
この前、美味しいパンケーキを食べたんだ!



良いですね!ぜひブログでも紹介してください!



そのつもり!
出来れば写真と説明を横並びで載せたいんだけど、それってできるの?



はい、できますよ!
「カラムブロック」を使うんです。
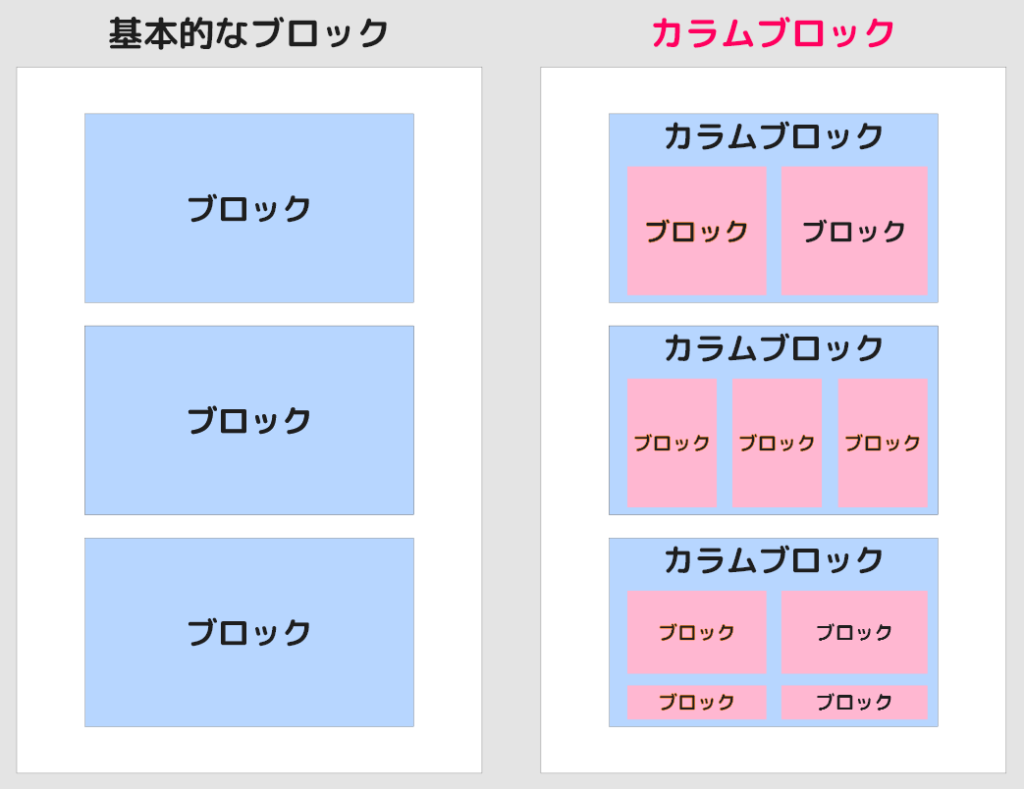
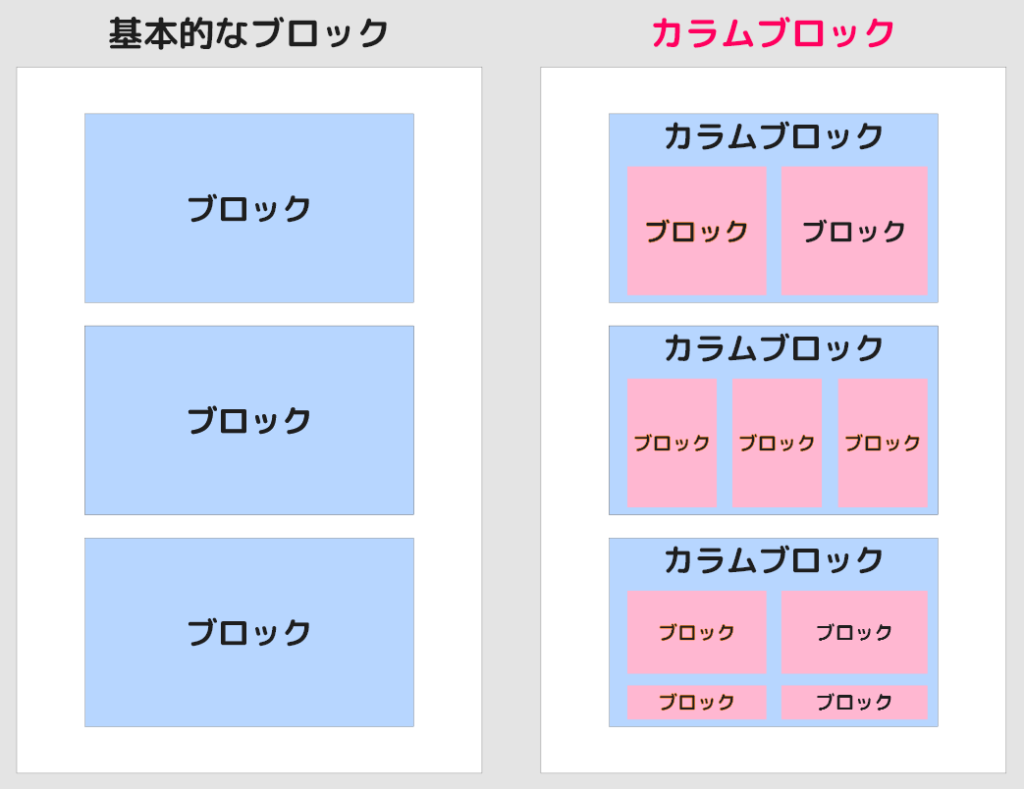
ブロックエディタでは、基本的に上から下にブロックを重ねていきますが、カラムブロックを使えばブロックを横に並べることもできます。
今回は、カラムブロックについてわかりやすく解説していきます。


カラムブロックとは
カラムブロックとは、ブロックを横並びで表示させるブロックです。
段落ブロックや画像ブロック、見出しブロックなど、どのブロック同士でも横並びで表示することができます。
ワードプレスの編集画面では、カラムブロックは以下のような説明になっています。





