
ワードプレスでブロック同士の高さの幅を広く取りたくて、空のブロックをいっぱい作ったの。



その結果どうでした?



思ったほどの高さは取れなかった・・・。



そうなんです。
中身のないブロックをいっぱい入れても、残念ながら高さは広がりません。



じゃあどうすればいいの??



「スペーサーブロック」を使いましょう!
ワードプレスで作った投稿の中で、
「ここは余白を広く取りたい」「ブロックとブロックの間隔(高さ)を調整したい」と思ったことはありませんか?
今回は、ブロック同士の高さの間隔を自由に設定できる「スペーサーブロック」の使い方を紹介します!
スペーサーブロックとは
スペーサーブロックは、ブロックとブロックの高さの間隔を調整するためのブロックです。
このブロックを使えば、ブロック間の余白を自由にカスタマイズすることができます。
ワードプレスの画面では、スペーサーブロックは以下のような説明になっています。


Enterで改行して高さを調整してもうまくいかない⁈
「はてなブログ」や「Amebaブログ」などの一般的なブログ作成サービスや、Wordなどのソフトでは、高さを広く取りたい場合は「Enter」を押して改行すると、調整ができます。
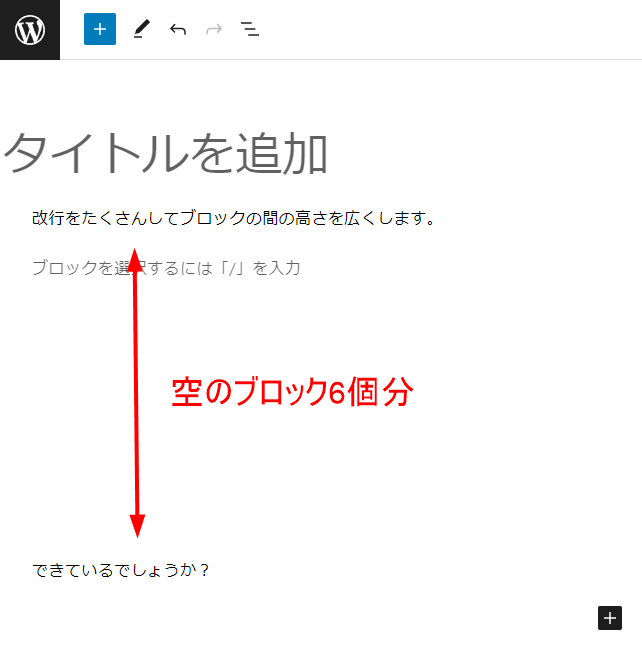
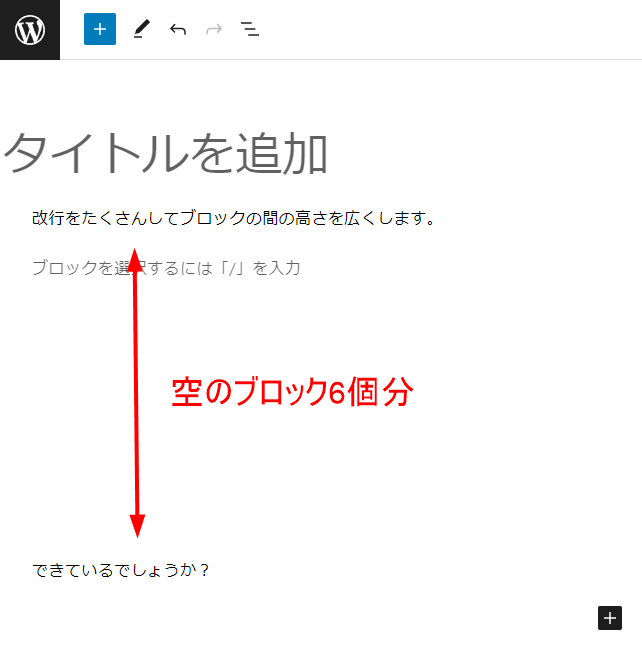
しかし、ワードプレスでは「Enter」でたくさん改行をしても、ブロックの間の高さを調整できません。


