
いくつかのブロックをひとまとまりにしたいんだけど、良い方法ないかなー?



それなら、ブロックをグループ化すると良いですよ!



グループ化?



そうです!複数のブロックを1つのグループにすることで、なにかと便利になります。
作成したブロックを同じグループにしたい、元から1つのグループとして複数のブロックを作成したい・・・そんな時にはブロックのグループ化をして、ひとまとまりにしましょう!
グループ化することで複数のブロックに同じ背景色を設定したり、ブロックの移動を一気にすることができます!
グループ化する方法
グループ化する方法として、以下の主に3つの方法を紹介します。
- 作成済の複数のブロックを選択してグループ化する
- グループブロックで元からグループ化されている複数のブロックを作成する
- 3.既存のブロックを後からグループに追加する方法



どちらが先でも同じようにグループ化されますよ。
1.作成済の複数のブロックを選択してグループ化する
すでに作成している複数のブロックを、ひとまとまりにしてグループ化する方法です。
今回は、以下の4つのブロックを1つのグループにします。


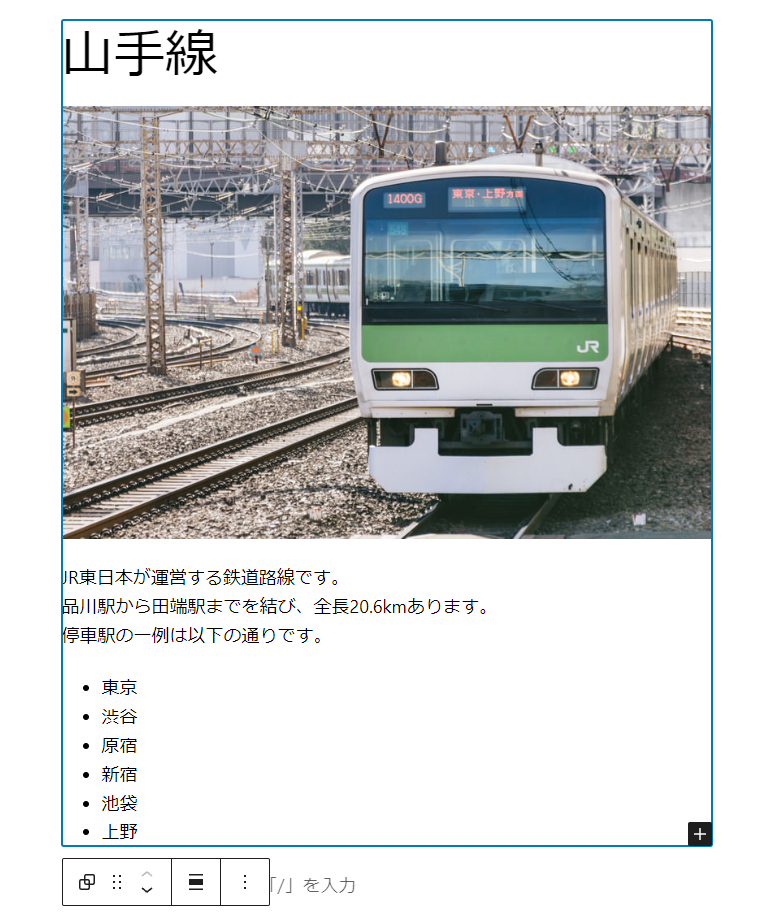
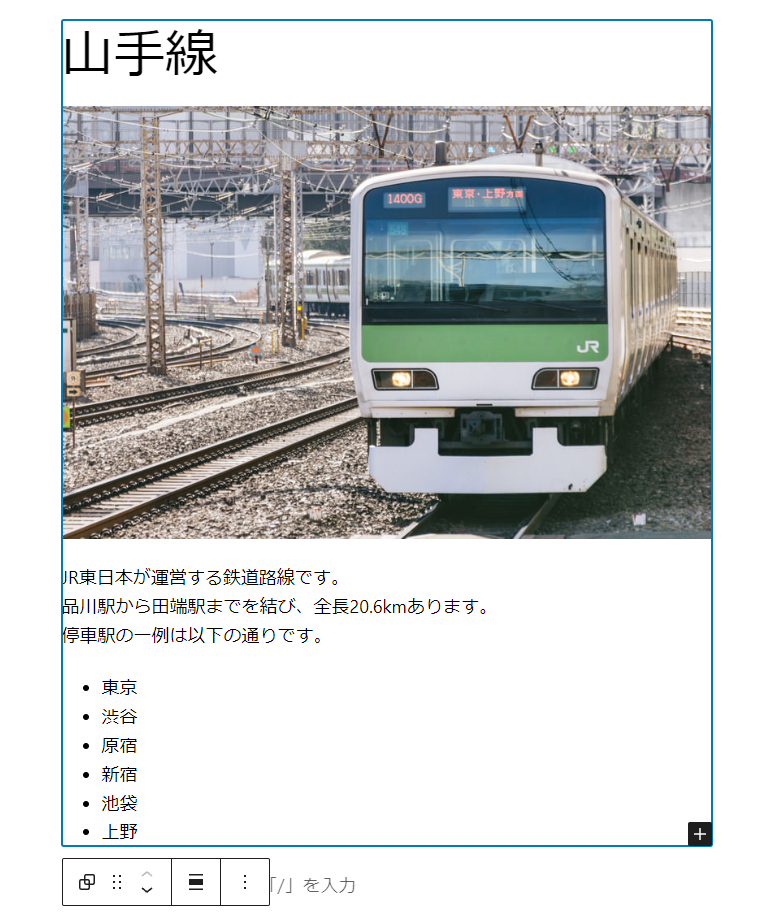
いつも通りにブロックを追加していくと、縦に4つのブロックが並んだ状態になります。
そこからグループ化するために、まず4つのブロックをドラッグして選択します。


