
通販サイトを見てると「無料」とか「クリック」って書いてあるボタンがよくあるよね。
あれって思わずクリックしちゃう。



興味をそそられますよね。
実はあのボタンもブロックエディタから簡単に追加できます!



そうなの?
自分のブログにボタンがつけられたら、もっと素敵になるんだろうなー!



うさぎさんのブログが大人気になっちゃうかもしれませんね。
スマホやパソコンからサイトを閲覧している時に、以下のようなボタンを見たことありませんか?
思わずクリックしたくなるようなボタンも、ブロックエディタから追加できます。
今回は、ボタンブロックについて紹介します。
ボタンブロックとは
先ほども紹介しましたが、ボタンブロックはユーザーに他のページへ移動して欲しいときに使用するブロックです。
例えば・・・
- オンラインショップで商品を購入するとき
- お問い合わせフォームや応募フォームを送信するとき
- 会員登録をするとき
- 詳しい説明を見るとき
など、様々な用途で使用されます。
ボタンは様々なサイトに表示されるため、見たことがある方も多いと思います。
他のテキストに比べて立体感があったり、目立っていたりするため、思わずクリックしたくなるようなデザインのものが多いです。
ワードプレスの編集画面では、以下のような説明になっています。


ボタンブロックの追加方法


ボタンブロックの追加方法は3種類あります。
どこから追加しても同じブロックが表示されますので、1番使いやすい方法で追加してください。
詳しい追加方法については、こちらをご覧ください。
※「見出し」を「ボタン」に置き換えてください。
ボタンのデザインをカスタマイズする
ボタンのデザインは自由にカスタマイズできます。
カスタマイズできるのは、テキスト・色・サイズ・形状です。
これらをサイトの雰囲気やボタンの内容に合わせることで、クリックされやすいボタンが完成します。
テキストの追加
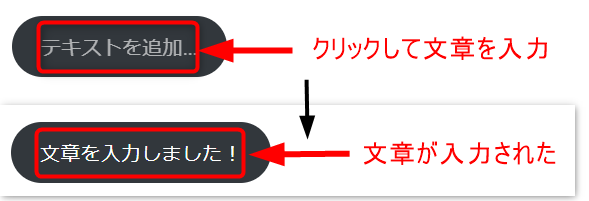
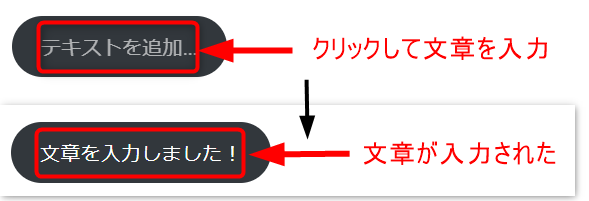
ボタンブロックを追加すると、ボタンの中に「テキストを追加…」と表示されます。
その部分をクリックして、文字を入力することでボタンに表示するテキストを追加できます。