↑ブロックとブロックの間に空のブロックを入れました


↑プレビュー画面では、ブロック6つ分の空白がありません!
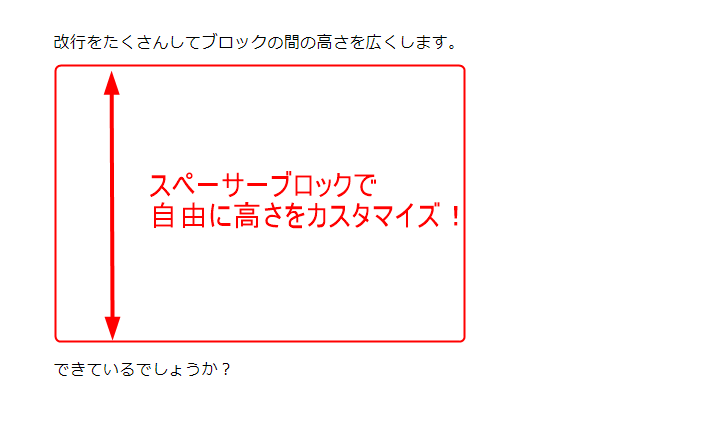
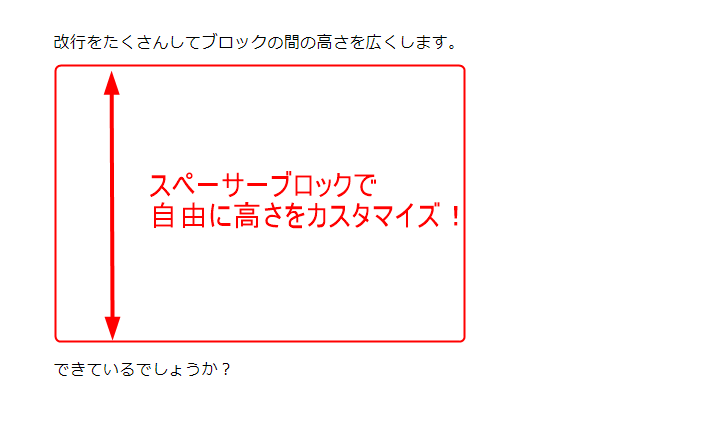
プレビュー画面でも空のブロックは存在していますが、ブロックの高さが「0」になっているため、高さの調整ができないのです。
そのため、スペーサーブロックで高さを設定することで自由にカスタマイズすることができます。


スペーサーブロックの使い方
「ブロック同士の距離が近い」「あえて前のブロックと間を開けたい」などと感じた時、スペーサーブロックを使うととても便利です。
スペーサーブロックの追加方法


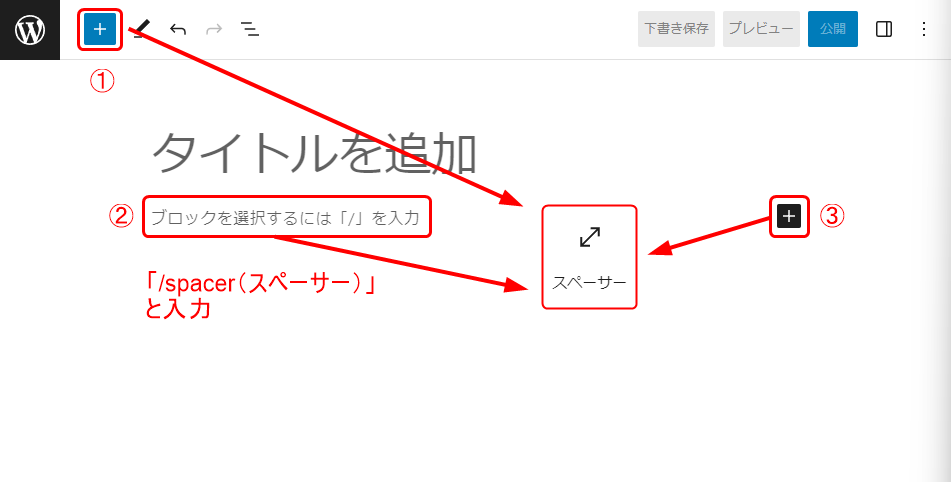
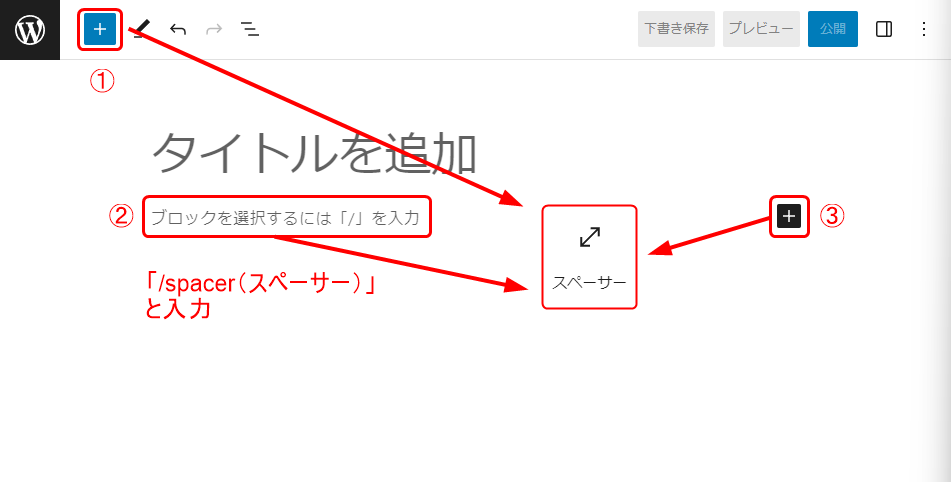
スペーサーブロックの追加方法は3種類あります。
どこから追加しても同じブロックが表示されますので、1番使いやすい方法で追加してください。
詳しい追加方法はこちらをご覧ください。
※「見出し」を「スペーサー」に置き換えてください。


