
箇条書きをするのに「・(中黒)」を使っているんだけど、いまいちしっくりこない!



そんなときには「リストブロック」を使うといいですよ!
ブログなどを書いていると、「ここは箇条書きにしたい」「番号をつけたい」と感じることがあると思います。
今回はそのようなお悩みを解決する「リストブロック」について解説します。
リストブロックとは
リストブロックには以下の2種類があります。
- 箇条書きリスト
少ない文字数で項目をわける箇条書きで使う - 番号付きリスト
項目を順序立てて説明するときに使う


どちらも使ったことがある、もしくは見たことがある人が多いのではないでしょうか。
ワードプレスの編集画面では、以下のような説明になっています。
リスト
番号なし、または番号付きのリストを作成します。
WordPress編集画面より



番号のあり・なしが選べるんだね!
リストブロックの使い方
リストブロックの追加方法は3種類あります。
どこから追加しても同じブロックが表示されますので、1番使いやすい方法で追加してください。


追加方法は「見出しブロック」と同じです。詳しくはこちらをご覧ください。
※「見出し」を「リスト」に置き換えてください。
「Enter」を押して改行すると、次の行に「・」が現れます。


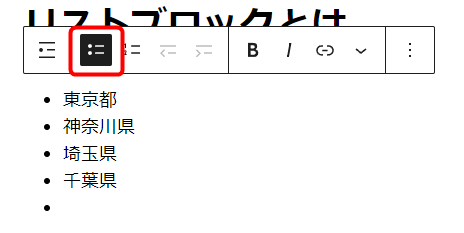
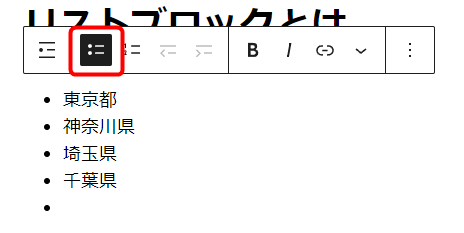
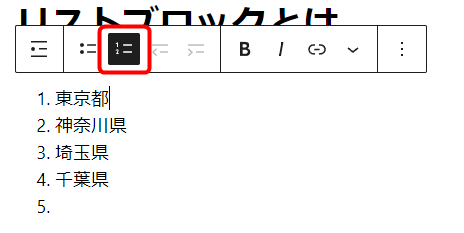
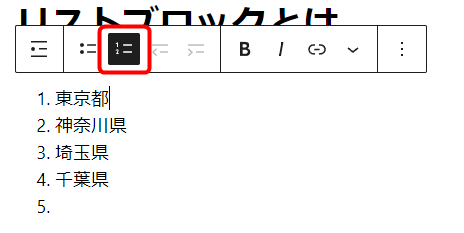
「・」(箇条書きリスト)と「1.2.3.」(番号付きリスト)は、ブロックツールバーから切り替えができます。
リストのマークの左側にある「・」のあるイラストが「箇条書きリスト」、その右隣にある「1」のあるイラストが「番号付きリスト」です。




リストを終了するときは、Enterを2回押してください。
Enterを1回押して次の項目へ、2回目で次のブロックへ移動します。
項目内の改行方法



項目の間に文章を入れたいのに、改行すると次の項目に行っちゃうよー



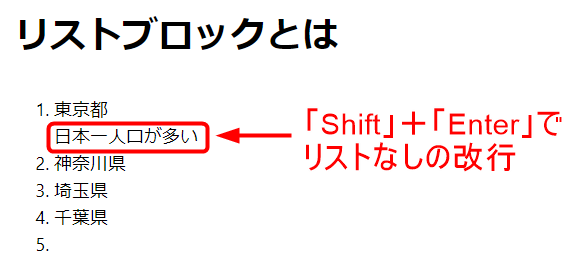
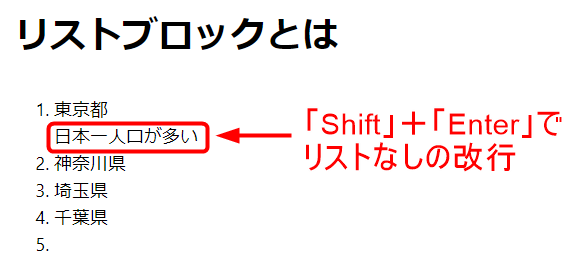
「Shift」+「Enter」で改行すれば、次の項目に行きません!
各項目に説明を加えたいときは、「Shift」+「Enter」を押すと項目内で改行できます。


