
WordPressで記事を書く時、テーブルをたくさん使うことがあるんですが、WordPressのデフォルトのテーブルって使いにくいです……。



そんなときはプラグインを使いましょう!
「Flexible Table Block」はブロックエディタで使える、レスポンシブ対応のテーブルプラグインです。
「Flexible Table Block」とは
Flexible Table Block は、自由な構成でテーブルを作成できる WordPress のブロックエディター用カスタムブロックプラグインです。
レスポンシブにも対応しており、エディタ上でセルの結合や分割が可能な、柔軟性の高い仕様になっています。


「Flexible Table Block」の導入方法とブロックエディタへの挿入の仕方
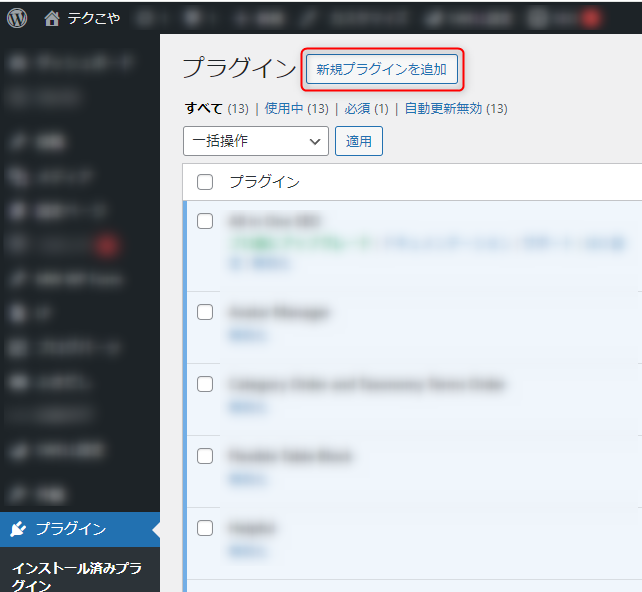
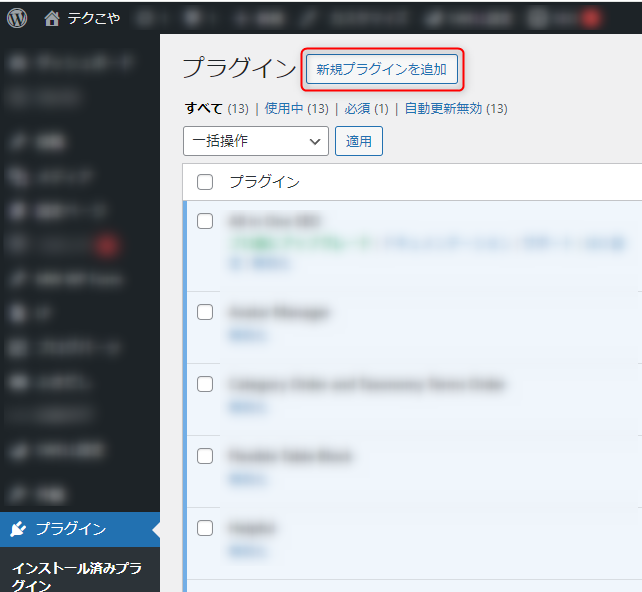
ダッシュボードからプラグインを選択し、「新規プラグイン」をクリックします。


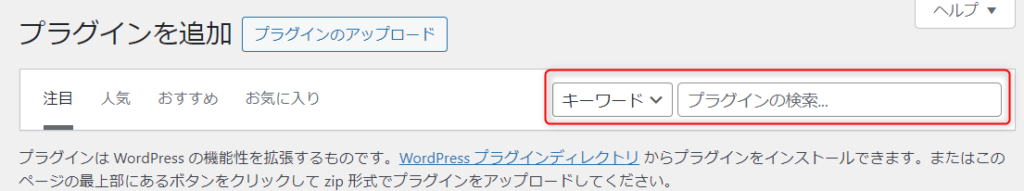
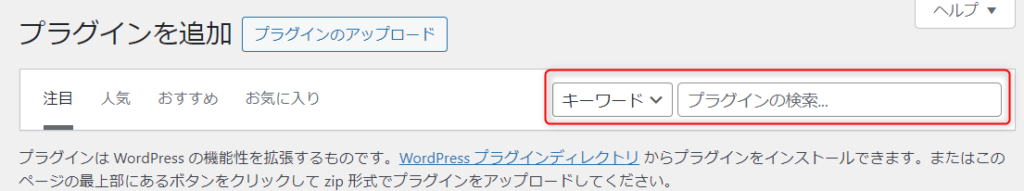
キーワードに「Flexible Table Block」と挿入します。