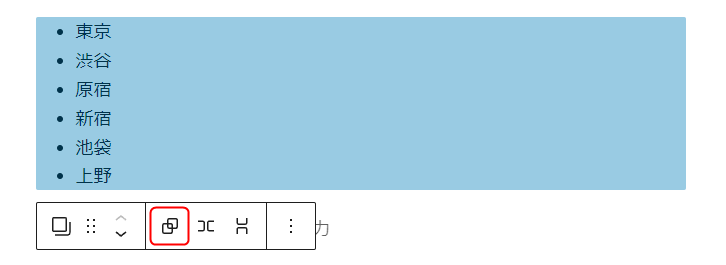
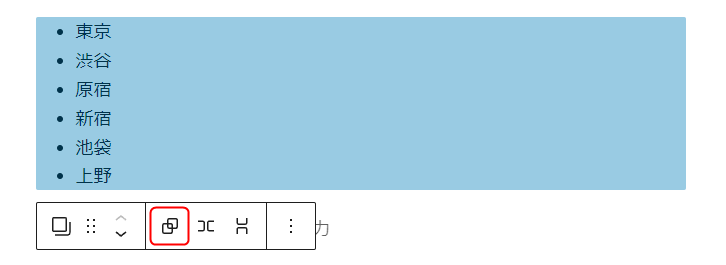
4つのブロックを選択すると、近くにブロックツールバーが表示されます。
バーの中央にある、四角形が2つ重なったアイコンをクリックすると、選択したブロックがグループ化されます。




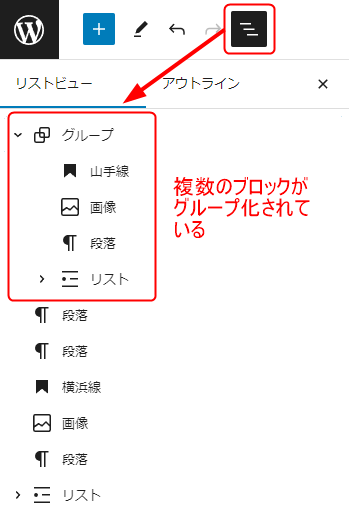
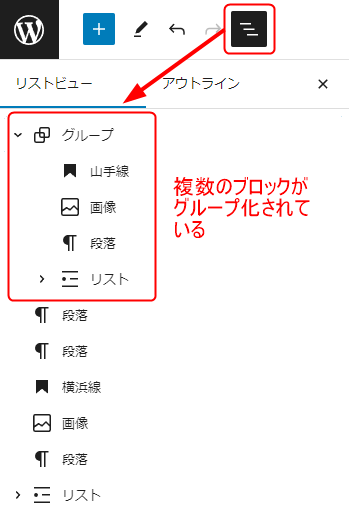
グループ化されていることは、画面の左側にある「リストビュー」からも確認できます。
グループの中に、先ほどグループ化した4つのブロックが入っています。


他にもブロックツールバーからグループ化する方法を紹介
先ほどはブロックツールバーの中央にあるアイコンからグループ化する方法を紹介しましたが、他にもグループ化する方法があります。
アイコンを選択する回数が1回から2回になるので、多少手間はかかりますが、やりやすい方法でグループ化してみましょう。
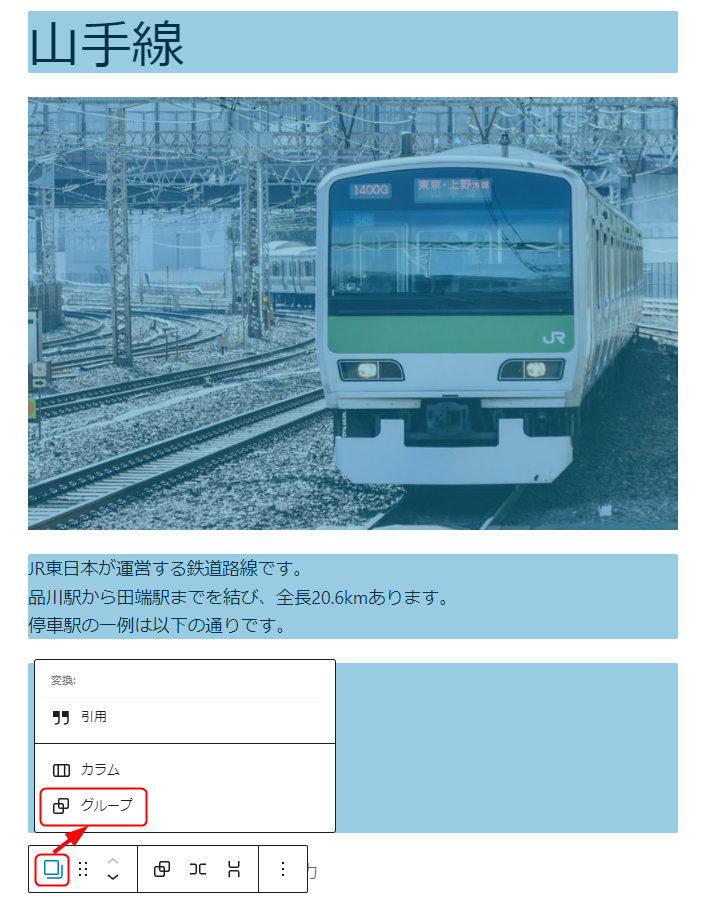
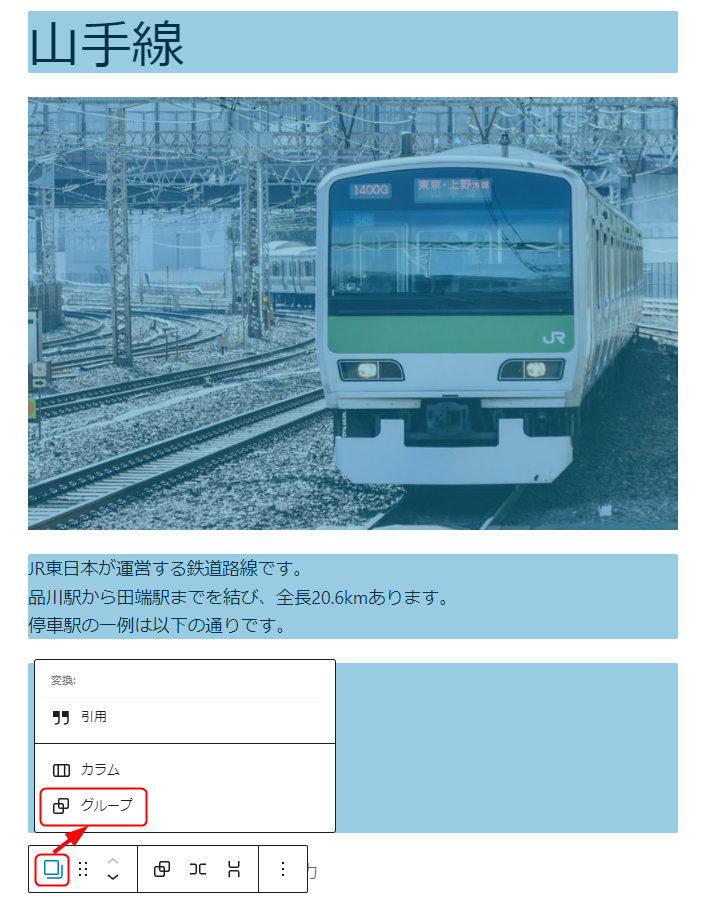
1つ目は、ブロックツールバーの一番左側にある「選択中のブロック」を示すアイコンからグループ化する方法です。
アイコンをクリックすると変換できるブロックが表示されるので、「グループ」を選択します。
すると、同じようにグループ化されます。