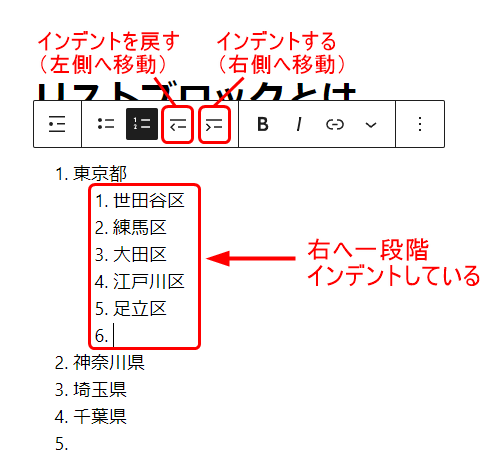
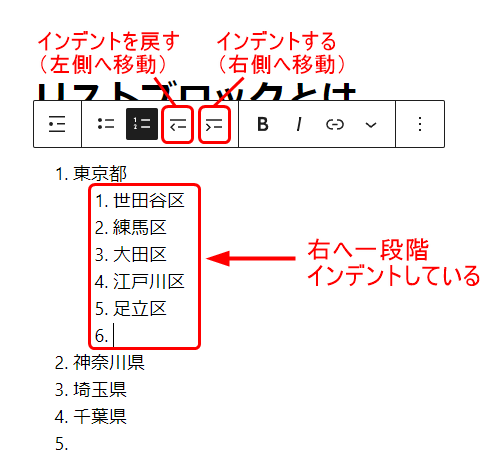
リストをインデントする



インデントってなあに?



インデントとは、簡単に言うと「リストの中にさらにリストを作る」ことです。
リストに追加した項目にインデントの設定を加えることで、その項目が先頭より右側へ移動して階層化することができます。
また、一段階インデントした項目内でさらにインデントすることも可能です。


リストに画像を追加する
リスト内に画像があれば、リストがもっと華やかになりますよね。
「インライン画像」を追加すると、リスト内にも画像を入れることができます。
○画像の追加方法
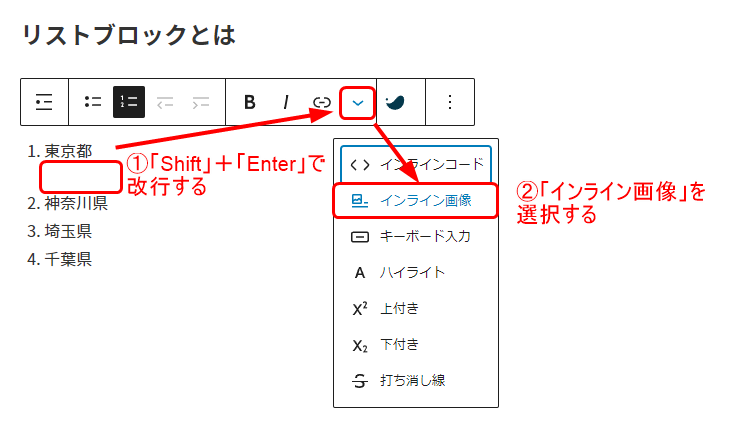
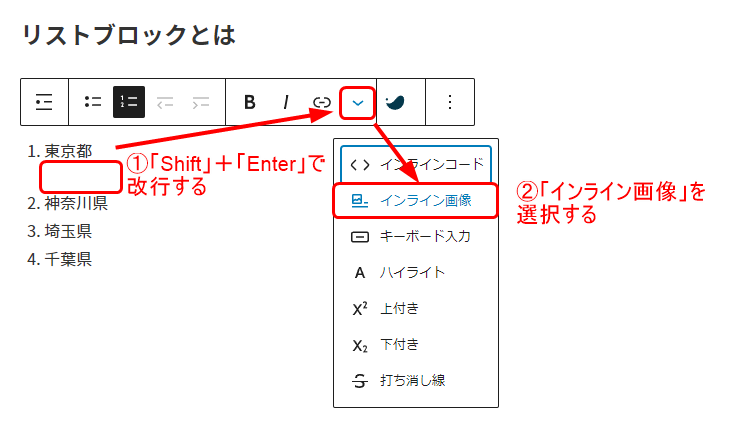
- 画像を入れたい文章の末尾を選択して、「Shift」+「Enter」で項目内の改行をします。
- ブロックツールバーから「∨」のマークをクリック、「インライン画像」を選択します。