「無料」「お試し」というお得感、
「今すぐ」というタイミングを示す言葉、
「1ヶ月」という数字、
などがあるとクリックされやすいですよ!
色の設定
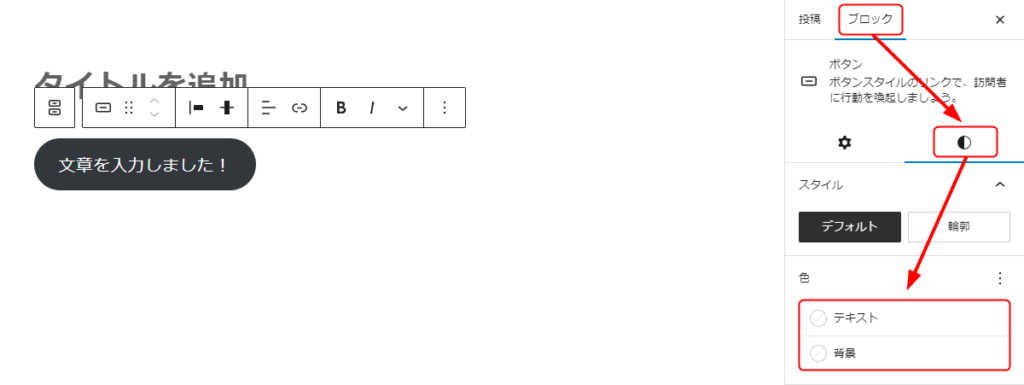
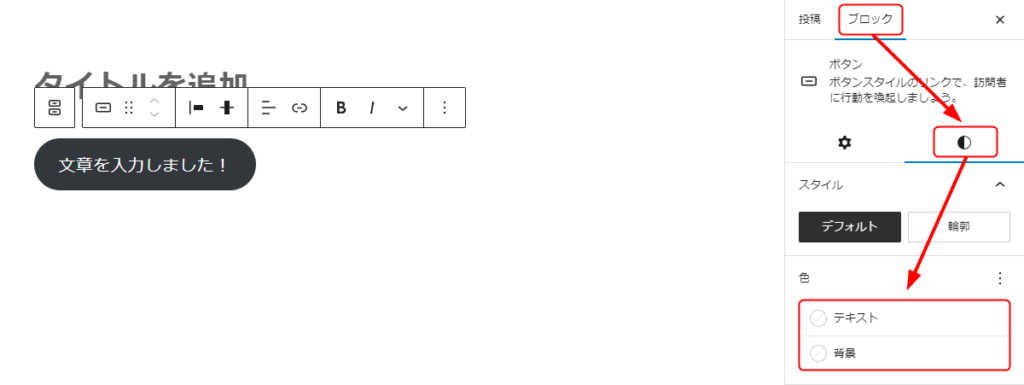
色は右側のパネルから設定します。
テキストの色と背景(ボタン)の色をそれぞれ自由に設定できます。



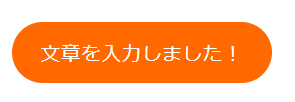
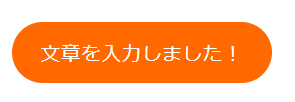
赤やオレンジの目立つ色がクリックされやすいですよ!