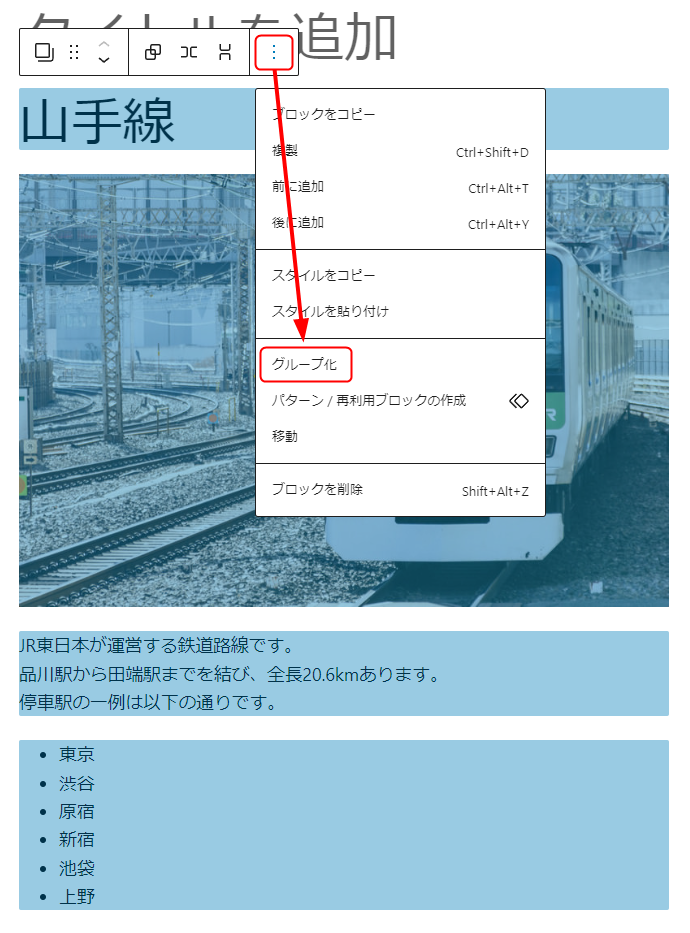
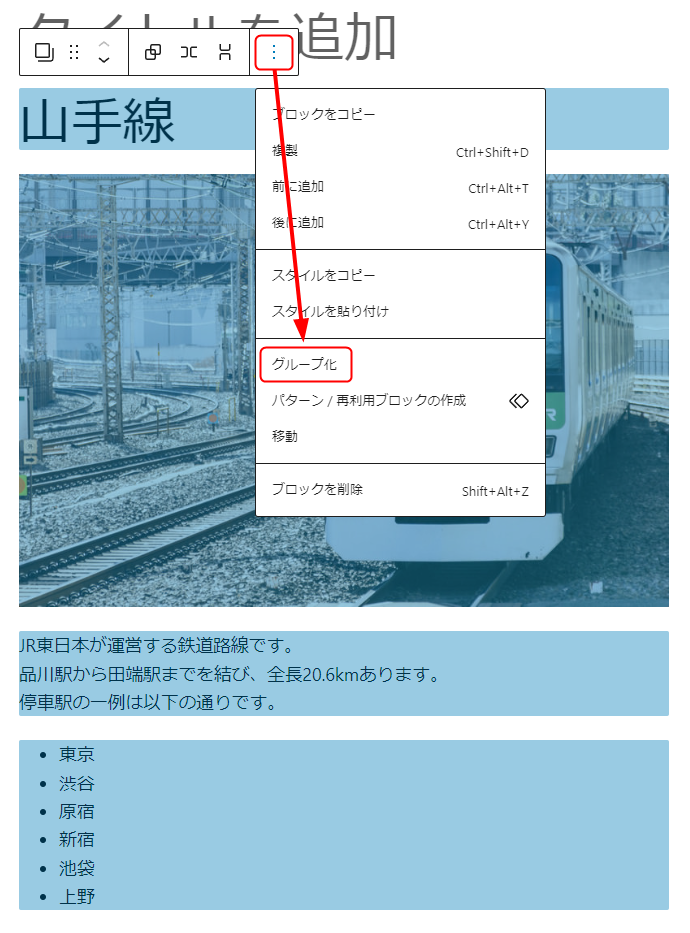
2つ目は、ブロックツールバーの一番右側にある「 ![]()
![]()
クリックすると編集メニューが表示されるので、「グループ化」を選択します。
すると、同じようにグループ化されます。


2.グループブロックで元からグループ化されている複数のブロックを作成する
段落ブロックなどと同様に、「グループブロック」があります。
これを挿入することで、初めからグループになっているブロックが用意できます。