- 追加したい画像をドロップして、画像ファイルをアップロードします。


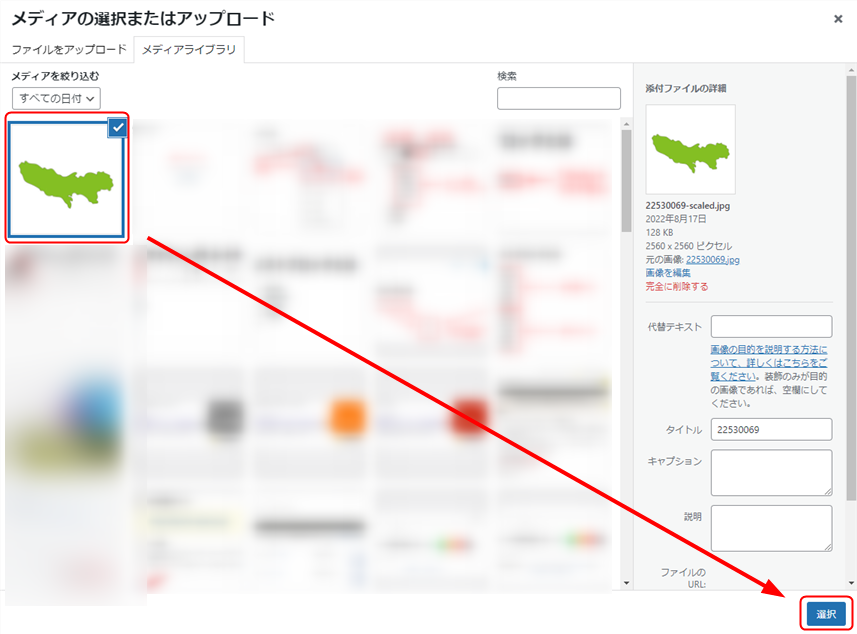
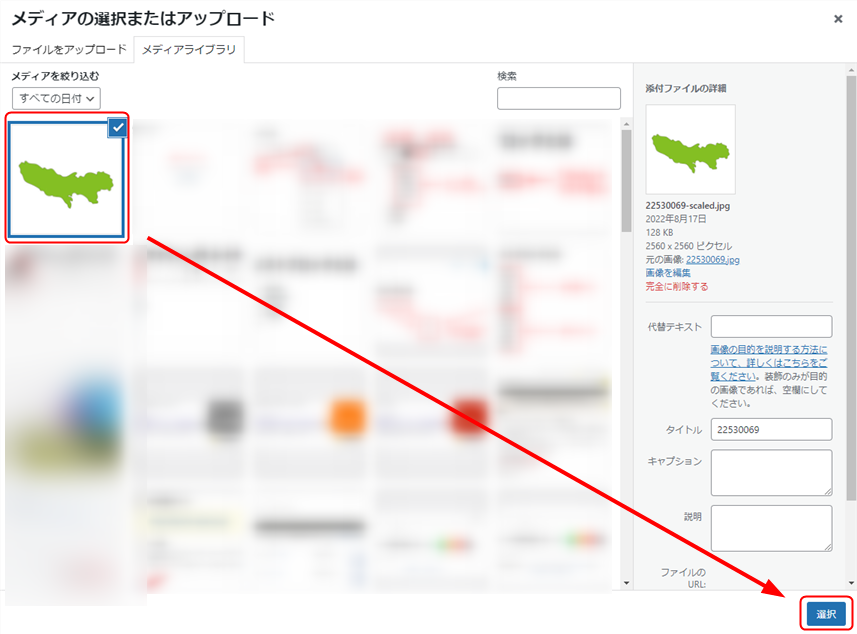
- 追加した画像にチェックが入っていることを確認して、右下の「選択」をクリックします。