白いテキストにオレンジの背景に設定しました↓


オレンジの文字に赤い背景など似た色の組み合わせだと、かえって見づらくなってしまいます。
色の組み合わせを試しながら設定しましょう。
色の設定について詳しくはこちらをご覧ください。
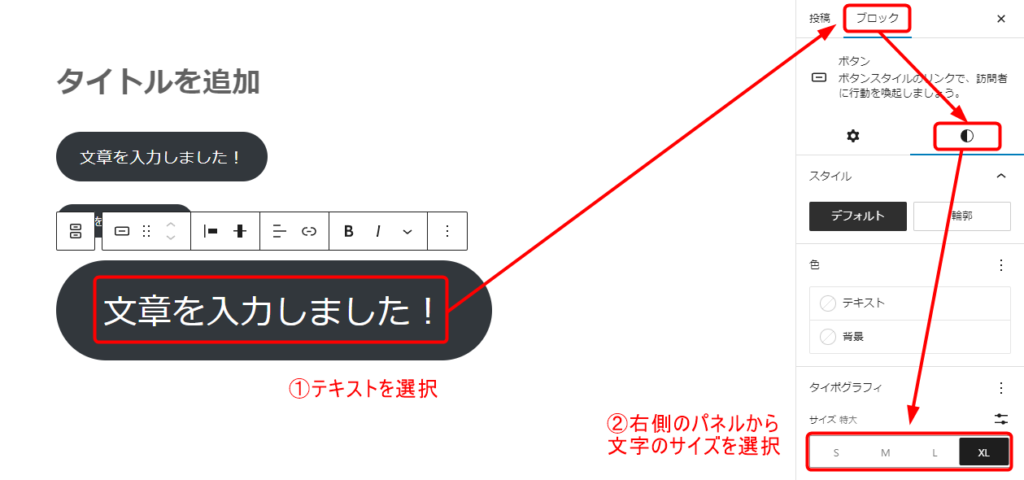
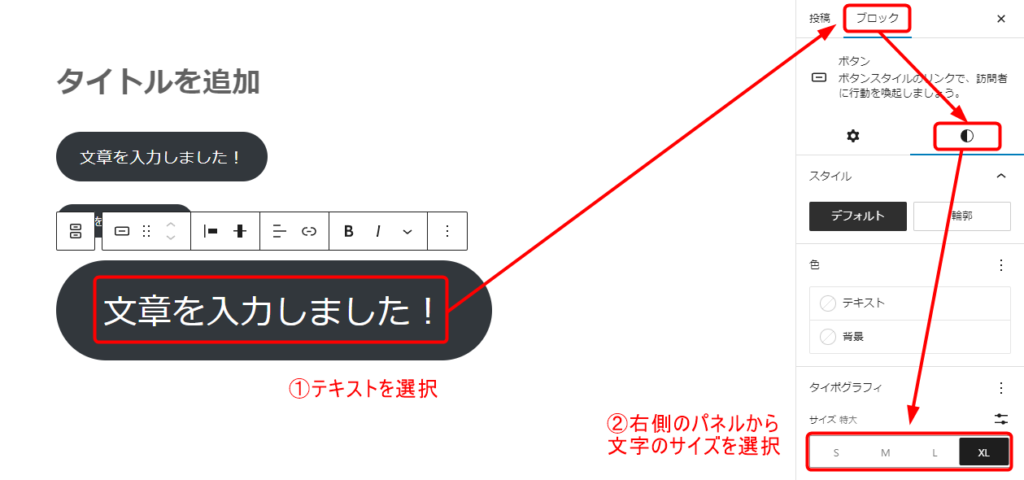