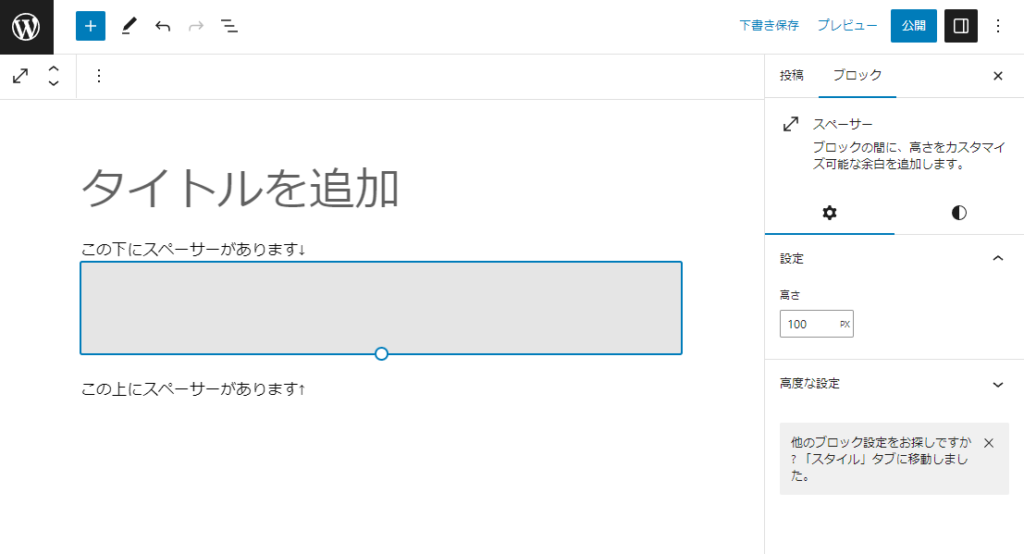
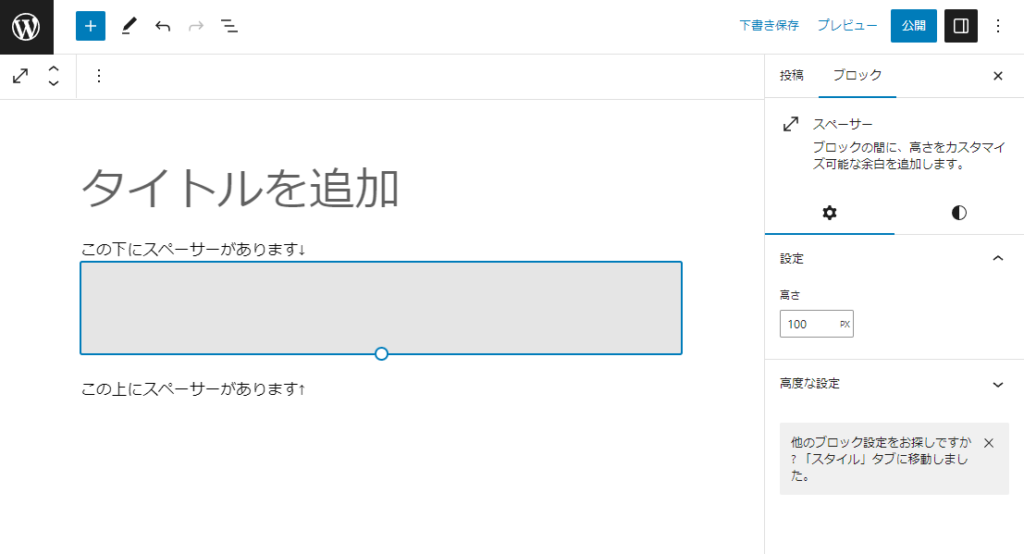
グレーの長方形がスペーサーです。
選択すると画像のように青枠にグレーで塗りつぶされた長方形が現れますが、他のブロックや箇所を選択すると空白になります。