- 文章の下に画像が追加されたことが確認できます。


番号付きリストの開始番号を変える



「番号付きリスト」って1以外から始めることはできるの?



できますよ!
リストの番号は編集画面の右側にある「ブロック」から簡単に設定できます。
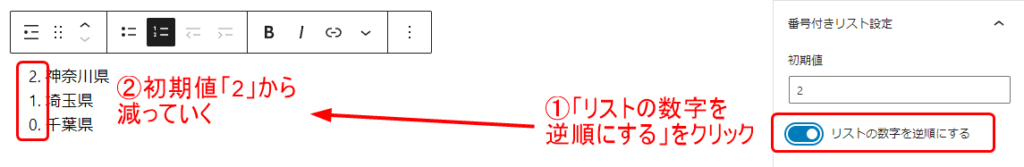
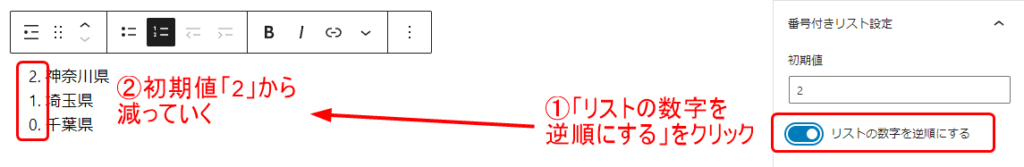
1以外の任意の数字を設定できるうえに、「5、4、3、2、1」のように数字を逆順にすることも可能です。
○番号付きリストの開始番号の変更方法
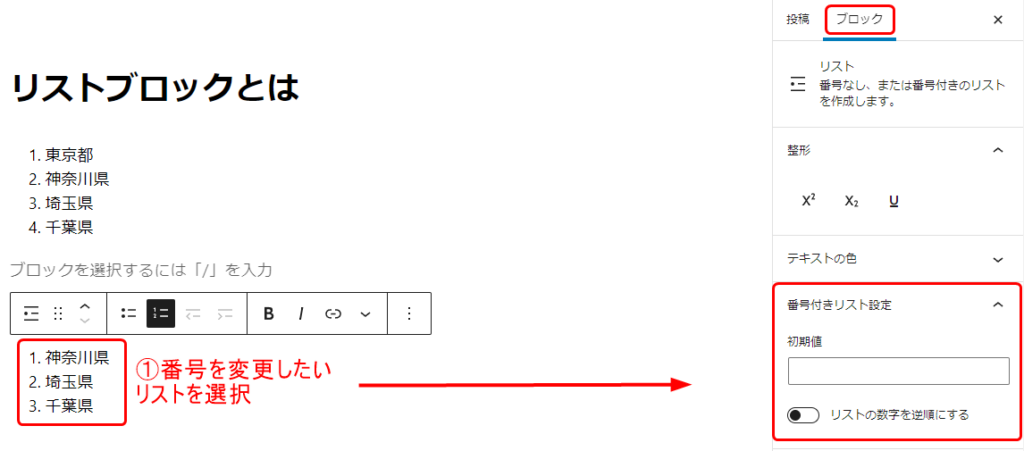
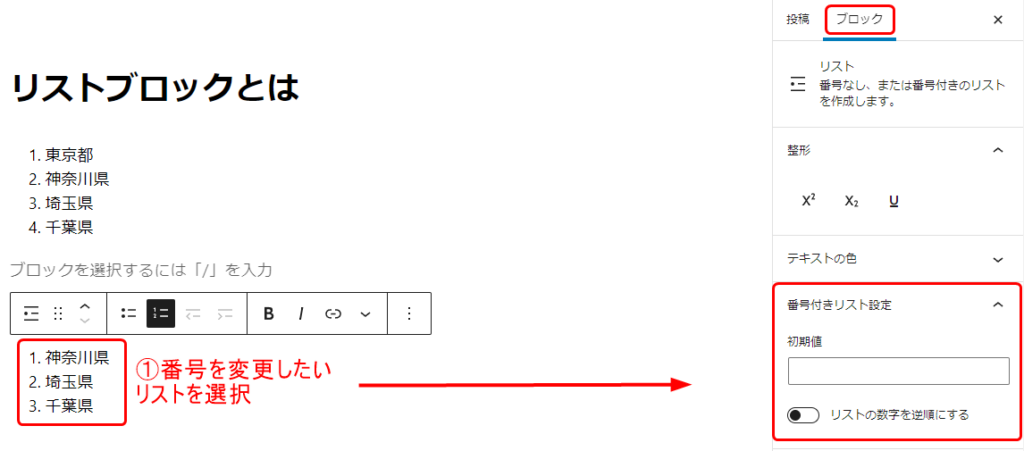
- 番号を変更したいリストを選択します。
(箇条書きリストになっている場合は、番号付きリストに変換しておきましょう)


