
ねえねえ、きれいな夕焼けが撮れたからブログに写真をアップしたいんだけど、どうやればいいの?



それは嬉しいですね!
文章だけのブログより、画像があるブログの方が華やかになりますよね!
「画像ブロック」を使うと画像(写真やイラスト)をアップできますよ。



「画像ブロック」…。なんとなく名前は知ってるよ。



他のブロックの解説のときになんとなく説明していました。
今回は「画像ブロック」について詳しく解説します!
ばっちり覚えてくださいね!
テクこやの解説がわかりやすいのは画像があるこそ!
どんな時でもよく使う「画像ブロック」について、解説していきます。
1度使い方を覚えればスムーズに使えるようになると思いますので、ぜひマスターしましょう!
画像ブロックとは
ワードプレスで画像を挿入するときは、「画像ブロック」を使用して挿入します。
画像(写真やイラスト)を挿入することで、テキスト以上に「読者が内容を理解しやすくなる」というメリットがあります。
画像ブロックは「段落ブロック」「見出しブロック」などと共に、非常によく使われるブロックです。
ワードプレスの編集画面では、以下のような説明になっています。


画像ブロックの使い方
他のブロック同様、画像ブロックの追加方法は3種類あります。
どこから追加しても同じブロックが表示されますので、1番使いやすい方法で追加してください。


詳しい追加方法については、こちらをご覧ください。
※「見出し」を「引用」に置き換えてください。
画像を挿入する方法
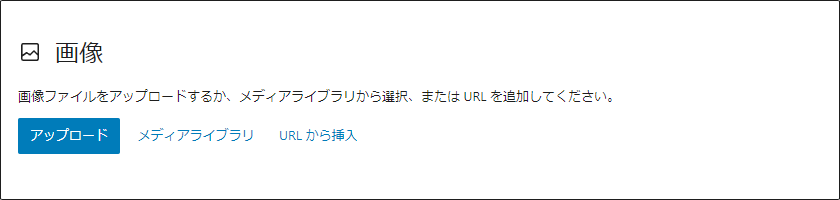
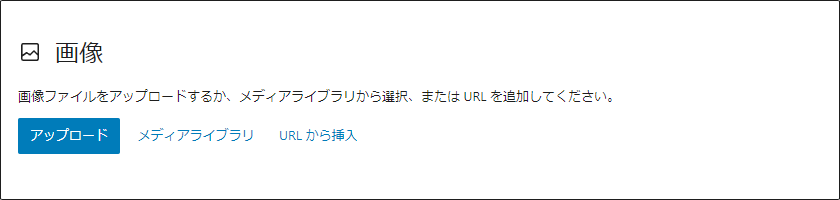
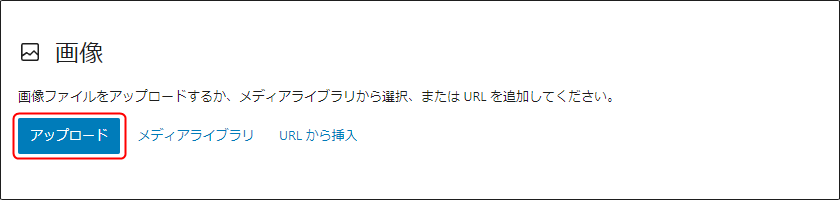
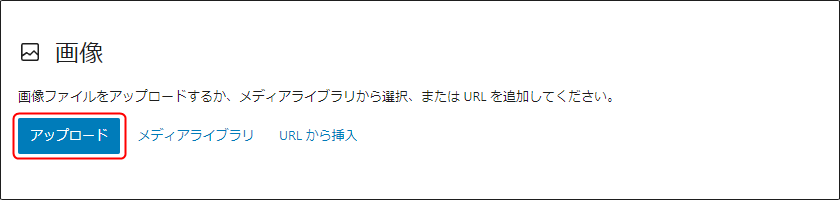
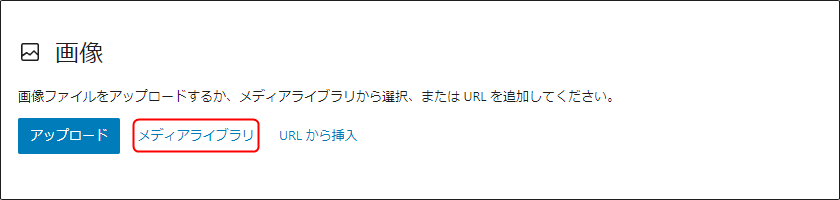
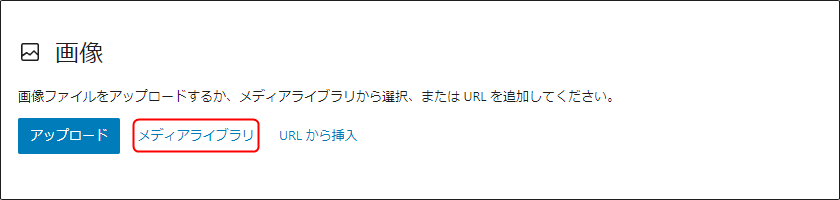
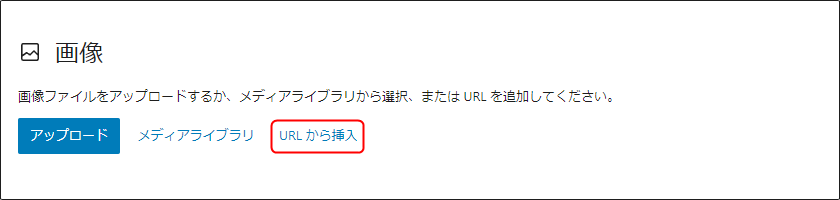
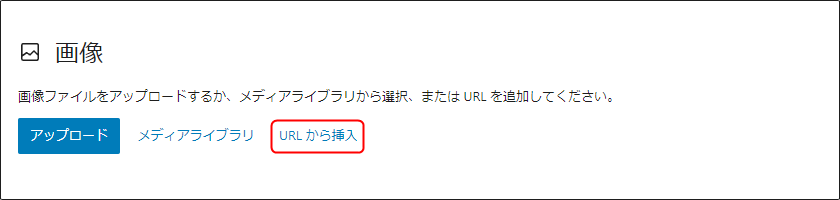
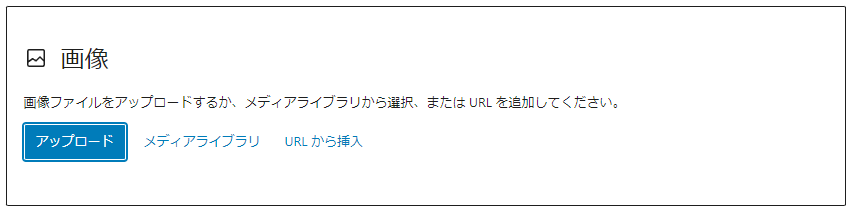
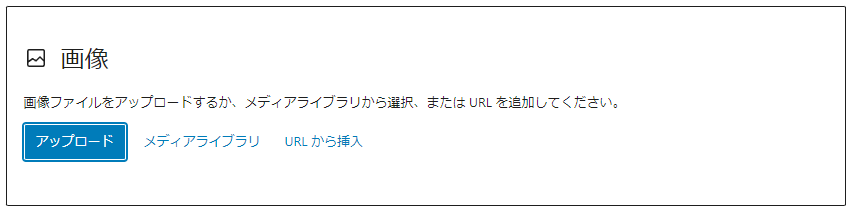
「画像ブロック」を追加すると、3種類の挿入方法が表示されます。
- アップロード
- メディアライブラリ
- URLから挿入