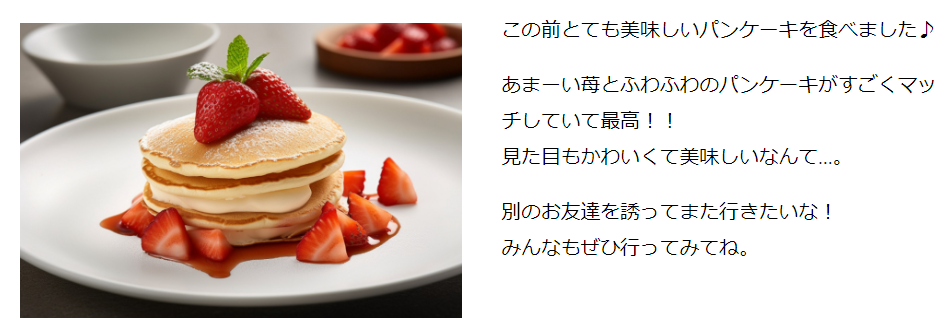
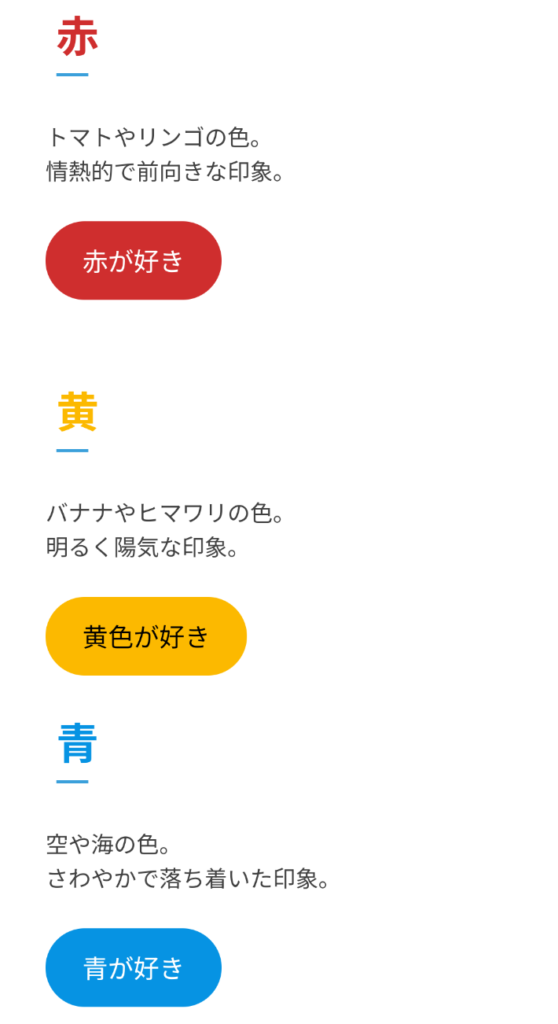
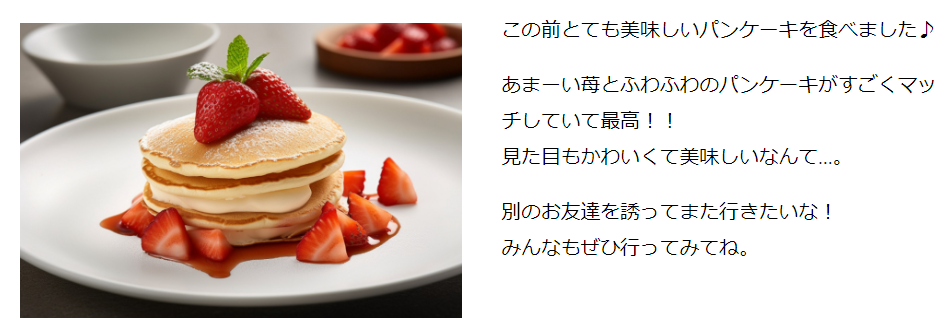
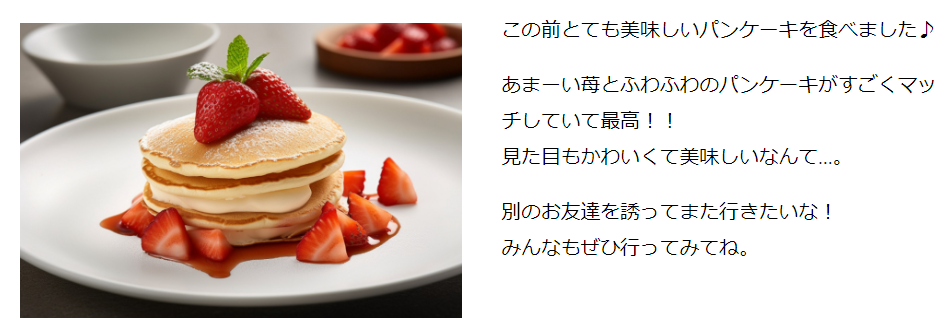
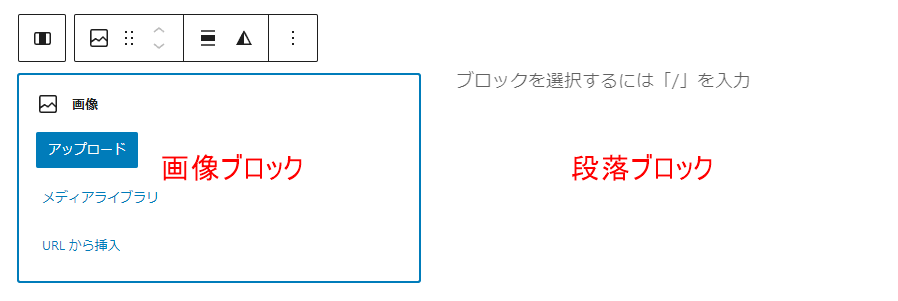
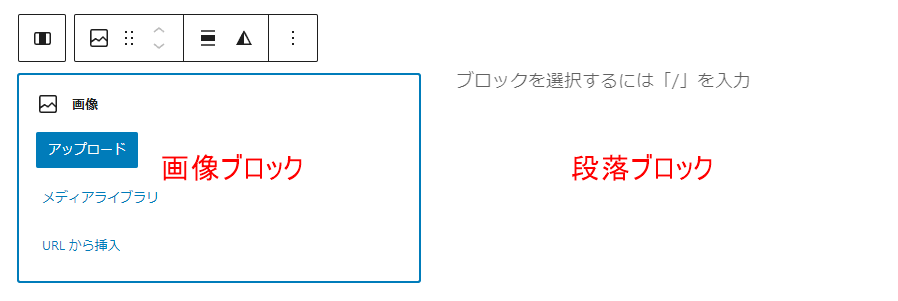
2カラムに分けて、それぞれ画像ブロックと段落ブロックを入れると、こんな感じになります。
★パソコンの場合