- 右側の「ブロック」→「番号付きリスト設定」から「初期値」を設定します。
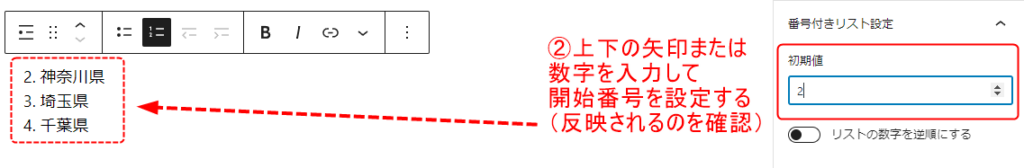
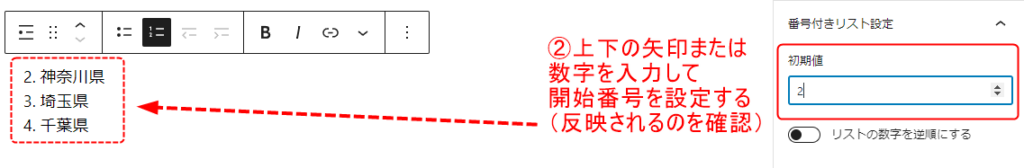
「初期値」は一番右側にある上下の矢印で設定、または数字を入力してください。
設定した数字がリストの開始番号に反映されます。