それぞれの挿入方法について説明していきます。
1.アップロード


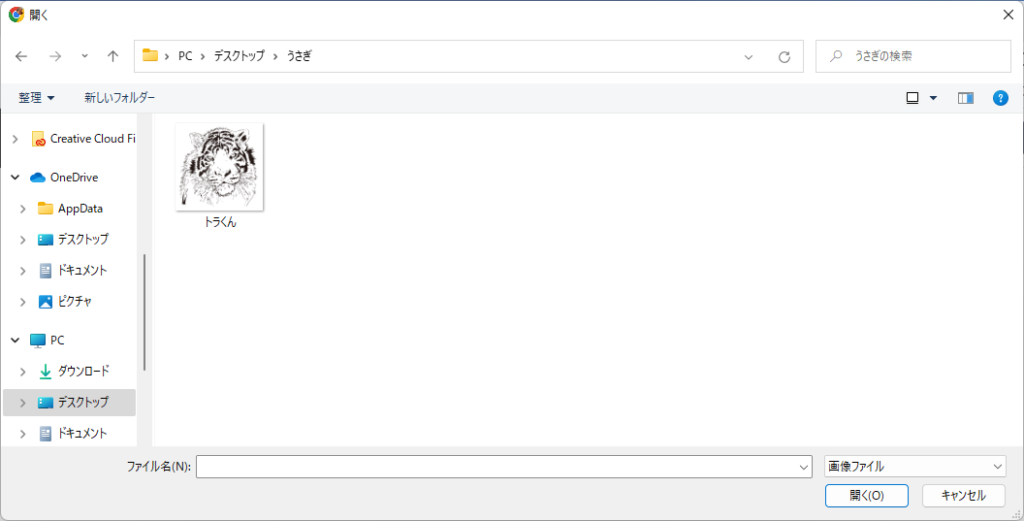
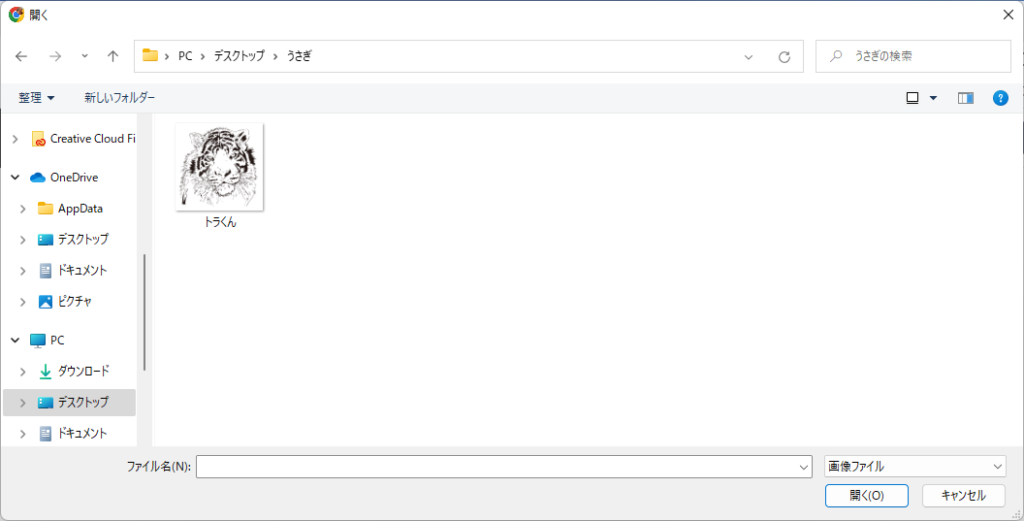
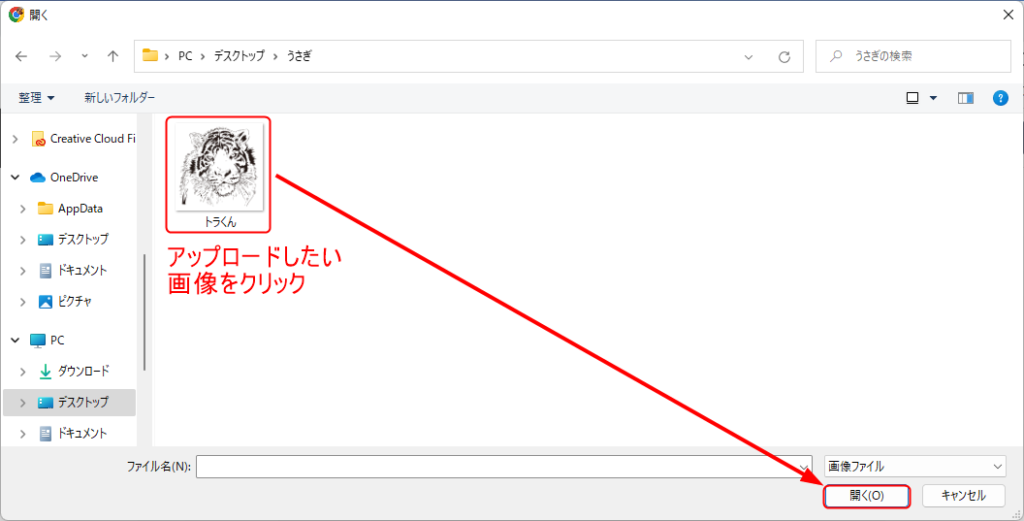
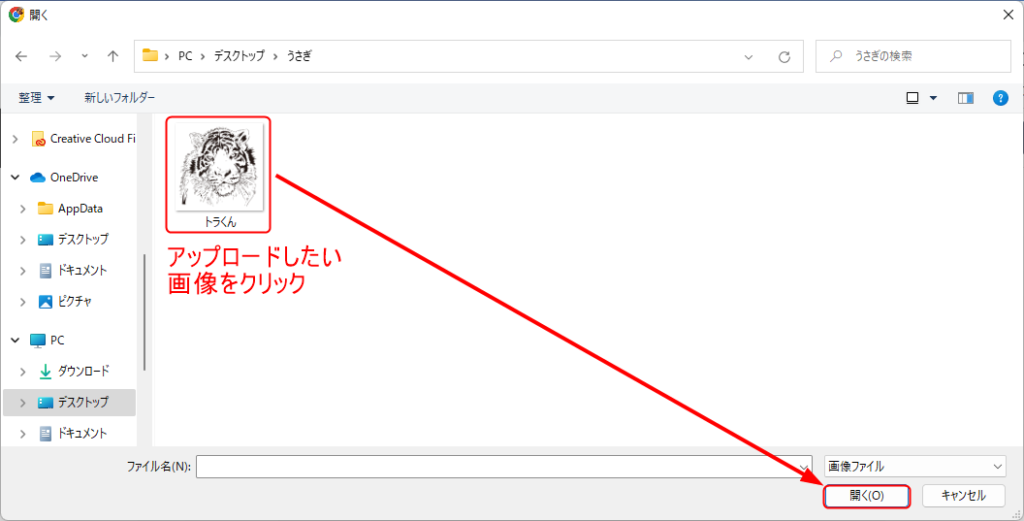
アップロードをクリックすると、フォルダが開かれます。
事前にアップロードしたい画像をダウンロードなどして用意しておくとスムーズに追加ができます。


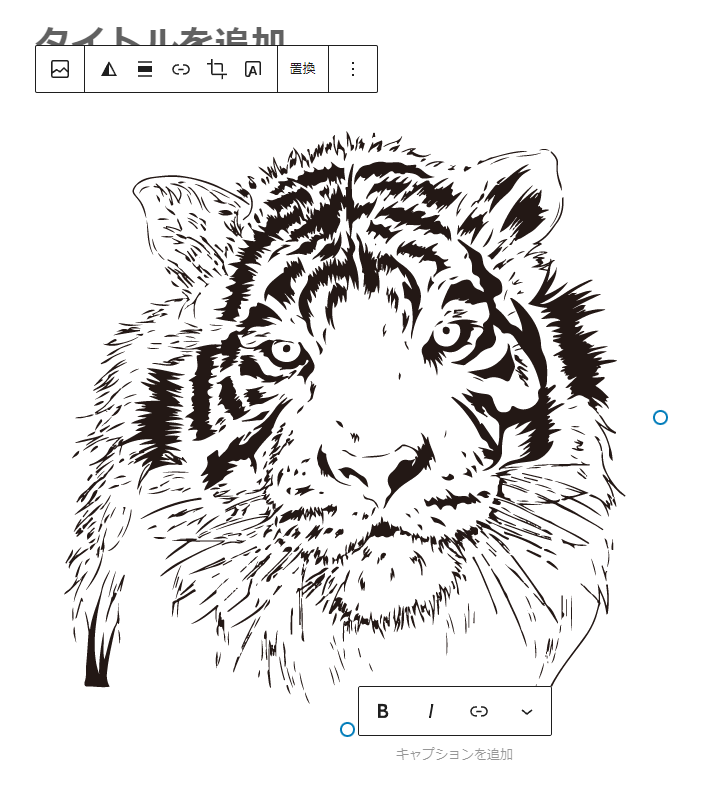
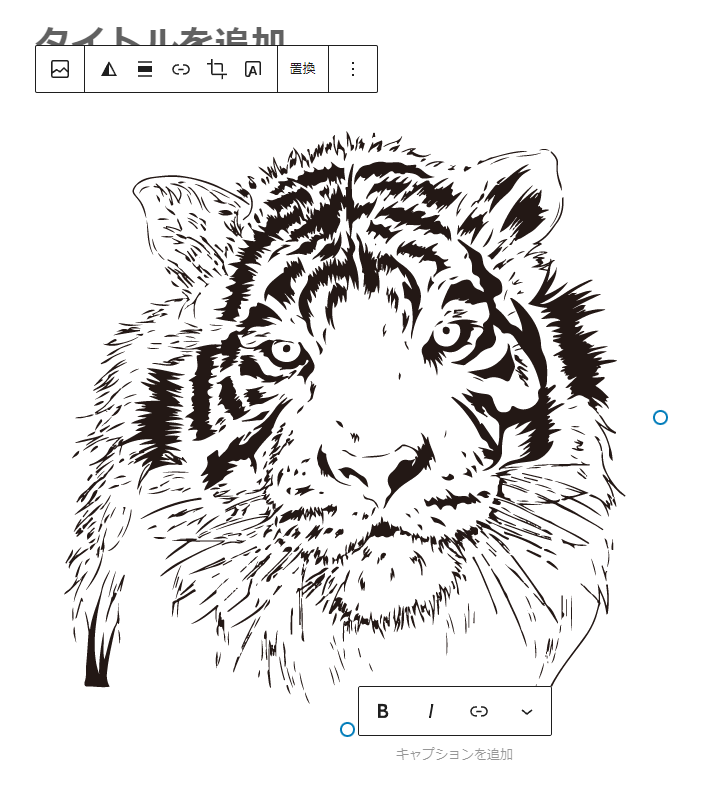
アップロードしたい画像を選択したら、「開く」をクリックすると挿入完了です。