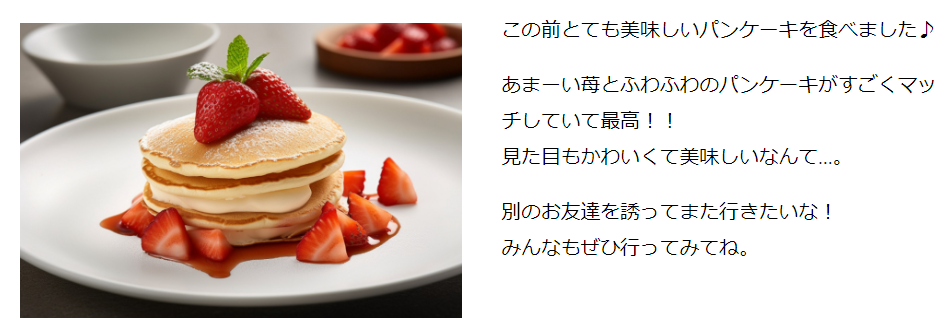
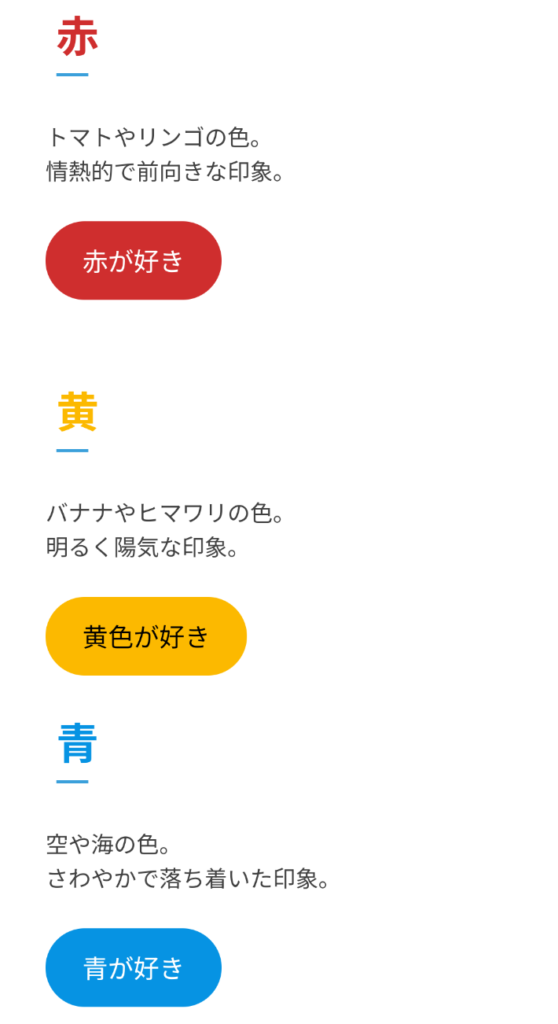
★スマートフォンの場合





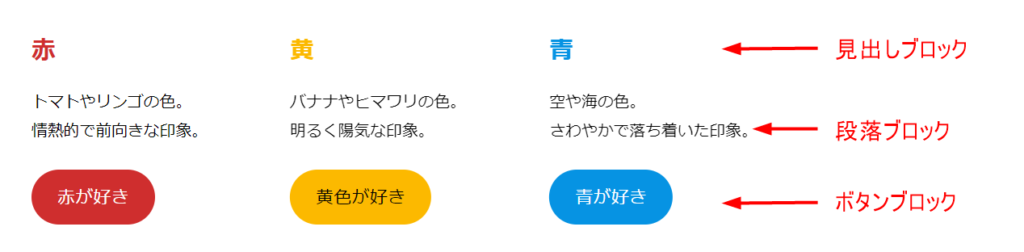
次に3カラムに分けてみました。
★パソコンの場合


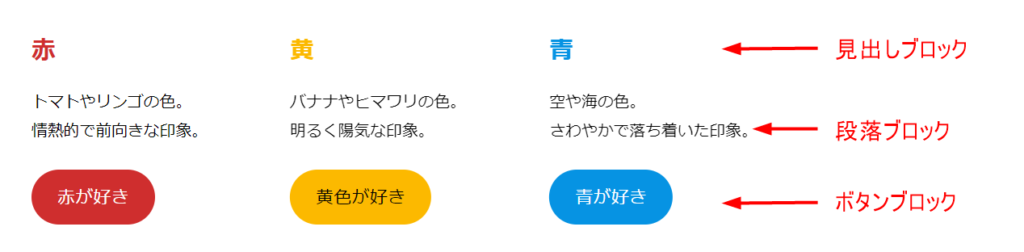
★スマートフォンの場合


パソコンは横幅が広いので横並びで表示されますが、スマートフォンは横幅がせまいので縦並びになってしまうことが多いです。
(設定によって表示方法は変わります)
カラムブロックの使い方