※「リストの数字を逆順にする」をクリックすると、「1、2、3、4、5」と増えていった数字が「5、4、3、2、1」と減っていき、逆順になります。


文字の色・太さ・大きさを変える
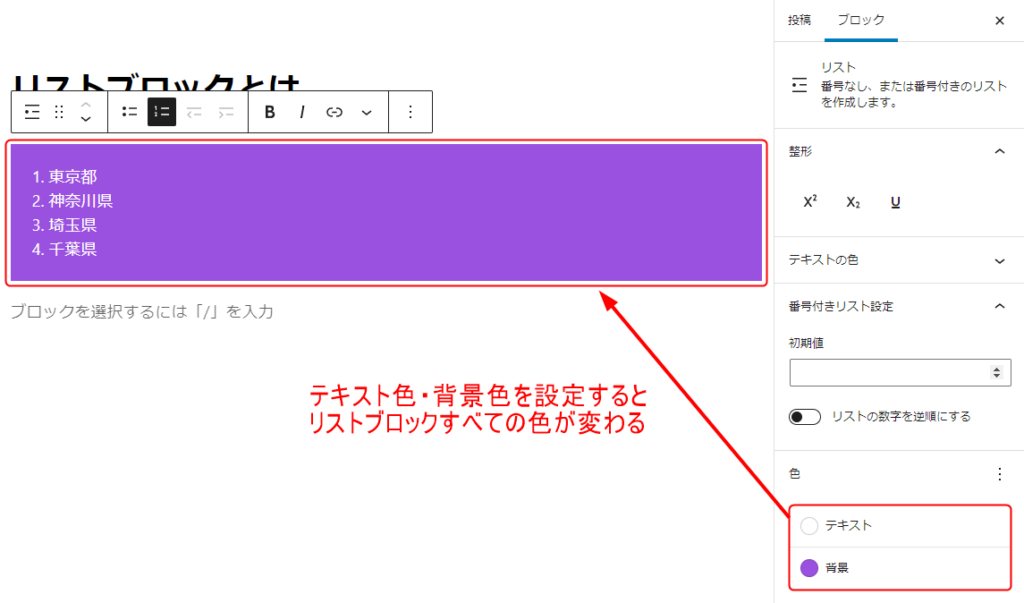
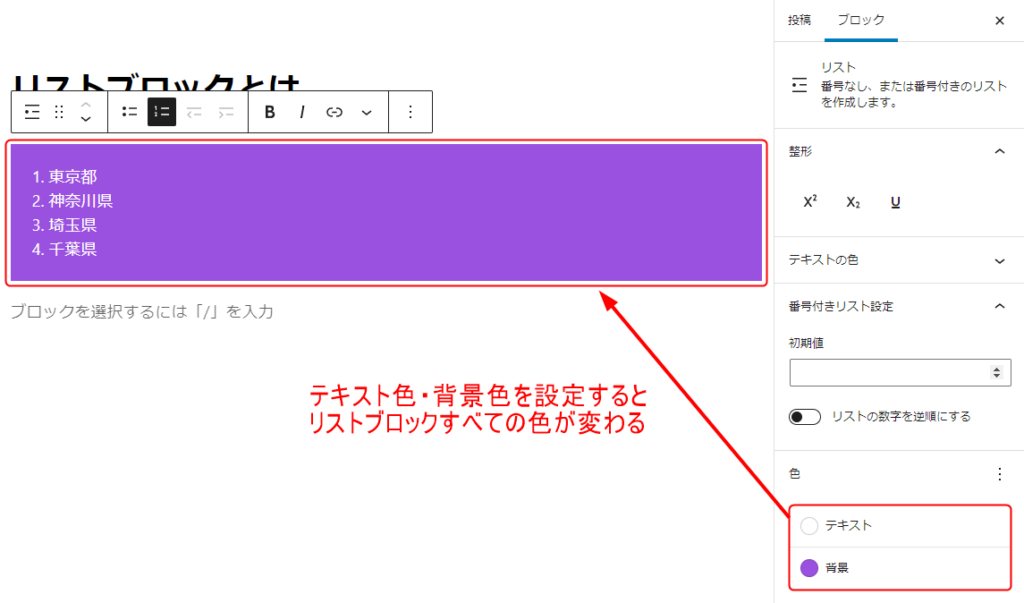
文字の色はテキスト色・背景色ともに、編集画面右側の「色」から設定するとリストブロックすべての色が変わります。