「Flexible Table Block」の「今すぐインストール」をクリックし、有効化します。


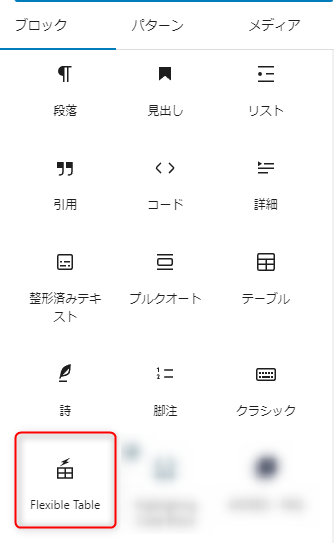
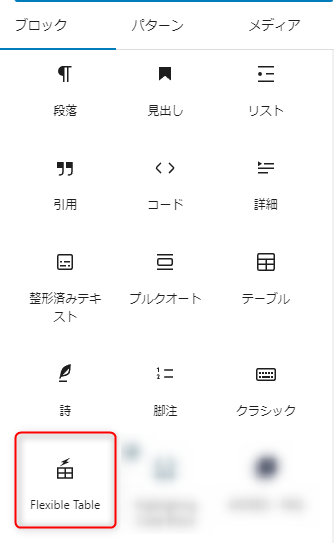
ブロックエディタに挿入するときは、「ブロック」から「Flexible Table Block」を選択します。


「Flexible Table Block」の使い方
テーブルの設定
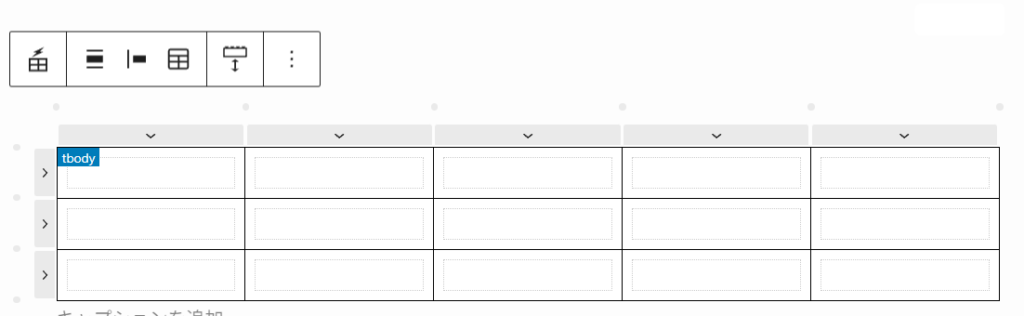
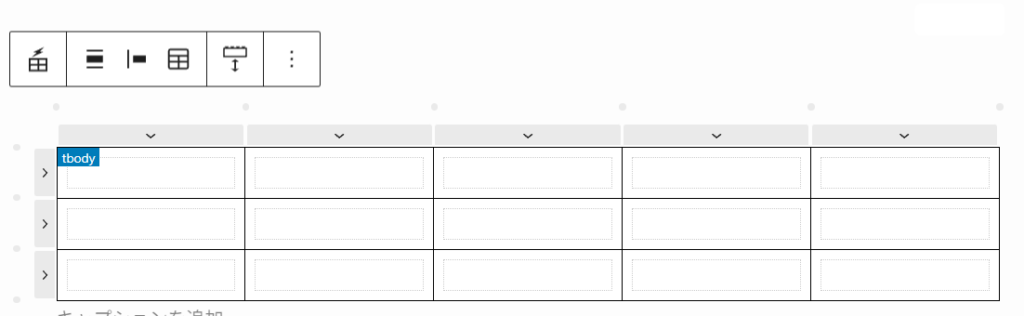
「Flexible Table Block」のブロックをエディタに挿入すると、下記のような画面が現れます。まずはカラム数(縦列)と行数(横列)を挿入し、「表を作成」をクリックしましょう。