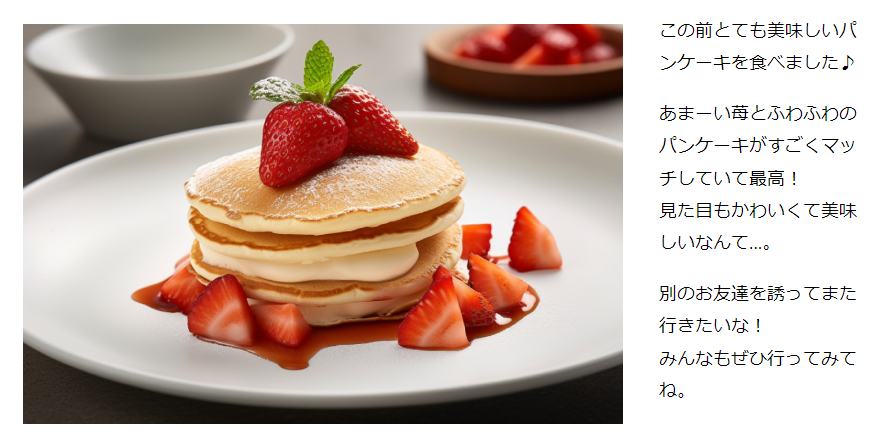
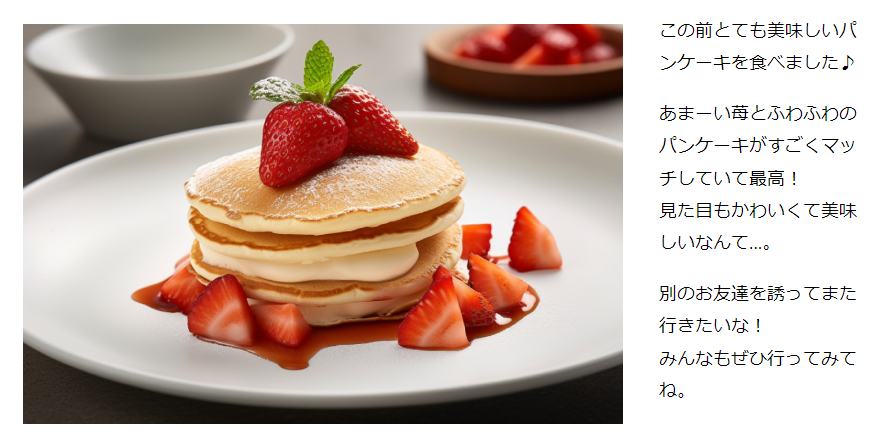
カラムブロックを使って、パンケーキを紹介しましょう。





これを作るんだね!
カラムブロックの追加方法


カラムブロックの追加方法は3種類あります。
どこから追加しても同じブロックが表示されますので、1番使いやすい方法で追加してください。
詳しい追加方法については、こちらをご覧ください。
※「見出し」を「カラム」に置き換えてください。


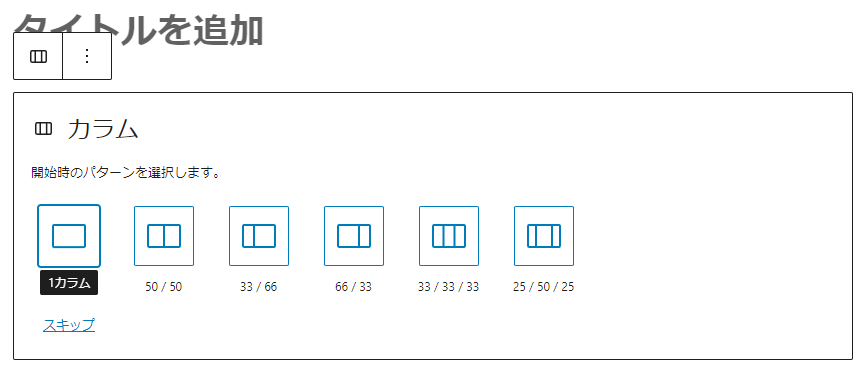
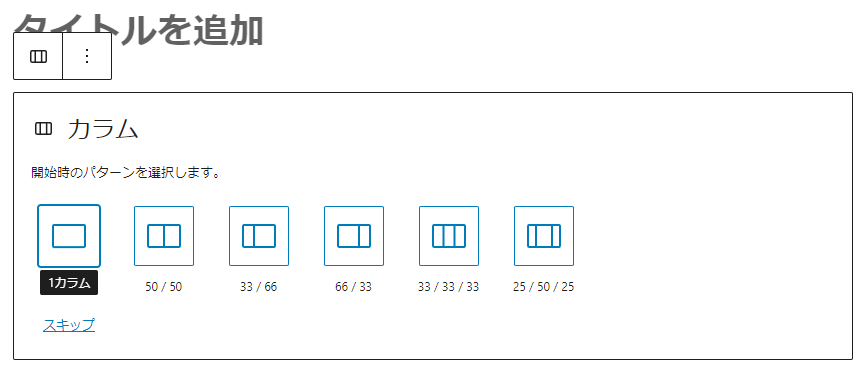
カラム数を選択します。
イラストの通り、2分割か3分割と、それぞれのブロックの比率を選ぶことができます。
今回は「50/50」を選びました。


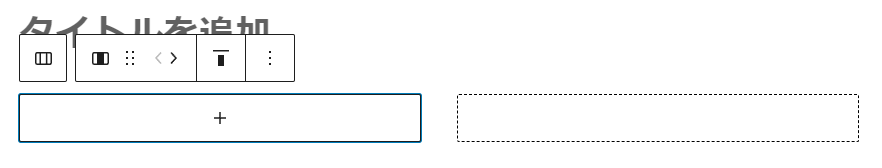
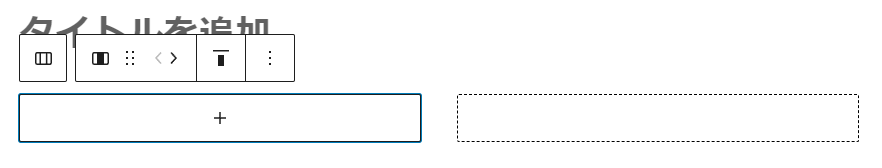
ここからは、通常のブロックと同じようにブロックの追加をします。
ここでは、左側に「画像ブロック」、右側に「段落ブロック」を追加しました。


※画像ブロックの使い方はこちら
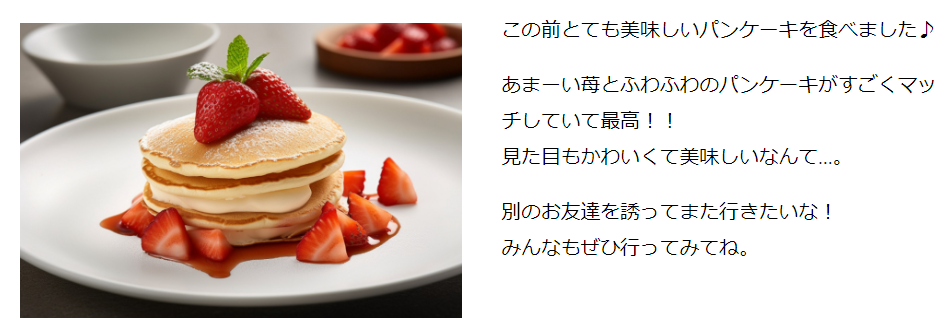
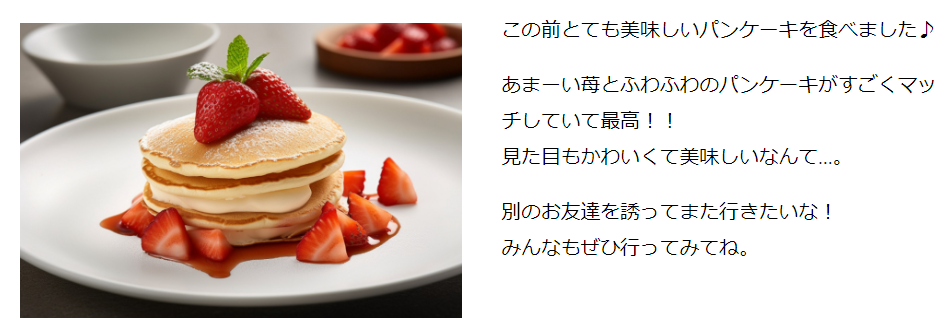
それぞれのブロックに、画像と文章を入れて出来上がりです!


