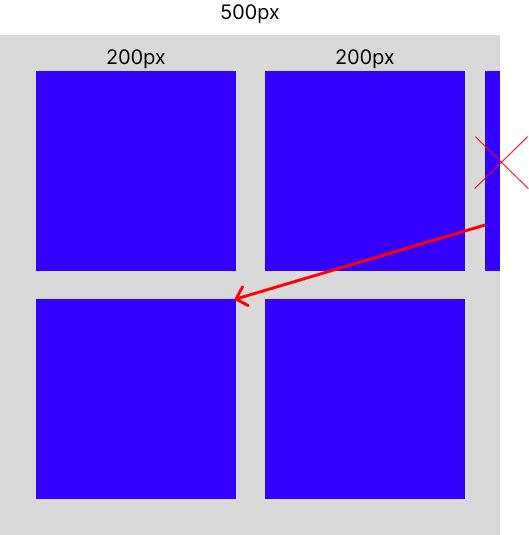
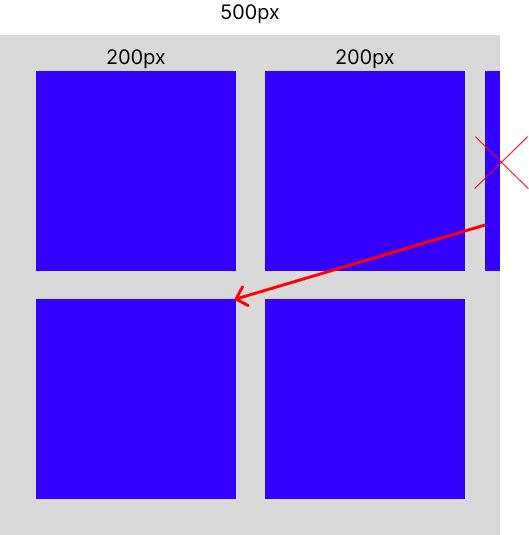
どういうことかというと、ウィンドウ幅が狭まり、500pxになったグリッドコンテナに、グリッドアイテムを上記の設定で設置したとします。すると、200pxの要素が2つまでは問題なく入りますが、3つ目も入れてしまうと600pxを超えてしまいます。そういった場合に、自動的にrowを増やして2行目に配置してくれるのがauto-fillです。


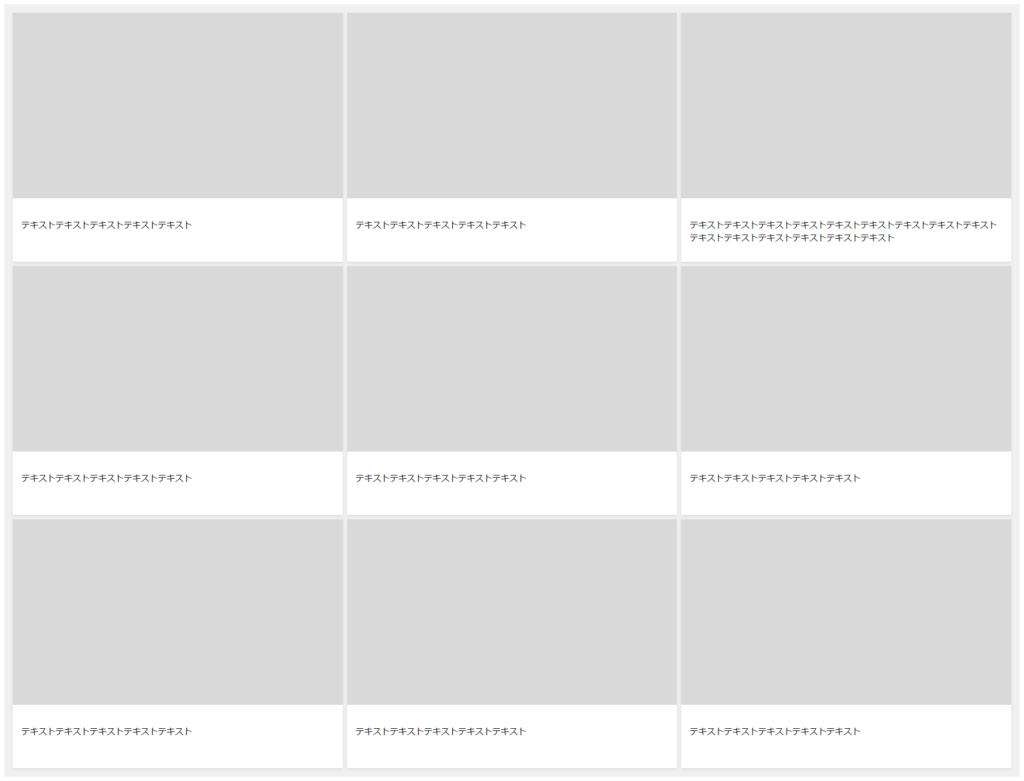
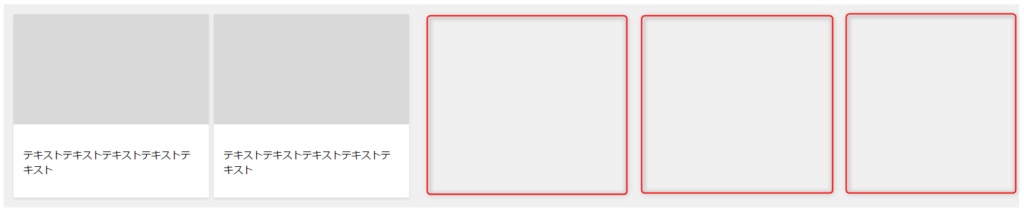
auto-fillのもう一つの特徴として、「要素を入れる幅があれば、要素が無くても幅は空ける」という点です。以下の画像では、幅が1100pxほどあり、カード要素1枚200pxなので、5枚は入ります。が、2枚しかない(記事が2つしかないパターンを想像してください)状態です。
このような場合でも、auto-fillを指定すれば、空のグリッドアイテムを配置して(fill=満たして)くれます。これにより、記事の数に影響されずにカードが一定の幅で配置され、見た目を綺麗にすることができます!