数を確定して「表を作成」をクリックすると、下記のようなテーブルが挿入されます。


ヘッダーセクションとフッターセクション
ヘッダーセクションは、テーブルにおける <theaed> に相当します。<thead> は表のヘッダー部分にあたり、テーブルの中で1つのみ利用できます。<tr>要素を1つ以上持っている必要があります。
ヘッダーセクションは、最初に指定する行数には含まれません。
ヘッダーセクションは「固定制御」を利用する際に便利です。固定制御でヘッダーセクションを指定すると、ヘッダーセクション以下のテーブルを縦にスクロールできるようになります。(後述)
一番上の行を、テーブル内容のタイトル、項目などに利用する場合は、ヘッダーセクションを利用していきましょう。
フッターセクションは、テーブルにおける<tfoot>に相当します。<tfoot>は表のフッター部分にあたり、テーブルの中で1つのみ利用できます。<tr>要素を1つ以上持っている必要があります。
フッターセクションは、最初に指定する行数には含まれません。
表が縦に長いとき、フッターセクションを利用すると、項目が見やすくなるなどの利点があります。印刷の際にも役立ちます。
| ヘッダーセクション | ||
|---|---|---|
| 要素 | 要素 | 要素 |
| 要素 | 要素 | 要素 |
| フッターセクション | ||
もちろん、必要ないときはヘッダーセクションもフッターセクションも設定しなくて大丈夫です。
レスポンシブの設定の仕方
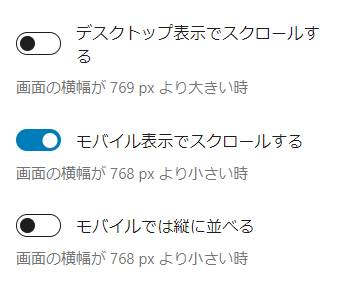
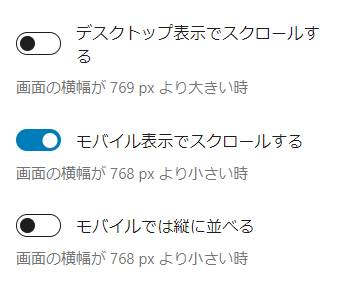
レスポンシブの設定には3種類あります。


- デスクトップ表示でスクロールする(画面横幅が769pxより大きいとき)
- モバイル表示でスクロールする(画面横幅が768pxより小さいとき)
- モバイルでは縦に並べる(画面横幅が768pxより小さいとき)
表示の変更のポイントとなる画面横幅サイズは、「グローバル設定」の「レスポンシブ設定」から変更が可能です。




スクロールする


テーブルの横幅は、何も設定しない場合、ブラウザに合わせて可変します。


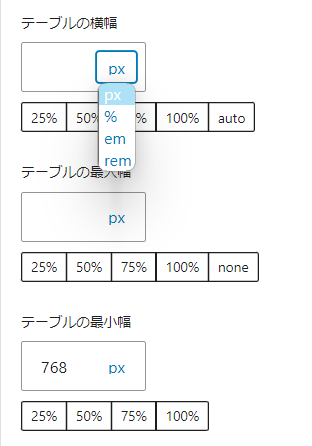
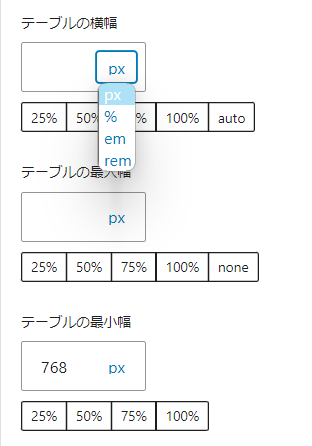
「モバイル表示でスクロール」をオンにして、テーブルの横幅、あるいは最小幅を「768px」にすると、ブラウザの横幅が768px以下になった時、スクロールバーが現れるようになります。


スクロールバーを表示してレスポンシブ対応にするときは、テーブルの横幅、あるいは最小幅を設定する。
テーブルの幅は、pxの他、%やem、remで設定が可能です。
縦に並べる
「モバイルでは縦に並べる」をオンにした場合、モバイル表示の際に要素がすべて縦に並びます。この場合は、テーブルの幅は「最大幅」のみを設定することをお勧めします。
カラム数が2つのとき、また、ヘッダーセクションがないときなどは、縦に並べたほうがきれいに見えるでしょう。