知っておくと便利!カラムを選択する方法
カラムブロックは、ブロックの中にさらにブロックが入っているため、選択したいブロックをうまく選べないことがあります。
このあとご紹介する、カラムの幅や数を変更するときにブロックの選択が必要になるので、うまくブロックを選択する方法をご説明します。
パンケーキの画像が挿入されているブロックを例にします。
パンケーキの画像の部分は「画像ブロック」、画像ブロックの受け皿のようになっている大きなブロックが「カラムブロック」です。


クリックしながらブロックを探ることもできますが、もっと簡単にブロックを選択する方法があります!
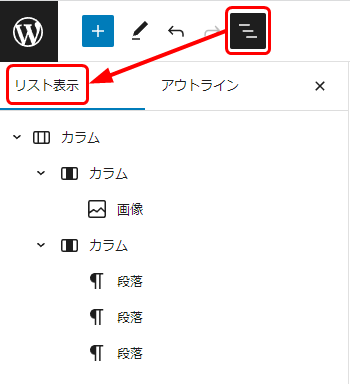
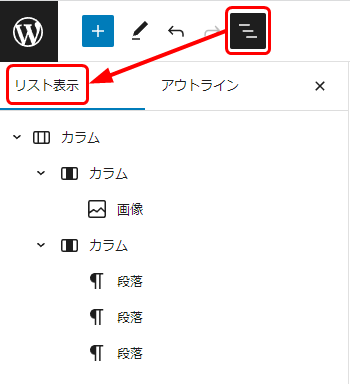
それは、「リスト表示を使って選択する」 です。