注意点
minmax関数を使用しているため、グリッドアイテムの最小幅は200pxなど指定した値になっています。それ以上小さくならない=ウィンドウ幅から飛び出す可能性はあるため、一定px以下ではdisplay:gridを解除して縦に並べてしまう、もしくはカラムを1列に明示的に設定するなどの調整は必要になります。
auto-fit
もう一つの設定が、auto-fitです。こちらもカラム数などを指定しない・グリッドアイテムが最小幅で入る分のカラムができるという点は同じですが、グリッドコンテナの幅が空いている場合について、大きく異なる点があります。
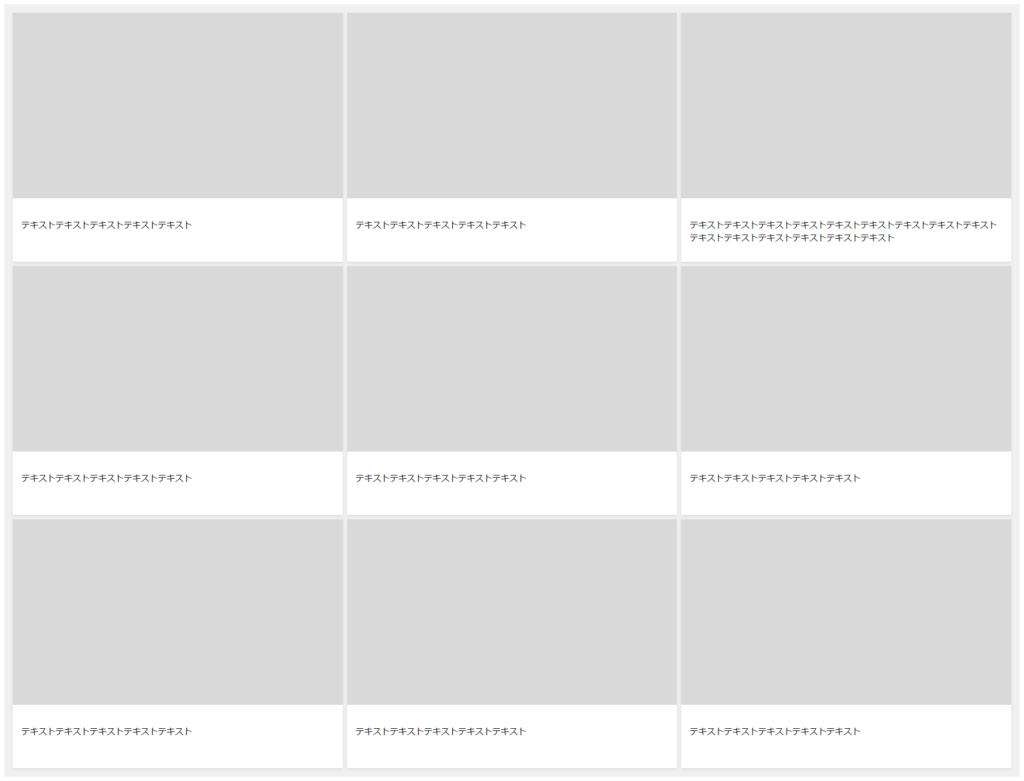
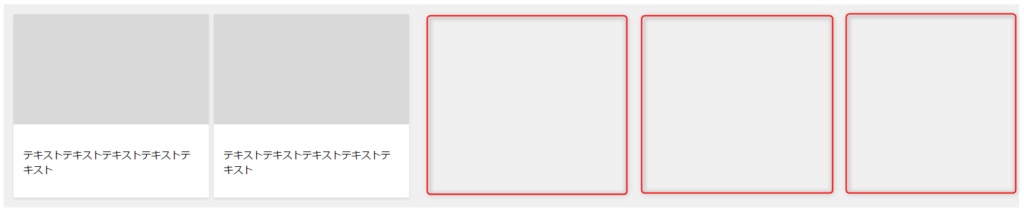
それは、「要素を伸ばして、幅を埋める」点です。以下の画像は、先ほどと同じコンテナ幅ですが、
grid-template-columns: repeat( auto-fit, minmax(200px,1fr) ) ;
と指定してあります。auto-fitの場合、空のアイテムが挿入されず、最大幅(ここでは1fr)まで要素が引き延ばされていきます。