2.メディアライブラリ


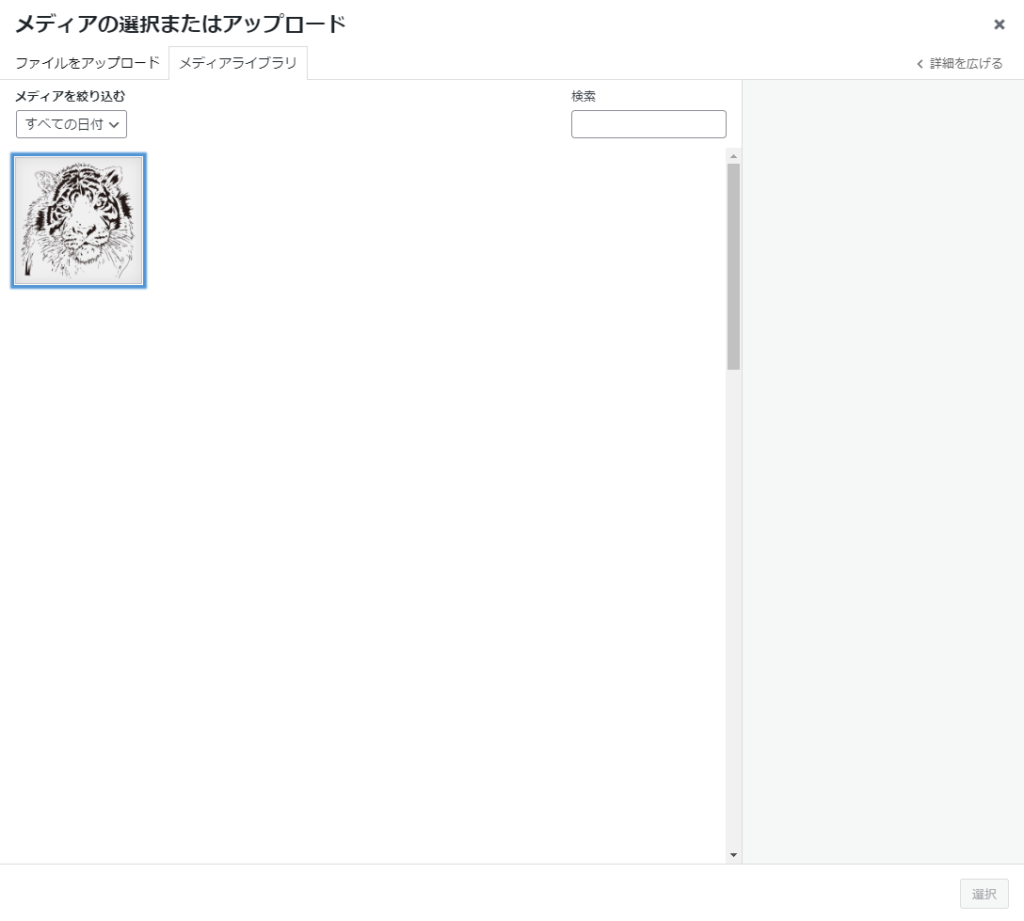
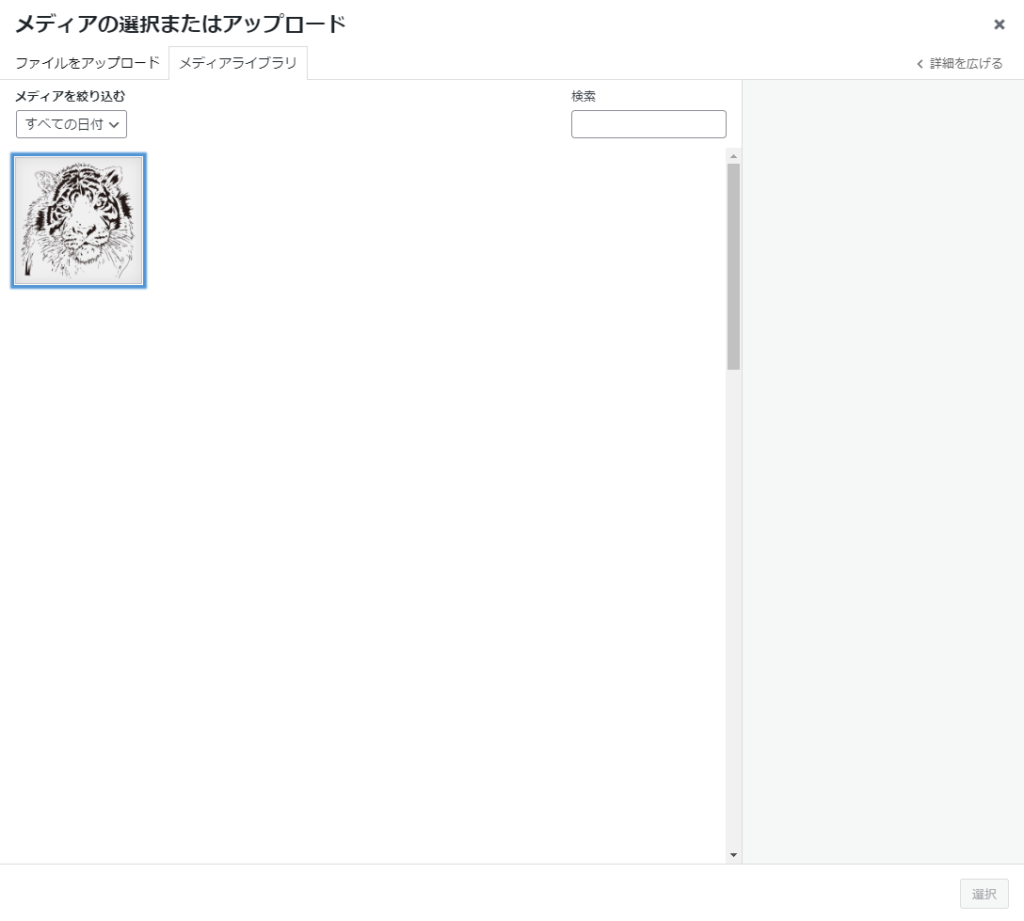
「メディアライブラリ」とは、使用しているワードプレス内に保存されている画像が一覧で見られる場所です。
「1.アップロード」でアップロードした画像は、この「メディアライブラリ」に保存されます。すでにアップロードされている画像を再度アップロードしたい場合は、「メディアライブラリ」を選択して挿入します。