「リスト表示」は、編集中の投稿や固定ページがどのようなブロックで構成されるかを、リスト化して表示してくれる画面です。
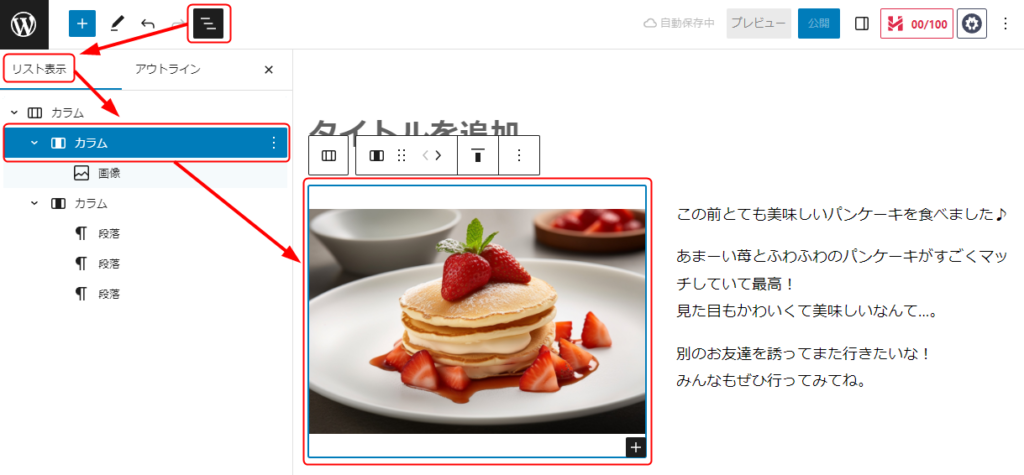
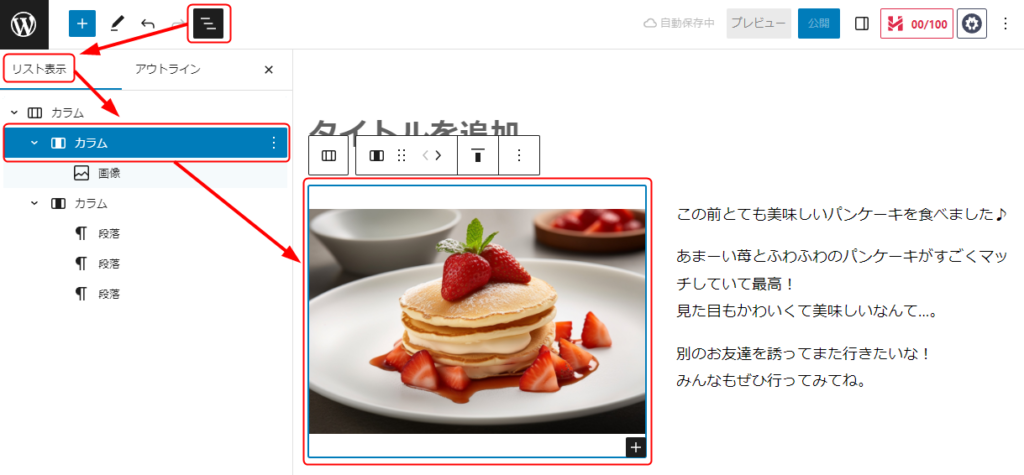
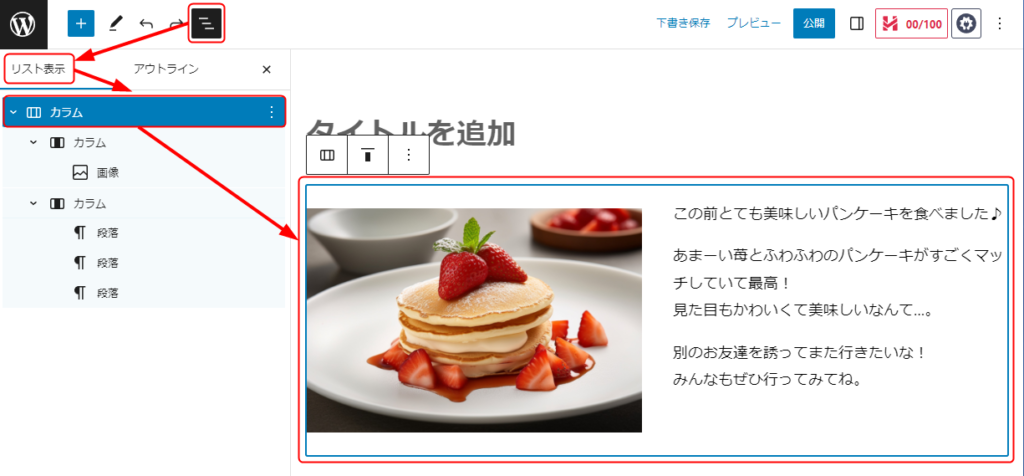
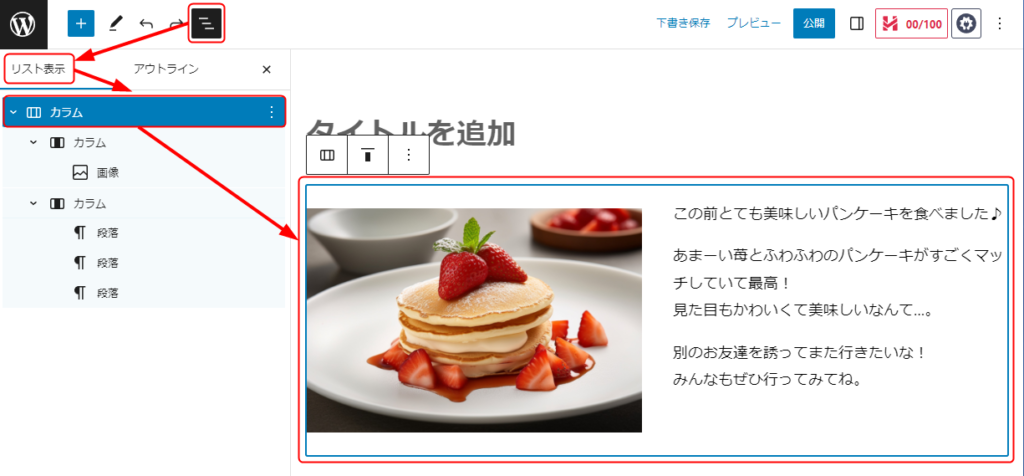
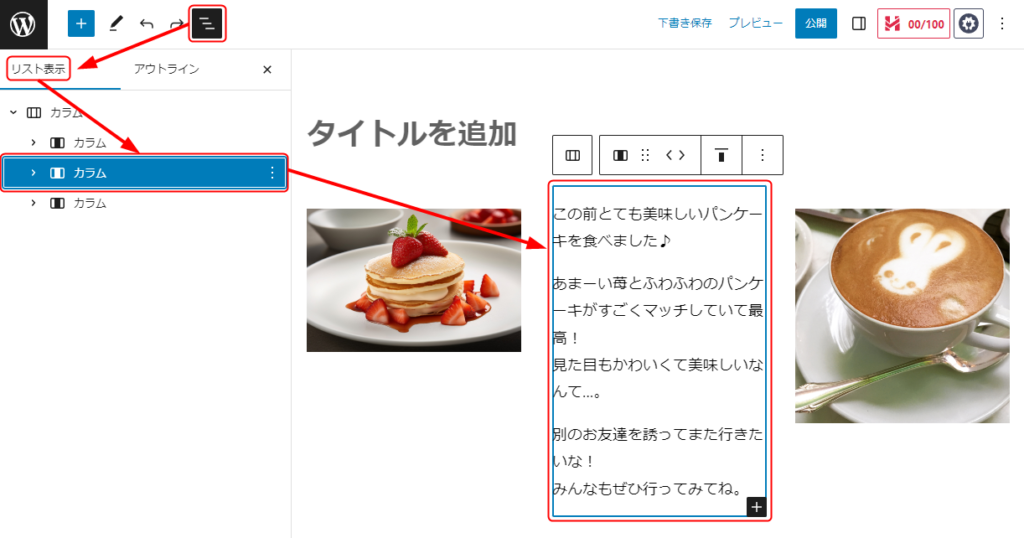
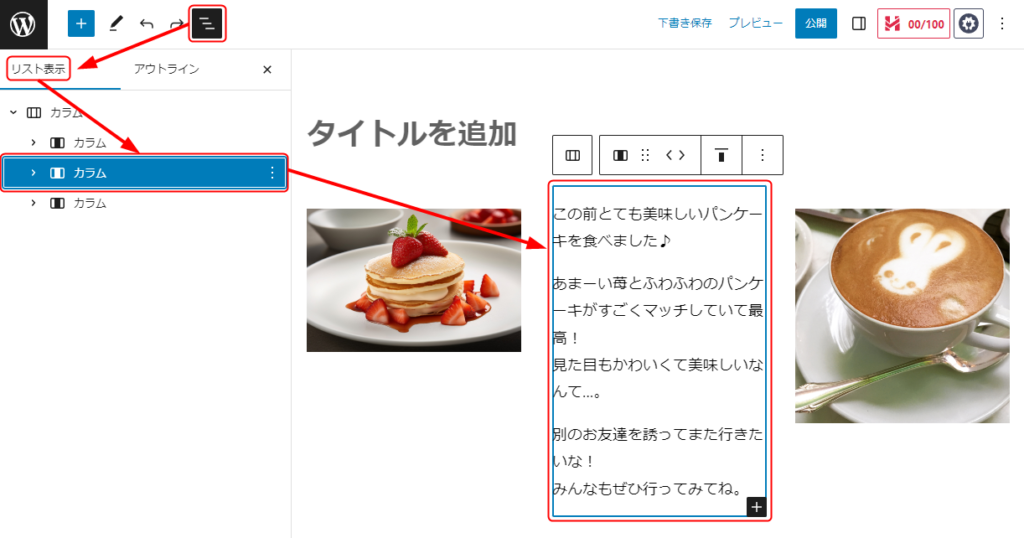
編集画面左上の「三」のようなマークをクリックすると表示されます。


それぞれのブロックは以下のような構成になっています。
※下記画像参照
赤枠:カラムブロック(横幅いっぱい)
青枠:カラムブロック2つ
緑枠:画像ブロックや段落ブロック


左側のカラムを選択したい場合は、2番目の「カラム」(![]()
![]()


カラムの幅を変更する



最初に「50/50」を選んだけど、やっぱり画像をもう少し大きくしたい!