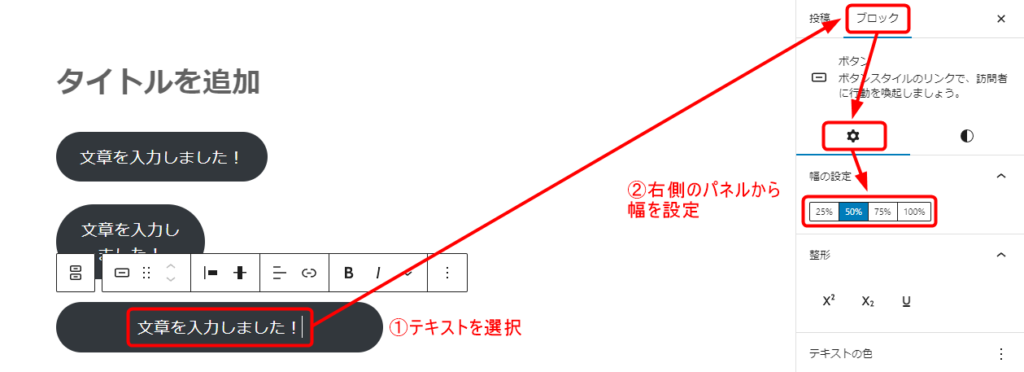
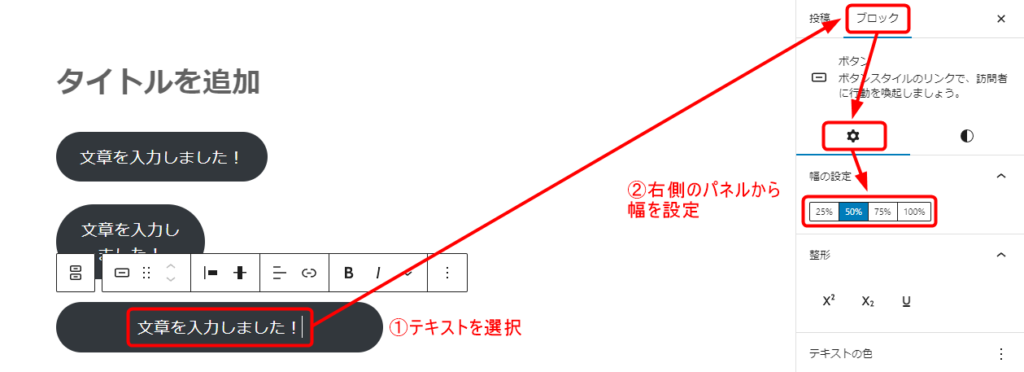
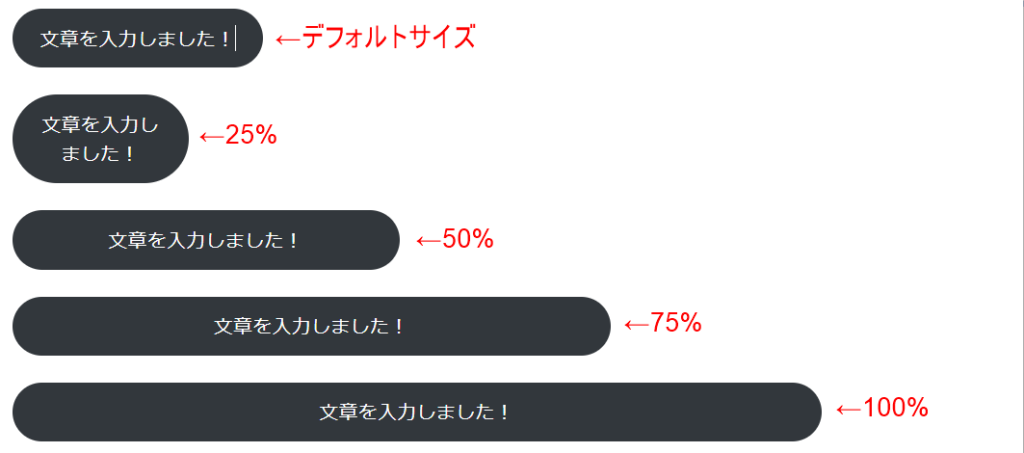
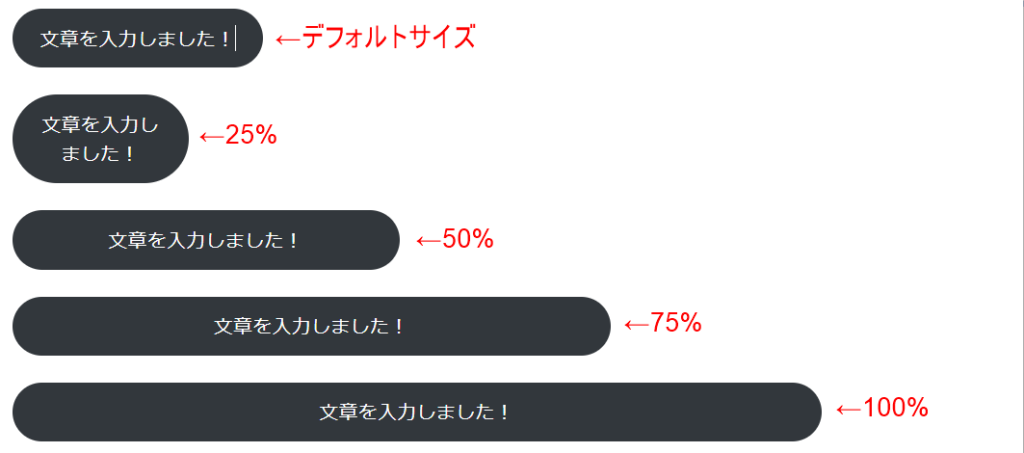
サイズの設定
ボタンのサイズは
①文字のサイズに合わせて変化
②ボタンの幅を設定
の2通りの設定方法があります。