スペーサーの高さの設定方法
スペーサーの高さは、2種類の方法から簡単に設定できます。


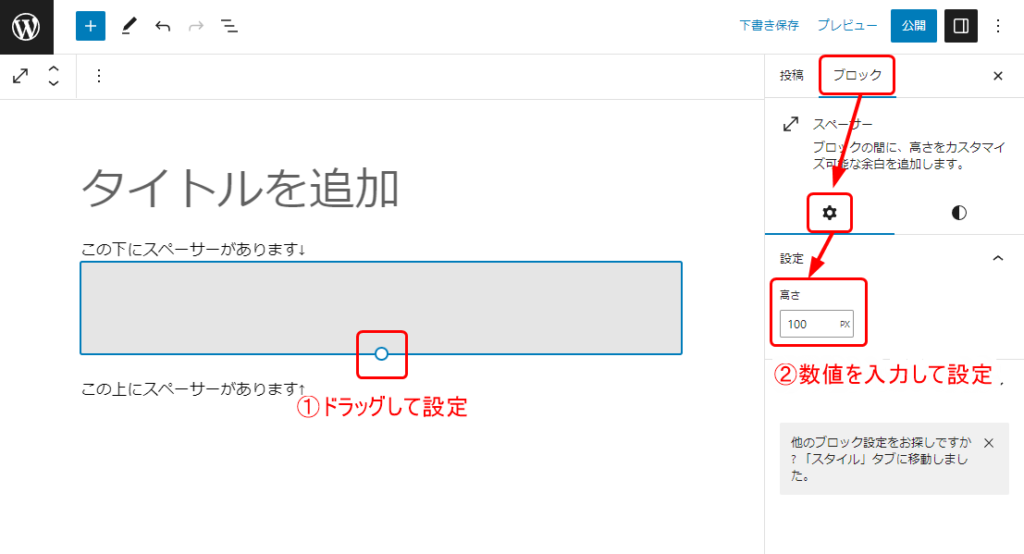
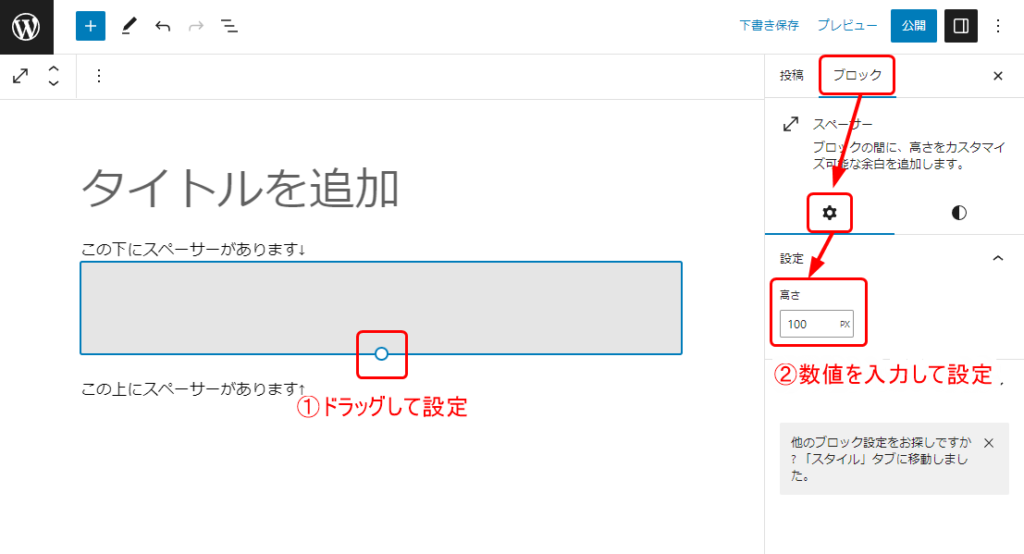
1.ドラッグして設定
スペーサーブロックを選択して、マウスでドラッグすることで直感的に高さを設定することができます。
より簡単に、感覚的に設定する場合に向いています。
2.数値を入力して設定
右側の「ブロック」から高さを入力して設定することができます。
高さが決められていたり、微調整したい場合に向いています。
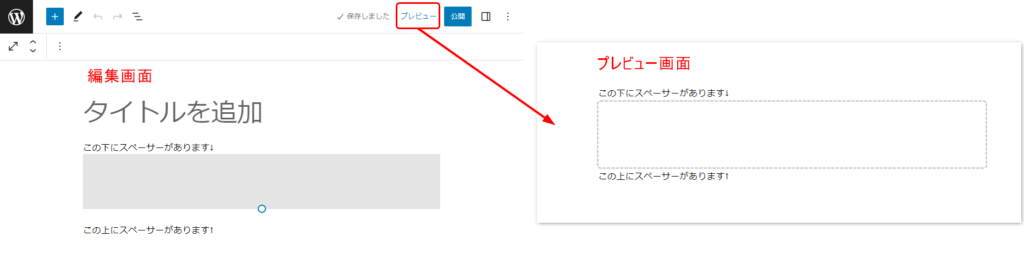
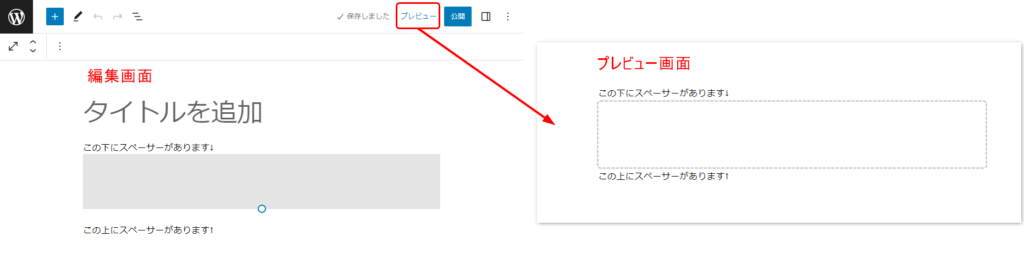
編集画面上で設定した余白を実際の画面で表示すると、イメージと違う場合があります。
スペーサーを挿入したら、「プレビュー」で実際どのような表示になるか確認することをおすすめします!


