
よーし今日も渾身のブログ記事を書くぞー!



イイ感じ良い感じ!それでここだけ文字の色を変えて・・・あれ全部変わっちゃう!??



それは、ブロック全体で色を変えてしまっているからですよ



ここではブロックの中にある特定の一部分の文字色を変える方法をお伝えします!



それです!!お願いします!!
ワードプレスで部分的に色をつけたいときってありますよね。例えば強調したいとき、文字を太字の赤色にしたいのに、周り全部が影響を受けてしまって困っている。というお声をよく聞きます。ホームページ制作会社として数多のお客様から聞かれたこのご質問を解決していきます!
結論:ハイライトで変えれる!
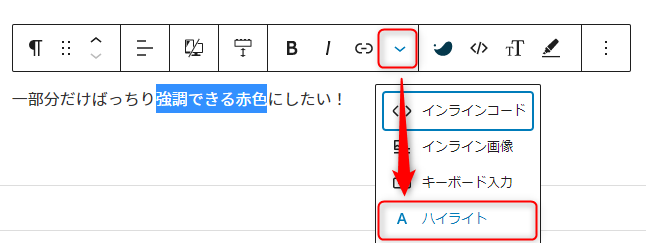
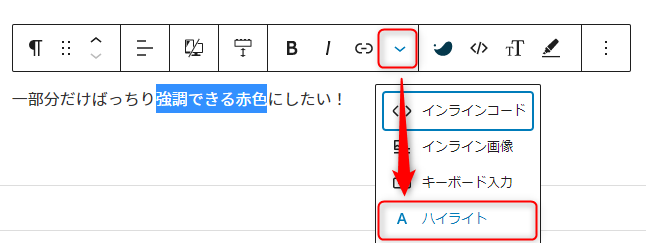
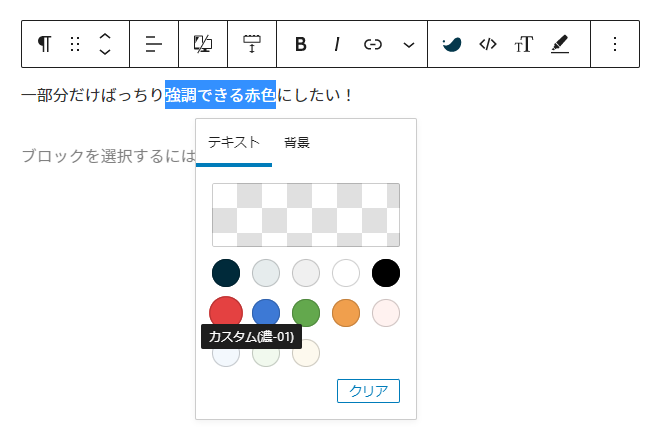
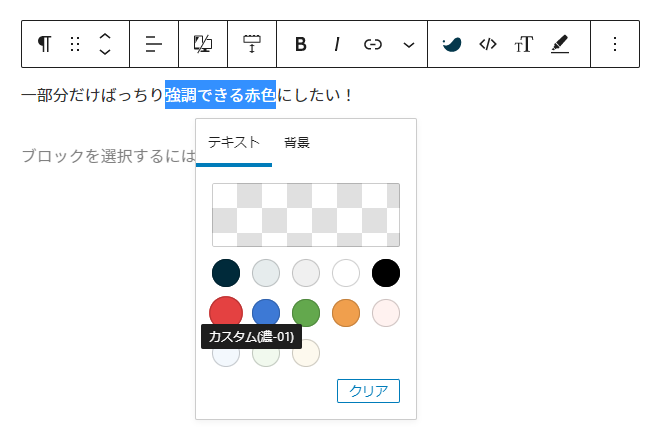
早速、結論から言いますと、「ハイライト」で変えれます!




たったこれだけで、
一部分だけばっちり強調できる赤色にできました!



もう出来た!けど、これで無事色は変えれそうだけど、これが出来るなら、他にもいろいろできそうな気がする・・・



実はそうなんです!さっきのハイライトがあった場所は「ブロックツールバー」と言うんですよ。詳しい記事もぜひあわせて読んでみてくださいね。


でもなんで全体の色が変わってしまったの?
ではここからは根本的な原因を探ってみます。一応先ほどの文章で疑問には答えられましたが、原因がわからなければまた同じことで悩んでしまうかもしれません。