そんなときは、カラムの幅を変更しましょう。
カラムの幅は後から変更することもできます。
今回は画像を3分の2の幅に変更してみます。
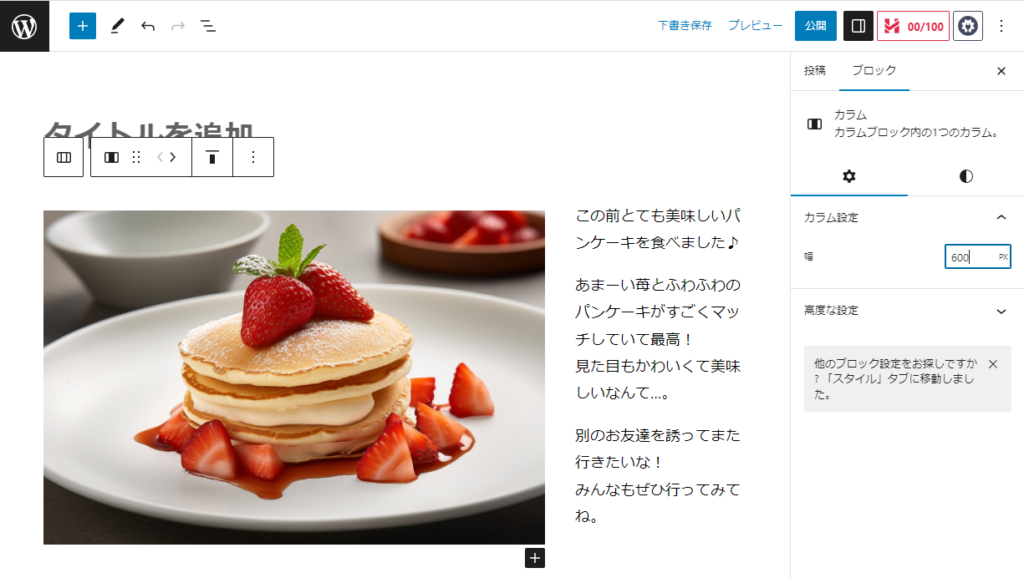
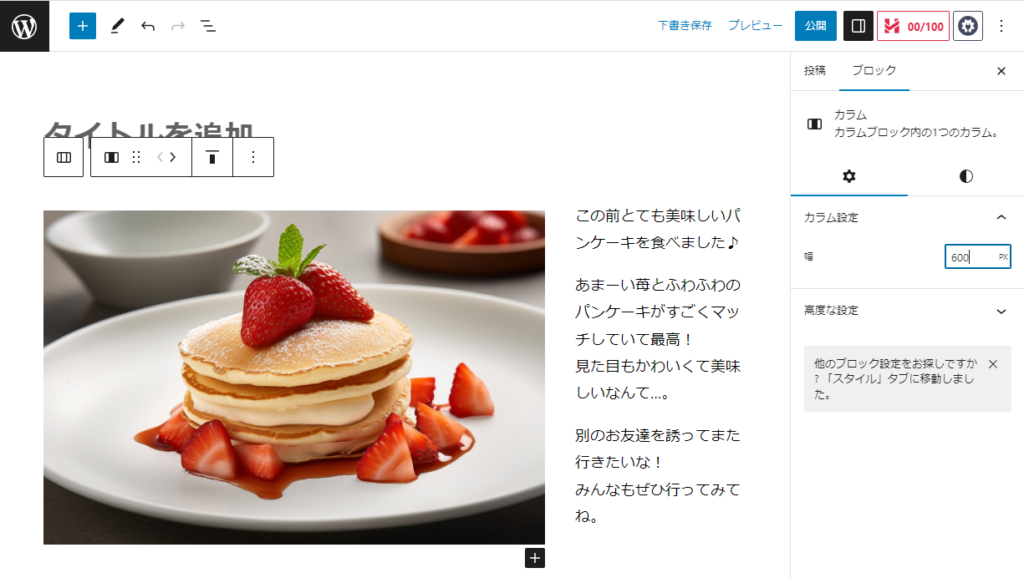
↓変更後の見本


まず、先ほどご紹介した方法で画像が入っているカラムを選択します。


次に、右側にある「設定」を開きブロックを選択して、その左下にある歯車のマーク![]()
![]()
※「設定」を開いた時点で幅の設定画面が開いている場合もあります。


幅の数字を入力すると、画像(カラム)の幅が変わるので調整していきます。


選択していない右側のカラムの幅が自動的にせまくなり、選択した画像が入ったカラムの幅が広くなりました。
カラムの数を変更する



いっぱい写真を撮ったから、もう一つ写真を載せることはできる?



できますよ!
カラムの数を増やしましょう。
カラムの数も後から変更することができます。
今回はカラムの数を2つから3つに変更してみます。
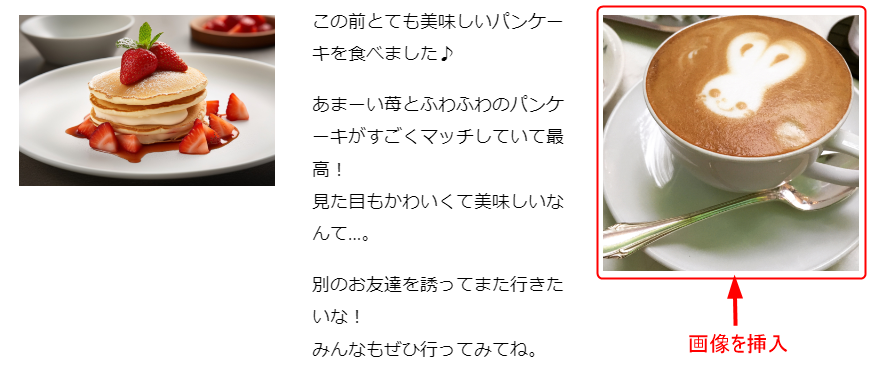
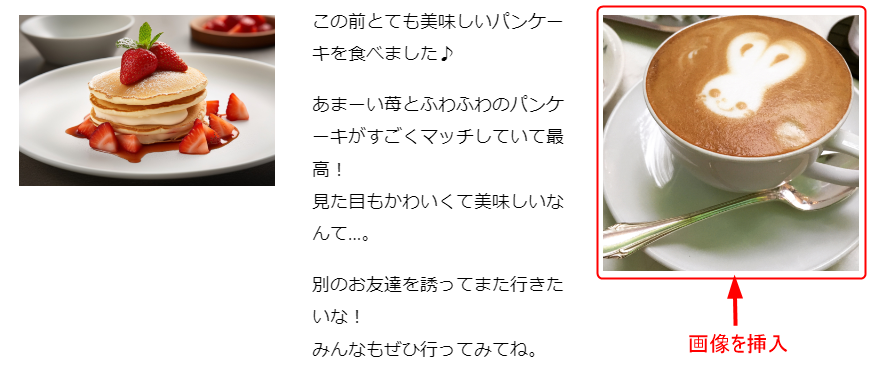
↓変更後の見本