よく使う高さのスペーサーは「再利用ブロック」に追加すると便利!
スペーサーを使っていると、「複数の箇所に同じ高さのスペーサーを使いたい」ということがあるかもしれません。
そんな時は、「再利用ブロック」にスペーサーを追加すると便利です!


スペーサーを再利用ブロックに追加する手順
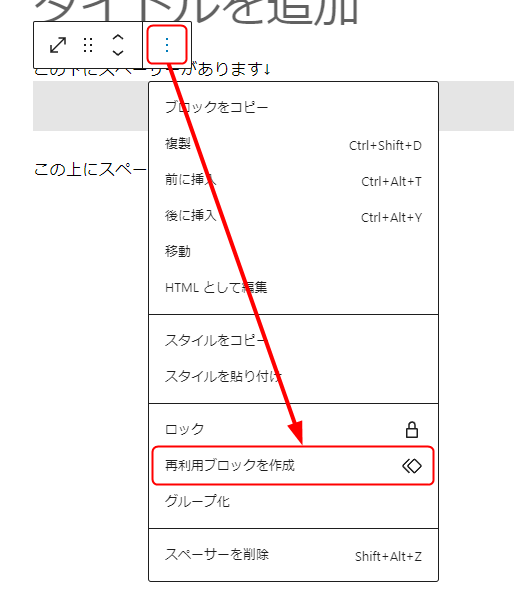
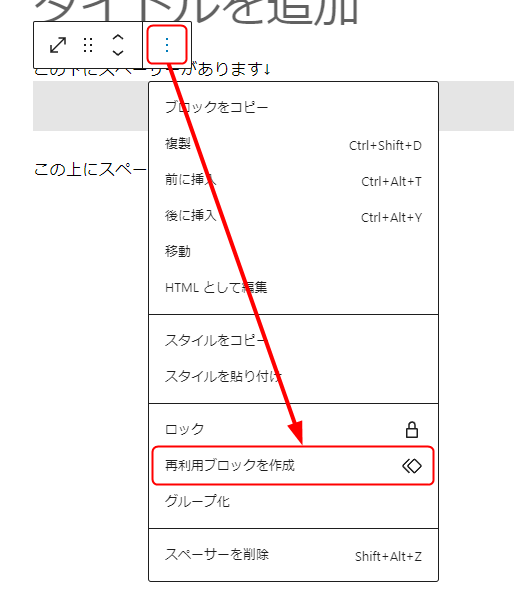
まず、スペーサーブロックを選択して、ブロックの上部にある「 ![]()
![]()