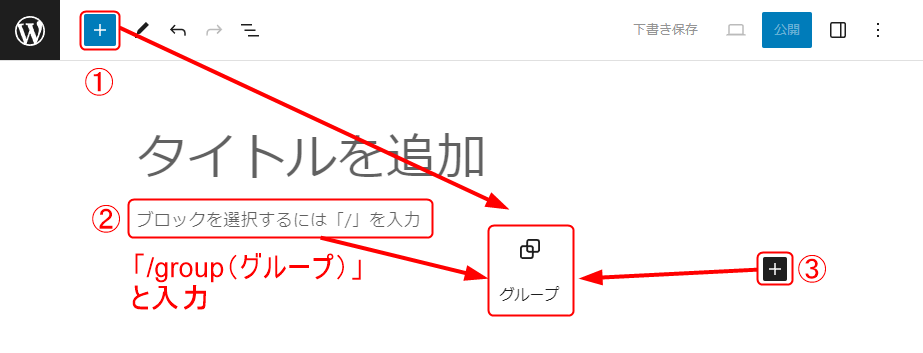
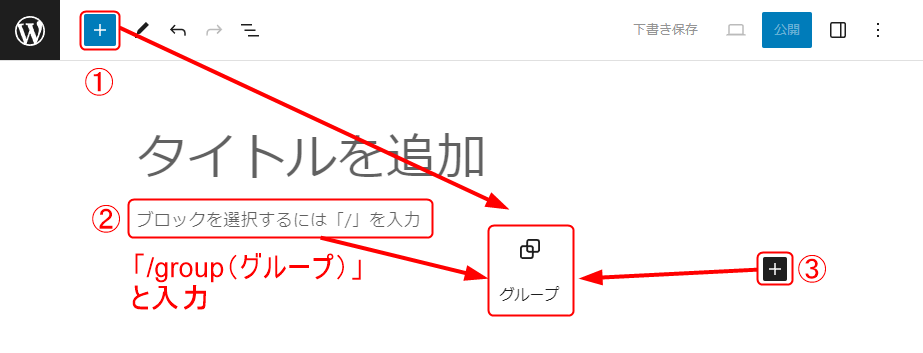
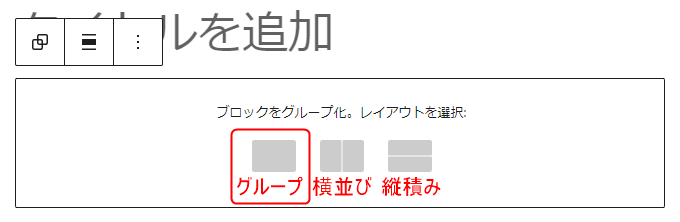
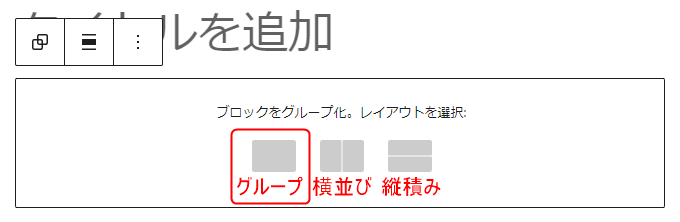
グループブロックを追加すると3つの図形が出てきます。
ここでは一番左の切れ目のない四角「グループ」を選択します。


「グループ」を選択すると通常と同じようなブロック追加の画面が出てくるので、ブロックを追加していきます。




1回Enterをクリックするとグループ内に新しいブロックが、
2回Enterをクリックするとグループ外に新しいブロックが追加されます。
3.既存のブロックを後からグループに追加する方法


すでにあるブロックを後からグループに追加したい場合のグループ化の方法を紹介します。
ブロックを切り取ってグループへ貼り付ける
グループに追加したいブロックを選択したら、ショートカットキーの切り取りと


貼り付けを使って簡単にグループに追加することができます。





ショートカットキーについて詳しく知りたい方はこちら!


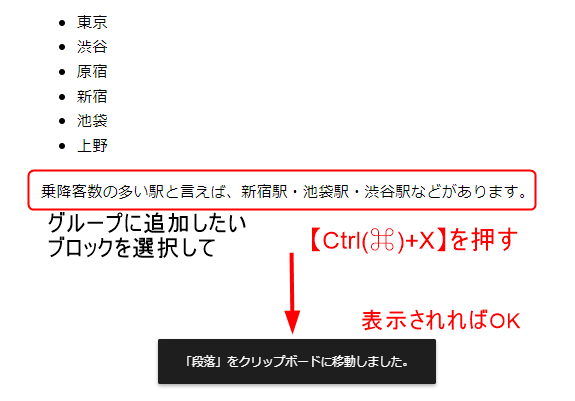
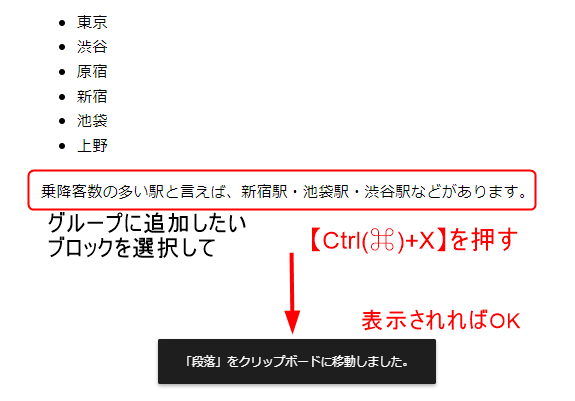
まず、グループに追加したいブロックを選択したら
Ctrl(⌘)+Xで切り取ります。