縦に並べてレスポンシブ対応にするときは、テーブルの最大幅を設定する。
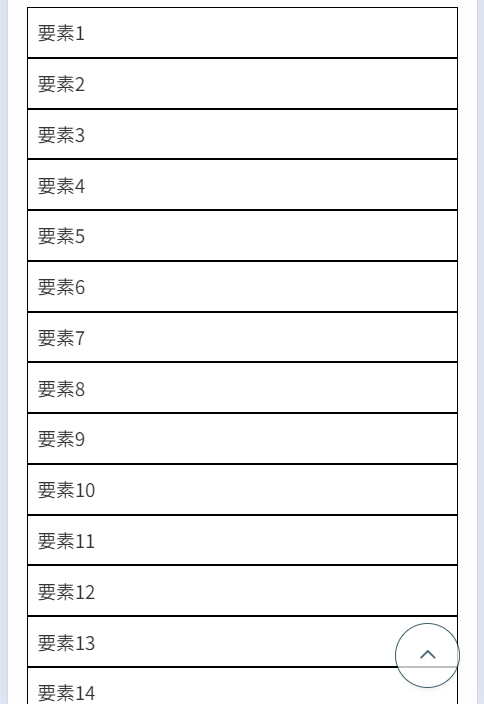
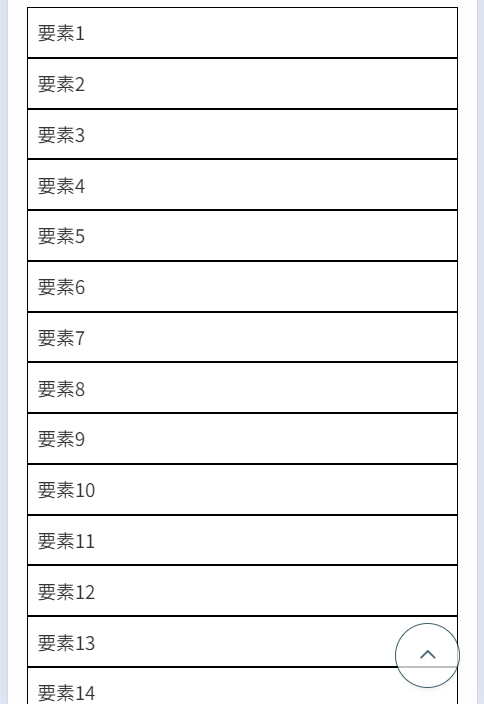
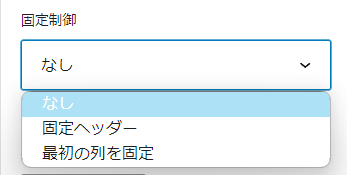
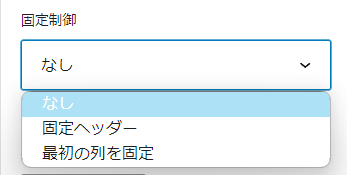
最初の列を固定する、またはヘッダーセクションを固定する


「Flexible Table Block」では、「ヘッダーセクション」か「最初の列」を固定することができます。エクセルで言うところの「ウィンドウ枠の固定」スプレッドシートでいうところの「固定表示」にあたります。
固定ヘッダー
| 固定ヘッダー | ||||
|---|---|---|---|---|
| 要素 | 要素 | 要素 | 要素 | 要素 |
| 要素 | 要素 | 要素 | 要素 | 要素 |
| 要素 | 要素 | 要素 | 要素 | 要素 |
| 要素 | 要素 | 要素 | 要素 | 要素 |
| 要素 | 要素 | 要素 | 要素 | 要素 |
最初の列を固定(スマートフォン画面表示推奨)
| 要素 | 要素 | 要素 | 要素 | 要素 |
| 要素 | 要素 | 要素 | 要素 | 要素 |
| 要素 | 要素 | 要素 | 要素 | 要素 |
| 要素 | 要素 | 要素 | 要素 | 要素 |
| 要素 | 要素 | 要素 | 要素 | 要素 |
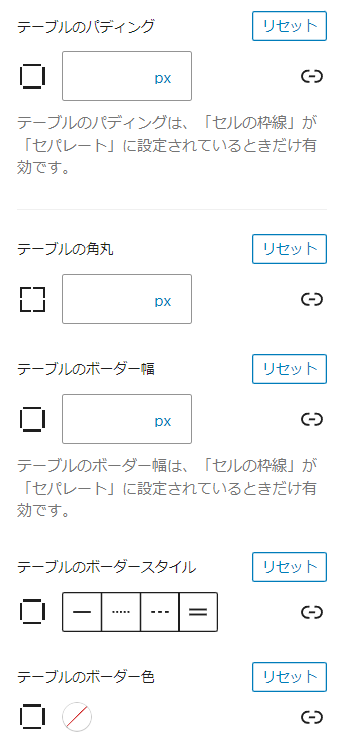
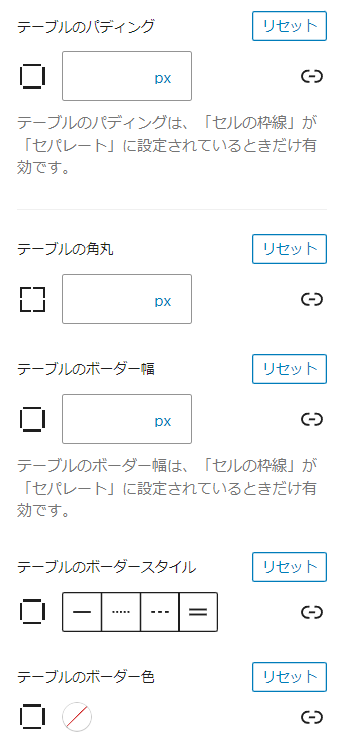
テーブルの装飾