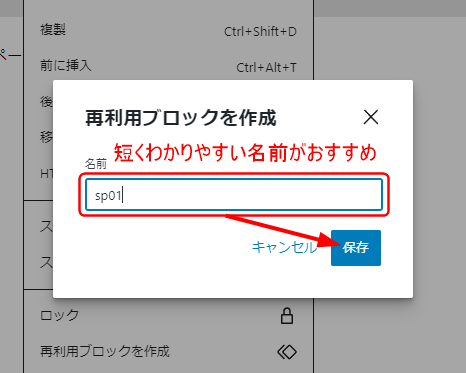
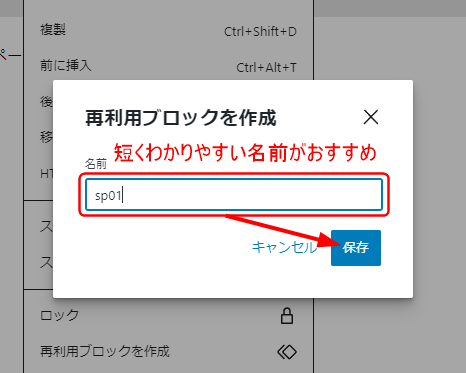
再利用ブロックの名前を設定します。
今回は「sp01」とつけました。



再利用ブロックを追加しやすいように、短い名前がおすすめです!




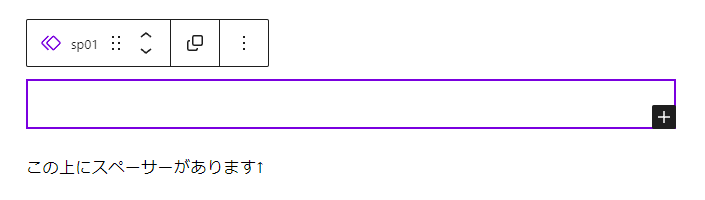
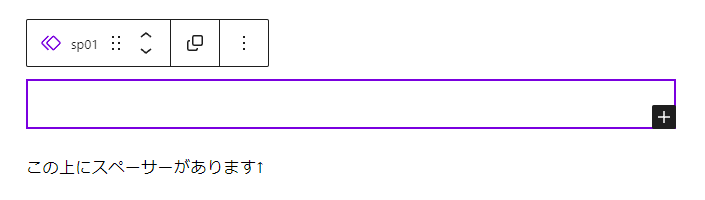
枠の色が紫に変わり、ブロックの上部にあるツールバーの一番左側のマークも、「↔」から「♢」に変わりました。
これで再利用ブロックの追加が完了です。
再利用ブロックに追加したスペーサーを追加する時は、一般的なブロックの追加と同じ手順で追加します。


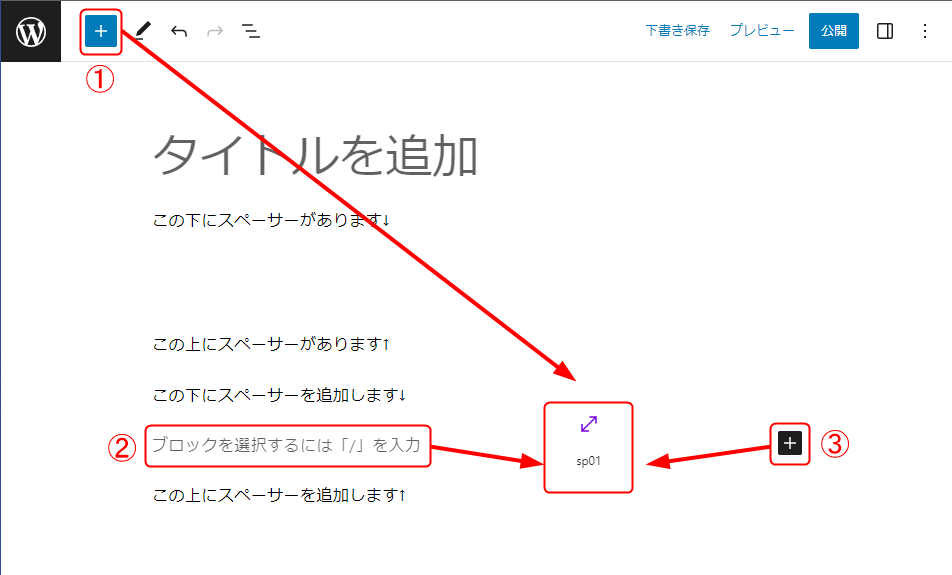
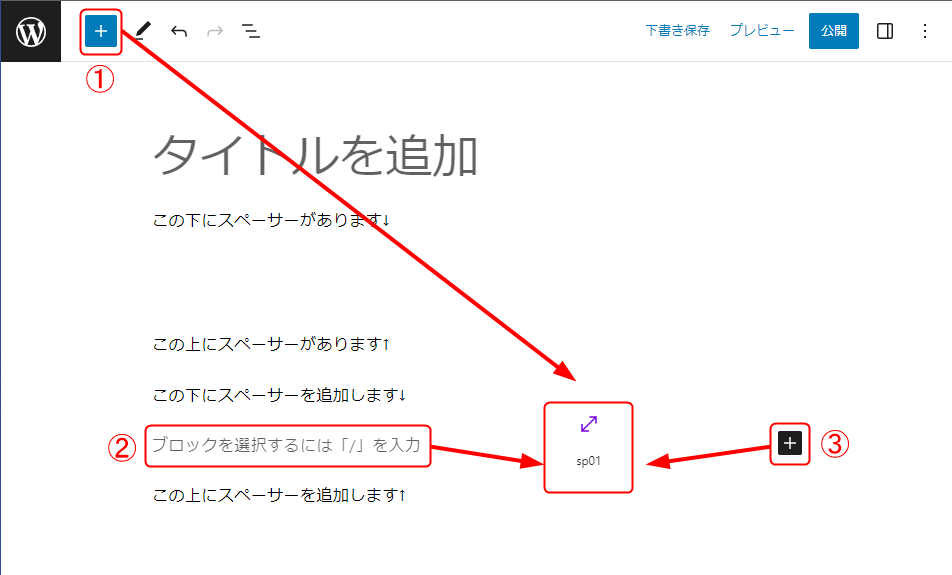
①左上のブロック一覧から追加