せっかくなのでこれを期に原因を探ってみましょう!
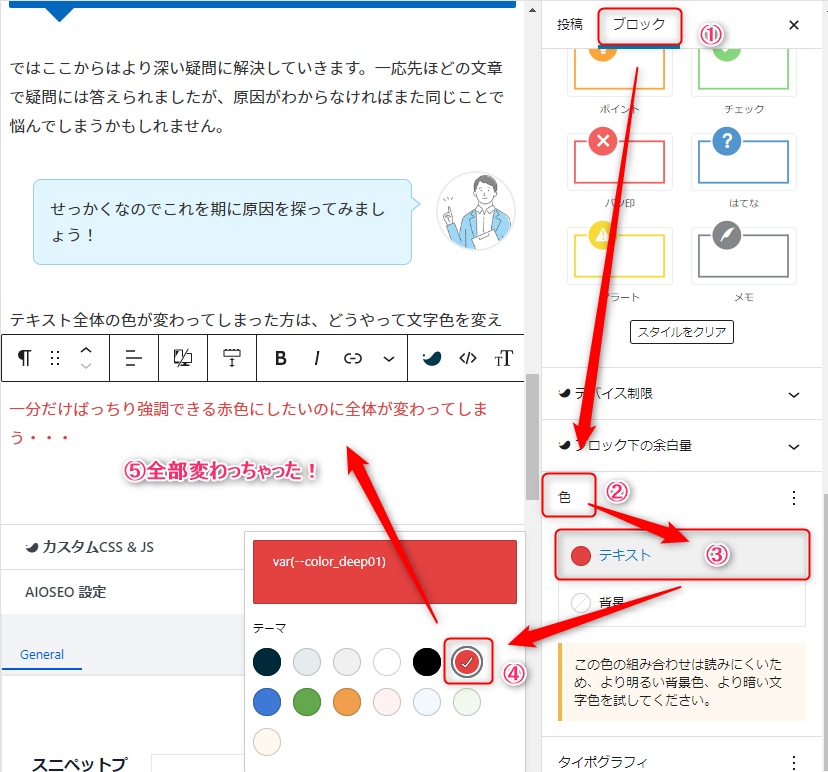
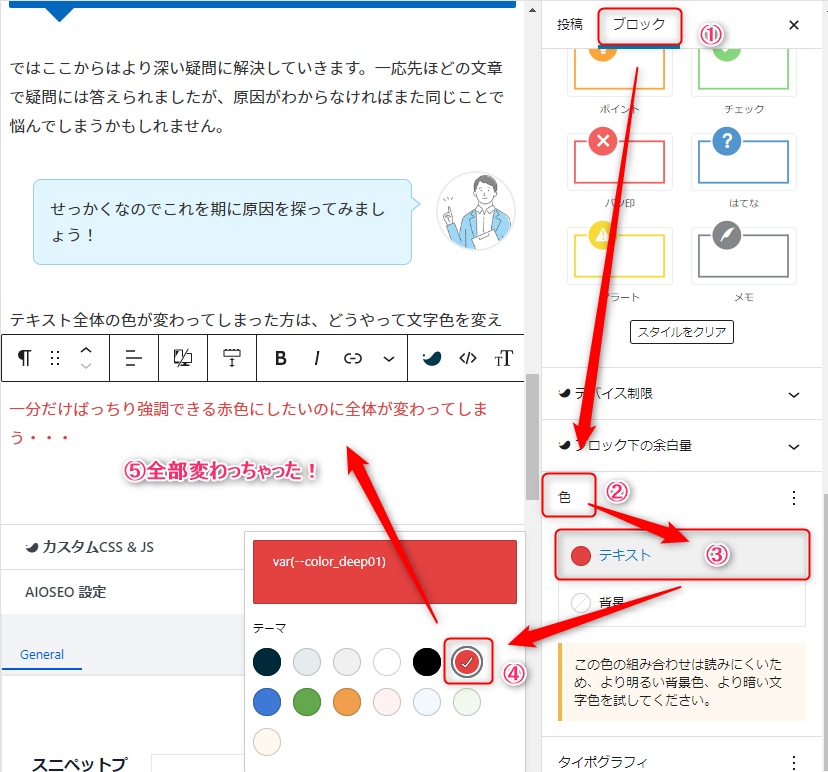
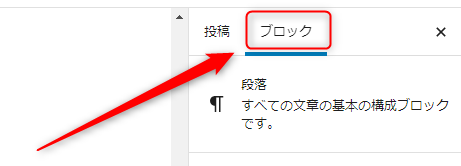
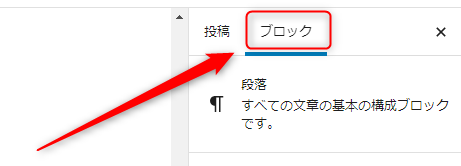
ズバリ!テキスト全体の色が変わってしまった方は、どうやって文字色を変えたのか。それはこうです。





ギクッ!!



口に出てますよ
これだと全体の色が変わってしまってもおかしくありません。なぜなら、画面右上にある「ブロック」の「色」を変えようとしていたので全体の色が変わってしまったのです。




・・・こうなると良く聞くセリフがこうです。



昔のワードプレスはこんなことなかったのになぁ・・・
そうなんです。実は今でこそブロックエディタが主流ですが、その昔はクラシックエディタというものが使われており、他のブログサイトと同じような感覚でコンテンツを制作できました。



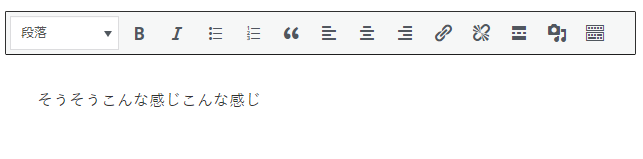
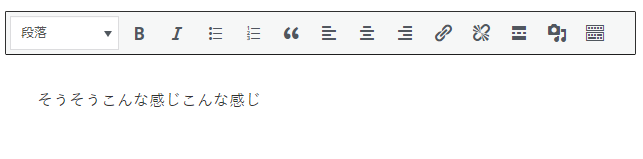
このような感じですよね?