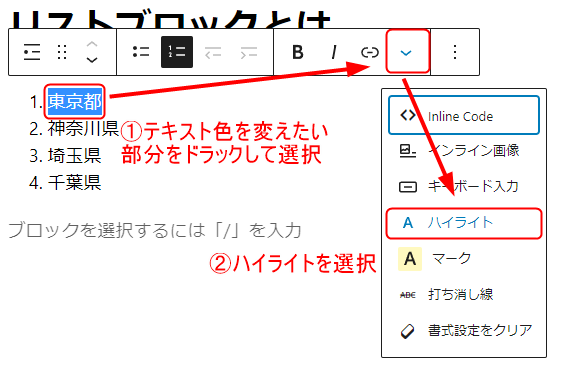
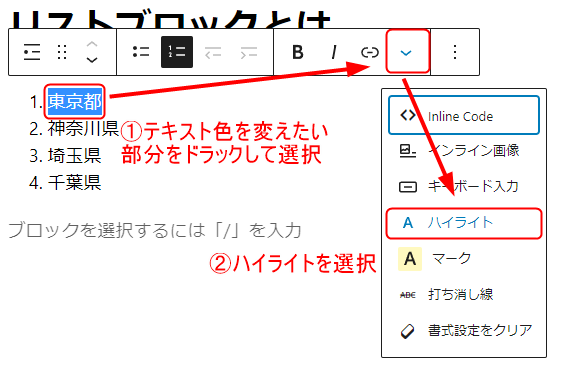
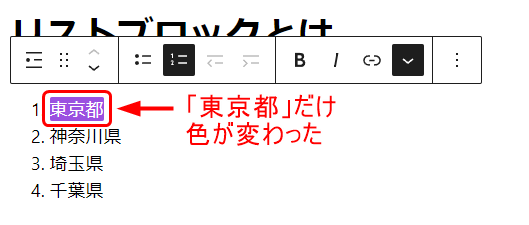
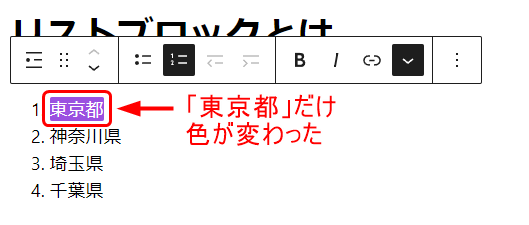
ブロック内で一部だけ色を変えたい場合は、その部分をドラックして選択、ブロックツールバーの「∨」を選択して「ハイライト」をクリックしてください。


テキスト色と背景色の色が設定できるので、それぞれに任意の色を選択します。




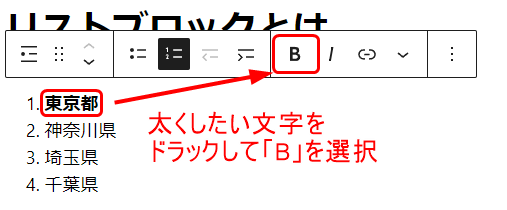
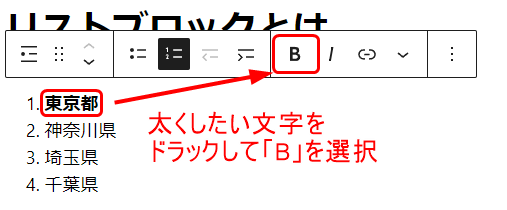
文字の太さは、太くしたい部分をドラックしてブロックツールバーの「B」を選択します。
※太さの詳しい変え方はこちら


文字の大きさは編集画面右側の「ブロック」→「タイポグラフィ」から設定します。
(画像では「大」を設定しています)
※大きさの詳しい変え方はこちら


まとめ
今回は「リストブロック」の紹介をしました。
- リストブロックとは、「箇条書きをするとき・順序立てて説明するときに使うためのもの」です。
「番号なし」「番号なし」の2種類あります。 - 「Enter」で次の項目へ、「Shift」+「Enter」で項目内への改行ができます。
- リスト内にさらにリストを作ったり(インデント)、画像を追加することができます。
- 「番号付きリスト」の開始番号は自由に変えられます。
リストを使うことで、説明や順序が整理されてユーザーにとって、よりわかりやすく・見やすくなります。
日常的に目にすることが多いものだと思うので、ワードプレスでも活用していきましょう!












質問などあれば気軽に書き込んでくださいね♪