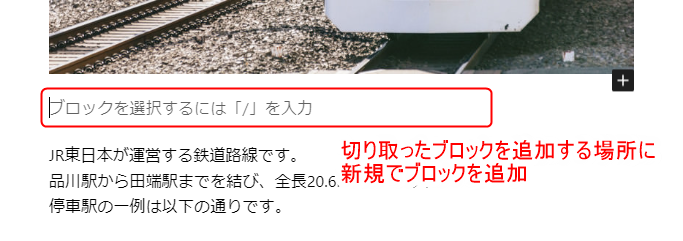
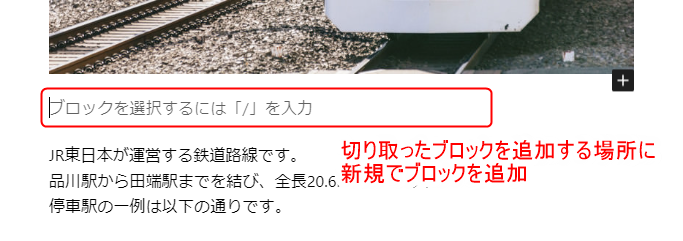
切り取ったブロックを追加したい場所を選択して、そこに新規でブロックを追加します。


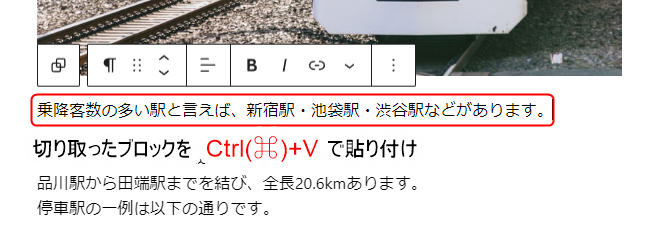
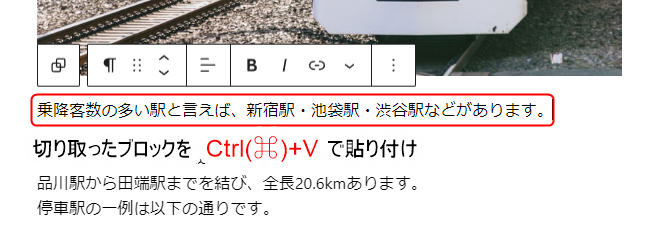
新規ブロックを追加した場所を選択して、先ほど切り取ったブロックを
Ctrl(⌘)+Vで貼り付けします。


これでグループ化完了です!


グループ+ブロックで新たなグループを作る
「グループ化はしたいけれど、元からのグループと追加したブロックを分けておきたい」などという場合は、新しくグループ化させる際と同じ方法でグループ化します。
まず、グループとグループ化したいブロックを選択します。
※直接グループを選択するのは選択する場所が難しいので、左側の「リストビュー」から選択することをおすすめします


先ほどご紹介した方法と同じように、ブロックツールバーから「グループ化」を選択するとグループになります。
なお、グループの中では「元のグループ」と「追加したブロック」に分かれています。