テーブルの装飾は「角丸」「ボーダー幅」などが種類があります。
背景色やテキストカラーは、テーブルではなくセルで行います。
セルの設定
指定したセルに様々な設定を付与させることが出来ます。
複数のセルを選択する場合は、Ctrlキーを押しながら、選択したいセルをクリックします。
隣接するセルを同時に選択する場合は、Shiftキーを押しながらセルを選択します。
また、行、列をそれぞれまとめて選択する場合は、各行、列にあるボタンをクリックすることで選択が可能です。


ゴミ箱ボタンを押すことで、その行、列を削除することができます。
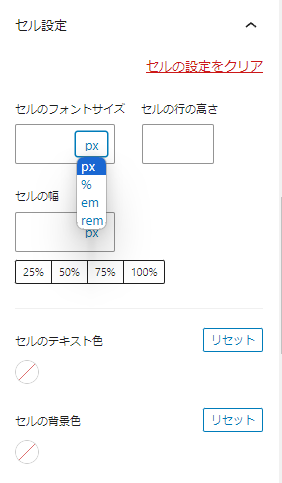
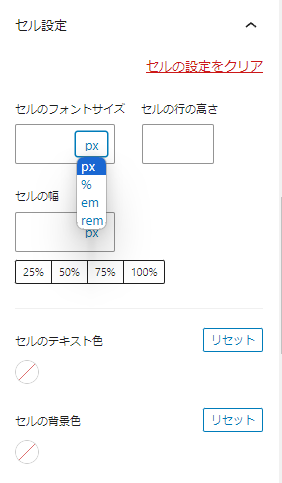
フォントサイズ、テキストカラー、背景色


セルの設定では、セル内のフォントサイズ、行の高さ、セルの幅など多様な設定が可能です。単位はpx、%、em、remから選ぶことが出来ます。
色はテーブル設定ではなくセル設定で行います。
複数のセルを選択してテキストカラー、背景色を設定したい場合は、Ctrlキーを押しながら、色を変えたいセルをクリックします。
隣接するセルを同時に選択する場合は、Shiftキーを押しながらセルを選択すると便利です。


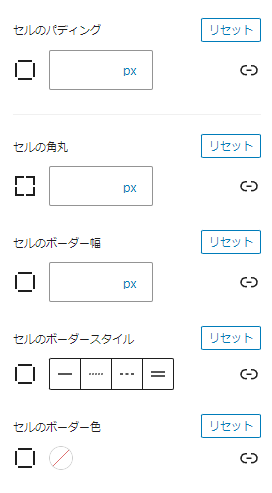
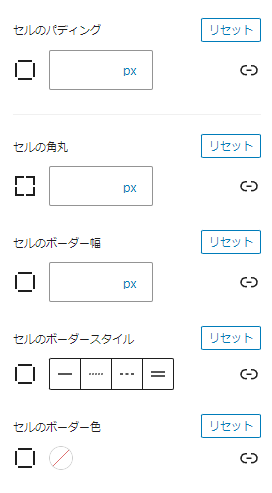
セルのパディング、角丸、ボーダー枠など多様な設定が可能です。各種項目のリンクボタンをクリックすると、より詳細な場所を設定することが出来ます。


セル内のテキストやインライン画像の配置は、「セルの配置」で行います。
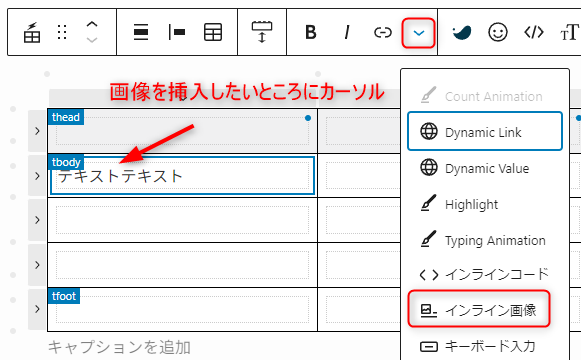
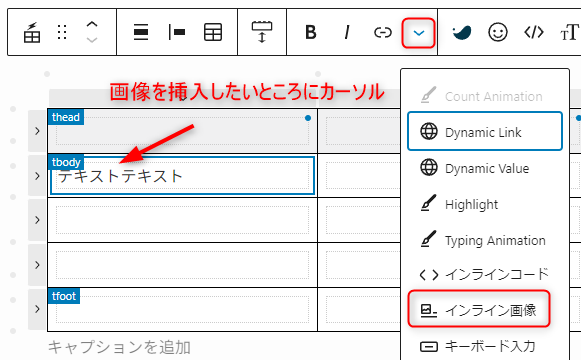
セル内に画像を配置したい場合は、下向きの矢印から「インライン画像」を選択することで、メディアライブラリが展開します。




