
友達がお店を開いたんだ!
ブログで紹介してあげたいんだけど、お店の場所を地図で表示することってできるの?



できますよ!
グーグルマップをワードプレスに埋め込めば、簡単に表示できます。



埋め込む・・・?
なんか難しそう。



大きく分けて2ステップなので大丈夫ですよ!



2ステップならいけるかも!
Google Map(グーグルマップ)の埋め込み方
お店や会社などのホームページで、グーグルマップが載っているのを見たことがありますか?
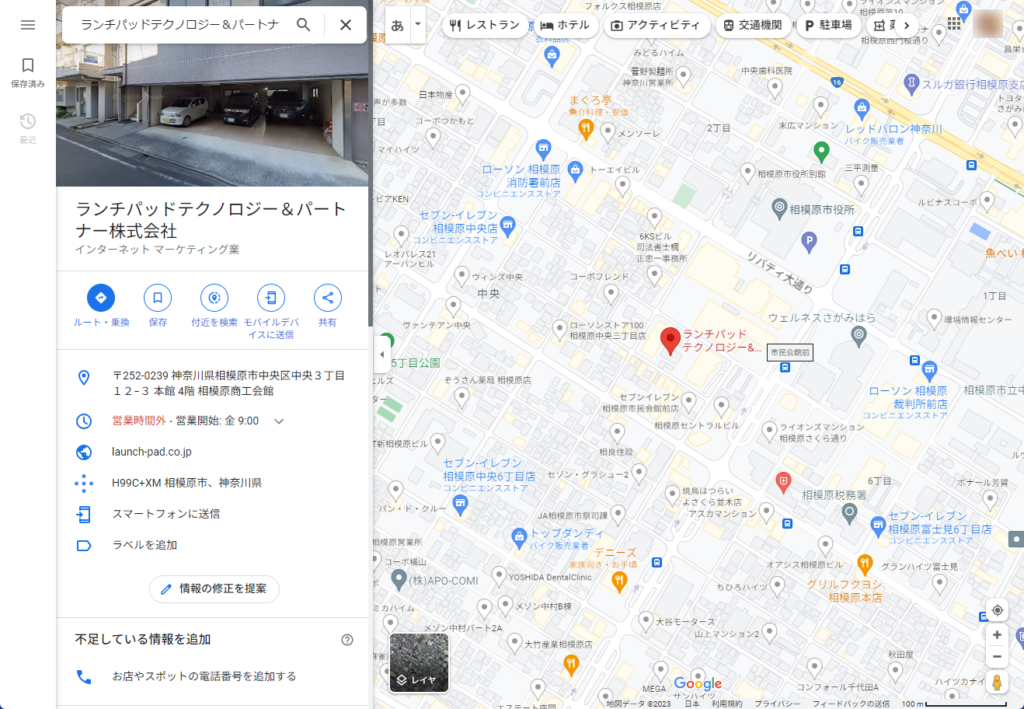
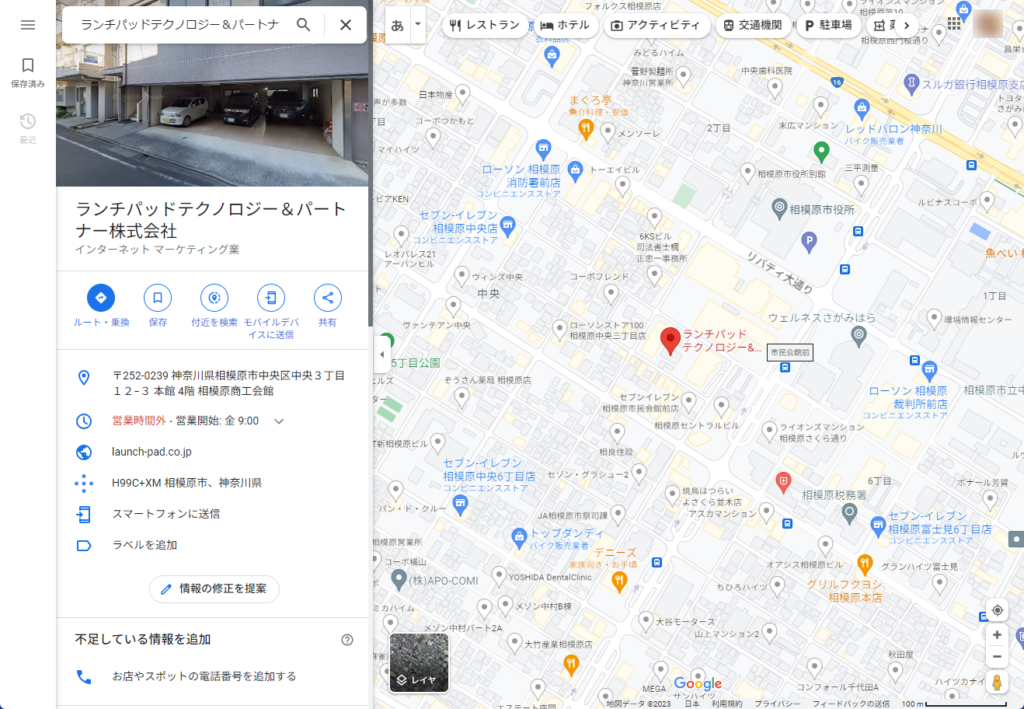
例えば、以下の画像のような地図です。