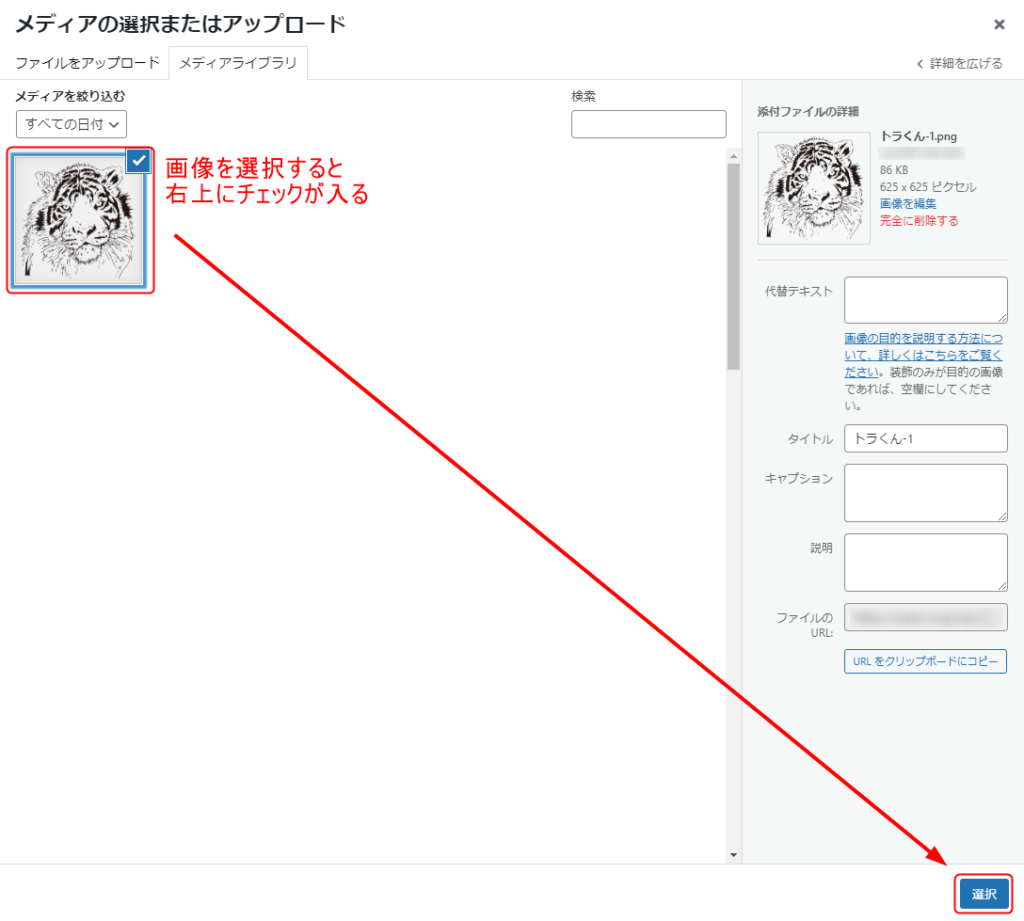
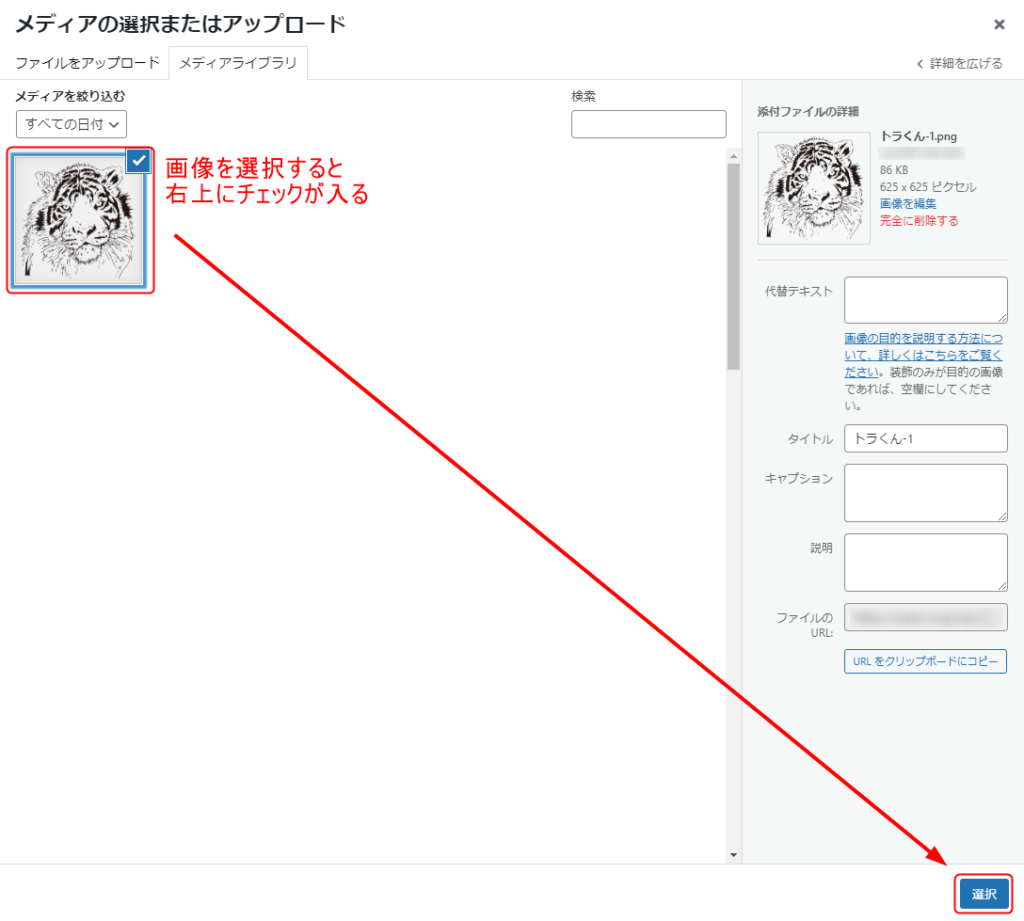
挿入したい画像を選択して、右下の「選択」をクリックすると挿入完了です。




3.URLから挿入


「URLから挿入」は、インターネット上に存在する画像のURLを入力することで、その場に画像を挿入します。
挿入したい画像のURLをコピーして、「URLから挿入」へ挿入します。
挿入したい画像のURLのコピー方法は、まずコピーしたい画像などのサイトを開き、画像にマウスを合わせ右クリックをして「画像アドレスをコピー」します。


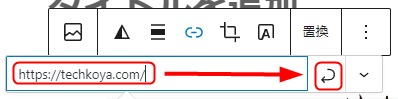
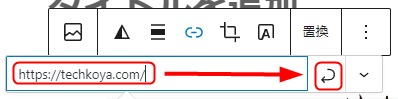
次に、「URLから挿入」の四角い枠にコピーしたURLを貼り付け、右側の矢印(適用)をクリックします。


すると、コピーした画像が表示されますので、挿入完了です。


外部サイトの画像を挿入した場合は、引用元のサイトを明記するのを忘れないようにしましょう。


画像のサイズを変更する方法
画像を挿入すると、その画像のサイズそのままで表示されます。
しかし、「画像が大きすぎる」と思うこともあるでしょう。その場合は、メディアライブラリからサイズを変更できます。
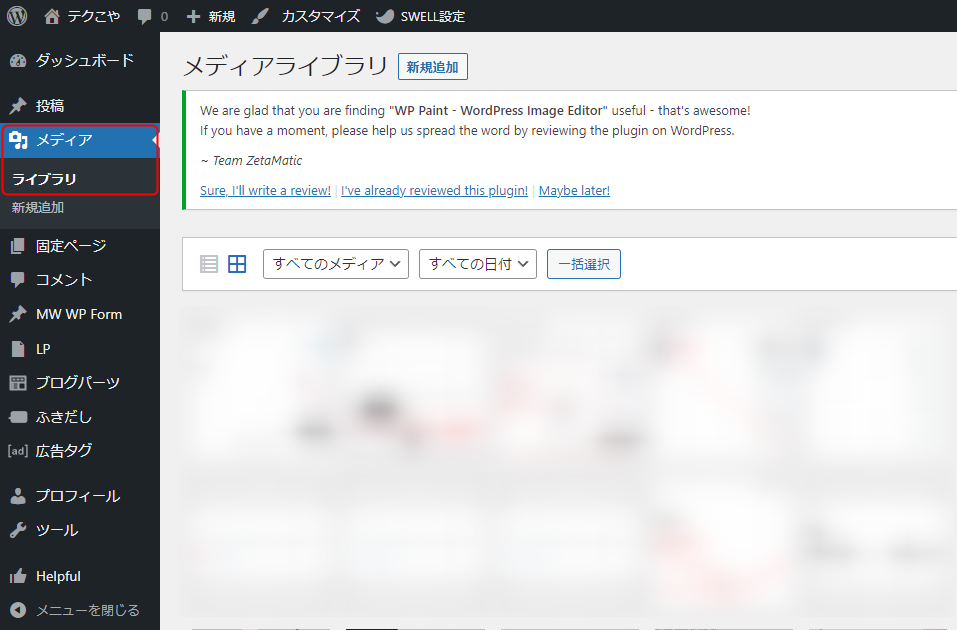
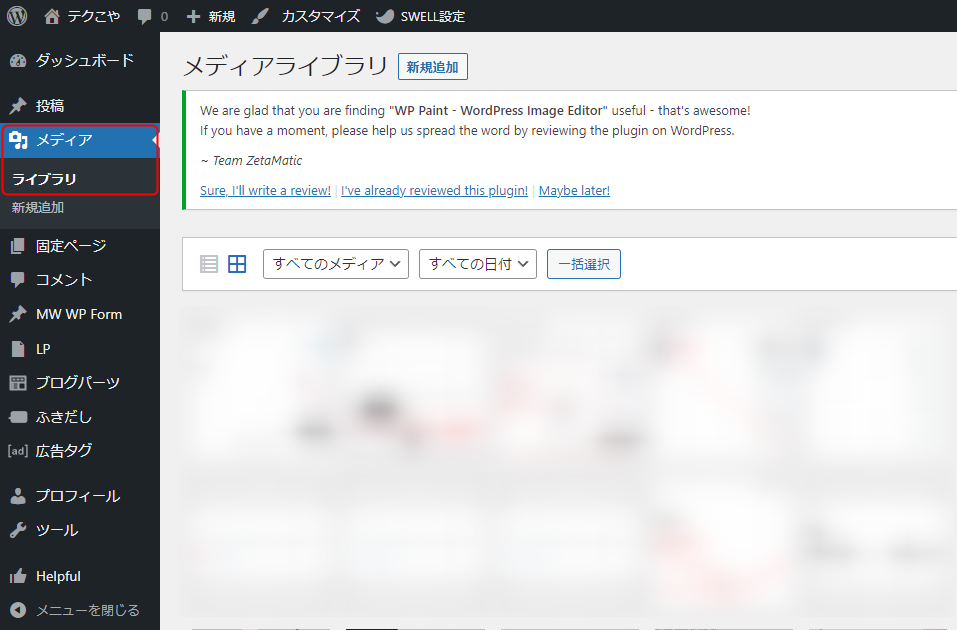
メディアライブラリは、「ダッシュボード」「投稿」などが表示されている左側のバーの「メディア」→「ライブラリ」から開けます。


