
自作のサイトに僕の写真を入れてみたんだけど、何か物足りない
写真を動かすことはできないかな~





できるよ!
CSSを数行追加するだけで自由に動かせるようになるよ♪



CSSだけで!?
教えて!!



任せて!
じゃあまずは、使いかたから教えていくね!
動きのつけ方
動かすのに必要なコード
画像に動きを付けるための基本的なステップは3つです!
- animationを使って、アニメーション名の指定と、動作する時間、アニメーションの緩急を指定する
- animation-iteration-countを使って、実行回数の指定をする
- @keyframes [アニメーション名]で、アニメーションの動きを指定する
それぞれ順番に使いかたを見てみましょう。
animationの使いかた
animationの使いかたは次の通りです!
- animation: [アニメーション名][動作する時間][アニメーションの緩急]
・[アニメーション名]は、後に解説する「@keyframes」を指定する部分になります。
・[動作する時間]の部分には、指定した動きを何秒間の間に行うかを指定できます。
例えば、画像が上に上昇するアニメーションを作成したとして、動作する時間の指定を1s(1秒)とした場合、
画像が上に到達するのは、動き始めてから1秒後となります。


・[アニメーションの緩急]は、自分の好みの動かし方を指定することができます。
緩急の指定には、次のような種類があります。
| 種類 | 特徴 |
|---|---|
| linear | 同じ速度で動き続ける |
| ease-in | 少しずつ早くなっていく |
| ease-out | 少しずつ遅くなっていく |
| ease-in-out | 加速してから減速する |



うまく使い分けて、理想の動きを実現しよう!
animation-iteration-countの使いかた
animation-iteration-countの使いかたは、次の通りです!
- animation-iteration-count: [実行回数]
「animation-iteration-count」は、画像の動作を何回繰り返すか指定することができます!
[実行回数]の部分に入れる回数の指定は、次の2パターン存在します。
・任意の数 →アニメーションを繰り返したい数を入れる
例:animation-iteration-count: 5 →5回同じ動きを繰り返す
・infinite →アニメーションを繰り返し続ける
例:animation-iteration-count: infinite →ずっと同じ動きを繰り返す



繰り返したい数が決まっている場合は、任意の数。
そうでない場合は、infiniteを使おう!
@keyframesの使いかた
@keyframesの使いかたは、次の通りです!
・@keyframes [アニメーション名]{
n%{[好みの動き]}
n%{[好みの動き]}
n%{[好みの動き]}
}
「@keyframes」は画像に持たせたい動きを、指定することができます!
「animation」で指定した[実行時間]の中で、何秒の地点ではこの動きというを%で指定します。
例えば、「animation」で[実行時間]を10秒としているときは、
0%で0秒地点の動き、50%で5秒地点の動き、100%で10秒地点の動き
といった風に、動きの指定ができます。
・[好みの動き]には、「width(幅)」「height(高さ)」など、いろいろな指定ができますが、
今回は、動きに注目して、指定の仕方を見ていきましょう。
動きの指定には、次の指定ができます。
| 種類 | 説明 |
|---|---|
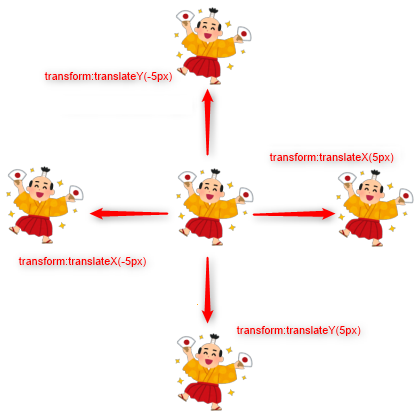
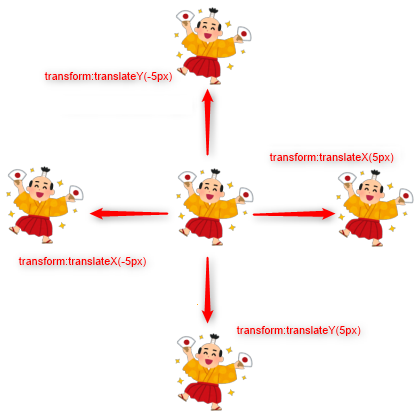
| transform:translateX([大きさ(px)]) | [大きさ(px)]分横に動かすことができる |
| transform:translateY([大きさ(px)]) | [大きさ(px)]分縦に動かすことができる |
例として、上下左右に5pxずつ動かす際の指定は次のようになります。





間違えやすいから、要注意!
実際に組んでみよう!



ここまで教えてきたことを使って、簡単な動きを付けてみよう!



今ならできるきがする!!
上下に画像を動かしてみよう!
下記の条件の動きを実際に組んでみましょう!
条件:
画像の動き:上下に動かす(先に下から動き、動き終わったら少し止まる)
動作する時間:2.2秒
実行回数:ずっと動き続ける
コードと、実行結果は次のようになります。
See the Pen blog_img_animation by 植村懸音 (@ufuykagy-the-encoder) on CodePen.



このコードのポイントは、
「@keyframes」内のY軸の指定を、
20%で0pxにして終わっているから、
100%になるまでの間は0pxのままになり、
動作が一時的に止まる。というところだね!



なるほど!
実際に動かしている部分は、
0~20%の間だけになっているんだね!



そういうこと♪
まとめ



ありがとう!
これで、自作のサイトで僕の写真を自在に動かせそうだ!



分かったみたいでよかったよ!
動きの指定の仕方は、3つだったね。
・animation: [アニメーション名][動作する時間][アニメーションの緩急]
・animation-iteration-count: [実行回数]
・@keyframes [アニメーション名]{
n%{[好みの動き]}
}



画像を動かしたいときは、ぜひ参考にしてねー!











質問などあれば気軽に書き込んでくださいね♪