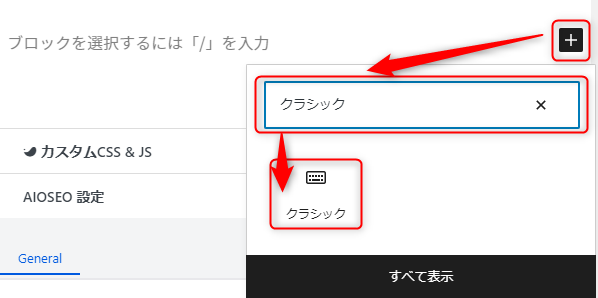
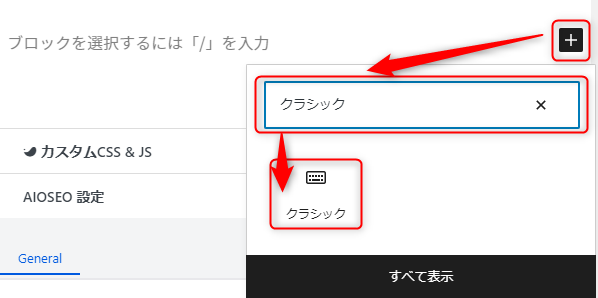
って、ブロックエディタの中にクラシックエディタがある!!?
そうなんです。ブロックエディタの特徴といえば、さまざまな機能をもったブロックを組み合わせることですが、「クラシック」という機能も存在するのです。


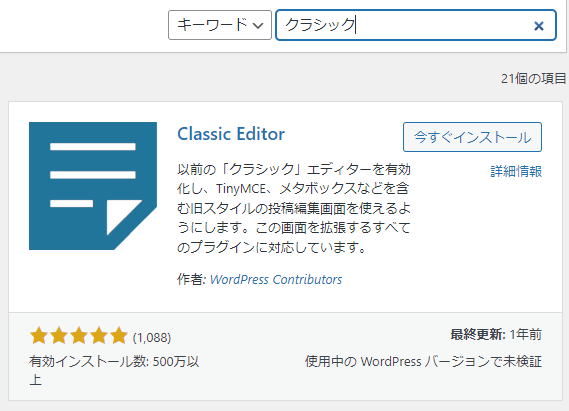
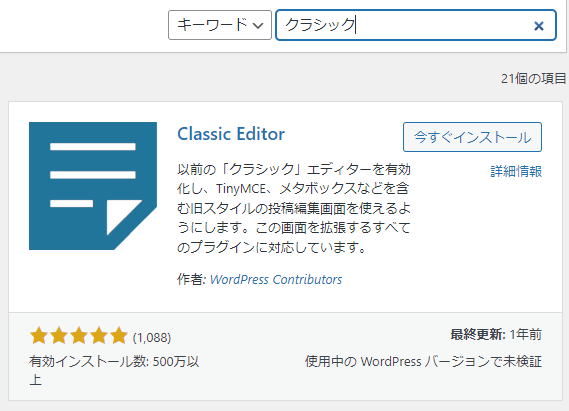
もしブロックエディタが使いにくい方は、クラシックのブロックを利用してみてください。また、根本的にクラシックエディタへ戻せるプラグインもあります。


しかし、先述したとおりホームページ制作会社の視点から言わせてもらいますと、できればブロックエディタに慣れてほしいです。
というのも、ワードプレス6.0へのバージョンアップでホームページのあらゆる箇所(ヘッダーやフッター)がブロックエディタで編集できるテーマが出ました。
これからワードプレスは、より簡単にどこでも編集できるよう進化していくと予想できます。にも関わらず制作会社へ丸投げしてしまうことは、自分で漕げる船があるのに他人に操縦を任せてしまうようなもので、それだとハリボテの宝島へ到着しても気づかず満足してしまうでしょう。



なんか話がえらく飛んだなぁ



けど、24時間365日自分の代わりに営業してくれるホームページは大切なので、自分の責任でホームページ制作やコンテンツ作成をしたいですよね。



それではまとめます!
まとめ
本ブログ記事では、特定の文字だけ色を変える方法として、ブロックツールバーのハイライトを利用した方法をお伝えしました。



ブロックツールバーの詳しい記事もありましたね
また、ブロックエディタの基本的な説明としてクラシックエディタの機能をもったブロックやそもそもクラシックエディタにしてしまうプラグインのご紹介もしました!
ワードプレスに詳しくなって、どんどん良いコンテンツを発信していきましょう!!
ホームページにはたくさんのブログ記事が用意してあるので、チェックしてみてください!
記事の内容が良ければ「役にたった」ボタンのクリックもお願いします♪











質問などあれば気軽に書き込んでくださいね♪