メディアライブラリからサイズを変更したい画像を選んだら、画像の下部にある「画像を編集」をクリックすると「添付ファイルの詳細」が表示されます。




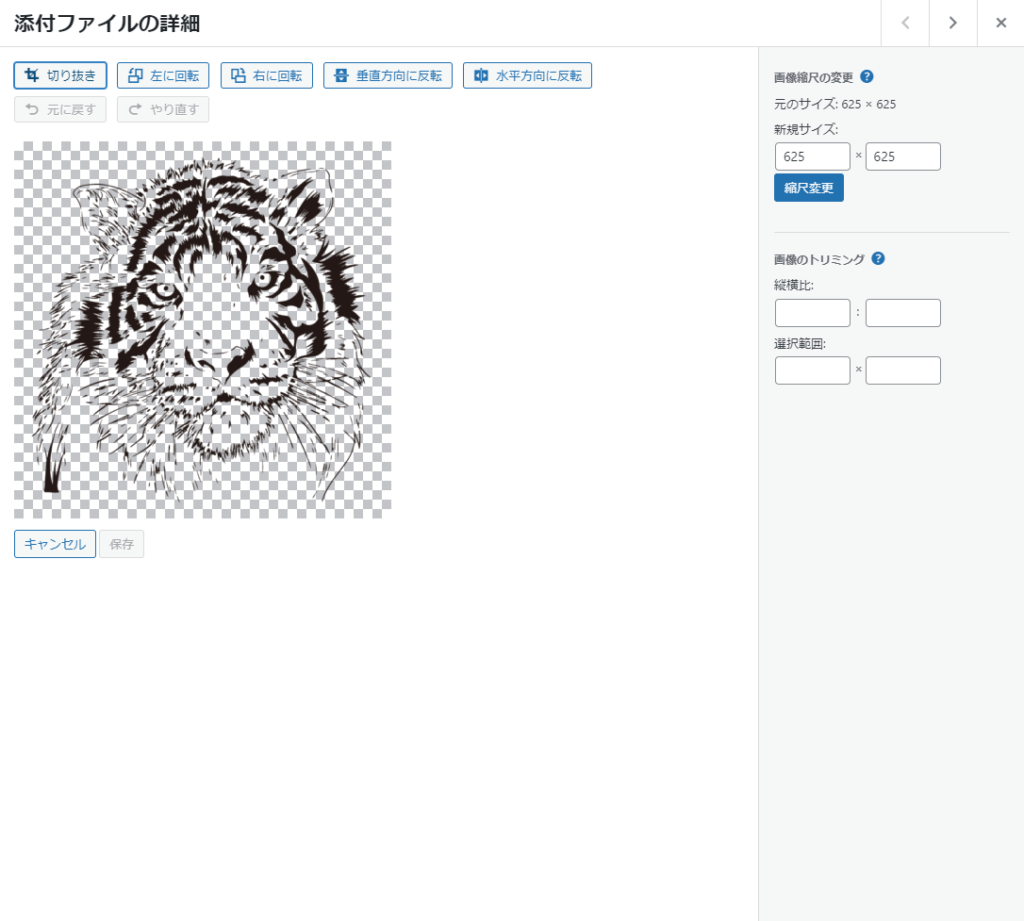
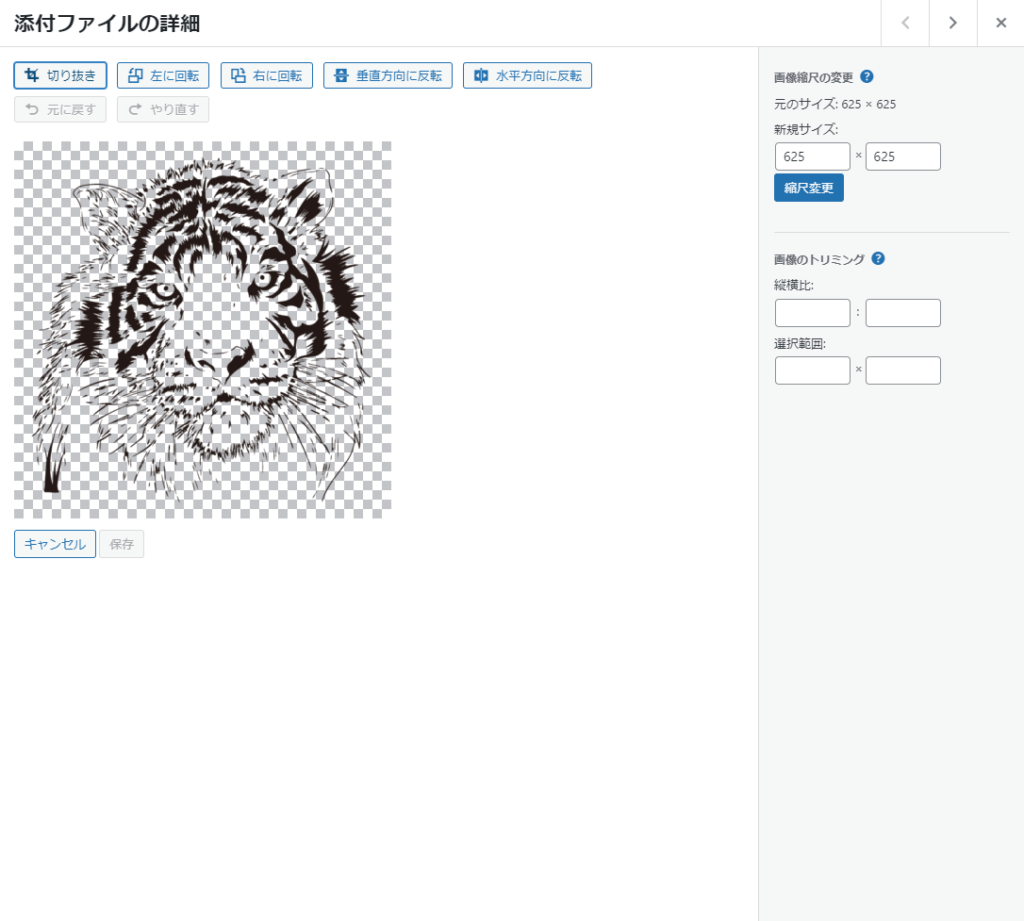
サイズの変更だけでなく切り抜きや回転もできますので、お好みの形に編集します。
編集が終わったら「保存」をクリックして、サイズ変更は完了です!