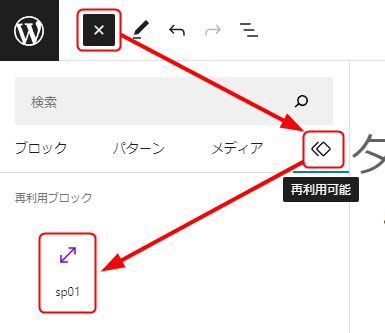
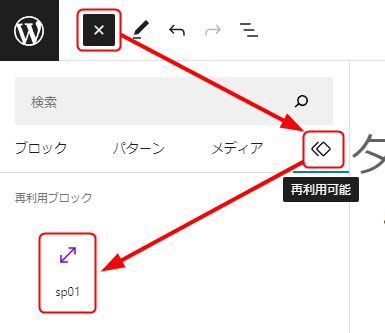
画面左側にあるブロック一覧を開き、一番右側の「♢」のタブをクリックして開くと、追加された再利用ブロックが一覧表示されます。
そこから先ほど追加した「sp01」を選択してスペーサーを追加します。
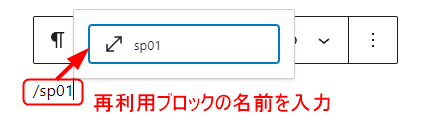
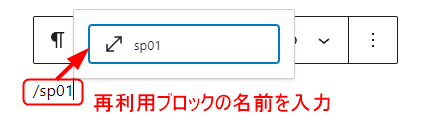
②「/sp01(再利用ブロックの名前)」を入力して追加


ブロックを挿入したい箇所をクリックして、その場で半角の「/」と再利用ブロックの名前(今回は「sp01」)を入力すると、該当する再利用ブロックが表示されるので、選択して追加します。
再利用ブロックの名前によっては、名前をすべて入力する前に該当のブロックが表示されるので、簡単に追加できます。
③よく使うブロックから追加