あ、これ見たことある!!



これが「グーグルマップを埋め込んだ」状態です。
一見埋め込むのに大変な作業が必要と感じるかもしれません。
しかし、大きく分けて以下の2ステップで埋め込むことができます!
①グーグルマップで地図のコードをコピーする
②ワードプレスに貼り付ける
それでは、それぞれの流れを説明していきます。
①グーグルマップで地図のコードをコピーする
まず、グーグルで地図を表示したい場所の
住所・店舗名・会社名・建物名などを検索します。


検索するキーワードによって地図が出てくる場合と、出てこない場合があります。
今回は出てこなかったので、検索結果の上部にある「地図」をクリックします。


すると、検索した場所のグーグルマップが表示されます。


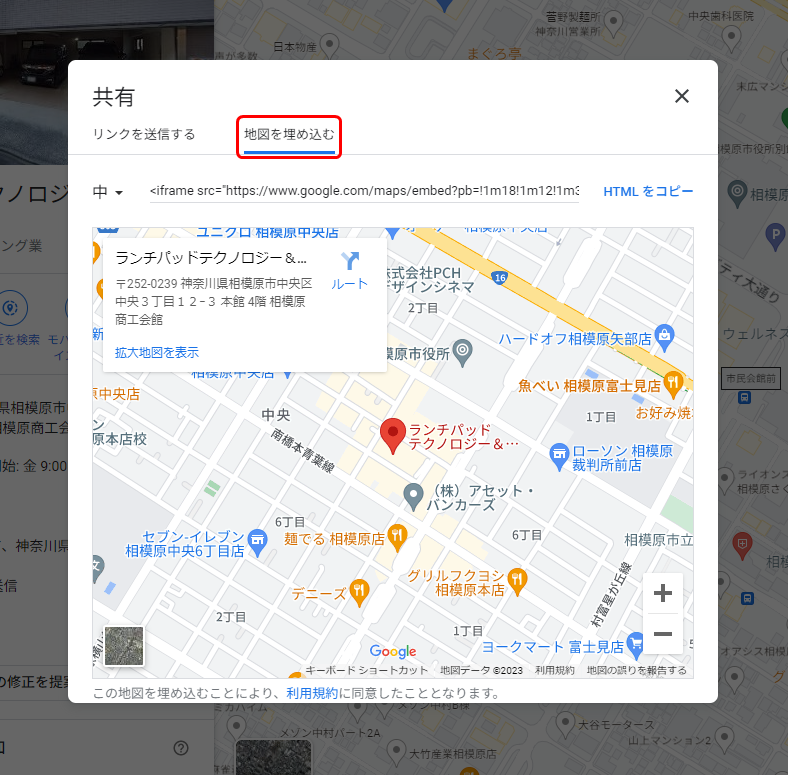
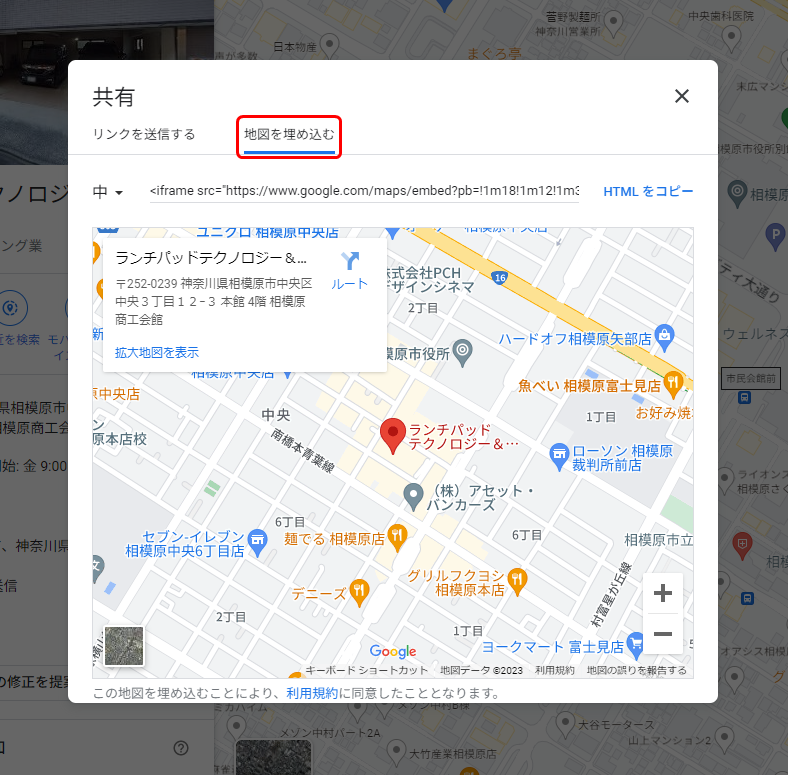
地図を埋め込むためのコードは、住所などの情報が載っている画面の「共有」から取得できます。