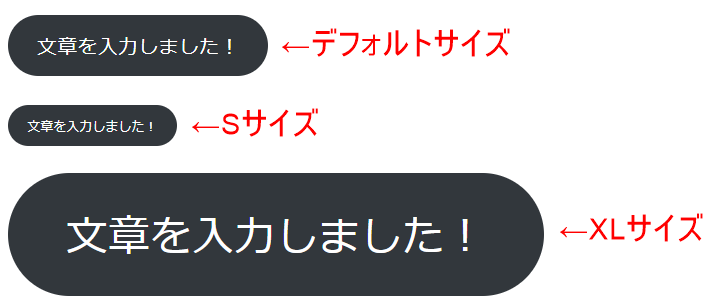
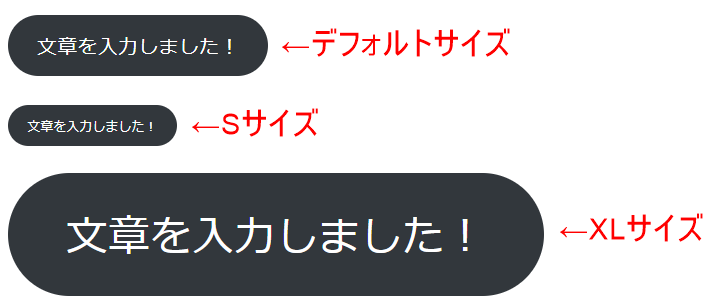
①文字のサイズに合わせて変化では、文字を小さくするとボタンも小さく、文字を大きくするとボタンも大きくという具合に、文字のサイズに合わせてボタンのサイズが自動的に変化します。
自動的にサイズが変わるので、「文字がボタンからはみだしてしまった」ということが起きない便利な機能です。