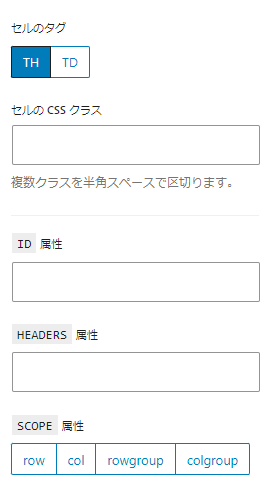
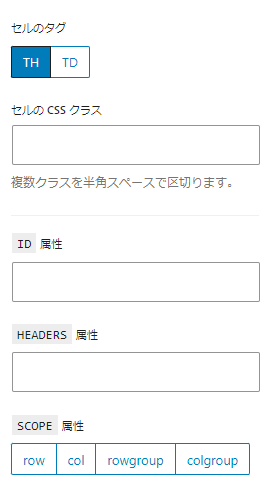
セルの出力タグとして、TH(table header)とTD(table data)を選択することができます。ヘッダーセクションを利用していると、表のヘッダー部分が自動的に<th></th>で出力されます。任意のセルを選択し、TH設定にすることで、任意の部分もthにすることが可能です。
また、セル一つ一つにcssクラスを挿入したい場合は、「セルのcssクラス」に半角スペース区切りでcssをつけることができます。同様に、HEADERS属性をつけることができます。
セルがTHだった場合は、ID属性、SCOPE属性をつけることが可能です。
ID属性とは
要素に固有の名前を指定する属性です。アンカーリンクなどで利用されます。1ページに1つが原則で、他の要素に同じ名前を指定することはできません。
HEADERS属性とは
データセルの見出しとなるセルを示すための属性です。thに挿入されたidと同じ値をth、あるいはtdに挿入することで、指定したセルがどの見出しに属するのかを示します。
| 大見出し1(TH) | 大見出し2(TH) | |
|---|---|---|
| 小見出し1(TH) | 対象の要素(TD) | |
| 小見出し2(TH) |
上記のコードは簡略化すると下記のようになります。
<table>
<tbody>
<tr>
<th></th>
<th id="major-heading01">大見出し1(TH)</th>
<th id="major-heading02">大見出し2(TH)</th>
</tr>
<tr>
<th id="subheading01">小見出し1(TH)</th>
<td headers="major-heading01 subheading01">対象の要素(TD)</td>
<td></td>
</tr>
<tr>
<th id="subheading02">小見出し2(TH)</th>
<td></td>
<td></td>
</tr>
</tbody>
</table>
「対象の要素(TD)」は、音声読み上げソフトなどで読み上げられるとき、「大見出し1(TH)」「小見出し1(TH)」「対象の要素(TD)」といった並びになります。
| ユーザー数 | リピーター数 | |
|---|---|---|
| 2023年 | 50人 | 12人 |
| 2024年 | 62人 | 20人 |
上記のような表の場合は「ユーザー数」「2023年」「50人」となります。
セルの挿入と結合と分割
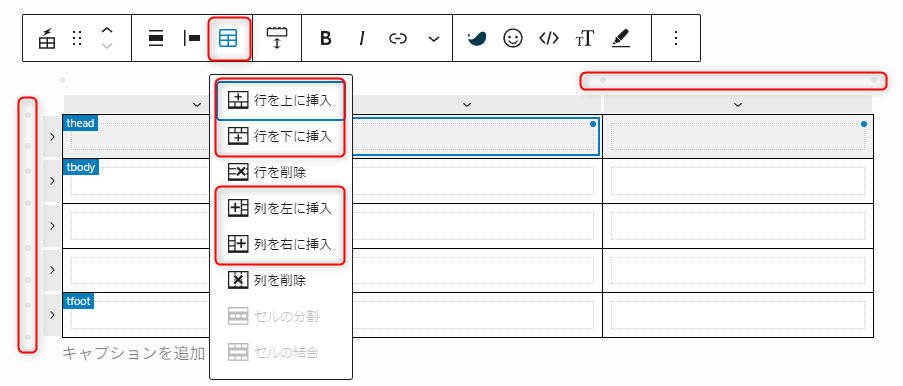
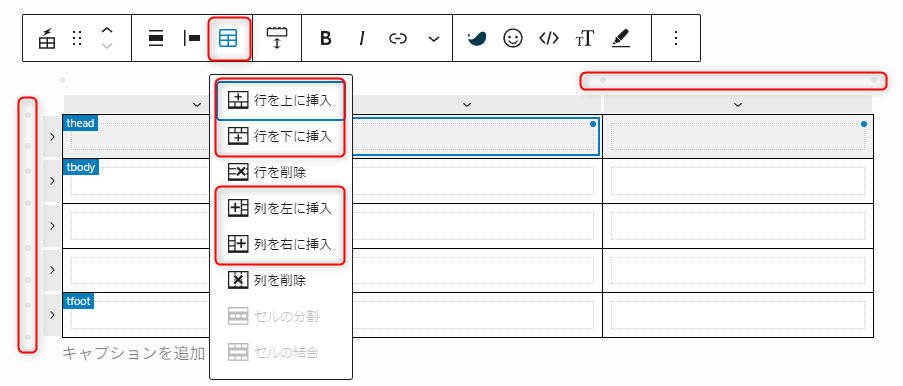
挿入したい場所のセルにカーソルを合わせ、テーブルアイコンから任意のメニューを選択することで、行や列を新たに挿入することができます。表の上下にある●をクリックすることで追加することもできます。