では、要素が増え、ウィンドウ幅も大きくなるとどうなるかというと、ここで最小幅が使われます。グリッドアイテムは最大まで入りますが、最小幅にした200px以下にはならないよう、折り返されます。


注意点
こちらでも、minmax関数を使用しているため、グリッドアイテムの最小幅は200pxなど指定した値になっています。それ以上小さくならない=ウィンドウ幅から飛び出す可能性はあるため、一定px以下ではdisplay:gridを解除して縦に並べてしまう、もしくはカラムを1列に明示的に設定するなどの調整は同じく必要になります。



すごい!グリッドレイアウトでも折り返しが作れたよ!



でも・・・やっぱりFlexレイアウトでも同じじゃないの?



実は、グリッドレイアウトじゃないと難しい並べ方があるんだ!
グリッドレイアウトを使うことで実現できるレイアウト
まずは、以下のコードをご覧ください。
See the Pen Grid RESPONSIVE by nosuke (@ywobquzi-the-styleful) on CodePen.
拡大されていて1行になっている場合が多いので、右上の「EDIT ON CODE PEN」もしくは以下のボタンから大きい画面で見てみてください。
これは、「最初の記事だけ4記事文の大きさにし、あとは普通に配置」しているものです。最初(最新)の記事を強調したい際にオススメです。
これが何故Flexレイアウトでは難しいかというと、Flexでは横並べにするものがそれぞれコンテナに入りますが、「同じコンテナの中では、同じ大きさになる」ことが原則になっているからです。確かに、Javascriptで最初の記事だけ別のHTMLを要素前後に付与するなどすれば実現自体はできますが、非常に複雑になります。
グリッドレイアウトであれば、最初の記事のカードにクラスを付与するだけで、このレイアウトが使用できます!
まとめ
当記事では、基本編では紹介していないグリッドレイアウトのさらなる設定や実際に使われるポイントの紹介をしました。
これらを使いこなすことで、グリッドレイアウトで配置をするだけでなく、見た目もよりリッチになり、コードの可読性も高まります。Flexレイアウトでは難しいレイアウトも作成できます!
是非これらのCSSを使って、さらなる美しいサイト作りにチャレンジしてみてください!












質問などあれば気軽に書き込んでくださいね♪