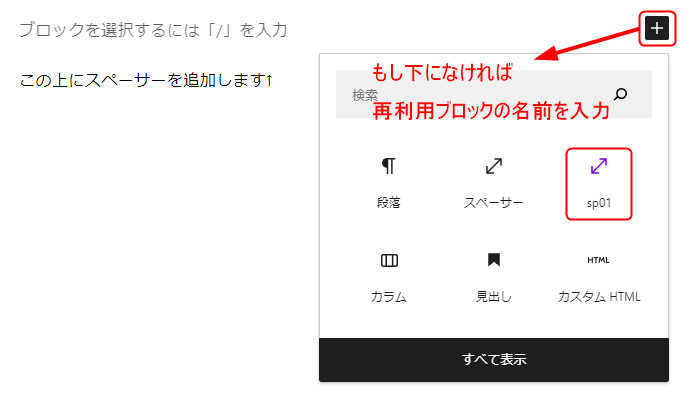
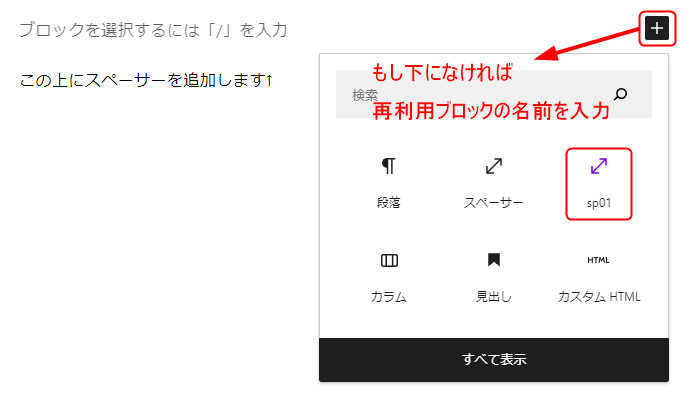
②の行の右側にある「+」のマークをクリックすると、よく使うブロックが6つ表示されます。
そこに使いたい再利用ブロックがあればクリックして追加ができます。
もしその中に使いたい再利用ブロックがない場合は、よく使うブロックの上にある「検索」から再利用ブロックの名前を入力して検索することで、追加できます。
再利用ブロックに追加したスペーサーの高さを変更する時は要注意!!
再利用ブロックに追加したスペーサーの高さを変更すると、他の箇所やページで使われている再利用ブロックのスペーサーも同じように変更されてしまいます。
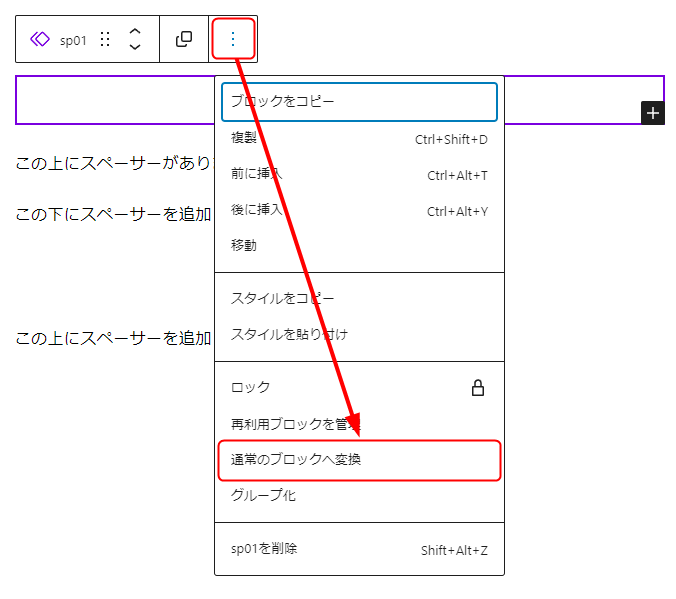
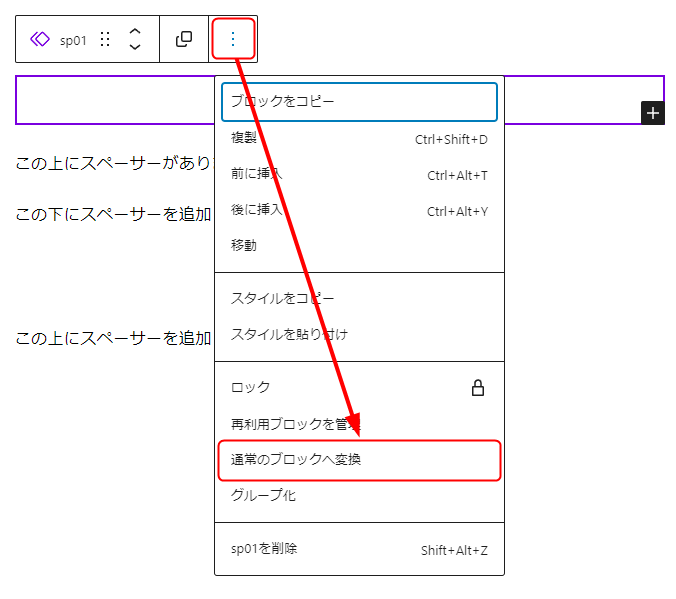
もし、1つのスペーサーだけ高さを変更したい時は、「通常のブロックへ変換」してから変更すると他の再利用ブロックに影響を与えません。





再利用ブロックをそのまま編集すると大惨事になるので、本当に気を付けてください・・・!



「通常のブロックへ変換」を忘れないように、要注意だね!!
まとめ
今回はブロックの高さを設定する「スペーサーブロック」の使い方を紹介しました。



ただの改行だとブロック同士の高さを自由に設定できないとは知らなかった・・・。



ワードプレスでは、スペーサーブロックを使わないと高さが自由に設定できないので要注意です!



覚えておくよ!



スペーサーで余白を調整することで、より読みやすくなるというメリットもあります!
どんどん活用してくださいね!












質問などあれば気軽に書き込んでくださいね♪