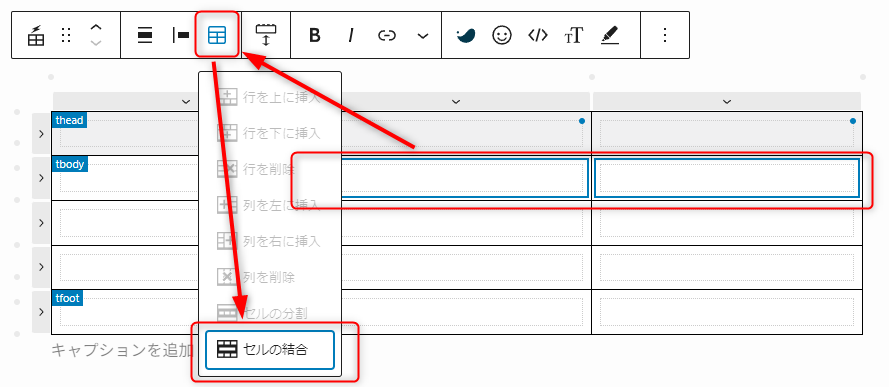
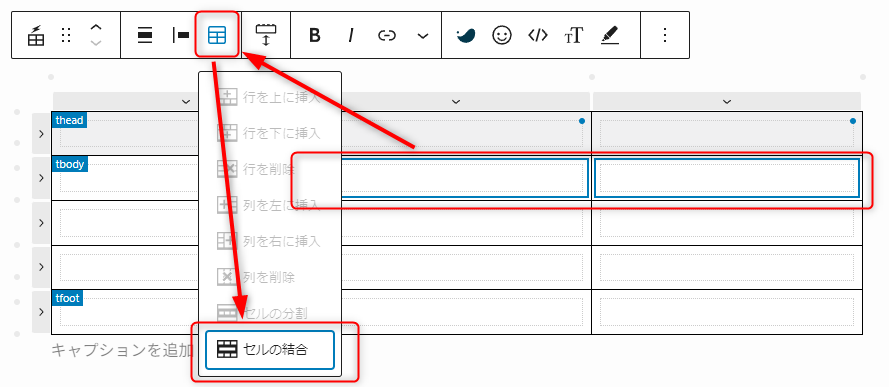
結合したいセルを選択し、テーブルアイコンから「セルの結合」を選択することで、セルを結合することができます。


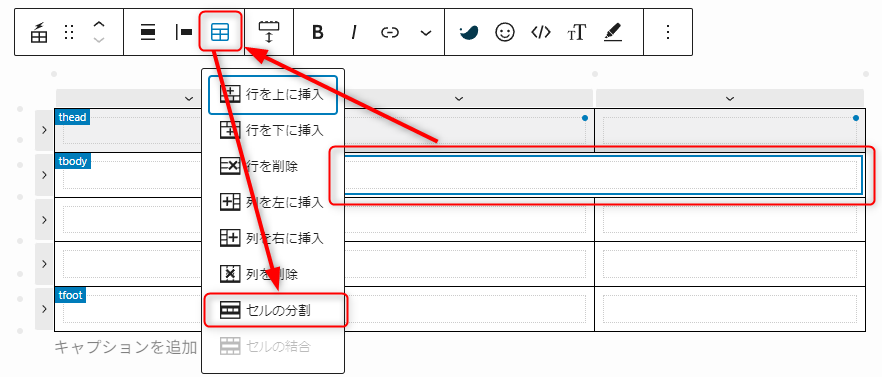
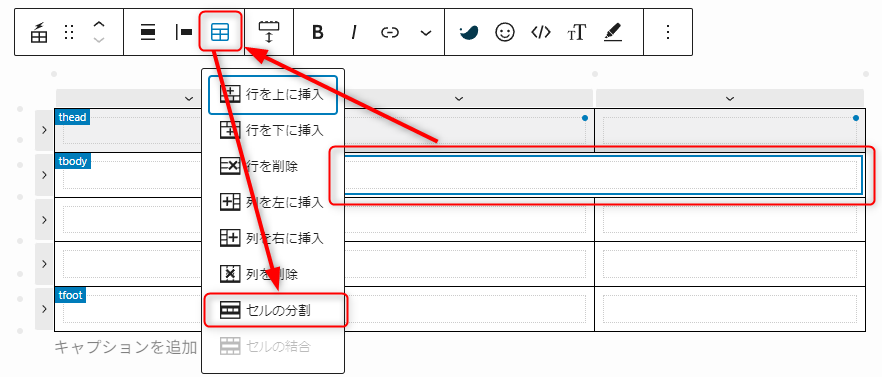
結合したセルを選択し、テーブルアイコンから「セルの分割」を選択することで、セルを分割することができます。