画像にリンクを貼る方法
文字と同様に、画像にもリンクを貼ることができます。
貼り方も文字と同じです。
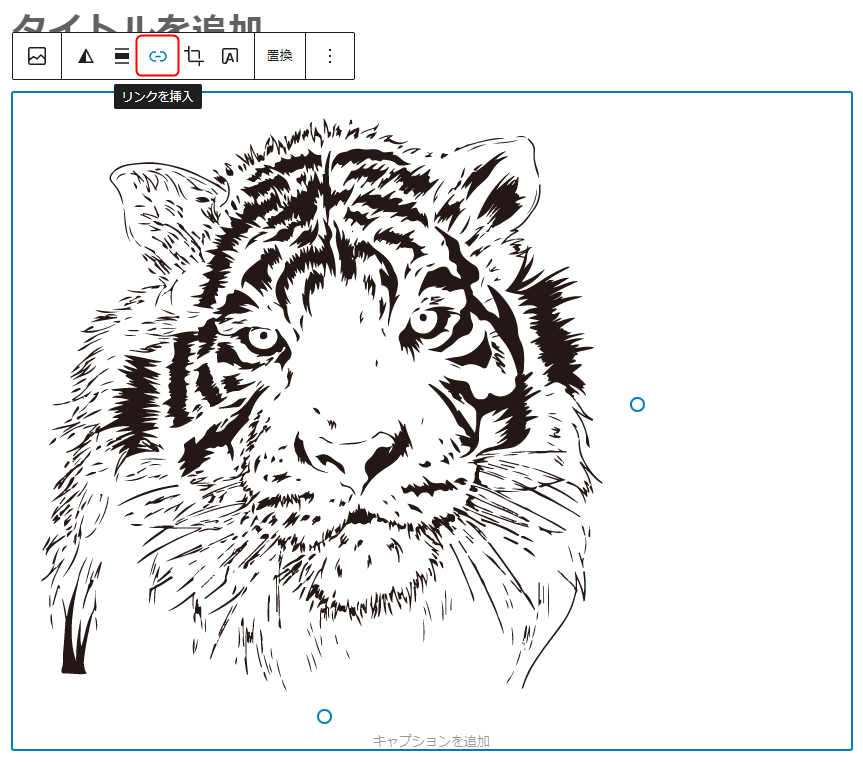
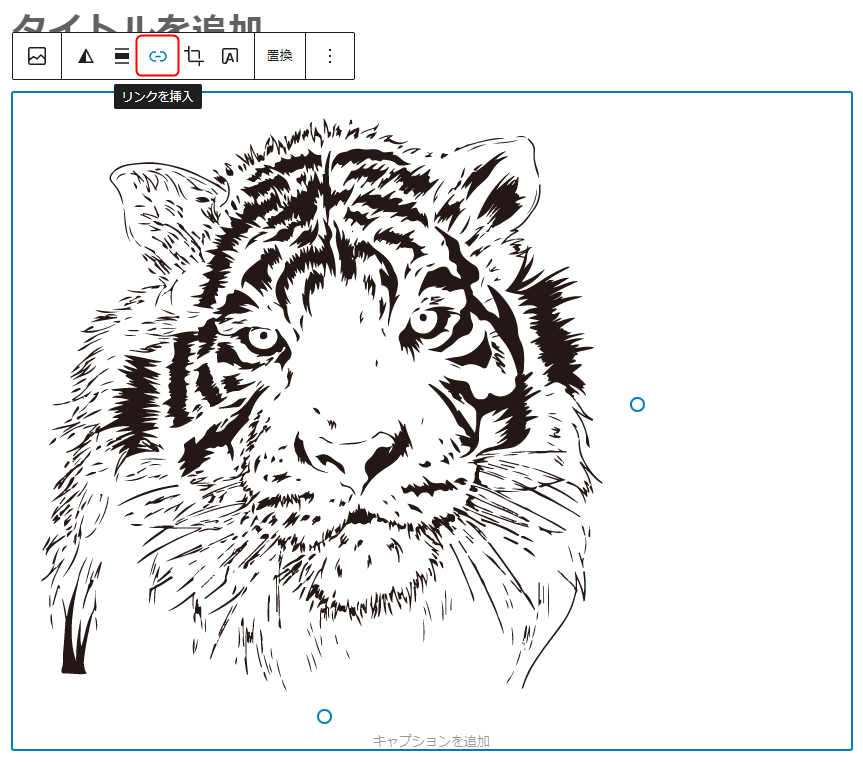
リンクを貼りたい画像を選択してブロックツールバーから「![]()
![]()




「プレビュー」で画像をクリックして、設定したリンクに飛ぶことを確認します。
※リンクについて、詳しくは以下の説明をご覧ください。
画像を挿入した後にできること
画像を挿入すれば読者が見られるようになるので、そこで終わりでも問題ありません。
しかし、代替テキストを入れたり画像のスタイルを設定することもできます。
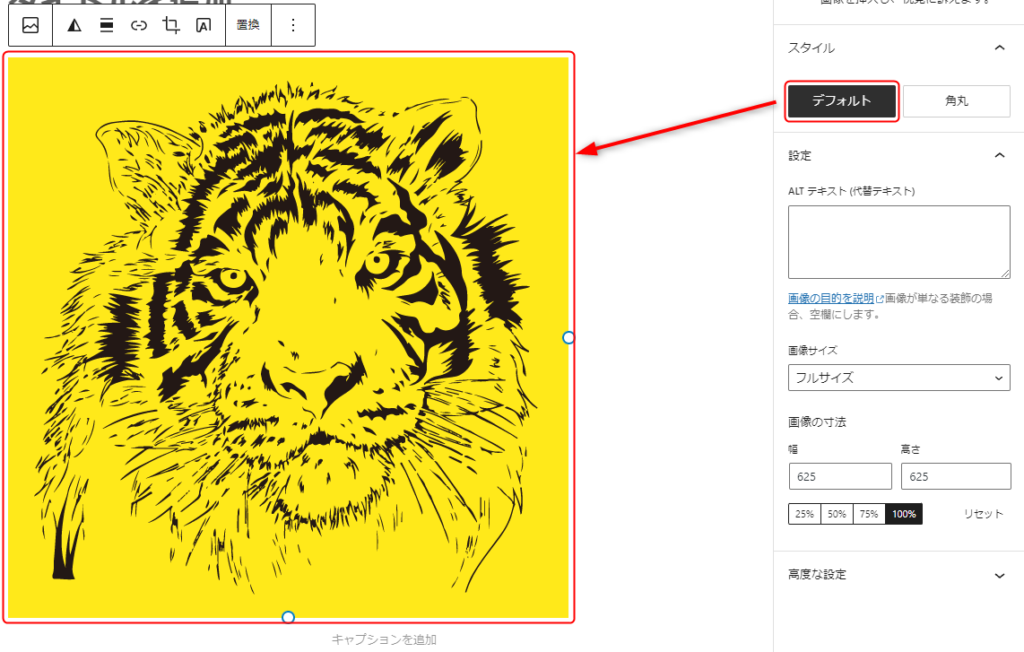
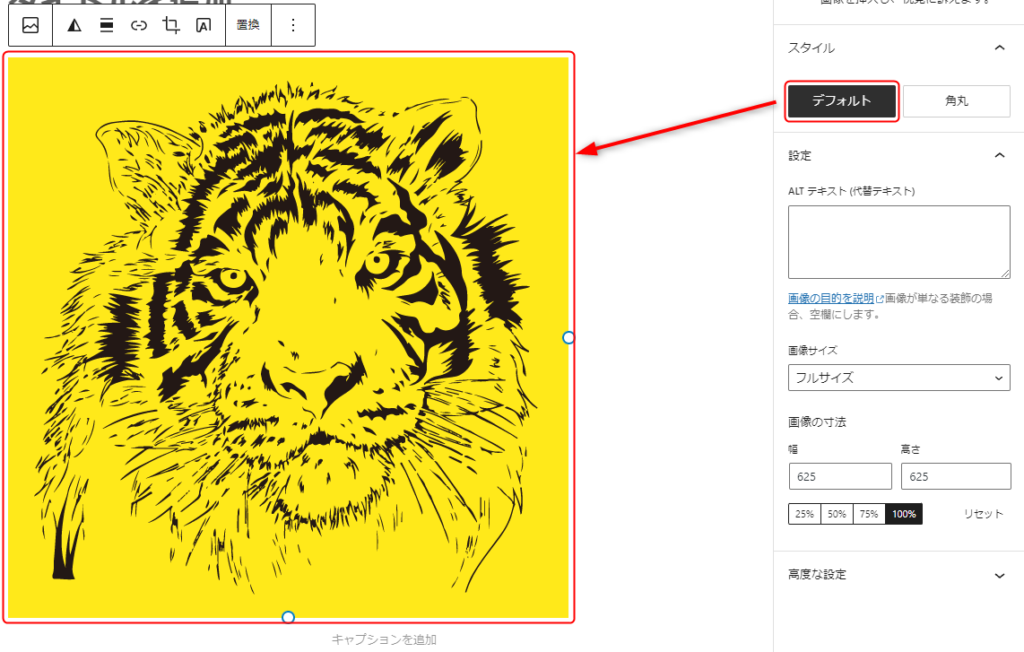
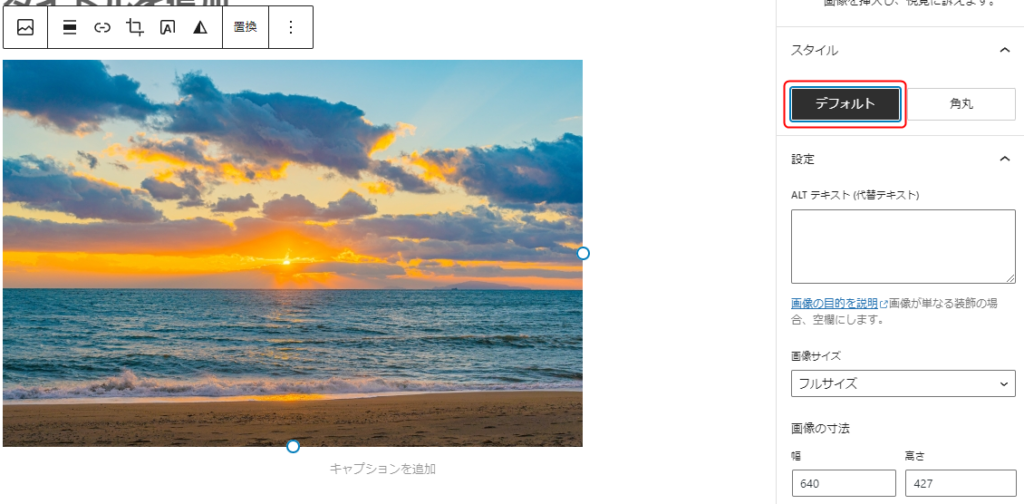
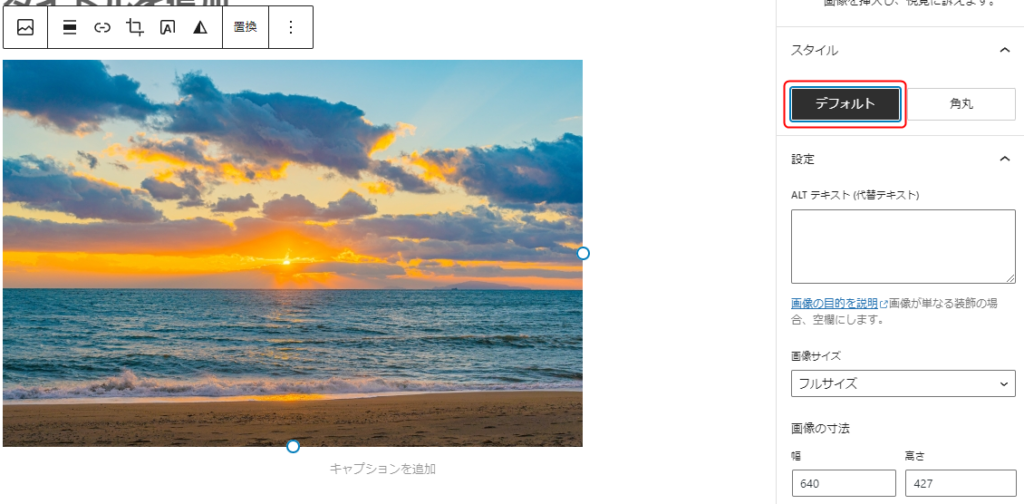
スタイルの設定
スタイルとは、画像の形のことを指しています。
画像を挿入したときは「デフォルト(四角形)」になっていますが、他に「角丸」にすることもできます。
画像の雰囲気などに合わせて形を選ぶと良いでしょう。
↓デフォルトの場合(違いが分かりやすいよう、背景を黄色にしました)