上部にある「地図を埋め込む」をクリックすると、地図を埋め込むためのコードが表示されます。


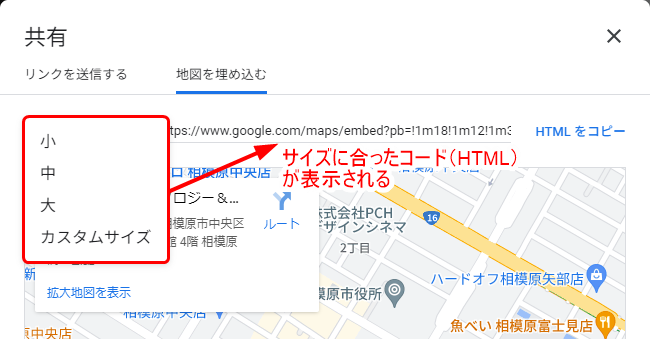
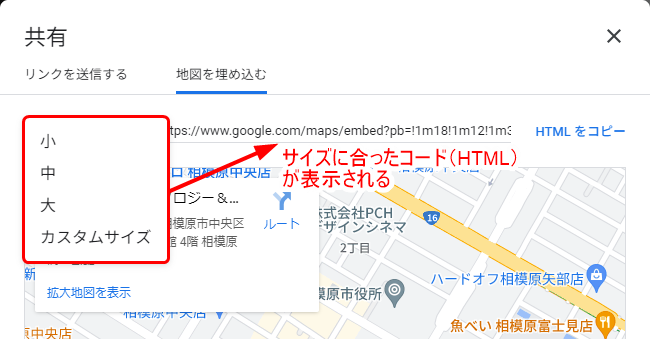
次に埋め込みたい地図のサイズを選択します。(小・中・大・カスタム)
すると、サイズに合った埋め込み用のコードが自動的に表示されます。





ちなみに、サイズはこんな感じです。
▼小サイズ(400px×300px)
▼中サイズ(600px×450px)
▼大サイズ(800px×600px)
お好みのサイズを選んだら、「HTMLをコピー」をクリックします。
※今回は中サイズを選択しました。





「コピーしました」って出なくても、きちんとコピーできているみたい!
細かく説明すると長くなってしまいますが、これで「①グーグルマップで地図のコードをコピーする」完了です!
②ワードプレスに貼り付ける
コードをコピーしたら、ワードプレスを開きます。
※投稿ページ・固定ページどちらでも貼り付けられます。