グループ化するとできること
ブロックをグループ化すると、以下のことができるようになります。
- グループ化したブロックの背景色をひとまとまりで設定できる
- グループで移動ができる
グループ化したブロックの背景色をひとまとまりで設定できる
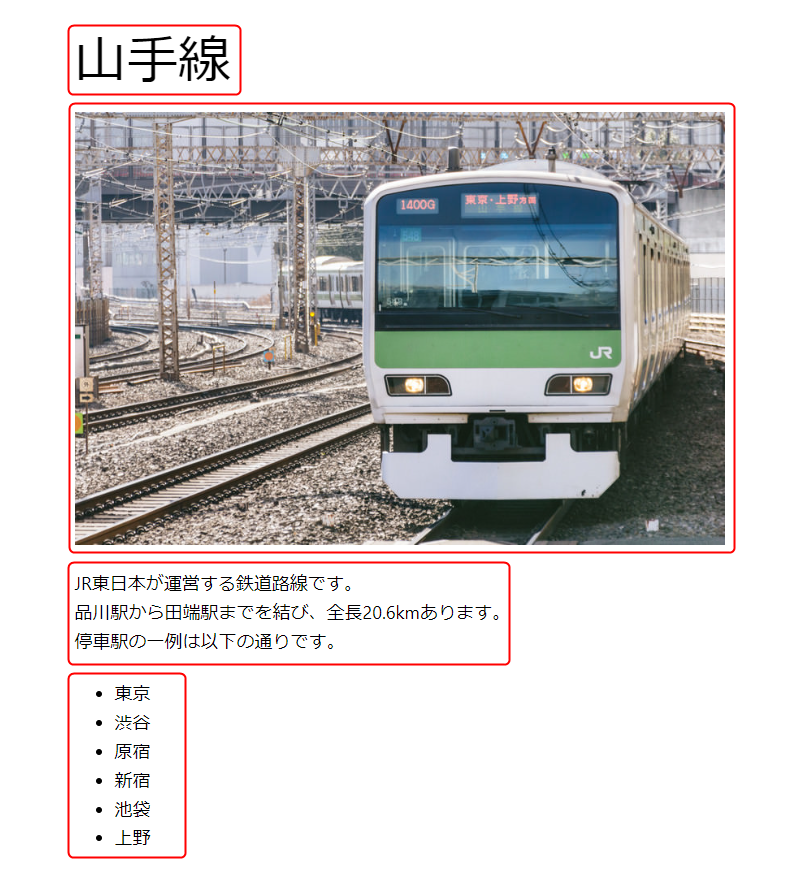
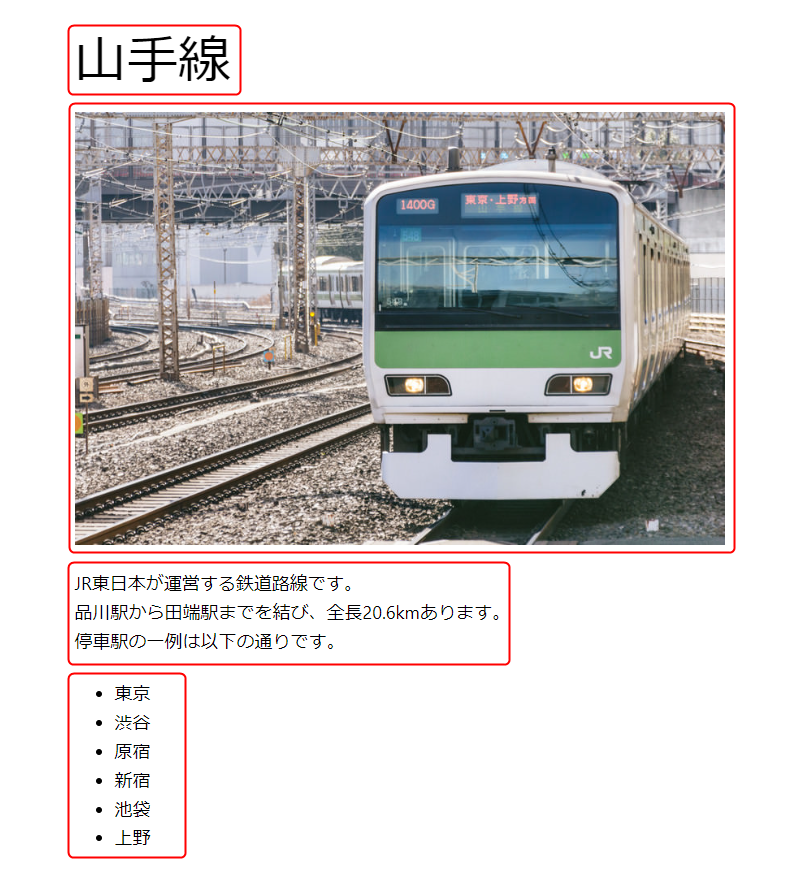
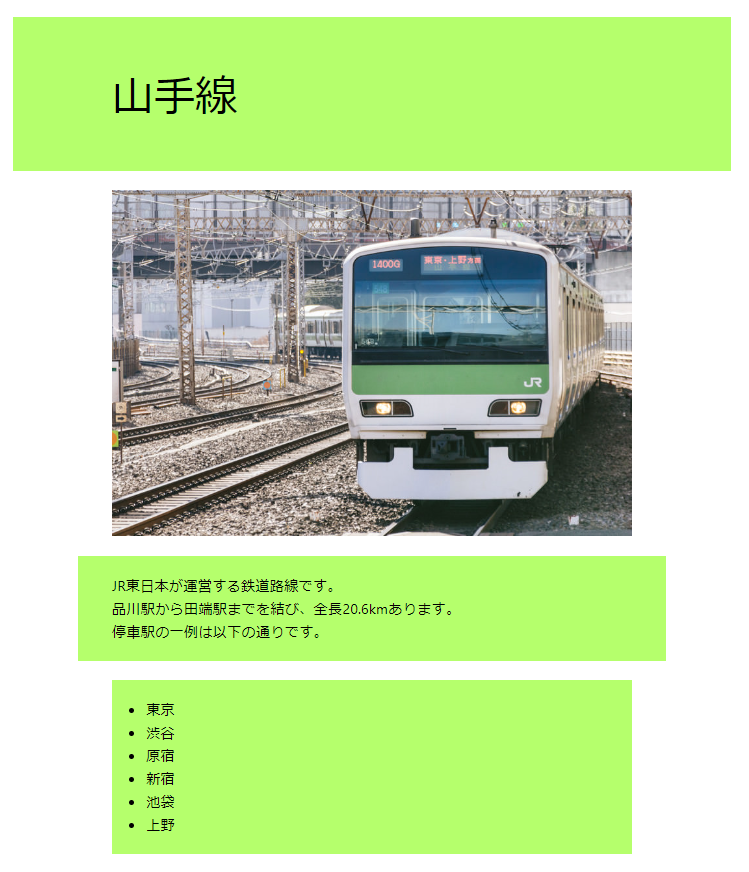
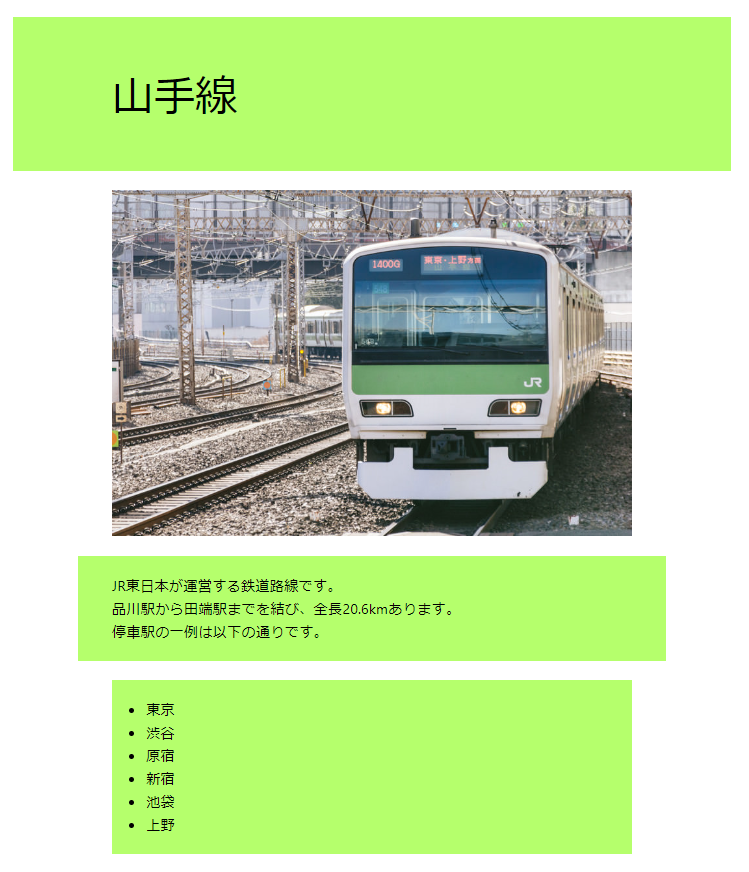
グループ化せずにブロック単体で背景色を設定すると、画像のようにまとまりのない背景になります。