②ボタンの幅を設定では、文字のサイズに関係なく文字の両サイドの余白の幅を設定できます。
前後の文章や画像の幅に合わせて幅を調整したいときなどに便利な機能です。




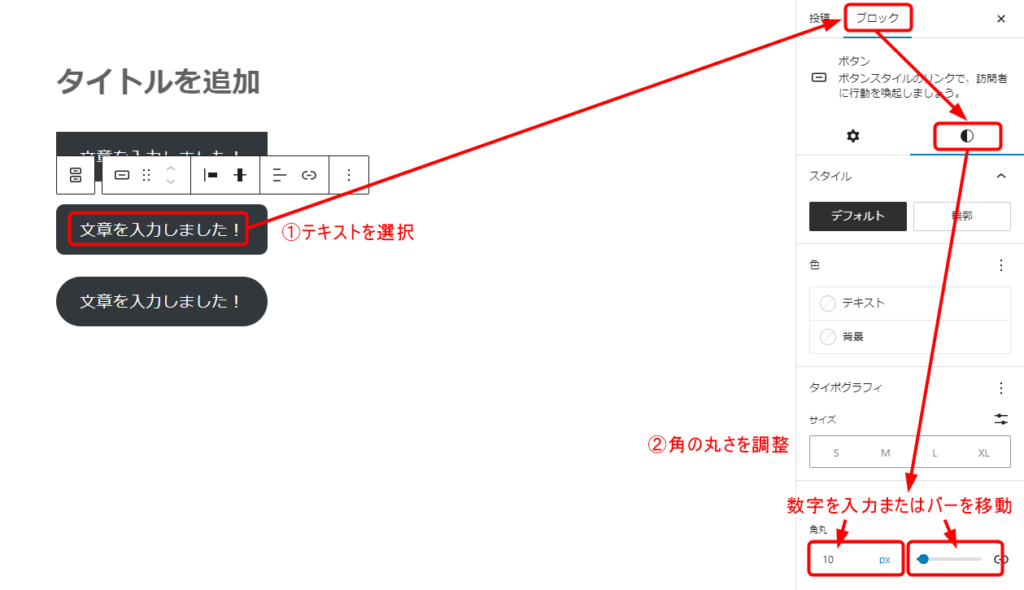
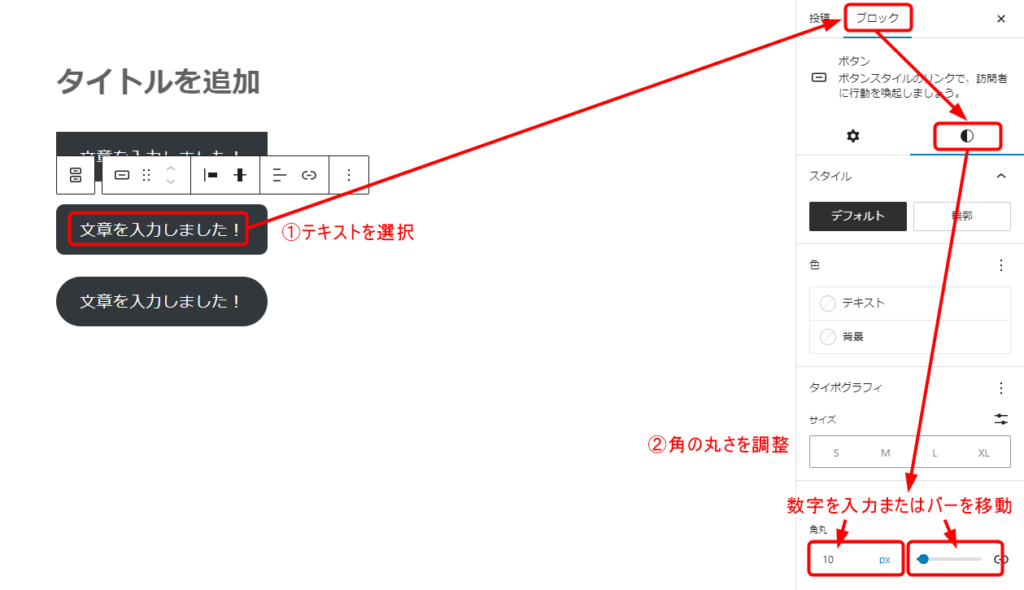
形状の設定
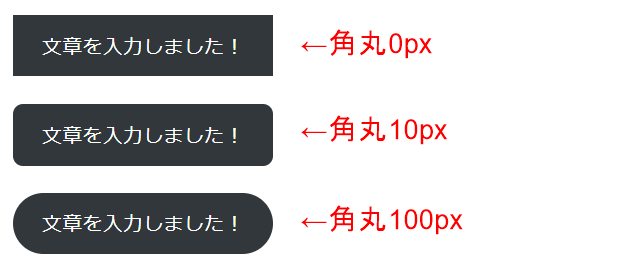
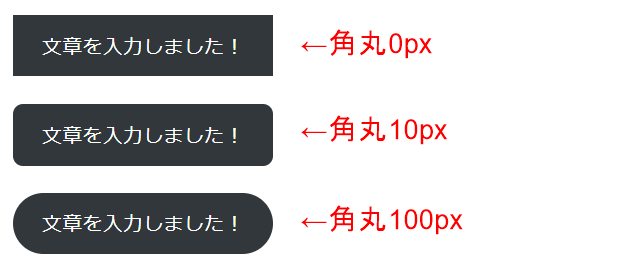
ボタンの形状は、大きく分けると「四角」と「角丸」の2種類から選べます。
角の丸め具合は細かく指定できるので、調整をしながらお好みの角丸に設定しましょう。



「四角」はかっこいい、安定などのカッチリした印象、
「角丸」はかわいい、優しいなどの柔らかい印象を与えます!