ワードプレスで編集画面を開いたら、ブロックエディタの「カスタムHTML」を追加します。


カスタムHTMLの追加方法は3種類あります。
どこから追加しても同じブロックが表示されますので、1番使いやすい方法で追加してください。
詳しい追加方法については、こちらをご覧ください。
※「見出し」を「カスタムHTML」に置き換えてください。
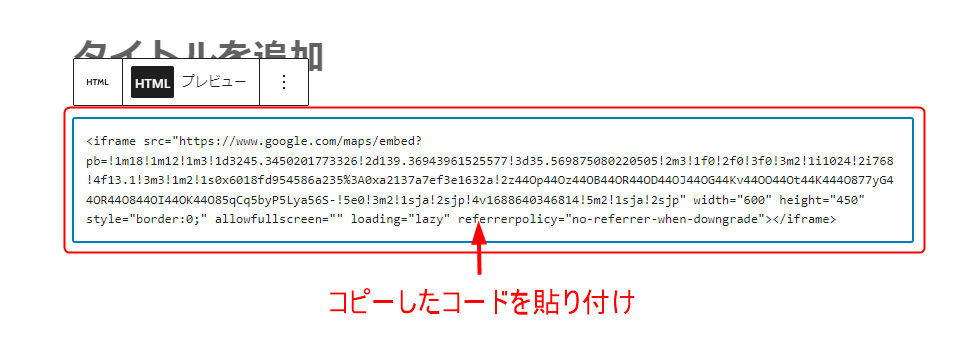
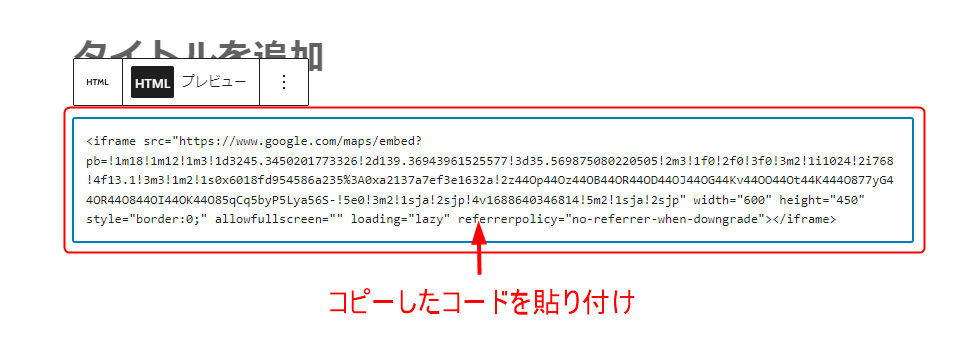
カスタムHTMLを表示したら、枠内に先ほどコピーしたコードを貼り付けします。



貼り付けは、
Ctrl+Vです!





これってちゃんと貼り付けできているの??



文字が並んでいてもわかりませんよね。
「プレビュー」をクリックして確認してみましょう。





おお!ちゃんとできているね!
「HTML」とは、コンピュータがデータを読み取るための言語です。
実際の見え方とは異なるので、「プレビュー」から確認しましょう。
Google Map(グーグルマップ)を埋め込むメリット
手作りの地図などではなく、グーグルマップを埋め込むメリットとして、例えば以下のような例があります。
- パソコンでもスマートフォンでも見やすい
パソコンの画面は大きく横長、スマートフォンの画面は小さく縦長のものが主流です。
グーグルマップなら、設定不要で自動的に画面のサイズに合わせて調整してくれます。 - そのままルート案内ができる
グーグルマップではルート案内機能もあるので、地図で表示している場所へのルートもすぐに確認できます。 - 常に最新の情報が表示される
グーグルマップは様々なユーザーが情報の更新をしているので、手作りの地図と比べて更新が楽です。 - グーグルマップに慣れているユーザーが多い
グーグルマップは見慣れている方が多いので、地図の表記に戸惑ったり使い方に困ったりすることが少ないです。
まとめ
今回はワードプレスにグーグルマップを埋め込む方法を紹介しました。
①グーグルマップで地図のコードをコピーする
②ワードプレスの「カスタムHTML」に貼り付ける
大きく分けて、この2ステップでしたね。



かなり大股の2ステップだったー。



慣れてしまえば簡単にできますよ!
グーグルマップの埋め込みは誰でも簡単にできるので、ぜひ2ステップを使いこなしてくださいね!
※今回紹介した方法は、「Google Maps API」 を利用していないため、何回地図が表示されても「無料」です。
Google Maps APIとは
グーグルマップをカスタマイズして、より使いやすくするサービスのこと。
表示回数に応じて料金が発生します。












質問などあれば気軽に書き込んでくださいね♪