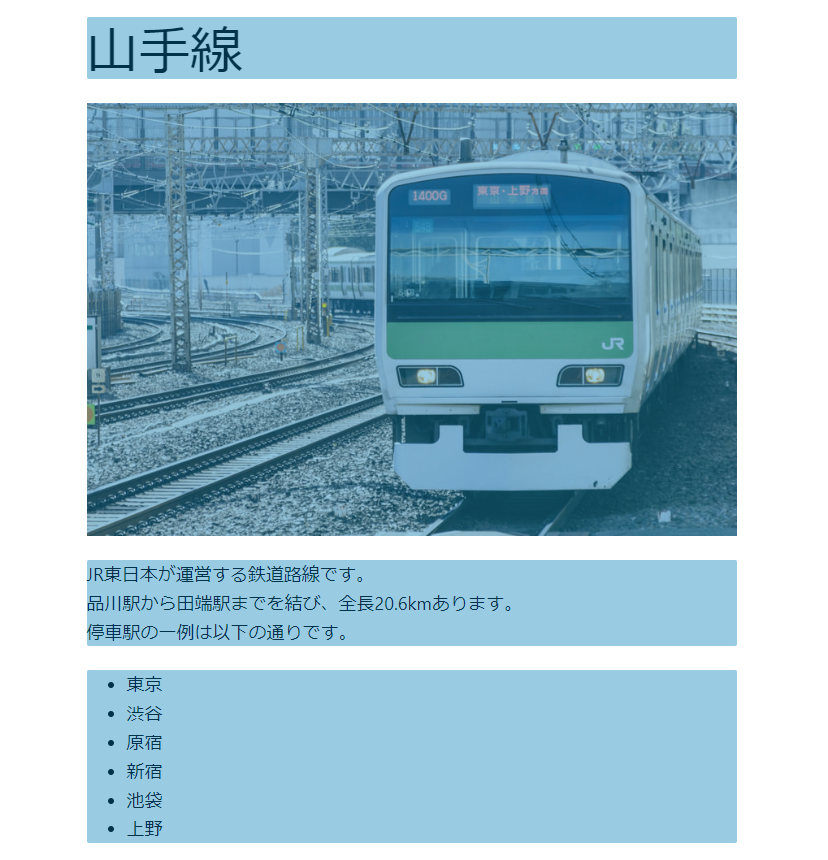
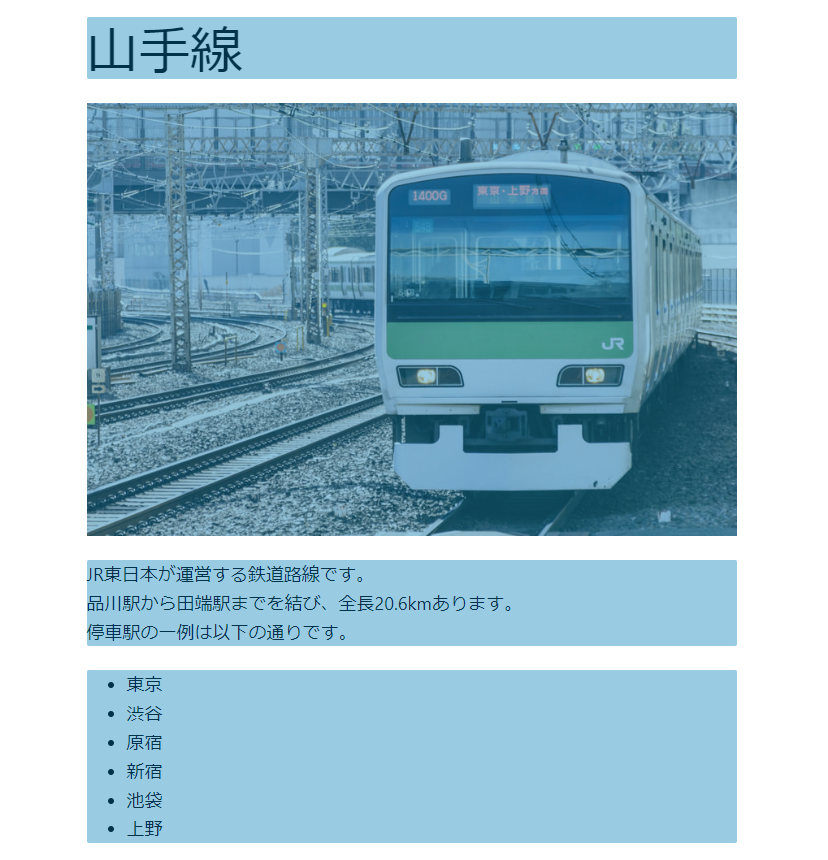
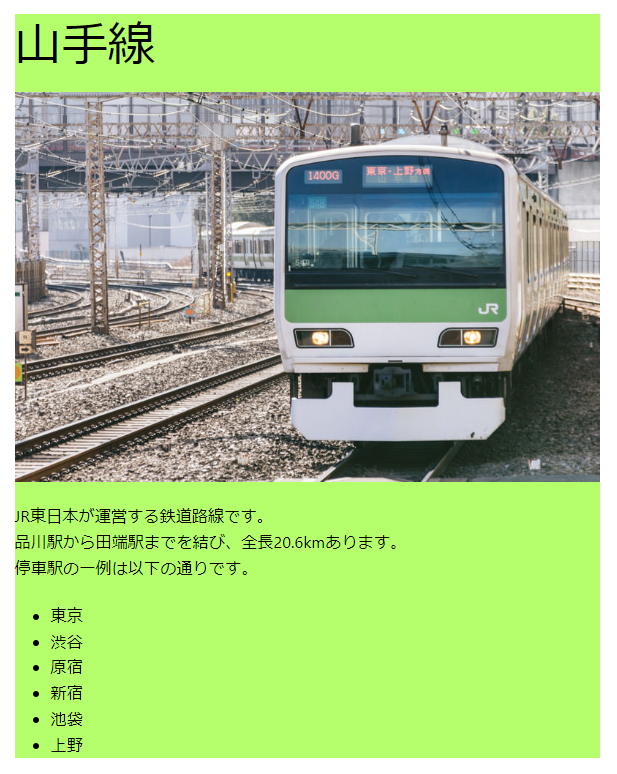
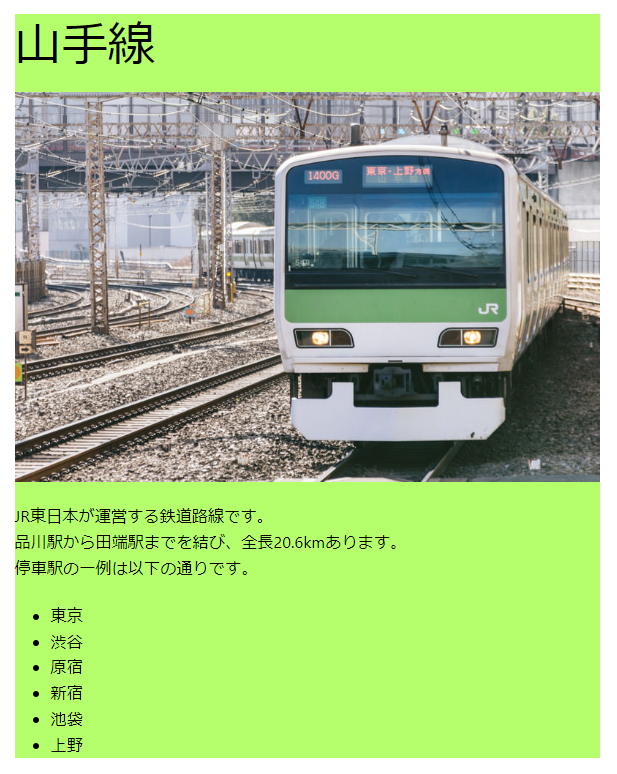
しかし、グループ化してから背景色を設定すると、4つのブロックを覆うように背景色が設定され、まとまりが出ます。