まず、先ほどと同じように「リスト表示」からカラムを選択します。今回はカラム全体を選択します。





大元のカラムブロックをクリックで選択するのは難しいので、リスト表示から選択することをおすすめします!
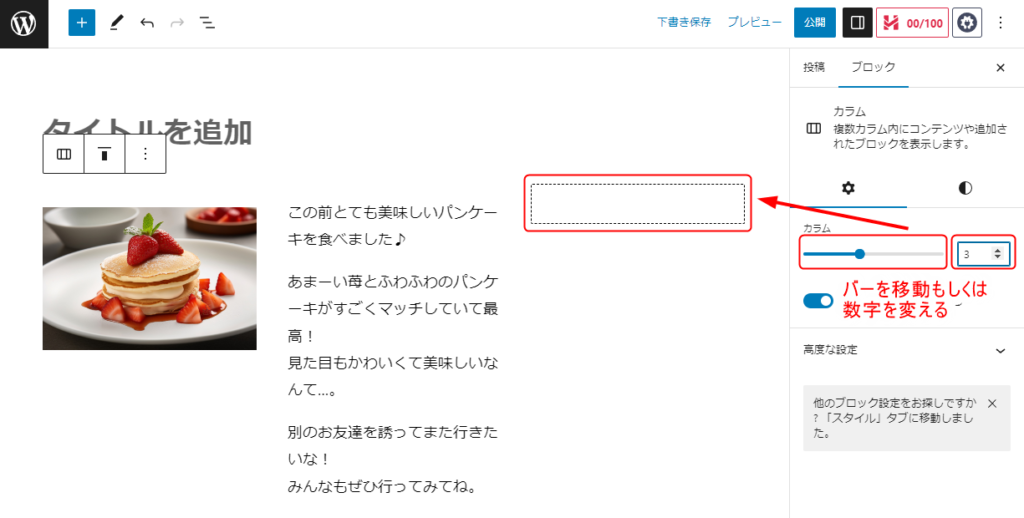
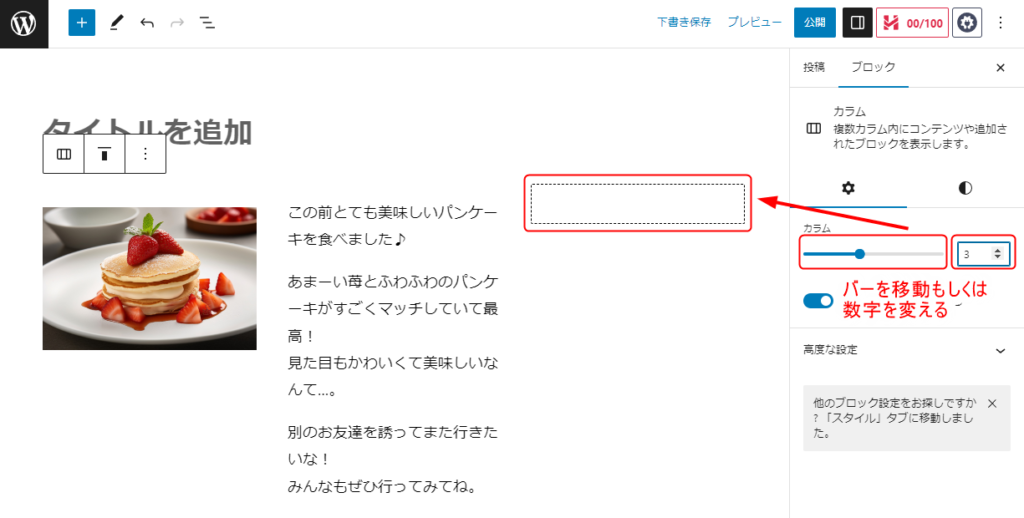
次に、右側にある「設定」を開きブロックを選択して、その左下にある歯車のマーク![]()
![]()
※「設定」を開いた時点でカラム数の設定画面が開いている場合もあります。


幅の数値を入力すると、画像(カラム)の幅が変わるので調整していきます。
バーをドラッグして移動させるか、数字の入力や上下のボタンをクリックして、カラム数を変更します。





カラムの数は「6」まで選択できるみたいだよ。
カラムが3つになりました。新しいカラムに画像を挿入します。


3つのカラムすべてにブロックを設定できました!
カラムの場所を入れ替える
同じカラム内であれば、カラム同士の場所を入れ替えることができます。
今回は、真ん中にある文章のカラムと、一番右にある画像のカラムを入れ替えます。


まず、「リスト表示」から真ん中の文章が入っているカラムを選択します。


選択したカラムブロックの上部に「ブロックツールバー」が表示されるので、真ん中にある「<>」をクリックして左右に移動することができます。


今回は、文章を右側へ移動したいので「>」をクリックします。


カラムを入れ替えることができました。
まとめ
今回は、ワードプレスの「カラム」ブロックについてご紹介しました。
1つのブロックを分割して横に並べられる便利なブロックでしたね。
また、カラムブロックの中にどんなブロックでも入れられるので、非常に汎用性の高いブロックと言えます。



画像と文章を横並びで表示できて嬉しかったー!



他にも色々なブロックを組み合わせて横並びにできるので、たくさん試してみてくださいね!












質問などあれば気軽に書き込んでくださいね♪