URLを設定する
ボタンをクリックしても何も起こらないととても残念ですよね。
例えば「詳しくはこちら」のボタンなら、「詳しく」知りたくてボタンをクリックするので、詳細ページへ移るための設定が必要です。
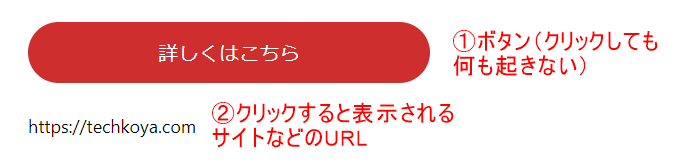
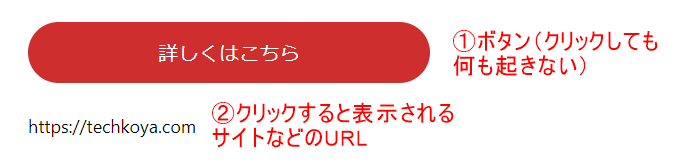
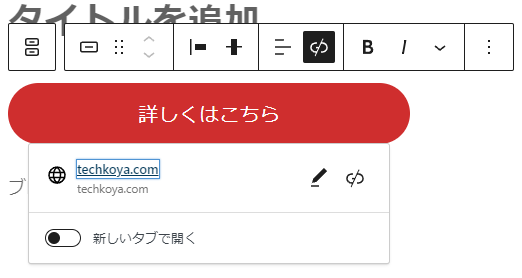
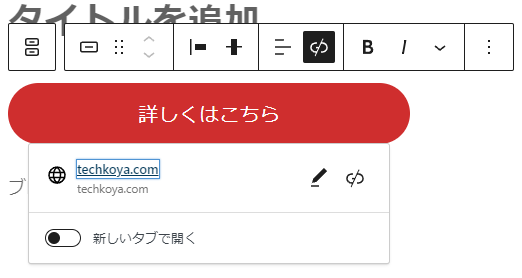
URLを設定するときには、
①ボタン
②クリックすると表示されるサイトなどのURL(サイトなどからコピーしておきます)
の2つを用意します。


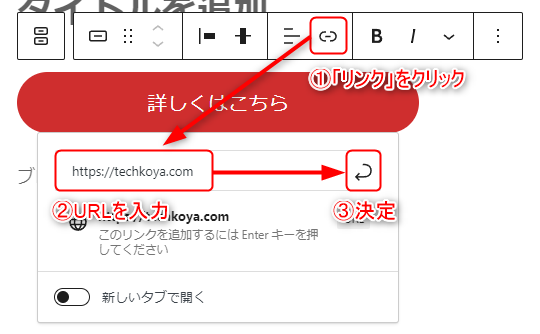
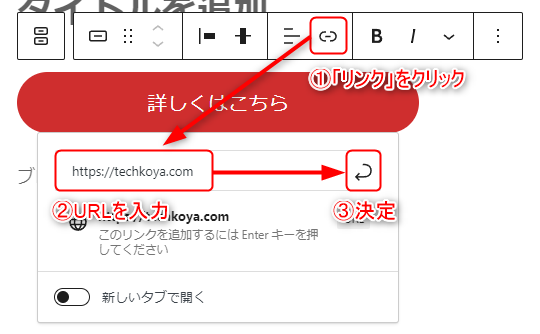
ボタンのテキストの部分をクリックしたら、ボタンのすぐ上にあるブロックツールバーにある「![]()
![]()







実際に作ってみたよ!
良かったらクリックしてね。
(テクこやのトップページが表示されるよ)
まとめ
今回は、ボタンブロックについて紹介しました。
ボタンは、ユーザーにクリックしてもらうことで他のページへ移動させるためのものです。
追加方法は他のブロックと同じですが、テキストや色・サイズ・形状をカスタマイズできるので、他のブロックよりも自由に変化させることができます。
しかし、テキストや色・サイズ・形状によってクリックされる確率が大きく変わってしまう可能性があるので、注意しましょう。



慣れるまではちょっと難しそうだけど、色々作ってみようっと!



慣れるととても便利なブロックですので、ぜひたくさん使ってくださいね!











質問などあれば気軽に書き込んでくださいね♪