テーブルのキャプションの設定
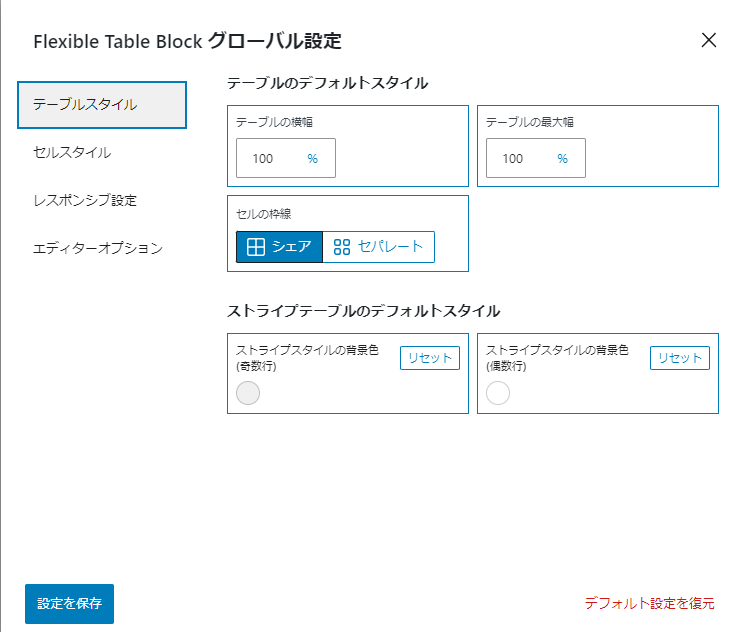
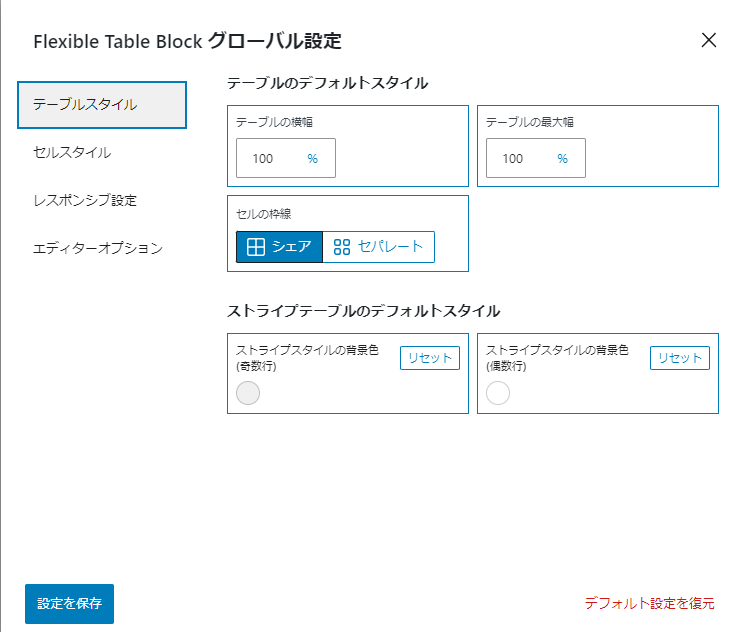
グローバル設定でデフォルトのデザインなどを変更する
編集中のテーブルを選択し、グローバル設定をクリックすると、現在選択しているテーブルのテーブルスタイルやセルスタイルを閲覧、編集することができます。この時「設定を保存」をクリックすると、次の表を新規で作成した時、保存した設定が適応されます。







エクセルやスプレットシードを利用している方には、セルの結合や分割などのあたりは慣れた操作ですね。細かい設定もできるので、ありがたいプラグインです。



とっても使いやすくて助かりました!













質問などあれば気軽に書き込んでくださいね♪