↓角丸の場合


キャプション


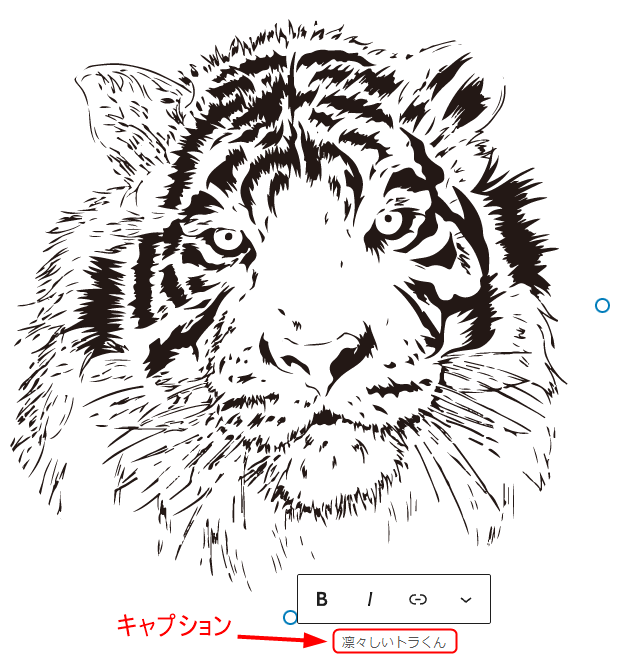
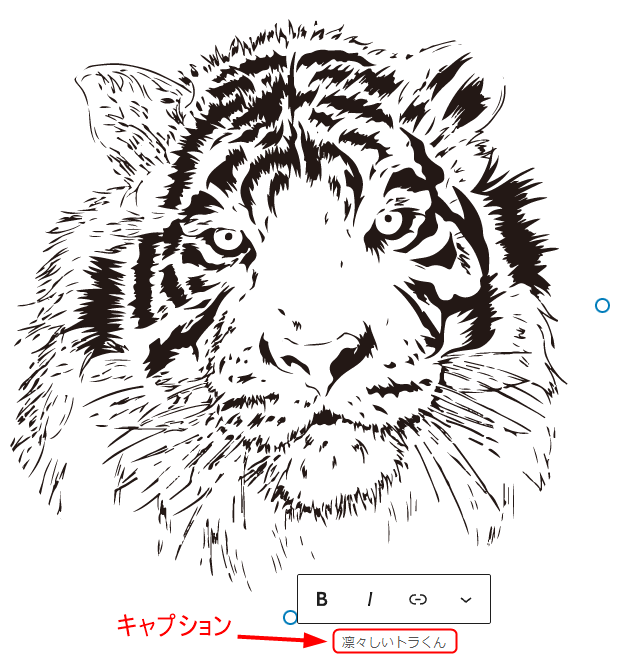
キャプションは、「画像の簡単な説明文」です。
画像の下に小さい字で表示されるため、画像の補足などをする際に使用します。
必ず書かなければいけない訳ではありませんが、書いてある方が読者が理解しやすくなります。
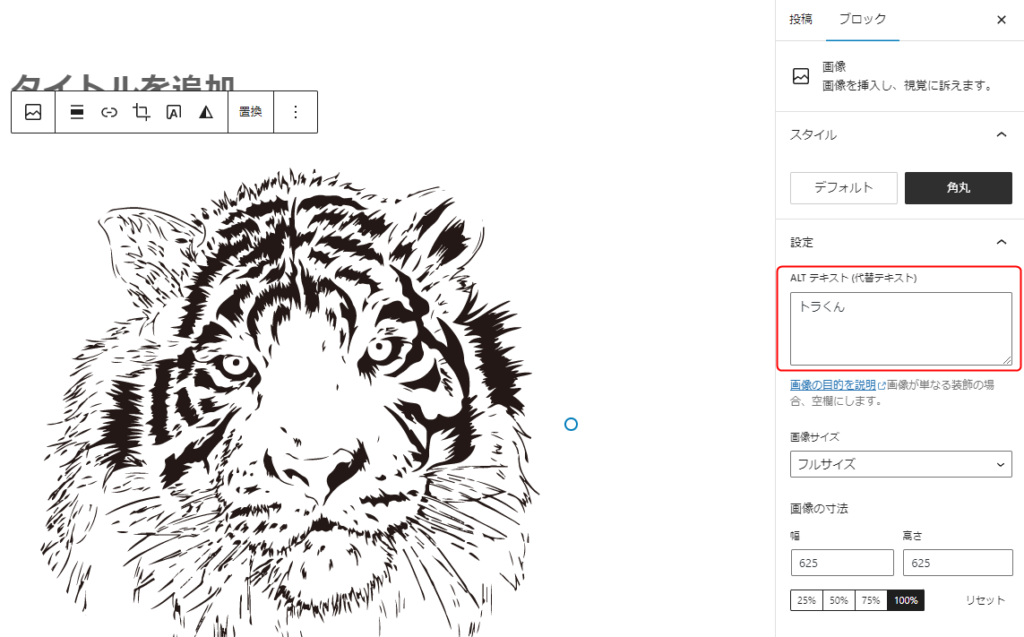
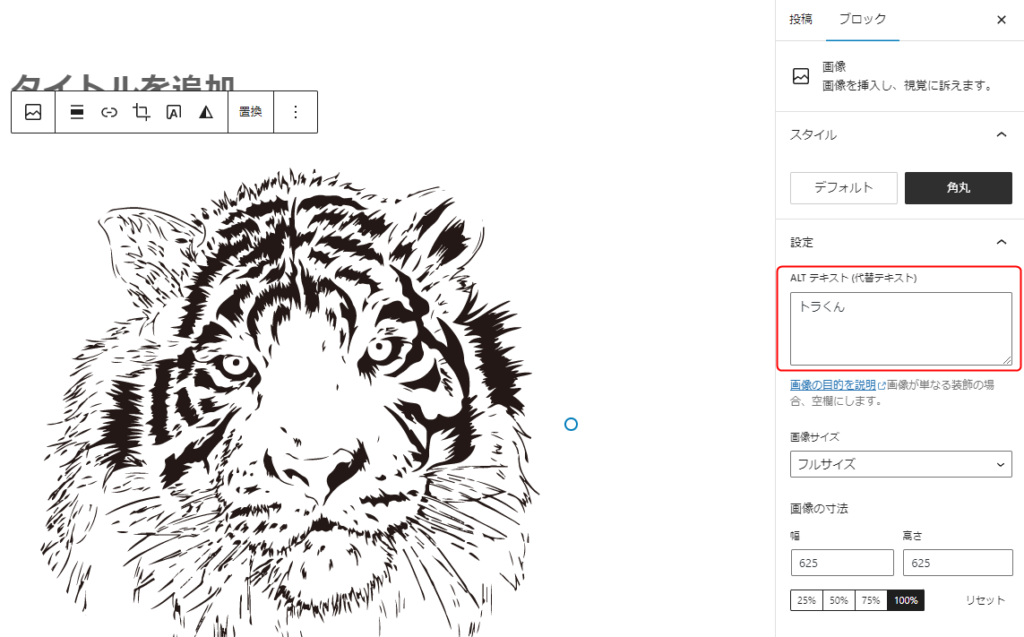
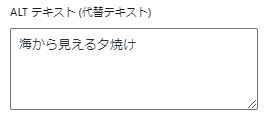
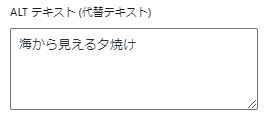
ALTテキスト(代替テキスト)