グループで移動ができる
背景色の設定と同様に、ブロックを移動する際にもグループ化していると便利です。
グループ化していないと、ブロック1つずつを移動しなければならず非常に手間がかかります。
しかし、グループ化しているとグループとしてひとまとまりで移動することができるので、1回の移動で済ませられます。


移動の方法については以下の記事で詳しく説明しています↓
グループのレイアウト
先ほど少し出てきましたが、グループには
- グループ
- 横並び
- 縦積み
の3種類のレイアウトがあります。
それぞれの設定によって、実際の見え方が変わってきます。
グループ
「グループ」は、グループ内の各ブロックがそのまま配置されるレイアウトです。
それぞれのコンテンツの幅や配置をカスタマイズできるため、グループ化しても自由にレイアウトが設定できます。


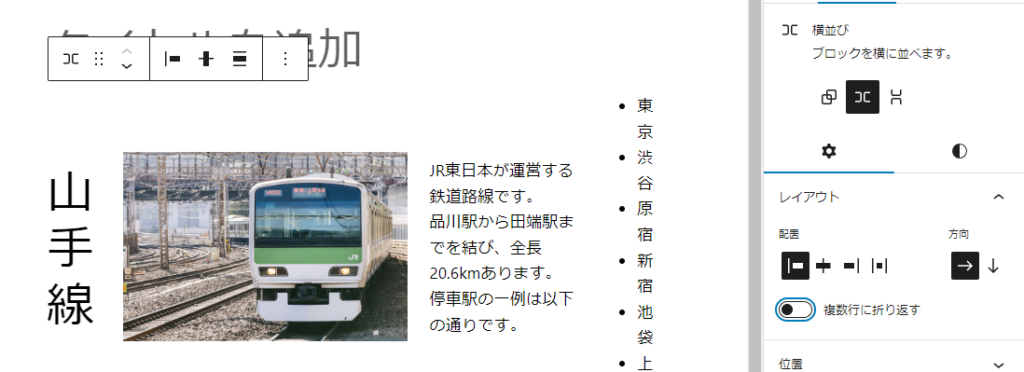
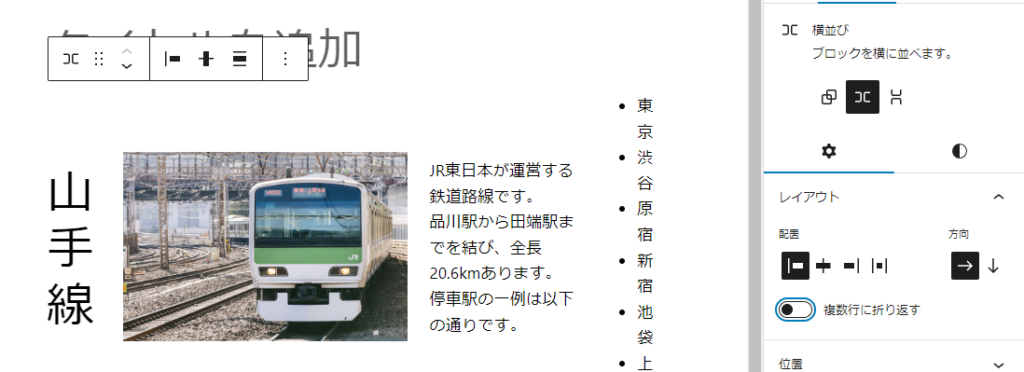
横並び
「横並び」は、文字通り各ブロックを横に並べるレイアウトです。
横並びも、それぞれのコンテンツの幅や配置をカスタマイズできるため、グループ化しても自由にレイアウトが設定できます。


しかし上の画像のように、4つのブロックが横並びになっていると窮屈感があるので、右側のバーで「複数行に折り返す」を選択すると、行を折り返して見やすくしてくれます。


縦積み
縦積みは一見「グループ」と似ていますが、実際は少し異なります。
グループ化したものは配置の設定ができるので、グループ内のブロックをそろえて並べることで、きれいに見せることができます。


まとめ
グループ化する手順にきちんとした決まりはなく、ブロックを作成する前もした後もグループ化できるという便利なものということがわかりました。
また、グループ化する方法も複数あるので、使いやすさや状況に応じて様々な方法でグループ化することができます。



レイアウトも選べるからきれいに見せられて良いね!



そうですね。
ブロック単体ではなくグループ化することで、よりワードプレスを使いやすく、そして見た目もきれいになるので便利な機能です!












質問などあれば気軽に書き込んでくださいね♪