ALTテキスト(代替テキスト)とは、「画像をテキストで説明する」ものです。
目の不自由な方がテキストリーダーなどでサイトを閲覧した際に、ALTテキストを読み上げることで画像の説明をします。
もし、ALTテキストが設定されていない場合は、その画像の説明は飛ばされてしまいます。
また、Googleの検索エンジンに画像の説明をするためにもALTテキストは必要です。
検索エンジンはALTテキストを参考にして検索結果を表示しているため、ユーザーが検索したときに作成したページを表示させるためにも、ALTテキストの設定は重要であると言えます。
しかし、すべての画像にALTテキストが必要という訳ではありません。
ALTテキストを入力する欄の下にある説明の通り、「画像が単なる装飾の場合」は、設定する必要はありません。
もしALTテキストが必要かわからない場合は、目の不自由な人が読むときに画像の説明は必要か想像すると、必要か不要か判断しやすいかもしれません。
おさらい・まとめ



画像ブロックについて解説しましたが、理解できましたか?
実際に挿入してみましょう!



はーい!
まずは新規作成を開いて…





画像ブロックを選ぶんだよね
新しく画像を入れたい場合はどれだっけ?





「アップロード」です!



そうだった!じゃあ夕焼けの画像を挿入するよ!







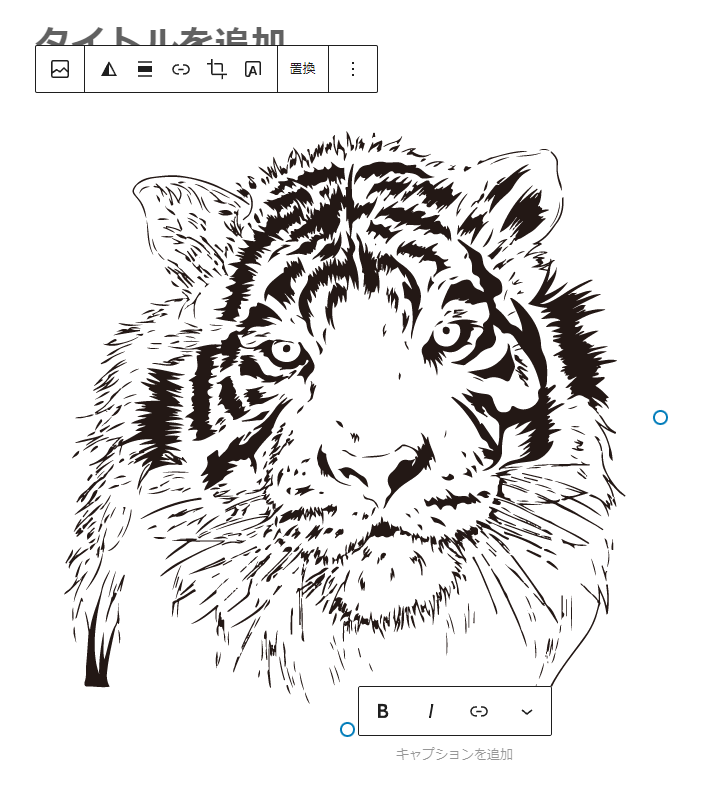
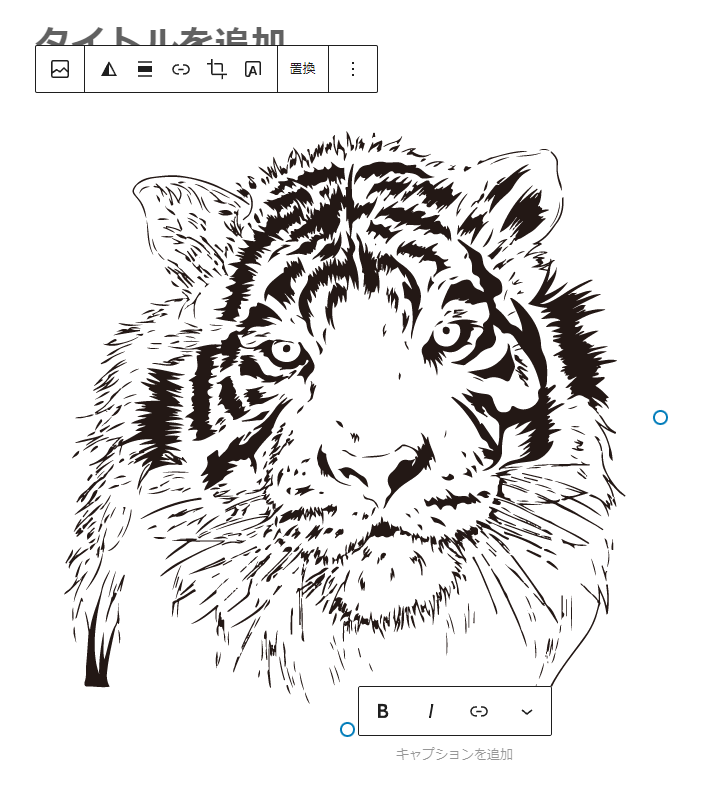
挿入されました!
綺麗な写真ですねー。



でしょ!
形はどうしようかなー?
今回は「デフォルト」のままにしよう。





あと、ALTテキストも入れるんだよね。
うーん、迷うなあ。





これでオッケー?



オッケーです!
画像の挿入ができましたね!
この解説でもたくさんの画像を使用しましたが、多くのシーンで画像ブロックは使用されます。
覚えておくととても便利なので、ぜひ積極的に使用してください!












質問などあれば気軽に書き込んでくださいね♪